NEWS
[Vorlage] VIS: View durch Pin schützen
-
@micha3004 Ich setzte in dem Script noch den Wert eines eigenen Datenpunktes.
Diesen Wert könntest du dann für die Sichtbarkeit des Buttons nutzen. -
@chrunchy Könnest du mir kurz erklären wie ich das anstelle ? bin in skripten leider noch nicht so gut und lerne noch.
@micha3004 Du erweiterst das Script an folgenden Stellen (Zeilenangaben beziehen sich auf das Original-Script):
In der function "createScriptStates" (Zeile 113) fügst du zwischen den beiden geschweiften Klammern am Ende (Zeile 119) z.B. folgendes ein:
createState('0_userdata.0.vis_login', {'name':'Pin-Richtig', 'type':'boolean', 'read':true, 'write':false, 'role':'info'});Damit wird der eigene Datenpunkt erstellt.
In der function "onSuccess(viewName)" (Zeile 165) fügst du vor der geschweiften Klammer am Ende (Zeile 170) folgende Zeilen ein:
setState("0_userdata.0.vis_login", true); setStateDelayed('0_userdata.0.vis_login', false, 300000); // Abmelden nach 5 MinutenDamit wird nach erfolgreicher PIN-Eingabe die zuvor angelegte eigene Variable auf True gesetzt. Und nach 5 Minuten wird diese wieder auf false gesetzt.
Im VIS-Editor kannst du dann bei Elementen die Sichtbarkeit verwenden und prüfst ob dein Datenpunkte true ist.
Name und Pfad für den Datenpunkt kannst frei wählen, musst es nur überall anpassen.
Hoffe das hilft dir erstmal weiter.
-
Ich hab mir das die Vorlage auch mal installiert. Funktioniert eigentlich alles einwandfrei, aber mein Log wird bei jedem Tastendruck mit Fehlermeldungen überrollt:
javascript.0 2023-05-28 11:26:01.632 warn Read-only state "javascript.0.visViewPinSperre.Kamera1.WrongPinEntered" has been written without ack-flag with value "false" javascript.0 2023-05-28 11:25:58.623 warn Read-only state "javascript.0.visViewPinSperre.Kamera1.PinWildcards" has been written without ack-flag with value "" javascript.0 2023-05-28 11:25:58.623 warn Read-only state "javascript.0.visViewPinSperre.Kamera1.CurrentKey" has been written without ack-flag with value "" web.0 2023-05-28 11:25:55.604 warn Read-only state "javascript.0.visViewPinSperre.Kamera1.CurrentKey" has been written without ack-flag with value "Enter" javascript.0 2023-05-28 11:25:54.868 warn Read-only state "javascript.0.visViewPinSperre.Kamera1.PinWildcards" has been written without ack-flag with value " * * * *" web.0 2023-05-28 11:25:54.862 warn Read-only state "javascript.0.visViewPinSperre.Kamera1.CurrentKey" has been written without ack-flag with value "4" javascript.0 2023-05-28 11:25:53.864 warn Read-only state "javascript.0.visViewPinSperre.Kamera1.PinWildcards" has been written without ack-flag with value " * * *" web.0 2023-05-28 11:25:53.860 warn Read-only state "javascript.0.visViewPinSperre.Kamera1.CurrentKey" has been written without ack-flag with value "3" javascript.0 2023-05-28 11:25:53.264 warn Read-only state "javascript.0.visViewPinSperre.Kamera1.PinWildcards" has been written without ack-flag with value " * *" web.0 2023-05-28 11:25:53.260 warn Read-only state "javascript.0.visViewPinSperre.Kamera1.CurrentKey" has been written without ack-flag with value "2" javascript.0 2023-05-28 11:25:52.265 warn Read-only state "javascript.0.visViewPinSperre.Kamera1.PinWildcards" has been written without ack-flag with value " *" web.0 2023-05-28 11:25:52.260 warn Read-only state "javascript.0.visViewPinSperre.Kamera1.CurrentKey" has been written without ack-flag with value "1"Was mache ich wo falsch :fearful:
Edit: "Nicht alles Lesen" war der Fehler :face_with_rolling_eyes:
Ich hab' die Änderungen von @HeadCrash (https://forum.iobroker.net/post/923928) übernommen und die bereits angelegten Datenpunkte händisch geändert. Jetzt scheint Ruhe zu sein :joy: -
Das bisher ungelöste Problem der doppelten Eingabe liegt an der Anzahl der angelegten PIN_Views. Hat man einen, erzeugt jeder Tastendruck eine Eingabe, hat man zwei Views, werden zwei Eingaben generiert, bei drei Views drei Eingaben etc.pp.
-
Hallo habe mal eine Frage zu der Pin Sperre,
ich würde gerne nur einen Button in einer View schützen das die Kinder diesen nicht schalten können. Ist dies auch Möglich oder kann ich so nur komplette Views schützen ? Es handelt sich um einen Inventwo Universal Button der geschützt werden soll, dieser ist als Switch eingestellt
Mit freundlichen Grüßen
@micha3004
Wäre es nicht am Einfachsten wenn man nur den 1 Button in eine eigene View setzt und die in der anderen (Übersichts-)View mit angezeigt wird. Die "Button-View" bekommt dann den Schutz. Dann könnte man im "Standard" des Adapters bleiben. -
@micha3004
Wäre es nicht am Einfachsten wenn man nur den 1 Button in eine eigene View setzt und die in der anderen (Übersichts-)View mit angezeigt wird. Die "Button-View" bekommt dann den Schutz. Dann könnte man im "Standard" des Adapters bleiben. -
Es funktioniert bei mir nicht. Hmmm...
Hallo zusammen,
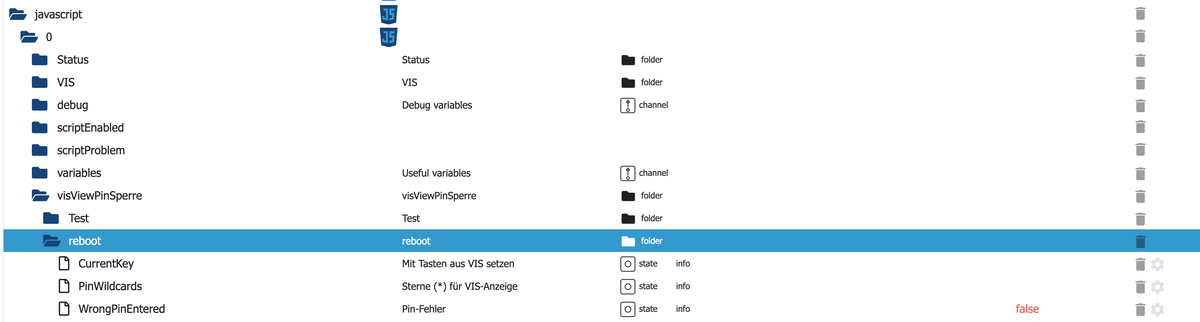
ich habe das Javascript importiert. Die Daten angepasst nur Name und Projekt
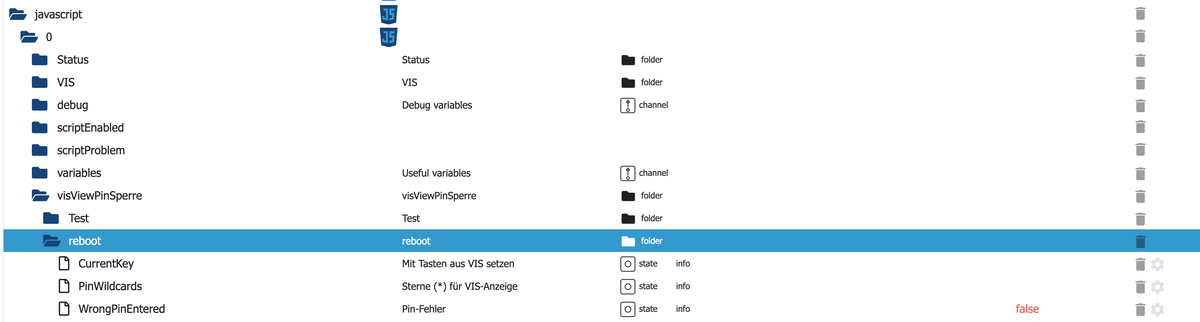
Da das Script die Datenpunkte unter javascript.0 gesperrt angelegt hat habe ich im Skript dann noch die Anlage der Variablen ausgetauscht. Der Code war auch in einem Post vorhanden
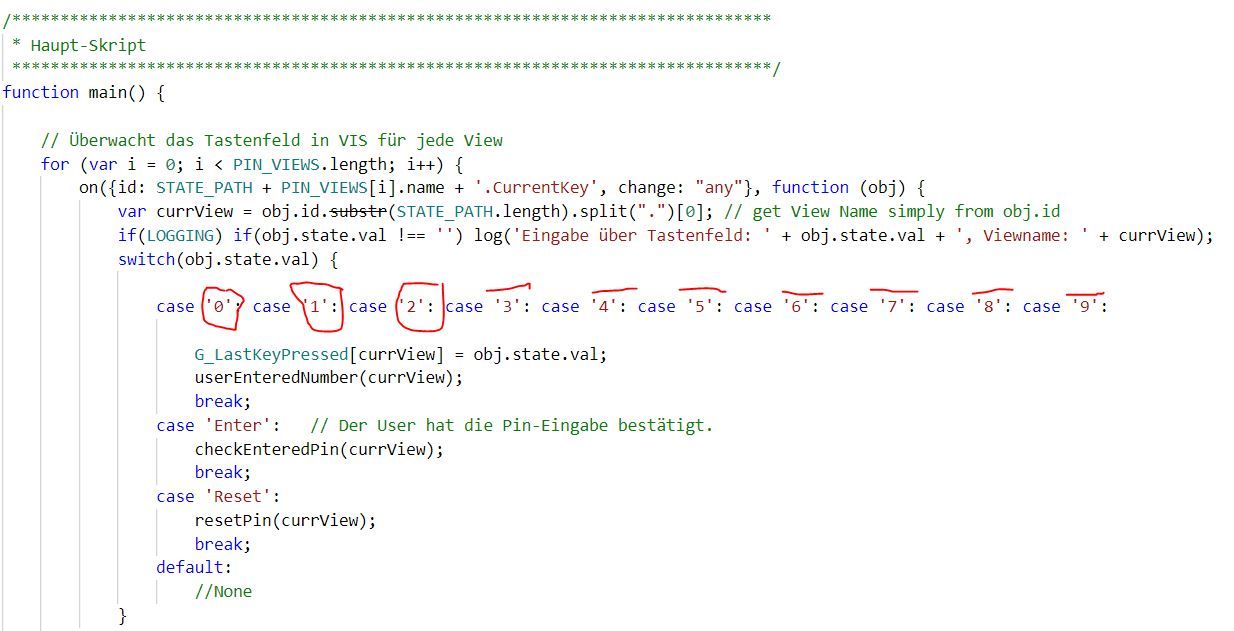
so schaut das Skript im Moment aus
/******************************************************************************* * --------------------------- * Pin-Schutz für VIS-View * --------------------------- * Autor: Mic * Change Log * - 0.2 - Fix: 0 on keypad was not recognized * - 0.1 - initial version * Support: https://forum.iobroker.net/viewtopic.php?f=30&t=19871 ******************************************************************************/ /******************************************************************************* * Konfiguration ******************************************************************************/ const STATE_PATH = 'javascript.' + instance + '.' + 'visViewPinSperre.'; const LOGGING = true; // Detaillierte Ausgabe im Log. Falls keine Probleme, dann auf false setzen. /******************************************************************************* * Konfiguration: Views ******************************************************************************/ // Es können beliebig mehr Views hinzugefügt oder auf eine limitiert werden, bitte aber Aufbau beibehalten! const PIN_VIEWS = [ { name: 'reboot', // Name der View, zu der bei Erfolg gewechselt werden soll project: 'main', // VIS-Projekt, in dem die View ist, für den Viewwechsel bei Erfolg. Wert bekommt man u.a.: Vis -> Menü: Setup > Projekte (den Namen des jeweilgen Projektes nehmen) instance: 'FFFFFFFF', // Funktioniert bei mir (und einigen anderen) immer mit 'FFFFFFFF', ansonsten Wert vom Vis, Menü Tools, Feld "Instanz ID" nehmen pin: '1234', // Pin }, { name: 'Test', project: 'Testprojekt', instance: 'FFFFFFFF', pin: '5678', }, ]; /********************************************************************************************************** ++++++++++++++++++++++++++++ Ab hier nichts mehr ändern / Stop editing here! ++++++++++++++++++++++++++++ *********************************************************************************************************/ /******************************************************************************* * Globale Variablen *******************************************************************************/ // Array, pro View ein Element var G_LastKeyPressed = []; // Letzte Taste, die gedrückt wurde var G_PinBufferKeys = []; // Puffer für eingegebene Ziffern var G_PinBufferWildcards = []; // Für Vis-Anzeigefeld der Pineingabe, füllt sich mit "*" nach jeder Zifferneingabe /******************************************************************************* * Executed on every script start. *******************************************************************************/ init(); function init() { // Create states createScriptStates(); // 1. Initialize global variables // 2. Reset for each view setTimeout(function(){ for (let i = 0; i < PIN_VIEWS.length; i++) { // Initialize global variables G_LastKeyPressed[PIN_VIEWS[i].name] = ''; G_PinBufferKeys[PIN_VIEWS[i].name] = ''; G_PinBufferWildcards[PIN_VIEWS[i].name] = ''; // Reset für jede View durchführen resetPin(PIN_VIEWS[i].name) } }, 3000); // Main Script starten, 5 Sekunden nach State-Generierung setTimeout(main, 5000); } /******************************************************************************* * Haupt-Skript *******************************************************************************/ function main() { // Überwacht das Tastenfeld in VIS für jede View for (var i = 0; i < PIN_VIEWS.length; i++) { on({id: STATE_PATH + PIN_VIEWS[i].name + '.CurrentKey', change: "any"}, function (obj) { var currView = obj.id.substr(STATE_PATH.length).split(".")[0]; // get View Name simply from obj.id if(LOGGING) if(obj.state.val !== '') log('Eingabe über Tastenfeld: ' + obj.state.val + ', Viewname: ' + currView); switch(obj.state.val) { case 0: case 1: case 2: case 3: case 4: case 5: case 6: case 7: case 8: case 9: G_LastKeyPressed[currView] = obj.state.val; setState(obj.id, ''); userEnteredNumber(currView); break; case 'Enter': // Der User hat die Pin-Eingabe bestätigt. checkEnteredPin(currView); break; case 'Reset': resetPin(currView); break; default: //None } }); } } /******************************** * Create States ********************************/ function createScriptStates() { for (let i = 0; i < PIN_VIEWS.length; i++) { createState(STATE_PATH + PIN_VIEWS[i].name + '.CurrentKey', {'name':'Mit Tasten aus VIS setzen', 'type':'mixed', 'read':true, 'write':true, 'role':'info', 'def':'' }); createState(STATE_PATH + PIN_VIEWS[i].name + '.WrongPinEntered', {'name':'Pin-Fehler', 'type':'boolean', 'read':true, 'write':true, 'role':'info'}); createState(STATE_PATH + PIN_VIEWS[i].name + '.PinWildcards', {'name':'Sterne (*) für VIS-Anzeige', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def':'' }); } } /******************************** * Wird ausgeführt, sobald der User eine Nummer im Tastenfeld eingibt. * @param {string} viewName Name der View *********************************/ function userEnteredNumber(viewName) { G_PinBufferKeys[viewName] = G_PinBufferKeys[viewName] + G_LastKeyPressed[viewName]; G_PinBufferWildcards[viewName] = G_PinBufferWildcards[viewName] + ' *'; setState(STATE_PATH + viewName + '.PinWildcards', G_PinBufferWildcards[viewName]); } /******************************** * Wird ausgeführt, sobald der User E für "Enter" eingibt * @param {string} viewName Name der View ********************************/ function checkEnteredPin(viewName) { if (G_PinBufferKeys[viewName] == getPresetElement(viewName, 'pin')) { if(LOGGING) log('Pin-Eingabe erfolgreich, View [' + viewName + ']'); onSuccess(viewName); setTimeout(function() { resetPin(viewName) }, 3000); // Reset nach 3 Sekunden } else { if(LOGGING) log('Falschen Pin eingegeben, View [' + viewName + ']'); setState(STATE_PATH + viewName + '.WrongPinEntered', true); resetPin(viewName); } } /******************************** * Reset * @param {string} viewName Name der View ********************************/ function resetPin(viewName) { if(LOGGING) log('Reset Pin, View-Name: [' + viewName + ']'); G_PinBufferWildcards[viewName] = ''; G_PinBufferKeys[viewName] = ''; setState(STATE_PATH + viewName + '.CurrentKey', ''); setState(STATE_PATH + viewName + '.PinWildcards', ''); setStateDelayed(STATE_PATH + viewName + '.WrongPinEntered', false, 3000); // Erst nach 3 Sekunden, für VIS-Anzeige } /******************************** * Wird bei erfolgreicher Pin-Eingabe ausgeführt * @param {string} viewName Name der View ********************************/ function onSuccess(viewName){ // Change View setState("vis-2.0.control.instance", getPresetElement(viewName, 'instance')); setState("vis-2.0.control.data", getPresetElement(viewName, 'project') + '/' + viewName); setState("vis-2.0.control.command", 'changeView'); } /******************************** * Gibt Elemente von PIN_VIEWS zurück * @param {string} viewName Name of the view * @param {string} key 'project', 'instance', 'pin' * @return {string} Content of the element, e.g. the Pin "1234" for element 'pin' ********************************/ function getPresetElement(viewName, key) { var keyEntry = ''; for (let i = 0; i < PIN_VIEWS.length; i++) { if (PIN_VIEWS[i].name === viewName) { keyEntry = PIN_VIEWS[i][key] } } return keyEntry; }ich habe die Widgets importiert und die Buttons mit dem Javascript verbunden

Wenn ich jetzt in der Vis auf die Buttons drücke passiert nix!?
Es werden auch keine Zahlen in die Werfelder des Objekts Current key geschrieben!
Was mache ich falsch!?
Ich benutzte die vis-2 darum hätte ich den Teil in dem Skript von vis auf vis-2 geändert. Hoffe das stimmt.
function onSuccess(viewName){ // Change View setState("vis-2.0.control.instance", getPresetElement(viewName, 'instance')); setState("vis-2.0.control.data", getPresetElement(viewName, 'project') + '/' + viewName); setState("vis-2.0.control.command", 'changeView'); }Jede Hilfe ist willkommen. Danke und guten Rutsch nachträglich
Shigoru
-
Es funktioniert bei mir nicht. Hmmm...
Hallo zusammen,
ich habe das Javascript importiert. Die Daten angepasst nur Name und Projekt
Da das Script die Datenpunkte unter javascript.0 gesperrt angelegt hat habe ich im Skript dann noch die Anlage der Variablen ausgetauscht. Der Code war auch in einem Post vorhanden
so schaut das Skript im Moment aus
/******************************************************************************* * --------------------------- * Pin-Schutz für VIS-View * --------------------------- * Autor: Mic * Change Log * - 0.2 - Fix: 0 on keypad was not recognized * - 0.1 - initial version * Support: https://forum.iobroker.net/viewtopic.php?f=30&t=19871 ******************************************************************************/ /******************************************************************************* * Konfiguration ******************************************************************************/ const STATE_PATH = 'javascript.' + instance + '.' + 'visViewPinSperre.'; const LOGGING = true; // Detaillierte Ausgabe im Log. Falls keine Probleme, dann auf false setzen. /******************************************************************************* * Konfiguration: Views ******************************************************************************/ // Es können beliebig mehr Views hinzugefügt oder auf eine limitiert werden, bitte aber Aufbau beibehalten! const PIN_VIEWS = [ { name: 'reboot', // Name der View, zu der bei Erfolg gewechselt werden soll project: 'main', // VIS-Projekt, in dem die View ist, für den Viewwechsel bei Erfolg. Wert bekommt man u.a.: Vis -> Menü: Setup > Projekte (den Namen des jeweilgen Projektes nehmen) instance: 'FFFFFFFF', // Funktioniert bei mir (und einigen anderen) immer mit 'FFFFFFFF', ansonsten Wert vom Vis, Menü Tools, Feld "Instanz ID" nehmen pin: '1234', // Pin }, { name: 'Test', project: 'Testprojekt', instance: 'FFFFFFFF', pin: '5678', }, ]; /********************************************************************************************************** ++++++++++++++++++++++++++++ Ab hier nichts mehr ändern / Stop editing here! ++++++++++++++++++++++++++++ *********************************************************************************************************/ /******************************************************************************* * Globale Variablen *******************************************************************************/ // Array, pro View ein Element var G_LastKeyPressed = []; // Letzte Taste, die gedrückt wurde var G_PinBufferKeys = []; // Puffer für eingegebene Ziffern var G_PinBufferWildcards = []; // Für Vis-Anzeigefeld der Pineingabe, füllt sich mit "*" nach jeder Zifferneingabe /******************************************************************************* * Executed on every script start. *******************************************************************************/ init(); function init() { // Create states createScriptStates(); // 1. Initialize global variables // 2. Reset for each view setTimeout(function(){ for (let i = 0; i < PIN_VIEWS.length; i++) { // Initialize global variables G_LastKeyPressed[PIN_VIEWS[i].name] = ''; G_PinBufferKeys[PIN_VIEWS[i].name] = ''; G_PinBufferWildcards[PIN_VIEWS[i].name] = ''; // Reset für jede View durchführen resetPin(PIN_VIEWS[i].name) } }, 3000); // Main Script starten, 5 Sekunden nach State-Generierung setTimeout(main, 5000); } /******************************************************************************* * Haupt-Skript *******************************************************************************/ function main() { // Überwacht das Tastenfeld in VIS für jede View for (var i = 0; i < PIN_VIEWS.length; i++) { on({id: STATE_PATH + PIN_VIEWS[i].name + '.CurrentKey', change: "any"}, function (obj) { var currView = obj.id.substr(STATE_PATH.length).split(".")[0]; // get View Name simply from obj.id if(LOGGING) if(obj.state.val !== '') log('Eingabe über Tastenfeld: ' + obj.state.val + ', Viewname: ' + currView); switch(obj.state.val) { case 0: case 1: case 2: case 3: case 4: case 5: case 6: case 7: case 8: case 9: G_LastKeyPressed[currView] = obj.state.val; setState(obj.id, ''); userEnteredNumber(currView); break; case 'Enter': // Der User hat die Pin-Eingabe bestätigt. checkEnteredPin(currView); break; case 'Reset': resetPin(currView); break; default: //None } }); } } /******************************** * Create States ********************************/ function createScriptStates() { for (let i = 0; i < PIN_VIEWS.length; i++) { createState(STATE_PATH + PIN_VIEWS[i].name + '.CurrentKey', {'name':'Mit Tasten aus VIS setzen', 'type':'mixed', 'read':true, 'write':true, 'role':'info', 'def':'' }); createState(STATE_PATH + PIN_VIEWS[i].name + '.WrongPinEntered', {'name':'Pin-Fehler', 'type':'boolean', 'read':true, 'write':true, 'role':'info'}); createState(STATE_PATH + PIN_VIEWS[i].name + '.PinWildcards', {'name':'Sterne (*) für VIS-Anzeige', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def':'' }); } } /******************************** * Wird ausgeführt, sobald der User eine Nummer im Tastenfeld eingibt. * @param {string} viewName Name der View *********************************/ function userEnteredNumber(viewName) { G_PinBufferKeys[viewName] = G_PinBufferKeys[viewName] + G_LastKeyPressed[viewName]; G_PinBufferWildcards[viewName] = G_PinBufferWildcards[viewName] + ' *'; setState(STATE_PATH + viewName + '.PinWildcards', G_PinBufferWildcards[viewName]); } /******************************** * Wird ausgeführt, sobald der User E für "Enter" eingibt * @param {string} viewName Name der View ********************************/ function checkEnteredPin(viewName) { if (G_PinBufferKeys[viewName] == getPresetElement(viewName, 'pin')) { if(LOGGING) log('Pin-Eingabe erfolgreich, View [' + viewName + ']'); onSuccess(viewName); setTimeout(function() { resetPin(viewName) }, 3000); // Reset nach 3 Sekunden } else { if(LOGGING) log('Falschen Pin eingegeben, View [' + viewName + ']'); setState(STATE_PATH + viewName + '.WrongPinEntered', true); resetPin(viewName); } } /******************************** * Reset * @param {string} viewName Name der View ********************************/ function resetPin(viewName) { if(LOGGING) log('Reset Pin, View-Name: [' + viewName + ']'); G_PinBufferWildcards[viewName] = ''; G_PinBufferKeys[viewName] = ''; setState(STATE_PATH + viewName + '.CurrentKey', ''); setState(STATE_PATH + viewName + '.PinWildcards', ''); setStateDelayed(STATE_PATH + viewName + '.WrongPinEntered', false, 3000); // Erst nach 3 Sekunden, für VIS-Anzeige } /******************************** * Wird bei erfolgreicher Pin-Eingabe ausgeführt * @param {string} viewName Name der View ********************************/ function onSuccess(viewName){ // Change View setState("vis-2.0.control.instance", getPresetElement(viewName, 'instance')); setState("vis-2.0.control.data", getPresetElement(viewName, 'project') + '/' + viewName); setState("vis-2.0.control.command", 'changeView'); } /******************************** * Gibt Elemente von PIN_VIEWS zurück * @param {string} viewName Name of the view * @param {string} key 'project', 'instance', 'pin' * @return {string} Content of the element, e.g. the Pin "1234" for element 'pin' ********************************/ function getPresetElement(viewName, key) { var keyEntry = ''; for (let i = 0; i < PIN_VIEWS.length; i++) { if (PIN_VIEWS[i].name === viewName) { keyEntry = PIN_VIEWS[i][key] } } return keyEntry; }ich habe die Widgets importiert und die Buttons mit dem Javascript verbunden

Wenn ich jetzt in der Vis auf die Buttons drücke passiert nix!?
Es werden auch keine Zahlen in die Werfelder des Objekts Current key geschrieben!
Was mache ich falsch!?
Ich benutzte die vis-2 darum hätte ich den Teil in dem Skript von vis auf vis-2 geändert. Hoffe das stimmt.
function onSuccess(viewName){ // Change View setState("vis-2.0.control.instance", getPresetElement(viewName, 'instance')); setState("vis-2.0.control.data", getPresetElement(viewName, 'project') + '/' + viewName); setState("vis-2.0.control.command", 'changeView'); }Jede Hilfe ist willkommen. Danke und guten Rutsch nachträglich
Shigoru
-
@matthias-s Das ist klar, wenn du das hier nicht angepasst hast:
instance: 'FFFFFFFF', // Funktioniert bei mir (und einigen anderen) immer mit 'FFFFFFFF', ansonsten Wert vom Vis, Menü Tools, Feld "Instanz ID" nehmenTrage hier mal die Instance des Gerätes ein, auf dem du die Pin Eingabe machst. Dann sollte auch nur dieses in die View wechseln. Steht hier FF..., dann wechseln alle Browser auf die View.
Gruß Lars@eisbaeeer
@matthias-s
Ich habe bei mir die ganze Zeile// instance: 'FFFFFFFF', // Funktioniert bei mir (und einigen anderen) immer mit 'FFFFFFFF', ansonsten Wert vom Vis, Menü Tools, Feld "Instanz ID" nehmeneinfach auskommentiert.
Dann wird die geschützte View nur auf dem Gerät aufgerufen, auf dem die PIN eingegeben wurde.
Ich verwende allerdings nur eine PIN-geschützte View. Wie sich das bei mehreren Views verhält habe ich nicht getestet.Kann jemand das Verhalten auch für mehrere Views bestätigen?
-
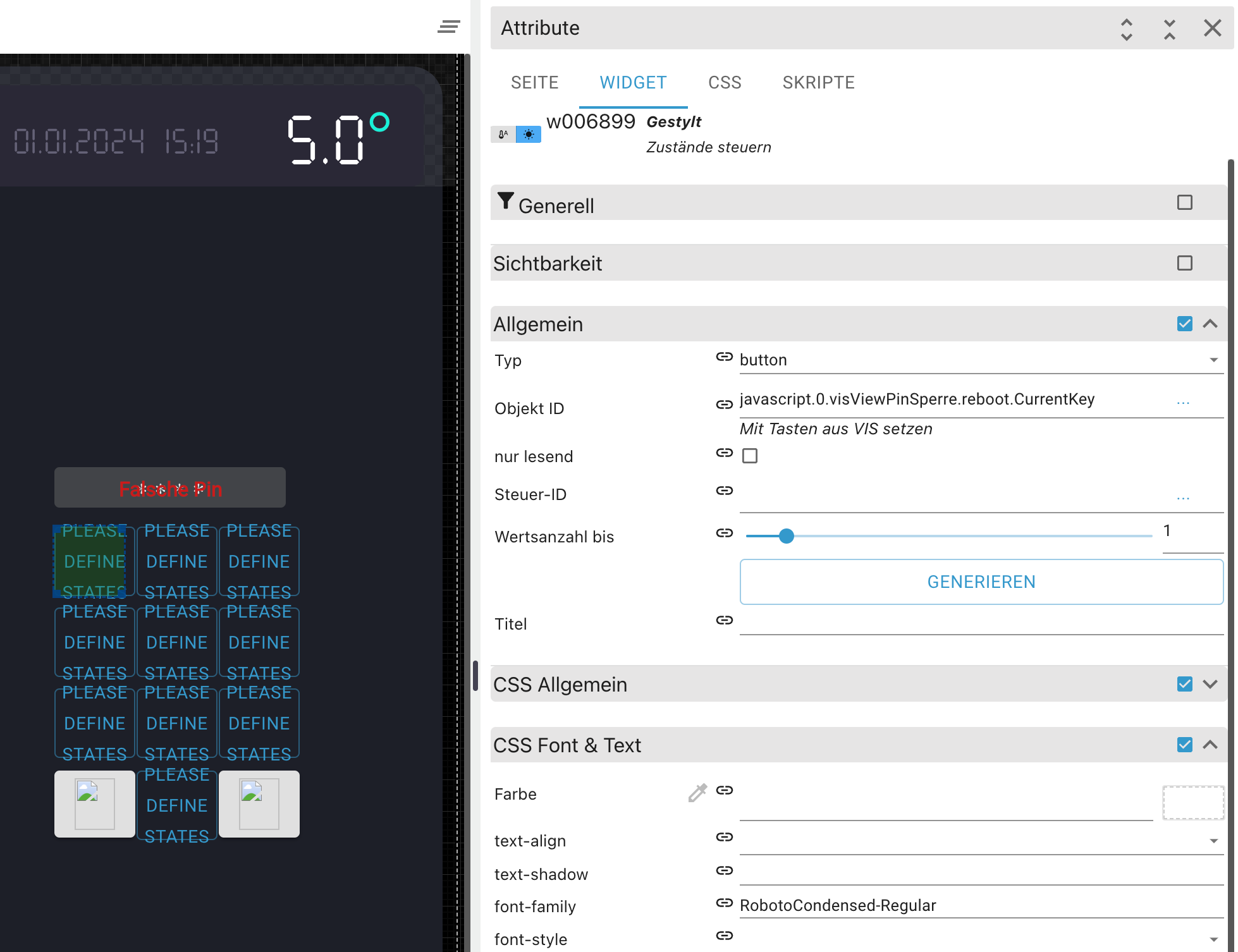
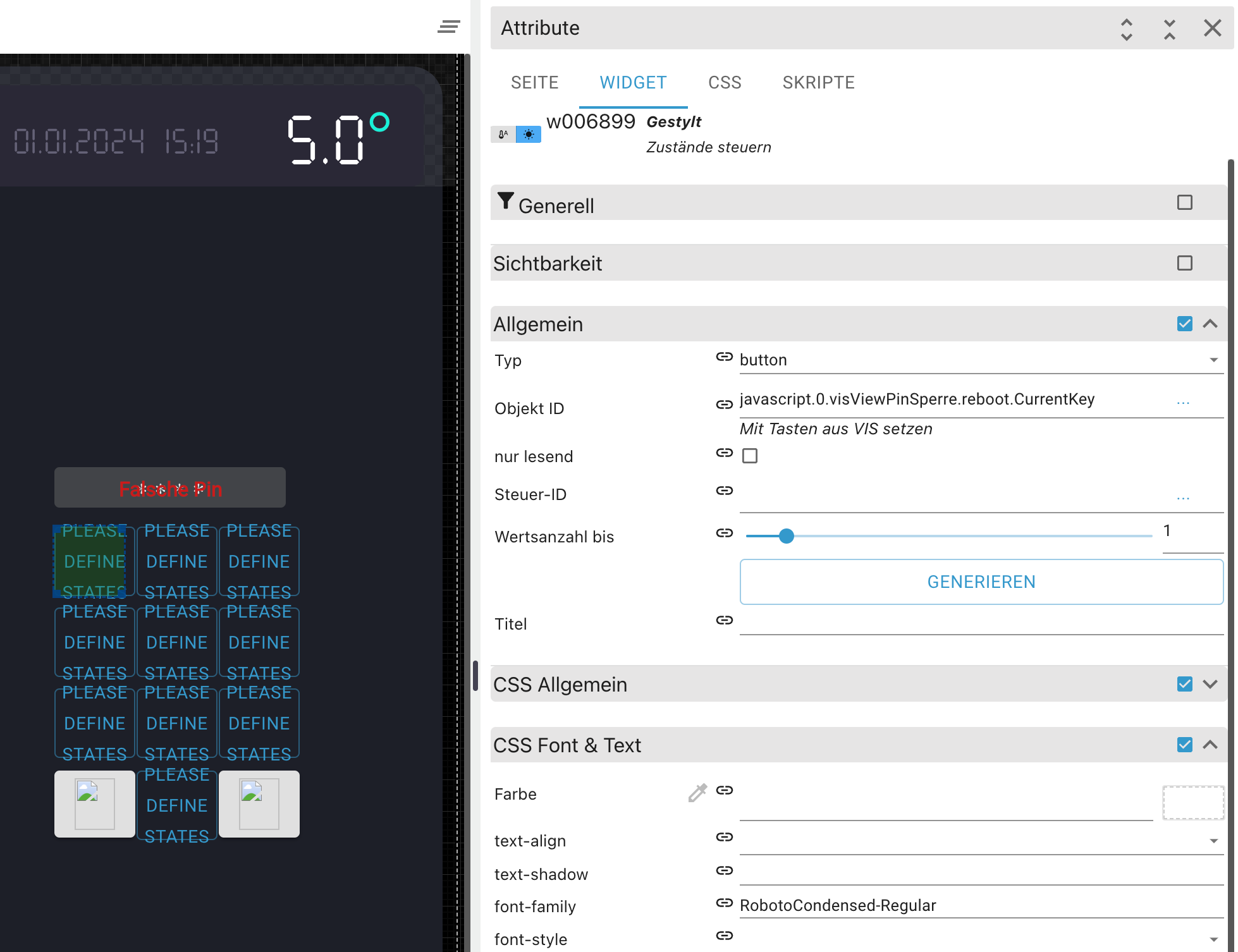
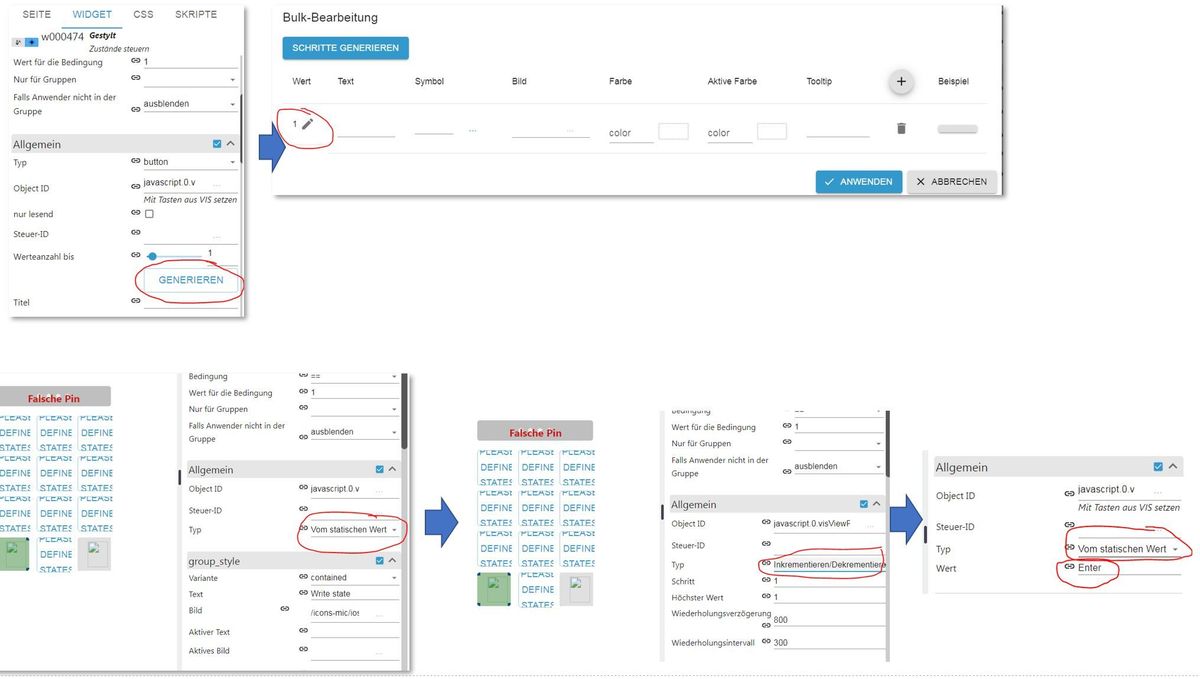
Also bei mir läuft es jetzt mit VIS 2. Habe die Buttons wie im Bild geändert. Dann habe ich noch dein Skript wie im Bild angepasst.


-
Aufgrund https://forum.iobroker.net/viewtopic.php?f=30&t=19815 veröffentliche ich hier mein Script, mit dem ich mehrere Views jeweils mit einer Pin schütze. Ich habe mich dabei an das https://forum.iobroker.net/viewtopic.php?f=30&t=2850&start=20 angelehnt, sowohl beim Script als auch beim Widget, danke dafür!
Prinzip
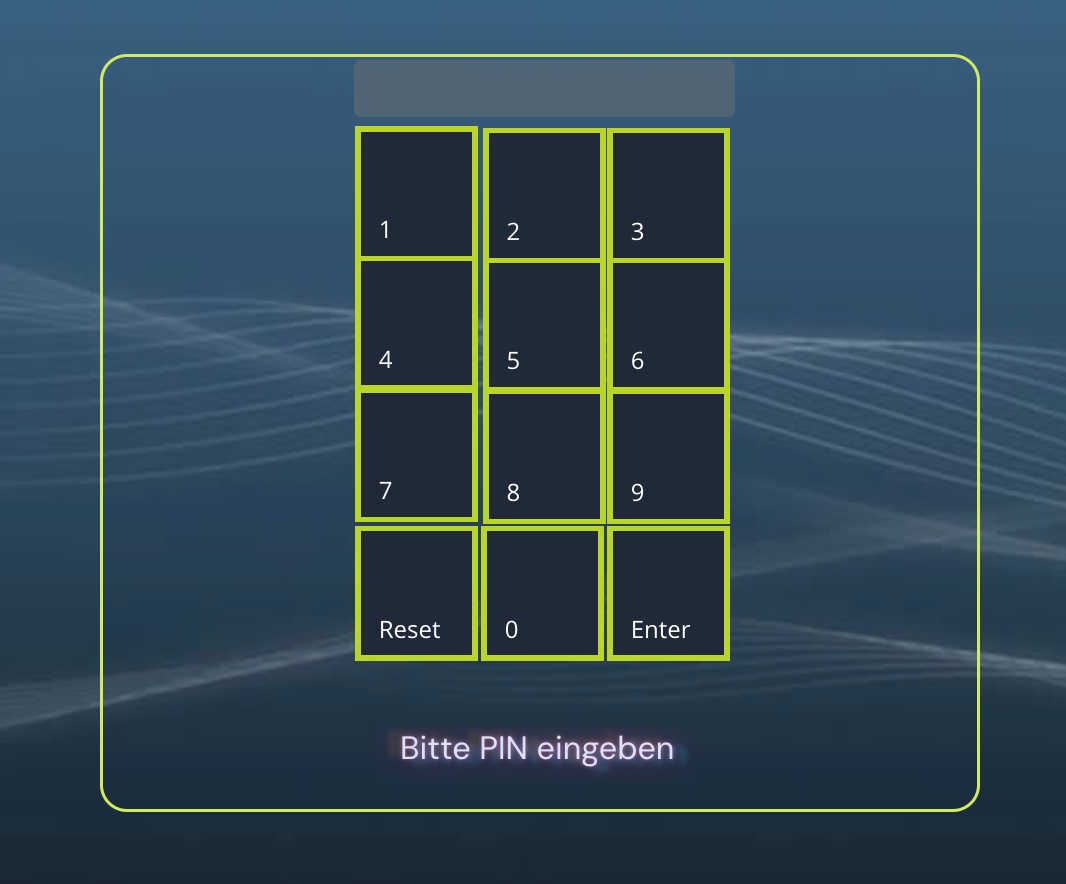
Für jede View, die man per separater Pin schützen möchte, erstellt man eine zusätzliche leere View, die vorgeschalten wird und das Tastenfeld für die Pin-Eingabe enthält. Bei korrekter Pin-Eingabe wechselt Vis dann automatisch auf die eigentliche Ziel-View.
Das Script unterstützt beliebig viele Views, voreingestellt sind zwei, die ihr natürlich im Script anpassen müsst.
Hinweis: Das ist natürlich kein 100% sicherer Schutz, aber es reicht, um z.B. Partygäste von Views fernzuhalten, die sie nicht öffnen sollen.

Installation / Einrichtung:
-
VIS: Neue View anlegen, in welche wir das Zahlenfeld zur Pineingabe einfügen
-
Folgenden Widget-Satz in diese View importieren: https://github.com/Mic-M/iobroker.vis-v … widget.txt
-
ioBroker Admin: Neues Javascript anlegen und folgendes Script rein kopieren: https://github.com/Mic-M/iobroker.vis-v … tection.js
-
Im Javascript die Einstellungen anpassen
-
In den Widgets nun noch die Datenpunkte anpassen.
Ach ja, die Symbole im Widget-Satz ("löschen" und "Haken") liefere ich nicht mit, die bekommt ihr z.B. bei https://icons8.com/icon/set/backspace/ios
Viel Spaß damit. Lasst mich wissen, ob es funktioniert oder ihr noch Hilfe braucht.
-
-
@andre1de Das ACK-Flag setzt du, indem du in deinem Script, überall wo ein setState verwendet wird, das Flag einfügst.
Dazu wird der setState-Befehl innerhalb der Klammer um ein ", true" erweitert.
setState(STATE_PATH + viewName + '.WrongPinEntered', true);wird zu
setState(STATE_PATH + viewName + '.WrongPinEntered', true, true); -
@andre1de Das ACK-Flag setzt du, indem du in deinem Script, überall wo ein setState verwendet wird, das Flag einfügst.
Dazu wird der setState-Befehl innerhalb der Klammer um ein ", true" erweitert.
setState(STATE_PATH + viewName + '.WrongPinEntered', true);wird zu
setState(STATE_PATH + viewName + '.WrongPinEntered', true, true); -
@chrunchy Dieses Thema mit dem fehlenden ACK-Flag kam ja schon öfter auf. Kann das denn niemand im Originalcode einbringen?
-
@chrunchy Dieses Thema mit dem fehlenden ACK-Flag kam ja schon öfter auf. Kann das denn niemand im Originalcode einbringen?
@lueghi said in [Vorlage] VIS: View durch Pin schützen:
@chrunchy Dieses Thema mit dem fehlenden ACK-Flag kam ja schon öfter auf. Kann das denn niemand im Originalcode einbringen?
Wenn es um einen Adapter geht bitte Issue im Adapter Repository anlegen.
Es scheint sich hier aber um ein Script zu handeln. Nun ja - die meistens sind nicht in GitHub versioniert. Damit ist schon mal schwer zu sagen, was denn der "Originalcode" ist....
-
Hallo,
da ich nun das Skript nach langer Zeit wieder benutze, habe ich zwei Fehler (ack-flag; Race Condition) behoben. Danke an Mic für das originale Skript.Vorher die alten Datenpunkte löschen, sonst kommt weiterhin der ack-flag Fehler.