NEWS
[Vorlage] JS: Log-Datei aufbereiten für VIS
-
funktioniert das so, wenn ich nur warn, error und debug möchte?
// /* // { // id: 'hubschrauberlandeplatz', // filter_all: ['hubschr.0'], // filter_any: ['wetterwarnung', 'alarm', 'ufo'], // blacklist: ['0 Bft', '1 Bft', '2 Bft', '3 Bft', '4 Bft'], // clean: ['****', '!!!!', 'ufo gesichtet'], // merge: true, // sortDescending: true, // jsonDateFormat: 'dd.mm. hh:mm', // jsonColumns: ['source','date','msg'], // jsonLogLength: 100, // jsonMaxLines: 10, // jsonCssToLevel: true, // }, // */ // /* // { // id: 'all', // Beispiel "all": hier kommen alle Logeinträge rein, keine Filterung // filter_all: ['', ''], // wird ignoriert, wenn leer // filter_any: ['', ''], // wird ignoriert, wenn leer // blacklist: ['', ''], // wird ignoriert, wenn leer // clean: ['', '', ''], // wird ignoriert, wenn leer // merge: true, // sortDescending: true, // jsonColumns: ['date','level','source','msg'], // Spaltenreihenfolge für JSON (Tabelle in vis) // jsonLogLength: 100, // jsonMaxLines: 10, // jsonCssToLevel: true, // }, // */ // { // id: 'info', // filter_all: [' - info: '], // nur Logeinträge mit Level 'info' // filter_any: ['', ''], // blacklist: ['', ''], // clean: ['', '', ''], // merge: true, // sortDescending: true, // jsonDateFormat: 'dd.mm. hh:mm', // jsonColumns: ['date','level','source','msg'], // jsonLogLength: 100, // jsonMaxLines: 60, // jsonCssToLevel: true, // }, { id: 'debug', filter_all: [' - debug: ', ''], // nur Logeinträge mit Level 'debug' filter_any: [''], blacklist: ['', '', ''], clean: ['', '', ''], merge: true, sortDescending: true, jsonColumns: ['date','level','source','msg'], jsonDateFormat: 'dd.mm. hh:mm', jsonLogLength: 100, jsonMaxLines: 60, jsonCssToLevel: true, }, { id: 'warnanderror', filter_all: ['', ''], filter_any: [' - error: ', ' - warn: '], // nur Logeinträge mit Levels 'warn' und 'error' blacklist: ['', 'no playback content', 'Ignore! Actual secret is '], clean: ['', '', ''], merge: true, sortDescending: true, jsonDateFormat: 'dd.mm. hh:mm', jsonColumns: ['date','level','source','msg'], jsonLogLength: 100, jsonMaxLines: 60, jsonCssToLevel: true, }, // { // // Beispiel, um einen bestimmten Adapter zu überwachen. // // Hier werden alle Fehler und Warnungen des Homematic-Adapters hm-rpc.0 gelistet. // id: 'homematic', // filter_all: ['hm-rpc.0', ''], // hm-rpc.0 muss enthalten sein. // filter_any: [' - error: ', ' - warn: '], // entweder error oder warn // blacklist: ['', '', ''], // clean: ['', '', ''], // merge: true, // sortDescending: true, // jsonDateFormat: 'dd.mm. hh:mm', // jsonColumns: ['date','level','source','msg'], // jsonLogLength: 100, // jsonMaxLines: 60, // jsonCssToLevel: true, // }, ]; -
funktioniert das so, wenn ich nur warn, error und debug möchte?
// /* // { // id: 'hubschrauberlandeplatz', // filter_all: ['hubschr.0'], // filter_any: ['wetterwarnung', 'alarm', 'ufo'], // blacklist: ['0 Bft', '1 Bft', '2 Bft', '3 Bft', '4 Bft'], // clean: ['****', '!!!!', 'ufo gesichtet'], // merge: true, // sortDescending: true, // jsonDateFormat: 'dd.mm. hh:mm', // jsonColumns: ['source','date','msg'], // jsonLogLength: 100, // jsonMaxLines: 10, // jsonCssToLevel: true, // }, // */ // /* // { // id: 'all', // Beispiel "all": hier kommen alle Logeinträge rein, keine Filterung // filter_all: ['', ''], // wird ignoriert, wenn leer // filter_any: ['', ''], // wird ignoriert, wenn leer // blacklist: ['', ''], // wird ignoriert, wenn leer // clean: ['', '', ''], // wird ignoriert, wenn leer // merge: true, // sortDescending: true, // jsonColumns: ['date','level','source','msg'], // Spaltenreihenfolge für JSON (Tabelle in vis) // jsonLogLength: 100, // jsonMaxLines: 10, // jsonCssToLevel: true, // }, // */ // { // id: 'info', // filter_all: [' - info: '], // nur Logeinträge mit Level 'info' // filter_any: ['', ''], // blacklist: ['', ''], // clean: ['', '', ''], // merge: true, // sortDescending: true, // jsonDateFormat: 'dd.mm. hh:mm', // jsonColumns: ['date','level','source','msg'], // jsonLogLength: 100, // jsonMaxLines: 60, // jsonCssToLevel: true, // }, { id: 'debug', filter_all: [' - debug: ', ''], // nur Logeinträge mit Level 'debug' filter_any: [''], blacklist: ['', '', ''], clean: ['', '', ''], merge: true, sortDescending: true, jsonColumns: ['date','level','source','msg'], jsonDateFormat: 'dd.mm. hh:mm', jsonLogLength: 100, jsonMaxLines: 60, jsonCssToLevel: true, }, { id: 'warnanderror', filter_all: ['', ''], filter_any: [' - error: ', ' - warn: '], // nur Logeinträge mit Levels 'warn' und 'error' blacklist: ['', 'no playback content', 'Ignore! Actual secret is '], clean: ['', '', ''], merge: true, sortDescending: true, jsonDateFormat: 'dd.mm. hh:mm', jsonColumns: ['date','level','source','msg'], jsonLogLength: 100, jsonMaxLines: 60, jsonCssToLevel: true, }, // { // // Beispiel, um einen bestimmten Adapter zu überwachen. // // Hier werden alle Fehler und Warnungen des Homematic-Adapters hm-rpc.0 gelistet. // id: 'homematic', // filter_all: ['hm-rpc.0', ''], // hm-rpc.0 muss enthalten sein. // filter_any: [' - error: ', ' - warn: '], // entweder error oder warn // blacklist: ['', '', ''], // clean: ['', '', ''], // merge: true, // sortDescending: true, // jsonDateFormat: 'dd.mm. hh:mm', // jsonColumns: ['date','level','source','msg'], // jsonLogLength: 100, // jsonMaxLines: 60, // jsonCssToLevel: true, // }, ];@Negalein
Bitte nimm die aktualisierte Script-Version 4.0.1. Ich habe dort die ZeilejsonDateFormat: 'dd.mm. hh:mm',unterhalb von LOG_FILTER, "all", ergänzt.Ansonsten: Auskommentieren in JavaScript geht mit
//für eine einzelne Zeile und mit/*und*/auch für mehrere Zeilen. Der JavaScript-Adapter zeigt das auch schön in grün an, was auskommentiert wurde.Das hier
// log('Test1'); // log('Test2'); // log('Test3');Ist gleich wie
/* log('Test1'); log('Test2'); log('Test3'); */Beides kommentiert aus, also wird es nicht ausgeführt.
Kombination geht auch, ist aber unnötig:
/* // log('Test1'); // log('Test2'); // log('Test3'); */ -
@Negalein
Bitte nimm die aktualisierte Script-Version 4.0.1. Ich habe dort die ZeilejsonDateFormat: 'dd.mm. hh:mm',unterhalb von LOG_FILTER, "all", ergänzt.Ansonsten: Auskommentieren in JavaScript geht mit
//für eine einzelne Zeile und mit/*und*/auch für mehrere Zeilen. Der JavaScript-Adapter zeigt das auch schön in grün an, was auskommentiert wurde.Das hier
// log('Test1'); // log('Test2'); // log('Test3');Ist gleich wie
/* log('Test1'); log('Test2'); log('Test3'); */Beides kommentiert aus, also wird es nicht ausgeführt.
Kombination geht auch, ist aber unnötig:
/* // log('Test1'); // log('Test2'); // log('Test3'); */@Mic sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Ansonsten: Auskommentieren in JavaScript geht mit // für eine einzelne Zeile und mit /* und */ auch für mehrere Zeilen. Der JavaScript-Adapter zeigt das auch schön in grün an, was auskommentiert wurde.
Danke für Erklärung.
Dieser Teil passt dann?
mit{beginnen und mit},aufhören?{ id: 'debug', filter_all: [' - debug: ', ''], // nur Logeinträge mit Level 'debug' filter_any: [''], blacklist: ['', '', ''], clean: ['', '', ''], merge: true, sortDescending: true, jsonColumns: ['date','level','source','msg'], jsonDateFormat: 'dd.mm. hh:mm', jsonLogLength: 100, jsonMaxLines: 60, jsonCssToLevel: true, }, { id: 'warnanderror', filter_all: ['', ''], filter_any: [' - error: ', ' - warn: '], // nur Logeinträge mit Levels 'warn' und 'error' blacklist: ['', 'no playback content', 'Ignore! Actual secret is '], clean: ['', '', ''], merge: true, sortDescending: true, jsonDateFormat: 'dd.mm. hh:mm', jsonColumns: ['date','level','source','msg'], jsonLogLength: 100, jsonMaxLines: 60, jsonCssToLevel: true, }, -
@Mic sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Ansonsten: Auskommentieren in JavaScript geht mit // für eine einzelne Zeile und mit /* und */ auch für mehrere Zeilen. Der JavaScript-Adapter zeigt das auch schön in grün an, was auskommentiert wurde.
Danke für Erklärung.
Dieser Teil passt dann?
mit{beginnen und mit},aufhören?{ id: 'debug', filter_all: [' - debug: ', ''], // nur Logeinträge mit Level 'debug' filter_any: [''], blacklist: ['', '', ''], clean: ['', '', ''], merge: true, sortDescending: true, jsonColumns: ['date','level','source','msg'], jsonDateFormat: 'dd.mm. hh:mm', jsonLogLength: 100, jsonMaxLines: 60, jsonCssToLevel: true, }, { id: 'warnanderror', filter_all: ['', ''], filter_any: [' - error: ', ' - warn: '], // nur Logeinträge mit Levels 'warn' und 'error' blacklist: ['', 'no playback content', 'Ignore! Actual secret is '], clean: ['', '', ''], merge: true, sortDescending: true, jsonDateFormat: 'dd.mm. hh:mm', jsonColumns: ['date','level','source','msg'], jsonLogLength: 100, jsonMaxLines: 60, jsonCssToLevel: true, }, -
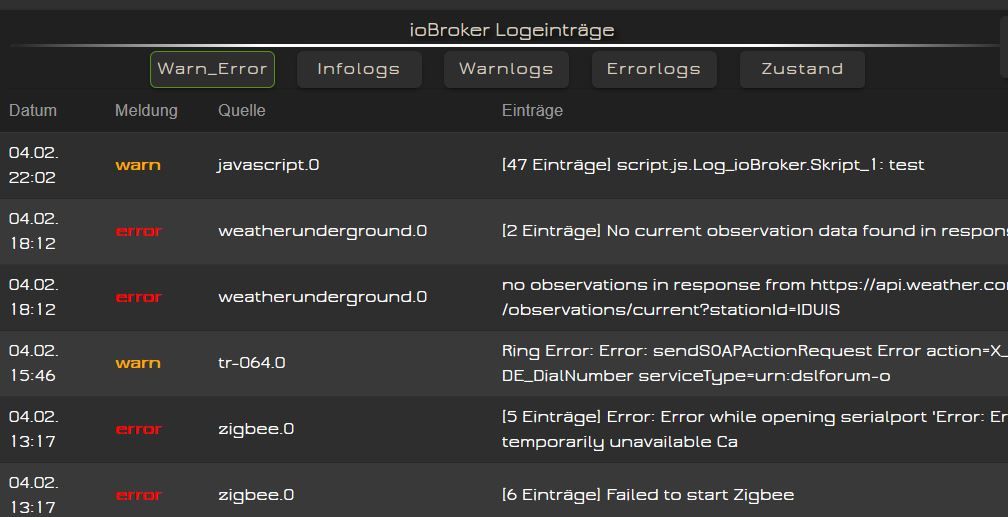
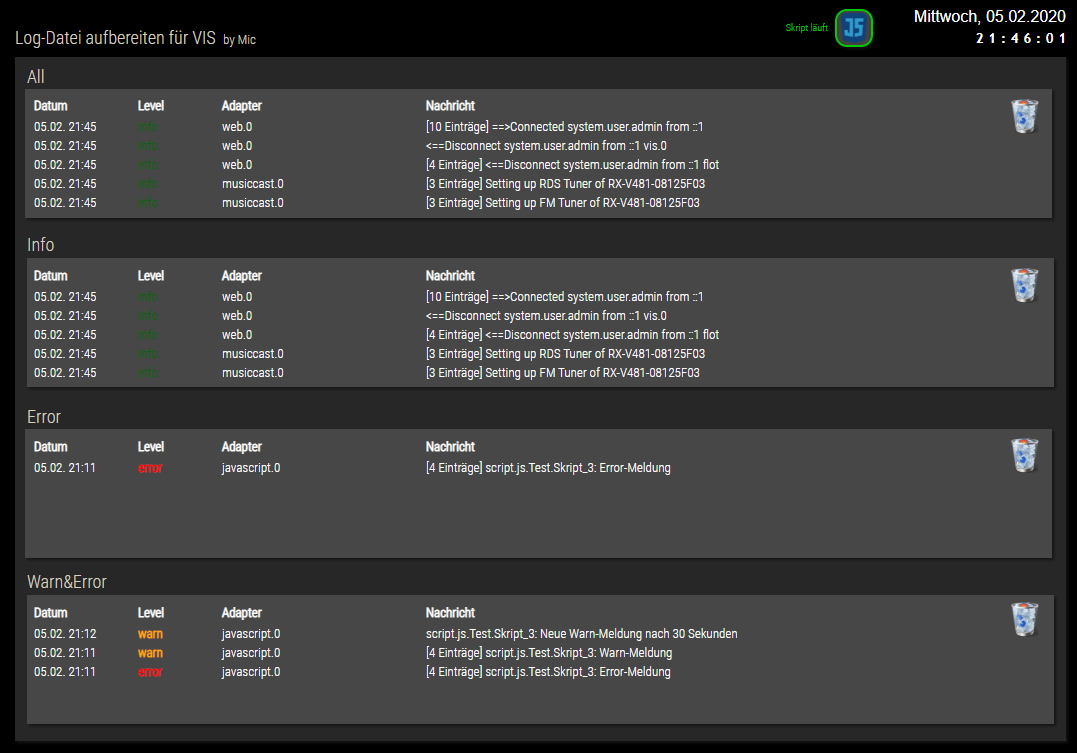
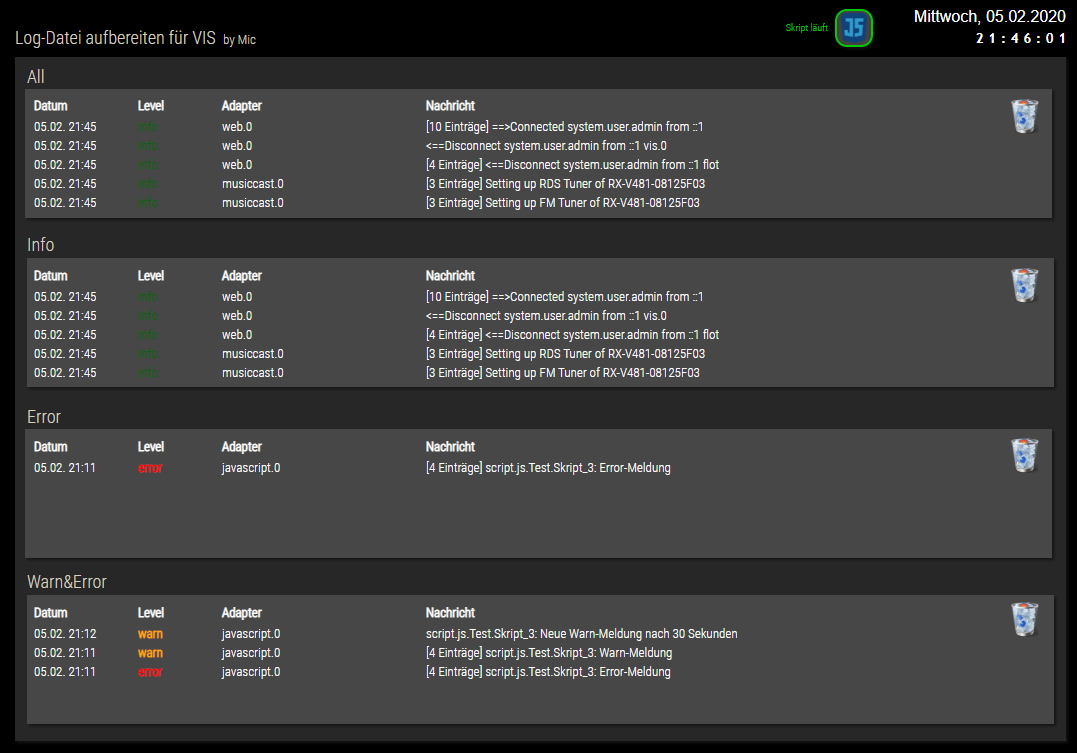
Habe das neue Skript 4.01 auf meine Punkte angepasst ,
nur eins ist mit aufgefallen das der Punkt " WarnundError" nur noch einzeln angezeigt wird , also nicht mehr als Liste untereinander
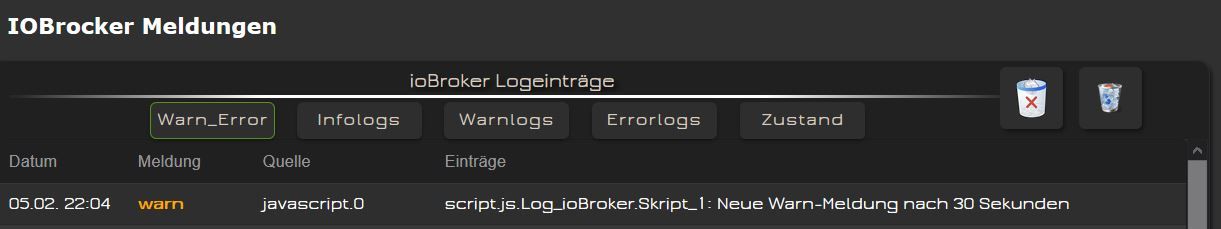
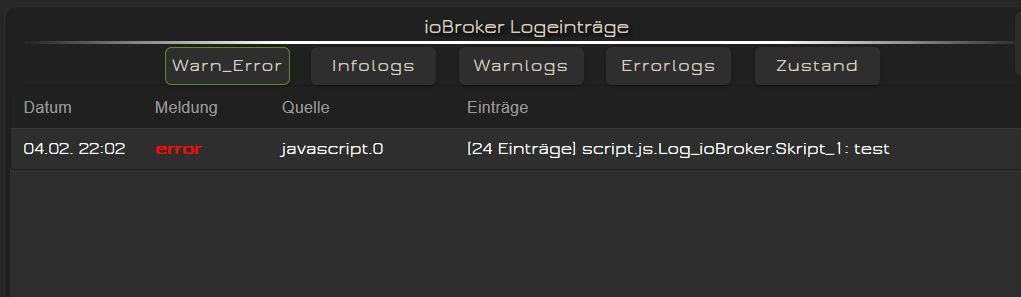
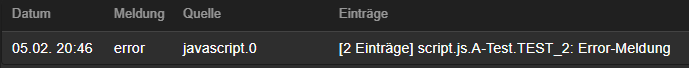
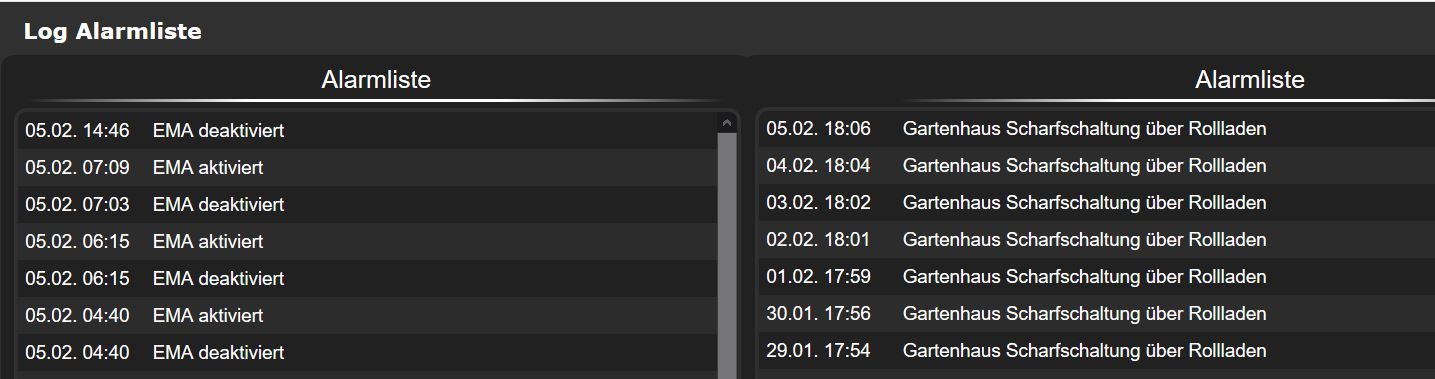
Die Punkte sind unverändert :{ id: 'warnanderror', filter_all: ['', ''], filter_any: [' - error: ', ' - warn: '], // nur Logeinträge mit Levels 'warn' und 'error' blacklist: ['', 'no playback content', 'Ignore! Actual secret is '], clean: ['', '', ''], merge: true, sortDescending: true, jsonDateFormat: 'dd.mm. hh:mm', jsonColumns: ['date','level','source','msg'], jsonLogLength: 100, jsonMaxLines: 60, jsonCssToLevel: true, },So ist es wenn eine Error Meldung kommt :

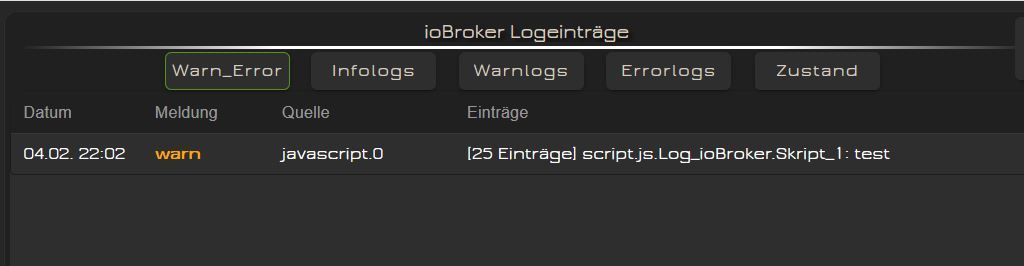
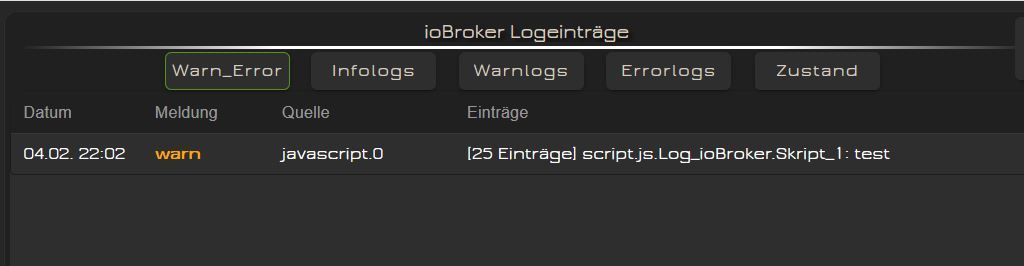
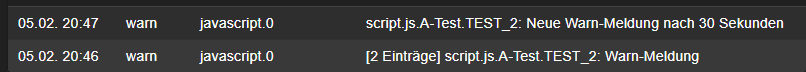
und so wenn eine Warnmeldung kommt , dann verschwindet jeweils der andere Eintrag bzw. wechselt .

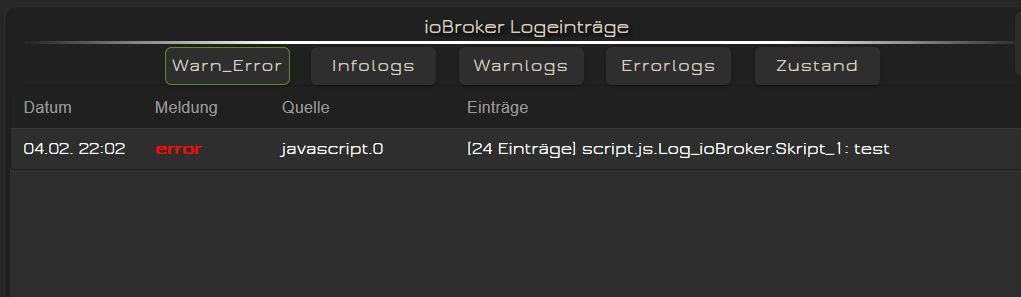
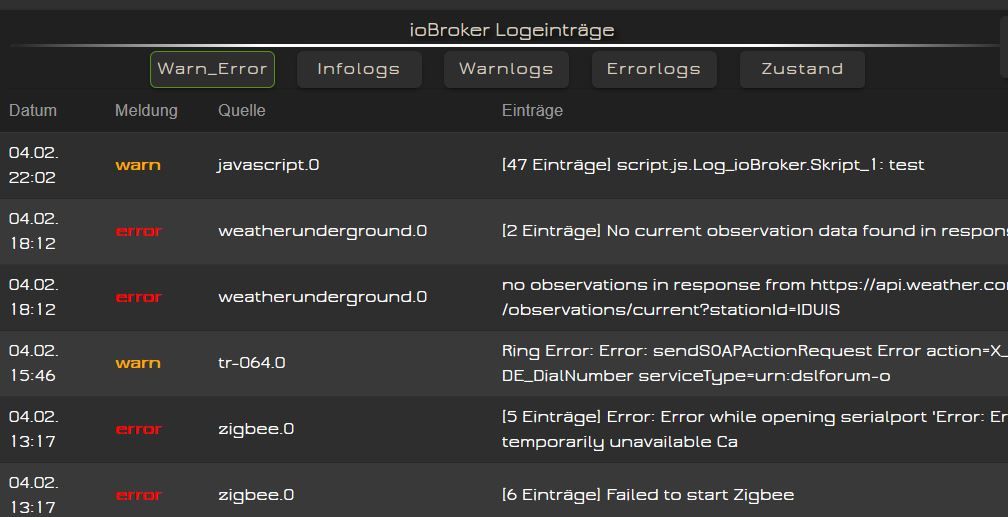
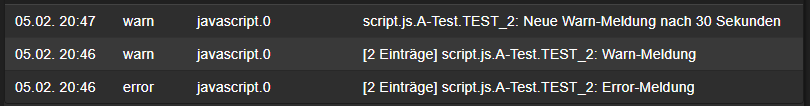
So ist es mit der 3.4 Version wie es eigentlich sein sollte
.
-
Habe das neue Skript 4.01 auf meine Punkte angepasst ,
nur eins ist mit aufgefallen das der Punkt " WarnundError" nur noch einzeln angezeigt wird , also nicht mehr als Liste untereinander
Die Punkte sind unverändert :{ id: 'warnanderror', filter_all: ['', ''], filter_any: [' - error: ', ' - warn: '], // nur Logeinträge mit Levels 'warn' und 'error' blacklist: ['', 'no playback content', 'Ignore! Actual secret is '], clean: ['', '', ''], merge: true, sortDescending: true, jsonDateFormat: 'dd.mm. hh:mm', jsonColumns: ['date','level','source','msg'], jsonLogLength: 100, jsonMaxLines: 60, jsonCssToLevel: true, },So ist es wenn eine Error Meldung kommt :

und so wenn eine Warnmeldung kommt , dann verschwindet jeweils der andere Eintrag bzw. wechselt .

So ist es mit der 3.4 Version wie es eigentlich sein sollte
.
@Glasfaser
Danke für dein Testen und Feedback. Seltsam, kann ich leider nicht reproduzieren:- Alle Datenpunkte löschen und frisches Script von Github (Version 4.0.1)
- Noch "Warn" hinzugefügt, dann speichern und Script starten.
- Folgenden Code im JS-Adapter ausführen:
log('Error-Meldung', 'error'); log('Warn-Meldung', 'warn'); // Nochmal nach 2 Sekunden. setTimeout(function() { log('Error-Meldung', 'error'); log('Warn-Meldung', 'warn'); }, 2*1000); // Nach 30 Sekunden noch eine Warnmeldung. setTimeout(function() { log('Neue Warn-Meldung nach 30 Sekunden', 'warn'); }, 30*1000);- Nun wird angezeigt:
Error:

Warn:

Warnanderror:

Also so, wie es sein soll. Kannst du das bitte auch mal so testen?
-
An alle Benutzer dieses Scripts
Braucht ihr noch weitere Datenpunkte?
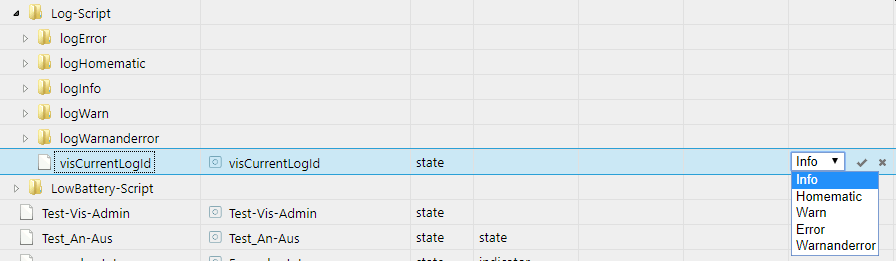
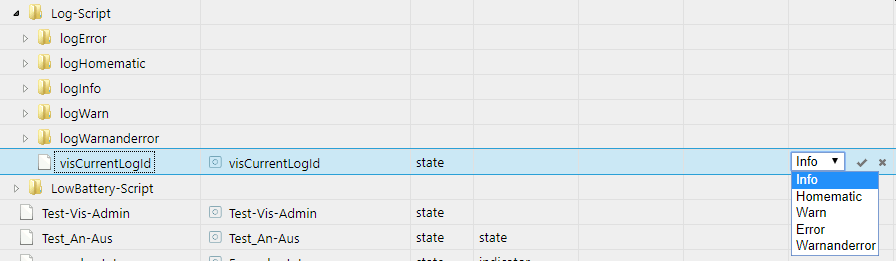
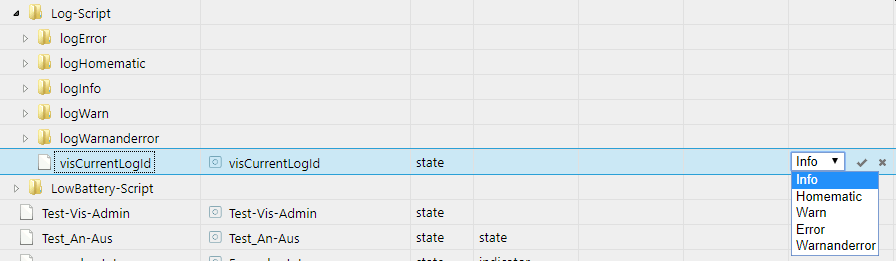
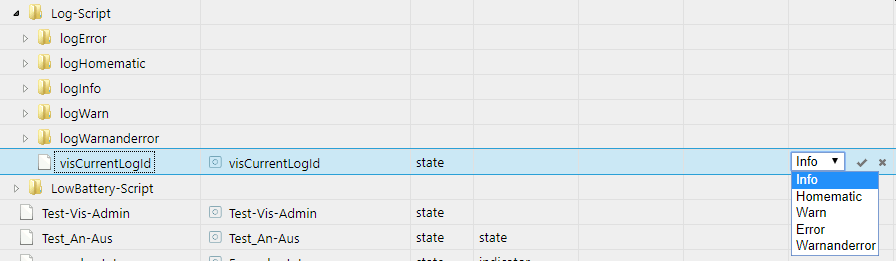
Ich habe etwa gesehen, dass ihr manuell Datenpunkte hinzufügt zum Umschalten in VIS. Das könnte ich auch einbauen, also z.B. zusätzlichen Datenpunkt "visCurrentLogId", der dann für ein Auswahl-Widget (Pulldown, etc.) oder für Buttons in VIS dient, um zwischen den einzelnen Logs mittels "Sichtbarkeit" von den Widgets umzuschalten.

Was sonst noch?
-
An alle Benutzer dieses Scripts
Braucht ihr noch weitere Datenpunkte?
Ich habe etwa gesehen, dass ihr manuell Datenpunkte hinzufügt zum Umschalten in VIS. Das könnte ich auch einbauen, also z.B. zusätzlichen Datenpunkt "visCurrentLogId", der dann für ein Auswahl-Widget (Pulldown, etc.) oder für Buttons in VIS dient, um zwischen den einzelnen Logs mittels "Sichtbarkeit" von den Widgets umzuschalten.

Was sonst noch?
@Mic sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Ich habe etwa gesehen, dass ihr manuell Datenpunkte hinzufügt zum Umschalten in VIS. Das könnte ich auch einbauen
Wäre Cool!

-
An alle Benutzer dieses Scripts
Braucht ihr noch weitere Datenpunkte?
Ich habe etwa gesehen, dass ihr manuell Datenpunkte hinzufügt zum Umschalten in VIS. Das könnte ich auch einbauen, also z.B. zusätzlichen Datenpunkt "visCurrentLogId", der dann für ein Auswahl-Widget (Pulldown, etc.) oder für Buttons in VIS dient, um zwischen den einzelnen Logs mittels "Sichtbarkeit" von den Widgets umzuschalten.

Was sonst noch?
@Mic sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Braucht ihr noch weitere Datenpunkte?
wennst es erweiterst, ist es ganz nett, aber für mich nicht unbedingt notwendig. :)
-
@Mic sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Ich habe etwa gesehen, dass ihr manuell Datenpunkte hinzufügt zum Umschalten in VIS. Das könnte ich auch einbauen
Wäre Cool!

@sigi234 sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Wäre Cool!
Aber dann wäre es wohl praktischer, dass dann auch automatisch ein Datenpunkt dazu mit ausgewähltem (z.B. "Homematic) JSON gefüllt wird, oder?
Denn soweit ich das in VIS blicke, kann eine Widget-Tabelle nur einen bestimmten Datenpunkt abgreifen. Würde gerne den Umweg über "Sichtbarkeit" und mehrere Tabellen vermeiden in VIS, zur einfacheren Implementierbarkeit/Pflege und vor allem wegen VIS-Performance (1 anstatt 5 Tabellen-Widgets übereinander).
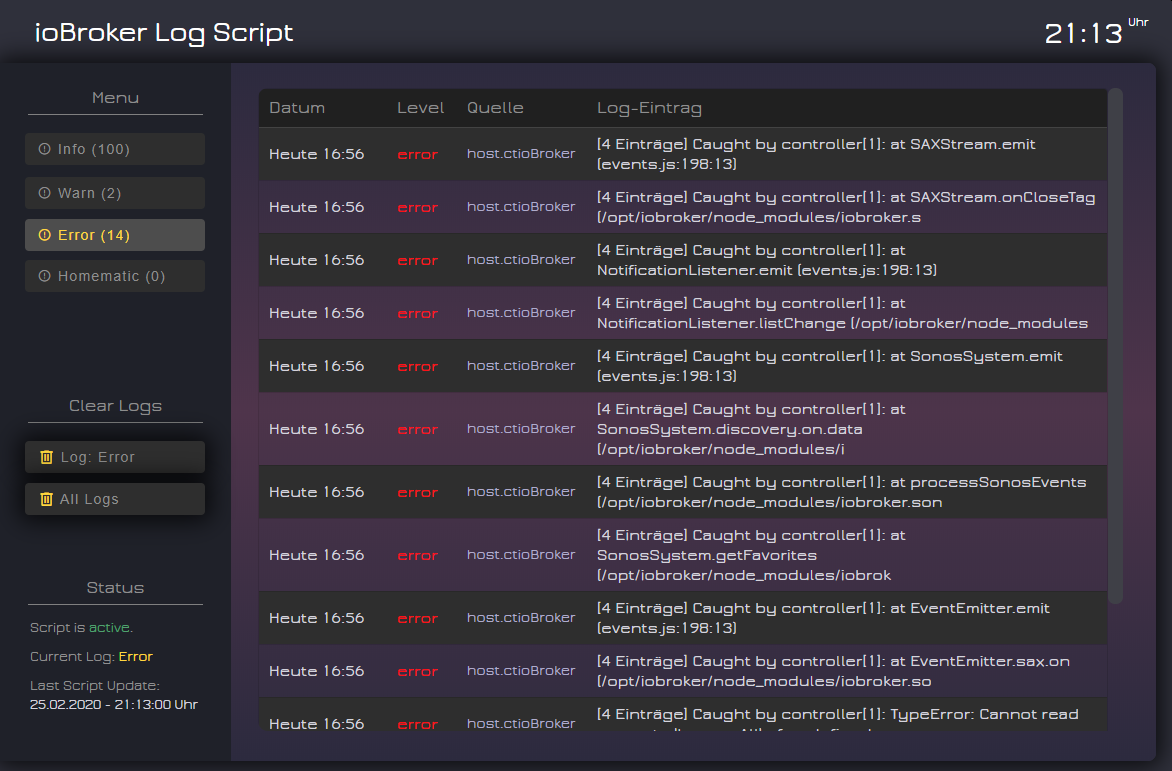
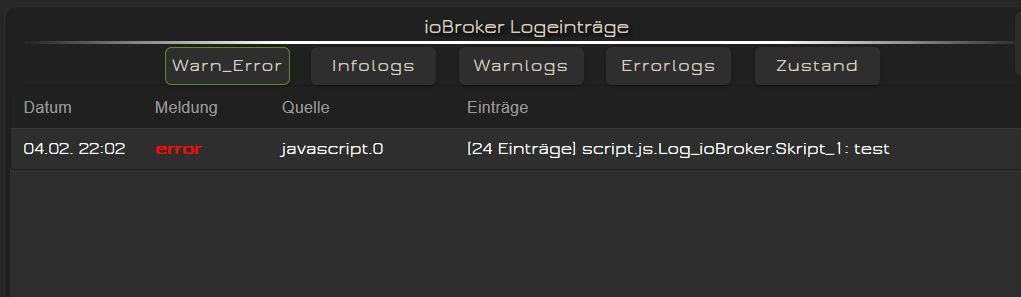
Also wie in diesem Beispiel von @Glasfaser dann nur noch 1 Tabellen-Widget, anstatt 5 (für Warn_Error, Infologs, Warnlogs, Errorlogs, Zustand).

-
@sigi234 sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Wäre Cool!
Aber dann wäre es wohl praktischer, dass dann auch automatisch ein Datenpunkt dazu mit ausgewähltem (z.B. "Homematic) JSON gefüllt wird, oder?
Denn soweit ich das in VIS blicke, kann eine Widget-Tabelle nur einen bestimmten Datenpunkt abgreifen. Würde gerne den Umweg über "Sichtbarkeit" und mehrere Tabellen vermeiden in VIS, zur einfacheren Implementierbarkeit/Pflege und vor allem wegen VIS-Performance (1 anstatt 5 Tabellen-Widgets übereinander).
Also wie in diesem Beispiel von @Glasfaser dann nur noch 1 Tabellen-Widget, anstatt 5 (für Warn_Error, Infologs, Warnlogs, Errorlogs, Zustand).

@Mic
Na ja, ich habe ja eine eigene View dafür und sehe so Alle auf einmal.Übrigens ist debug nicht mehr da?
-
@sigi234 sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Wäre Cool!
Aber dann wäre es wohl praktischer, dass dann auch automatisch ein Datenpunkt dazu mit ausgewähltem (z.B. "Homematic) JSON gefüllt wird, oder?
Denn soweit ich das in VIS blicke, kann eine Widget-Tabelle nur einen bestimmten Datenpunkt abgreifen. Würde gerne den Umweg über "Sichtbarkeit" und mehrere Tabellen vermeiden in VIS, zur einfacheren Implementierbarkeit/Pflege und vor allem wegen VIS-Performance (1 anstatt 5 Tabellen-Widgets übereinander).
Also wie in diesem Beispiel von @Glasfaser dann nur noch 1 Tabellen-Widget, anstatt 5 (für Warn_Error, Infologs, Warnlogs, Errorlogs, Zustand).

Wäre Interessiert ;)
Da ich @Oli Vis nutze und ein wenig für mich umgebaut habe , währe ich und er auch ganz bestimmt davon beindruckt , da er schon danach gesucht hat es so lösen zu können
, es nicht mehr über die Sichbarkeit schalten zu müssen .Daher …. das VIS wird nie fertig :)
PS : Bin noch am Testen , melde mich später ….
-
@sigi234 sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Wäre Cool!
Aber dann wäre es wohl praktischer, dass dann auch automatisch ein Datenpunkt dazu mit ausgewähltem (z.B. "Homematic) JSON gefüllt wird, oder?
Denn soweit ich das in VIS blicke, kann eine Widget-Tabelle nur einen bestimmten Datenpunkt abgreifen. Würde gerne den Umweg über "Sichtbarkeit" und mehrere Tabellen vermeiden in VIS, zur einfacheren Implementierbarkeit/Pflege und vor allem wegen VIS-Performance (1 anstatt 5 Tabellen-Widgets übereinander).
Also wie in diesem Beispiel von @Glasfaser dann nur noch 1 Tabellen-Widget, anstatt 5 (für Warn_Error, Infologs, Warnlogs, Errorlogs, Zustand).

-
@Mic
Na ja, ich habe ja eine eigene View dafür und sehe so Alle auf einmal.Übrigens ist debug nicht mehr da?
@sigi234 sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Übrigens ist debug nicht mehr da?
Das sind im Script auch alles nur Beispiele, kannst auch andere Log-Level wie "silly", "debug", usw. darstellen. Hier für Debug:
{ id: 'debug', filter_all: [' - debug: ', ''], filter_any: [''], blacklist: ['', '', ''], clean: ['', '', ''], merge: true, sortDescending: true, jsonColumns: ['date','level','source','msg'], jsonDateFormat: 'dd.mm. hh:mm', jsonLogLength: 100, jsonMaxLines: 60, jsonCssToLevel: true, }, -
Mhhh …. STOP !!??
wäre es trotzdem noch möglich dann einzelne Tabellen zu lassen oder wird dann alles komplett umgestellt .
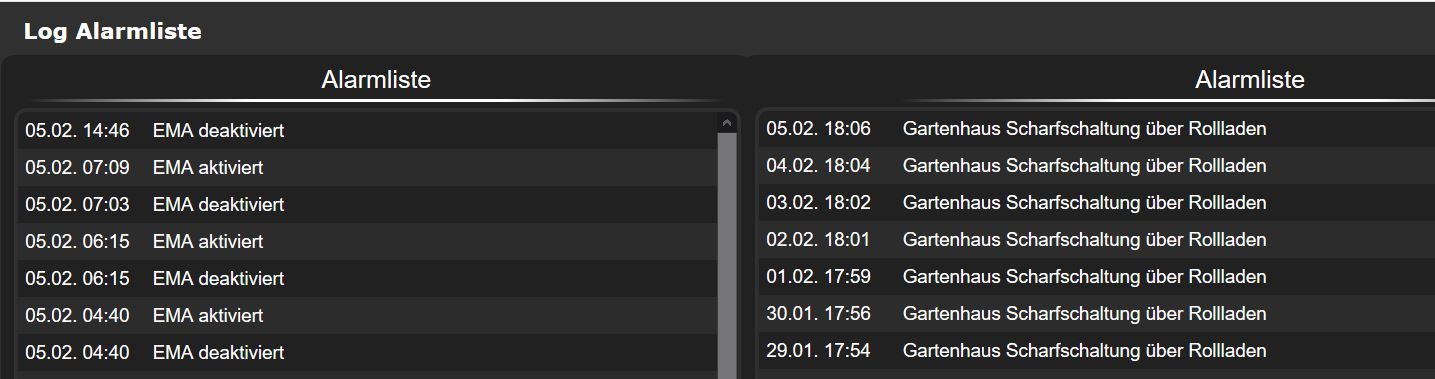
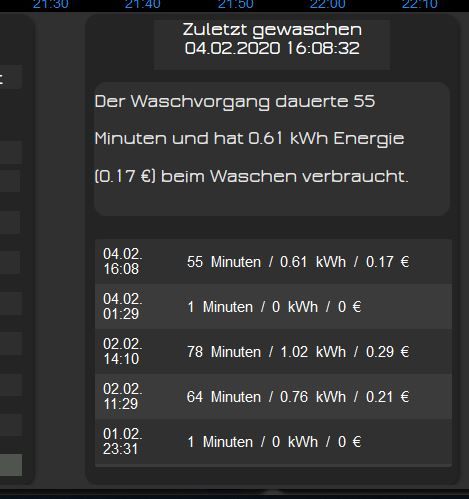
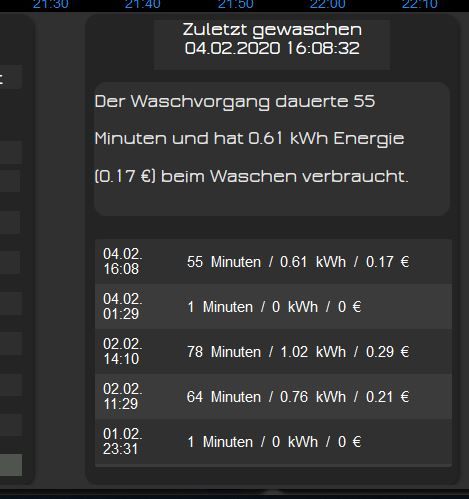
Da ich viele einzelne Zustände noch habe , außer diesem Zustand VIS Error Warn usw. :
z.B.:



@Glasfaser sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
wäre es trotzdem noch möglich dann einzelne Tabellen zu lassen oder wird dann alles komplett umgestellt .
Ja bitte unbedingt so belassen und die Änderung als Option?
-
An alle Benutzer dieses Scripts
Braucht ihr noch weitere Datenpunkte?
Ich habe etwa gesehen, dass ihr manuell Datenpunkte hinzufügt zum Umschalten in VIS. Das könnte ich auch einbauen, also z.B. zusätzlichen Datenpunkt "visCurrentLogId", der dann für ein Auswahl-Widget (Pulldown, etc.) oder für Buttons in VIS dient, um zwischen den einzelnen Logs mittels "Sichtbarkeit" von den Widgets umzuschalten.

Was sonst noch?
@Mic sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Was sonst noch?
Eine Option für lösche ALLE Logs?
-
Mhhh …. STOP !!??
wäre es trotzdem noch möglich dann einzelne Tabellen zu lassen oder wird dann alles komplett umgestellt .
Da ich viele einzelne Zustände noch habe , außer diesem Zustand VIS Error Warn usw. :
z.B.:



@Glasfaser sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Mhhh …. STOP !!??
Keine Sorge :-) :sunglasses:
Bestehende Datenpunkte werfe ich nicht raus. Werden nur zusätzliche Datenpunkte dann. So zumindest die Idee.
also z.B.
0_userdata.0.Log-Script.vis.visKonferenzsaal3.currentlySelected--> hier dann warn/error/usw., also alle definierten Filter als Text-Auswahl. Wird von VIS aus gesetzt.
0_userdata.0.Log-Script.vis.visKonferenzsaal3.currentlySelectedJSON--> hier dann das JSON als Ergebnis. -
@Mic sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Was sonst noch?
Eine Option für lösche ALLE Logs?
-
@Mic sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Was sonst noch?
Eine Option für lösche ALLE Logs?
-
@Glasfaser sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Habe ich schon mit dem zweiten Mülleimer so eingerichtet
Wie? Mit binding?