NEWS
[Testing] Material UI Adapter
-
Utils.js:79 Uncaught TypeError: Cannot read property 'admin' of undefined ```` `Das habe ich gesucht. Danke.
-
@ Bluefox,
wie bekomme ich dieses Farbwahlrad wie beim Screenshot von sigi234 mit Philips Hue auch bei RGB(W) mit dem Artnet Adapter ?
-
Der Adapter ist wirklich super, sieht schick aus und läuft schon richtig gut!
Vielen Dank dafür!
Hab mal zwei Fragen:
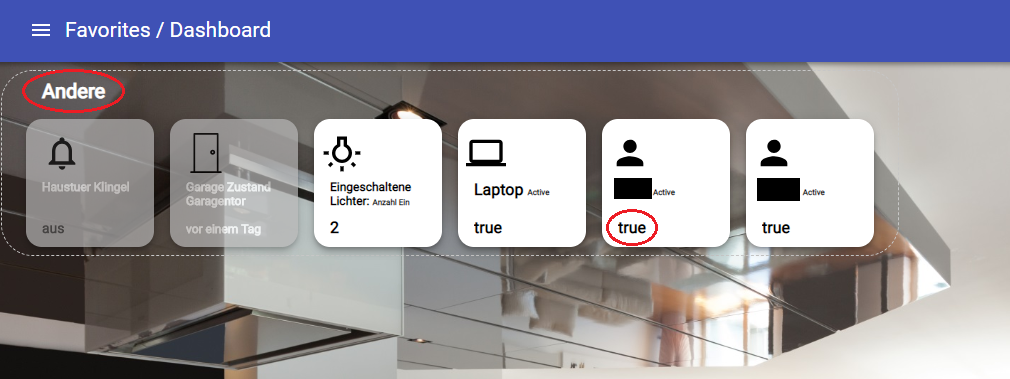
1. Wie kann ich die Gruppe (Andere) umbenennen?
2. Ist es möglich anstelle von True und False einen Alternativtext anzeigen zu lassen? (z.B. True:Anwesend, False: Abwesend)

-
Danke Jungs, mal wieder top Arbeit. Hätte nur mal eine Frage… Ist das gewollt, wenn ein Datenpunkt mehre "Rollen" oder "Räume" zugeordnet ist er dann nicht bei jedem auftaucht? Habe z. B. bei Batterieanzeige vom alten Mobile Adapter nochne Ansicht gesammelt alle Batterieanzeigen und im jeweilen Raum. Oder Rollen welche nur dem Cloudadapter zugeordnet sind und welche dem "Mobile Adapter". Oder Arbeit nur noch ich so :lol:
-
Nein ist nicht so gewollt, wen du einen datenpunkt enums (Räume/Funktionen) zuweist sollte er in jeder aufgelistet werden und nicht nur einer.
Machst du bitte dafür ein issue auf github an ?
Sent from my iPhone using Tapatalk
-
Ok, danke. Hab den Ersten erstellt. Hoffe der passt

-
Ok, danke. Hab den Ersten erstellt. Hoffe der passt
 `
`Jup, wobei ich nicht bissl nörgeln muss das deine Problem Beschreibung hier im Forum deutlicher ist als der git Post

Sent from my iPhone using Tapatalk
-
(siehe Edit unten, funktioniert nun)
Habe bei mir Probleme mit dem Colorpicker. Die aktuelle Farbe wird als Hintergrund des Buttons korrekt angezeigt, wenn ich aber darauf klicke wird die komplette Seite nur weiß.
Hier die 2 Fehler aus der Browser-Console:
react-dom.production.min.js:188 TypeError: Cannot read property 'id' of null at t.value (SmartColor.js:560) at Nn (react-dom.production.min.js:167) at Ln (react-dom.production.min.js:180) at Jn (react-dom.production.min.js:202) at Zn (react-dom.production.min.js:203) at dr (react-dom.production.min.js:212) at lr (react-dom.production.min.js:211) at sr (react-dom.production.min.js:211) at br (react-dom.production.min.js:223) at Qe (react-dom.production.min.js:89) SmartColor.js:560 Uncaught TypeError: Cannot read property 'id' of null at t.value (SmartColor.js:560) at Nn (react-dom.production.min.js:167) at Ln (react-dom.production.min.js:180) at Jn (react-dom.production.min.js:202) at Zn (react-dom.production.min.js:203) at dr (react-dom.production.min.js:212) at lr (react-dom.production.min.js:211) at sr (react-dom.production.min.js:211) at br (react-dom.production.min.js:223) at Qe (react-dom.production.min.js:89)Hier der state:
{ "from": "system.adapter.homee.0", "ts": 1536686009149, "common": { "name": "Wohnzimmer Iris.Color", "type": "string", "unit": "RGB", "role": "level.color.rgb", "min": 0, "max": 16777215, "read": true, "write": true, "custom": { "homee.0": { "enabled": true }, "material": { "admin": { "colorMode": "RGB", "name": "Iris", "colorOn": "", "doubleSize": "", "colorOff": "", "icon": "", "iconOff": "", "background": "", "enabled": true } } } }, "native": { "id": 342, "node_id": 53, "type": 23 }, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "homee.0.DimmableColorLight-53.Color-342", "type": "state" }Der state stammt vom homee-Adapter, Datentyp string und standardmäßig role text.color.rgb (statt level.color.rgb). Belasse ich es dabei, wird er allerdings nur als Text mit Eingabemöglichekit in Material angezeigt, also nicht als Farbe interpretiert.
Muss ich den state, den der homee-Adapter liefert, erstmal irgendwie richtig umwandeln? Sollte ein state mit role level.XXX nicht auch vom Typ number sein?
–--------------------
Edit:
Nach dem eben verfügbaren Update des Material-Adapters auf Version 0.10.5 funktioniert nun plötzlich bei mir erstmals alles, auch der Colorpicker. Keine Ahnung, ob es spezifisch an diesem Update lag, oder ob davor was schiefgelaufen war.. Außerdem gibt's nun aber zur Farbtemperatur-Auswahl auch eine Art Colorpicker statt zuvor dem radialen Slider, sehr cool jetzt
 Danke
Danke -
Mit dem artnet Adapter habe ich leider nach wie vor keinen colopicker, sondern nur einen Button wo man den rgb Wert eingeben muss …

-
Zeig doch mal die genaue Objektdefinition eines solchen Objekts
-
Meinst du mit Objektdefinitionen den Screenshot den ich 12 Posts weiter oben gepostet habe, oder etwas anderes ?
Beste Grüße
-
Hilfe! Ich bin noch neuling, bei mir klappt die installation garnicht, hatte es schon installiert gehabt ohne putty sondern über latest repo…., da kam aber beim öffnen von Material dies (Bild 2).
Kann mir jemand helfen ?

<link_text text="https://uploads.tapatalk-cdn.com/201811 ... 6aa6a3.jpg">https://uploads.tapatalk-cdn.com/20181112/917a41c06d98ec0025dbe76a016aa6a3.jpg</link_text>" /><link_text text="https://uploads.tapatalk-cdn.com/201811 ... a08f3d.jpg">https://uploads.tapatalk-cdn.com/20181112/bd2f21475c279e68f22a377f5fa08f3d.jpg</link_text>" />
Gesendet von meinem SM-G950F mit Tapatalk~~~~
-
Gibt es hier jemanden der in Material UI Lampen angezeigt bekommt die über den Conbee Zigbee Stick von Dresden Elektronik und deconz Adapter in ioBroker eingebunden sind? Funktion und Raum habe ich gesetzt, wird aber nichts angezeigt.
Gesendet von meinem SM-G960F mit Tapatalk
-
Hilfe! Ich bin noch neuling, bei mir klappt die installation garnicht, hatte es schon installiert gehabt ohne putty sondern über latest repo…., da kam aber beim öffnen von Material dies (Bild 2).
Kann mir jemand helfen ?

<link_text text="https://uploads.tapatalk-cdn.com/201811 ... 6aa6a3.jpg">https://uploads.tapatalk-cdn.com/20181112/917a41c06d98ec0025dbe76a016aa6a3.jpg</link_text>" /><link_text text="https://uploads.tapatalk-cdn.com/201811 ... a08f3d.jpg">https://uploads.tapatalk-cdn.com/20181112/bd2f21475c279e68f22a377f5fa08f3d.jpg</link_text>" />
Gesendet von meinem SM-G950F mit Tapatalk~~~~ ` ~~~~Wenn du es direkt per npm installierst fehlt ein
iobroker upload material
Danach.
Gesendet vom Handy …~~~~
-
Das Installieren aus dem latest Repository hat ohne Probleme funktioniert, die Instanz war auch funktionstüchtig nach dem Konsolenbefehl Upload Material. Das Einbinden von Lampen und Szenen hat ebenfalls gut geklappt, wenn alles in Räume und Funktionen eingeteilt ist. Probleme hab ich bei dem Wetter und Media Widget. Wie kann ich diese importieren wie in dem Youtube Video zu sehen? In den Objekten finde ich keine Werte die ich nutzen kann trotz Installation der Widgets und in den Einstellungen der Material App sehe ich auch keine Möglichkeit.
-
Ich weiß nicht was ich falsch mache ich installiere es, mache upload und trotzdem geht garnichts.
Woran liegt das nur ? Was mach ich falsch?
 ~~<link_text text="https://uploads.tapatalk-cdn.com/201811 ... 0060aa.jpg">https://uploads.tapatalk-cdn.com/20181119/596fe52ac8367b3188dae93eb30060aa.jpg</link_text>" />
~~<link_text text="https://uploads.tapatalk-cdn.com/201811 ... 0060aa.jpg">https://uploads.tapatalk-cdn.com/20181119/596fe52ac8367b3188dae93eb30060aa.jpg</link_text>" />Gesendet von meinem SM-G950F mit Tapatalk~~
-
Ich bekomme den gleichen Fehler…
Direkt install von npm mit upload anschließend...
-
Installation hat soweit nach den Anleitungen hier geklappt.
Direkt Räume und Funktionen unter Aufzählungen angelegt, funktioniert.
Folgende Frage:
Hab mehrere Lampen mit mehreren Birnen. Wie bekomme ich die als Gruppe, also als 1 Widget dargestellt.
Feedback/Lob:
Ich bin ioBroker Neuling, hab mich soweit gut eingelesen und schon einiges ausprobiert, erste Skripte am Laufen. Soweit bin ich echt zufrieden, als "Technikbegeisterter - aber nicht Programmierer".
Was mich noch gestört hat und womit ich mich bisher (vielleicht auch noch) nicht anfreunden konnte war die Visualisierung. Super komplex und für Einsteiger echt schwierig.
Was mir gefehlt hat habt ihr hier auf die Beine gestellt. Vielen Dank für den super Adapter - genau sowas benötigt man als Einsteiger. Paar Minuten einlesen und schon die erste Oberfläche mit Klick und schön. Bitte weiter so!
Hab zwar noch nicht alles verstanden - gibt ja noch keine Doku - aber ich probiere noch bissl rum, wird schon.
-
Installation hat soweit nach den Anleitungen hier geklappt.
Direkt Räume und Funktionen unter Aufzählungen angelegt, funktioniert.
Folgende Frage:
Hab mehrere Lampen mit mehreren Birnen. Wie bekomme ich die als Gruppe, also als 1 Widget dargestellt.
Feedback/Lob:
Ich bin ioBroker Neuling, hab mich soweit gut eingelesen und schon einiges ausprobiert, erste Skripte am Laufen. Soweit bin ich echt zufrieden, als "Technikbegeisterter - aber nicht Programmierer".
Was mich noch gestört hat und womit ich mich bisher (vielleicht auch noch) nicht anfreunden konnte war die Visualisierung. Super komplex und für Einsteiger echt schwierig.
Was mir gefehlt hat habt ihr hier auf die Beine gestellt. Vielen Dank für den super Adapter - genau sowas benötigt man als Einsteiger. Paar Minuten einlesen und schon die erste Oberfläche mit Klick und schön. Bitte weiter so!
Hab zwar noch nicht alles verstanden - gibt ja noch keine Doku - aber ich probiere noch bissl rum, wird schon. ` Hallo,
Wo hast du gute Dokumentation gefunden dazu, ich finde nähmlich kaum was brauchbares, bin nähmlich noch ein ziemlicher Neuling?
Gesendet von meinem SM-G950F mit Tapatalk
-
Schau mal z.Bsp. auf YouTube, dort gibt es super Tutorials zu verschiedenen Themen. Stichwort ioBroker Tutorial Deutsch.