NEWS
[Testing] Material UI Adapter
-
Das sagt die Edge console:
! HTML1300: Navigation wurde ausgeführt.
! index.html (1,1)
! Size of stored data: 2180k. Max possible: 5000k
! 2018-09-11T14:42:59.919Z Connected => authenticate
! vendor.js (1,4548)
! 2018-09-11T14:43:00.035Z Authenticated: true
! vendor.js (1,4844)
! [object Error]: {description: "Unable to get property 'admin' of undefined or null reference", message: "Unable to get property 'admin' of undefined or null reference", number: -2146823281, stack: "TypeError: Unable to get property 'admin' of undefined or null reference at value (http://192.168.188.52:8082/material/0.1 … js:1:36537) at t (http://192.168.188.52:8082/material/0.1 ... s:1:654616) at Ln (http://192.168.188.52:8082/material/0.1 ... s:1:406581) at Jn (http://192.168.188.52:8082/material/0.1 ... s:1:418079) at Zn (http://192.168.188.52:8082/material/0.1 ... s:1:418390) at dr (http://192.168.188.52:8082/material/0.1 ... s:1:421614) at lr (http://192.168.188.52:8082/material/0.1 ... s:1:421286) at sr (http://192.168.188.52:8082/material/0.1 ... s:1:421112) at ir (http://192.168.188.52:8082/material/0.1 ... s:1:420443) at $n (http://192.168.188.52:8082/material/0.1 ... s:1:419826)"}
! Error during service worker registration: SecurityError
! CONSOLE21301: serviceWorker.register wurde aufgrund eines unsicheren Kontexts oder einer Hosteinschränkung in http://192.168.188.52:8082/material/0.10.2/index.html abgelehnt.
! SCRIPT5007: Unable to get property 'admin' of undefined or null reference
! main.1704aeab.js (1,421567)Das sagt Chrome:
! Size of stored data: 2175k. Max possible: 5000k
! conn.js:298 2018-09-11T14:51:25.320Z Connected => authenticate
! registerServiceWorker.js:39 Error during service worker registration: DOMException: Only secure origins are allowed (see: https://goo.gl/Y0ZkNV).
! (anonymous) @ registerServiceWorker.js:39
! Promise.catch (async)
! (anonymous) @ registerServiceWorker.js:38
! load (async)
! r @ registerServiceWorker.js:13
! (anonymous) @ index.js:54
! t @ bootstrap 75daebef5dff2f765710:19
! (anonymous) @ main.1704aeab.js:24550
! t @ bootstrap 75daebef5dff2f765710:19
! (anonymous) @ bootstrap 75daebef5dff2f765710:62
! (anonymous) @ bootstrap 75daebef5dff2f765710:62
! conn.js:313 2018-09-11T14:51:25.429Z Authenticated: true
! react-dom.production.min.js:188 TypeError: Cannot read property 'admin' of undefined
! at Function.value (Utils.js:79)
! at new t (StatesList.js:94)
! at Ln (react-dom.production.min.js:174)
! at Jn (react-dom.production.min.js:202)
! at Zn (react-dom.production.min.js:203)
! at dr (react-dom.production.min.js:212)
! at lr (react-dom.production.min.js:211)
! at sr (react-dom.production.min.js:211)
! at ir (react-dom.production.min.js:209)
! at $n (react-dom.production.min.js:207)
! zn @ react-dom.production.min.js:188
! Wn.n.callback @ react-dom.production.min.js:195
! tn @ react-dom.production.min.js:144
! nn @ react-dom.production.min.js:145
! fr @ react-dom.production.min.js:220
! dr @ react-dom.production.min.js:212
! lr @ react-dom.production.min.js:211
! sr @ react-dom.production.min.js:211
! ir @ react-dom.production.min.js:209
! $n @ react-dom.production.min.js:207
! enqueueSetState @ react-dom.production.min.js:148
! i.setState @ react.production.min.js:12
! (anonymous) @ App.js:275
! value @ App.js:157
! (anonymous) @ App.js:265
! value @ App.js:180
! value @ App.js:228
! (anonymous) @ App.js:317
! (anonymous) @ conn.js:154
! n.onack @ socket.io.js:3
! n.onpacket @ socket.io.js:3
! (anonymous) @ socket.io.js:3
! n.emit @ socket.io.js:2
! n.ondecoded @ socket.io.js:1
! (anonymous) @ socket.io.js:3
! r.emit @ socket.io.js:1
! s.add @ socket.io.js:1
! n.ondata @ socket.io.js:1
! (anonymous) @ socket.io.js:3
! n.emit @ socket.io.js:2
! n.onPacket @ socket.io.js:2
! (anonymous) @ socket.io.js:2
! n.emit @ socket.io.js:2
! n.onPacket @ socket.io.js:2
! n.onData @ socket.io.js:2
! ws.onmessage @ socket.io.js:3
! Utils.js:79 Uncaught TypeError: Cannot read property 'admin' of undefined
! at Function.value (Utils.js:79)
! at new t (StatesList.js:94)
! at Ln (react-dom.production.min.js:174)
! at Jn (react-dom.production.min.js:202)
! at Zn (react-dom.production.min.js:203)
! at dr (react-dom.production.min.js:212)
! at lr (react-dom.production.min.js:211)
! at sr (react-dom.production.min.js:211)
! at ir (react-dom.production.min.js:209)
! at $n (react-dom.production.min.js:207)sollte ich vielleicht doch mal auf nodejs 8 oder so gehen ?
-
@Wal:Ich habe hier keine Probleme mit Chrome.
filename="info.JPG" index="0">~~ ` Du hast höhere Versionen, vielleicht deshalbGesendet von meinem F5121 mit Tapatalk
EDIT: nein, daran liegt es nicht. Habe nun
Node.js v8.12.0
NPM 6.4.1
das gleiche
-
Hallo zusammen,
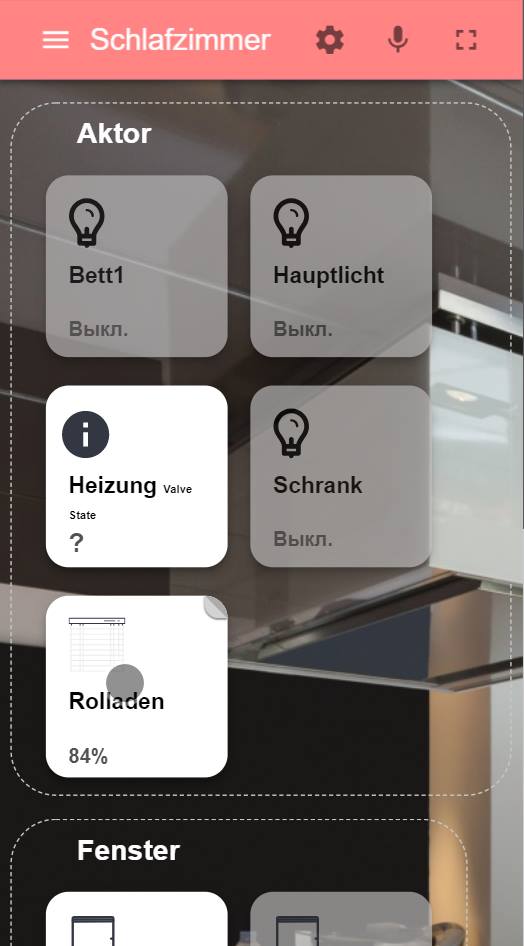
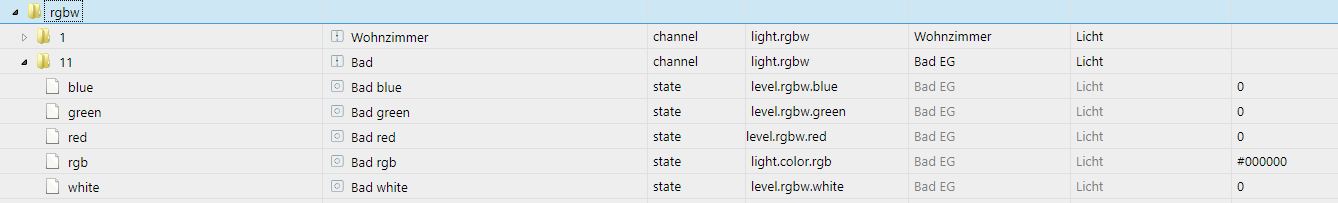
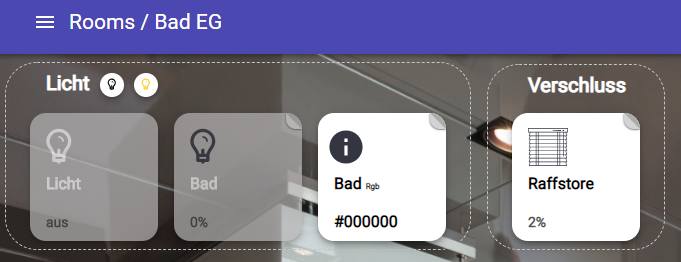
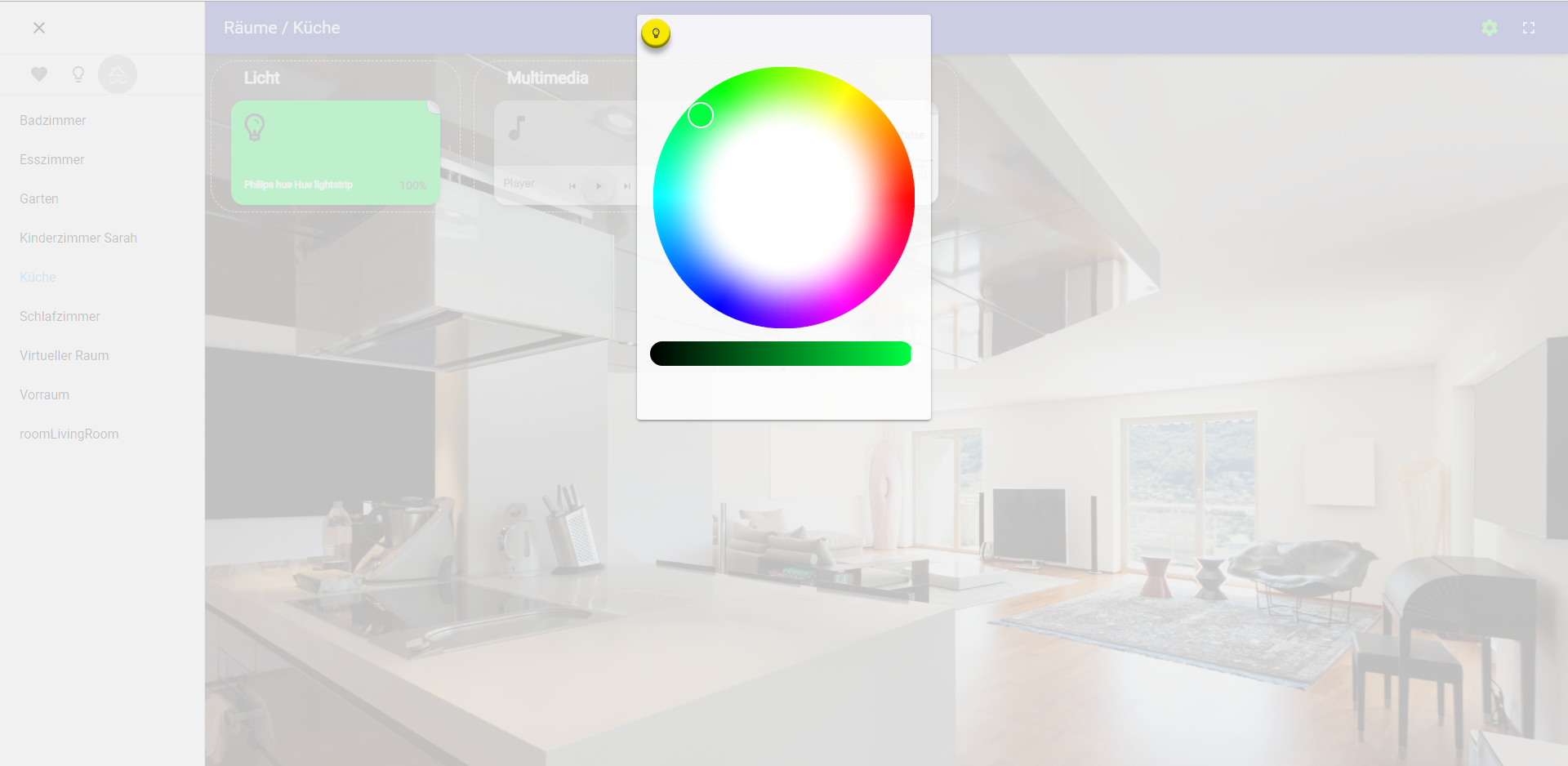
hat seit 0.10.3 bei Verwendung Role "light.color.rgb" noch jemand das Problem:
Bei Anwahl Kachel zur Einstellung RGB wird die Seite weiß
Gruß
LausiD
Nachtrag 14.09.18
Tritt nur auf wenn Role "light.color.rgb" und keine Role "light.color.temperature" vergeben wurde.
Sind beide Rollen zugeordnet Funktion einfach genial :-)
-


-
Der Adapter ist wirklich super, sieht schick aus und läuft schon richtig gut!
Vielen Dank dafür!
Hab mal zwei Fragen:
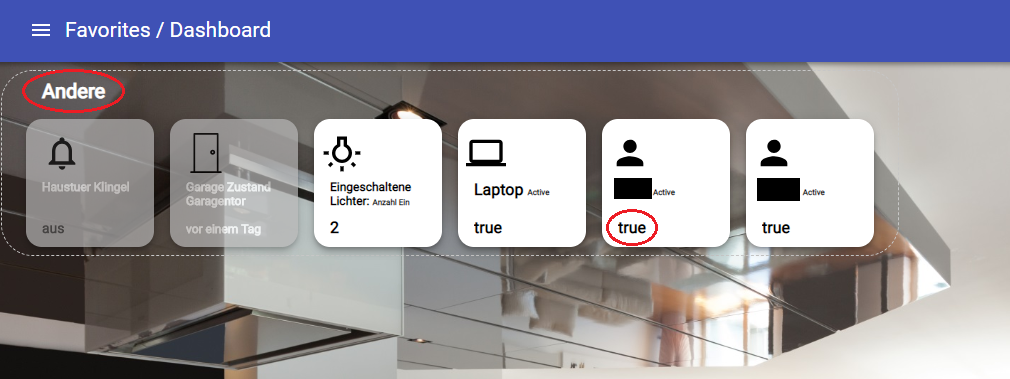
1. Wie kann ich die Gruppe (Andere) umbenennen?
2. Ist es möglich anstelle von True und False einen Alternativtext anzeigen zu lassen? (z.B. True:Anwesend, False: Abwesend)

-
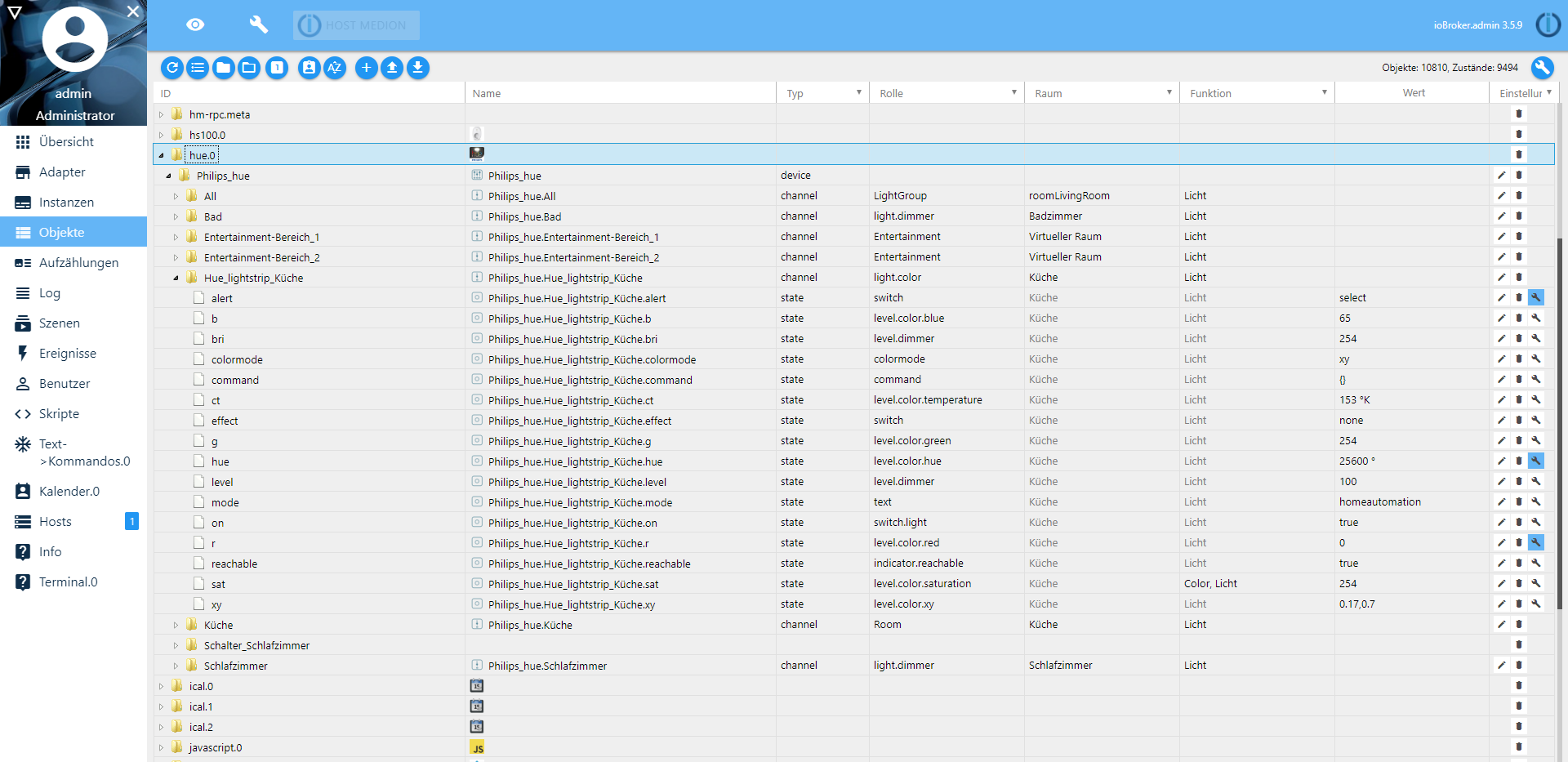
Danke Jungs, mal wieder top Arbeit. Hätte nur mal eine Frage… Ist das gewollt, wenn ein Datenpunkt mehre "Rollen" oder "Räume" zugeordnet ist er dann nicht bei jedem auftaucht? Habe z. B. bei Batterieanzeige vom alten Mobile Adapter nochne Ansicht gesammelt alle Batterieanzeigen und im jeweilen Raum. Oder Rollen welche nur dem Cloudadapter zugeordnet sind und welche dem "Mobile Adapter". Oder Arbeit nur noch ich so :lol:
-
Nein ist nicht so gewollt, wen du einen datenpunkt enums (Räume/Funktionen) zuweist sollte er in jeder aufgelistet werden und nicht nur einer.
Machst du bitte dafür ein issue auf github an ?
Sent from my iPhone using Tapatalk
-
Ok, danke. Hab den Ersten erstellt. Hoffe der passt ;)
-
Ok, danke. Hab den Ersten erstellt. Hoffe der passt ;) `
Jup, wobei ich nicht bissl nörgeln muss das deine Problem Beschreibung hier im Forum deutlicher ist als der git Post ;)
Sent from my iPhone using Tapatalk
-
(siehe Edit unten, funktioniert nun)
Habe bei mir Probleme mit dem Colorpicker. Die aktuelle Farbe wird als Hintergrund des Buttons korrekt angezeigt, wenn ich aber darauf klicke wird die komplette Seite nur weiß.
Hier die 2 Fehler aus der Browser-Console:
react-dom.production.min.js:188 TypeError: Cannot read property 'id' of null at t.value (SmartColor.js:560) at Nn (react-dom.production.min.js:167) at Ln (react-dom.production.min.js:180) at Jn (react-dom.production.min.js:202) at Zn (react-dom.production.min.js:203) at dr (react-dom.production.min.js:212) at lr (react-dom.production.min.js:211) at sr (react-dom.production.min.js:211) at br (react-dom.production.min.js:223) at Qe (react-dom.production.min.js:89) SmartColor.js:560 Uncaught TypeError: Cannot read property 'id' of null at t.value (SmartColor.js:560) at Nn (react-dom.production.min.js:167) at Ln (react-dom.production.min.js:180) at Jn (react-dom.production.min.js:202) at Zn (react-dom.production.min.js:203) at dr (react-dom.production.min.js:212) at lr (react-dom.production.min.js:211) at sr (react-dom.production.min.js:211) at br (react-dom.production.min.js:223) at Qe (react-dom.production.min.js:89)Hier der state:
{ "from": "system.adapter.homee.0", "ts": 1536686009149, "common": { "name": "Wohnzimmer Iris.Color", "type": "string", "unit": "RGB", "role": "level.color.rgb", "min": 0, "max": 16777215, "read": true, "write": true, "custom": { "homee.0": { "enabled": true }, "material": { "admin": { "colorMode": "RGB", "name": "Iris", "colorOn": "", "doubleSize": "", "colorOff": "", "icon": "", "iconOff": "", "background": "", "enabled": true } } } }, "native": { "id": 342, "node_id": 53, "type": 23 }, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "homee.0.DimmableColorLight-53.Color-342", "type": "state" }Der state stammt vom homee-Adapter, Datentyp string und standardmäßig role text.color.rgb (statt level.color.rgb). Belasse ich es dabei, wird er allerdings nur als Text mit Eingabemöglichekit in Material angezeigt, also nicht als Farbe interpretiert.
Muss ich den state, den der homee-Adapter liefert, erstmal irgendwie richtig umwandeln? Sollte ein state mit role level.XXX nicht auch vom Typ number sein?
–--------------------
Edit:
Nach dem eben verfügbaren Update des Material-Adapters auf Version 0.10.5 funktioniert nun plötzlich bei mir erstmals alles, auch der Colorpicker. Keine Ahnung, ob es spezifisch an diesem Update lag, oder ob davor was schiefgelaufen war.. Außerdem gibt's nun aber zur Farbtemperatur-Auswahl auch eine Art Colorpicker statt zuvor dem radialen Slider, sehr cool jetzt :) Danke
-
Hilfe! Ich bin noch neuling, bei mir klappt die installation garnicht, hatte es schon installiert gehabt ohne putty sondern über latest repo…., da kam aber beim öffnen von Material dies (Bild 2).
Kann mir jemand helfen ?

<link_text text="https://uploads.tapatalk-cdn.com/201811 ... 6aa6a3.jpg">https://uploads.tapatalk-cdn.com/20181112/917a41c06d98ec0025dbe76a016aa6a3.jpg</link_text>" /><link_text text="https://uploads.tapatalk-cdn.com/201811 ... a08f3d.jpg">https://uploads.tapatalk-cdn.com/20181112/bd2f21475c279e68f22a377f5fa08f3d.jpg</link_text>" />
Gesendet von meinem SM-G950F mit Tapatalk~~~~
-
Gibt es hier jemanden der in Material UI Lampen angezeigt bekommt die über den Conbee Zigbee Stick von Dresden Elektronik und deconz Adapter in ioBroker eingebunden sind? Funktion und Raum habe ich gesetzt, wird aber nichts angezeigt.
Gesendet von meinem SM-G960F mit Tapatalk