NEWS
Chat GPT - muss man gesehen haben
-
Die Herausforderungen der KIs ist nicht das Wissen, sondern das Lernen.
Alle die genannten KIs mussten erst einmal lernen.
Leider funktioniert das nicht so, das man einer KI unstrukturierte Inhalte hinwirft und sagt: Mach mal.Bei ChatGPT hat man der KI beigrebracht ein Verständnis für den Aufbau von Sprache und vor allem Kontext beizubringen. Dann hat man ihr/ihm ne Menge Internetseiten zum lernen gegeben. Die hat die KI dann gespeichert (aber nicht Wort für Wort, sondern als Beziehungen der Wörter zu einem Kontext.
Wenn du dann eine Frage stellst, dann analysiert die KI die Worte wiederum nach dem Kontext. Der Output erfolgt dann auf Basis der statistischen Wahrscheinlichkeit welches Wort auf die zuvor geschriebenen und vor allem dem analysierten Kontext am besten passt.
Ich hab mal gelesen das ChatGPT ca 1000 Tokens (Ein Wort <> ein Token) sich merken kann. Danach weiß es nicht mehr was zuvor gesagt/gefragt wurde.Bei den Bilder KIs sind der KI viele Bilder mit einer Bildbeschreibung vorgesetzt worden. Die KI ist in der Lage einzelne Elemente des Bildes zu erkennen und einem mitgelieferten Tagging zuzuordnen.
Mit Google funktioniert das heute schon mit der Bildersuche. Wenn ihr bspw "Sonnenuntergang im Wald" oder eine andere Bildbeschreibung eingebt, dann liefert euch Google heute schon entsprechende Bilder. Halt keine generierten, sondern echte Bilder aus dem Netz.Zu deinem Wunsch, das die KI weiß wie man mit irgendeinem beliebigen Gerät umgehen kann: Dazu muss man die KI trainieren, so das sie dann bei neuen Geräten dann weiß was es können müsste.
Wenn es einen Standard geben würde, mit dem alle Geräte gleichartig angesprochen werden könnten bzw. gleichartig nach seinen Fähigkeiten befragt werden könnten, dann würde da schon viel gehen. Mal schauen was Matter bringt und wie viele Firmen da ihre proprietären Erweiterungen mit reinbringen, das es nicht ganz so einfach bleibt.Wenn das soweit ist, dann können die Sprachassistenten dann auch flexibler reagieren.
Das was du heute kennst, würde ich sagen, sind Sprachassistenten der alten Generation. Wart mal ab, bis ChatGPT (oder irgendeine andere KI) schnell genug ist, das es mit dir auch sprechen kann.
Ich warte ja noch auf ein OpenSource GPT. Für Bilder gibts das schon. StableDiffusion kann sich jeder laden und selber trainieren. Ich habe bspw einige meiner Profilfotos trainiert und kann mir selbst Bilder rauslassen, wie teuer bei Lensa sonst.
Wer Link zu Video haben will, Bescheid geben. Ein wenig technisches Verständnis gehört allerdings dazu. -
@oliverio sagte in Chat GPT - muss man gesehen haben:
Wer Link zu Video haben will, Bescheid geben.
Bescheid 😉
Hier der Link
https://www.youtube.com/watch?v=mnCY8uM7E50Genau so macht es Lensa auch. die haben es halt automatisiert.
Denen ihre Kunst ist es aber, die richtigen Prompts definiert zu haben
mit einer hohen Trefferwahrscheinlichkeit für gute Bilder. -
Darf ich mit plaudern und mit experimentieren?
Ich habe jetzt schon einige Unterhaltungen geführt.
Die ersten waren recht ernüchternd. Ich frage nach überprüfbaren Fakten meist aus Technik oder sonstigem Allgemeinwissen wie "Wo ist die größte Pelton Turbine und welche Leistung hat sie". Die ersten Antworten klangen gut, waren aber falsch. Durch weiteres nachfragen wurden die Antworten besser.
Nach einigen Wochen kamen die richtigen Antworten schneller.Jetzt habe ich mal versucht, mir ein JavaScript Programm zur Histogrammbildung schreiben zu lassen.
Hier meine Eingaben:
<<I have the home automation system ioBroker which is based on javascriptin time intervals of ca. 1 to 3 seconds I get a new data value p representimg a physical power value with the unit W.
I also get the time in epoch (milliseconds) when this data p was delivered. I already calculated the time duration between the two last data inputs as a variable timeDurationPlease, create a Javascript which calculates a histogram
The input data p has a range between 0 and pMax. As an examle pMax = 10000
The input data comes in diverse time distances but together with a time stamp in epoch
The bin size of the histogram is binSize and the numbers of bins is binNumber as an example we use a bin size of 500 and a bin number of 20The histogram data is the cumulated time when the input was within the bin, that means timeDuration. As an example If the input data p would bb 1200 and the timeDuration 1850, than we have to add 1850 to the bin value of the bin between 1000 and 1500
At the end of the day at 23:50 I want to store a daily CSV file with the histogram data. The histogram data should be converted from ms into hour
Additionally at the end of the day at 23:50 the daily histogram values have to be added to a long term histogram. The values of the long term histotogram have the unit hour too.
After that, the daily histogram has to be cleared to be reset for the next day>>Als Antwort kam folgender Code:
// Initialize histogram bins const binSize = 500; // W const binNumber = 20; const binValues = new Array(binNumber).fill(0); const binEdges = [...Array(binNumber + 1).keys()].map((i) => i * binSize); // Initialize variables for long-term histogram let longTermHistogram = new Array(binNumber).fill(0); // Function to update histogram function updateHistogram(power, timeDuration) { // Find the bin where the power value belongs const binIndex = binEdges.findIndex((edge) => power < edge); // Add the time duration to the corresponding bin if (binIndex > 0) { binValues[binIndex - 1] += timeDuration; } // Update long-term histogram longTermHistogram = longTermHistogram.map((value, index) => { return value + binValues[index]; }); // Clear daily histogram at 23:50 const currentDate = new Date(); if (currentDate.getHours() === 23 && currentDate.getMinutes() === 50) { // Convert daily histogram from ms to hour and store as CSV const dailyHistogram = binValues.map((value) => value / 3600000); // ms to h const dailyHistogramCsv = dailyHistogram.join(","); // TODO: store daily histogram CSV to file // Reset daily histogram binValues.fill(0); } }To use this function, you would need to call it with the power and timeDuration values every time you receive a new data input. For example:
javascript
// Example usage const pMax = 10000; // Wh const power = Math.floor(Math.random() * pMax); // Random power value const time = Date.now(); // Current time in epoch const timeDuration = ... // Calculate time duration since last input updateHistogram(power, timeDuration);Note that you need to implement the calculation of timeDuration based on the timestamp of the current input and the previous input. Also, you need to add the code to store the daily histogram CSV file to a file (e.g., using the fs module in Node.js).
Meine Antwort:
<<Thanks a lot, I will test it. Is it allowed to discuss this program also in a public forum?>>ChatGPT antwortet:
<<Yes, you are welcome to discuss this program in a public forum. However, please note that the code I provided is just one possible implementation and there may be other ways to achieve the same result. Also, please make sure to properly credit the original source if you are using or modifying the code.>>Offensichtlich kennt ChatGPT deutlich mehr JavaScript Funktionen als ich - was allerdings sicher keine große Kunst ist.
Fängt schon damit an, daß ich mit => nichts anfangen kann, ChatGPT damit aber kräftig herumjongliert.
Und auch solche Anweisungen wieconst binEdges = [...Array(binNumber + 1).keys()].map((i) => i * binSize);sind mir unklar.
Also weiter gehts mit der Frage an ChatGPT:
<<Sorry, I just have basic knowledge of javascript, but I am willing to learn. You are using the operator => What does it do?>>
ChatGPT:
<<The operator => is called the arrow function expression or arrow function syntax in JavaScript. It is a shorthand syntax for defining a function.Here is an example of a regular function that adds two numbers:
function add(a, b) { return a + b; }And here is the same function defined using arrow function syntax:
const add = (a, b) => { return a + b; };The arrow function syntax has several benefits:
- It is more concise and easier to read, especially for small functions.
- It does not create a new scope, so it uses the this value of the enclosing scope.
- It does not bind its own this value, so it can be used as a callback function without losing the original this value.
In the code I provided, I used arrow function syntax in two places:
- In the map function to update the long-term histogram:
javascript
longTermHistogram = longTermHistogram.map((value, index) => {
return value + binValues[index];
});This is equivalent to:
javascript
longTermHistogram = longTermHistogram.map(function(value, index) {
return value + binValues[index];
});- In the findIndex function to find the bin index for the power value:
javascript
const binIndex = binEdges.findIndex((edge) => power < edge);
This is equivalent to:
javascript
const binIndex = binEdges.findIndex(function(edge) {
return power < edge;
});I hope that clarifies what the => operator does in JavaScript!>>
Nächste Frage von mir:
<<Thanks a lot. And what does this do: const binEdges = [...Array(binNumber + 1).keys()].map((i) => i * binSize);>>
ChatGPT erklärt:
<<This line of code creates an array of bin edges for the histogram.First, it creates an array of numbers from 0 to binNumber using the keys() method of a new array of length binNumber + 1:
csharp
[0, 1, 2, ..., binNumber]Then, it multiplies each number by the binSize using the map() method to get the bin edges:
csharp
[0, binSize, 2 * binSize, ..., binNumber * binSize]The spread operator (...) is used to convert the array returned by keys() into separate arguments for the Array constructor, which creates a new array with binNumber + 1 elements.
For example, if binNumber is 20 and binSize is 500, then the resulting binEdges array will be:
yaml
[0, 500, 1000, 1500, 2000, 2500, 3000, 3500, 4000, 4500, 5000, 5500, 6000, 6500, 7000, 7500, 8000, 8500, 9000, 9500, 10000]These bin edges define the ranges for each bin in the histogram.>>
Das macht doch einen guten Eindruck. Oder?
-
Darf ich mit plaudern und mit experimentieren?
Ich habe jetzt schon einige Unterhaltungen geführt.
Die ersten waren recht ernüchternd. Ich frage nach überprüfbaren Fakten meist aus Technik oder sonstigem Allgemeinwissen wie "Wo ist die größte Pelton Turbine und welche Leistung hat sie". Die ersten Antworten klangen gut, waren aber falsch. Durch weiteres nachfragen wurden die Antworten besser.
Nach einigen Wochen kamen die richtigen Antworten schneller.Jetzt habe ich mal versucht, mir ein JavaScript Programm zur Histogrammbildung schreiben zu lassen.
Hier meine Eingaben:
<<I have the home automation system ioBroker which is based on javascriptin time intervals of ca. 1 to 3 seconds I get a new data value p representimg a physical power value with the unit W.
I also get the time in epoch (milliseconds) when this data p was delivered. I already calculated the time duration between the two last data inputs as a variable timeDurationPlease, create a Javascript which calculates a histogram
The input data p has a range between 0 and pMax. As an examle pMax = 10000
The input data comes in diverse time distances but together with a time stamp in epoch
The bin size of the histogram is binSize and the numbers of bins is binNumber as an example we use a bin size of 500 and a bin number of 20The histogram data is the cumulated time when the input was within the bin, that means timeDuration. As an example If the input data p would bb 1200 and the timeDuration 1850, than we have to add 1850 to the bin value of the bin between 1000 and 1500
At the end of the day at 23:50 I want to store a daily CSV file with the histogram data. The histogram data should be converted from ms into hour
Additionally at the end of the day at 23:50 the daily histogram values have to be added to a long term histogram. The values of the long term histotogram have the unit hour too.
After that, the daily histogram has to be cleared to be reset for the next day>>Als Antwort kam folgender Code:
// Initialize histogram bins const binSize = 500; // W const binNumber = 20; const binValues = new Array(binNumber).fill(0); const binEdges = [...Array(binNumber + 1).keys()].map((i) => i * binSize); // Initialize variables for long-term histogram let longTermHistogram = new Array(binNumber).fill(0); // Function to update histogram function updateHistogram(power, timeDuration) { // Find the bin where the power value belongs const binIndex = binEdges.findIndex((edge) => power < edge); // Add the time duration to the corresponding bin if (binIndex > 0) { binValues[binIndex - 1] += timeDuration; } // Update long-term histogram longTermHistogram = longTermHistogram.map((value, index) => { return value + binValues[index]; }); // Clear daily histogram at 23:50 const currentDate = new Date(); if (currentDate.getHours() === 23 && currentDate.getMinutes() === 50) { // Convert daily histogram from ms to hour and store as CSV const dailyHistogram = binValues.map((value) => value / 3600000); // ms to h const dailyHistogramCsv = dailyHistogram.join(","); // TODO: store daily histogram CSV to file // Reset daily histogram binValues.fill(0); } }To use this function, you would need to call it with the power and timeDuration values every time you receive a new data input. For example:
javascript
// Example usage const pMax = 10000; // Wh const power = Math.floor(Math.random() * pMax); // Random power value const time = Date.now(); // Current time in epoch const timeDuration = ... // Calculate time duration since last input updateHistogram(power, timeDuration);Note that you need to implement the calculation of timeDuration based on the timestamp of the current input and the previous input. Also, you need to add the code to store the daily histogram CSV file to a file (e.g., using the fs module in Node.js).
Meine Antwort:
<<Thanks a lot, I will test it. Is it allowed to discuss this program also in a public forum?>>ChatGPT antwortet:
<<Yes, you are welcome to discuss this program in a public forum. However, please note that the code I provided is just one possible implementation and there may be other ways to achieve the same result. Also, please make sure to properly credit the original source if you are using or modifying the code.>>Offensichtlich kennt ChatGPT deutlich mehr JavaScript Funktionen als ich - was allerdings sicher keine große Kunst ist.
Fängt schon damit an, daß ich mit => nichts anfangen kann, ChatGPT damit aber kräftig herumjongliert.
Und auch solche Anweisungen wieconst binEdges = [...Array(binNumber + 1).keys()].map((i) => i * binSize);sind mir unklar.
Also weiter gehts mit der Frage an ChatGPT:
<<Sorry, I just have basic knowledge of javascript, but I am willing to learn. You are using the operator => What does it do?>>
ChatGPT:
<<The operator => is called the arrow function expression or arrow function syntax in JavaScript. It is a shorthand syntax for defining a function.Here is an example of a regular function that adds two numbers:
function add(a, b) { return a + b; }And here is the same function defined using arrow function syntax:
const add = (a, b) => { return a + b; };The arrow function syntax has several benefits:
- It is more concise and easier to read, especially for small functions.
- It does not create a new scope, so it uses the this value of the enclosing scope.
- It does not bind its own this value, so it can be used as a callback function without losing the original this value.
In the code I provided, I used arrow function syntax in two places:
- In the map function to update the long-term histogram:
javascript
longTermHistogram = longTermHistogram.map((value, index) => {
return value + binValues[index];
});This is equivalent to:
javascript
longTermHistogram = longTermHistogram.map(function(value, index) {
return value + binValues[index];
});- In the findIndex function to find the bin index for the power value:
javascript
const binIndex = binEdges.findIndex((edge) => power < edge);
This is equivalent to:
javascript
const binIndex = binEdges.findIndex(function(edge) {
return power < edge;
});I hope that clarifies what the => operator does in JavaScript!>>
Nächste Frage von mir:
<<Thanks a lot. And what does this do: const binEdges = [...Array(binNumber + 1).keys()].map((i) => i * binSize);>>
ChatGPT erklärt:
<<This line of code creates an array of bin edges for the histogram.First, it creates an array of numbers from 0 to binNumber using the keys() method of a new array of length binNumber + 1:
csharp
[0, 1, 2, ..., binNumber]Then, it multiplies each number by the binSize using the map() method to get the bin edges:
csharp
[0, binSize, 2 * binSize, ..., binNumber * binSize]The spread operator (...) is used to convert the array returned by keys() into separate arguments for the Array constructor, which creates a new array with binNumber + 1 elements.
For example, if binNumber is 20 and binSize is 500, then the resulting binEdges array will be:
yaml
[0, 500, 1000, 1500, 2000, 2500, 3000, 3500, 4000, 4500, 5000, 5500, 6000, 6500, 7000, 7500, 8000, 8500, 9000, 9500, 10000]These bin edges define the ranges for each bin in the histogram.>>
Das macht doch einen guten Eindruck. Oder?
@klassisch sagte in Chat GPT - muss man gesehen haben:
Die ersten Antworten klangen gut, waren aber falsch. Durch weiteres nachfragen wurden die Antworten besser.
Nach einigen Wochen kamen die richtigen Antworten schneller.Ja, die Erfahrung habe ich auch gemacht. ChatGPT ist richtig gut, wenn mann selber die Antwort schon weis.
Ich sag dann immer
..kalt ...kalt .. nicht mehr ganz so...
..wärmer... ja, noch ein bisschennicht ganz ernst gemeint :blush:
Aber mal ehrlich, was soll man damit anfangen, wenn man sich nicht auf die Antwort verlassen kann. -
@klassisch sagte in Chat GPT - muss man gesehen haben:
Die ersten Antworten klangen gut, waren aber falsch. Durch weiteres nachfragen wurden die Antworten besser.
Nach einigen Wochen kamen die richtigen Antworten schneller.Ja, die Erfahrung habe ich auch gemacht. ChatGPT ist richtig gut, wenn mann selber die Antwort schon weis.
Ich sag dann immer
..kalt ...kalt .. nicht mehr ganz so...
..wärmer... ja, noch ein bisschennicht ganz ernst gemeint :blush:
Aber mal ehrlich, was soll man damit anfangen, wenn man sich nicht auf die Antwort verlassen kann.@rewenode sagte in Chat GPT - muss man gesehen haben:
Aber mal ehrlich, was soll man damit anfangen, wenn man sich nicht auf die Antwort verlassen kann.
Wenn das System lernfähig ist, wird es dadurch immer besser. Alles fängt mal klein und unvollständig an. Also hat erst mal das System den Vorteil. Wenn das System dann richtig viel gelernt hat, die Menschen. Und wenn sich die Menschen daran gewöhnt haben, dann profitieren die, die das System beherreschen und manipulieren können. Ist aber auch nichts Neues.
-
@rewenode sagte in Chat GPT - muss man gesehen haben:
Aber mal ehrlich, was soll man damit anfangen, wenn man sich nicht auf die Antwort verlassen kann.
Wenn das System lernfähig ist, wird es dadurch immer besser. Alles fängt mal klein und unvollständig an. Also hat erst mal das System den Vorteil. Wenn das System dann richtig viel gelernt hat, die Menschen. Und wenn sich die Menschen daran gewöhnt haben, dann profitieren die, die das System beherreschen und manipulieren können. Ist aber auch nichts Neues.
@klassisch Den Nagel auf den Kopf getroffen.
Und hier kommt noch dazu, dass dass System ja mit allen möglichen und unmöglichen Quellen aus dem Inet gefüttert wird.
Und genau das macht mir Angst. -
Ja, aber das ist eigentlich auch nicht komplett neu. Problematisch können Monopole werden. Und da nehme ich Wikipedia nicht aus und auch die Medien sind in manchen Themen eigenartig homogen.
-
Hier liegt ein Grundlegendes Verständnisproblem vor. ChatGPT ist keine Wissensdatenbank sondern soll die Kommunikation zwischen Mensch und Maschine vereinfachen.
Dazu ist es in der Lage gegebene Informationen zu verstehen, Analysieren und eine Antwort dazu zu geben die ein Mensch versteht.Das macht das Teil wirklich gut.
Das ein gewisses Wissen dafür Notwendig ist, ist selbstverständlich, aber ohne Anbindung an externe Quellen oder zumindest Datenbanken mit Wissen ist das Ding relativ Dumm und bleibt es auch.
Neue Informationen können nicht in das Neuronale Netz von GPT eingebracht werden, dazu müsste es neu Trainiert werden. -
Hier liegt ein Grundlegendes Verständnisproblem vor. ChatGPT ist keine Wissensdatenbank sondern soll die Kommunikation zwischen Mensch und Maschine vereinfachen.
Dazu ist es in der Lage gegebene Informationen zu verstehen, Analysieren und eine Antwort dazu zu geben die ein Mensch versteht.Das macht das Teil wirklich gut.
Das ein gewisses Wissen dafür Notwendig ist, ist selbstverständlich, aber ohne Anbindung an externe Quellen oder zumindest Datenbanken mit Wissen ist das Ding relativ Dumm und bleibt es auch.
Neue Informationen können nicht in das Neuronale Netz von GPT eingebracht werden, dazu müsste es neu Trainiert werden.@jey-cee sagte in Chat GPT - muss man gesehen haben:
dazu müsste es neu Trainiert werden.
Davon gehe ich aus. Wir tragen durch unsere Beiträge gerade zu einer Trainingsdatenbank bei.
Wir werden sehen, wohin sich die Sache entwickelt.
Ich hoffe auf einen möglichst freien Wettbewerb, damit man unterschiedliche Quellen nutzen kann.
Hauptsache es stellt sich kein Monopol oder gar ein sozialistisches Staatsmonopol ein. -
@klassisch sagte in Chat GPT - muss man gesehen haben:
Wir werden sehen, wohin sich die Sache entwickelt.
Musst nur mal nach Bing Chat suchen. Der Basiert auf einem neueren GPT model. Und das macht keinen so guten Eindruck. Der hat Benutzer beschimpft und war insgesamt Emotional, da gibt es einige Berichte darüber.
Das Problem ist das sich die Neuronalen Netze auch durch die Trainingsdaten anders verhalten.
Dazu kommt das jeder Durchlauf an sich auch immer Unterschiedliche Ergebnise liefert.@klassisch sagte in Chat GPT - muss man gesehen haben:
Ich hoffe auf einen möglichst freien Wettbewerb, damit man unterschiedliche Quellen nutzen kann.
Das hoffe ich auch.
-
@klassisch sagte in Chat GPT - muss man gesehen haben:
Wir werden sehen, wohin sich die Sache entwickelt.
Musst nur mal nach Bing Chat suchen. Der Basiert auf einem neueren GPT model. Und das macht keinen so guten Eindruck. Der hat Benutzer beschimpft und war insgesamt Emotional, da gibt es einige Berichte darüber.
Das Problem ist das sich die Neuronalen Netze auch durch die Trainingsdaten anders verhalten.
Dazu kommt das jeder Durchlauf an sich auch immer Unterschiedliche Ergebnise liefert.@klassisch sagte in Chat GPT - muss man gesehen haben:
Ich hoffe auf einen möglichst freien Wettbewerb, damit man unterschiedliche Quellen nutzen kann.
Das hoffe ich auch.
@jey-cee Das Problem mit den CNN ist mir leidlich bekannt.
Bereits Anfang der 90er Jahre arbeiteten wir an sogenannten Expertensystemen. Im Grunde neuronae Netzwerke mit ganz wenig Knoten, weil die Rechenleistung damals halt sehr klein war. Vax und PDP11 Klasse.
Die Dinger sind sehr schnell konvergiert auf sehr gute Trefferwahrscheinlichkeiten um die 98%. Allerdings wurde es danach nicht wirklich besser. Und wenn man täglich ein paar tausend Entscheidungen zu treffen hat, dann reichen 98% bei weitem nicht.
Aber besser machen ging nicht mit den paar Knoten, den dann doch beschränkten Trainingsdaten und der geringen Rechneleistung.
Also ging es damals wieder zurück zu traditionellen Algos.
Die Jungen Kollegen heute tendieren dazu, gelich ein CNN aufzusetzen. Oft schon bevor sie halbwegs die Physik verstanden haben. -
regex mit chatgpt
https://youtu.be/U--ZQoZaJPU?list=TLPQMTEwNDIwMjP9NI2IriU9yw&t=62
ps: habe vor kurzem ein yaml für esphome mit chatgpt erstellt :-)
-
regex mit chatgpt
https://youtu.be/U--ZQoZaJPU?list=TLPQMTEwNDIwMjP9NI2IriU9yw&t=62
ps: habe vor kurzem ein yaml für esphome mit chatgpt erstellt :-)
@liv-in-sky
wenn chatgpt aktuell nur in 50% aller fälle etwas korrektes ausspuckt zu regex, dann ist es für anfänger nicht so reeignet.
um chatcpt korrigieren zu können, muss man etwas von der funktionsweise von regex verstehen und dann kann man eigentlich auch selbst regex erstellen.wenn wir mal an den punkt kommen chatgpt zu sagen:
mach ein javascript, lesen den quelltext von wetter.com für frankfurt und extrahiere mit regex die aktuelle luftfeuchtigkeitund da funktionierender code herauskommt, dann wäre es eine gute hilfe für anfänger
das mit dem regex erklären durch chatgpt hab ich jetzt nicht probiert, das könnte eine hilfe sein, regex zu lernen und besser verstehen zu können. allerdings macht das regex101.com in gewisser weise auch.ich bin kein gegner von chatgpt, ich nutze es selbst schon regelmäßig, allerdings weniger im coding, eher als texthilfe um zusammenfassungen zu schreiben oder bessere formulierungen zu finden
auch wenn für viele chatgpt wie magie wirkt, ist es doch nur eine intelligente statistikmaschine für sprache und kann ganz gut auf basis eines Kontextes und den bisherigen geschriebenen worten das nächste wort herausfinden (und so weiter)
-
@liv-in-sky
wenn chatgpt aktuell nur in 50% aller fälle etwas korrektes ausspuckt zu regex, dann ist es für anfänger nicht so reeignet.
um chatcpt korrigieren zu können, muss man etwas von der funktionsweise von regex verstehen und dann kann man eigentlich auch selbst regex erstellen.wenn wir mal an den punkt kommen chatgpt zu sagen:
mach ein javascript, lesen den quelltext von wetter.com für frankfurt und extrahiere mit regex die aktuelle luftfeuchtigkeitund da funktionierender code herauskommt, dann wäre es eine gute hilfe für anfänger
das mit dem regex erklären durch chatgpt hab ich jetzt nicht probiert, das könnte eine hilfe sein, regex zu lernen und besser verstehen zu können. allerdings macht das regex101.com in gewisser weise auch.ich bin kein gegner von chatgpt, ich nutze es selbst schon regelmäßig, allerdings weniger im coding, eher als texthilfe um zusammenfassungen zu schreiben oder bessere formulierungen zu finden
auch wenn für viele chatgpt wie magie wirkt, ist es doch nur eine intelligente statistikmaschine für sprache und kann ganz gut auf basis eines Kontextes und den bisherigen geschriebenen worten das nächste wort herausfinden (und so weiter)
@oliverio sagte in Chat GPT - muss man gesehen haben:
mach ein javascript, lesen den quelltext von wetter.com für frankfurt und extrahiere mit regex die aktuelle luftfeuchtigkeit
und sogleich probiert. allerdings hat chatgpt hier 2 mal halluziniert, d.h. es hat mir zwar eine antwort gegeben. die stimmt aber nicht. chatgpt ist halt so eingestellt, das es eher eine antwort gibt, auch wenn sie falsch ist. kann man wohl in den aufrufparameter einstellen (zumindest gilt das für chatgpt 2, welches man sich noch runterladen konnte)
mach ein javascript, lesen den quelltext von wetter.com für frankfurt und extrahiere mit regex die aktuelle luftfeuchtigkeit Ich kann Ihnen zeigen, wie Sie dies mit JavaScript und RegEx durchführen können, jedoch ist es möglicherweise nicht rechtlich erlaubt, den Quelltext von wetter.com ohne deren Zustimmung zu extrahieren. Bitte stellen Sie sicher, dass Sie die entsprechenden rechtlichen Genehmigungen haben, bevor Sie den Quelltext extrahieren. Hier ist ein Beispiel, wie Sie mit JavaScript und RegEx die aktuelle Luftfeuchtigkeit von wetter.com für Frankfurt extrahieren können: javascript Copy code // Laden der Website von wetter.com fetch("https://www.wetter.com/deutschland/frankfurt-am-main/DE0003533.html") .then(response => response.text()) .then(data => { // Extrahieren der Luftfeuchtigkeit mit RegEx const regex = /<dd class="clearfix"><span>Luftfeuchtigkeit:<\/span><strong>(\d+)%<\/strong><\/dd>/; const match = data.match(regex); // Überprüfen, ob ein Treffer gefunden wurde if (match && match.length > 1) { const luftfeuchtigkeit = match[1]; console.log(`Die aktuelle Luftfeuchtigkeit in Frankfurt beträgt ${luftfeuchtigkeit}%`); } else { console.log("Die Luftfeuchtigkeit konnte nicht gefunden werden."); } }) .catch(error => { console.log(`Es ist ein Fehler aufgetreten: ${error}`); }); Dieses Skript lädt die Website von wetter.com für Frankfurt und sucht nach dem Muster <dd class="clearfix"><span>Luftfeuchtigkeit:</span><strong>[Luftfeuchtigkeit]%<\/strong><\/dd>. Das (\d+)% wird dabei mit einer Gruppe gefangen, die die Luftfeuchtigkeit extrahiert. Wenn ein Treffer gefunden wird, wird die Luftfeuchtigkeit in der Konsole ausgegeben. Wenn kein Treffer gefunden wird, wird eine Fehlermeldung ausgegeben. oliverio das funktioniert nicht Es tut mir leid, dass der vorherige Code nicht funktioniert hat. Eine mögliche Erklärung dafür ist, dass sich die Struktur der wetter.com-Website seit meiner Antwort geändert hat. Hier ist ein aktualisierter Code, der auf der aktuellen Struktur der wetter.com-Website für Frankfurt basiert: javascript Copy code fetch("https://www.wetter.com/deutschland/frankfurt-am-main/DE0003533.html") .then(response => response.text()) .then(data => { const regex = /<dd class="weather__text"><span>Luftfeuchtigkeit<\/span><span>(\d+)%<\/span><\/dd>/; const match = data.match(regex); if (match && match.length > 1) { const luftfeuchtigkeit = match[1]; console.log(`Die aktuelle Luftfeuchtigkeit in Frankfurt beträgt ${luftfeuchtigkeit}%`); } else { console.log("Die Luftfeuchtigkeit konnte nicht gefunden werden."); } }) .catch(error => { console.log(`Es ist ein Fehler aufgetreten: ${error}`); }); Dieser Code durchsucht die wetter.com-Website für Frankfurt nach dem Muster <dd class="weather__text"><span>Luftfeuchtigkeit<\/span><span>[Luftfeuchtigkeit]%<\/span><\/dd>. Wenn ein Treffer gefunden wird, wird die Luftfeuchtigkeit in der Konsole ausgegeben. Andernfalls wird eine Fehlermeldung ausgegeben. Bitte beachten Sie, dass das Extrahieren von Daten aus Websites ohne Genehmigung möglicherweise gegen die Nutzungsbedingungen der Website verstößt und rechtliche Konsequenzen haben kann.zum javascript lernen finde ich es ebenfalls super.
wenn man die frage generisch stellt, dann hat chatgpt viele beispiele dazu bereits gelernt und die wahrscheinlichkeit für falschen code ist geringer.
so erhält man ans anfänger zumindest eine idee wie sich ein problem lösen lässt und kann darauf aufbauen.kleiner nachtrag. Nicht mal die verwendete Internetadresse stimmt. Die Seite führt zum Wetter von Golzow, was wohl in Brandenburg liegt (nein auch nicht in der nähe von frankfurt oder)
-
@liv-in-sky
wenn chatgpt aktuell nur in 50% aller fälle etwas korrektes ausspuckt zu regex, dann ist es für anfänger nicht so reeignet.
um chatcpt korrigieren zu können, muss man etwas von der funktionsweise von regex verstehen und dann kann man eigentlich auch selbst regex erstellen.wenn wir mal an den punkt kommen chatgpt zu sagen:
mach ein javascript, lesen den quelltext von wetter.com für frankfurt und extrahiere mit regex die aktuelle luftfeuchtigkeitund da funktionierender code herauskommt, dann wäre es eine gute hilfe für anfänger
das mit dem regex erklären durch chatgpt hab ich jetzt nicht probiert, das könnte eine hilfe sein, regex zu lernen und besser verstehen zu können. allerdings macht das regex101.com in gewisser weise auch.ich bin kein gegner von chatgpt, ich nutze es selbst schon regelmäßig, allerdings weniger im coding, eher als texthilfe um zusammenfassungen zu schreiben oder bessere formulierungen zu finden
auch wenn für viele chatgpt wie magie wirkt, ist es doch nur eine intelligente statistikmaschine für sprache und kann ganz gut auf basis eines Kontextes und den bisherigen geschriebenen worten das nächste wort herausfinden (und so weiter)
@oliverio sagte in Chat GPT - muss man gesehen haben:
dann ist es für anfänger nicht so reeignet.
sehe @Homoran nicht als anfänger in sachen regex, sondern eher gegenteilig - daher ging der post an ihn
mir persönlich geht es nicht darum, was genau die momentanen lösungen sind- das wird sich eh erweitern und verbessern - sondern was da schon möglich ist und das man das positiv für sich selbst einsetzen kann bzw. dass man bei problemen einfach daran denken kann, es damit mal zu probieren, um neue ideen zu generieren
das yaml hatte auch ncht funktioniert, aber ich hatte einen anfang und konnte mich dann viel schneller einarbeiten und das ganze angleichen
-
@oliverio sagte in Chat GPT - muss man gesehen haben:
dann ist es für anfänger nicht so reeignet.
sehe @Homoran nicht als anfänger in sachen regex, sondern eher gegenteilig - daher ging der post an ihn
mir persönlich geht es nicht darum, was genau die momentanen lösungen sind- das wird sich eh erweitern und verbessern - sondern was da schon möglich ist und das man das positiv für sich selbst einsetzen kann bzw. dass man bei problemen einfach daran denken kann, es damit mal zu probieren, um neue ideen zu generieren
das yaml hatte auch ncht funktioniert, aber ich hatte einen anfang und konnte mich dann viel schneller einarbeiten und das ganze angleichen
@liv-in-sky
so wie ich geschrieben hab. @Homoran braucht chatgpt nicht. aber bin gespannt ob er es selbst schon ausprobiert hat.auch wie ich geschrieben habe:
wenn man lernwillig ist erhält man einen anfang, muss aber selbst überprüfenhier im forum gibt es viele, die den lernaufwand scheuen und eine copy/paste-lösung erwarten, dessen funktionsweise man nicht nachvollziehen muss.
und dafür ist chatgpt halt nix.
es ist das selbe wie:
ich habe im internet eine lösung gesucht. habe das skript (oder befehl oder was auch immer) kopiert, aber es funktioniert nicht (noch schlimmer mein system funktioniert seitdem nicht mehr) -
@liv-in-sky
so wie ich geschrieben hab. @Homoran braucht chatgpt nicht. aber bin gespannt ob er es selbst schon ausprobiert hat.auch wie ich geschrieben habe:
wenn man lernwillig ist erhält man einen anfang, muss aber selbst überprüfenhier im forum gibt es viele, die den lernaufwand scheuen und eine copy/paste-lösung erwarten, dessen funktionsweise man nicht nachvollziehen muss.
und dafür ist chatgpt halt nix.
es ist das selbe wie:
ich habe im internet eine lösung gesucht. habe das skript (oder befehl oder was auch immer) kopiert, aber es funktioniert nicht (noch schlimmer mein system funktioniert seitdem nicht mehr)@oliverio sagte in Chat GPT - muss man gesehen haben:
so wie ich geschrieben hab. @Homoran braucht chatgpt nicht. aber bin gespannt ob er es selbst schon ausprobiert hat.
nöö, hab ich noch nie mit gespielt
-
auf dieser seite ist eine KI https://chat.openai.com/chat damit kann man sich javascript code machen lassen, indem man einfach beschreibt, was man machen will - ich bin beeindruckt ! kein fake :-)
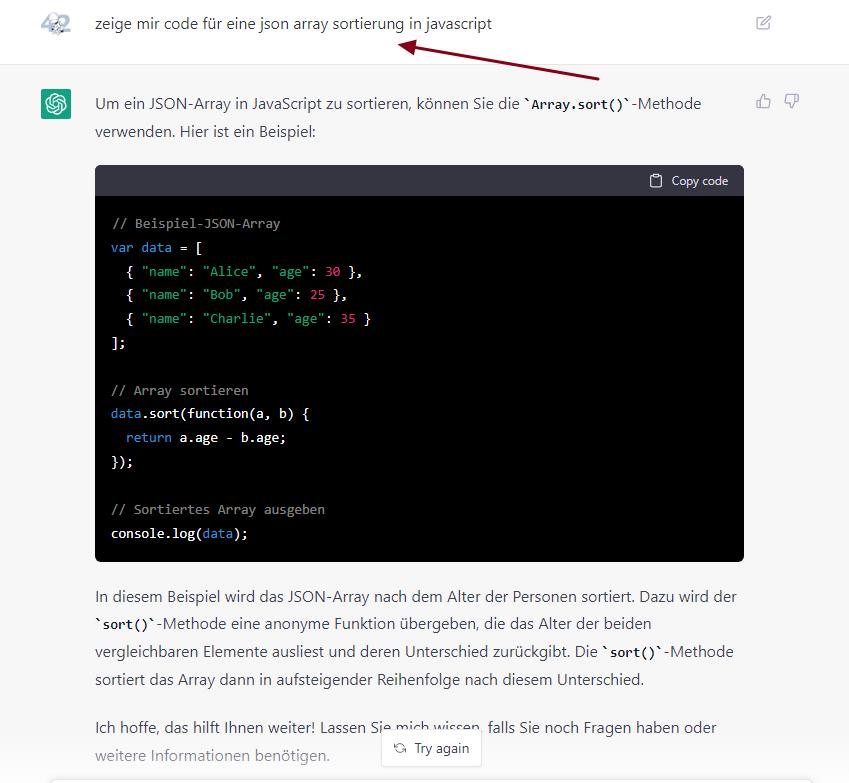
hier mal ein beispiel meiner eingabe und die ausgabe dazu:

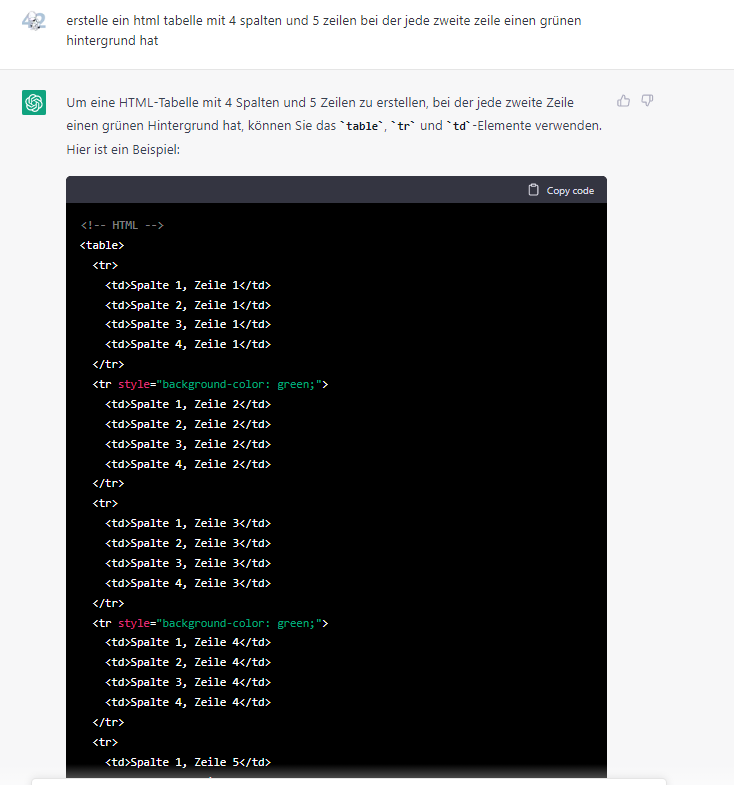
oder eine html tabelle erstellen:

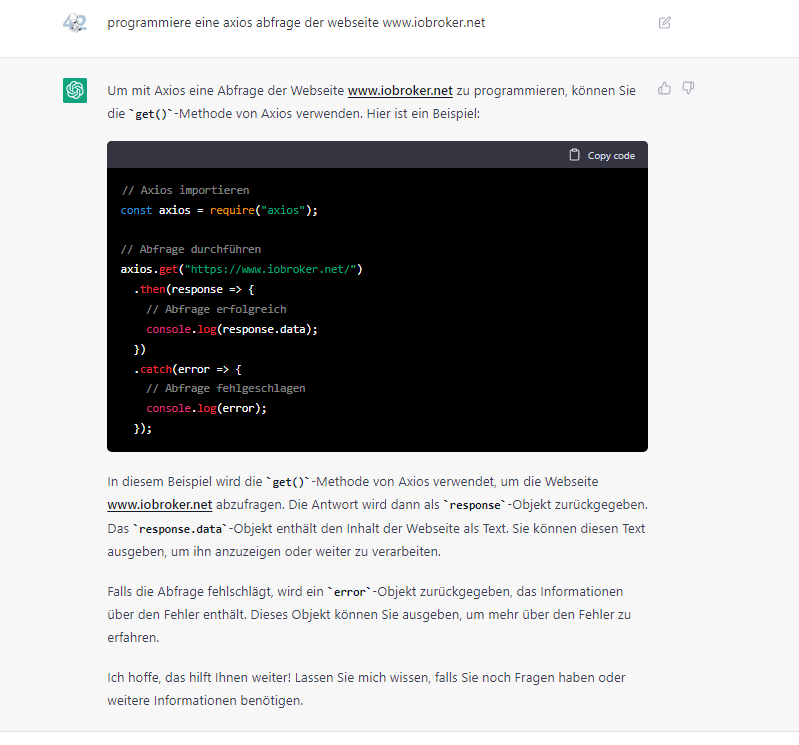
oder eine axios abfrage:

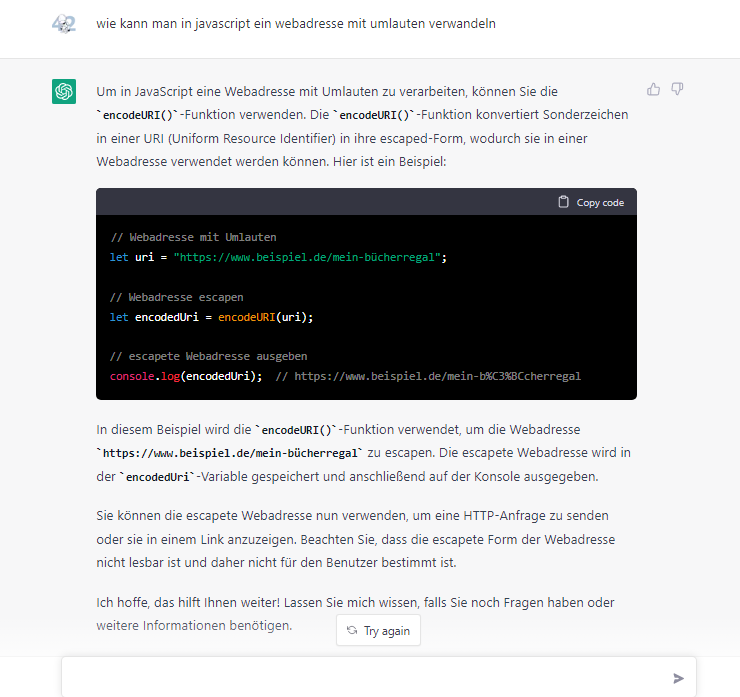
oder eine url decodierung:

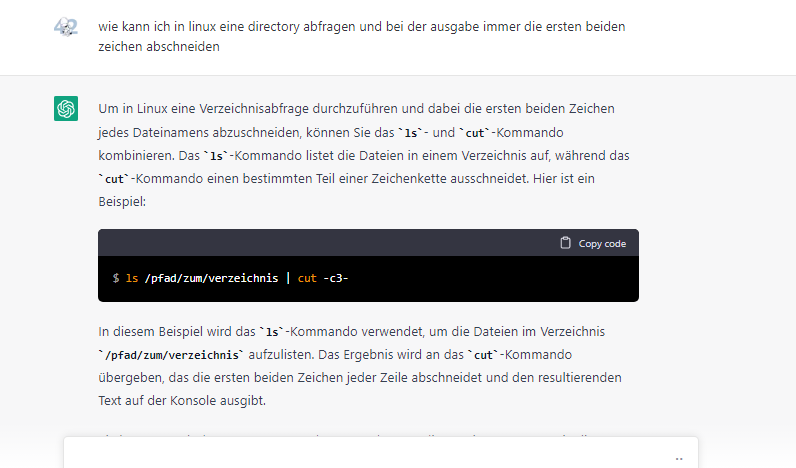
oder linux befehle finden

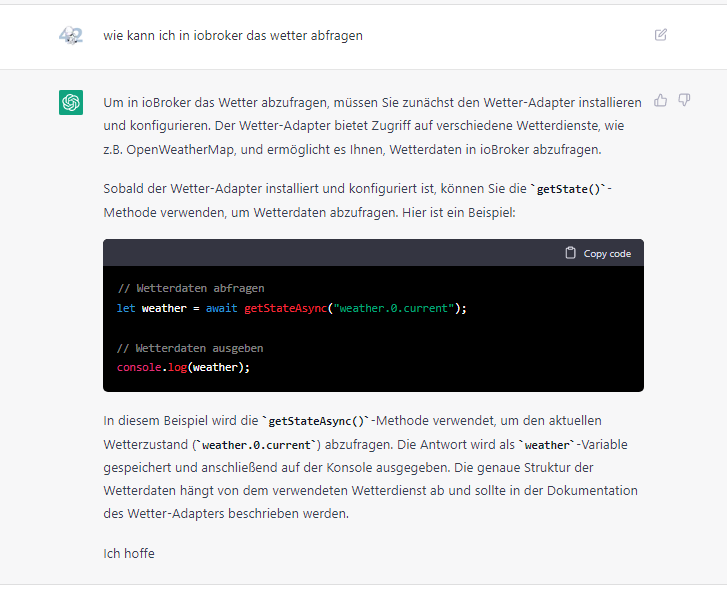
und der hammer - die ki kennt iobroker:

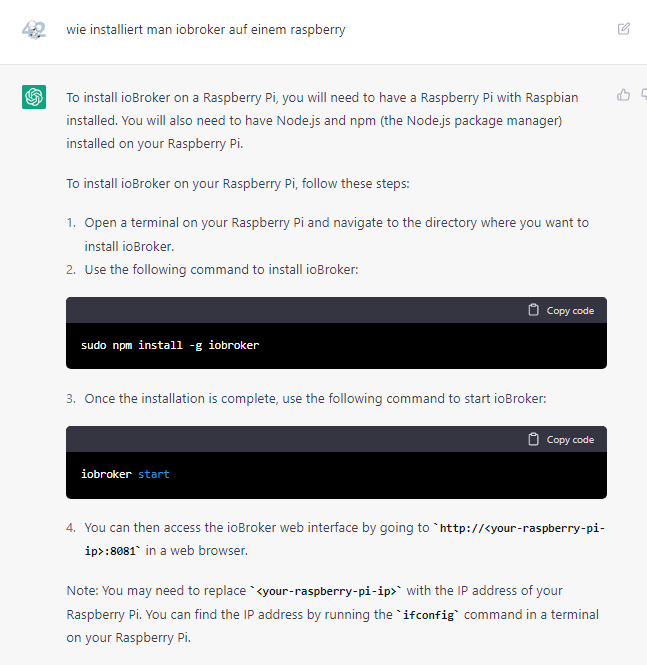
iobroker installieren

schaut nach zukunft aus :-)
in diesem video wird es kurz gezeigt https://www.youtube.com/watch?v=YkhdP9ZYi3s&list=TLPQMTExMjIwMjKoV_SaSmvDbg&index=2
@liv-in-sky sagte in Chat GPT - muss man gesehen haben:
schaut nach zukunft aus
oder der Gegenwart
https://www.zdf.de/nachrichten/digitales/chatgpt-kriminalitaet-ki-cyber-kriminelle-100.html -
@homoran hat alles immer eine Schattenseite
-
@liv-in-sky sagte in Chat GPT - muss man gesehen haben:
schaut nach zukunft aus
oder der Gegenwart
https://www.zdf.de/nachrichten/digitales/chatgpt-kriminalitaet-ki-cyber-kriminelle-100.htmlund genau deshalb muss man sich damit beschäftigen - allein um nur zu sehen, was das alles kann und dann zu wissen, was alles möglich ist
du kannst jetzt nicht mal mehr wissen, ob ich gerade eine ki bin und mein nächstes script oder der nächste installierbare adapter deinen server lahm legt oder dein netzwerk ausspioniert - vorallen bei adaptern ist alles möglich - darauf sollten wir vorbereitet sein - vorallem diejenigen, die gerne neue sachen testen und für die community nur gutes im sinn haben und plötzlich zu zielen werden können :-(


