NEWS
Test eCharts Adapter
-
Hallo,
stehe gerade etwas auf dem Schlauch.
Wo muss ich was ändern, das mir es in den Charts auch bei Minus Temperaturen angezeigt wird, aktuell geht es nur bis 0 Grad runter, aber nicht darunter.
cu Deta
-
@deta sagte in Test eCharts Adapter:
auch bei Minus Temperaturen angezeigt wird
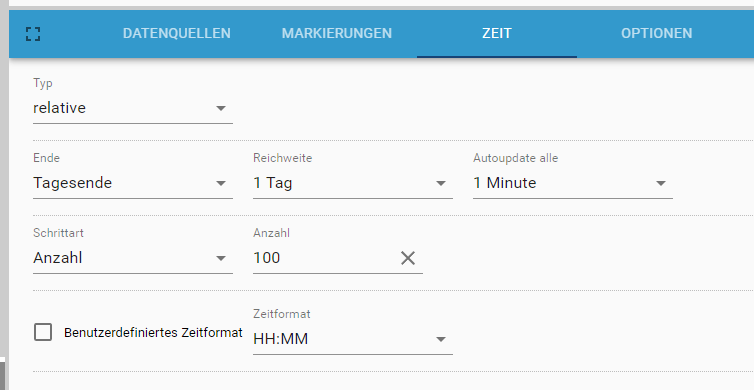
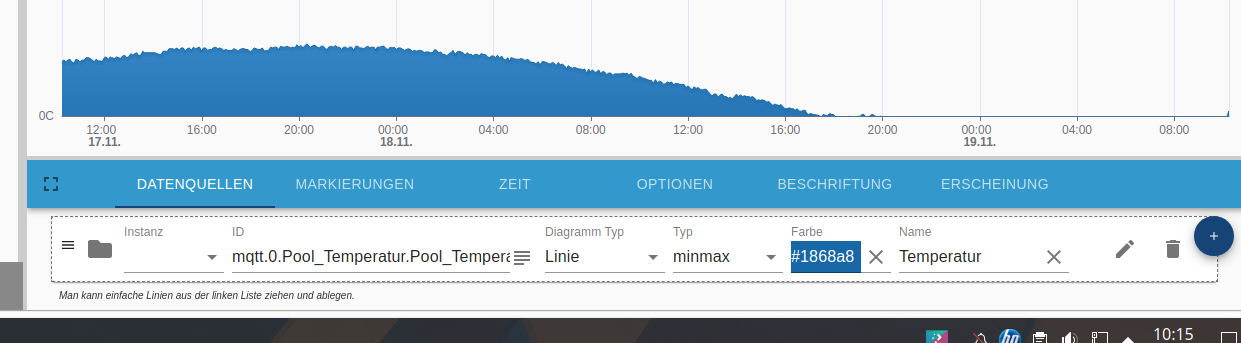
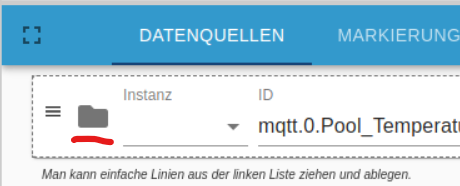
Auf den Ordner klicken - dann öffnet sich das Menü zum bearbeiten:

edit: min und max kann man dort u.A. einstellen
-
@djmarc75 Alles klar, Stand 0 drinnen und nun hab ich es mal auf -20 gesetzt und siehe da es geht.
Danke -
Wenn du garnichts rein schreibst, passt er den Wert automatisch an.
Dann hast du nicht so viel Luft nach unten wenn es nicht so kalt ist.@david-g sagte in Test eCharts Adapter:
Wenn du garnichts rein schreibst, passt er den Wert automatisch an.
Dann hast du nicht so viel Luft nach unten wenn es nicht so kalt ist.Danke für den Tip
-
Ich habe jetzt auch nochmal eine Frage.
Ich logge in SourceAnalytics den Wert mit dem Verbrauch des vorherigen Tages.
Dieser wird logischerweise immer in den ersten ms des Folgetages geschrieben.Wie bekomme ich das in echarts am besten dargestellt?
Das Chart ist immer genau 1 Tag versetzt.Den offset kann man nur genau in die falsche Richtung verschieben.
Auch sollte das Chart am besten um Mitternacht des letzten Tages aufhören.
Kann man das irgendwie machen?

Am Bild sieht man jetzt am Sonntag den ganzen Tag den Wert den ich am Samstag verbraucht habe. Für heute Sonntag gibt's noch nichts was man sehen können sollte.
-
Ich habe jetzt auch nochmal eine Frage.
Ich logge in SourceAnalytics den Wert mit dem Verbrauch des vorherigen Tages.
Dieser wird logischerweise immer in den ersten ms des Folgetages geschrieben.Wie bekomme ich das in echarts am besten dargestellt?
Das Chart ist immer genau 1 Tag versetzt.Den offset kann man nur genau in die falsche Richtung verschieben.
Auch sollte das Chart am besten um Mitternacht des letzten Tages aufhören.
Kann man das irgendwie machen?

Am Bild sieht man jetzt am Sonntag den ganzen Tag den Wert den ich am Samstag verbraucht habe. Für heute Sonntag gibt's noch nichts was man sehen können sollte.
@david-g sagte in Test eCharts Adapter:
Dieser wird logischerweise immer in den ersten ms des Folgetages geschrieben.
wenn das der Fall ist kann eCharts nichts anderes darstellen.
-
@david-g sagte in Test eCharts Adapter:
Dieser wird logischerweise immer in den ersten ms des Folgetages geschrieben.
wenn das der Fall ist kann eCharts nichts anderes darstellen.
Hatte gehofft, dass man den offset irgendwie in die andere Richtung verschieben kann.
Sei es für die Achse oder oder bei den Zeiteinstellungen.
Beide Funktionen gibt es, nur eben falsch rum für mich.
EDIT
Da würde das helfen ^^
https://github.com/ioBroker/AdapterRequests/issues/783 -
Hatte gehofft, dass man den offset irgendwie in die andere Richtung verschieben kann.
Sei es für die Achse oder oder bei den Zeiteinstellungen.
Beide Funktionen gibt es, nur eben falsch rum für mich.
EDIT
Da würde das helfen ^^
https://github.com/ioBroker/AdapterRequests/issues/783@david-g sagte in Test eCharts Adapter:
Hatte gehofft, dass man den offset irgendwie in die andere Richtung verschieben kann.
mit negativen Werten auch nicht?
aber möglicherweise so (ins unreine gedacht):
zweite Dummy Datenreihe mit offset 12h erstellen, davon die x-achse anzeigen lassen und die x-achse von den Werten ausblenden -
@david-g sagte in Test eCharts Adapter:
Hatte gehofft, dass man den offset irgendwie in die andere Richtung verschieben kann.
mit negativen Werten auch nicht?
aber möglicherweise so (ins unreine gedacht):
zweite Dummy Datenreihe mit offset 12h erstellen, davon die x-achse anzeigen lassen und die x-achse von den Werten ausblenden -
@homoran sagte in Test eCharts Adapter:
mit negativen Werten auch nicht?
Gibt ja nur die Werte im Dropdownmeü....
Das mit der zweiten Achse schaffe ich nicht.
Bekomme nur eine gemeinsame Achse für beide hin. Y bekomme ich getrennt.@david-g ok, dann war das bei flot
-
Aktuelle Test Version 0.4.2 Veröffentlichungsdatum 01.11.2020 Github Link https://github.com/ioBroker/ioBroker.echarts Hallo Community,
ich möchte für den Test mein neuen Adapter abgeben: echarts.
Die Entwicklung hat mehr als ein Jahr gedauert (seit 21 Okt 2019) und ich habe sehr viel Zeit in diesen Adapter inverstiert.
Der Adapter ist als Ersatz für flot gedacht und alle Presets aus flot werden beim Start automatisch einmalig übernommen.
Ich denke, dass Adapter selbst erklärend ist. Man kann im Vis die Charts benutzen oder auch irgendwo als iframe:
http://IP:8082/echarts/index.html?preset=echarts.0.PRESETID.Die Issues, wie immer, bitte ich auf github erstellen: https://github.com/ioBroker/ioBroker.echarts/issues
-
Ich möchte gerne meine Daten in Echarts wie folgt anzeigen.
Jeden Tag von Sonnen Aufgang bis Untergang.
Finde keine Einstellungen für diesen Zeitraum. Ist dies möglich?@schmello naja, du kannst feste Zeiträume definieren, ich habe für meine Solaranlage von 00:00 bis 24:00 genommen.
Nimmst du halt 06:00 bis 22:00, das müsste auch für den Sommer passen.Dynamisch ... könnte mit Skripten gehen welche den Datenpunkt mit der Konfiguration der jeweiligen Grafik manipulieren (in den Objekten unterhalb von echarts.0 mal die Datenpunkte und deren Eigenschaften anschauen)
-
@schmello naja, du kannst feste Zeiträume definieren, ich habe für meine Solaranlage von 00:00 bis 24:00 genommen.
Nimmst du halt 06:00 bis 22:00, das müsste auch für den Sommer passen.Dynamisch ... könnte mit Skripten gehen welche den Datenpunkt mit der Konfiguration der jeweiligen Grafik manipulieren (in den Objekten unterhalb von echarts.0 mal die Datenpunkte und deren Eigenschaften anschauen)
@bananajoe said in Test eCharts Adapter:
von 00:00 bis 24:00 genom
Genau es geht um Solar :)
Einen festen Zeitraum habe ich gefunden. Allerdings immer auch nur für Tag X oder von Tag X-Y. -
@bananajoe said in Test eCharts Adapter:
von 00:00 bis 24:00 genom
Genau es geht um Solar :)
Einen festen Zeitraum habe ich gefunden. Allerdings immer auch nur für Tag X oder von Tag X-Y. -
Ich habe jetzt auch nochmal eine Frage.
Ich logge in SourceAnalytics den Wert mit dem Verbrauch des vorherigen Tages.
Dieser wird logischerweise immer in den ersten ms des Folgetages geschrieben.Wie bekomme ich das in echarts am besten dargestellt?
Das Chart ist immer genau 1 Tag versetzt.Den offset kann man nur genau in die falsche Richtung verschieben.
Auch sollte das Chart am besten um Mitternacht des letzten Tages aufhören.
Kann man das irgendwie machen?

Am Bild sieht man jetzt am Sonntag den ganzen Tag den Wert den ich am Samstag verbraucht habe. Für heute Sonntag gibt's noch nichts was man sehen können sollte.
@david-g
Ich stehe vor dem genau gleichen Problem.
Ich speichere immer die kWh der Photovoltaikanlage am 1. des Monats um 0:00 Uhr.
Jetzt zeigt mir eCharts natürlich die Arbeit immer im Folgemonat an.
Ein negativer Offset wäre vielleicht ein künftiges Feature für eCharts (?) -
@david-g
Ich stehe vor dem genau gleichen Problem.
Ich speichere immer die kWh der Photovoltaikanlage am 1. des Monats um 0:00 Uhr.
Jetzt zeigt mir eCharts natürlich die Arbeit immer im Folgemonat an.
Ein negativer Offset wäre vielleicht ein künftiges Feature für eCharts (?)Im Moment habe ich da 3 Ansätze.
- SQL Daten manipulieren
- Daten selber mit entsprechenden Stempel in die Datenbank schreiben
- Tabellen mit einem Programm darstellen wie es geht.
Zu 1 und 2 gibt's hier was.
Zu 3
Als Visu nutze ich lovelace. Da gibt's eine custom card die es unterstützt. So mache ich es aktuell for die Charts wo ich es brauche. -
Im Moment habe ich da 3 Ansätze.
- SQL Daten manipulieren
- Daten selber mit entsprechenden Stempel in die Datenbank schreiben
- Tabellen mit einem Programm darstellen wie es geht.
Zu 1 und 2 gibt's hier was.
Zu 3
Als Visu nutze ich lovelace. Da gibt's eine custom card die es unterstützt. So mache ich es aktuell for die Charts wo ich es brauche.Hallo zusammen,
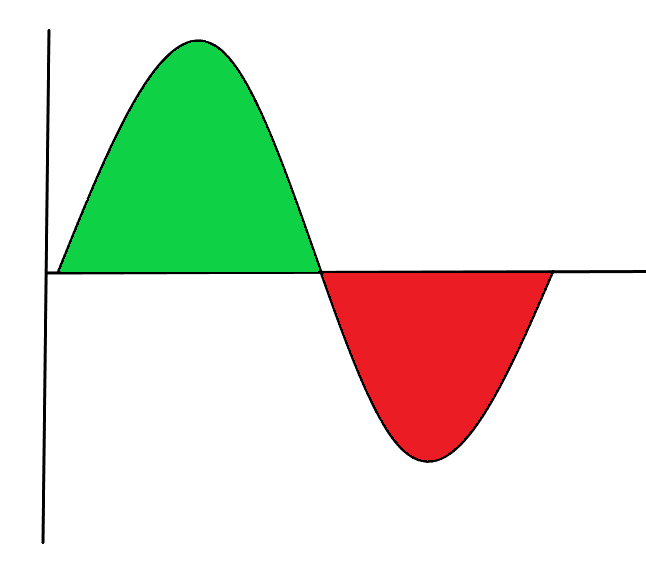
ich möchte die Kurve unterhalb der x-Achse anders einfärben als oberhalb.
Also so:
Ich habe dazu bei stackoverflow diesen Beitrag gefunden:
https://stackoverflow.com/questions/60322639/echarts-how-to-change-line-colors-for-positive-and-negative-valuesLässt sich das auch in iobroker machen?
Grüße
duffy6 -
Hallo,
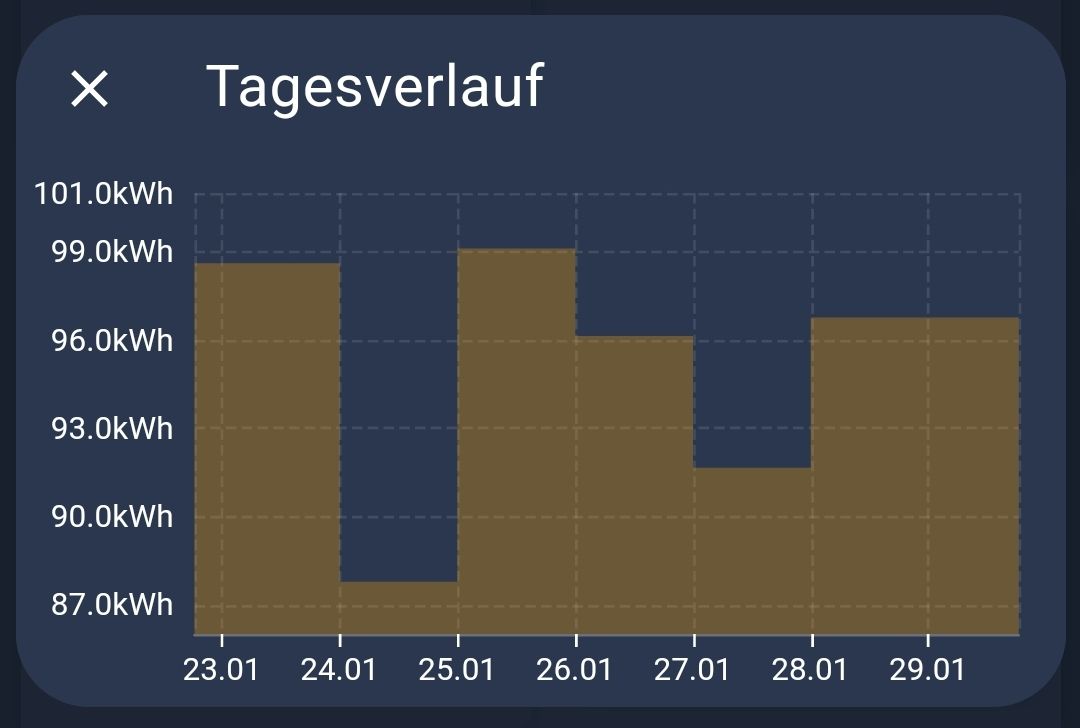
Irgendwie bekomme ich mein Diagramm grad nicht sohin wie ich es möchte.

Als Typ habe ich Schritte angegeben.
Die zu visualisierenden Daten sind Tagesverbräuche.
Deshalb würde ich im gezeigten Diagramm gerne ab dem 29ten nichts mehr anzeigen, da diese Werte noch nicht vorliegen.Die verschiedenen Optionen, wie mit der "0" umgegangen werden soll, haben bei den Schritten keine Wirkung.
Unzufriedenstellend bekomme ich es gelöst, wenn ich am am 28ten um Mitternacht eine 0 in die Datenbank schreibe.
Der Nachteil ist, dass so die Y-Achse dann bei 0 beginnt. So erkennt man im Chart kaum was, da die Balken sich kaum in der Höhe unterscheiden.Praktisch wäre, wenn man unter "Ende" auch in die Verganigehen könnte, allerdings werden nur Werte in der Zukunft angeboten...
Jemand eine Idee, wie ich das hinbekomme?
-
So, nun habe ich auch mal ein Problem.
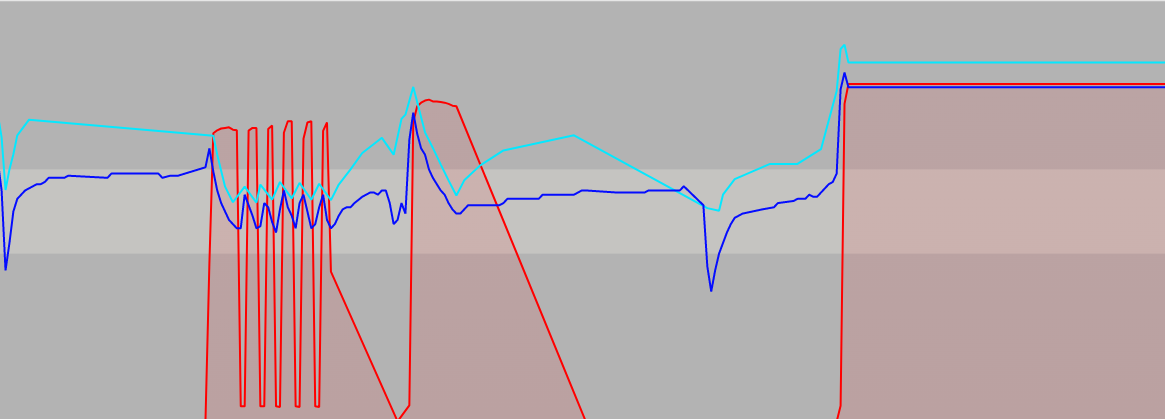
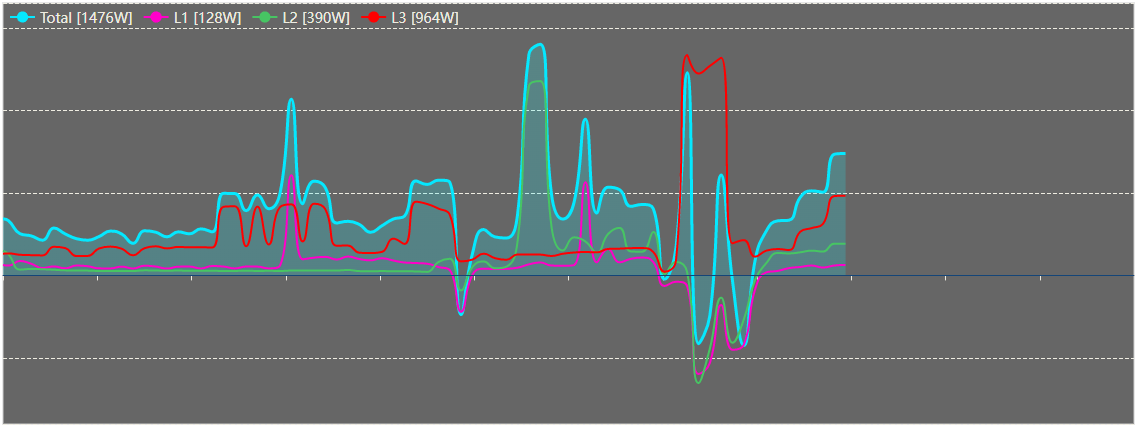
Ich stelle gerade von SQL auf InfluxDB um. An sich kein Problem, ich kopiere die Datenpunkte um und in eCharts muss ich nur die Instanz vonsql.0aufinfluxdb.0setzen.Nun habe ich aber das hier:

Ich meine die geraden Striche am Ende. Die Anzeige ist 24h, also von 0:00 bis 23:59 Uhr.
Er zeichnet jetzt immer eine Linie vom letzten Wert bis zum Ende.
Das hatte ich bei SQL nicht ... und das Problem hatte ich auch schon mal ...Wo stellte ich das noch mal um?
Also ich möchte das es so aussieht bei der 24h Anzeige:

Er soll nur soweit zeichnen wie die Zeit ist