NEWS
[Neuer Adapter] radar-trap
-
@bernd-0 Ich hab mal Dein Beispiel (CSS-Werte) bei mir nachgebildet. Funktioniert alles wie es soll, sowohl auf dem Desktop, als auch auf dem Smartphone. Hast Du mal die Runtime mit F5 aktualisiert? Welche Chromeversion verwendest Du? Bei mir ist es die aktuelle Version 97.0.4692.99.
Anmerkung: Das Problem habe ich in v0.3.0 (letzte Version) behoben. Hattest Du die Vorgängerversion auch installiert? Wenn ja, dann installiere die 0.3.0 noch einmal neu und deinstalliere vorher den Adapter und die Instanz "sauber".
kleines problemchen:
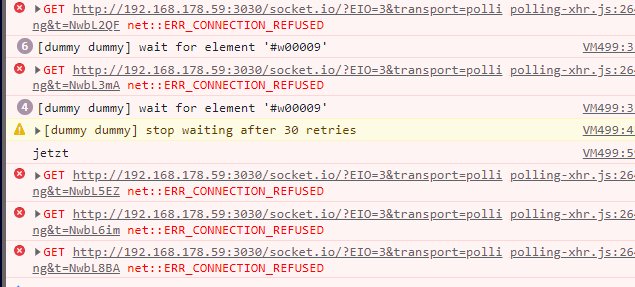
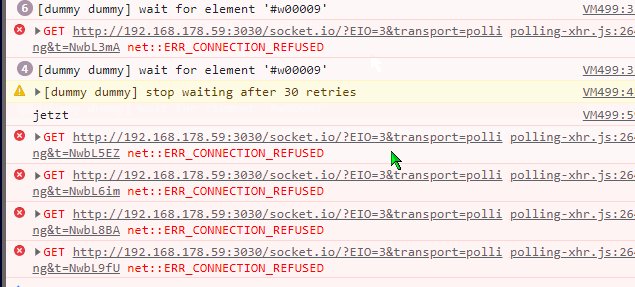
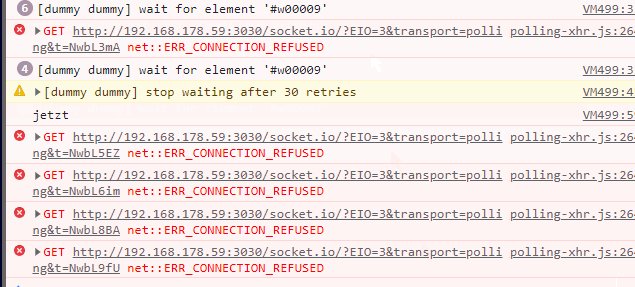
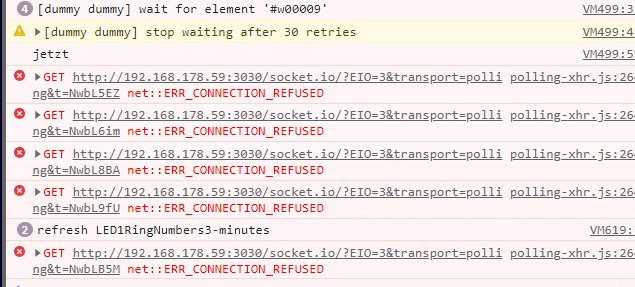
wenn ich den adpter deaktiviere - kommt es zu vielen fehlermeldungen im browser
ich versuche teilweise meine adapter zu stoppen, wenn ich sie nicht brauche - daher habe ich das gesehen
kann man dagegen was machen ?

-
kleines problemchen:
wenn ich den adpter deaktiviere - kommt es zu vielen fehlermeldungen im browser
ich versuche teilweise meine adapter zu stoppen, wenn ich sie nicht brauche - daher habe ich das gesehen
kann man dagegen was machen ?

@liv-in-sky Das sollte eigentlich nur passieren, wenn Du die Instanz deaktiviert hast und im deaktivierten Zustand den Admin aufmachst. War das bei Dir auch so? In der Latest-Version die demnächst irgendwann kommt, fange ich das noch ab.
-
@liv-in-sky Das sollte eigentlich nur passieren, wenn Du die Instanz deaktiviert hast und im deaktivierten Zustand den Admin aufmachst. War das bei Dir auch so? In der Latest-Version die demnächst irgendwann kommt, fange ich das noch ab.
@carsten04 genau - die instanz ist disabled - die fehler sind sichtbar in der vis (entwicklertools..) ich warte einfach auf die nächste version - danke
-
@carsten04 Hallo Carsten, hast du noch eine Idee bzgl. der zu kleinen Darstellung in der Karte? Grüße
-
@carsten04 Hallo Carsten, hast du noch eine Idee bzgl. der zu kleinen Darstellung in der Karte? Grüße
-
@carsten04
Hallo Carsten, danke für deine Unterstützung.
Ich wollte eben das mit den px testen, jedoch wird mir aktuell garkeine Karte mehr angezeigt.
Gestern hatte ich eine Aktualisierung der Socket.io gemacht. Dieses habe ich heute wieder downgegraded, da die VIS nicht erreichbar war. Nun ist socketio@3.1.5 und die VIS ist wieder erreichbar. Jedoch sind die Trap Karten verschwunden.
Kann ich vielleicht allgemein überprüfen ob ich alle richtigen Versionen installiert habe, die notwendig sind?
Auf was muss ich achten?
Vielen Dank+ system.adapter.admin.0 : admin : RPI-ioBroker - enabled, port: 8081, bind: 0.0.0.0 (SSL), run as: admin + system.adapter.discovery.0 : discovery : RPI-ioBroker - enabled + system.adapter.info.0 : info : RPI-ioBroker - enabled + system.adapter.javascript.0 : javascript : RPI-ioBroker - enabled + system.adapter.radar-trap.0 : radar-trap : RPI-ioBroker - enabled + system.adapter.simple-api.0 : simple-api : RPI-ioBroker - enabled, port: 8087, bind: 0.0.0.0, run as: admin system.adapter.vis-jqui-mfd.0 : vis-jqui-mfd : RPI-ioBroker - enabled system.adapter.vis-materialdesign.0 : vis-materialdesign : RPI-ioBroker - enabled system.adapter.weatherunderground.0 : weatherunderground : RPI-ioBroker - enabled + system.adapter.web.0 : web : RPI-ioBroker - enabled, port: 8082, bind: 0.0.0.0, run as: adminAus der Liste habe ich unnötige Adapter entfernt.
Node.js v14.18.3 NPM 6.14.15 -
Habe es jetzt herausgefunden. Aus irgendeinem Grund waren in den Settings die Routen nicht mehr verfügbar. Die Objekte waren alle noch vorhanden und auch in der VIS konnte die Route ausgewählt werden. Daher hatte ich nicht in die Settings geschaut. Warum die Routen alle gelöscht wurden, verstehe ich nicht. Das war aber letztendlich der Grund, wieso die Karten nichts angezeigt hatten.
-
Habe es jetzt herausgefunden. Aus irgendeinem Grund waren in den Settings die Routen nicht mehr verfügbar. Die Objekte waren alle noch vorhanden und auch in der VIS konnte die Route ausgewählt werden. Daher hatte ich nicht in die Settings geschaut. Warum die Routen alle gelöscht wurden, verstehe ich nicht. Das war aber letztendlich der Grund, wieso die Karten nichts angezeigt hatten.
@bernd-0 jetzt habe ich zwar wieder meine Routen, aber das Grundproblem, dass die Karte nicht vollständig angezeigt wird, besteht immer noch @carsten04 😉
PS: "Geh mal beim CSS von % auf px. Hat das einen Effekt?" ---> leider nein
-
Hat jemand eine Idee, wie ich das Info-Widget "scrollbar" machen kann?
Ich möchte es gerne auf einer Übersichtsseite verwenden und müsste dafür eine fixe Höhe angeben. Da ich aber nicht weiß, wie viele Meldung kommen (können) wäre es natürlich toll, wenn man dann scrollen könnte.
EDIT: Hat sich erledigt ... genau dieses Verhalten macht das Widget schon von selbst ;-)
-
Gerade den Adapter entdeckt und installiert aber es kommen keine Daten rein.
Mapbox und OpenCage sind eingetragen. -
++++++++++++++++++++++++++++
18.05.2022: neue Version 0.5.0; fixed https error
13.05.2022: neue Version 0.4.0; Node.js packages wurden aktualisiert
04.01.2022: neue Version 0.3.0; Map-Widget mit auto. Größenanpassung, 2 neue States je Route (duration und distance)
24.12.2021: neue Version 0.2.1; Local Link wurde entfernt
24.12.2021: neue Version 0.2.0
++++++++++++++++++++++++++++
28.12.2021: Hallo zusammen, ich hoffe der ein oder andere hat noch Lust zu testen. Bisher ist die Reaktion eher mau. Kann aber auch daran liegen, dass das Thema nicht wirklich viele interessiert. Hoffe aber noch auf einige Feedbacks, ansonsten würde ich den Adapter ersteinmal so Ende Januar ins Latest stellen.
++++++++++++++++++++++++++++Hallo zusammen,
ich habe einen Adapter zur aktuellen Verkehrslage entwickelt. Er zeigt folgende Störungen auf der ausgewählten Strecke an:
- Blitzer mobil, Blitzer fest, Baustellen, Stau, Glätte, Unfall, Nebel und Gegenstände
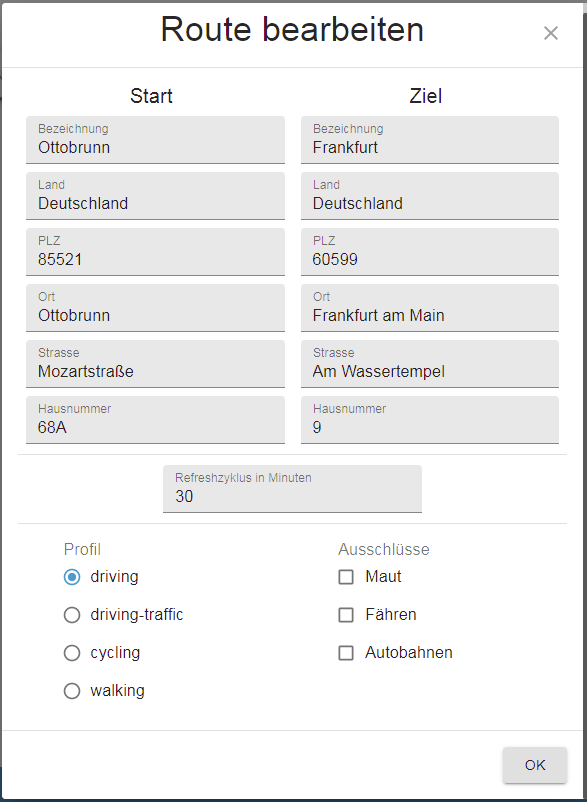
Die Routen und der gewünschte Routentyp können individuell konfiguriert werden. Für jede Route läßt sich ein Timer setzen, nach dessen Ablauf die Verkehrslage neu ermittelt wird. Eine Aktualisierung kann in der Routenübersicht auch manuell erfolgen, der Timer wird dann neu gestartet. Die Ergebnisse stehen je Strecke als States zur Verfügung.
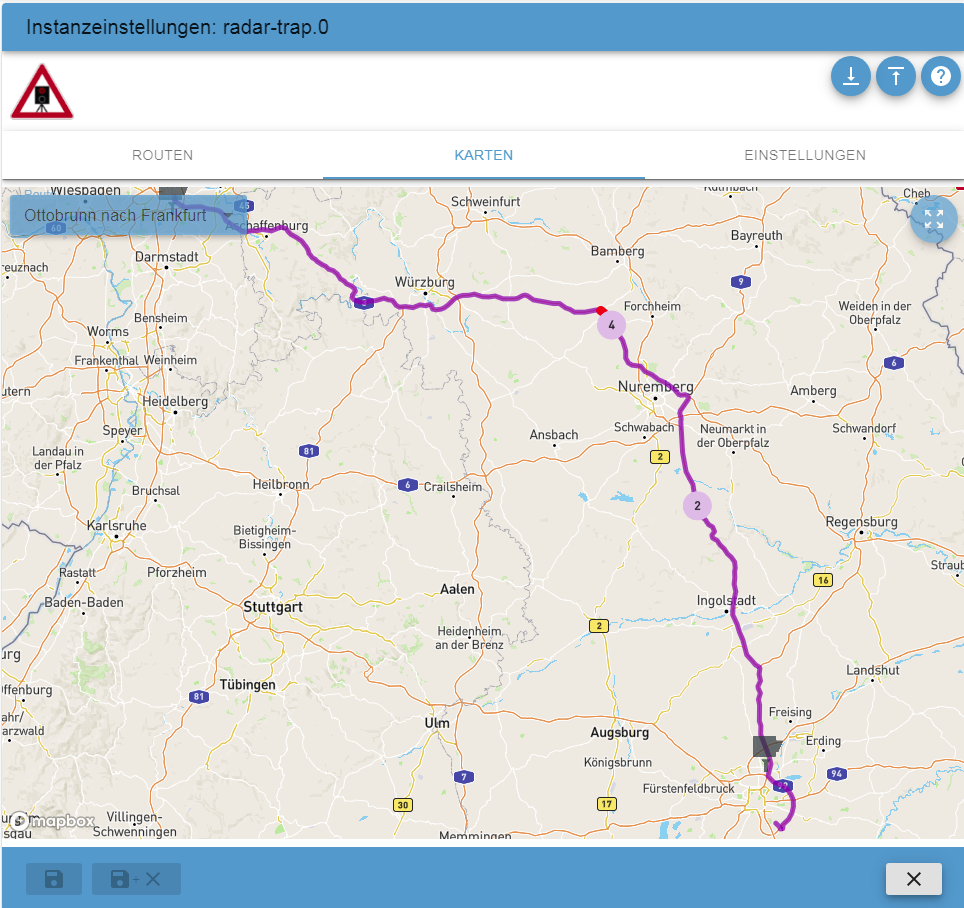
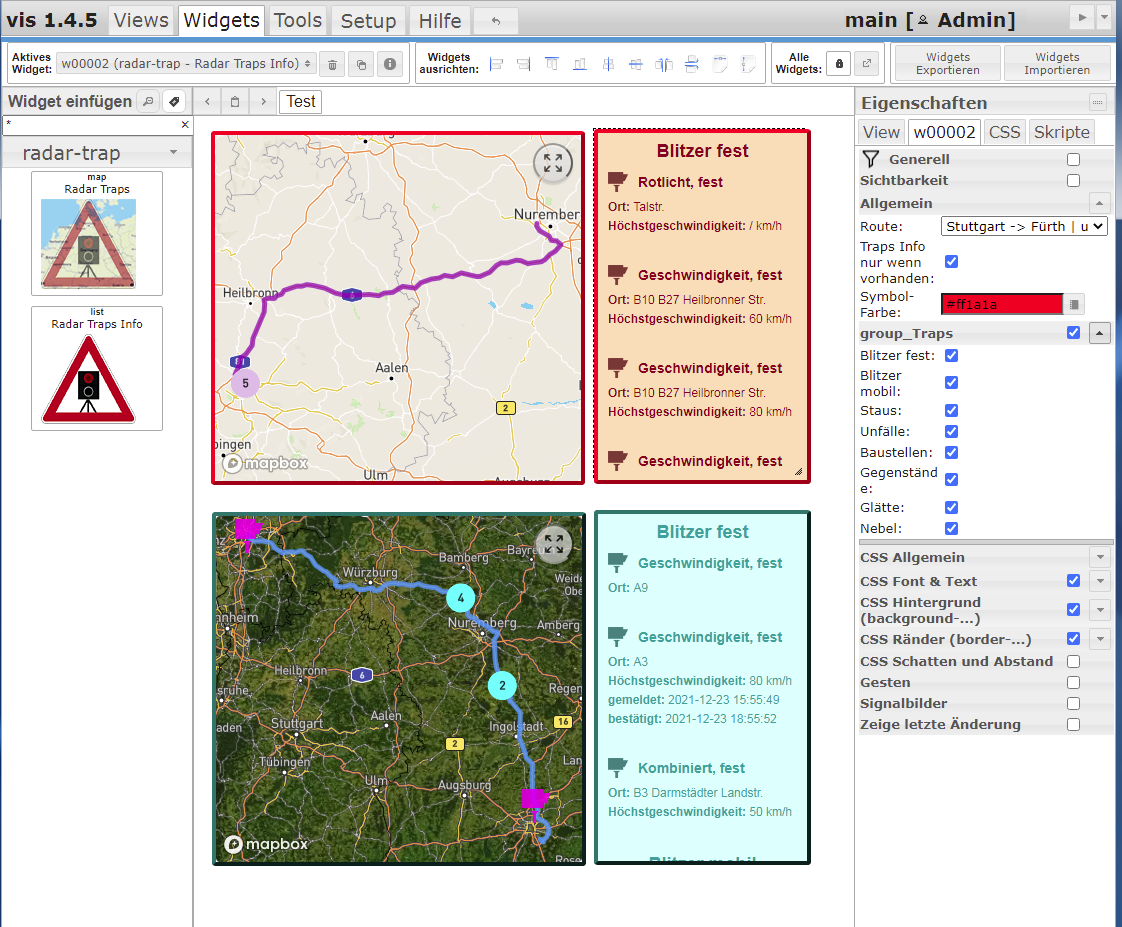
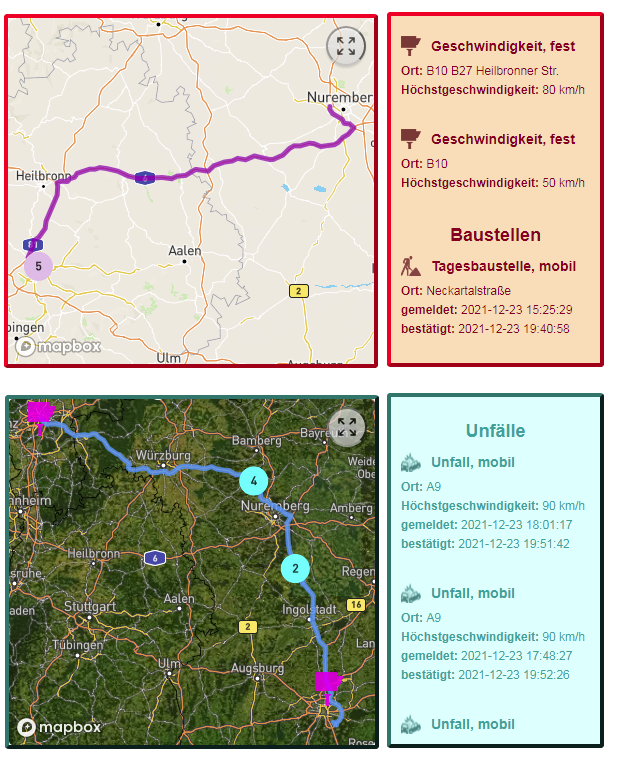
Mit Installation des Adapters gibt es im VIS Editor zwei neue Widgets unter der Gruppe radar-trap. Diese lassen sich individuell konfigurieren und aktualisieren sich ioBroker üblich automatisch.Der Adapter ist noch Alpha und zum ausprobieren und testen über die GitHub octocat installierbar. Bitte daher in eine Testumgebung installieren und nicht die Produktionsumgebung nutzen. Der Adapter läuft schon sehr stabil, ist aber immer noch Alpha. Eine Latest-Version habe ich für Ende Januar geplant, je nachdem wie hier so das Feedback ausfällt und es noch viele Wünsche gibt.
Wenn ihr das octocat-Symbol im Admin ausgewählt habt, müßt ihr unter BENUTZERDEFINIERT folgende URL eingeben: https://github.com/Steiger04/ioBroker.radar-trap
Damit der Adapter bei euch läuft, müßt ihr euch zwei Accounts anlegen:
- Mapbox-Account für die Routenbestimmung (Link)
- Opencage-Account für die Bestimmung von geographischen Koordinaten (Link)
Habt Ihr die Accounts angelegt, erhaltet Ihr einen Mapbox-Token und eine OpenCage-ID, die ihr in der Konfigurationsseite des Adapters (Reiter Einstellungen) eintragen müßt. Beide Accounts sind für die Adapterzwecke kostenfrei nutzbar.
Wenn euch Fehler auffallen, ihr Verbesserungsvorschläge habt, oder euch was fehlt, dann bitte hier im Forum posten, oder noch besser auf GitHub ein Issue anlegen.
Hinweis: Der Adapter stellt unter dem konfigurierten Feathers-Port eine API für routes, directions und traps zur Verfügung. Ihr könnt euch also unter http://[hostname]:[konfigurierter Feather Port]/[routes|directions|traps] z.B. alle routes-Infos, direction-Infos, oder traps-Infos anzeigen lassen. Die Ausgabe erfolgt als JSON. Für eine bessere Darstellung könnt ihr euch einen der diversen JSON-Anzeige-Plugins für euren verwendeten Browser installieren.
Die API habe ich für Testzwecke ersteinmal drin gelassen. Ich überlege noch, ob ich sie ggf. für die Latest-Version deaktiviere, da es eine vollwertige REST-API ist, über die auch Änderungen vorgenommen werden können.Grüße
CarstenAnbei noch ein paar Screenshots (Adapter und VIS):





und drei kleine Videos:
Admin: radar-trap-admin.mp4
Objekte: radar-trap-objects.mp4
vis: radar-trap-vis.mp4Durchgestrichen@carsten04
Hinweis: Der Adapter stellt unter dem konfigurierten Feathers-Port eine API für routes, directions und traps zur Verfügung. Ihr könnt euch also unter http://[hostname]:[konfigurierter Feather Port]/[routes|directions|traps] z.B. alle routes-Infos, direction-Infos, oder traps-Infos anzeigen lassen.
Was muss man denn bei routes|directions|traps eintragen um an die Daten zu kommen? Ich steh da wohl etwas auf dem Schlauch. -
@carsten04
Hinweis: Der Adapter stellt unter dem konfigurierten Feathers-Port eine API für routes, directions und traps zur Verfügung. Ihr könnt euch also unter http://[hostname]:[konfigurierter Feather Port]/[routes|directions|traps] z.B. alle routes-Infos, direction-Infos, oder traps-Infos anzeigen lassen.
Was muss man denn bei routes|directions|traps eintragen um an die Daten zu kommen? Ich steh da wohl etwas auf dem Schlauch.@andy005 sagte in [Neuer Adapter] radar-trap:
@carsten04
Hinweis: Der Adapter stellt unter dem konfigurierten Feathers-Port eine API für routes, directions und traps zur Verfügung. Ihr könnt euch also unter http://[hostname]:[konfigurierter Feather Port]/[routes|directions|traps] z.B. alle routes-Infos, direction-Infos, oder traps-Infos anzeigen lassen.
Was muss man denn bei routes|directions|traps eintragen um an die Daten zu kommen? Ich steh da wohl etwas auf dem Schlauch.alle routes:
http://meine_ip:mein_feathers_port/routeseine route:
http://meine_ip:mein_feathers_port/routes/eine_route_idalle directions:
http://meine_ip:mein_feathers_port/directionseine direction:
http://meine_ip:mein_feathers_port/directions/eine_direction_idalle traps:
http://meine_ip:mein_feathers_port/trapsein trap:
http://meine_ip:mein_feathers_port/traps/eine_trap_id -
-
Danke Carsten für die schnelle Antwort sehr nett.
Für den Weg zur Arbeit bekomme ich nun jedes mal wenn ich aus dem Haus
gehe die Meldung ob was auf dem Weg rumlungert.
Für die anderen Strecken nehme ich lieber die App.
Gute Arbeit :+1: -
Es gibt eine neue Version 0.4.0 bei der im Wesentlichen die Node.js packages aktualisiert wurden.
-
Es gibt eine neue Version 0.4.0 bei der im Wesentlichen die Node.js packages aktualisiert wurden.
@carsten04
Ich kann nicht über GIT (https://github.com/Steiger04/ioBroker.radar-trap.git) aktualisieren.Gehts anderen auch so?
-
@carsten04
Ich kann nicht über GIT (https://github.com/Steiger04/ioBroker.radar-trap.git) aktualisieren.Gehts anderen auch so?
-
@efxz Du musst das octocat-Symbol im Admin auswählen und unter BENUTZERDEFINIERT folgende URL eingeben: https://github.com/Steiger04/ioBroker.radar-trap
@carsten04 sagte in [Neuer Adapter] radar-trap:
hab ich

mehr passiert nicht
nodejs 14.19.2
js controler 4.0.23 -
@carsten04 sagte in [Neuer Adapter] radar-trap:
hab ich

mehr passiert nicht
nodejs 14.19.2
js controler 4.0.23


