//@liv-in-sky 15.8.2021-15:00
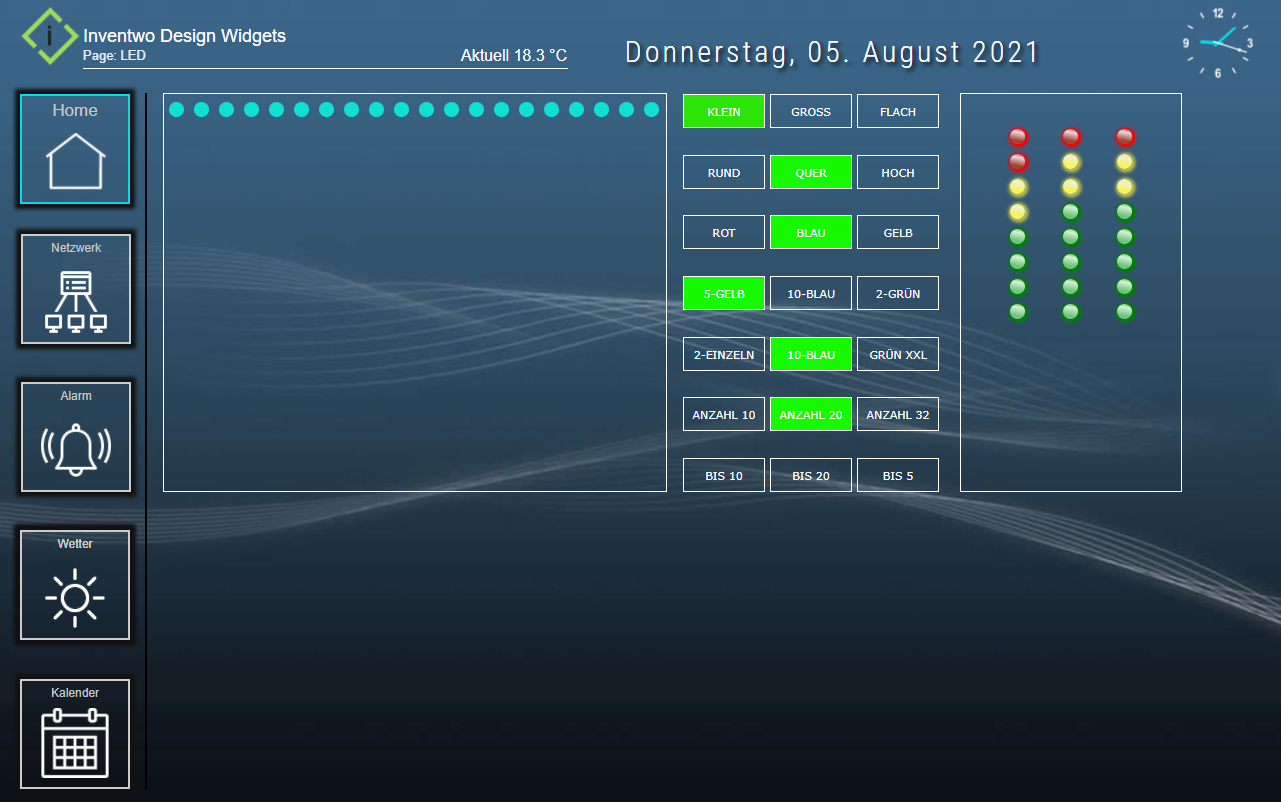
let dpVISnew="LED1RingVIS"; // Datenpunkte unter javascript.x.Tabellen@Liv.LED1RingVIS
let ansichtFormat=1; //Datenpunkt einstellung hat höhere priorität - bitte dort bestimmen und script neustarten
//- 1 ist rund, 2 ist quer, 3 ist hoch form
let styleLEDsVER;
let styleLEDsnew;
let scriptLEDnew;
let styleLEDsViele;
let DatapointArr=["javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAnzeigeFormat","javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDStandardFarbeAus",
"javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetDurchmesserGesamt","javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDDurchmesser",
"javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDAnzahl","javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDFormat",
"javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDSchatten","javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDAbstandZueinander",
"javascript." + instance + ".Tabellen@Liv."+dpVISnew+".EinzelneLEDsSteuern-Animation"];
async function mainLED(){
await needDP().then( async function () {
//ALLE EINSTELLUNGEN IN DEN DATENPUNKTEN
let grundfarbe="transparent"; //Datenpunkt einstellung hat höhere priorität - bitte dort bestimmen
let groessePunkteHoehe=15; //Datenpunkt einstellung hat höhere priorität - bitte dort bestimmen und script neustarten
let groessePunkteWeite=15; //Datenpunkt einstellung hat höhere priorität - bitte dort bestimmen und script neustarten
let groesseGesamtHoehe=170; //Datenpunkt einstellung hat höhere priorität - bitte dort bestimmen und script neustarten
let groesseGesamtWeite=170; //Datenpunkt einstellung hat höhere priorität - bitte dort bestimmen und script neustarten
let rundung="rund";
let shadowLED=false;
let abstandLEDs=3;
let animationLED=false;
if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDDurchmesser")) {
let PunkteArr=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDDurchmesser").val.split(',')
groessePunkteHoehe=Number(PunkteArr[1]);
groessePunkteWeite=Number(PunkteArr[0]);
await wait(2000);}
if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetDurchmesserGesamt")) {
let GeamtArr=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetDurchmesserGesamt").val.split(',')
groesseGesamtHoehe=Number(GeamtArr[0])
groesseGesamtWeite=Number(GeamtArr[1]) }
if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDStandardFarbeAus")) {
let ledAusFarbe=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDStandardFarbeAus").val;
grundfarbe=ledAusFarbe; }
if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAnzeigeFormat")) {
let ledAusFarbe=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAnzeigeFormat").val;
ansichtFormat=ledAusFarbe; }
if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDFormat")) {
let ledAusFarbe=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDFormat").val;
rundung=ledAusFarbe; }
if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDSchatten")) {
let ledAusFarbe=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDSchatten").val;
shadowLED=ledAusFarbe; }
if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDAbstandZueinander")) {
let ledAusFarbe=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDAbstandZueinander").val;
abstandLEDs=ledAusFarbe; }
if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".EinzelneLEDsSteuern-Animation")) {
let ledAusFarbe=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".EinzelneLEDsSteuern-Animation").val;
animationLED=ledAusFarbe; }
let ansichtFormatVERHOR="inline-block";
let schattenLeds=`width: ${groessePunkteWeite}px;`;
if(shadowLED) schattenLeds=`--width: ${groessePunkteWeite}px;
width: var(--width);
box-shadow: inset 2px 2px calc(var(--width) * 0.3) #aaa;` ;
let rotation="";
let borderRadius="50%";
ansichtFormat==2 ? ansichtFormatVERHOR="flex" : ansichtFormatVERHOR="inline-block"
ansichtFormat==2 ? rotation="" : rotation=`transform: rotate(180deg); `
if (rundung=="rund") {borderRadius="50%";} else if(rundung=="eckig") {borderRadius="0%";} else if (rundung=="abgerundet") {borderRadius="20%";}
let animater=`}`
if (animationLED) {animater=`animation: zoom-in-zoom-out 1.5s ;
}
@keyframes zoom-in-zoom-out { 0% { transform: scale(1, 1);}
50% { transform: scale(1.3, 1.3); }
100% { transform: scale(1, 1); }
}`}
styleLEDsVER=`#outer${dpVISnew}{
display: ${ansichtFormatVERHOR} ;
${rotation}
}
.inner${dpVISnew}{
height: ${groessePunkteHoehe}px;
${schattenLeds}
background: ${grundfarbe};
border-radius: ${borderRadius};
align-items: center;
margin-right: ${String(abstandLEDs)}px;
margin-top: 8px;
margin-left: ${String(abstandLEDs)}px;
}`
styleLEDsViele=`#outer${dpVISnew}{
display: flex;
flex-flow: row wrap;
/* justify-content: space-around;*/
}
.inner${dpVISnew}{
height: ${groessePunkteHoehe}px;
${schattenLeds}
background: ${grundfarbe};
border-radius: ${borderRadius};
/*animation: 7s infinite alternate slidein;*/
align-items: center;
/* box-shadow: inset 3px 3px 3px #FFF;*/
/ box-shadow: inset 50% 50% silver;*/
/*blur(4px);*/
/*border: 2px;*/
margin-right: ${String(abstandLEDs)}px;
margin-top: 8px;
margin-left: ${String(abstandLEDs)}px;
${animater}`
styleLEDsnew=`#outer${dpVISnew} {
position: absolute;
height: ${groesseGesamtHoehe}px;
width: ${groesseGesamtWeite}px;
transform: rotate(-90deg);
}
.inner${dpVISnew}{
position: absolute;
height: ${groessePunkteHoehe}px;
${schattenLeds}
background: ${grundfarbe};
border-radius: ${borderRadius};
display: flex;
align-items: center;
justify-content: center;
}`
scriptLEDnew=`var outer = document.getElementById('outer${dpVISnew}');
var outerWidth = document.getElementById('outer${dpVISnew}').offsetWidth;
var outerHeight = document.getElementById('outer${dpVISnew}').offsetHeight;
for(var i = 0; i < outer.children.length; i++){
var r = outerWidth / 2 - outer${dpVISnew}.children[i].offsetWidth / 2;
var phi = i / outer${dpVISnew}.children.length;
var x = r * Math.cos(phi * 2 * Math.PI) + r;
var y = r * Math.sin(phi * 2 * Math.PI) + r;
outer${dpVISnew}.children[i].style.left = x+'px';
outer${dpVISnew}.children[i].style.top = y+'px';
console.log(outer${dpVISnew}.children[i].style.left);
}`
AlleLedsAus(ansichtFormat);
})
}
async function needDP(){
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDAnzahl"))) {
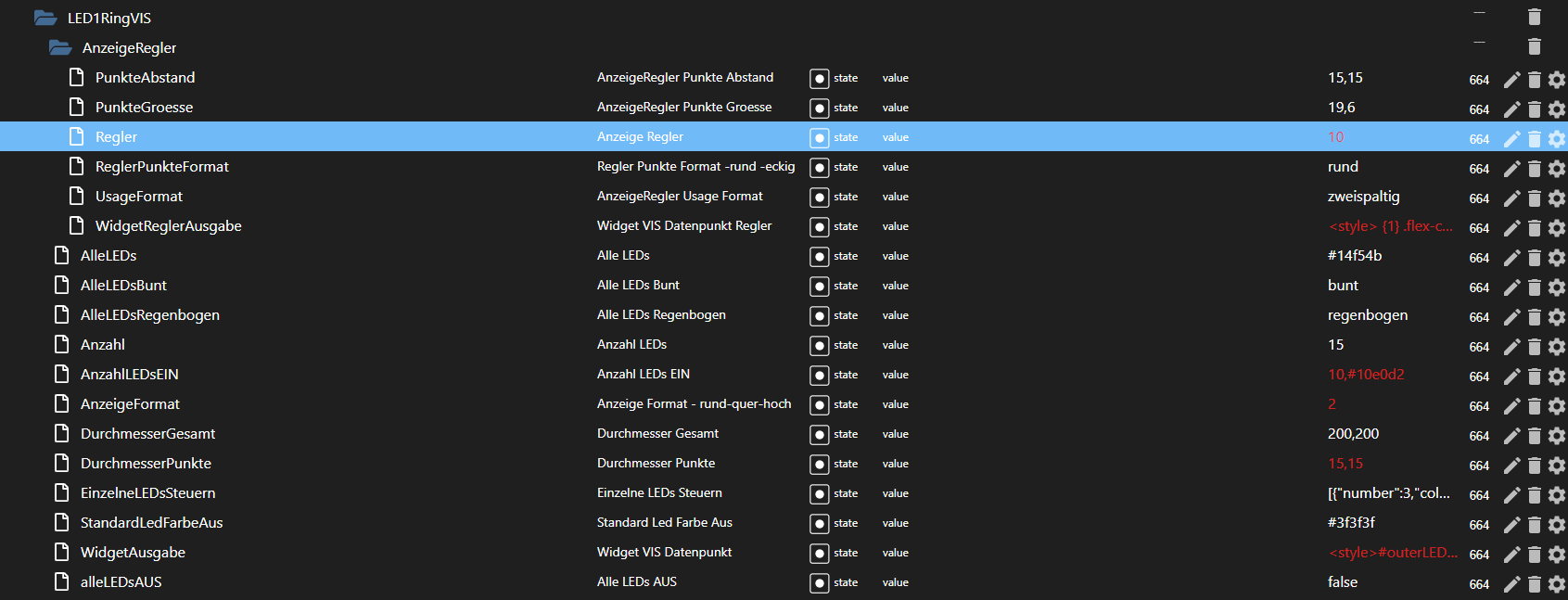
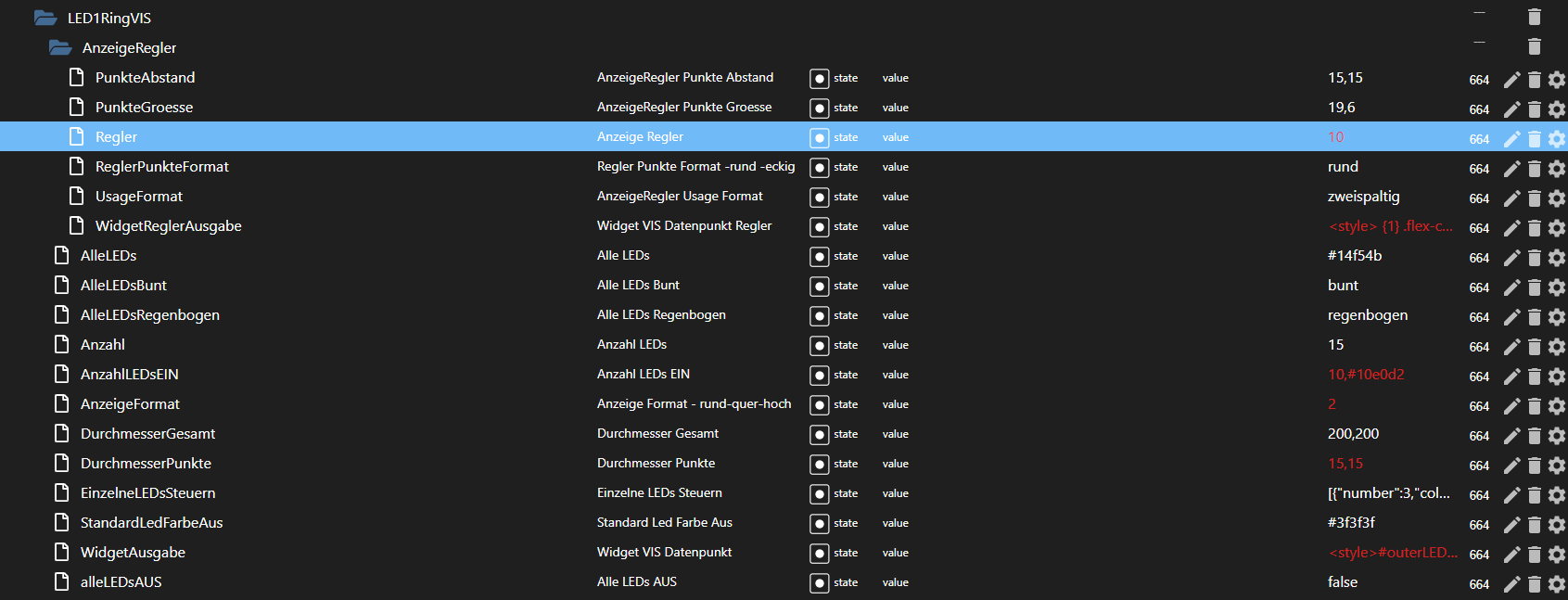
await createStateAsync("Tabellen@Liv."+dpVISnew+".LEDAnzahl", 15,{type: "number", name: "Anzahl LEDs", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDFormat"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".LEDFormat", "rund",{type: "string", name: "Format Punkte -rund-eckig-abgerundet", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDAbstandZueinander"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".LEDAbstandZueinander", 3,{type: "number", name: "Seitlicher LED Abstand Zueinander", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDDurchmesser"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".LEDDurchmesser", "15,15",{type: "string", name: "Durchmesser Punkte", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetDurchmesserGesamt"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".WidgetDurchmesserGesamt", "200,200",{type: "string", name: "Durchmesser Gesamt", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDs"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".AlleLEDs", "#14f54b",{type: "string", name: "Alle LEDs in einer Farbe", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDStandardFarbeAus"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".LEDStandardFarbeAus", "#3f3f3f",{type: "string", name: "Standard Led Farbe Aus", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDsAUS"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".AlleLEDsAUS", false,{type: "boolean", name: "Alle LEDs AUS", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDsEINAnzahl"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".LEDsEINAnzahl", "4,red",{type: "string", name: "Anzahl LEDs EIN", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".EinzelneLEDsSteuern"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".EinzelneLEDsSteuern", '[{"number":3,"color":"red"}]',{type: "string", name: "Einzelne LEDs Steuern", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDsBunt"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".AlleLEDsBunt", "bunt",{type: "string", name: "Alle LEDs Bunt", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDSchatten"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".LEDSchatten", false,{type: "boolean", name: "Alle LEDs mit Schatten", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".EinzelneLEDsSteuern-Animation"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".EinzelneLEDsSteuern-Animation", false,{type: "boolean", name: "Animation - Einzelne LEDs Steuern", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDsRegenbogen"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".AlleLEDsRegenbogen", "regenbogen",{type: "string", name: "Alle LEDs Regenbogen", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".WidgetAusgabe", "",{type: "string", name: "Widget VIS Datenpunkt", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAnzeigeFormat"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".WidgetAnzeigeFormat", 1,{type: "number", name: "Anzeige Format - rund-quer-hoch-eckig", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.Pegel"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".AnzeigePegel.Pegel", 3,{type: "number", name: "Anzeige Pegel", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.WidgetPegelAusgabe"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".AnzeigePegel.WidgetPegelAusgabe", "",{type: "string", name: "Widget VIS Datenpunkt Pegel", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.PegelPunkteFormat"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".AnzeigePegel.PegelPunkteFormat", "rund",{type: "string", name: "Pegel Punkte Format -rund -eckig", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.PunkteGroesse"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".AnzeigePegel.PunkteGroesse", "19,6",{type: "string", name: "AnzeigePegel Punkte Groesse", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.UsageFormat"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".AnzeigePegel.UsageFormat", "zweispaltig",{type: "string", name: "AnzeigePegel Usage Format ", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.PunkteAbstand"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".AnzeigePegel.PunkteAbstand", "5,5",{type: "string", name: "AnzeigePegel Punkte Abstand", role: "value", read: true, write: true, } ); }
}
function AlleLedsAus(ansichtFormat) {
let menge= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDAnzahl").val;
let augabeHilfe=`<div id="outer${dpVISnew}">`;
for (let i=0;i<menge;i++){
augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew}"></div>`
}
augabeHilfe=augabeHilfe+`</div>`;
let ausgabe;
switch (ansichtFormat) {
case 1: ausgabe="<style>"+styleLEDsnew+`</style>`+augabeHilfe+"<script>"+scriptLEDnew+`</script>`; break;
case 2: ausgabe="<style>"+styleLEDsVER+`</style>`+augabeHilfe; break;
case 3: ausgabe="<style>"+styleLEDsVER+`</style>`+augabeHilfe; break;
case 4: ausgabe="<style>"+styleLEDsViele+`</style>`+augabeHilfe; break;
}
setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe",ausgabe);
}
function alleLedsEIN(ansichtFormat) {
let menge= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDAnzahl").val;
let colorAll= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDs").val;
let newColorStyle=`.inner1${dpVISnew}{ background: ${colorAll};}`;
let augabeHilfe=`<div id="outer${dpVISnew}">`;
for (let i=0;i<menge;i++){
augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner1${dpVISnew} "></div>`
}
augabeHilfe=augabeHilfe+`</div>`;
let ausgabe;
switch (ansichtFormat) {
case 1: ausgabe="<style>"+styleLEDsnew+newColorStyle+`</style>`+augabeHilfe+"<script>"+scriptLEDnew+`</script>`; break;
case 2: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break;
case 3: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break;
case 4: ausgabe="<style>"+styleLEDsViele+newColorStyle+`</style>`+augabeHilfe; break;
}
setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe",ausgabe);
}
function LEDsEINAnzahl(ansichtFormat) {
let menge= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDAnzahl").val;
let mengeArr= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDsEINAnzahl").val.split(',');
let newColorStyle=`.inner1${dpVISnew}{ background: ${mengeArr[1]};}`;
let augabeHilfe=`<div id="outer${dpVISnew}">`;
for (let i=0;i<menge;i++){
if(i<Number(mengeArr[0])) {augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner1${dpVISnew} "></div>`}
else { augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew}"></div>`}
}
augabeHilfe=augabeHilfe+`</div>`;
let ausgabe;
switch (ansichtFormat) {
case 1: ausgabe="<style>"+styleLEDsnew+newColorStyle+`</style>`+augabeHilfe+"<script>"+scriptLEDnew+`</script>`; break;
case 2: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break;
case 3: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break;
case 4: ausgabe="<style>"+styleLEDsViele+newColorStyle+`</style>`+augabeHilfe; break;
}
setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe",ausgabe);
}
function alleLedsRegenbogen(ansichtFormat) {
let menge= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDAnzahl").val;
let colorAll= `linear-gradient(red 20%, yellow 40%, orange 60%, cyan 80%)`;
let newColorStyle=`.inner1${dpVISnew}{ background-image: ${colorAll};}`;
let augabeHilfe=`<div id="outer${dpVISnew}">`;
for (let i=0;i<menge;i++){
augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner1${dpVISnew} "></div>`;
}
augabeHilfe=augabeHilfe+`</div>`;
let ausgabe;
switch (ansichtFormat) {
case 1: ausgabe="<style>"+styleLEDsnew+newColorStyle+`</style>`+augabeHilfe+"<script>"+scriptLEDnew+`</script>`; break;
case 2: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break;
case 3: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break;
case 4: ausgabe="<style>"+styleLEDsViele+newColorStyle+`</style>`+augabeHilfe; break;
}
setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe",ausgabe);
}
function alleLedsBunt(ansichtFormat) {
let menge= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDAnzahl").val;
let newColorStyle=`.inner1${dpVISnew}{ background: #0AD0E6;} .inner2${dpVISnew}{ background: #F2DD23;}
.inner3${dpVISnew}{ background: #63F285;} .inner4${dpVISnew}{ background: #E60A62;}`;
let augabeHilfe=`<div id="outer${dpVISnew}">`;
for (let i=0;i<menge;i++){
if(i%4==0) { augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner4${dpVISnew} "></div>`}
else if (i%3==0) { augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner3${dpVISnew} "></div>` }
else if (i%2==0) { augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner2${dpVISnew} "></div>` }
else if (i%1==0) { augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner1${dpVISnew} "></div>` }
}
augabeHilfe=augabeHilfe+`</div>`;
let ausgabe;
switch (ansichtFormat) {
case 1: ausgabe="<style>"+styleLEDsnew+newColorStyle+`</style>`+augabeHilfe+"<script>"+scriptLEDnew+`</script>`; break;
case 2: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break;
case 3: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break;
case 4: ausgabe="<style>"+styleLEDsViele+newColorStyle+`</style>`+augabeHilfe; break;
}
setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe",ausgabe);
}
function einzelneLedsSteuern(ansichtFormat) {
let menge= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDAnzahl").val;
let mengeArr= JSON.parse(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".EinzelneLEDsSteuern").val);
let pictureSizeBreite=(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDDurchmesser").val.split(','))[0];
let pictureSizeHoehe=(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDDurchmesser").val.split(','))[1];
let newColorStyle="";
for (let i=0;i<mengeArr.length;i++){
newColorStyle=newColorStyle+`.inner${(i+1)}${dpVISnew}{ background: ${mengeArr[i].color};}`
}
let augabeHilfe=`<div id="outer${dpVISnew}">`;
let arrHelper=[];
for (let i=0;i<menge;i++){
arrHelper.push(`<div class="inner${dpVISnew} "></div>`)}
for (let i=0;i<mengeArr.length;i++){
// log(JSON.stringify(mengeArr[i]))
if(mengeArr[i].hasOwnProperty("picture")) {/*log(mengeArr[i].picture);*/ arrHelper[(mengeArr[i].number)-1]= `<div class="inner${dpVISnew} inner${i+1}${dpVISnew} "><img src='${mengeArr[i].picture}' width='${pictureSizeBreite}px' height='${pictureSizeHoehe}px'></div>`}
else {arrHelper[(mengeArr[i].number)-1]= `<div class="inner${dpVISnew} inner${i+1}${dpVISnew} "></div>`} }
for (let i=0;i<menge;i++){
augabeHilfe=augabeHilfe+arrHelper[i] }
augabeHilfe=augabeHilfe+`</div>`;
let ausgabe;
switch (ansichtFormat) {
case 1: ausgabe="<style>"+styleLEDsnew+newColorStyle+`</style>`+augabeHilfe+"<script>"+scriptLEDnew+`</script>`; break;
case 2: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break;
case 3: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break;
case 4: ausgabe="<style>"+styleLEDsViele+newColorStyle+`</style>`+augabeHilfe; break;
}
setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe",ausgabe);
}
mainLED();
//Pegel(12)
on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDsAUS", val: true}, function (obj) {
if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe")) AlleLedsAus(ansichtFormat);
setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDsAUS",false)
});
on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDsEINAnzahl", change: "any"}, function (obj) {
if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe")) LEDsEINAnzahl(ansichtFormat);
});
on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDs", change: "any"}, function (obj) {
if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe")) alleLedsEIN(ansichtFormat);
});
on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDsBunt", change: "any"}, function (obj) {
if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe")) alleLedsBunt(ansichtFormat);
});
on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDsRegenbogen", change: "any"}, function (obj) {
if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe")) alleLedsRegenbogen(ansichtFormat);
});
on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".EinzelneLEDsSteuern", change: "any"}, function (obj) {
if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe")) einzelneLedsSteuern(ansichtFormat);
});
on({id: DatapointArr, change: "any"}, function (obj) {
mainLED();
});
on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.Pegel", change: "any"}, function (obj) {
var value = obj.state.val;
Pegel(value);
});
on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.PegelPunkteFormat", change: "any"}, function (obj) {
var value = obj.state.val;
// if(value=="rund" || value=="eckig") {
Pegel(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.Pegel").val);
});
on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.PunkteGroesse", change: "any"}, function (obj) {
var value = obj.state.val;
// if(value=="rund" || value=="eckig") {
Pegel(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.Pegel").val);
});
on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.PunkteAbstand", change: "any"}, function (obj) {
var value = obj.state.val;
// if(value=="rund" || value=="eckig") {
Pegel(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.Pegel").val);
});
on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.UsageFormat", change: "any"}, function (obj) {
var value = obj.state.val;
// if(value=="rund" || value=="eckig") {
Pegel(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.Pegel").val);
});
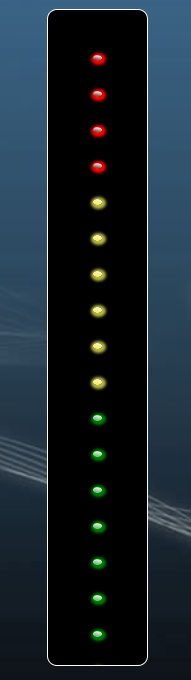
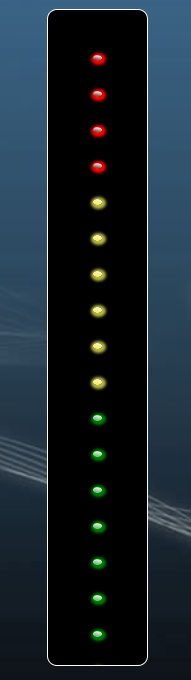
async function Pegel(myStufe){
if (!existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.PunkteAbstand")) {
await wait(4000);}
let punkteGroesseBreite=(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.PunkteGroesse").val.split(','))[0];
let punkteGroesseHoehe=(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.PunkteGroesse").val.split(','))[1];
let punkteAbstandHorizontal=(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.PunkteAbstand").val.split(','))[0];
let punkteAbstandVertikal=(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.PunkteAbstand").val.split(','))[1];
let PegelPunkteFormat=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.PegelPunkteFormat").val;
let borderRadiosPunkte ;
if (PegelPunkteFormat=="eckig") {borderRadiosPunkte = ""} else {borderRadiosPunkte = `border-radius: 50%; `;}
if (PegelPunkteFormat=="rund") borderRadiosPunkte = `border-radius: 50%; `;
let usage=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.UsageFormat").val;
let arrMitColor=[ `<li class="flex-item${dpVISnew} more-color-red${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew} more-color-red${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew} more-color-red${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew} more-color-red${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew} more-color-yellow${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew} more-color-yellow${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew} more-color-yellow${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew} more-color-yellow${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew} more-color-yellow${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew} more-color-yellow${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew} more-color-green${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew} more-color-green${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew} more-color-green${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew} more-color-green${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew} more-color-green${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew} more-color-green${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew} more-color-green${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew} more-color-green${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew} more-color-green${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew} more-color-green${dpVISnew}"></li>`]
let arrOhneColor=[`<li class="flex-item${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew}"></li>`]
let stylePegel=`<style>
.flex-container${dpVISnew} {
display: flex;
flex-flow: row wrap;
justify-content: space-around;
padding: 2px;
margin: 3px;
list-style: none;
}
.flex-item${dpVISnew} {
${borderRadiosPunkte}
background: #3f3f3f;
/* padding: 15px; */
width: ${punkteGroesseBreite}px;
height: ${punkteGroesseHoehe}px;
margin-top: ${punkteAbstandVertikal}px; /*5*/
margin-left: ${punkteAbstandHorizontal}px; /*15*/
margin-right: ${punkteAbstandHorizontal}px; /*15*/
margin-bottom: ${punkteAbstandVertikal}px; /*8*/
line-height: 15px;
color: white;
font-weight: bold;
font-size: 3em;
text-align: center;
}
.more-color-red${dpVISnew}{
background: linear-gradient(11deg, rgba(179,75,62,1) 0%, rgba(157,66,50,1) 26%, rgba(239,215,218,1) 75%, rgba(228,21,89,1) 100%);
${borderRadiosPunkte}
box-shadow: 1px 1px 2px 2px red;
}
.more-color-yellow${dpVISnew}{
background: linear-gradient(11deg, rgba(249,249,152,0.947835799358806) 0%, rgba(249,243,84,1) 26%, rgba(238,239,215,1) 75%, rgba(238,242,53,1) 100%);
${borderRadiosPunkte}
box-shadow: 1px 1px 2px 2px #b8ba48;
}
.more-color-green${dpVISnew}{
background: linear-gradient(11deg, rgba(117,190,147,1) 0%, rgba(108,198,121,1) 26%, rgba(215,239,215,1) 75%, rgba(59,183,44,1) 100%);
${borderRadiosPunkte}
box-shadow: 1px 1px 3px 3px green;
}
</style><ul class="flex-container${dpVISnew}">`;
//myStufe=myStufe/2;
let myHTMLText="";
if(usage=="zweispaltig") {
let arrMitColorReverse=arrMitColor.reverse();
for(let i=arrOhneColor.length-1;i>=0;i-=2){
// log(i.toString())
if(i-(myStufe*2) >= 0 ) { myHTMLText=myHTMLText+arrOhneColor[i]+arrOhneColor[i-1];}
else { myHTMLText=myHTMLText+arrMitColorReverse[i]+arrMitColorReverse[i-1];} }
} else if(usage=="einspaltig"){
let arrMitColorReverse=arrMitColor.reverse();
myHTMLText="";
for(let i=arrOhneColor.length-1;i>=0;i-=2){
//log(i.toString() + " "+ arrMitColorReverse[i])
if(i-(myStufe*2) >= 0 ) { myHTMLText=myHTMLText+arrOhneColor[i];}
else { myHTMLText=myHTMLText+arrMitColorReverse[i];} }
} else if (usage=="akku"){
myHTMLText="";
log("akku")
for(let i=arrOhneColor.length-1;i>=0;i-=2){
// log(i.toString() + " "+ arrMitColor[i] )
if(i-(myStufe*2) >= 0 ) { myHTMLText=myHTMLText+arrOhneColor[i];}
else { myHTMLText=myHTMLText+arrMitColor[i];} }
}
let ausgabe=stylePegel+myHTMLText+`</ul>`;
// log(ausgabe)
setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.WidgetPegelAusgabe",ausgabe);
}