//@liv-in-sky 27.01.2022-16:19
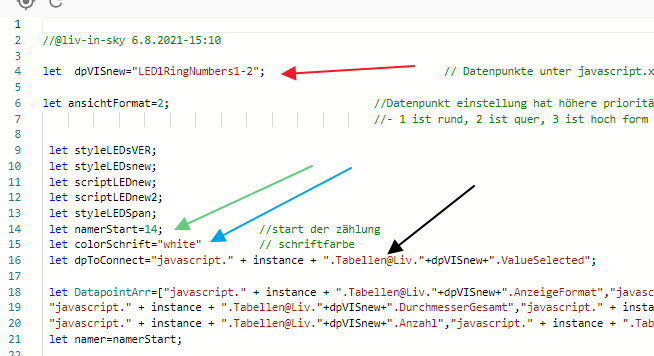
let dpVISnew="LED1RingNumbers1"; // Datenpunkte unter javascript.x.Tabellen@Liv.LED1RingVIS
let ansichtFormat=2; //Datenpunkt einstellung hat höhere priorität - bitte dort bestimmen und script neustarten
//- 1 ist rund, 2 ist quer, 3 ist hoch form
let styleLEDsVER;
let styleLEDsnew;
let scriptLEDnew;
let scriptLEDnew2;
let styleLEDSpan;
let namerStart=6; //start der zählung
let colorSchrift="white" // schriftfarbe
let colorSchriftSelected="white"
let dpToConnect="javascript." + instance + ".Tabellen@Liv."+dpVISnew+".ValueSelected";
let DatapointArr=["javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeFormat","javascript." + instance + ".Tabellen@Liv."+dpVISnew+".StandardLedFarbeAus",
"javascript." + instance + ".Tabellen@Liv."+dpVISnew+".DurchmesserGesamt","javascript." + instance + ".Tabellen@Liv."+dpVISnew+".DurchmesserPunkte",
"javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Anzahl","javascript." + instance + ".Tabellen@Liv."+dpVISnew+".EckenRundung"];
let namer=namerStart;
async function mainLED(){
await needDP().then( function () {
//ALLE EINSTELLUNGEN IN DEN DATENPUNKTEN
let grundfarbe="transparent"; //Datenpunkt einstellung hat höhere priorität - bitte dort bestimmen
let groessePunkteHoehe=15; //Datenpunkt einstellung hat höhere priorität - bitte dort bestimmen und script neustarten
let groessePunkteWeite=15; //Datenpunkt einstellung hat höhere priorität - bitte dort bestimmen und script neustarten
let groesseGesamtHoehe=170; //Datenpunkt einstellung hat höhere priorität - bitte dort bestimmen und script neustarten
let groesseGesamtWeite=170; //Datenpunkt einstellung hat höhere priorität - bitte dort bestimmen und script neustarten
let borderRadius=25
if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".DurchmesserPunkte")) {
let PunkteArr=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".DurchmesserPunkte").val.split(',')
groessePunkteHoehe=Number(PunkteArr[0])
groessePunkteWeite=Number(PunkteArr[1]) }
if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".DurchmesserGesamt")) {
let GeamtArr=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".DurchmesserGesamt").val.split(',')
groesseGesamtHoehe=Number(GeamtArr[0])
groesseGesamtWeite=Number(GeamtArr[1]) }
if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".StandardLedFarbeAus")) {
let ledAusFarbe=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".StandardLedFarbeAus").val;
grundfarbe=ledAusFarbe; }
if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeFormat")) {
let ledAusFarbe=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeFormat").val;
ansichtFormat=ledAusFarbe; }
if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".EckenRundung")) {
borderRadius=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".EckenRundung").val;
}
let ansichtFormatVERHOR="inline-block";
let rotation="";
// log(ansichtFormat)
//ansichtFormat==2 ? ansichtFormatVERHOR="flex" : ansichtFormatVERHOR="inline-block" //inline-block
//ansichtFormat==2 ? rotation="" : rotation=`transform: rotate(180deg); `
// ansichtFormat==3 ? rotation="" : rotation=`transform: rotate(180deg); `
//log(rotation)
styleLEDsVER=`#outer${dpVISnew}{
display: ${ansichtFormatVERHOR} ;
${rotation}
}
.inner${dpVISnew}{
height: ${groessePunkteHoehe}px;
width: ${groessePunkteWeite}px;
background: ${grundfarbe};
border-radius: ${borderRadius}%;
align-items: center;
margin-right: 5px;
margin-top: 4px;
margin-bottom: 4px;
margin-left: 5px;
color: ${colorSchrift};
display: inline-block;
top: 50%;
vertical-align: middle;
text-align: center;
}` //justify-content: center;
// vertical-align: middle;
styleLEDSpan=`.span${dpVISnew} {
height: ${groessePunkteHoehe}px;
width: ${groessePunkteWeite}px;
display: block;
text-align:center;
margin-top: ${Math.round(groessePunkteHoehe)/5}px;
}`; /* display: inline-block;
vertical-align: middle;
line-height: normal;
text-align: center;
justify-content: center;*/
styleLEDsnew=`#outer${dpVISnew} {
position: absolute;
height: ${groesseGesamtHoehe}px;
width: ${groesseGesamtWeite}px;
transform: rotate(-90deg);
}
.inner${dpVISnew}{
z-index:4;
position: absolute;
height: ${groessePunkteHoehe}px;
width: ${groessePunkteWeite}px;
background: ${grundfarbe};
color: ${colorSchrift};
border-radius: ${borderRadius}%;
display: flex;
align-items: center;
justify-content: center;
transform: rotate(90deg)
}` // in outer: transform: rotate(-90deg);
scriptLEDnew=`function myKreis${dpVISnew}() {var outer = document.getElementById('outer${dpVISnew}');
var outerWidth = document.getElementById('outer${dpVISnew}').offsetWidth;
var outerHeight = document.getElementById('outer${dpVISnew}').offsetHeight;
for(var i = 0; i < outer.children.length; i++){
var r = outerWidth / 2 - outer${dpVISnew}.children[i].offsetWidth / 2;
var phi = i / outer${dpVISnew}.children.length;
var x = r * Math.cos(phi * 2 * Math.PI) + r;
var y = r * Math.sin(phi * 2 * Math.PI) + r;
outer${dpVISnew}.children[i].style.left = x+'px';
outer${dpVISnew}.children[i].style.top = y+'px';
/*console.log(outer${dpVISnew}.children[i].style.left);*/
}
}
myKreis${dpVISnew}();
$(".inner${dpVISnew}").click(function() {
var matches2 = $(this).text();
console.log(matches2);
matches2=matches2-${namer};
vis.setValue('${dpToConnect}',matches2+${namer});
vis.setValue('javascript.${instance}.Tabellen@Liv.${dpVISnew}.Refresh',true); });
console.log("refresh ${dpVISnew}");
$( document ).ready(function() {
console.log( "dokument ready! von: ${dpVISnew}" );setTimeout( () => {
myKreis${dpVISnew}(); }, 2000);
});
`
scriptLEDnew2=` $(".inner${dpVISnew}").click(function() {
var matches2 = $(this).text();
console.log(matches2-20);
matches2=matches2-${namer};
vis.setValue('${dpToConnect}',matches2+${namer});
vis.setValue('javascript.${instance}.Tabellen@Liv.${dpVISnew}.Refresh',true); });
console.log("refresh ${dpVISnew}");
`
// alleLedsAus(ansichtFormat);
einzelneLedsSteuern(ansichtFormat);
})
}
async function needDP(){
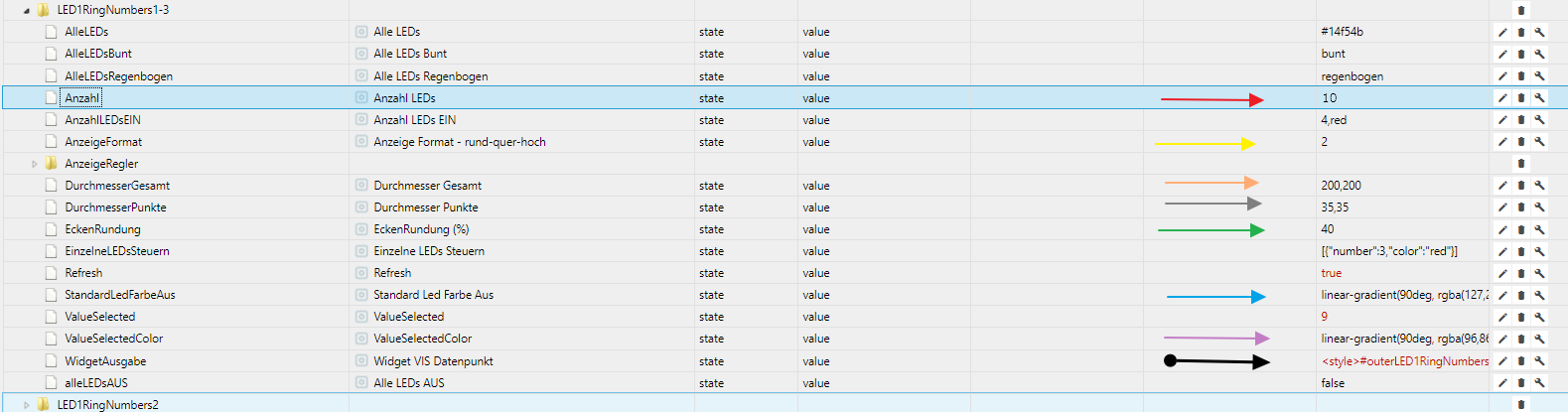
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Anzahl"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".Anzahl", 15,{type: "number", name: "Anzahl LEDs", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".DurchmesserPunkte"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".DurchmesserPunkte", "35,35",{type: "string", name: "Durchmesser Punkte", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".DurchmesserGesamt"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".DurchmesserGesamt", "200,200",{type: "string", name: "Durchmesser Gesamt", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDs"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".AlleLEDs", "#14f54b",{type: "string", name: "Alle LEDs", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".StandardLedFarbeAus"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".StandardLedFarbeAus", "linear-gradient(90deg, rgba(127,210,79,1) 0%, rgba(119,237,42,1) 35%, rgba(99,177,63,1) 100%)",{type: "string", name: "Standard Led Farbe Aus", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".alleLEDsAUS"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".alleLEDsAUS", false,{type: "boolean", name: "Alle LEDs AUS", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzahlLEDsEIN"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".AnzahlLEDsEIN", "4,red",{type: "string", name: "Anzahl LEDs EIN", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".EinzelneLEDsSteuern"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".EinzelneLEDsSteuern", '[{"number":3,"color":"red"}]',{type: "string", name: "Einzelne LEDs Steuern", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDsBunt"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".AlleLEDsBunt", "bunt",{type: "string", name: "Alle LEDs Bunt", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDsRegenbogen"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".AlleLEDsRegenbogen", "regenbogen",{type: "string", name: "Alle LEDs Regenbogen", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".WidgetAusgabe", "",{type: "string", name: "Widget VIS Datenpunkt", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeFormat"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".AnzeigeFormat", 2,{type: "number", name: "Anzeige Format - rund-quer-hoch", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.Regler"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".AnzeigeRegler.Regler", 3,{type: "number", name: "Anzeige Regler", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.WidgetReglerAusgabe"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".AnzeigeRegler.WidgetReglerAusgabe", "",{type: "string", name: "Widget VIS Datenpunkt Regler", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.ReglerPunkteFormat"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".AnzeigeRegler.ReglerPunkteFormat", "rund",{type: "string", name: "Regler Punkte Format -rund -eckig", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.PunkteGroesse"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".AnzeigeRegler.PunkteGroesse", "19,6",{type: "string", name: "AnzeigeRegler Punkte Groesse", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.UsageFormat"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".AnzeigeRegler.UsageFormat", "zweispaltig",{type: "string", name: "AnzeigeRegler Usage Format ", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.PunkteAbstand"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".AnzeigeRegler.PunkteAbstand", "15,15",{type: "string", name: "AnzeigeRegler Punkte Abstand", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".ValueSelected"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".ValueSelected", 0,{type: "number", name: "ValueSelected", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Refresh"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".Refresh", false,{type: "boolean", name: "Refresh", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".ValueSelectedColor"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".ValueSelectedColor", "linear-gradient(90deg, rgba(96,86,227,1) 0%, rgba(47,128,212,1) 35%, rgba(0,212,255,1) 100%)",{type: "string", name: "ValueSelectedColor", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".EckenRundung"))) {
await createStateAsync("Tabellen@Liv."+dpVISnew+".EckenRundung", 40,{type: "number", name: "EckenRundung (%)", role: "value", read: true, write: true, } );
allSubs() } else {allSubs()}
}
function alleLedsAus(ansichtFormat) {
let menge= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Anzahl").val;
let augabeHilfe=`<div id="outer${dpVISnew}">`;
for (let i=0;i<menge;i++){
augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew}"></div>`
}
augabeHilfe=augabeHilfe+`</div>`;
let ausgabe;
switch (ansichtFormat) {
case 1: ausgabe="<style>"+styleLEDsnew+styleLEDSpan+`</style>`+augabeHilfe+"<script>"+scriptLEDnew+`</script>`; break;
case 2: ausgabe="<style>"+styleLEDsVER+styleLEDSpan+`</style>`+augabeHilfe; break;
case 3: ausgabe="<style>"+styleLEDsVER+styleLEDSpan+`</style>`+augabeHilfe; break;
}
setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe",ausgabe);
}
function alleLedsEIN(ansichtFormat) {
let menge= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Anzahl").val;
let colorAll= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDs").val;
let newColorStyle=`.inner1${dpVISnew}{ background: ${colorAll};}`;
let augabeHilfe=`<div id="outer${dpVISnew}">`;
for (let i=0;i<menge;i++){
augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner1${dpVISnew} "></div>`
}
augabeHilfe=augabeHilfe+`</div>`;
let ausgabe;
switch (ansichtFormat) {
case 1: ausgabe="<style>"+styleLEDsnew+newColorStyle+`</style>`+augabeHilfe+"<script>"+scriptLEDnew+`</script>`; break;
case 2: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break;
case 3: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break;
}
setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe",ausgabe);
}
function anzahlLEDsEIN(ansichtFormat) {
let menge= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Anzahl").val;
let mengeArr= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzahlLEDsEIN").val.split(',');
let newColorStyle=`.inner1${dpVISnew}{ background: ${mengeArr[1]};}`;
let augabeHilfe=`<div id="outer${dpVISnew}">`;
for (let i=0;i<menge;i++){
if(i<Number(mengeArr[0])) {augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner1${dpVISnew} "></div>`}
else { augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew}"></div>`}
}
augabeHilfe=augabeHilfe+`</div>`;
let ausgabe;
switch (ansichtFormat) {
case 1: ausgabe="<style>"+styleLEDsnew+newColorStyle+`</style>`+augabeHilfe+"<script>"+scriptLEDnew+`</script>`; break;
case 2: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break;
case 3: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break;
}
setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe",ausgabe);
}
function alleLedsRegenbogen(ansichtFormat) {
let menge= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Anzahl").val;
let colorAll= `linear-gradient(red 20%, yellow 40%, orange 60%, cyan 80%)`;
let newColorStyle=`.inner1${dpVISnew}{ background-image: ${colorAll};}`;
let augabeHilfe=`<div id="outer${dpVISnew}">`;
for (let i=0;i<menge;i++){
augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner1${dpVISnew} "></div>`;
}
augabeHilfe=augabeHilfe+`</div>`;
let ausgabe;
switch (ansichtFormat) {
case 1: ausgabe="<style>"+styleLEDsnew+newColorStyle+`</style>`+augabeHilfe+"<script>"+scriptLEDnew+`</script>`; break;
case 2: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break;
case 3: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break;
}
setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe",ausgabe);
}
function alleLedsBunt(ansichtFormat) {
let menge= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Anzahl").val;
let newColorStyle=`.inner1${dpVISnew}{ background: #0AD0E6;} .inner2${dpVISnew}{ background: #F2DD23;}
.inner3${dpVISnew}{ background: #63F285;} .inner4${dpVISnew}{ background: #E60A62;}`;
let augabeHilfe=`<div id="outer${dpVISnew}">`;
for (let i=0;i<menge;i++){
if(i%4==0) { augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner4${dpVISnew} "></div>`}
else if (i%3==0) { augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner3${dpVISnew} "></div>` }
else if (i%2==0) { augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner2${dpVISnew} "></div>` }
else if (i%1==0) { augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner1${dpVISnew} "></div>` }
}
augabeHilfe=augabeHilfe+`</div>`;
let ausgabe;
switch (ansichtFormat) {
case 1: ausgabe="<style>"+styleLEDsnew+newColorStyle+`</style>`+augabeHilfe+"<script>"+scriptLEDnew+`</script>`; break;
case 2: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break;
case 3: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break;
}
setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe",ausgabe);
}
function einzelneLedsSteuern(ansichtFormat) {
let menge;
if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Anzahl")) {
menge=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Anzahl").val} else {menge=5}
// let mengeArr= JSON.parse(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".EinzelneLEDsSteuern").val);
let theNumberSelected=8;
if (existsState(dpToConnect)) {
theNumberSelected=getState(dpToConnect).val}
let newColorStyle="";
let newSelected=Number(theNumberSelected)-Number(namer)+1; //log(theNumberSelected+' '+namer+' ' + newSelected)
namer=namerStart;
namer--;
// if(theNumberSelected> && theNumberSelected< ) {}
/* for (let i=0;i<mengeArr.length;i++){
newColorStyle=newColorStyle+`.inner${(i+1)}${dpVISnew}{ background: ${mengeArr[i].color};}`
}*/
let backigroundi;
if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".ValueSelectedColor")) {
backigroundi=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".ValueSelectedColor").val;} else {backigroundi="red"}
newColorStyle=newColorStyle+`.inner${(newSelected)}${dpVISnew}{ color:${colorSchriftSelected}; background: ${backigroundi}}`
let augabeHilfe=`<div id="outer${dpVISnew}">`;
let arrHelper=[];
// namer=20;
let namer2=namer;
for (let i=0;i<menge;i++){
namer++
arrHelper.push(`<div class="helpingClass${dpVISnew}${namer} inner${dpVISnew}"><span class="span${dpVISnew}">${namer}</span></div>`)}
//for (let i=0;i<mengeArr.length;i++){
// namer++
// arrHelper[(mengeArr[i].number)-1]= `<div class="helpingClass${dpVISnew}${namer} inner${dpVISnew} inner${i+1}${dpVISnew}">${namer2+(mengeArr[i].number)}</div>`}
// arrHelper[(theNumberSelected)-namer2-1]= `<div class="helpingClass${dpVISnew}${namer} inner${dpVISnew} inner${i+1}${dpVISnew}">${theNumberSelected}</div>` }
arrHelper[(theNumberSelected)-namer2-1]= `<div class="helpingClass${dpVISnew}${namer} inner${dpVISnew} inner${newSelected}${dpVISnew}"><span class="span${dpVISnew}">${theNumberSelected}</span></div>`
for (let i=0;i<menge;i++){
augabeHilfe=augabeHilfe+arrHelper[i] }
// log(styleLEDSpan)
augabeHilfe=augabeHilfe+`</div>`;
let ausgabe;
switch (ansichtFormat) {
case 1: ausgabe="<style>"+styleLEDsnew+newColorStyle+`</style>`+augabeHilfe+"<script>"+scriptLEDnew+`</script>`; break;
case 2: ausgabe="<style>"+styleLEDsVER+newColorStyle+styleLEDSpan+`</style>`+augabeHilfe+"<script>"+scriptLEDnew2+`</script>`; break;
case 3: ausgabe="<style>"+styleLEDsVER+newColorStyle+styleLEDSpan+`</style>`+augabeHilfe+"<script>"+scriptLEDnew2+`</script>`; break;
}
setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe",ausgabe);
}
mainLED();
//regler(12)
//einzelneLedsSteuern(ansichtFormat);
function allSubs() {
/*
on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".alleLEDsAUS", val: true}, function (obj) {
alleLedsAus(ansichtFormat);
setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".alleLEDsAUS",false)
});
on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzahlLEDsEIN", change: "any"}, function (obj) {
anzahlLEDsEIN(ansichtFormat);
});
on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDs", change: "any"}, function (obj) {
alleLedsEIN(ansichtFormat);
});
on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDsBunt", change: "any"}, function (obj) {
alleLedsBunt(ansichtFormat);
});
on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDsRegenbogen", change: "any"}, function (obj) {
alleLedsRegenbogen(ansichtFormat);
});*/
on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".EinzelneLEDsSteuern", change: "any"}, function (obj) {
einzelneLedsSteuern(ansichtFormat);
});
on({id: DatapointArr, change: "any"}, function (obj) {
mainLED();
});
/*
on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.Regler", change: "any"}, function (obj) {
var value = obj.state.val;
regler(value);
}); */
on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Refresh", val: true}, function (obj) {
var value = obj.state.val;
einzelneLedsSteuern(ansichtFormat);
});
on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".EckenRundung", change:"ne"}, function (obj) {
var value = obj.state.val;
einzelneLedsSteuern(ansichtFormat);
});
on({id: dpToConnect, change:"ne"}, function (obj) {
var value = obj.state.val;
einzelneLedsSteuern(ansichtFormat);
});
/*
on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.ReglerPunkteFormat", change: "any"}, function (obj) {
var value = obj.state.val;
// if(value=="rund" || value=="eckig") {
regler(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.Regler").val);
});
on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.PunkteGroesse", change: "any"}, function (obj) {
var value = obj.state.val;
// if(value=="rund" || value=="eckig") {
regler(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.Regler").val);
});
on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.PunkteAbstand", change: "any"}, function (obj) {
var value = obj.state.val;
// if(value=="rund" || value=="eckig") {
regler(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.Regler").val);
});
on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.UsageFormat", change: "any"}, function (obj) {
var value = obj.state.val;
// if(value=="rund" || value=="eckig") {
regler(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.Regler").val);
});
*/
}
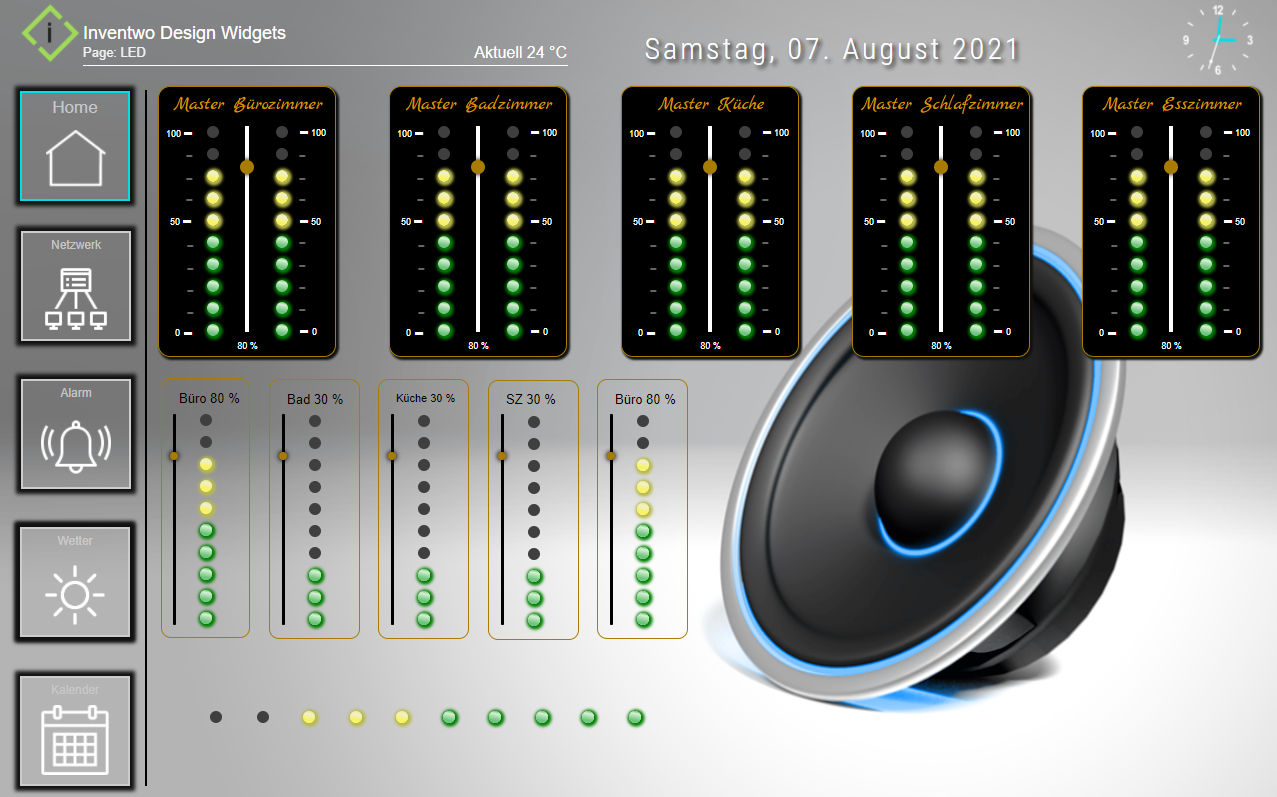
function regler(myStufe){
let punkteGroesseBreite=(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.PunkteGroesse").val.split(','))[0];
let punkteGroesseHoehe=(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.PunkteGroesse").val.split(','))[1];
let punkteAbstandHorizontal=(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.PunkteAbstand").val.split(','))[0];
let punkteAbstandVertikal=(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.PunkteAbstand").val.split(','))[1];
let reglerPunkteFormat=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.ReglerPunkteFormat").val;
let borderRadiosPunkte ;
if (reglerPunkteFormat=="eckig") {borderRadiosPunkte = ""} else {borderRadiosPunkte = `border-radius: 50%; `;}
if (reglerPunkteFormat=="rund") borderRadiosPunkte = `border-radius: 50%; `;
let usage=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.UsageFormat").val;
let arrMitColor=[ `<li class="flex-item${dpVISnew} more-color-red${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew} more-color-red${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew} more-color-red${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew} more-color-red${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew} more-color-yellow${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew} more-color-yellow${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew} more-color-yellow${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew} more-color-yellow${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew} more-color-yellow${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew} more-color-yellow${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew} more-color-green${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew} more-color-green${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew} more-color-green${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew} more-color-green${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew} more-color-green${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew} more-color-green${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew} more-color-green${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew} more-color-green${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew} more-color-green${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew} more-color-green${dpVISnew}"></li>`]
let arrOhneColor=[`<li class="flex-item${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew}"></li>`,
`<li class="flex-item${dpVISnew}"></li>`]
let styleRegler=`<style>
.flex-container${dpVISnew} {
display: flex;
flex-flow: row wrap;
justify-content: space-around;
padding: 2px;
margin: 2px;
list-style: none;
}
.flex-item${dpVISnew} {
${borderRadiosPunkte}
background: #9B9794;
/* padding: 15px; */
width: ${punkteGroesseBreite}px;
height: ${punkteGroesseHoehe}px;
margin-top: ${punkteAbstandVertikal}px; /*5*/
margin-left: ${punkteAbstandHorizontal}px; /*15*/
margin-right: ${punkteAbstandHorizontal}px; /*15*/
margin-bottom: ${punkteAbstandVertikal}px; /*8*/
line-height: 15px;
color: white;
font-weight: bold;
font-size: 3em;
text-align: center;
}
.more-color-red${dpVISnew}{
background: linear-gradient(11deg, rgba(179,75,62,1) 0%, rgba(157,66,50,1) 26%, rgba(239,215,218,1) 75%, rgba(228,21,89,1) 100%);
${borderRadiosPunkte}
box-shadow: 1px 1px 2px 2px red;
}
.more-color-yellow${dpVISnew}{
background: linear-gradient(11deg, rgba(249,249,152,0.947835799358806) 0%, rgba(249,243,84,1) 26%, rgba(238,239,215,1) 75%, rgba(238,242,53,1) 100%);
${borderRadiosPunkte}
box-shadow: 1px 1px 2px 2px #b8ba48;
}
.more-color-green${dpVISnew}{
background: linear-gradient(11deg, rgba(117,190,147,1) 0%, rgba(108,198,121,1) 26%, rgba(215,239,215,1) 75%, rgba(59,183,44,1) 100%);
${borderRadiosPunkte}
box-shadow: 1px 1px 3px 3px green;
}
</style><ul class="flex-container${dpVISnew}">`;
//myStufe=myStufe/2;
let myHTMLText="";
if(usage=="zweispaltig") {
let arrMitColorReverse=arrMitColor.reverse();
for(let i=arrOhneColor.length-1;i>=0;i-=2){
// log(i.toString())
if(i-(myStufe*2) >= 0 ) { myHTMLText=myHTMLText+arrOhneColor[i]+arrOhneColor[i-1];}
else { myHTMLText=myHTMLText+arrMitColorReverse[i]+arrMitColorReverse[i-1];} }
} else if(usage=="einspaltig"){
let arrMitColorReverse=arrMitColor.reverse();
myHTMLText="";
for(let i=arrOhneColor.length-1;i>=0;i-=2){
//log(i.toString() + " "+ arrMitColorReverse[i])
if(i-(myStufe*2) >= 0 ) { myHTMLText=myHTMLText+arrOhneColor[i];}
else { myHTMLText=myHTMLText+arrMitColorReverse[i];} }
} else if (usage=="akku"){
myHTMLText="";
//log("akku")
for(let i=arrOhneColor.length-1;i>=0;i-=2){
// log(i.toString() + " "+ arrMitColor[i] )
if(i-(myStufe*2) >= 0 ) { myHTMLText=myHTMLText+arrOhneColor[i];}
else { myHTMLText=myHTMLText+arrMitColor[i];} }
}
let ausgabe=styleRegler+myHTMLText+`</ul>`;
// log(ausgabe)
setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.WidgetReglerAusgabe",ausgabe);
}