- ioBroker Community Home
- Deutsch
- Visualisierung
- LED Anzeige für VIS - Akku,Pegel,Kreis
NEWS
LED Anzeige für VIS - Akku,Pegel,Kreis
-
z.b. javascript.0.Tabellen@Liv.LED1RingVIS.AnzeigeRegler.PunkteGroesse
teste mal 20,20 - eigentlich sind das rechtecke, daher die 2 werte - im script werden die ecken dann abgerundet
@sigi234 sagte in LED Anzeige für VIS - Akku,Pegel,Kreis:
Wenn ich die Lautstärke am Dot ändere werden sie je nach LS von selber grösser?
das verstehe ich nicht, das bild ergibt auch keinen sinn - ich sehe zuviele punkte - ist das auf zweispaltig gesetzt? dann muss das widget etwas breiter gemacht werden - der wert paßt auch nich
den ganzen satz verstehe ich nicht - es ändert sich der volume wert und der durchmesser der leds verändert sich ???
@liv-in-sky sagte in LED Anzeige für VIS - Akku,Pegel,Kreis:
den ganzen satz verstehe ich nicht - es ändert sich der volume wert und der durchmesser der leds verändert sich ???

Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
@liv-in-sky sagte in LED Anzeige für VIS - Akku,Pegel,Kreis:
den ganzen satz verstehe ich nicht - es ändert sich der volume wert und der durchmesser der leds verändert sich ???

du mußt das html widget breiter machen - bis 2 spalten sichtbar sind
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@liv-in-sky sagte in LED Anzeige für VIS - Akku,Pegel,Kreis:
den ganzen satz verstehe ich nicht - es ändert sich der volume wert und der durchmesser der leds verändert sich ???

oder du schreibst "einspaltig" rein- javascript.0.Tabellen@Liv.LED1RingVIS.AnzeigeRegler.UsageFormat
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
oder du schreibst "einspaltig" rein- javascript.0.Tabellen@Liv.LED1RingVIS.AnzeigeRegler.UsageFormat
Aha gecheckt, da geht`s um Millimeter......
Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
Aha gecheckt, da geht`s um Millimeter......
ja - vielleicht fällt mir noch eine bessere lösung ein - aber wenn man erstmal alles eingestellt hat , muss man nix mehr ändern
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
ja - vielleicht fällt mir noch eine bessere lösung ein - aber wenn man erstmal alles eingestellt hat , muss man nix mehr ändern
@liv-in-sky sagte in LED Anzeige für VIS - Akku,Pegel,Kreis:
ja - vielleicht fällt mir noch eine bessere lösung ein - aber wenn man erstmal alles eingestellt hat , muss man nix mehr ändern
Super, jetzt habe ich es begriffen. Theoretisch brauche ich dann für jedes Gerät ein Skript und ein Blockly.

Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
@liv-in-sky sagte in LED Anzeige für VIS - Akku,Pegel,Kreis:
ja - vielleicht fällt mir noch eine bessere lösung ein - aber wenn man erstmal alles eingestellt hat , muss man nix mehr ändern
Super, jetzt habe ich es begriffen. Theoretisch brauche ich dann für jedes Gerät ein Skript und ein Blockly.

@sigi234 Ja genau
Die Blocklys können aber alle in einem Script sein
Jedes Script braucht in der variable dpVisnew einen eigenen Namen
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
ein script für eine led anzeige in der vis - benötigt ein html-standard widget mit binding auf den datenpunkt
- die datenpunkte des scriptes sollen durch andere scripte (js,blockly) angesprochen werden - damit wird die anzeige für die vis erzeugt - ähnlich wie bei einem adapter
- es ist eine reine anzeige - keine "rücksteuerung vom widget zu einen dp möglich
- bei diesem script ist es wichtig, nachdem man die settings in den dp definiert hat, dass die "breite" des widgets richtig definiert wird - das widget ist innen responsive - dh. durch das ändern der breite des html-standard-widgets, wird die liste der leds/punkte neu angeordnet
- das script kann für einen pegelanzeige und gleichteitig für eine standard ledanzeige genutzt werden - benötigt man ein zweites widget, muss ein neues script eingerichtet werden und unter der variablen: dpVISnew ein neuer name eingetragen werden
die datenpunkte sind unter: javascript.0.Tabellen@Liv.LED1RingVIS
das script braucht keine settings - wird alles über dp gesteuert bzw eingestelltmöglichkeiten der standard led anzeige

Lautstärke Anzeige:

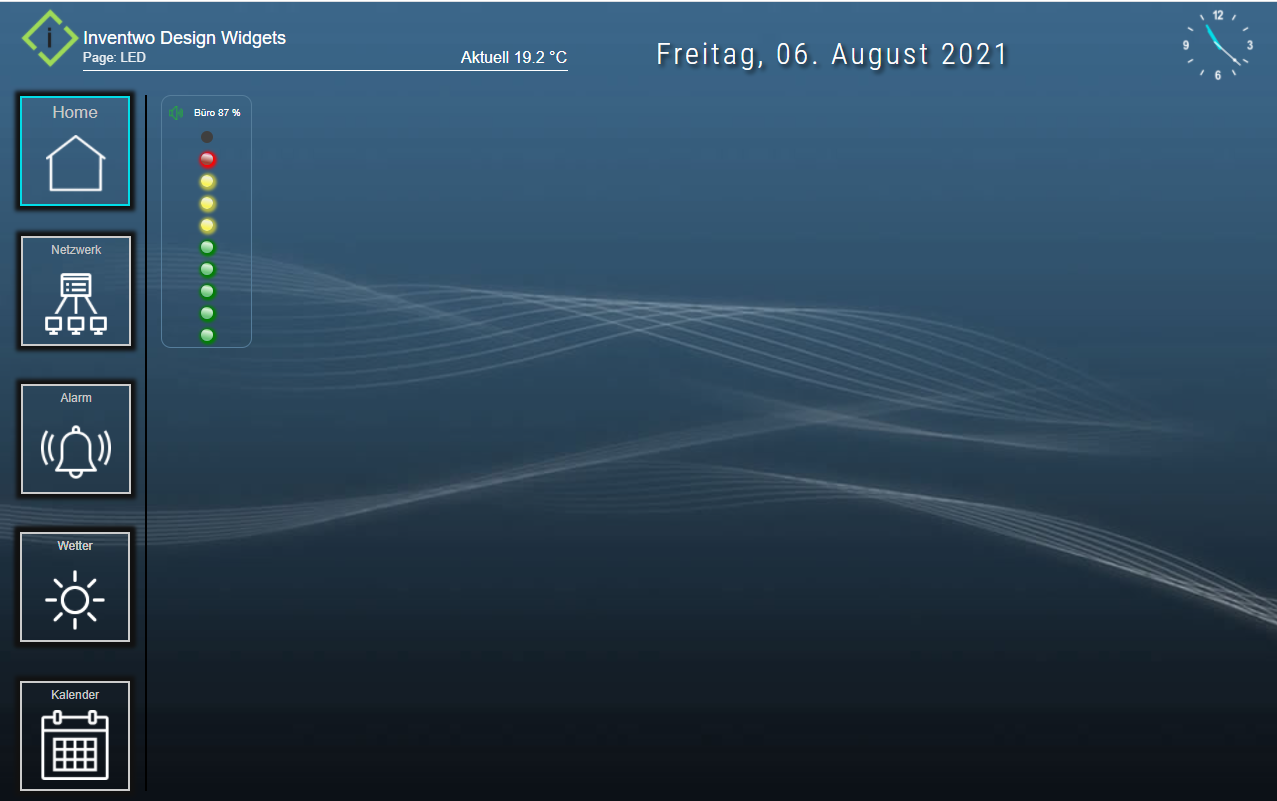
beispiel bei pegelanzeige:
- einspaltig lautstärke pegel (leise unten grün und laut - oben rot)
- zweispaltig lautstärke pegel
- akku anzeige (farben gedreht - unten rot oben grün))
- die pegelanzeige hat feste farben und schatten - es können werte von 0 bis 10 eingetragen werden - für das volume von zb. alexa, muss ein script auf das volume von dem echo device getriggert sein und der volume-wert durch 10 geteilt werden - dieser wert wird dann in den dp geschrieben

einstellbar:
- anzahl punkte
- durchmesser des hauptkreises
- farben der punkte
- anzahl "leuchtender" punkte in bestimmter farbe
siehe mehr unter:
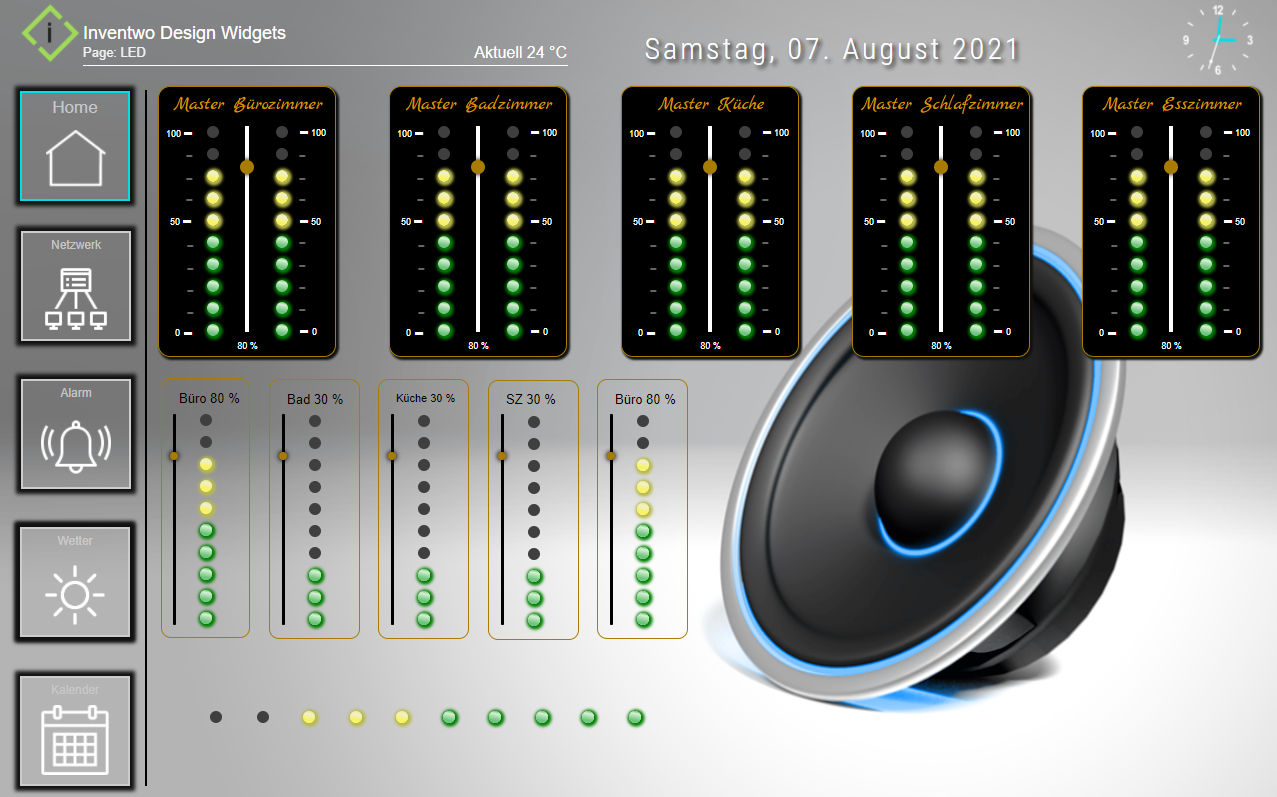
//@liv-in-sky 15.8.2021-15:00 let dpVISnew="LED1RingVIS"; // Datenpunkte unter javascript.x.Tabellen@Liv.LED1RingVIS let ansichtFormat=1; //Datenpunkt einstellung hat höhere priorität - bitte dort bestimmen und script neustarten //- 1 ist rund, 2 ist quer, 3 ist hoch form let styleLEDsVER; let styleLEDsnew; let scriptLEDnew; let styleLEDsViele; let DatapointArr=["javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAnzeigeFormat","javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDStandardFarbeAus", "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetDurchmesserGesamt","javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDDurchmesser", "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDAnzahl","javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDFormat", "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDSchatten","javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDAbstandZueinander", "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".EinzelneLEDsSteuern-Animation"]; async function mainLED(){ await needDP().then( async function () { //ALLE EINSTELLUNGEN IN DEN DATENPUNKTEN let grundfarbe="transparent"; //Datenpunkt einstellung hat höhere priorität - bitte dort bestimmen let groessePunkteHoehe=15; //Datenpunkt einstellung hat höhere priorität - bitte dort bestimmen und script neustarten let groessePunkteWeite=15; //Datenpunkt einstellung hat höhere priorität - bitte dort bestimmen und script neustarten let groesseGesamtHoehe=170; //Datenpunkt einstellung hat höhere priorität - bitte dort bestimmen und script neustarten let groesseGesamtWeite=170; //Datenpunkt einstellung hat höhere priorität - bitte dort bestimmen und script neustarten let rundung="rund"; let shadowLED=false; let abstandLEDs=3; let animationLED=false; if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDDurchmesser")) { let PunkteArr=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDDurchmesser").val.split(',') groessePunkteHoehe=Number(PunkteArr[1]); groessePunkteWeite=Number(PunkteArr[0]); await wait(2000);} if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetDurchmesserGesamt")) { let GeamtArr=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetDurchmesserGesamt").val.split(',') groesseGesamtHoehe=Number(GeamtArr[0]) groesseGesamtWeite=Number(GeamtArr[1]) } if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDStandardFarbeAus")) { let ledAusFarbe=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDStandardFarbeAus").val; grundfarbe=ledAusFarbe; } if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAnzeigeFormat")) { let ledAusFarbe=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAnzeigeFormat").val; ansichtFormat=ledAusFarbe; } if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDFormat")) { let ledAusFarbe=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDFormat").val; rundung=ledAusFarbe; } if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDSchatten")) { let ledAusFarbe=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDSchatten").val; shadowLED=ledAusFarbe; } if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDAbstandZueinander")) { let ledAusFarbe=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDAbstandZueinander").val; abstandLEDs=ledAusFarbe; } if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".EinzelneLEDsSteuern-Animation")) { let ledAusFarbe=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".EinzelneLEDsSteuern-Animation").val; animationLED=ledAusFarbe; } let ansichtFormatVERHOR="inline-block"; let schattenLeds=`width: ${groessePunkteWeite}px;`; if(shadowLED) schattenLeds=`--width: ${groessePunkteWeite}px; width: var(--width); box-shadow: inset 2px 2px calc(var(--width) * 0.3) #aaa;` ; let rotation=""; let borderRadius="50%"; ansichtFormat==2 ? ansichtFormatVERHOR="flex" : ansichtFormatVERHOR="inline-block" ansichtFormat==2 ? rotation="" : rotation=`transform: rotate(180deg); ` if (rundung=="rund") {borderRadius="50%";} else if(rundung=="eckig") {borderRadius="0%";} else if (rundung=="abgerundet") {borderRadius="20%";} let animater=`}` if (animationLED) {animater=`animation: zoom-in-zoom-out 1.5s ; } @keyframes zoom-in-zoom-out { 0% { transform: scale(1, 1);} 50% { transform: scale(1.3, 1.3); } 100% { transform: scale(1, 1); } }`} styleLEDsVER=`#outer${dpVISnew}{ display: ${ansichtFormatVERHOR} ; ${rotation} } .inner${dpVISnew}{ height: ${groessePunkteHoehe}px; ${schattenLeds} background: ${grundfarbe}; border-radius: ${borderRadius}; align-items: center; margin-right: ${String(abstandLEDs)}px; margin-top: 8px; margin-left: ${String(abstandLEDs)}px; }` styleLEDsViele=`#outer${dpVISnew}{ display: flex; flex-flow: row wrap; /* justify-content: space-around;*/ } .inner${dpVISnew}{ height: ${groessePunkteHoehe}px; ${schattenLeds} background: ${grundfarbe}; border-radius: ${borderRadius}; /*animation: 7s infinite alternate slidein;*/ align-items: center; /* box-shadow: inset 3px 3px 3px #FFF;*/ / box-shadow: inset 50% 50% silver;*/ /*blur(4px);*/ /*border: 2px;*/ margin-right: ${String(abstandLEDs)}px; margin-top: 8px; margin-left: ${String(abstandLEDs)}px; ${animater}` styleLEDsnew=`#outer${dpVISnew} { position: absolute; height: ${groesseGesamtHoehe}px; width: ${groesseGesamtWeite}px; transform: rotate(-90deg); } .inner${dpVISnew}{ position: absolute; height: ${groessePunkteHoehe}px; ${schattenLeds} background: ${grundfarbe}; border-radius: ${borderRadius}; display: flex; align-items: center; justify-content: center; }` scriptLEDnew=`var outer = document.getElementById('outer${dpVISnew}'); var outerWidth = document.getElementById('outer${dpVISnew}').offsetWidth; var outerHeight = document.getElementById('outer${dpVISnew}').offsetHeight; for(var i = 0; i < outer.children.length; i++){ var r = outerWidth / 2 - outer${dpVISnew}.children[i].offsetWidth / 2; var phi = i / outer${dpVISnew}.children.length; var x = r * Math.cos(phi * 2 * Math.PI) + r; var y = r * Math.sin(phi * 2 * Math.PI) + r; outer${dpVISnew}.children[i].style.left = x+'px'; outer${dpVISnew}.children[i].style.top = y+'px'; console.log(outer${dpVISnew}.children[i].style.left); }` AlleLedsAus(ansichtFormat); }) } async function needDP(){ if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDAnzahl"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".LEDAnzahl", 15,{type: "number", name: "Anzahl LEDs", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDFormat"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".LEDFormat", "rund",{type: "string", name: "Format Punkte -rund-eckig-abgerundet", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDAbstandZueinander"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".LEDAbstandZueinander", 3,{type: "number", name: "Seitlicher LED Abstand Zueinander", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDDurchmesser"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".LEDDurchmesser", "15,15",{type: "string", name: "Durchmesser Punkte", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetDurchmesserGesamt"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".WidgetDurchmesserGesamt", "200,200",{type: "string", name: "Durchmesser Gesamt", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDs"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".AlleLEDs", "#14f54b",{type: "string", name: "Alle LEDs in einer Farbe", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDStandardFarbeAus"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".LEDStandardFarbeAus", "#3f3f3f",{type: "string", name: "Standard Led Farbe Aus", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDsAUS"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".AlleLEDsAUS", false,{type: "boolean", name: "Alle LEDs AUS", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDsEINAnzahl"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".LEDsEINAnzahl", "4,red",{type: "string", name: "Anzahl LEDs EIN", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".EinzelneLEDsSteuern"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".EinzelneLEDsSteuern", '[{"number":3,"color":"red"}]',{type: "string", name: "Einzelne LEDs Steuern", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDsBunt"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".AlleLEDsBunt", "bunt",{type: "string", name: "Alle LEDs Bunt", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDSchatten"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".LEDSchatten", false,{type: "boolean", name: "Alle LEDs mit Schatten", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".EinzelneLEDsSteuern-Animation"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".EinzelneLEDsSteuern-Animation", false,{type: "boolean", name: "Animation - Einzelne LEDs Steuern", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDsRegenbogen"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".AlleLEDsRegenbogen", "regenbogen",{type: "string", name: "Alle LEDs Regenbogen", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".WidgetAusgabe", "",{type: "string", name: "Widget VIS Datenpunkt", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAnzeigeFormat"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".WidgetAnzeigeFormat", 1,{type: "number", name: "Anzeige Format - rund-quer-hoch-eckig", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.Pegel"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".AnzeigePegel.Pegel", 3,{type: "number", name: "Anzeige Pegel", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.WidgetPegelAusgabe"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".AnzeigePegel.WidgetPegelAusgabe", "",{type: "string", name: "Widget VIS Datenpunkt Pegel", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.PegelPunkteFormat"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".AnzeigePegel.PegelPunkteFormat", "rund",{type: "string", name: "Pegel Punkte Format -rund -eckig", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.PunkteGroesse"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".AnzeigePegel.PunkteGroesse", "19,6",{type: "string", name: "AnzeigePegel Punkte Groesse", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.UsageFormat"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".AnzeigePegel.UsageFormat", "zweispaltig",{type: "string", name: "AnzeigePegel Usage Format ", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.PunkteAbstand"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".AnzeigePegel.PunkteAbstand", "5,5",{type: "string", name: "AnzeigePegel Punkte Abstand", role: "value", read: true, write: true, } ); } } function AlleLedsAus(ansichtFormat) { let menge= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDAnzahl").val; let augabeHilfe=`<div id="outer${dpVISnew}">`; for (let i=0;i<menge;i++){ augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew}"></div>` } augabeHilfe=augabeHilfe+`</div>`; let ausgabe; switch (ansichtFormat) { case 1: ausgabe="<style>"+styleLEDsnew+`</style>`+augabeHilfe+"<script>"+scriptLEDnew+`</script>`; break; case 2: ausgabe="<style>"+styleLEDsVER+`</style>`+augabeHilfe; break; case 3: ausgabe="<style>"+styleLEDsVER+`</style>`+augabeHilfe; break; case 4: ausgabe="<style>"+styleLEDsViele+`</style>`+augabeHilfe; break; } setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe",ausgabe); } function alleLedsEIN(ansichtFormat) { let menge= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDAnzahl").val; let colorAll= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDs").val; let newColorStyle=`.inner1${dpVISnew}{ background: ${colorAll};}`; let augabeHilfe=`<div id="outer${dpVISnew}">`; for (let i=0;i<menge;i++){ augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner1${dpVISnew} "></div>` } augabeHilfe=augabeHilfe+`</div>`; let ausgabe; switch (ansichtFormat) { case 1: ausgabe="<style>"+styleLEDsnew+newColorStyle+`</style>`+augabeHilfe+"<script>"+scriptLEDnew+`</script>`; break; case 2: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; case 3: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; case 4: ausgabe="<style>"+styleLEDsViele+newColorStyle+`</style>`+augabeHilfe; break; } setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe",ausgabe); } function LEDsEINAnzahl(ansichtFormat) { let menge= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDAnzahl").val; let mengeArr= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDsEINAnzahl").val.split(','); let newColorStyle=`.inner1${dpVISnew}{ background: ${mengeArr[1]};}`; let augabeHilfe=`<div id="outer${dpVISnew}">`; for (let i=0;i<menge;i++){ if(i<Number(mengeArr[0])) {augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner1${dpVISnew} "></div>`} else { augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew}"></div>`} } augabeHilfe=augabeHilfe+`</div>`; let ausgabe; switch (ansichtFormat) { case 1: ausgabe="<style>"+styleLEDsnew+newColorStyle+`</style>`+augabeHilfe+"<script>"+scriptLEDnew+`</script>`; break; case 2: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; case 3: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; case 4: ausgabe="<style>"+styleLEDsViele+newColorStyle+`</style>`+augabeHilfe; break; } setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe",ausgabe); } function alleLedsRegenbogen(ansichtFormat) { let menge= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDAnzahl").val; let colorAll= `linear-gradient(red 20%, yellow 40%, orange 60%, cyan 80%)`; let newColorStyle=`.inner1${dpVISnew}{ background-image: ${colorAll};}`; let augabeHilfe=`<div id="outer${dpVISnew}">`; for (let i=0;i<menge;i++){ augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner1${dpVISnew} "></div>`; } augabeHilfe=augabeHilfe+`</div>`; let ausgabe; switch (ansichtFormat) { case 1: ausgabe="<style>"+styleLEDsnew+newColorStyle+`</style>`+augabeHilfe+"<script>"+scriptLEDnew+`</script>`; break; case 2: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; case 3: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; case 4: ausgabe="<style>"+styleLEDsViele+newColorStyle+`</style>`+augabeHilfe; break; } setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe",ausgabe); } function alleLedsBunt(ansichtFormat) { let menge= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDAnzahl").val; let newColorStyle=`.inner1${dpVISnew}{ background: #0AD0E6;} .inner2${dpVISnew}{ background: #F2DD23;} .inner3${dpVISnew}{ background: #63F285;} .inner4${dpVISnew}{ background: #E60A62;}`; let augabeHilfe=`<div id="outer${dpVISnew}">`; for (let i=0;i<menge;i++){ if(i%4==0) { augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner4${dpVISnew} "></div>`} else if (i%3==0) { augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner3${dpVISnew} "></div>` } else if (i%2==0) { augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner2${dpVISnew} "></div>` } else if (i%1==0) { augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner1${dpVISnew} "></div>` } } augabeHilfe=augabeHilfe+`</div>`; let ausgabe; switch (ansichtFormat) { case 1: ausgabe="<style>"+styleLEDsnew+newColorStyle+`</style>`+augabeHilfe+"<script>"+scriptLEDnew+`</script>`; break; case 2: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; case 3: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; case 4: ausgabe="<style>"+styleLEDsViele+newColorStyle+`</style>`+augabeHilfe; break; } setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe",ausgabe); } function einzelneLedsSteuern(ansichtFormat) { let menge= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDAnzahl").val; let mengeArr= JSON.parse(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".EinzelneLEDsSteuern").val); let pictureSizeBreite=(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDDurchmesser").val.split(','))[0]; let pictureSizeHoehe=(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDDurchmesser").val.split(','))[1]; let newColorStyle=""; for (let i=0;i<mengeArr.length;i++){ newColorStyle=newColorStyle+`.inner${(i+1)}${dpVISnew}{ background: ${mengeArr[i].color};}` } let augabeHilfe=`<div id="outer${dpVISnew}">`; let arrHelper=[]; for (let i=0;i<menge;i++){ arrHelper.push(`<div class="inner${dpVISnew} "></div>`)} for (let i=0;i<mengeArr.length;i++){ // log(JSON.stringify(mengeArr[i])) if(mengeArr[i].hasOwnProperty("picture")) {/*log(mengeArr[i].picture);*/ arrHelper[(mengeArr[i].number)-1]= `<div class="inner${dpVISnew} inner${i+1}${dpVISnew} "><img src='${mengeArr[i].picture}' width='${pictureSizeBreite}px' height='${pictureSizeHoehe}px'></div>`} else {arrHelper[(mengeArr[i].number)-1]= `<div class="inner${dpVISnew} inner${i+1}${dpVISnew} "></div>`} } for (let i=0;i<menge;i++){ augabeHilfe=augabeHilfe+arrHelper[i] } augabeHilfe=augabeHilfe+`</div>`; let ausgabe; switch (ansichtFormat) { case 1: ausgabe="<style>"+styleLEDsnew+newColorStyle+`</style>`+augabeHilfe+"<script>"+scriptLEDnew+`</script>`; break; case 2: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; case 3: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; case 4: ausgabe="<style>"+styleLEDsViele+newColorStyle+`</style>`+augabeHilfe; break; } setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe",ausgabe); } mainLED(); //Pegel(12) on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDsAUS", val: true}, function (obj) { if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe")) AlleLedsAus(ansichtFormat); setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDsAUS",false) }); on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".LEDsEINAnzahl", change: "any"}, function (obj) { if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe")) LEDsEINAnzahl(ansichtFormat); }); on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDs", change: "any"}, function (obj) { if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe")) alleLedsEIN(ansichtFormat); }); on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDsBunt", change: "any"}, function (obj) { if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe")) alleLedsBunt(ansichtFormat); }); on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDsRegenbogen", change: "any"}, function (obj) { if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe")) alleLedsRegenbogen(ansichtFormat); }); on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".EinzelneLEDsSteuern", change: "any"}, function (obj) { if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe")) einzelneLedsSteuern(ansichtFormat); }); on({id: DatapointArr, change: "any"}, function (obj) { mainLED(); }); on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.Pegel", change: "any"}, function (obj) { var value = obj.state.val; Pegel(value); }); on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.PegelPunkteFormat", change: "any"}, function (obj) { var value = obj.state.val; // if(value=="rund" || value=="eckig") { Pegel(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.Pegel").val); }); on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.PunkteGroesse", change: "any"}, function (obj) { var value = obj.state.val; // if(value=="rund" || value=="eckig") { Pegel(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.Pegel").val); }); on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.PunkteAbstand", change: "any"}, function (obj) { var value = obj.state.val; // if(value=="rund" || value=="eckig") { Pegel(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.Pegel").val); }); on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.UsageFormat", change: "any"}, function (obj) { var value = obj.state.val; // if(value=="rund" || value=="eckig") { Pegel(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.Pegel").val); }); async function Pegel(myStufe){ if (!existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.PunkteAbstand")) { await wait(4000);} let punkteGroesseBreite=(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.PunkteGroesse").val.split(','))[0]; let punkteGroesseHoehe=(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.PunkteGroesse").val.split(','))[1]; let punkteAbstandHorizontal=(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.PunkteAbstand").val.split(','))[0]; let punkteAbstandVertikal=(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.PunkteAbstand").val.split(','))[1]; let PegelPunkteFormat=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.PegelPunkteFormat").val; let borderRadiosPunkte ; if (PegelPunkteFormat=="eckig") {borderRadiosPunkte = ""} else {borderRadiosPunkte = `border-radius: 50%; `;} if (PegelPunkteFormat=="rund") borderRadiosPunkte = `border-radius: 50%; `; let usage=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.UsageFormat").val; let arrMitColor=[ `<li class="flex-item${dpVISnew} more-color-red${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew} more-color-red${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew} more-color-red${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew} more-color-red${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew} more-color-yellow${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew} more-color-yellow${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew} more-color-yellow${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew} more-color-yellow${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew} more-color-yellow${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew} more-color-yellow${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew} more-color-green${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew} more-color-green${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew} more-color-green${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew} more-color-green${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew} more-color-green${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew} more-color-green${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew} more-color-green${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew} more-color-green${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew} more-color-green${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew} more-color-green${dpVISnew}"></li>`] let arrOhneColor=[`<li class="flex-item${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew}"></li>`] let stylePegel=`<style> .flex-container${dpVISnew} { display: flex; flex-flow: row wrap; justify-content: space-around; padding: 2px; margin: 3px; list-style: none; } .flex-item${dpVISnew} { ${borderRadiosPunkte} background: #3f3f3f; /* padding: 15px; */ width: ${punkteGroesseBreite}px; height: ${punkteGroesseHoehe}px; margin-top: ${punkteAbstandVertikal}px; /*5*/ margin-left: ${punkteAbstandHorizontal}px; /*15*/ margin-right: ${punkteAbstandHorizontal}px; /*15*/ margin-bottom: ${punkteAbstandVertikal}px; /*8*/ line-height: 15px; color: white; font-weight: bold; font-size: 3em; text-align: center; } .more-color-red${dpVISnew}{ background: linear-gradient(11deg, rgba(179,75,62,1) 0%, rgba(157,66,50,1) 26%, rgba(239,215,218,1) 75%, rgba(228,21,89,1) 100%); ${borderRadiosPunkte} box-shadow: 1px 1px 2px 2px red; } .more-color-yellow${dpVISnew}{ background: linear-gradient(11deg, rgba(249,249,152,0.947835799358806) 0%, rgba(249,243,84,1) 26%, rgba(238,239,215,1) 75%, rgba(238,242,53,1) 100%); ${borderRadiosPunkte} box-shadow: 1px 1px 2px 2px #b8ba48; } .more-color-green${dpVISnew}{ background: linear-gradient(11deg, rgba(117,190,147,1) 0%, rgba(108,198,121,1) 26%, rgba(215,239,215,1) 75%, rgba(59,183,44,1) 100%); ${borderRadiosPunkte} box-shadow: 1px 1px 3px 3px green; } </style><ul class="flex-container${dpVISnew}">`; //myStufe=myStufe/2; let myHTMLText=""; if(usage=="zweispaltig") { let arrMitColorReverse=arrMitColor.reverse(); for(let i=arrOhneColor.length-1;i>=0;i-=2){ // log(i.toString()) if(i-(myStufe*2) >= 0 ) { myHTMLText=myHTMLText+arrOhneColor[i]+arrOhneColor[i-1];} else { myHTMLText=myHTMLText+arrMitColorReverse[i]+arrMitColorReverse[i-1];} } } else if(usage=="einspaltig"){ let arrMitColorReverse=arrMitColor.reverse(); myHTMLText=""; for(let i=arrOhneColor.length-1;i>=0;i-=2){ //log(i.toString() + " "+ arrMitColorReverse[i]) if(i-(myStufe*2) >= 0 ) { myHTMLText=myHTMLText+arrOhneColor[i];} else { myHTMLText=myHTMLText+arrMitColorReverse[i];} } } else if (usage=="akku"){ myHTMLText=""; log("akku") for(let i=arrOhneColor.length-1;i>=0;i-=2){ // log(i.toString() + " "+ arrMitColor[i] ) if(i-(myStufe*2) >= 0 ) { myHTMLText=myHTMLText+arrOhneColor[i];} else { myHTMLText=myHTMLText+arrMitColor[i];} } } let ausgabe=stylePegel+myHTMLText+`</ul>`; // log(ausgabe) setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigePegel.WidgetPegelAusgabe",ausgabe); }beispiel view von @sigi234

weitere beispiele:


beispiel als uhrzeit mit bildern (zahlen 0-9)



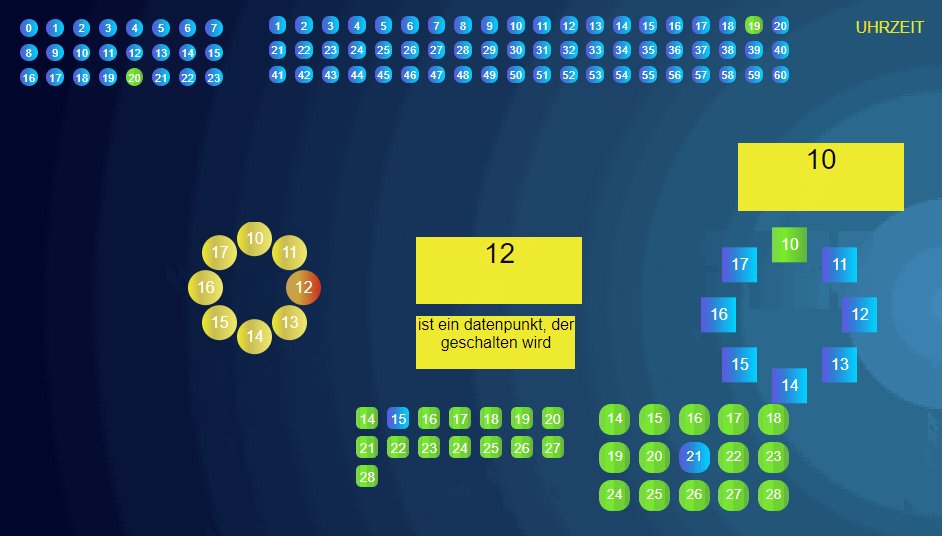
neues script für LED's mit Zahlen und zum Schalten von Datenpunkten:
siehe https://forum.iobroker.net/post/749984

Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
schaut gur aus - ich kopiere mal dein bild in meinen erten post :-)
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
habe ein update im ersten post
das alte script kann natürlich noch genutzt werden - um das neue zu testen ein weiteres script dazufügen und dann die variable dpVISnew im script mit einem neuen namen beschreiben/deklarieren
ein neues format ist dazugekommen - wir im dp javascript.0.Tabellen@Liv.LED1RingVIS.WidgetAnzeigeFormat angegeben ( 1=rund, 2=quer, 3=hoch oder die neue einstellung 4=eckig)
durch anpassen der widgetgröße im vis-editor können die leds angeordnet werden
noch dazugekommen: ein schatten für die leds unter dem datenpunkt: javascript.0.Tabellen@Liv.LED1RingVIS.LEDSchatten
sieht dann so aus:
z.b ein zähler (für erinnerungen an einen monatl termin (tagezähler),...)

oder:

nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
im neuen script können auch bilder geladen werden - dies funktioniert nur, wenn man die einzel LEDs steuert. dies funktioniert über ein json. wenn man ein bild an einer stelle haben will, muss man im json den bild-pfad eingeben - ist kein "key" picture im json, wird eine led angezeigt.
das format eines images wird unter "javascript.0.Tabellen@Liv.LED1RingVIS.LEDDurchmesser" bestimmt (breite/höhe)[ { "number": 1, "color": "tranparent", "picture": "/vis.0/armin/img/zahl/1-green.png" }, { "number": 2, "color": "tranparent", "picture": "/vis.0/armin/img/zahl/0-green.png" }, { "number": 3, "color": "tranparent", "picture": "/vis.0/armin/img/zahl/dp-green.png" }, { "number": 4, "color": "tranparent", "picture": "/vis.0/armin/img/zahl/2-green.png" }, { "number": 5, "color": "tranparent", "picture": "/vis.0/armin/img/zahl/7-green.png" } ]ein beispiel als uhrzeitanzeige - die "leds" sind in diesen fall bilder



mit temperatur:

- die animation kann abgeschalten werden
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
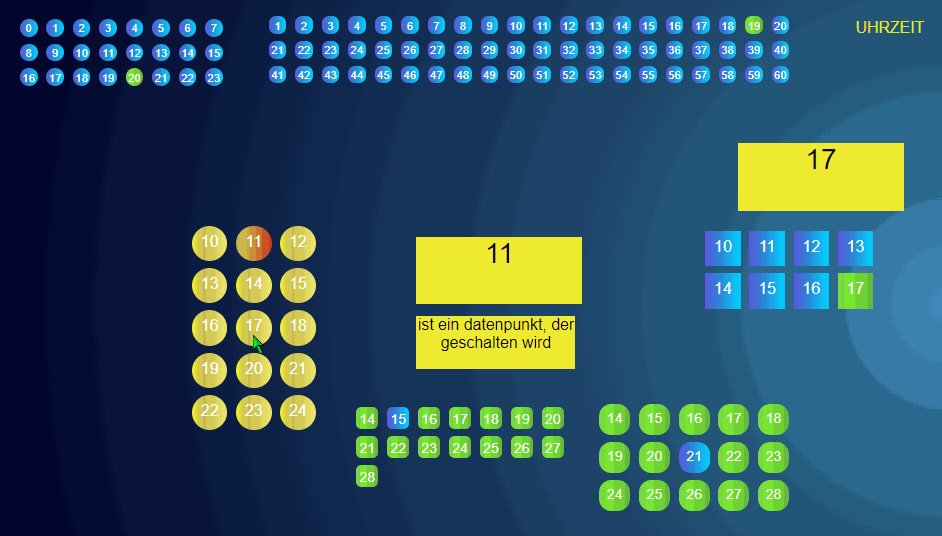
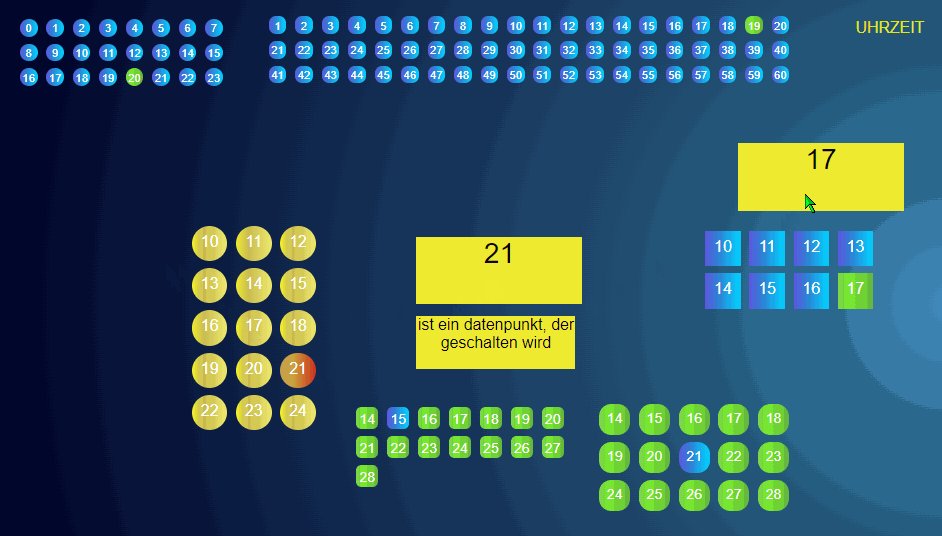
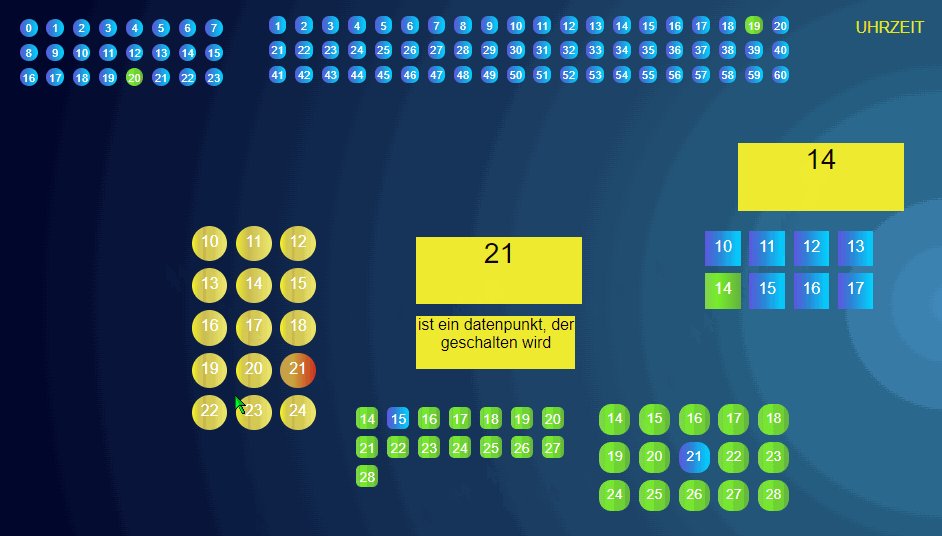
dies ist ein eigenes script - für jedes widget, braucht man ein eigenes script - damit kann man andere datenpunkte schalten (bidirektional) und anzeigen lassen. es können dp vom typ number - ganzzahlig - sein
z. b- uhrzeit
- minuten
- themostate-soll werte
- thermometer - gerundete gradzahlen)
usw ...
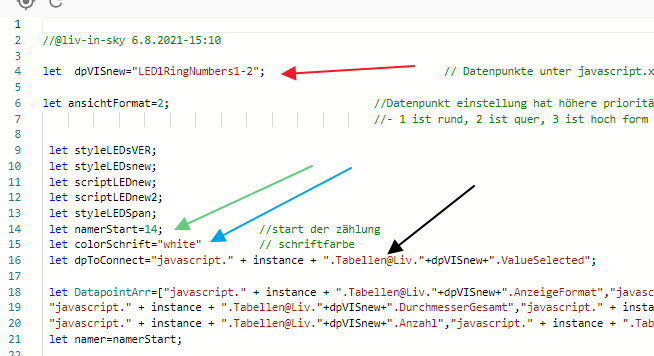
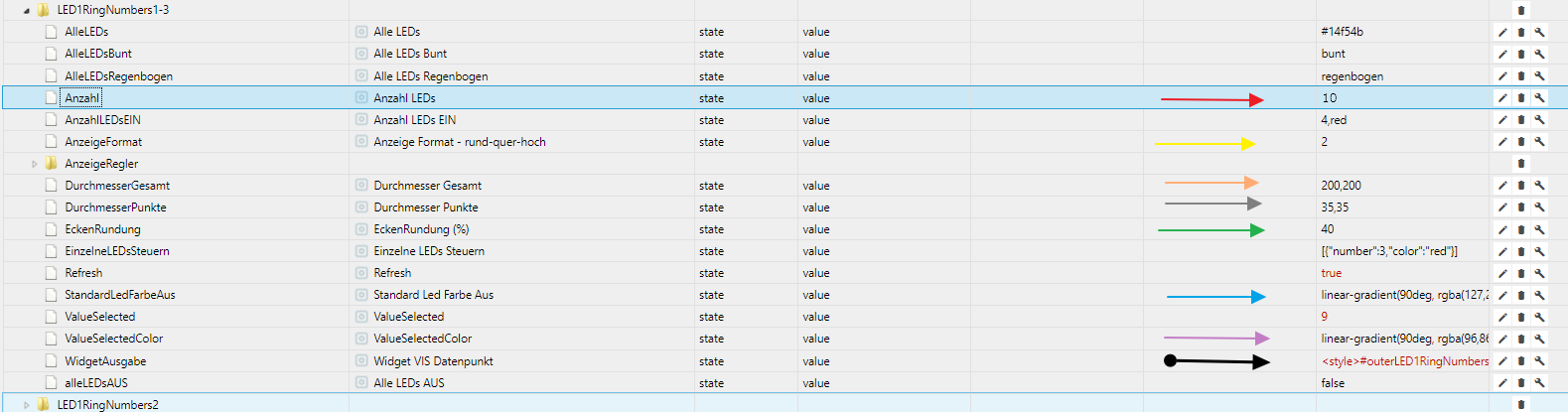
einstellungen vor script start:
- rot: kannst du so belassen - wenn du ein zweites script davon installierst, muss hier wieder etwas einzigartiges stehen
- grün: anfang der zahlen
- schwarz: die id eines datenpunktes deiner wahl - typ number, ganze zahlen, keine komma-zahlen
- blau: farbe der zahlen

einstellungen nach script start:
- rot: anzahl der zu zeigenden "bubbles"
- blau: hintergrund nicht selktierter "bubbles"
- schwarz: ist für das widget - binding zu diesem dp
- gelb: bei 1 im kreis - bei 2 im block (werden angezeigt in abhängigkeit von widget größe)
- grün: rundung der bubbles - 50 ist rund, 0 ist eckig
- lila: hintergrund selktierter "bubble"
- grau: größe der "bubbles"
- orange: interne größe des widgets - muss abgeglichen sein mit der größe des widgets

script import:
//@liv-in-sky 27.01.2022-16:19 let dpVISnew="LED1RingNumbers1"; // Datenpunkte unter javascript.x.Tabellen@Liv.LED1RingVIS let ansichtFormat=2; //Datenpunkt einstellung hat höhere priorität - bitte dort bestimmen und script neustarten //- 1 ist rund, 2 ist quer, 3 ist hoch form let styleLEDsVER; let styleLEDsnew; let scriptLEDnew; let scriptLEDnew2; let styleLEDSpan; let namerStart=6; //start der zählung let colorSchrift="white" // schriftfarbe let colorSchriftSelected="white" let dpToConnect="javascript." + instance + ".Tabellen@Liv."+dpVISnew+".ValueSelected"; let DatapointArr=["javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeFormat","javascript." + instance + ".Tabellen@Liv."+dpVISnew+".StandardLedFarbeAus", "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".DurchmesserGesamt","javascript." + instance + ".Tabellen@Liv."+dpVISnew+".DurchmesserPunkte", "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Anzahl","javascript." + instance + ".Tabellen@Liv."+dpVISnew+".EckenRundung"]; let namer=namerStart; async function mainLED(){ await needDP().then( function () { //ALLE EINSTELLUNGEN IN DEN DATENPUNKTEN let grundfarbe="transparent"; //Datenpunkt einstellung hat höhere priorität - bitte dort bestimmen let groessePunkteHoehe=15; //Datenpunkt einstellung hat höhere priorität - bitte dort bestimmen und script neustarten let groessePunkteWeite=15; //Datenpunkt einstellung hat höhere priorität - bitte dort bestimmen und script neustarten let groesseGesamtHoehe=170; //Datenpunkt einstellung hat höhere priorität - bitte dort bestimmen und script neustarten let groesseGesamtWeite=170; //Datenpunkt einstellung hat höhere priorität - bitte dort bestimmen und script neustarten let borderRadius=25 if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".DurchmesserPunkte")) { let PunkteArr=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".DurchmesserPunkte").val.split(',') groessePunkteHoehe=Number(PunkteArr[0]) groessePunkteWeite=Number(PunkteArr[1]) } if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".DurchmesserGesamt")) { let GeamtArr=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".DurchmesserGesamt").val.split(',') groesseGesamtHoehe=Number(GeamtArr[0]) groesseGesamtWeite=Number(GeamtArr[1]) } if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".StandardLedFarbeAus")) { let ledAusFarbe=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".StandardLedFarbeAus").val; grundfarbe=ledAusFarbe; } if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeFormat")) { let ledAusFarbe=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeFormat").val; ansichtFormat=ledAusFarbe; } if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".EckenRundung")) { borderRadius=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".EckenRundung").val; } let ansichtFormatVERHOR="inline-block"; let rotation=""; // log(ansichtFormat) //ansichtFormat==2 ? ansichtFormatVERHOR="flex" : ansichtFormatVERHOR="inline-block" //inline-block //ansichtFormat==2 ? rotation="" : rotation=`transform: rotate(180deg); ` // ansichtFormat==3 ? rotation="" : rotation=`transform: rotate(180deg); ` //log(rotation) styleLEDsVER=`#outer${dpVISnew}{ display: ${ansichtFormatVERHOR} ; ${rotation} } .inner${dpVISnew}{ height: ${groessePunkteHoehe}px; width: ${groessePunkteWeite}px; background: ${grundfarbe}; border-radius: ${borderRadius}%; align-items: center; margin-right: 5px; margin-top: 4px; margin-bottom: 4px; margin-left: 5px; color: ${colorSchrift}; display: inline-block; top: 50%; vertical-align: middle; text-align: center; }` //justify-content: center; // vertical-align: middle; styleLEDSpan=`.span${dpVISnew} { height: ${groessePunkteHoehe}px; width: ${groessePunkteWeite}px; display: block; text-align:center; margin-top: ${Math.round(groessePunkteHoehe)/5}px; }`; /* display: inline-block; vertical-align: middle; line-height: normal; text-align: center; justify-content: center;*/ styleLEDsnew=`#outer${dpVISnew} { position: absolute; height: ${groesseGesamtHoehe}px; width: ${groesseGesamtWeite}px; transform: rotate(-90deg); } .inner${dpVISnew}{ z-index:4; position: absolute; height: ${groessePunkteHoehe}px; width: ${groessePunkteWeite}px; background: ${grundfarbe}; color: ${colorSchrift}; border-radius: ${borderRadius}%; display: flex; align-items: center; justify-content: center; transform: rotate(90deg) }` // in outer: transform: rotate(-90deg); scriptLEDnew=`function myKreis${dpVISnew}() {var outer = document.getElementById('outer${dpVISnew}'); var outerWidth = document.getElementById('outer${dpVISnew}').offsetWidth; var outerHeight = document.getElementById('outer${dpVISnew}').offsetHeight; for(var i = 0; i < outer.children.length; i++){ var r = outerWidth / 2 - outer${dpVISnew}.children[i].offsetWidth / 2; var phi = i / outer${dpVISnew}.children.length; var x = r * Math.cos(phi * 2 * Math.PI) + r; var y = r * Math.sin(phi * 2 * Math.PI) + r; outer${dpVISnew}.children[i].style.left = x+'px'; outer${dpVISnew}.children[i].style.top = y+'px'; /*console.log(outer${dpVISnew}.children[i].style.left);*/ } } myKreis${dpVISnew}(); $(".inner${dpVISnew}").click(function() { var matches2 = $(this).text(); console.log(matches2); matches2=matches2-${namer}; vis.setValue('${dpToConnect}',matches2+${namer}); vis.setValue('javascript.${instance}.Tabellen@Liv.${dpVISnew}.Refresh',true); }); console.log("refresh ${dpVISnew}"); $( document ).ready(function() { console.log( "dokument ready! von: ${dpVISnew}" );setTimeout( () => { myKreis${dpVISnew}(); }, 2000); }); ` scriptLEDnew2=` $(".inner${dpVISnew}").click(function() { var matches2 = $(this).text(); console.log(matches2-20); matches2=matches2-${namer}; vis.setValue('${dpToConnect}',matches2+${namer}); vis.setValue('javascript.${instance}.Tabellen@Liv.${dpVISnew}.Refresh',true); }); console.log("refresh ${dpVISnew}"); ` // alleLedsAus(ansichtFormat); einzelneLedsSteuern(ansichtFormat); }) } async function needDP(){ if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Anzahl"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".Anzahl", 15,{type: "number", name: "Anzahl LEDs", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".DurchmesserPunkte"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".DurchmesserPunkte", "35,35",{type: "string", name: "Durchmesser Punkte", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".DurchmesserGesamt"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".DurchmesserGesamt", "200,200",{type: "string", name: "Durchmesser Gesamt", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDs"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".AlleLEDs", "#14f54b",{type: "string", name: "Alle LEDs", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".StandardLedFarbeAus"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".StandardLedFarbeAus", "linear-gradient(90deg, rgba(127,210,79,1) 0%, rgba(119,237,42,1) 35%, rgba(99,177,63,1) 100%)",{type: "string", name: "Standard Led Farbe Aus", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".alleLEDsAUS"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".alleLEDsAUS", false,{type: "boolean", name: "Alle LEDs AUS", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzahlLEDsEIN"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".AnzahlLEDsEIN", "4,red",{type: "string", name: "Anzahl LEDs EIN", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".EinzelneLEDsSteuern"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".EinzelneLEDsSteuern", '[{"number":3,"color":"red"}]',{type: "string", name: "Einzelne LEDs Steuern", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDsBunt"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".AlleLEDsBunt", "bunt",{type: "string", name: "Alle LEDs Bunt", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDsRegenbogen"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".AlleLEDsRegenbogen", "regenbogen",{type: "string", name: "Alle LEDs Regenbogen", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".WidgetAusgabe", "",{type: "string", name: "Widget VIS Datenpunkt", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeFormat"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".AnzeigeFormat", 2,{type: "number", name: "Anzeige Format - rund-quer-hoch", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.Regler"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".AnzeigeRegler.Regler", 3,{type: "number", name: "Anzeige Regler", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.WidgetReglerAusgabe"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".AnzeigeRegler.WidgetReglerAusgabe", "",{type: "string", name: "Widget VIS Datenpunkt Regler", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.ReglerPunkteFormat"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".AnzeigeRegler.ReglerPunkteFormat", "rund",{type: "string", name: "Regler Punkte Format -rund -eckig", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.PunkteGroesse"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".AnzeigeRegler.PunkteGroesse", "19,6",{type: "string", name: "AnzeigeRegler Punkte Groesse", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.UsageFormat"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".AnzeigeRegler.UsageFormat", "zweispaltig",{type: "string", name: "AnzeigeRegler Usage Format ", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.PunkteAbstand"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".AnzeigeRegler.PunkteAbstand", "15,15",{type: "string", name: "AnzeigeRegler Punkte Abstand", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".ValueSelected"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".ValueSelected", 0,{type: "number", name: "ValueSelected", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Refresh"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".Refresh", false,{type: "boolean", name: "Refresh", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".ValueSelectedColor"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".ValueSelectedColor", "linear-gradient(90deg, rgba(96,86,227,1) 0%, rgba(47,128,212,1) 35%, rgba(0,212,255,1) 100%)",{type: "string", name: "ValueSelectedColor", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".EckenRundung"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".EckenRundung", 40,{type: "number", name: "EckenRundung (%)", role: "value", read: true, write: true, } ); allSubs() } else {allSubs()} } function alleLedsAus(ansichtFormat) { let menge= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Anzahl").val; let augabeHilfe=`<div id="outer${dpVISnew}">`; for (let i=0;i<menge;i++){ augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew}"></div>` } augabeHilfe=augabeHilfe+`</div>`; let ausgabe; switch (ansichtFormat) { case 1: ausgabe="<style>"+styleLEDsnew+styleLEDSpan+`</style>`+augabeHilfe+"<script>"+scriptLEDnew+`</script>`; break; case 2: ausgabe="<style>"+styleLEDsVER+styleLEDSpan+`</style>`+augabeHilfe; break; case 3: ausgabe="<style>"+styleLEDsVER+styleLEDSpan+`</style>`+augabeHilfe; break; } setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe",ausgabe); } function alleLedsEIN(ansichtFormat) { let menge= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Anzahl").val; let colorAll= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDs").val; let newColorStyle=`.inner1${dpVISnew}{ background: ${colorAll};}`; let augabeHilfe=`<div id="outer${dpVISnew}">`; for (let i=0;i<menge;i++){ augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner1${dpVISnew} "></div>` } augabeHilfe=augabeHilfe+`</div>`; let ausgabe; switch (ansichtFormat) { case 1: ausgabe="<style>"+styleLEDsnew+newColorStyle+`</style>`+augabeHilfe+"<script>"+scriptLEDnew+`</script>`; break; case 2: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; case 3: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; } setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe",ausgabe); } function anzahlLEDsEIN(ansichtFormat) { let menge= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Anzahl").val; let mengeArr= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzahlLEDsEIN").val.split(','); let newColorStyle=`.inner1${dpVISnew}{ background: ${mengeArr[1]};}`; let augabeHilfe=`<div id="outer${dpVISnew}">`; for (let i=0;i<menge;i++){ if(i<Number(mengeArr[0])) {augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner1${dpVISnew} "></div>`} else { augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew}"></div>`} } augabeHilfe=augabeHilfe+`</div>`; let ausgabe; switch (ansichtFormat) { case 1: ausgabe="<style>"+styleLEDsnew+newColorStyle+`</style>`+augabeHilfe+"<script>"+scriptLEDnew+`</script>`; break; case 2: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; case 3: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; } setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe",ausgabe); } function alleLedsRegenbogen(ansichtFormat) { let menge= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Anzahl").val; let colorAll= `linear-gradient(red 20%, yellow 40%, orange 60%, cyan 80%)`; let newColorStyle=`.inner1${dpVISnew}{ background-image: ${colorAll};}`; let augabeHilfe=`<div id="outer${dpVISnew}">`; for (let i=0;i<menge;i++){ augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner1${dpVISnew} "></div>`; } augabeHilfe=augabeHilfe+`</div>`; let ausgabe; switch (ansichtFormat) { case 1: ausgabe="<style>"+styleLEDsnew+newColorStyle+`</style>`+augabeHilfe+"<script>"+scriptLEDnew+`</script>`; break; case 2: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; case 3: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; } setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe",ausgabe); } function alleLedsBunt(ansichtFormat) { let menge= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Anzahl").val; let newColorStyle=`.inner1${dpVISnew}{ background: #0AD0E6;} .inner2${dpVISnew}{ background: #F2DD23;} .inner3${dpVISnew}{ background: #63F285;} .inner4${dpVISnew}{ background: #E60A62;}`; let augabeHilfe=`<div id="outer${dpVISnew}">`; for (let i=0;i<menge;i++){ if(i%4==0) { augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner4${dpVISnew} "></div>`} else if (i%3==0) { augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner3${dpVISnew} "></div>` } else if (i%2==0) { augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner2${dpVISnew} "></div>` } else if (i%1==0) { augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner1${dpVISnew} "></div>` } } augabeHilfe=augabeHilfe+`</div>`; let ausgabe; switch (ansichtFormat) { case 1: ausgabe="<style>"+styleLEDsnew+newColorStyle+`</style>`+augabeHilfe+"<script>"+scriptLEDnew+`</script>`; break; case 2: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; case 3: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; } setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe",ausgabe); } function einzelneLedsSteuern(ansichtFormat) { let menge; if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Anzahl")) { menge=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Anzahl").val} else {menge=5} // let mengeArr= JSON.parse(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".EinzelneLEDsSteuern").val); let theNumberSelected=8; if (existsState(dpToConnect)) { theNumberSelected=getState(dpToConnect).val} let newColorStyle=""; let newSelected=Number(theNumberSelected)-Number(namer)+1; //log(theNumberSelected+' '+namer+' ' + newSelected) namer=namerStart; namer--; // if(theNumberSelected> && theNumberSelected< ) {} /* for (let i=0;i<mengeArr.length;i++){ newColorStyle=newColorStyle+`.inner${(i+1)}${dpVISnew}{ background: ${mengeArr[i].color};}` }*/ let backigroundi; if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".ValueSelectedColor")) { backigroundi=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".ValueSelectedColor").val;} else {backigroundi="red"} newColorStyle=newColorStyle+`.inner${(newSelected)}${dpVISnew}{ color:${colorSchriftSelected}; background: ${backigroundi}}` let augabeHilfe=`<div id="outer${dpVISnew}">`; let arrHelper=[]; // namer=20; let namer2=namer; for (let i=0;i<menge;i++){ namer++ arrHelper.push(`<div class="helpingClass${dpVISnew}${namer} inner${dpVISnew}"><span class="span${dpVISnew}">${namer}</span></div>`)} //for (let i=0;i<mengeArr.length;i++){ // namer++ // arrHelper[(mengeArr[i].number)-1]= `<div class="helpingClass${dpVISnew}${namer} inner${dpVISnew} inner${i+1}${dpVISnew}">${namer2+(mengeArr[i].number)}</div>`} // arrHelper[(theNumberSelected)-namer2-1]= `<div class="helpingClass${dpVISnew}${namer} inner${dpVISnew} inner${i+1}${dpVISnew}">${theNumberSelected}</div>` } arrHelper[(theNumberSelected)-namer2-1]= `<div class="helpingClass${dpVISnew}${namer} inner${dpVISnew} inner${newSelected}${dpVISnew}"><span class="span${dpVISnew}">${theNumberSelected}</span></div>` for (let i=0;i<menge;i++){ augabeHilfe=augabeHilfe+arrHelper[i] } // log(styleLEDSpan) augabeHilfe=augabeHilfe+`</div>`; let ausgabe; switch (ansichtFormat) { case 1: ausgabe="<style>"+styleLEDsnew+newColorStyle+`</style>`+augabeHilfe+"<script>"+scriptLEDnew+`</script>`; break; case 2: ausgabe="<style>"+styleLEDsVER+newColorStyle+styleLEDSpan+`</style>`+augabeHilfe+"<script>"+scriptLEDnew2+`</script>`; break; case 3: ausgabe="<style>"+styleLEDsVER+newColorStyle+styleLEDSpan+`</style>`+augabeHilfe+"<script>"+scriptLEDnew2+`</script>`; break; } setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe",ausgabe); } mainLED(); //regler(12) //einzelneLedsSteuern(ansichtFormat); function allSubs() { /* on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".alleLEDsAUS", val: true}, function (obj) { alleLedsAus(ansichtFormat); setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".alleLEDsAUS",false) }); on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzahlLEDsEIN", change: "any"}, function (obj) { anzahlLEDsEIN(ansichtFormat); }); on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDs", change: "any"}, function (obj) { alleLedsEIN(ansichtFormat); }); on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDsBunt", change: "any"}, function (obj) { alleLedsBunt(ansichtFormat); }); on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDsRegenbogen", change: "any"}, function (obj) { alleLedsRegenbogen(ansichtFormat); });*/ on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".EinzelneLEDsSteuern", change: "any"}, function (obj) { einzelneLedsSteuern(ansichtFormat); }); on({id: DatapointArr, change: "any"}, function (obj) { mainLED(); }); /* on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.Regler", change: "any"}, function (obj) { var value = obj.state.val; regler(value); }); */ on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Refresh", val: true}, function (obj) { var value = obj.state.val; einzelneLedsSteuern(ansichtFormat); }); on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".EckenRundung", change:"ne"}, function (obj) { var value = obj.state.val; einzelneLedsSteuern(ansichtFormat); }); on({id: dpToConnect, change:"ne"}, function (obj) { var value = obj.state.val; einzelneLedsSteuern(ansichtFormat); }); /* on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.ReglerPunkteFormat", change: "any"}, function (obj) { var value = obj.state.val; // if(value=="rund" || value=="eckig") { regler(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.Regler").val); }); on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.PunkteGroesse", change: "any"}, function (obj) { var value = obj.state.val; // if(value=="rund" || value=="eckig") { regler(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.Regler").val); }); on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.PunkteAbstand", change: "any"}, function (obj) { var value = obj.state.val; // if(value=="rund" || value=="eckig") { regler(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.Regler").val); }); on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.UsageFormat", change: "any"}, function (obj) { var value = obj.state.val; // if(value=="rund" || value=="eckig") { regler(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.Regler").val); }); */ } function regler(myStufe){ let punkteGroesseBreite=(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.PunkteGroesse").val.split(','))[0]; let punkteGroesseHoehe=(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.PunkteGroesse").val.split(','))[1]; let punkteAbstandHorizontal=(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.PunkteAbstand").val.split(','))[0]; let punkteAbstandVertikal=(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.PunkteAbstand").val.split(','))[1]; let reglerPunkteFormat=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.ReglerPunkteFormat").val; let borderRadiosPunkte ; if (reglerPunkteFormat=="eckig") {borderRadiosPunkte = ""} else {borderRadiosPunkte = `border-radius: 50%; `;} if (reglerPunkteFormat=="rund") borderRadiosPunkte = `border-radius: 50%; `; let usage=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.UsageFormat").val; let arrMitColor=[ `<li class="flex-item${dpVISnew} more-color-red${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew} more-color-red${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew} more-color-red${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew} more-color-red${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew} more-color-yellow${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew} more-color-yellow${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew} more-color-yellow${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew} more-color-yellow${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew} more-color-yellow${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew} more-color-yellow${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew} more-color-green${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew} more-color-green${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew} more-color-green${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew} more-color-green${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew} more-color-green${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew} more-color-green${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew} more-color-green${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew} more-color-green${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew} more-color-green${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew} more-color-green${dpVISnew}"></li>`] let arrOhneColor=[`<li class="flex-item${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew}"></li>`, `<li class="flex-item${dpVISnew}"></li>`] let styleRegler=`<style> .flex-container${dpVISnew} { display: flex; flex-flow: row wrap; justify-content: space-around; padding: 2px; margin: 2px; list-style: none; } .flex-item${dpVISnew} { ${borderRadiosPunkte} background: #9B9794; /* padding: 15px; */ width: ${punkteGroesseBreite}px; height: ${punkteGroesseHoehe}px; margin-top: ${punkteAbstandVertikal}px; /*5*/ margin-left: ${punkteAbstandHorizontal}px; /*15*/ margin-right: ${punkteAbstandHorizontal}px; /*15*/ margin-bottom: ${punkteAbstandVertikal}px; /*8*/ line-height: 15px; color: white; font-weight: bold; font-size: 3em; text-align: center; } .more-color-red${dpVISnew}{ background: linear-gradient(11deg, rgba(179,75,62,1) 0%, rgba(157,66,50,1) 26%, rgba(239,215,218,1) 75%, rgba(228,21,89,1) 100%); ${borderRadiosPunkte} box-shadow: 1px 1px 2px 2px red; } .more-color-yellow${dpVISnew}{ background: linear-gradient(11deg, rgba(249,249,152,0.947835799358806) 0%, rgba(249,243,84,1) 26%, rgba(238,239,215,1) 75%, rgba(238,242,53,1) 100%); ${borderRadiosPunkte} box-shadow: 1px 1px 2px 2px #b8ba48; } .more-color-green${dpVISnew}{ background: linear-gradient(11deg, rgba(117,190,147,1) 0%, rgba(108,198,121,1) 26%, rgba(215,239,215,1) 75%, rgba(59,183,44,1) 100%); ${borderRadiosPunkte} box-shadow: 1px 1px 3px 3px green; } </style><ul class="flex-container${dpVISnew}">`; //myStufe=myStufe/2; let myHTMLText=""; if(usage=="zweispaltig") { let arrMitColorReverse=arrMitColor.reverse(); for(let i=arrOhneColor.length-1;i>=0;i-=2){ // log(i.toString()) if(i-(myStufe*2) >= 0 ) { myHTMLText=myHTMLText+arrOhneColor[i]+arrOhneColor[i-1];} else { myHTMLText=myHTMLText+arrMitColorReverse[i]+arrMitColorReverse[i-1];} } } else if(usage=="einspaltig"){ let arrMitColorReverse=arrMitColor.reverse(); myHTMLText=""; for(let i=arrOhneColor.length-1;i>=0;i-=2){ //log(i.toString() + " "+ arrMitColorReverse[i]) if(i-(myStufe*2) >= 0 ) { myHTMLText=myHTMLText+arrOhneColor[i];} else { myHTMLText=myHTMLText+arrMitColorReverse[i];} } } else if (usage=="akku"){ myHTMLText=""; //log("akku") for(let i=arrOhneColor.length-1;i>=0;i-=2){ // log(i.toString() + " "+ arrMitColor[i] ) if(i-(myStufe*2) >= 0 ) { myHTMLText=myHTMLText+arrOhneColor[i];} else { myHTMLText=myHTMLText+arrMitColor[i];} } } let ausgabe=styleRegler+myHTMLText+`</ul>`; // log(ausgabe) setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeRegler.WidgetReglerAusgabe",ausgabe); }widget import:
[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"{javascript.0.Tabellen@Liv.LED1RingNumbers1.WidgetAusgabe}"},"style":{"left":"358px","top":"276px","width":"288px","height":"419px","font-size":"16px"},"widgetSet":"basic"}]
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html