- ioBroker Community Home
- Deutsch
- Visualisierung
- LED Anzeige für VIS - Akku,Pegel,Kreis
NEWS
LED Anzeige für VIS - Akku,Pegel,Kreis
-
Cool, gehen auch LED Balken Horizontal und Vertikal?
@sigi234 dacht ich mir, dass die frage kommt :-) - hattest du im anderen thread gefragt
sollte nix dagegensprechen - ist aber ein anderes script bzw braucht völlig andere html settings - wollt' ich eh noch schauen, ob das funktioniert - poste es, wenn ich meine versuche abgeschlossen habe
leider kann ich aus gesundheitlichen gründen nicht mehr soviel zeit aufwenden wie früher - daher: dauert ein wenig
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@liv-in-sky
nach nicht zu viel!
(sonst hab ich noch mehr Wünsche)sieht schon ganz gut aus.

Wo sitzt denn der Anker für die Größe?
ich hab es nicht hinbekommen den Kreis zentriert zu verändern ohne dass die LEDs aus dem Zentrum liefenich denke du solltest die html-widget größe auf die selbe größe wie in den datenpunkten setzen - dann sollte das einen mittelpunkt haben
es ist eigentlich nicht geplant, die "größen" im laufenden betrieb zu ändern, denn dann müßte man im html-widget auch ein binding für die größe des html-widgets machen - damit das zentrum gleich bleibt
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@sigi234 dacht ich mir, dass die frage kommt :-) - hattest du im anderen thread gefragt
sollte nix dagegensprechen - ist aber ein anderes script bzw braucht völlig andere html settings - wollt' ich eh noch schauen, ob das funktioniert - poste es, wenn ich meine versuche abgeschlossen habe
leider kann ich aus gesundheitlichen gründen nicht mehr soviel zeit aufwenden wie früher - daher: dauert ein wenig
@liv-in-sky sagte in led kreis für vis:
leider kann ich aus gesundheitlichen gründen nicht mehr soviel zeit aufwenden wie früher - daher: dauert ein wenig
Nimm dir alle Zeit - es ist ein Hobby und sollte von den gesundheitlichen Problemen ablenken! Nicht diese verstärken
@liv-in-sky sagte in led kreis für vis:
es ist eigentlich nicht geplant, die "größen" im laufenden betrieb zu ändern
Ist klar, war nur schön, dass das geht um die optimale Größe festzulegen
kein Support per PN! - Fragen im Forum stellen - es gibt fast nichts, was nicht auch für andere interessant ist.
Benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
der Installationsfixer: curl -fsL https://iobroker.net/fix.sh | bash -
-
@sigi234 sagte in led kreis für vis:
Cool, gehen auch LED Balken Horizontal und Vertikal?
...und dann noch mit WLED die einzelnen Punkte synchronisieren :joy:
@homoran sagte in led kreis für vis:
@sigi234 sagte in led kreis für vis:
Cool, gehen auch LED Balken Horizontal und Vertikal?
...und dann noch mit WLED die einzelnen Punkte synchronisieren :joy:
bei wled : wenn oft änderungen kommen, wird das performance vom tablet abziehen - also z.b um die sekunden , wie in einer uhr anzuzeigen, würde ich das ganze nicht nutzen - daher habe ich auch auf die sekunden in dem anderen thread verzichtet - das läuft bei meinen alten tablets nicht wirklich rund
was ich evtl noch dazu füge sind einzelne leds anzusteuern - mal schauen was sinn macht
ps: leider muss ich mir die zeit nehmen - aber wird schon wieder werden
@homoran sagte in led kreis für vis:
Ist klar, war nur schön, dass das geht um die optimale Größe festzulegen
das geht ja - umständlich - ich weiß - ich schau mal, was mir einfällt
morgen gehts weiter
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@liv-in-sky sagte in led kreis für vis:
leider kann ich aus gesundheitlichen gründen nicht mehr soviel zeit aufwenden wie früher - daher: dauert ein wenig
Nimm dir alle Zeit - es ist ein Hobby und sollte von den gesundheitlichen Problemen ablenken! Nicht diese verstärken
@liv-in-sky sagte in led kreis für vis:
es ist eigentlich nicht geplant, die "größen" im laufenden betrieb zu ändern
Ist klar, war nur schön, dass das geht um die optimale Größe festzulegen
@homoran sagte in led kreis für vis:
Nimm dir alle Zeit - es ist ein Hobby und sollte von den gesundheitlichen Problemen ablenken! Nicht diese verstärken
:+1:
Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
neues script - bitte testen
ab jetzt ein standard html widget verwenden - nicht das vom post davor - bzw. einfach nur das rotate aus dem transform-feld entfernen
was geht

die setting dp reagieren jetzt direkt bei änderung

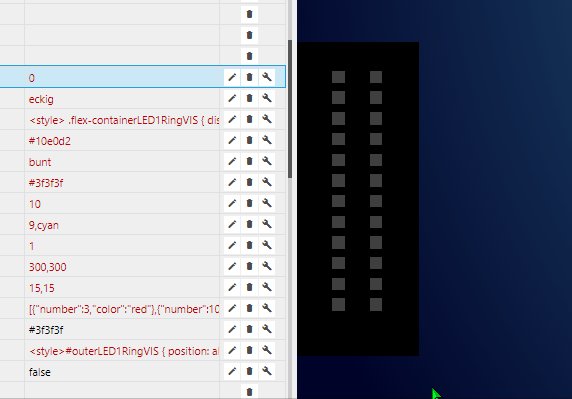
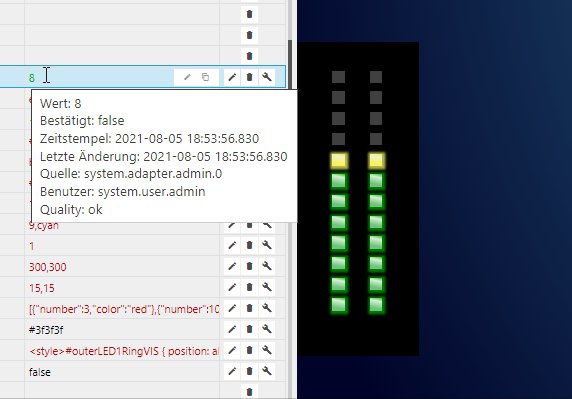
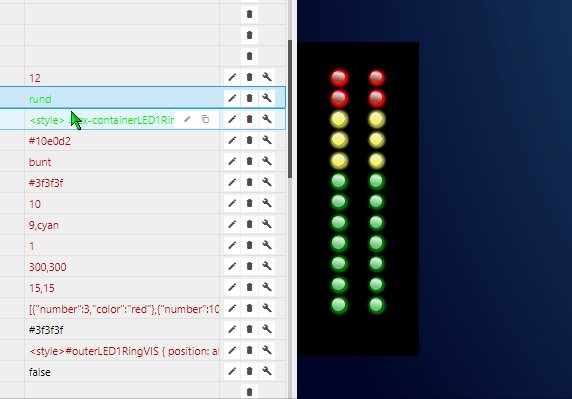
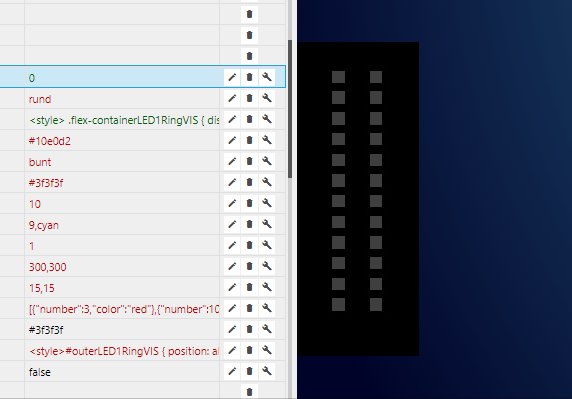
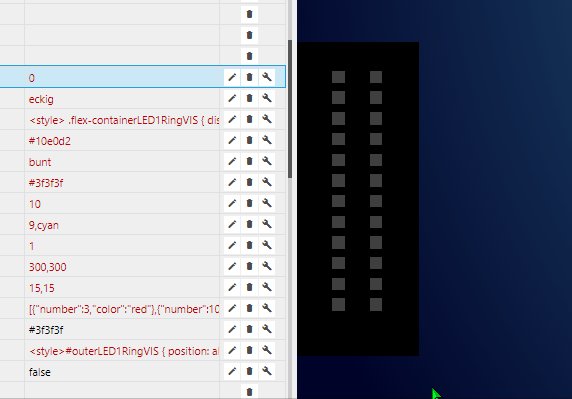
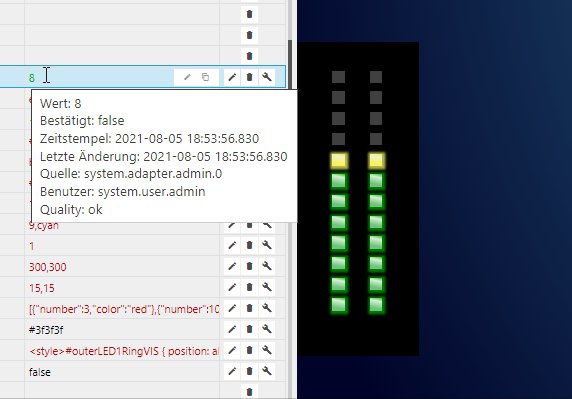
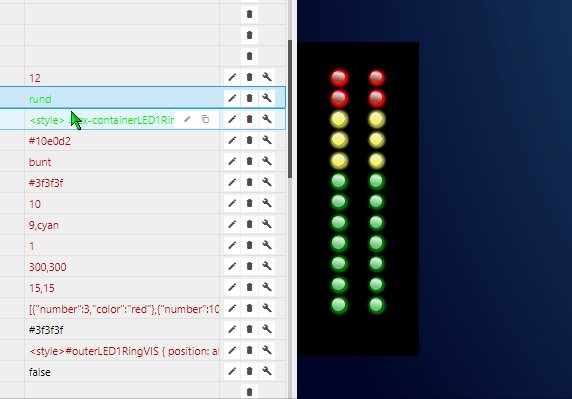
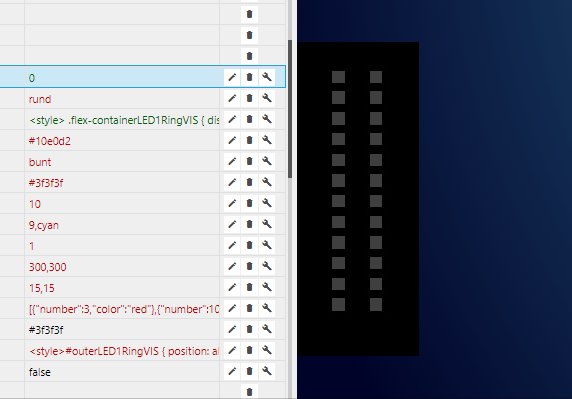
ein paar beispiele
die rotation der leds ist in einem anderen script erzeugt worden, welches die dp steuert



es gibt einen neuen datenpunkt für für einzelne LEDs - die müssen im JSON format in den dp geschrieben werden z.b.[{ "number": 4, "color":"cyan" },{ "number": 5, "color":"cyan" },{ "number": 6, "color":"yellow" },{ "number": 7, "color":"cyan" },{ "number": 8, "color":"cyan" }]zum installieren
- alle existierenden datenpunkte sollten behalten werden können
- script reinkopieren (mit chrome - nicht FF)
- das widget darf nicht doppelt sein - je widget -> ein script mit anderem namen (unter dpVISnew) nötig !!!!
- alle settings in den dp einstellen - das script braucht keine änderungen
//@liv-in-sky 4.8.2021-10:30 let dpVISnew="LED1RingVIS"; // Datenpunkte unter javascript.x.Tabellen@Liv.LED1RingVIS let ansichtFormat=1; //Datenpunkt einstellung hat höhere priorität - bitte dort bestimmen und script neustarten //- 1 ist rund, 2 ist quer, 3 ist hoch form let styleLEDsVER; let styleLEDsnew; let scriptLEDnew; let DatapointArr=["javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeFormat","javascript." + instance + ".Tabellen@Liv."+dpVISnew+".StandardLedFarbeAus", "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".DurchmesserGesamt","javascript." + instance + ".Tabellen@Liv."+dpVISnew+".DurchmesserPunkte", "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Anzahl"]; async function mainLED(){ await needDP().then( function () { //ALLE EINSTELLUNGEN IN DEN DATENPUNKTEN let grundfarbe="transparent"; //Datenpunkt einstellung hat höhere priorität - bitte dort bestimmen let groessePunkteHoehe=15; //Datenpunkt einstellung hat höhere priorität - bitte dort bestimmen und script neustarten let groessePunkteWeite=15; //Datenpunkt einstellung hat höhere priorität - bitte dort bestimmen und script neustarten let groesseGesamtHoehe=170; //Datenpunkt einstellung hat höhere priorität - bitte dort bestimmen und script neustarten let groesseGesamtWeite=170; //Datenpunkt einstellung hat höhere priorität - bitte dort bestimmen und script neustarten if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".DurchmesserPunkte")) { let PunkteArr=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".DurchmesserPunkte").val.split(',') groessePunkteHoehe=Number(PunkteArr[0]) groessePunkteWeite=Number(PunkteArr[1]) } if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".DurchmesserGesamt")) { let GeamtArr=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".DurchmesserGesamt").val.split(',') groesseGesamtHoehe=Number(GeamtArr[0]) groesseGesamtWeite=Number(GeamtArr[1]) } if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".StandardLedFarbeAus")) { let ledAusFarbe=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".StandardLedFarbeAus").val; grundfarbe=ledAusFarbe; } if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeFormat")) { let ledAusFarbe=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeFormat").val; ansichtFormat=ledAusFarbe; } let ansichtFormatVERHOR="inline-block"; let rotation=""; ansichtFormat==2 ? ansichtFormatVERHOR="flex" : ansichtFormatVERHOR="inline-block" ansichtFormat==2 ? rotation="" : rotation=`transform: rotate(180deg); ` styleLEDsVER=`#outer${dpVISnew}{ display: ${ansichtFormatVERHOR} ; ${rotation} } .inner${dpVISnew}{ height: ${groessePunkteHoehe}px; width: ${groessePunkteWeite}px; background: ${grundfarbe}; border-radius: 50%; align-items: center; margin-right: 5px; margin-top: 8px; margin-left: 5px; }` styleLEDsnew=`#outer${dpVISnew} { position: absolute; height: ${groesseGesamtHoehe}px; width: ${groesseGesamtWeite}px; transform: rotate(-90deg); } .inner${dpVISnew}{ position: absolute; height: ${groessePunkteHoehe}px; width: ${groessePunkteWeite}px; background: ${grundfarbe}; border-radius: 50%; display: flex; align-items: center; justify-content: center; }` scriptLEDnew=`var outer = document.getElementById('outer${dpVISnew}'); var outerWidth = document.getElementById('outer${dpVISnew}').offsetWidth; var outerHeight = document.getElementById('outer${dpVISnew}').offsetHeight; for(var i = 0; i < outer.children.length; i++){ var r = outerWidth / 2 - outer${dpVISnew}.children[i].offsetWidth / 2; var phi = i / outer${dpVISnew}.children.length; var x = r * Math.cos(phi * 2 * Math.PI) + r; var y = r * Math.sin(phi * 2 * Math.PI) + r; outer${dpVISnew}.children[i].style.left = x+'px'; outer${dpVISnew}.children[i].style.top = y+'px'; console.log(outer${dpVISnew}.children[i].style.left); }` alleLedsAus(ansichtFormat); }) } async function needDP(){ if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Anzahl"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".Anzahl", 15,{type: "number", name: "Anzahl LEDs", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".DurchmesserPunkte"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".DurchmesserPunkte", "15,15",{type: "string", name: "Durchmesser Punkte", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".DurchmesserGesamt"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".DurchmesserGesamt", "200,200",{type: "string", name: "Durchmesser Gesamt", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDs"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".AlleLEDs", "#14f54b",{type: "string", name: "Alle LEDs", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".StandardLedFarbeAus"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".StandardLedFarbeAus", "#3f3f3f",{type: "string", name: "Standard Led Farbe Aus", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".alleLEDsAUS"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".alleLEDsAUS", false,{type: "boolean", name: "Alle LEDs AUS", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzahlLEDsEIN"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".AnzahlLEDsEIN", "4,red",{type: "string", name: "Anzahl LEDs EIN", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".EinzelneLEDsSteuern"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".EinzelneLEDsSteuern", '[{"number":3,"color":"red"}]',{type: "string", name: "Einzelne LEDs Steuern", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDsBunt"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".AlleLEDsBunt", "bunt",{type: "string", name: "Alle LEDs Bunt", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDsRegenbogen"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".AlleLEDsRegenbogen", "regenbogen",{type: "string", name: "Alle LEDs Regenbogen", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".WidgetAusgabe", "",{type: "string", name: "Widget VIS Datenpunkt", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeFormat"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".AnzeigeFormat", 1,{type: "number", name: "Anzeige Format - rund-quer-hoch", role: "value", read: true, write: true, } ); } } function alleLedsAus(ansichtFormat) { let menge= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Anzahl").val; let augabeHilfe=`<div id="outer${dpVISnew}">`; for (let i=0;i<menge;i++){ augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew}"></div>` } augabeHilfe=augabeHilfe+`</div>`; let ausgabe; switch (ansichtFormat) { case 1: ausgabe="<style>"+styleLEDsnew+`</style>`+augabeHilfe+"<script>"+scriptLEDnew+`</script>`; break; case 2: ausgabe="<style>"+styleLEDsVER+`</style>`+augabeHilfe; break; case 3: ausgabe="<style>"+styleLEDsVER+`</style>`+augabeHilfe; break; } setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe",ausgabe); } function alleLedsEIN(ansichtFormat) { let menge= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Anzahl").val; let colorAll= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDs").val; let newColorStyle=`.inner1${dpVISnew}{ background: ${colorAll};}`; let augabeHilfe=`<div id="outer${dpVISnew}">`; for (let i=0;i<menge;i++){ augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner1${dpVISnew} "></div>` } augabeHilfe=augabeHilfe+`</div>`; let ausgabe; switch (ansichtFormat) { case 1: ausgabe="<style>"+styleLEDsnew+newColorStyle+`</style>`+augabeHilfe+"<script>"+scriptLEDnew+`</script>`; break; case 2: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; case 3: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; } setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe",ausgabe); } function anzahlLEDsEIN(ansichtFormat) { let menge= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Anzahl").val; let mengeArr= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzahlLEDsEIN").val.split(','); let newColorStyle=`.inner1${dpVISnew}{ background: ${mengeArr[1]};}`; let augabeHilfe=`<div id="outer${dpVISnew}">`; for (let i=0;i<menge;i++){ if(i<Number(mengeArr[0])) {augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner1${dpVISnew} "></div>`} else { augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew}"></div>`} } augabeHilfe=augabeHilfe+`</div>`; let ausgabe; switch (ansichtFormat) { case 1: ausgabe="<style>"+styleLEDsnew+newColorStyle+`</style>`+augabeHilfe+"<script>"+scriptLEDnew+`</script>`; break; case 2: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; case 3: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; } setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe",ausgabe); } function alleLedsRegenbogen(ansichtFormat) { let menge= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Anzahl").val; let colorAll= `linear-gradient(red 20%, yellow 40%, orange 60%, cyan 80%)`; let newColorStyle=`.inner1${dpVISnew}{ background-image: ${colorAll};}`; let augabeHilfe=`<div id="outer${dpVISnew}">`; for (let i=0;i<menge;i++){ augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner1${dpVISnew} "></div>`; } augabeHilfe=augabeHilfe+`</div>`; let ausgabe; switch (ansichtFormat) { case 1: ausgabe="<style>"+styleLEDsnew+newColorStyle+`</style>`+augabeHilfe+"<script>"+scriptLEDnew+`</script>`; break; case 2: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; case 3: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; } setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe",ausgabe); } function alleLedsBunt(ansichtFormat) { let menge= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Anzahl").val; let newColorStyle=`.inner1${dpVISnew}{ background: #0AD0E6;} .inner2${dpVISnew}{ background: #F2DD23;} .inner3${dpVISnew}{ background: #63F285;} .inner4${dpVISnew}{ background: #E60A62;}`; let augabeHilfe=`<div id="outer${dpVISnew}">`; for (let i=0;i<menge;i++){ if(i%4==0) { augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner4${dpVISnew} "></div>`} else if (i%3==0) { augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner3${dpVISnew} "></div>` } else if (i%2==0) { augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner2${dpVISnew} "></div>` } else if (i%1==0) { augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner1${dpVISnew} "></div>` } } augabeHilfe=augabeHilfe+`</div>`; let ausgabe; switch (ansichtFormat) { case 1: ausgabe="<style>"+styleLEDsnew+newColorStyle+`</style>`+augabeHilfe+"<script>"+scriptLEDnew+`</script>`; break; case 2: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; case 3: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; } setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe",ausgabe); } function einzelneLedsSteuern(ansichtFormat) { let menge= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Anzahl").val; let mengeArr= JSON.parse(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".EinzelneLEDsSteuern").val); let newColorStyle=""; for (let i=0;i<mengeArr.length;i++){ newColorStyle=newColorStyle+`.inner${(i+1)}${dpVISnew}{ background: ${mengeArr[i].color};}` } let augabeHilfe=`<div id="outer${dpVISnew}">`; let arrHelper=[]; for (let i=0;i<menge;i++){ arrHelper.push(`<div class="inner${dpVISnew} "></div>`)} for (let i=0;i<mengeArr.length;i++){ arrHelper[(mengeArr[i].number)-1]= `<div class="inner${dpVISnew} inner${i+1}${dpVISnew} "></div>`} for (let i=0;i<menge;i++){ augabeHilfe=augabeHilfe+arrHelper[i] } augabeHilfe=augabeHilfe+`</div>`; let ausgabe; switch (ansichtFormat) { case 1: ausgabe="<style>"+styleLEDsnew+newColorStyle+`</style>`+augabeHilfe+"<script>"+scriptLEDnew+`</script>`; break; case 2: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; case 3: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; } setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe",ausgabe); } mainLED(); on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".alleLEDsAUS", ack: false, val: true}, function (obj) { alleLedsAus(ansichtFormat); setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".alleLEDsAUS",false) }); on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzahlLEDsEIN", ack: false, change: "any"}, function (obj) { anzahlLEDsEIN(ansichtFormat); }); on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDs", ack: false, change: "any"}, function (obj) { alleLedsEIN(ansichtFormat); }); on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDsBunt", ack: false, change: "any"}, function (obj) { alleLedsBunt(ansichtFormat); }); on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDsRegenbogen", ack: false, change: "any"}, function (obj) { alleLedsRegenbogen(ansichtFormat); }); on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".EinzelneLEDsSteuern", ack: false, change: "any"}, function (obj) { einzelneLedsSteuern(ansichtFormat); }); on({id: DatapointArr, ack: false, change: "any"}, function (obj) { mainLED(); });nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
neues script - bitte testen
ab jetzt ein standard html widget verwenden - nicht das vom post davor - bzw. einfach nur das rotate aus dem transform-feld entfernen
was geht

die setting dp reagieren jetzt direkt bei änderung

ein paar beispiele
die rotation der leds ist in einem anderen script erzeugt worden, welches die dp steuert



es gibt einen neuen datenpunkt für für einzelne LEDs - die müssen im JSON format in den dp geschrieben werden z.b.[{ "number": 4, "color":"cyan" },{ "number": 5, "color":"cyan" },{ "number": 6, "color":"yellow" },{ "number": 7, "color":"cyan" },{ "number": 8, "color":"cyan" }]zum installieren
- alle existierenden datenpunkte sollten behalten werden können
- script reinkopieren (mit chrome - nicht FF)
- das widget darf nicht doppelt sein - je widget -> ein script mit anderem namen (unter dpVISnew) nötig !!!!
- alle settings in den dp einstellen - das script braucht keine änderungen
//@liv-in-sky 4.8.2021-10:30 let dpVISnew="LED1RingVIS"; // Datenpunkte unter javascript.x.Tabellen@Liv.LED1RingVIS let ansichtFormat=1; //Datenpunkt einstellung hat höhere priorität - bitte dort bestimmen und script neustarten //- 1 ist rund, 2 ist quer, 3 ist hoch form let styleLEDsVER; let styleLEDsnew; let scriptLEDnew; let DatapointArr=["javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeFormat","javascript." + instance + ".Tabellen@Liv."+dpVISnew+".StandardLedFarbeAus", "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".DurchmesserGesamt","javascript." + instance + ".Tabellen@Liv."+dpVISnew+".DurchmesserPunkte", "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Anzahl"]; async function mainLED(){ await needDP().then( function () { //ALLE EINSTELLUNGEN IN DEN DATENPUNKTEN let grundfarbe="transparent"; //Datenpunkt einstellung hat höhere priorität - bitte dort bestimmen let groessePunkteHoehe=15; //Datenpunkt einstellung hat höhere priorität - bitte dort bestimmen und script neustarten let groessePunkteWeite=15; //Datenpunkt einstellung hat höhere priorität - bitte dort bestimmen und script neustarten let groesseGesamtHoehe=170; //Datenpunkt einstellung hat höhere priorität - bitte dort bestimmen und script neustarten let groesseGesamtWeite=170; //Datenpunkt einstellung hat höhere priorität - bitte dort bestimmen und script neustarten if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".DurchmesserPunkte")) { let PunkteArr=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".DurchmesserPunkte").val.split(',') groessePunkteHoehe=Number(PunkteArr[0]) groessePunkteWeite=Number(PunkteArr[1]) } if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".DurchmesserGesamt")) { let GeamtArr=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".DurchmesserGesamt").val.split(',') groesseGesamtHoehe=Number(GeamtArr[0]) groesseGesamtWeite=Number(GeamtArr[1]) } if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".StandardLedFarbeAus")) { let ledAusFarbe=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".StandardLedFarbeAus").val; grundfarbe=ledAusFarbe; } if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeFormat")) { let ledAusFarbe=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeFormat").val; ansichtFormat=ledAusFarbe; } let ansichtFormatVERHOR="inline-block"; let rotation=""; ansichtFormat==2 ? ansichtFormatVERHOR="flex" : ansichtFormatVERHOR="inline-block" ansichtFormat==2 ? rotation="" : rotation=`transform: rotate(180deg); ` styleLEDsVER=`#outer${dpVISnew}{ display: ${ansichtFormatVERHOR} ; ${rotation} } .inner${dpVISnew}{ height: ${groessePunkteHoehe}px; width: ${groessePunkteWeite}px; background: ${grundfarbe}; border-radius: 50%; align-items: center; margin-right: 5px; margin-top: 8px; margin-left: 5px; }` styleLEDsnew=`#outer${dpVISnew} { position: absolute; height: ${groesseGesamtHoehe}px; width: ${groesseGesamtWeite}px; transform: rotate(-90deg); } .inner${dpVISnew}{ position: absolute; height: ${groessePunkteHoehe}px; width: ${groessePunkteWeite}px; background: ${grundfarbe}; border-radius: 50%; display: flex; align-items: center; justify-content: center; }` scriptLEDnew=`var outer = document.getElementById('outer${dpVISnew}'); var outerWidth = document.getElementById('outer${dpVISnew}').offsetWidth; var outerHeight = document.getElementById('outer${dpVISnew}').offsetHeight; for(var i = 0; i < outer.children.length; i++){ var r = outerWidth / 2 - outer${dpVISnew}.children[i].offsetWidth / 2; var phi = i / outer${dpVISnew}.children.length; var x = r * Math.cos(phi * 2 * Math.PI) + r; var y = r * Math.sin(phi * 2 * Math.PI) + r; outer${dpVISnew}.children[i].style.left = x+'px'; outer${dpVISnew}.children[i].style.top = y+'px'; console.log(outer${dpVISnew}.children[i].style.left); }` alleLedsAus(ansichtFormat); }) } async function needDP(){ if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Anzahl"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".Anzahl", 15,{type: "number", name: "Anzahl LEDs", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".DurchmesserPunkte"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".DurchmesserPunkte", "15,15",{type: "string", name: "Durchmesser Punkte", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".DurchmesserGesamt"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".DurchmesserGesamt", "200,200",{type: "string", name: "Durchmesser Gesamt", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDs"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".AlleLEDs", "#14f54b",{type: "string", name: "Alle LEDs", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".StandardLedFarbeAus"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".StandardLedFarbeAus", "#3f3f3f",{type: "string", name: "Standard Led Farbe Aus", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".alleLEDsAUS"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".alleLEDsAUS", false,{type: "boolean", name: "Alle LEDs AUS", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzahlLEDsEIN"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".AnzahlLEDsEIN", "4,red",{type: "string", name: "Anzahl LEDs EIN", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".EinzelneLEDsSteuern"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".EinzelneLEDsSteuern", '[{"number":3,"color":"red"}]',{type: "string", name: "Einzelne LEDs Steuern", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDsBunt"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".AlleLEDsBunt", "bunt",{type: "string", name: "Alle LEDs Bunt", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDsRegenbogen"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".AlleLEDsRegenbogen", "regenbogen",{type: "string", name: "Alle LEDs Regenbogen", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".WidgetAusgabe", "",{type: "string", name: "Widget VIS Datenpunkt", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeFormat"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".AnzeigeFormat", 1,{type: "number", name: "Anzeige Format - rund-quer-hoch", role: "value", read: true, write: true, } ); } } function alleLedsAus(ansichtFormat) { let menge= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Anzahl").val; let augabeHilfe=`<div id="outer${dpVISnew}">`; for (let i=0;i<menge;i++){ augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew}"></div>` } augabeHilfe=augabeHilfe+`</div>`; let ausgabe; switch (ansichtFormat) { case 1: ausgabe="<style>"+styleLEDsnew+`</style>`+augabeHilfe+"<script>"+scriptLEDnew+`</script>`; break; case 2: ausgabe="<style>"+styleLEDsVER+`</style>`+augabeHilfe; break; case 3: ausgabe="<style>"+styleLEDsVER+`</style>`+augabeHilfe; break; } setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe",ausgabe); } function alleLedsEIN(ansichtFormat) { let menge= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Anzahl").val; let colorAll= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDs").val; let newColorStyle=`.inner1${dpVISnew}{ background: ${colorAll};}`; let augabeHilfe=`<div id="outer${dpVISnew}">`; for (let i=0;i<menge;i++){ augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner1${dpVISnew} "></div>` } augabeHilfe=augabeHilfe+`</div>`; let ausgabe; switch (ansichtFormat) { case 1: ausgabe="<style>"+styleLEDsnew+newColorStyle+`</style>`+augabeHilfe+"<script>"+scriptLEDnew+`</script>`; break; case 2: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; case 3: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; } setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe",ausgabe); } function anzahlLEDsEIN(ansichtFormat) { let menge= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Anzahl").val; let mengeArr= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzahlLEDsEIN").val.split(','); let newColorStyle=`.inner1${dpVISnew}{ background: ${mengeArr[1]};}`; let augabeHilfe=`<div id="outer${dpVISnew}">`; for (let i=0;i<menge;i++){ if(i<Number(mengeArr[0])) {augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner1${dpVISnew} "></div>`} else { augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew}"></div>`} } augabeHilfe=augabeHilfe+`</div>`; let ausgabe; switch (ansichtFormat) { case 1: ausgabe="<style>"+styleLEDsnew+newColorStyle+`</style>`+augabeHilfe+"<script>"+scriptLEDnew+`</script>`; break; case 2: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; case 3: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; } setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe",ausgabe); } function alleLedsRegenbogen(ansichtFormat) { let menge= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Anzahl").val; let colorAll= `linear-gradient(red 20%, yellow 40%, orange 60%, cyan 80%)`; let newColorStyle=`.inner1${dpVISnew}{ background-image: ${colorAll};}`; let augabeHilfe=`<div id="outer${dpVISnew}">`; for (let i=0;i<menge;i++){ augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner1${dpVISnew} "></div>`; } augabeHilfe=augabeHilfe+`</div>`; let ausgabe; switch (ansichtFormat) { case 1: ausgabe="<style>"+styleLEDsnew+newColorStyle+`</style>`+augabeHilfe+"<script>"+scriptLEDnew+`</script>`; break; case 2: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; case 3: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; } setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe",ausgabe); } function alleLedsBunt(ansichtFormat) { let menge= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Anzahl").val; let newColorStyle=`.inner1${dpVISnew}{ background: #0AD0E6;} .inner2${dpVISnew}{ background: #F2DD23;} .inner3${dpVISnew}{ background: #63F285;} .inner4${dpVISnew}{ background: #E60A62;}`; let augabeHilfe=`<div id="outer${dpVISnew}">`; for (let i=0;i<menge;i++){ if(i%4==0) { augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner4${dpVISnew} "></div>`} else if (i%3==0) { augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner3${dpVISnew} "></div>` } else if (i%2==0) { augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner2${dpVISnew} "></div>` } else if (i%1==0) { augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner1${dpVISnew} "></div>` } } augabeHilfe=augabeHilfe+`</div>`; let ausgabe; switch (ansichtFormat) { case 1: ausgabe="<style>"+styleLEDsnew+newColorStyle+`</style>`+augabeHilfe+"<script>"+scriptLEDnew+`</script>`; break; case 2: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; case 3: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; } setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe",ausgabe); } function einzelneLedsSteuern(ansichtFormat) { let menge= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Anzahl").val; let mengeArr= JSON.parse(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".EinzelneLEDsSteuern").val); let newColorStyle=""; for (let i=0;i<mengeArr.length;i++){ newColorStyle=newColorStyle+`.inner${(i+1)}${dpVISnew}{ background: ${mengeArr[i].color};}` } let augabeHilfe=`<div id="outer${dpVISnew}">`; let arrHelper=[]; for (let i=0;i<menge;i++){ arrHelper.push(`<div class="inner${dpVISnew} "></div>`)} for (let i=0;i<mengeArr.length;i++){ arrHelper[(mengeArr[i].number)-1]= `<div class="inner${dpVISnew} inner${i+1}${dpVISnew} "></div>`} for (let i=0;i<menge;i++){ augabeHilfe=augabeHilfe+arrHelper[i] } augabeHilfe=augabeHilfe+`</div>`; let ausgabe; switch (ansichtFormat) { case 1: ausgabe="<style>"+styleLEDsnew+newColorStyle+`</style>`+augabeHilfe+"<script>"+scriptLEDnew+`</script>`; break; case 2: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; case 3: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; } setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe",ausgabe); } mainLED(); on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".alleLEDsAUS", ack: false, val: true}, function (obj) { alleLedsAus(ansichtFormat); setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".alleLEDsAUS",false) }); on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzahlLEDsEIN", ack: false, change: "any"}, function (obj) { anzahlLEDsEIN(ansichtFormat); }); on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDs", ack: false, change: "any"}, function (obj) { alleLedsEIN(ansichtFormat); }); on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDsBunt", ack: false, change: "any"}, function (obj) { alleLedsBunt(ansichtFormat); }); on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDsRegenbogen", ack: false, change: "any"}, function (obj) { alleLedsRegenbogen(ansichtFormat); }); on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".EinzelneLEDsSteuern", ack: false, change: "any"}, function (obj) { einzelneLedsSteuern(ansichtFormat); }); on({id: DatapointArr, ack: false, change: "any"}, function (obj) { mainLED(); });@liv-in-sky sagte in led kreis für vis:
neues script - bitte testen
DANKE!
im Code ist noch ein Spoiler-Tag in der letzten Zeile - führt zu Fehler
@liv-in-sky sagte in led kreis für vis:
die rotation der leds ist in einem anderen script erzeugt worden, welches die dp steuert
Neugier!
@liv-in-sky sagte in led kreis für vis:
nicht das vom post davor - bzw. einfach nur das rotate aus dem transform-feld entfernen
ich versuch es mal
kein Support per PN! - Fragen im Forum stellen - es gibt fast nichts, was nicht auch für andere interessant ist.
Benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
der Installationsfixer: curl -fsL https://iobroker.net/fix.sh | bash -
-
@liv-in-sky sagte in led kreis für vis:
neues script - bitte testen
DANKE!
im Code ist noch ein Spoiler-Tag in der letzten Zeile - führt zu Fehler
@liv-in-sky sagte in led kreis für vis:
die rotation der leds ist in einem anderen script erzeugt worden, welches die dp steuert
Neugier!
@liv-in-sky sagte in led kreis für vis:
nicht das vom post davor - bzw. einfach nur das rotate aus dem transform-feld entfernen
ich versuch es mal
@homoran sagte in led kreis für vis:
im Code ist noch ein Spoiler-Tag in der letzten Zeile - führt zu Fehler
ausgebessert !
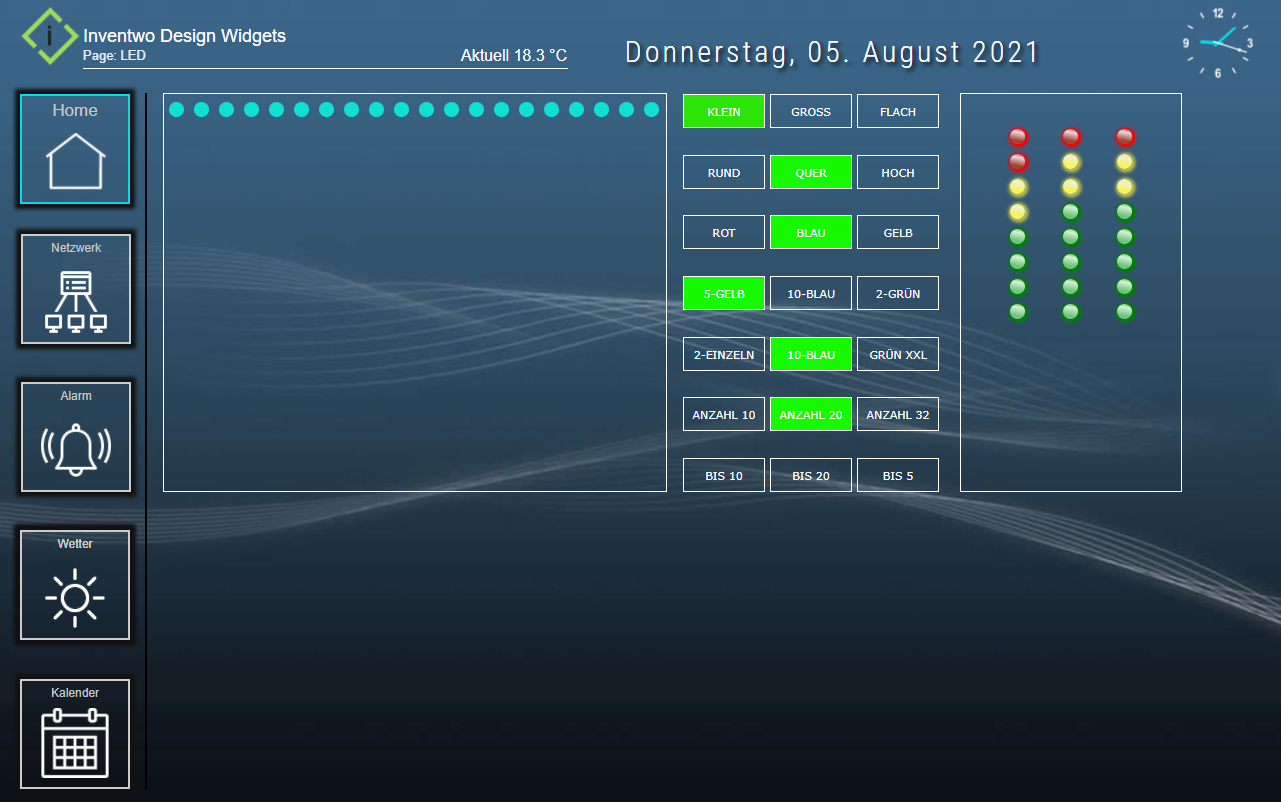
noch die inventwo-widgets zum testen in der vis, wie im video
[{"tpl":"i-vis-radiobutton-list","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iRadiobtnWidth":"82","iRadiobtnHeight":"34","iRadiobtnSpace":"5","iRadiobtnAlign":"horizontal","iRadiobtnsCount":"3","iImgColorFalse1":"","iImgColorTrue1":"","iButtonCol":"#000000","iButtonActive":"#5b6567","iOpacityBack":"1","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"12","iCornerRadiusLL":"0","iContentFlexDirection":"horizontal","iContentVertAlign":"iStart","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"white","iTextSize":"11","iTextAlign":"iStart","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"0","iImgAlign":"iStart","iImgRotation":"0","iImgSpaceTop":"0","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iShadowXOffset":"2","iShadowYOffset":"2","iShadowBlur":"0","iShadowSpread":"0","iShadowColor":"#ee203c","iShadowColorActive":"#ee203c","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"iImgColorFalse2":"","iImgColorTrue2":"","oid":"javascript.0.Tabellen@Liv.LED1RingVIS.AlleLEDs","iTextFalse1":"ROT","iTextTrue1":"ROT","iTextFalse2":"BLAU","iTextTrue2":"BLAU","iButtonBackM2":"","iButtonBackActiveM2":"","iButtonBackActiveM1":"","iButtonBackM1":"","iValue2":"#10e0d2","iValue1":"red","iButtonColHover":"#a36c6c","iImgColorFalse3":"","iImgColorTrue3":"","iTextFalse3":"GELB","iTextTrue3":"GELB","iValue3":"yellow","iImgColorFalse4":"","iImgColorTrue4":"","iImgColorFalse5":"","iImgColorTrue5":"","iImgColorFalse6":"","iImgColorTrue6":"","iTextFalse4":"LOAD","iTextTrue4":"LOAD","iValue4":"5","iValue5":"4","iTextFalse5":"BEGINN","iTextTrue5":"BEGINN","iTextFalse6":"+30","iTextTrue6":"+30","iValue6":"11","iImgColorFalse7":"","iImgColorTrue7":"","iTextFalse7":"+120","iTextTrue7":"+120","iValue7":"12"},"style":{"left":"1050px","top":"340px","width":"417px","height":"41px","font-family":"Verdana, Geneva, sans-serif","z-index":"2"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-radiobutton-list","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iRadiobtnWidth":"82","iRadiobtnHeight":"34","iRadiobtnSpace":"5","iRadiobtnAlign":"horizontal","iRadiobtnsCount":"3","iImgColorFalse1":"","iImgColorTrue1":"","iButtonCol":"#000000","iButtonActive":"#5b6567","iOpacityBack":"1","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"12","iCornerRadiusLL":"0","iContentFlexDirection":"horizontal","iContentVertAlign":"iStart","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"white","iTextSize":"11","iTextAlign":"iStart","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"0","iImgAlign":"iStart","iImgRotation":"0","iImgSpaceTop":"0","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iShadowXOffset":"2","iShadowYOffset":"2","iShadowBlur":"0","iShadowSpread":"0","iShadowColor":"#ee203c","iShadowColorActive":"#ee203c","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"iImgColorFalse2":"","iImgColorTrue2":"","oid":"javascript.0.Tabellen@Liv.LED1RingVIS.AnzeigeFormat","iTextFalse1":"RUND","iTextTrue1":"RUND","iTextFalse2":"QUER","iTextTrue2":"QUER","iButtonBackM2":"","iButtonBackActiveM2":"","iButtonBackActiveM1":"","iButtonBackM1":"","iValue2":"2","iValue1":"1","iButtonColHover":"#a36c6c","iImgColorFalse3":"","iImgColorTrue3":"","iTextFalse3":"HOCH","iTextTrue3":"HOCH","iValue3":"3","iImgColorFalse4":"","iImgColorTrue4":"","iImgColorFalse5":"","iImgColorTrue5":"","iImgColorFalse6":"","iImgColorTrue6":"","iTextFalse4":"LOAD","iTextTrue4":"LOAD","iValue4":"5","iValue5":"4","iTextFalse5":"BEGINN","iTextTrue5":"BEGINN","iTextFalse6":"+30","iTextTrue6":"+30","iValue6":"11","iImgColorFalse7":"","iImgColorTrue7":"","iTextFalse7":"+120","iTextTrue7":"+120","iValue7":"12"},"style":{"left":"1050px","top":"270px","width":"417px","height":"41px","font-family":"Verdana, Geneva, sans-serif","z-index":"2"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-radiobutton-list","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iRadiobtnWidth":"82","iRadiobtnHeight":"34","iRadiobtnSpace":"5","iRadiobtnAlign":"horizontal","iRadiobtnsCount":"4","iImgColorFalse1":"","iImgColorTrue1":"","iButtonCol":"#000000","iButtonActive":"#5b6567","iOpacityBack":"1","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"12","iCornerRadiusLL":"0","iContentFlexDirection":"horizontal","iContentVertAlign":"iStart","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"white","iTextSize":"11","iTextAlign":"iStart","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"0","iImgAlign":"iStart","iImgRotation":"0","iImgSpaceTop":"0","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iShadowXOffset":"2","iShadowYOffset":"2","iShadowBlur":"0","iShadowSpread":"0","iShadowColor":"#ee203c","iShadowColorActive":"#ee203c","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"iImgColorFalse2":"","iImgColorTrue2":"","oid":"javascript.0.Tabellen@Liv.LED1RingVIS.DurchmesserPunkte","iTextFalse1":"KLEIN","iTextTrue1":"KLEIN","iTextFalse2":"GROSS","iTextTrue2":"GROSS","iButtonBackM2":"","iButtonBackActiveM2":"","iButtonBackActiveM1":"","iButtonBackM1":"","iValue2":"25,25","iValue1":"15,15","iButtonColHover":"#a36c6c","iImgColorFalse3":"","iImgColorTrue3":"","iTextFalse3":"FLACH","iTextTrue3":"FLACH","iValue3":"28,8","iImgColorFalse4":"","iImgColorTrue4":"","iImgColorFalse5":"","iImgColorTrue5":"","iImgColorFalse6":"","iImgColorTrue6":"","iTextFalse4":"FLACH 2","iTextTrue4":"FLACH 2","iValue4":"8,28","iValue5":"4","iTextFalse5":"BEGINN","iTextTrue5":"BEGINN","iTextFalse6":"+30","iTextTrue6":"+30","iValue6":"11","iImgColorFalse7":"","iImgColorTrue7":"","iTextFalse7":"+120","iTextTrue7":"+120","iValue7":"12"},"style":{"left":"1050px","top":"200px","width":"417px","height":"41px","font-family":"Verdana, Geneva, sans-serif","z-index":"2"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-radiobutton-list","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iRadiobtnWidth":"82","iRadiobtnHeight":"34","iRadiobtnSpace":"5","iRadiobtnAlign":"horizontal","iRadiobtnsCount":"3","iImgColorFalse1":"","iImgColorTrue1":"","iButtonCol":"#000000","iButtonActive":"#5b6567","iOpacityBack":"1","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"12","iCornerRadiusLL":"0","iContentFlexDirection":"horizontal","iContentVertAlign":"iStart","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"white","iTextSize":"11","iTextAlign":"iStart","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"0","iImgAlign":"iStart","iImgRotation":"0","iImgSpaceTop":"0","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iShadowXOffset":"2","iShadowYOffset":"2","iShadowBlur":"0","iShadowSpread":"0","iShadowColor":"#ee203c","iShadowColorActive":"#ee203c","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"iImgColorFalse2":"","iImgColorTrue2":"","oid":"javascript.0.Tabellen@Liv.LED1RingVIS.AnzahlLEDsEIN","iTextFalse1":"5-GELB","iTextTrue1":"5-GELB","iTextFalse2":"10-BLAU","iTextTrue2":"10-BLAU","iButtonBackM2":"","iButtonBackActiveM2":"","iButtonBackActiveM1":"","iButtonBackM1":"","iValue2":"10,#10e0d2","iValue1":"5,yellow","iButtonColHover":"#a36c6c","iImgColorFalse3":"","iImgColorTrue3":"","iTextFalse3":"2-GRÜN","iTextTrue3":"2-GRÜN","iValue3":"2,#14f54b","iImgColorFalse4":"","iImgColorTrue4":"","iImgColorFalse5":"","iImgColorTrue5":"","iImgColorFalse6":"","iImgColorTrue6":"","iTextFalse4":"LOAD","iTextTrue4":"LOAD","iValue4":"5","iValue5":"4","iTextFalse5":"BEGINN","iTextTrue5":"BEGINN","iTextFalse6":"+30","iTextTrue6":"+30","iValue6":"11","iImgColorFalse7":"","iImgColorTrue7":"","iTextFalse7":"+120","iTextTrue7":"+120","iValue7":"12"},"style":{"left":"1050px","top":"410px","width":"417px","height":"41px","font-family":"Verdana, Geneva, sans-serif","z-index":"2"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-radiobutton-list","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iRadiobtnWidth":"82","iRadiobtnHeight":"34","iRadiobtnSpace":"5","iRadiobtnAlign":"horizontal","iRadiobtnsCount":"3","iImgColorFalse1":"","iImgColorTrue1":"","iButtonCol":"#000000","iButtonActive":"#5b6567","iOpacityBack":"1","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"12","iCornerRadiusLL":"0","iContentFlexDirection":"horizontal","iContentVertAlign":"iStart","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"white","iTextSize":"11","iTextAlign":"iStart","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"0","iImgAlign":"iStart","iImgRotation":"0","iImgSpaceTop":"0","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iShadowXOffset":"2","iShadowYOffset":"2","iShadowBlur":"0","iShadowSpread":"0","iShadowColor":"#ee203c","iShadowColorActive":"#ee203c","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"iImgColorFalse2":"","iImgColorTrue2":"","oid":"javascript.0.Tabellen@Liv.LED1RingVIS.EinzelneLEDsSteuern","iTextFalse1":"2-EINZELN","iTextTrue1":"2-EINZELN","iTextFalse2":"VIEL GRÜN","iTextTrue2":"10-BLAU","iButtonBackM2":"","iButtonBackActiveM2":"","iButtonBackActiveM1":"","iButtonBackM1":"","iValue2":"[{\"number\":2,\"color\":\"#14f54b\"},{\"number\":4,\"color\":\"#14f54b\"},{\"number\":6,\"color\":\"#14f54b\"},{\"number\":8,\"color\":\"#14f54b\"},{\"number\":10,\"color\":\"#14f54b\"},{\"number\":12,\"color\":\"#14f54b\"},{\"number\":14,\"color\":\"#14f54b\"},{\"number\":16,\"color\":\"#14f54b\"},{\"number\":18,\"color\":\"#14f54b\"},{\"number\":20,\"color\":\"#14f54b\"},{\"number\":22,\"color\":\"#14f54b\"},{\"number\":24,\"color\":\"#14f54b\"},{\"number\":26,\"color\":\"#14f54b\"},{\"number\":28,\"color\":\"#14f54b\"},{\"number\":30,\"color\":\"#14f54b\"},{\"number\":32,\"color\":\"#14f54b\"}]\n","iValue1":"[{\"number\":3,\"color\":\"red\"},{\"number\":10,\"color\":\"yellow\"}]","iButtonColHover":"#a36c6c","iImgColorFalse3":"","iImgColorTrue3":"","iTextFalse3":"VIEL GRÜN 2","iTextTrue3":"VIEL GRÜN 2","iValue3":"[{\"number\":1,\"color\":\"#14f54b\"},{\"number\":3,\"color\":\"#14f54b\"},{\"number\":5,\"color\":\"#14f54b\"},{\"number\":7,\"color\":\"#14f54b\"},{\"number\":9,\"color\":\"#14f54b\"},{\"number\":11,\"color\":\"#14f54b\"},{\"number\":13,\"color\":\"#14f54b\"},{\"number\":15,\"color\":\"#14f54b\"},{\"number\":17,\"color\":\"#14f54b\"},{\"number\":19,\"color\":\"#14f54b\"},{\"number\":21,\"color\":\"#14f54b\"},{\"number\":23,\"color\":\"#14f54b\"},{\"number\":25,\"color\":\"#14f54b\"},{\"number\":27,\"color\":\"#14f54b\"},{\"number\":29,\"color\":\"#14f54b\"},{\"number\":31,\"color\":\"#14f54b\"}]","iImgColorFalse4":"","iImgColorTrue4":"","iImgColorFalse5":"","iImgColorTrue5":"","iImgColorFalse6":"","iImgColorTrue6":"","iTextFalse4":"LOAD","iTextTrue4":"LOAD","iValue4":"5","iValue5":"4","iTextFalse5":"BEGINN","iTextTrue5":"BEGINN","iTextFalse6":"+30","iTextTrue6":"+30","iValue6":"11","iImgColorFalse7":"","iImgColorTrue7":"","iTextFalse7":"+120","iTextTrue7":"+120","iValue7":"12"},"style":{"left":"1050px","top":"480px","width":"417px","height":"41px","font-family":"Verdana, Geneva, sans-serif","z-index":"2"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-radiobutton-list","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iRadiobtnWidth":"82","iRadiobtnHeight":"34","iRadiobtnSpace":"5","iRadiobtnAlign":"horizontal","iRadiobtnsCount":"3","iImgColorFalse1":"","iImgColorTrue1":"","iButtonCol":"#000000","iButtonActive":"#5b6567","iOpacityBack":"1","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"12","iCornerRadiusLL":"0","iContentFlexDirection":"horizontal","iContentVertAlign":"iStart","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"white","iTextSize":"11","iTextAlign":"iStart","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"0","iImgAlign":"iStart","iImgRotation":"0","iImgSpaceTop":"0","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iShadowXOffset":"2","iShadowYOffset":"2","iShadowBlur":"0","iShadowSpread":"0","iShadowColor":"#ee203c","iShadowColorActive":"#ee203c","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"iImgColorFalse2":"","iImgColorTrue2":"","oid":"javascript.0.Tabellen@Liv.LED1RingVIS.Anzahl","iTextFalse1":"ANZAHL 10","iTextTrue1":"ANZAHL 10","iTextFalse2":"ANZAHL 20","iTextTrue2":"ANZAHL 20","iButtonBackM2":"","iButtonBackActiveM2":"","iButtonBackActiveM1":"","iButtonBackM1":"","iValue2":"20","iValue1":"10","iButtonColHover":"#a36c6c","iImgColorFalse3":"","iImgColorTrue3":"","iTextFalse3":"ANZAHL 32","iTextTrue3":"ANZAHL 32","iValue3":"32","iImgColorFalse4":"","iImgColorTrue4":"","iImgColorFalse5":"","iImgColorTrue5":"","iImgColorFalse6":"","iImgColorTrue6":"","iTextFalse4":"LOAD","iTextTrue4":"LOAD","iValue4":"5","iValue5":"4","iTextFalse5":"BEGINN","iTextTrue5":"BEGINN","iTextFalse6":"+30","iTextTrue6":"+30","iValue6":"11","iImgColorFalse7":"","iImgColorTrue7":"","iTextFalse7":"+120","iTextTrue7":"+120","iValue7":"12"},"style":{"left":"1050px","top":"540px","width":"417px","height":"41px","font-family":"Verdana, Geneva, sans-serif","z-index":"2"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-radiobutton-list","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iRadiobtnWidth":"82","iRadiobtnHeight":"34","iRadiobtnSpace":"5","iRadiobtnAlign":"horizontal","iRadiobtnsCount":"3","iImgColorFalse1":"","iImgColorTrue1":"","iButtonCol":"#000000","iButtonActive":"#5b6567","iOpacityBack":"1","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"12","iCornerRadiusLL":"0","iContentFlexDirection":"horizontal","iContentVertAlign":"iStart","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"white","iTextSize":"11","iTextAlign":"iStart","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"0","iImgAlign":"iStart","iImgRotation":"0","iImgSpaceTop":"0","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iShadowXOffset":"2","iShadowYOffset":"2","iShadowBlur":"0","iShadowSpread":"0","iShadowColor":"#ee203c","iShadowColorActive":"#ee203c","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"iImgColorFalse2":"","iImgColorTrue2":"","oid":"javascript.0.Tabellen@Liv.LED1RingVIS.AnzahlLEDsEIN","iTextFalse1":"BIS 10","iTextTrue1":"BIS 10","iTextFalse2":"BIS 20","iTextTrue2":"BIS 20","iButtonBackM2":"","iButtonBackActiveM2":"","iButtonBackActiveM1":"","iButtonBackM1":"","iValue2":"20,yellow","iValue1":"10,blue","iButtonColHover":"#a36c6c","iImgColorFalse3":"","iImgColorTrue3":"","iTextFalse3":"BIS 5","iTextTrue3":"BIS 5","iValue3":"5,purple","iImgColorFalse4":"","iImgColorTrue4":"","iImgColorFalse5":"","iImgColorTrue5":"","iImgColorFalse6":"","iImgColorTrue6":"","iTextFalse4":"LOAD","iTextTrue4":"LOAD","iValue4":"5","iValue5":"4","iTextFalse5":"BEGINN","iTextTrue5":"BEGINN","iTextFalse6":"+30","iTextTrue6":"+30","iValue6":"11","iImgColorFalse7":"","iImgColorTrue7":"","iTextFalse7":"+120","iTextTrue7":"+120","iValue7":"12"},"style":{"left":"1050px","top":"600px","width":"417px","height":"41px","font-family":"Verdana, Geneva, sans-serif","z-index":"2"},"widgetSet":"vis-inventwo"}]nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@homoran sagte in led kreis für vis:
im Code ist noch ein Spoiler-Tag in der letzten Zeile - führt zu Fehler
ausgebessert !
noch die inventwo-widgets zum testen in der vis, wie im video
[{"tpl":"i-vis-radiobutton-list","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iRadiobtnWidth":"82","iRadiobtnHeight":"34","iRadiobtnSpace":"5","iRadiobtnAlign":"horizontal","iRadiobtnsCount":"3","iImgColorFalse1":"","iImgColorTrue1":"","iButtonCol":"#000000","iButtonActive":"#5b6567","iOpacityBack":"1","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"12","iCornerRadiusLL":"0","iContentFlexDirection":"horizontal","iContentVertAlign":"iStart","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"white","iTextSize":"11","iTextAlign":"iStart","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"0","iImgAlign":"iStart","iImgRotation":"0","iImgSpaceTop":"0","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iShadowXOffset":"2","iShadowYOffset":"2","iShadowBlur":"0","iShadowSpread":"0","iShadowColor":"#ee203c","iShadowColorActive":"#ee203c","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"iImgColorFalse2":"","iImgColorTrue2":"","oid":"javascript.0.Tabellen@Liv.LED1RingVIS.AlleLEDs","iTextFalse1":"ROT","iTextTrue1":"ROT","iTextFalse2":"BLAU","iTextTrue2":"BLAU","iButtonBackM2":"","iButtonBackActiveM2":"","iButtonBackActiveM1":"","iButtonBackM1":"","iValue2":"#10e0d2","iValue1":"red","iButtonColHover":"#a36c6c","iImgColorFalse3":"","iImgColorTrue3":"","iTextFalse3":"GELB","iTextTrue3":"GELB","iValue3":"yellow","iImgColorFalse4":"","iImgColorTrue4":"","iImgColorFalse5":"","iImgColorTrue5":"","iImgColorFalse6":"","iImgColorTrue6":"","iTextFalse4":"LOAD","iTextTrue4":"LOAD","iValue4":"5","iValue5":"4","iTextFalse5":"BEGINN","iTextTrue5":"BEGINN","iTextFalse6":"+30","iTextTrue6":"+30","iValue6":"11","iImgColorFalse7":"","iImgColorTrue7":"","iTextFalse7":"+120","iTextTrue7":"+120","iValue7":"12"},"style":{"left":"1050px","top":"340px","width":"417px","height":"41px","font-family":"Verdana, Geneva, sans-serif","z-index":"2"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-radiobutton-list","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iRadiobtnWidth":"82","iRadiobtnHeight":"34","iRadiobtnSpace":"5","iRadiobtnAlign":"horizontal","iRadiobtnsCount":"3","iImgColorFalse1":"","iImgColorTrue1":"","iButtonCol":"#000000","iButtonActive":"#5b6567","iOpacityBack":"1","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"12","iCornerRadiusLL":"0","iContentFlexDirection":"horizontal","iContentVertAlign":"iStart","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"white","iTextSize":"11","iTextAlign":"iStart","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"0","iImgAlign":"iStart","iImgRotation":"0","iImgSpaceTop":"0","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iShadowXOffset":"2","iShadowYOffset":"2","iShadowBlur":"0","iShadowSpread":"0","iShadowColor":"#ee203c","iShadowColorActive":"#ee203c","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"iImgColorFalse2":"","iImgColorTrue2":"","oid":"javascript.0.Tabellen@Liv.LED1RingVIS.AnzeigeFormat","iTextFalse1":"RUND","iTextTrue1":"RUND","iTextFalse2":"QUER","iTextTrue2":"QUER","iButtonBackM2":"","iButtonBackActiveM2":"","iButtonBackActiveM1":"","iButtonBackM1":"","iValue2":"2","iValue1":"1","iButtonColHover":"#a36c6c","iImgColorFalse3":"","iImgColorTrue3":"","iTextFalse3":"HOCH","iTextTrue3":"HOCH","iValue3":"3","iImgColorFalse4":"","iImgColorTrue4":"","iImgColorFalse5":"","iImgColorTrue5":"","iImgColorFalse6":"","iImgColorTrue6":"","iTextFalse4":"LOAD","iTextTrue4":"LOAD","iValue4":"5","iValue5":"4","iTextFalse5":"BEGINN","iTextTrue5":"BEGINN","iTextFalse6":"+30","iTextTrue6":"+30","iValue6":"11","iImgColorFalse7":"","iImgColorTrue7":"","iTextFalse7":"+120","iTextTrue7":"+120","iValue7":"12"},"style":{"left":"1050px","top":"270px","width":"417px","height":"41px","font-family":"Verdana, Geneva, sans-serif","z-index":"2"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-radiobutton-list","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iRadiobtnWidth":"82","iRadiobtnHeight":"34","iRadiobtnSpace":"5","iRadiobtnAlign":"horizontal","iRadiobtnsCount":"4","iImgColorFalse1":"","iImgColorTrue1":"","iButtonCol":"#000000","iButtonActive":"#5b6567","iOpacityBack":"1","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"12","iCornerRadiusLL":"0","iContentFlexDirection":"horizontal","iContentVertAlign":"iStart","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"white","iTextSize":"11","iTextAlign":"iStart","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"0","iImgAlign":"iStart","iImgRotation":"0","iImgSpaceTop":"0","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iShadowXOffset":"2","iShadowYOffset":"2","iShadowBlur":"0","iShadowSpread":"0","iShadowColor":"#ee203c","iShadowColorActive":"#ee203c","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"iImgColorFalse2":"","iImgColorTrue2":"","oid":"javascript.0.Tabellen@Liv.LED1RingVIS.DurchmesserPunkte","iTextFalse1":"KLEIN","iTextTrue1":"KLEIN","iTextFalse2":"GROSS","iTextTrue2":"GROSS","iButtonBackM2":"","iButtonBackActiveM2":"","iButtonBackActiveM1":"","iButtonBackM1":"","iValue2":"25,25","iValue1":"15,15","iButtonColHover":"#a36c6c","iImgColorFalse3":"","iImgColorTrue3":"","iTextFalse3":"FLACH","iTextTrue3":"FLACH","iValue3":"28,8","iImgColorFalse4":"","iImgColorTrue4":"","iImgColorFalse5":"","iImgColorTrue5":"","iImgColorFalse6":"","iImgColorTrue6":"","iTextFalse4":"FLACH 2","iTextTrue4":"FLACH 2","iValue4":"8,28","iValue5":"4","iTextFalse5":"BEGINN","iTextTrue5":"BEGINN","iTextFalse6":"+30","iTextTrue6":"+30","iValue6":"11","iImgColorFalse7":"","iImgColorTrue7":"","iTextFalse7":"+120","iTextTrue7":"+120","iValue7":"12"},"style":{"left":"1050px","top":"200px","width":"417px","height":"41px","font-family":"Verdana, Geneva, sans-serif","z-index":"2"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-radiobutton-list","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iRadiobtnWidth":"82","iRadiobtnHeight":"34","iRadiobtnSpace":"5","iRadiobtnAlign":"horizontal","iRadiobtnsCount":"3","iImgColorFalse1":"","iImgColorTrue1":"","iButtonCol":"#000000","iButtonActive":"#5b6567","iOpacityBack":"1","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"12","iCornerRadiusLL":"0","iContentFlexDirection":"horizontal","iContentVertAlign":"iStart","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"white","iTextSize":"11","iTextAlign":"iStart","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"0","iImgAlign":"iStart","iImgRotation":"0","iImgSpaceTop":"0","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iShadowXOffset":"2","iShadowYOffset":"2","iShadowBlur":"0","iShadowSpread":"0","iShadowColor":"#ee203c","iShadowColorActive":"#ee203c","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"iImgColorFalse2":"","iImgColorTrue2":"","oid":"javascript.0.Tabellen@Liv.LED1RingVIS.AnzahlLEDsEIN","iTextFalse1":"5-GELB","iTextTrue1":"5-GELB","iTextFalse2":"10-BLAU","iTextTrue2":"10-BLAU","iButtonBackM2":"","iButtonBackActiveM2":"","iButtonBackActiveM1":"","iButtonBackM1":"","iValue2":"10,#10e0d2","iValue1":"5,yellow","iButtonColHover":"#a36c6c","iImgColorFalse3":"","iImgColorTrue3":"","iTextFalse3":"2-GRÜN","iTextTrue3":"2-GRÜN","iValue3":"2,#14f54b","iImgColorFalse4":"","iImgColorTrue4":"","iImgColorFalse5":"","iImgColorTrue5":"","iImgColorFalse6":"","iImgColorTrue6":"","iTextFalse4":"LOAD","iTextTrue4":"LOAD","iValue4":"5","iValue5":"4","iTextFalse5":"BEGINN","iTextTrue5":"BEGINN","iTextFalse6":"+30","iTextTrue6":"+30","iValue6":"11","iImgColorFalse7":"","iImgColorTrue7":"","iTextFalse7":"+120","iTextTrue7":"+120","iValue7":"12"},"style":{"left":"1050px","top":"410px","width":"417px","height":"41px","font-family":"Verdana, Geneva, sans-serif","z-index":"2"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-radiobutton-list","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iRadiobtnWidth":"82","iRadiobtnHeight":"34","iRadiobtnSpace":"5","iRadiobtnAlign":"horizontal","iRadiobtnsCount":"3","iImgColorFalse1":"","iImgColorTrue1":"","iButtonCol":"#000000","iButtonActive":"#5b6567","iOpacityBack":"1","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"12","iCornerRadiusLL":"0","iContentFlexDirection":"horizontal","iContentVertAlign":"iStart","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"white","iTextSize":"11","iTextAlign":"iStart","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"0","iImgAlign":"iStart","iImgRotation":"0","iImgSpaceTop":"0","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iShadowXOffset":"2","iShadowYOffset":"2","iShadowBlur":"0","iShadowSpread":"0","iShadowColor":"#ee203c","iShadowColorActive":"#ee203c","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"iImgColorFalse2":"","iImgColorTrue2":"","oid":"javascript.0.Tabellen@Liv.LED1RingVIS.EinzelneLEDsSteuern","iTextFalse1":"2-EINZELN","iTextTrue1":"2-EINZELN","iTextFalse2":"VIEL GRÜN","iTextTrue2":"10-BLAU","iButtonBackM2":"","iButtonBackActiveM2":"","iButtonBackActiveM1":"","iButtonBackM1":"","iValue2":"[{\"number\":2,\"color\":\"#14f54b\"},{\"number\":4,\"color\":\"#14f54b\"},{\"number\":6,\"color\":\"#14f54b\"},{\"number\":8,\"color\":\"#14f54b\"},{\"number\":10,\"color\":\"#14f54b\"},{\"number\":12,\"color\":\"#14f54b\"},{\"number\":14,\"color\":\"#14f54b\"},{\"number\":16,\"color\":\"#14f54b\"},{\"number\":18,\"color\":\"#14f54b\"},{\"number\":20,\"color\":\"#14f54b\"},{\"number\":22,\"color\":\"#14f54b\"},{\"number\":24,\"color\":\"#14f54b\"},{\"number\":26,\"color\":\"#14f54b\"},{\"number\":28,\"color\":\"#14f54b\"},{\"number\":30,\"color\":\"#14f54b\"},{\"number\":32,\"color\":\"#14f54b\"}]\n","iValue1":"[{\"number\":3,\"color\":\"red\"},{\"number\":10,\"color\":\"yellow\"}]","iButtonColHover":"#a36c6c","iImgColorFalse3":"","iImgColorTrue3":"","iTextFalse3":"VIEL GRÜN 2","iTextTrue3":"VIEL GRÜN 2","iValue3":"[{\"number\":1,\"color\":\"#14f54b\"},{\"number\":3,\"color\":\"#14f54b\"},{\"number\":5,\"color\":\"#14f54b\"},{\"number\":7,\"color\":\"#14f54b\"},{\"number\":9,\"color\":\"#14f54b\"},{\"number\":11,\"color\":\"#14f54b\"},{\"number\":13,\"color\":\"#14f54b\"},{\"number\":15,\"color\":\"#14f54b\"},{\"number\":17,\"color\":\"#14f54b\"},{\"number\":19,\"color\":\"#14f54b\"},{\"number\":21,\"color\":\"#14f54b\"},{\"number\":23,\"color\":\"#14f54b\"},{\"number\":25,\"color\":\"#14f54b\"},{\"number\":27,\"color\":\"#14f54b\"},{\"number\":29,\"color\":\"#14f54b\"},{\"number\":31,\"color\":\"#14f54b\"}]","iImgColorFalse4":"","iImgColorTrue4":"","iImgColorFalse5":"","iImgColorTrue5":"","iImgColorFalse6":"","iImgColorTrue6":"","iTextFalse4":"LOAD","iTextTrue4":"LOAD","iValue4":"5","iValue5":"4","iTextFalse5":"BEGINN","iTextTrue5":"BEGINN","iTextFalse6":"+30","iTextTrue6":"+30","iValue6":"11","iImgColorFalse7":"","iImgColorTrue7":"","iTextFalse7":"+120","iTextTrue7":"+120","iValue7":"12"},"style":{"left":"1050px","top":"480px","width":"417px","height":"41px","font-family":"Verdana, Geneva, sans-serif","z-index":"2"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-radiobutton-list","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iRadiobtnWidth":"82","iRadiobtnHeight":"34","iRadiobtnSpace":"5","iRadiobtnAlign":"horizontal","iRadiobtnsCount":"3","iImgColorFalse1":"","iImgColorTrue1":"","iButtonCol":"#000000","iButtonActive":"#5b6567","iOpacityBack":"1","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"12","iCornerRadiusLL":"0","iContentFlexDirection":"horizontal","iContentVertAlign":"iStart","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"white","iTextSize":"11","iTextAlign":"iStart","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"0","iImgAlign":"iStart","iImgRotation":"0","iImgSpaceTop":"0","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iShadowXOffset":"2","iShadowYOffset":"2","iShadowBlur":"0","iShadowSpread":"0","iShadowColor":"#ee203c","iShadowColorActive":"#ee203c","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"iImgColorFalse2":"","iImgColorTrue2":"","oid":"javascript.0.Tabellen@Liv.LED1RingVIS.Anzahl","iTextFalse1":"ANZAHL 10","iTextTrue1":"ANZAHL 10","iTextFalse2":"ANZAHL 20","iTextTrue2":"ANZAHL 20","iButtonBackM2":"","iButtonBackActiveM2":"","iButtonBackActiveM1":"","iButtonBackM1":"","iValue2":"20","iValue1":"10","iButtonColHover":"#a36c6c","iImgColorFalse3":"","iImgColorTrue3":"","iTextFalse3":"ANZAHL 32","iTextTrue3":"ANZAHL 32","iValue3":"32","iImgColorFalse4":"","iImgColorTrue4":"","iImgColorFalse5":"","iImgColorTrue5":"","iImgColorFalse6":"","iImgColorTrue6":"","iTextFalse4":"LOAD","iTextTrue4":"LOAD","iValue4":"5","iValue5":"4","iTextFalse5":"BEGINN","iTextTrue5":"BEGINN","iTextFalse6":"+30","iTextTrue6":"+30","iValue6":"11","iImgColorFalse7":"","iImgColorTrue7":"","iTextFalse7":"+120","iTextTrue7":"+120","iValue7":"12"},"style":{"left":"1050px","top":"540px","width":"417px","height":"41px","font-family":"Verdana, Geneva, sans-serif","z-index":"2"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-radiobutton-list","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iRadiobtnWidth":"82","iRadiobtnHeight":"34","iRadiobtnSpace":"5","iRadiobtnAlign":"horizontal","iRadiobtnsCount":"3","iImgColorFalse1":"","iImgColorTrue1":"","iButtonCol":"#000000","iButtonActive":"#5b6567","iOpacityBack":"1","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"12","iCornerRadiusLL":"0","iContentFlexDirection":"horizontal","iContentVertAlign":"iStart","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"white","iTextSize":"11","iTextAlign":"iStart","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"0","iImgAlign":"iStart","iImgRotation":"0","iImgSpaceTop":"0","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iShadowXOffset":"2","iShadowYOffset":"2","iShadowBlur":"0","iShadowSpread":"0","iShadowColor":"#ee203c","iShadowColorActive":"#ee203c","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"iImgColorFalse2":"","iImgColorTrue2":"","oid":"javascript.0.Tabellen@Liv.LED1RingVIS.AnzahlLEDsEIN","iTextFalse1":"BIS 10","iTextTrue1":"BIS 10","iTextFalse2":"BIS 20","iTextTrue2":"BIS 20","iButtonBackM2":"","iButtonBackActiveM2":"","iButtonBackActiveM1":"","iButtonBackM1":"","iValue2":"20,yellow","iValue1":"10,blue","iButtonColHover":"#a36c6c","iImgColorFalse3":"","iImgColorTrue3":"","iTextFalse3":"BIS 5","iTextTrue3":"BIS 5","iValue3":"5,purple","iImgColorFalse4":"","iImgColorTrue4":"","iImgColorFalse5":"","iImgColorTrue5":"","iImgColorFalse6":"","iImgColorTrue6":"","iTextFalse4":"LOAD","iTextTrue4":"LOAD","iValue4":"5","iValue5":"4","iTextFalse5":"BEGINN","iTextTrue5":"BEGINN","iTextFalse6":"+30","iTextTrue6":"+30","iValue6":"11","iImgColorFalse7":"","iImgColorTrue7":"","iTextFalse7":"+120","iTextTrue7":"+120","iValue7":"12"},"style":{"left":"1050px","top":"600px","width":"417px","height":"41px","font-family":"Verdana, Geneva, sans-serif","z-index":"2"},"widgetSet":"vis-inventwo"}]@liv-in-sky sagte in led kreis für vis:
ausgebessert !
Super! Wie der Rest!

und wie rotiert es? :kissing_smiling_eyes:
Nichts was jetzt unlösbar wäre, aber ich habe nach den kurzen ersten Versuchen den Eindruck, dass alle States neu geschrieben werden müssen, um das Widget vollständig korrekt anzuzeigen.
Bei mir war es die Anzahl/Farbe, leere Farbe und noch was - Alzheimer lässt grüßenkein Support per PN! - Fragen im Forum stellen - es gibt fast nichts, was nicht auch für andere interessant ist.
Benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
der Installationsfixer: curl -fsL https://iobroker.net/fix.sh | bash -
-
@liv-in-sky sagte in led kreis für vis:
ausgebessert !
Super! Wie der Rest!

und wie rotiert es? :kissing_smiling_eyes:
Nichts was jetzt unlösbar wäre, aber ich habe nach den kurzen ersten Versuchen den Eindruck, dass alle States neu geschrieben werden müssen, um das Widget vollständig korrekt anzuzeigen.
Bei mir war es die Anzahl/Farbe, leere Farbe und noch was - Alzheimer lässt grüßennee- eigentlich reicht das ändern eines states, um das widget neu zu schreiben
wegen der animierten punkte:
da überlege ich noch, ob ich nicht was anderes machen kann - wenn man schnellere änderungen will, muss immer der state geändert werden - das führt zu "holpernden" anzeige (wegen dauernder netzbeanspruchung) - es wäre wohl besser, dass "animierte" script im browser laufen zu lassen und nicht im javascript adapter
nur zum zeigen habe ich das blockly script gemacht
<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable type="interval" id="Intervall">Intervall</variable> </variables> <block type="timeouts_setinterval" id=".^E|OkQPM#kgMKB9;qm5" disabled="true" x="-712" y="138"> <field name="NAME">Intervall</field> <field name="INTERVAL">2</field> <field name="UNIT">sec</field> <statement name="STATEMENT"> <block type="control" id="([]}y2+.N%x,Qrg6K:ek"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">javascript.0.Tabellen@Liv.LED1RingVIS.EinzelneLEDsSteuern</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text" id="JS;`:l#eIOHc!6ecg~)p"> <field name="TEXT">[{"number":1,"color":"#14f54b"},{"number":3,"color":"#14f54b"},{"number":5,"color":"#14f54b"},{"number":7,"color":"#14f54b"},{"number":9,"color":"#14f54b"},{"number":11,"color":"#14f54b"},{"number":13,"color":"#14f54b"},{"number":15,"color":"#14f54b"},{"number":17,"color":"#14f54b"},{"number":19,"color":"#14f54b"},{"number":21,"color":"#14f54b"},{"number":23,"color":"#14f54b"},{"number":25,"color":"#14f54b"},{"number":27,"color":"#14f54b"},{"number":29,"color":"#14f54b"},{"number":31,"color":"#14f54b"}]</field> </block> </value> <next> <block type="control" id="df`FR-KZ`?S/!wj={hHV"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="true"></mutation> <field name="OID">javascript.0.Tabellen@Liv.LED1RingVIS.EinzelneLEDsSteuern</field> <field name="WITH_DELAY">TRUE</field> <field name="DELAY_MS">1</field> <field name="UNIT">sec</field> <field name="CLEAR_RUNNING">FALSE</field> <value name="VALUE"> <block type="text" id="7Iw%.j~wWCujJX9l%z!6"> <field name="TEXT">[{"number":2,"color":"#14f54b"},{"number":4,"color":"#14f54b"},{"number":6,"color":"#14f54b"},{"number":8,"color":"#14f54b"},{"number":10,"color":"#14f54b"},{"number":12,"color":"#14f54b"},{"number":14,"color":"#14f54b"},{"number":16,"color":"#14f54b"},{"number":18,"color":"#14f54b"},{"number":20,"color":"#14f54b"},{"number":22,"color":"#14f54b"},{"number":24,"color":"#14f54b"},{"number":26,"color":"#14f54b"},{"number":28,"color":"#14f54b"},{"number":30,"color":"#14f54b"},{"number":32,"color":"#14f54b"}]</field> </block> </value> </block> </next> </block> </statement> </block> <block type="procedures_defcustomnoreturn" id="2WC;A_sXxW0t13%@O?Fk" x="-737" y="438"> <mutation statements="false"></mutation> <field name="NAME">etwas tun</field> <field name="SCRIPT">DQpsZXQgY291bnRlcmw9MQ0KbGV0IG15QVJSUj1bXQ0KbGV0IGhlbHANCg0KSW50ZXJ2YWxsMiA9IHNldEludGVydmFsKGFzeW5jIGZ1bmN0aW9uICgpIHsNCiAgICBsb2coY291bnRlcmwpDQogICAgIGhlbHA9YFt7IA0KICAgICAgICAibnVtYmVyIjogJHtjb3VudGVybH0sDQogICAgICAgICJjb2xvciI6ImN5YW4iIA0KICAgICAgICB9LHsgDQogICAgICAgICJudW1iZXIiOiAke2NvdW50ZXJsKzF9LA0KICAgICAgICAiY29sb3IiOiJjeWFuIiANCiAgICAgICAgfSx7IA0KICAgICAgICAibnVtYmVyIjogJHtjb3VudGVybCsyfSwNCiAgICAgICAgImNvbG9yIjoieWVsbG93IiANCiAgICAgICAgfSx7IA0KICAgICAgICAibnVtYmVyIjogJHtjb3VudGVybCszfSwNCiAgICAgICAgImNvbG9yIjoiY3lhbiIgDQogICAgICAgIH0seyANCiAgICAgICAgIm51bWJlciI6ICR7Y291bnRlcmwrNH0sDQogICAgICAgICJjb2xvciI6ImN5YW4iIA0KICAgICAgICB9XWANCiAgIC8vIGxvZyhoZWxwKQ0KICAgIHNldFN0YXRlKCJqYXZhc2NyaXB0LjAuVGFiZWxsZW5ATGl2LkxFRDFSaW5nVklTLkVpbnplbG5lTEVEc1N0ZXVlcm4iLGhlbHApDQogICAvLyBjb3VudGVyKys7DQogICAgbXlBUlJSPVtdDQogICAgY291bnRlcmw9PTI4ID8gY291bnRlcmw9MSA6IGNvdW50ZXJsKysNCn0sIDc1MCk7DQoNCg0K</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> <block type="procedures_callcustomnoreturn" id="]mtb0ZI|8N]-/DQ)v$B%" x="-737" y="488"> <mutation name="etwas tun"></mutation> </block> </xml>nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
nee- eigentlich reicht das ändern eines states, um das widget neu zu schreiben
wegen der animierten punkte:
da überlege ich noch, ob ich nicht was anderes machen kann - wenn man schnellere änderungen will, muss immer der state geändert werden - das führt zu "holpernden" anzeige (wegen dauernder netzbeanspruchung) - es wäre wohl besser, dass "animierte" script im browser laufen zu lassen und nicht im javascript adapter
nur zum zeigen habe ich das blockly script gemacht
<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable type="interval" id="Intervall">Intervall</variable> </variables> <block type="timeouts_setinterval" id=".^E|OkQPM#kgMKB9;qm5" disabled="true" x="-712" y="138"> <field name="NAME">Intervall</field> <field name="INTERVAL">2</field> <field name="UNIT">sec</field> <statement name="STATEMENT"> <block type="control" id="([]}y2+.N%x,Qrg6K:ek"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">javascript.0.Tabellen@Liv.LED1RingVIS.EinzelneLEDsSteuern</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text" id="JS;`:l#eIOHc!6ecg~)p"> <field name="TEXT">[{"number":1,"color":"#14f54b"},{"number":3,"color":"#14f54b"},{"number":5,"color":"#14f54b"},{"number":7,"color":"#14f54b"},{"number":9,"color":"#14f54b"},{"number":11,"color":"#14f54b"},{"number":13,"color":"#14f54b"},{"number":15,"color":"#14f54b"},{"number":17,"color":"#14f54b"},{"number":19,"color":"#14f54b"},{"number":21,"color":"#14f54b"},{"number":23,"color":"#14f54b"},{"number":25,"color":"#14f54b"},{"number":27,"color":"#14f54b"},{"number":29,"color":"#14f54b"},{"number":31,"color":"#14f54b"}]</field> </block> </value> <next> <block type="control" id="df`FR-KZ`?S/!wj={hHV"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="true"></mutation> <field name="OID">javascript.0.Tabellen@Liv.LED1RingVIS.EinzelneLEDsSteuern</field> <field name="WITH_DELAY">TRUE</field> <field name="DELAY_MS">1</field> <field name="UNIT">sec</field> <field name="CLEAR_RUNNING">FALSE</field> <value name="VALUE"> <block type="text" id="7Iw%.j~wWCujJX9l%z!6"> <field name="TEXT">[{"number":2,"color":"#14f54b"},{"number":4,"color":"#14f54b"},{"number":6,"color":"#14f54b"},{"number":8,"color":"#14f54b"},{"number":10,"color":"#14f54b"},{"number":12,"color":"#14f54b"},{"number":14,"color":"#14f54b"},{"number":16,"color":"#14f54b"},{"number":18,"color":"#14f54b"},{"number":20,"color":"#14f54b"},{"number":22,"color":"#14f54b"},{"number":24,"color":"#14f54b"},{"number":26,"color":"#14f54b"},{"number":28,"color":"#14f54b"},{"number":30,"color":"#14f54b"},{"number":32,"color":"#14f54b"}]</field> </block> </value> </block> </next> </block> </statement> </block> <block type="procedures_defcustomnoreturn" id="2WC;A_sXxW0t13%@O?Fk" x="-737" y="438"> <mutation statements="false"></mutation> <field name="NAME">etwas tun</field> <field name="SCRIPT">DQpsZXQgY291bnRlcmw9MQ0KbGV0IG15QVJSUj1bXQ0KbGV0IGhlbHANCg0KSW50ZXJ2YWxsMiA9IHNldEludGVydmFsKGFzeW5jIGZ1bmN0aW9uICgpIHsNCiAgICBsb2coY291bnRlcmwpDQogICAgIGhlbHA9YFt7IA0KICAgICAgICAibnVtYmVyIjogJHtjb3VudGVybH0sDQogICAgICAgICJjb2xvciI6ImN5YW4iIA0KICAgICAgICB9LHsgDQogICAgICAgICJudW1iZXIiOiAke2NvdW50ZXJsKzF9LA0KICAgICAgICAiY29sb3IiOiJjeWFuIiANCiAgICAgICAgfSx7IA0KICAgICAgICAibnVtYmVyIjogJHtjb3VudGVybCsyfSwNCiAgICAgICAgImNvbG9yIjoieWVsbG93IiANCiAgICAgICAgfSx7IA0KICAgICAgICAibnVtYmVyIjogJHtjb3VudGVybCszfSwNCiAgICAgICAgImNvbG9yIjoiY3lhbiIgDQogICAgICAgIH0seyANCiAgICAgICAgIm51bWJlciI6ICR7Y291bnRlcmwrNH0sDQogICAgICAgICJjb2xvciI6ImN5YW4iIA0KICAgICAgICB9XWANCiAgIC8vIGxvZyhoZWxwKQ0KICAgIHNldFN0YXRlKCJqYXZhc2NyaXB0LjAuVGFiZWxsZW5ATGl2LkxFRDFSaW5nVklTLkVpbnplbG5lTEVEc1N0ZXVlcm4iLGhlbHApDQogICAvLyBjb3VudGVyKys7DQogICAgbXlBUlJSPVtdDQogICAgY291bnRlcmw9PTI4ID8gY291bnRlcmw9MSA6IGNvdW50ZXJsKysNCn0sIDc1MCk7DQoNCg0K</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> <block type="procedures_callcustomnoreturn" id="]mtb0ZI|8N]-/DQ)v$B%" x="-737" y="488"> <mutation name="etwas tun"></mutation> </block> </xml>@liv-in-sky sagte in led kreis für vis:
da überlege ich noch, ob ich nicht was anderes machen kann
dann warte ich mal gespannt.
Der Rest funktioniert jetzt auch per Script:

bei Anpassung des Ladestroms an den Solarüberschuss:

(wenn man dann auch brav ack=false nimmt :rage: )
kein Support per PN! - Fragen im Forum stellen - es gibt fast nichts, was nicht auch für andere interessant ist.
Benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
der Installationsfixer: curl -fsL https://iobroker.net/fix.sh | bash -
-
@liv-in-sky sagte in led kreis für vis:
da überlege ich noch, ob ich nicht was anderes machen kann
dann warte ich mal gespannt.
Der Rest funktioniert jetzt auch per Script:

bei Anpassung des Ladestroms an den Solarüberschuss:

(wenn man dann auch brav ack=false nimmt :rage: )
soll ich das ack rausnehmen - hab da nicht drüber nachgedacht
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
soll ich das ack rausnehmen - hab da nicht drüber nachgedacht
@liv-in-sky sagte in led kreis für vis:
soll ich das ack rausnehmen - hab da nicht drüber nachgedacht
nööö!
wenn man dein Script als Adapter ansieht ist das korrekt.Schließlich muss ja erst mit der Änderung etwas durch das Skriptr passieren, bevor alles erledigt ist
kein Support per PN! - Fragen im Forum stellen - es gibt fast nichts, was nicht auch für andere interessant ist.
Benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
der Installationsfixer: curl -fsL https://iobroker.net/fix.sh | bash -
-
neues script - bitte testen
ab jetzt ein standard html widget verwenden - nicht das vom post davor - bzw. einfach nur das rotate aus dem transform-feld entfernen
was geht

die setting dp reagieren jetzt direkt bei änderung

ein paar beispiele
die rotation der leds ist in einem anderen script erzeugt worden, welches die dp steuert



es gibt einen neuen datenpunkt für für einzelne LEDs - die müssen im JSON format in den dp geschrieben werden z.b.[{ "number": 4, "color":"cyan" },{ "number": 5, "color":"cyan" },{ "number": 6, "color":"yellow" },{ "number": 7, "color":"cyan" },{ "number": 8, "color":"cyan" }]zum installieren
- alle existierenden datenpunkte sollten behalten werden können
- script reinkopieren (mit chrome - nicht FF)
- das widget darf nicht doppelt sein - je widget -> ein script mit anderem namen (unter dpVISnew) nötig !!!!
- alle settings in den dp einstellen - das script braucht keine änderungen
//@liv-in-sky 4.8.2021-10:30 let dpVISnew="LED1RingVIS"; // Datenpunkte unter javascript.x.Tabellen@Liv.LED1RingVIS let ansichtFormat=1; //Datenpunkt einstellung hat höhere priorität - bitte dort bestimmen und script neustarten //- 1 ist rund, 2 ist quer, 3 ist hoch form let styleLEDsVER; let styleLEDsnew; let scriptLEDnew; let DatapointArr=["javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeFormat","javascript." + instance + ".Tabellen@Liv."+dpVISnew+".StandardLedFarbeAus", "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".DurchmesserGesamt","javascript." + instance + ".Tabellen@Liv."+dpVISnew+".DurchmesserPunkte", "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Anzahl"]; async function mainLED(){ await needDP().then( function () { //ALLE EINSTELLUNGEN IN DEN DATENPUNKTEN let grundfarbe="transparent"; //Datenpunkt einstellung hat höhere priorität - bitte dort bestimmen let groessePunkteHoehe=15; //Datenpunkt einstellung hat höhere priorität - bitte dort bestimmen und script neustarten let groessePunkteWeite=15; //Datenpunkt einstellung hat höhere priorität - bitte dort bestimmen und script neustarten let groesseGesamtHoehe=170; //Datenpunkt einstellung hat höhere priorität - bitte dort bestimmen und script neustarten let groesseGesamtWeite=170; //Datenpunkt einstellung hat höhere priorität - bitte dort bestimmen und script neustarten if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".DurchmesserPunkte")) { let PunkteArr=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".DurchmesserPunkte").val.split(',') groessePunkteHoehe=Number(PunkteArr[0]) groessePunkteWeite=Number(PunkteArr[1]) } if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".DurchmesserGesamt")) { let GeamtArr=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".DurchmesserGesamt").val.split(',') groesseGesamtHoehe=Number(GeamtArr[0]) groesseGesamtWeite=Number(GeamtArr[1]) } if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".StandardLedFarbeAus")) { let ledAusFarbe=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".StandardLedFarbeAus").val; grundfarbe=ledAusFarbe; } if (existsState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeFormat")) { let ledAusFarbe=getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeFormat").val; ansichtFormat=ledAusFarbe; } let ansichtFormatVERHOR="inline-block"; let rotation=""; ansichtFormat==2 ? ansichtFormatVERHOR="flex" : ansichtFormatVERHOR="inline-block" ansichtFormat==2 ? rotation="" : rotation=`transform: rotate(180deg); ` styleLEDsVER=`#outer${dpVISnew}{ display: ${ansichtFormatVERHOR} ; ${rotation} } .inner${dpVISnew}{ height: ${groessePunkteHoehe}px; width: ${groessePunkteWeite}px; background: ${grundfarbe}; border-radius: 50%; align-items: center; margin-right: 5px; margin-top: 8px; margin-left: 5px; }` styleLEDsnew=`#outer${dpVISnew} { position: absolute; height: ${groesseGesamtHoehe}px; width: ${groesseGesamtWeite}px; transform: rotate(-90deg); } .inner${dpVISnew}{ position: absolute; height: ${groessePunkteHoehe}px; width: ${groessePunkteWeite}px; background: ${grundfarbe}; border-radius: 50%; display: flex; align-items: center; justify-content: center; }` scriptLEDnew=`var outer = document.getElementById('outer${dpVISnew}'); var outerWidth = document.getElementById('outer${dpVISnew}').offsetWidth; var outerHeight = document.getElementById('outer${dpVISnew}').offsetHeight; for(var i = 0; i < outer.children.length; i++){ var r = outerWidth / 2 - outer${dpVISnew}.children[i].offsetWidth / 2; var phi = i / outer${dpVISnew}.children.length; var x = r * Math.cos(phi * 2 * Math.PI) + r; var y = r * Math.sin(phi * 2 * Math.PI) + r; outer${dpVISnew}.children[i].style.left = x+'px'; outer${dpVISnew}.children[i].style.top = y+'px'; console.log(outer${dpVISnew}.children[i].style.left); }` alleLedsAus(ansichtFormat); }) } async function needDP(){ if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Anzahl"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".Anzahl", 15,{type: "number", name: "Anzahl LEDs", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".DurchmesserPunkte"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".DurchmesserPunkte", "15,15",{type: "string", name: "Durchmesser Punkte", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".DurchmesserGesamt"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".DurchmesserGesamt", "200,200",{type: "string", name: "Durchmesser Gesamt", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDs"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".AlleLEDs", "#14f54b",{type: "string", name: "Alle LEDs", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".StandardLedFarbeAus"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".StandardLedFarbeAus", "#3f3f3f",{type: "string", name: "Standard Led Farbe Aus", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".alleLEDsAUS"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".alleLEDsAUS", false,{type: "boolean", name: "Alle LEDs AUS", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzahlLEDsEIN"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".AnzahlLEDsEIN", "4,red",{type: "string", name: "Anzahl LEDs EIN", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".EinzelneLEDsSteuern"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".EinzelneLEDsSteuern", '[{"number":3,"color":"red"}]',{type: "string", name: "Einzelne LEDs Steuern", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDsBunt"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".AlleLEDsBunt", "bunt",{type: "string", name: "Alle LEDs Bunt", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDsRegenbogen"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".AlleLEDsRegenbogen", "regenbogen",{type: "string", name: "Alle LEDs Regenbogen", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".WidgetAusgabe", "",{type: "string", name: "Widget VIS Datenpunkt", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzeigeFormat"))) { await createStateAsync("Tabellen@Liv."+dpVISnew+".AnzeigeFormat", 1,{type: "number", name: "Anzeige Format - rund-quer-hoch", role: "value", read: true, write: true, } ); } } function alleLedsAus(ansichtFormat) { let menge= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Anzahl").val; let augabeHilfe=`<div id="outer${dpVISnew}">`; for (let i=0;i<menge;i++){ augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew}"></div>` } augabeHilfe=augabeHilfe+`</div>`; let ausgabe; switch (ansichtFormat) { case 1: ausgabe="<style>"+styleLEDsnew+`</style>`+augabeHilfe+"<script>"+scriptLEDnew+`</script>`; break; case 2: ausgabe="<style>"+styleLEDsVER+`</style>`+augabeHilfe; break; case 3: ausgabe="<style>"+styleLEDsVER+`</style>`+augabeHilfe; break; } setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe",ausgabe); } function alleLedsEIN(ansichtFormat) { let menge= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Anzahl").val; let colorAll= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDs").val; let newColorStyle=`.inner1${dpVISnew}{ background: ${colorAll};}`; let augabeHilfe=`<div id="outer${dpVISnew}">`; for (let i=0;i<menge;i++){ augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner1${dpVISnew} "></div>` } augabeHilfe=augabeHilfe+`</div>`; let ausgabe; switch (ansichtFormat) { case 1: ausgabe="<style>"+styleLEDsnew+newColorStyle+`</style>`+augabeHilfe+"<script>"+scriptLEDnew+`</script>`; break; case 2: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; case 3: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; } setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe",ausgabe); } function anzahlLEDsEIN(ansichtFormat) { let menge= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Anzahl").val; let mengeArr= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzahlLEDsEIN").val.split(','); let newColorStyle=`.inner1${dpVISnew}{ background: ${mengeArr[1]};}`; let augabeHilfe=`<div id="outer${dpVISnew}">`; for (let i=0;i<menge;i++){ if(i<Number(mengeArr[0])) {augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner1${dpVISnew} "></div>`} else { augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew}"></div>`} } augabeHilfe=augabeHilfe+`</div>`; let ausgabe; switch (ansichtFormat) { case 1: ausgabe="<style>"+styleLEDsnew+newColorStyle+`</style>`+augabeHilfe+"<script>"+scriptLEDnew+`</script>`; break; case 2: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; case 3: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; } setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe",ausgabe); } function alleLedsRegenbogen(ansichtFormat) { let menge= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Anzahl").val; let colorAll= `linear-gradient(red 20%, yellow 40%, orange 60%, cyan 80%)`; let newColorStyle=`.inner1${dpVISnew}{ background-image: ${colorAll};}`; let augabeHilfe=`<div id="outer${dpVISnew}">`; for (let i=0;i<menge;i++){ augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner1${dpVISnew} "></div>`; } augabeHilfe=augabeHilfe+`</div>`; let ausgabe; switch (ansichtFormat) { case 1: ausgabe="<style>"+styleLEDsnew+newColorStyle+`</style>`+augabeHilfe+"<script>"+scriptLEDnew+`</script>`; break; case 2: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; case 3: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; } setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe",ausgabe); } function alleLedsBunt(ansichtFormat) { let menge= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Anzahl").val; let newColorStyle=`.inner1${dpVISnew}{ background: #0AD0E6;} .inner2${dpVISnew}{ background: #F2DD23;} .inner3${dpVISnew}{ background: #63F285;} .inner4${dpVISnew}{ background: #E60A62;}`; let augabeHilfe=`<div id="outer${dpVISnew}">`; for (let i=0;i<menge;i++){ if(i%4==0) { augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner4${dpVISnew} "></div>`} else if (i%3==0) { augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner3${dpVISnew} "></div>` } else if (i%2==0) { augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner2${dpVISnew} "></div>` } else if (i%1==0) { augabeHilfe=augabeHilfe+`<div class="inner${dpVISnew} inner1${dpVISnew} "></div>` } } augabeHilfe=augabeHilfe+`</div>`; let ausgabe; switch (ansichtFormat) { case 1: ausgabe="<style>"+styleLEDsnew+newColorStyle+`</style>`+augabeHilfe+"<script>"+scriptLEDnew+`</script>`; break; case 2: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; case 3: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; } setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe",ausgabe); } function einzelneLedsSteuern(ansichtFormat) { let menge= getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".Anzahl").val; let mengeArr= JSON.parse(getState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".EinzelneLEDsSteuern").val); let newColorStyle=""; for (let i=0;i<mengeArr.length;i++){ newColorStyle=newColorStyle+`.inner${(i+1)}${dpVISnew}{ background: ${mengeArr[i].color};}` } let augabeHilfe=`<div id="outer${dpVISnew}">`; let arrHelper=[]; for (let i=0;i<menge;i++){ arrHelper.push(`<div class="inner${dpVISnew} "></div>`)} for (let i=0;i<mengeArr.length;i++){ arrHelper[(mengeArr[i].number)-1]= `<div class="inner${dpVISnew} inner${i+1}${dpVISnew} "></div>`} for (let i=0;i<menge;i++){ augabeHilfe=augabeHilfe+arrHelper[i] } augabeHilfe=augabeHilfe+`</div>`; let ausgabe; switch (ansichtFormat) { case 1: ausgabe="<style>"+styleLEDsnew+newColorStyle+`</style>`+augabeHilfe+"<script>"+scriptLEDnew+`</script>`; break; case 2: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; case 3: ausgabe="<style>"+styleLEDsVER+newColorStyle+`</style>`+augabeHilfe; break; } setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".WidgetAusgabe",ausgabe); } mainLED(); on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".alleLEDsAUS", ack: false, val: true}, function (obj) { alleLedsAus(ansichtFormat); setState("javascript." + instance + ".Tabellen@Liv."+dpVISnew+".alleLEDsAUS",false) }); on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AnzahlLEDsEIN", ack: false, change: "any"}, function (obj) { anzahlLEDsEIN(ansichtFormat); }); on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDs", ack: false, change: "any"}, function (obj) { alleLedsEIN(ansichtFormat); }); on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDsBunt", ack: false, change: "any"}, function (obj) { alleLedsBunt(ansichtFormat); }); on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".AlleLEDsRegenbogen", ack: false, change: "any"}, function (obj) { alleLedsRegenbogen(ansichtFormat); }); on({id: "javascript." + instance + ".Tabellen@Liv."+dpVISnew+".EinzelneLEDsSteuern", ack: false, change: "any"}, function (obj) { einzelneLedsSteuern(ansichtFormat); }); on({id: DatapointArr, ack: false, change: "any"}, function (obj) { mainLED(); });Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
wie oft soll das geändert werden - ist das ein equalizer oder eine lautstärke ?
ich glaube nicht, das ich es ganz so schön hinbekomme
mal grob:

nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
wie oft soll das geändert werden - ist das ein equalizer oder eine lautstärke ?
ich glaube nicht, das ich es ganz so schön hinbekomme
mal grob:

@liv-in-sky sagte in led kreis für vis:
wie oft soll das geändert werden - ist das ein equalizer oder eine lautstärke ?
Lautstärke - Level Peak
Wobei ich noch nicht herausgefunden habe wie ich diesen unter Windows von der Soundkarte bekomme.
Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
@liv-in-sky sagte in led kreis für vis:
wie oft soll das geändert werden - ist das ein equalizer oder eine lautstärke ?
Lautstärke - Level Peak
Wobei ich noch nicht herausgefunden habe wie ich diesen unter Windows von der Soundkarte bekomme.
@sigi234 ich kenn nur das hier - bei mir bekomme ich das pc volume in prozent
einfach in einem cmd fenster aufrufen und an iobroker senden z.b. via curl (simple api adapter)
adjust_get_current_system_volume_vista_plus_2.zip
ich mach das über einen batch command
@echo off setlocal enableextensions for /f "tokens=*" %%a in ( 'adjust_get_current_system_volume_vista_plus' ) do ( set myvar=%%a ) echo/%%myvar%%=%myvar% curl http://192.168.178.59:8087/set/0_userdata.0.LautstaerkeWIN-PC-NUC?value=%myvar% endlocalhabe aber auch curl für windows installiert, damit das funktioniert uund über simpleapi adapter gesendet werden kann
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@liv-in-sky sagte in led kreis für vis:
wie oft soll das geändert werden - ist das ein equalizer oder eine lautstärke ?
Lautstärke - Level Peak
Wobei ich noch nicht herausgefunden habe wie ich diesen unter Windows von der Soundkarte bekomme.
habe das script mit deinen 12 stufen gemacht - aber ich denke, ich werde auf 10 stufen gehen müssen, weil doch viele lautstärken mit 10er-teiler arbeiten - z.b alexa 100 %
hier kleine vorschau

nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
habe das script mit deinen 12 stufen gemacht - aber ich denke, ich werde auf 10 stufen gehen müssen, weil doch viele lautstärken mit 10er-teiler arbeiten - z.b alexa 100 %
hier kleine vorschau

Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
du mußt die größe des widgets so anpassen, dass es auf 2 spalten kommt (beim regler)
die schalter widgets waren eigentlich nur zum spielen gedacht - das script wird über ein anderes script angesteuert (dp)
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html