NEWS
LED Anzeige für VIS - Akku,Pegel,Kreis
-
@homoran deutsch geht nicht
eigentlich alles z.b.
- yellow, red, green, blue, lightblue, usw
- #ffffff , #14f54b , usw
mit: 6,#14f54b

@liv-in-sky Danke, aber dann muss ich mir erst mal die Regeln erarbeiten ;-)
- Durchmesser des Widgets: ok (auch wenn es nicht zu den Angaben im Skript passt!)
- Durchmesser der Punkte: ok (auch wenn es nicht zu den Angaben im Skript passt!)
- Alle LEDs: keine erkennbare Funktion. Was muss da rein?
- alles aus: keine erkennbare Funktion. Was muss da rein?
- alles bunt: keine erkennbare Funktion. Was muss da rein?
- Anzahl LEDs: ok!
- Anzahl LEDsEIN: keine Wirkung
Wie stelle ich ein, dass wie viele LEDs eine Farbe, die anderen leer (z.B.=grey) sind?
-
@homoran deutsch geht nicht
eigentlich alles z.b.
- yellow, red, green, blue, lightblue, usw
- #ffffff , #14f54b , usw
mit: 6,#14f54b

EDIT:
Auf einmal ist da was :scream:
Hab aber jetzt zu viel gespielt, um sagen zu können woran es lag -
@liv-in-sky Danke, aber dann muss ich mir erst mal die Regeln erarbeiten ;-)
- Durchmesser des Widgets: ok (auch wenn es nicht zu den Angaben im Skript passt!)
- Durchmesser der Punkte: ok (auch wenn es nicht zu den Angaben im Skript passt!)
- Alle LEDs: keine erkennbare Funktion. Was muss da rein?
- alles aus: keine erkennbare Funktion. Was muss da rein?
- alles bunt: keine erkennbare Funktion. Was muss da rein?
- Anzahl LEDs: ok!
- Anzahl LEDsEIN: keine Wirkung
Wie stelle ich ein, dass wie viele LEDs eine Farbe, die anderen leer (z.B.=grey) sind?
@homoran sagte in led kreis für vis:
Alle LEDs: keine erkennbare Funktion. Was muss da rein?
nur die farbe
@homoran sagte in led kreis für vis:
alles aus: keine erkennbare Funktion. Was muss da rein?
true
@homoran sagte in led kreis für vis:
alles bunt keine erkennbare Funktion. Was muss da rein?
einfach bunt reinschreiben (oder irgnedetwas) - reagiert auf aktualisierung
@homoran sagte in led kreis für vis:
Anzahl LEDsEIN: keine Wirkung
6,#14f54b anzahl und farbe durch komma getrennt
-
@homoran sagte in led kreis für vis:
Alle LEDs: keine erkennbare Funktion. Was muss da rein?
nur die farbe
@homoran sagte in led kreis für vis:
alles aus: keine erkennbare Funktion. Was muss da rein?
true
@homoran sagte in led kreis für vis:
alles bunt keine erkennbare Funktion. Was muss da rein?
einfach bunt reinschreiben (oder irgnedetwas) - reagiert auf aktualisierung
@homoran sagte in led kreis für vis:
Anzahl LEDsEIN: keine Wirkung
6,#14f54b anzahl und farbe durch komma getrennt
@liv-in-sky ja!
so hatte ich mir das gedacht. Hat aber keine WirkungIch spiel mal was.
Alle LEDs:
silver = Regenbogen ;-)
yellow = gelb!
grey, oder clear: nixAnzahl ein, mit Anzahl, Farbname ohne Erfolg, ich teste jetzt mal die HEX
-
@liv-in-sky ja!
so hatte ich mir das gedacht. Hat aber keine WirkungIch spiel mal was.
Alle LEDs:
silver = Regenbogen ;-)
yellow = gelb!
grey, oder clear: nixAnzahl ein, mit Anzahl, Farbname ohne Erfolg, ich teste jetzt mal die HEX
@homoran seltsam - habe gerade keine idee
ich teste noch andere sachen - ich sag dir bescheid, wenn ich ein neue version des scriptes habe
-
@homoran seltsam - habe gerade keine idee
ich teste noch andere sachen - ich sag dir bescheid, wenn ich ein neue version des scriptes habe
@liv-in-sky sagte in led kreis für vis:
habe gerade keine idee
PEBKAC!
ich hatte bei JEDER Änderung das Skript neu gestartet.Jetzt klappt es fast so weit.
Mein Problem ist, dass das Widget so klein ist, da muss ich vielleicht das Bild etwas vergrößern.Etwas habe ich noch nicht hinbekommen:
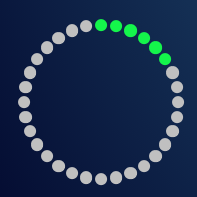
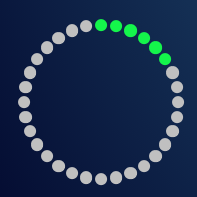
Wie schaffe ich, dass die nicht aktiven LEDs nicht sichtbar sind?Stelle ich den Datenpunkt Alle LEDs:* auf einen Hexwert der annähernd passend zum Hintergrund geht das:

sobald ich aber eine Anzahl LEDs sichtbarschalte, ist der Hintergrund anders

-
@liv-in-sky sagte in led kreis für vis:
habe gerade keine idee
PEBKAC!
ich hatte bei JEDER Änderung das Skript neu gestartet.Jetzt klappt es fast so weit.
Mein Problem ist, dass das Widget so klein ist, da muss ich vielleicht das Bild etwas vergrößern.Etwas habe ich noch nicht hinbekommen:
Wie schaffe ich, dass die nicht aktiven LEDs nicht sichtbar sind?Stelle ich den Datenpunkt Alle LEDs:* auf einen Hexwert der annähernd passend zum Hintergrund geht das:

sobald ich aber eine Anzahl LEDs sichtbarschalte, ist der Hintergrund anders

@homoran sagte in led kreis für vis:
sobald ich aber eine Anzahl LEDs sichtbarschalte, ist der Hintergrund anders
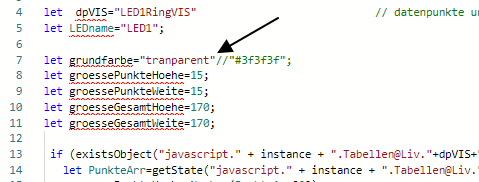
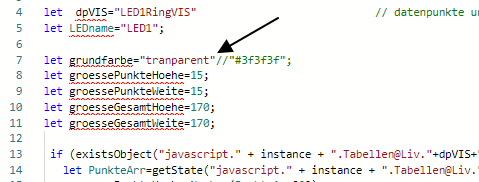
entweder eine ähnliche farbe eingeben oder "tranparent"
das muss aber noch im setting gemacht werden - script ist ja noch in entwicklung

-
@homoran sagte in led kreis für vis:
sobald ich aber eine Anzahl LEDs sichtbarschalte, ist der Hintergrund anders
entweder eine ähnliche farbe eingeben oder "tranparent"
das muss aber noch im setting gemacht werden - script ist ja noch in entwicklung

@liv-in-sky hatte ich da mit transparent oder clear schon versucht.
Aber das war noch die Zeit, in der es gar nicht liefProbier ich noch mal
-
@liv-in-sky hatte ich da mit transparent oder clear schon versucht.
Aber das war noch die Zeit, in der es gar nicht liefProbier ich noch mal
für bunt hätte ich noch

funktioniert aber nur bei einer led anzahl, die mit 4 teilbar ist - so wie bei dir mit 32
habe noch keine idee, wie ich das mathematisch mit beliebiger anzahl mache - ist beim nächsten update dabei
-
ein script für eine led anzeige in der vis - benötigt ein html-standard widget mit binding auf den datenpunkt
- die datenpunkte des scriptes sollen durch andere scripte (js,blockly) angesprochen werden - damit wird die anzeige für die vis erzeugt - ähnlich wie bei einem adapter
- es ist eine reine anzeige - keine "rücksteuerung vom widget zu einen dp möglich
- bei diesem script ist es wichtig, nachdem man die settings in den dp definiert hat, dass die "breite" des widgets richtig definiert wird - das widget ist innen responsive - dh. durch das ändern der breite des html-standard-widgets, wird die liste der leds/punkte neu angeordnet
- das script kann für einen pegelanzeige und gleichteitig für eine standard ledanzeige genutzt werden - benötigt man ein zweites widget, muss ein neues script eingerichtet werden und unter der variablen: dpVISnew ein neuer name eingetragen werden
die datenpunkte sind unter: javascript.0.Tabellen@Liv.LED1RingVIS
das script braucht keine settings - wird alles über dp gesteuert bzw eingestelltmöglichkeiten der standard led anzeige

Lautstärke Anzeige:

beispiel bei pegelanzeige:
- einspaltig lautstärke pegel (leise unten grün und laut - oben rot)
- zweispaltig lautstärke pegel
- akku anzeige (farben gedreht - unten rot oben grün))
- die pegelanzeige hat feste farben und schatten - es können werte von 0 bis 10 eingetragen werden - für das volume von zb. alexa, muss ein script auf das volume von dem echo device getriggert sein und der volume-wert durch 10 geteilt werden - dieser wert wird dann in den dp geschrieben

einstellbar:
- anzahl punkte
- durchmesser des hauptkreises
- farben der punkte
- anzahl "leuchtender" punkte in bestimmter farbe
siehe mehr unter:
beispiel view von @sigi234

weitere beispiele:


beispiel als uhrzeit mit bildern (zahlen 0-9)



neues script für LED's mit Zahlen und zum Schalten von Datenpunkten:
siehe https://forum.iobroker.net/post/749984

Cool, gehen auch LED Balken Horizontal und Vertikal?
-
für bunt hätte ich noch

funktioniert aber nur bei einer led anzahl, die mit 4 teilbar ist - so wie bei dir mit 32
habe noch keine idee, wie ich das mathematisch mit beliebiger anzahl mache - ist beim nächsten update dabei
@liv-in-sky
nach nicht zu viel!
(sonst hab ich noch mehr Wünsche)sieht schon ganz gut aus.

Wo sitzt denn der Anker für die Größe?
ich hab es nicht hinbekommen den Kreis zentriert zu verändern ohne dass die LEDs aus dem Zentrum liefen -
Cool, gehen auch LED Balken Horizontal und Vertikal?
@sigi234 sagte in led kreis für vis:
Cool, gehen auch LED Balken Horizontal und Vertikal?
...und dann noch mit WLED die einzelnen Punkte synchronisieren :joy:
-
Cool, gehen auch LED Balken Horizontal und Vertikal?
@sigi234 dacht ich mir, dass die frage kommt :-) - hattest du im anderen thread gefragt
sollte nix dagegensprechen - ist aber ein anderes script bzw braucht völlig andere html settings - wollt' ich eh noch schauen, ob das funktioniert - poste es, wenn ich meine versuche abgeschlossen habe
leider kann ich aus gesundheitlichen gründen nicht mehr soviel zeit aufwenden wie früher - daher: dauert ein wenig
-
@liv-in-sky
nach nicht zu viel!
(sonst hab ich noch mehr Wünsche)sieht schon ganz gut aus.

Wo sitzt denn der Anker für die Größe?
ich hab es nicht hinbekommen den Kreis zentriert zu verändern ohne dass die LEDs aus dem Zentrum liefenich denke du solltest die html-widget größe auf die selbe größe wie in den datenpunkten setzen - dann sollte das einen mittelpunkt haben
es ist eigentlich nicht geplant, die "größen" im laufenden betrieb zu ändern, denn dann müßte man im html-widget auch ein binding für die größe des html-widgets machen - damit das zentrum gleich bleibt
-
@sigi234 dacht ich mir, dass die frage kommt :-) - hattest du im anderen thread gefragt
sollte nix dagegensprechen - ist aber ein anderes script bzw braucht völlig andere html settings - wollt' ich eh noch schauen, ob das funktioniert - poste es, wenn ich meine versuche abgeschlossen habe
leider kann ich aus gesundheitlichen gründen nicht mehr soviel zeit aufwenden wie früher - daher: dauert ein wenig
@liv-in-sky sagte in led kreis für vis:
leider kann ich aus gesundheitlichen gründen nicht mehr soviel zeit aufwenden wie früher - daher: dauert ein wenig
Nimm dir alle Zeit - es ist ein Hobby und sollte von den gesundheitlichen Problemen ablenken! Nicht diese verstärken
@liv-in-sky sagte in led kreis für vis:
es ist eigentlich nicht geplant, die "größen" im laufenden betrieb zu ändern
Ist klar, war nur schön, dass das geht um die optimale Größe festzulegen
-
@sigi234 sagte in led kreis für vis:
Cool, gehen auch LED Balken Horizontal und Vertikal?
...und dann noch mit WLED die einzelnen Punkte synchronisieren :joy:
@homoran sagte in led kreis für vis:
@sigi234 sagte in led kreis für vis:
Cool, gehen auch LED Balken Horizontal und Vertikal?
...und dann noch mit WLED die einzelnen Punkte synchronisieren :joy:
bei wled : wenn oft änderungen kommen, wird das performance vom tablet abziehen - also z.b um die sekunden , wie in einer uhr anzuzeigen, würde ich das ganze nicht nutzen - daher habe ich auch auf die sekunden in dem anderen thread verzichtet - das läuft bei meinen alten tablets nicht wirklich rund
was ich evtl noch dazu füge sind einzelne leds anzusteuern - mal schauen was sinn macht
ps: leider muss ich mir die zeit nehmen - aber wird schon wieder werden
@homoran sagte in led kreis für vis:
Ist klar, war nur schön, dass das geht um die optimale Größe festzulegen
das geht ja - umständlich - ich weiß - ich schau mal, was mir einfällt
morgen gehts weiter
-
@liv-in-sky sagte in led kreis für vis:
leider kann ich aus gesundheitlichen gründen nicht mehr soviel zeit aufwenden wie früher - daher: dauert ein wenig
Nimm dir alle Zeit - es ist ein Hobby und sollte von den gesundheitlichen Problemen ablenken! Nicht diese verstärken
@liv-in-sky sagte in led kreis für vis:
es ist eigentlich nicht geplant, die "größen" im laufenden betrieb zu ändern
Ist klar, war nur schön, dass das geht um die optimale Größe festzulegen
@homoran sagte in led kreis für vis:
Nimm dir alle Zeit - es ist ein Hobby und sollte von den gesundheitlichen Problemen ablenken! Nicht diese verstärken
:+1:
-
neues script - bitte testen
ab jetzt ein standard html widget verwenden - nicht das vom post davor - bzw. einfach nur das rotate aus dem transform-feld entfernen
was geht

die setting dp reagieren jetzt direkt bei änderung

ein paar beispiele
die rotation der leds ist in einem anderen script erzeugt worden, welches die dp steuert



es gibt einen neuen datenpunkt für für einzelne LEDs - die müssen im JSON format in den dp geschrieben werden z.b.[{ "number": 4, "color":"cyan" },{ "number": 5, "color":"cyan" },{ "number": 6, "color":"yellow" },{ "number": 7, "color":"cyan" },{ "number": 8, "color":"cyan" }]zum installieren
- alle existierenden datenpunkte sollten behalten werden können
- script reinkopieren (mit chrome - nicht FF)
- das widget darf nicht doppelt sein - je widget -> ein script mit anderem namen (unter dpVISnew) nötig !!!!
- alle settings in den dp einstellen - das script braucht keine änderungen
-
neues script - bitte testen
ab jetzt ein standard html widget verwenden - nicht das vom post davor - bzw. einfach nur das rotate aus dem transform-feld entfernen
was geht

die setting dp reagieren jetzt direkt bei änderung

ein paar beispiele
die rotation der leds ist in einem anderen script erzeugt worden, welches die dp steuert



es gibt einen neuen datenpunkt für für einzelne LEDs - die müssen im JSON format in den dp geschrieben werden z.b.[{ "number": 4, "color":"cyan" },{ "number": 5, "color":"cyan" },{ "number": 6, "color":"yellow" },{ "number": 7, "color":"cyan" },{ "number": 8, "color":"cyan" }]zum installieren
- alle existierenden datenpunkte sollten behalten werden können
- script reinkopieren (mit chrome - nicht FF)
- das widget darf nicht doppelt sein - je widget -> ein script mit anderem namen (unter dpVISnew) nötig !!!!
- alle settings in den dp einstellen - das script braucht keine änderungen
@liv-in-sky sagte in led kreis für vis:
neues script - bitte testen
DANKE!
im Code ist noch ein Spoiler-Tag in der letzten Zeile - führt zu Fehler
@liv-in-sky sagte in led kreis für vis:
die rotation der leds ist in einem anderen script erzeugt worden, welches die dp steuert
Neugier!
@liv-in-sky sagte in led kreis für vis:
nicht das vom post davor - bzw. einfach nur das rotate aus dem transform-feld entfernen
ich versuch es mal
-
@liv-in-sky sagte in led kreis für vis:
neues script - bitte testen
DANKE!
im Code ist noch ein Spoiler-Tag in der letzten Zeile - führt zu Fehler
@liv-in-sky sagte in led kreis für vis:
die rotation der leds ist in einem anderen script erzeugt worden, welches die dp steuert
Neugier!
@liv-in-sky sagte in led kreis für vis:
nicht das vom post davor - bzw. einfach nur das rotate aus dem transform-feld entfernen
ich versuch es mal
@homoran sagte in led kreis für vis:
im Code ist noch ein Spoiler-Tag in der letzten Zeile - führt zu Fehler
ausgebessert !
noch die inventwo-widgets zum testen in der vis, wie im video



