NEWS
Test Adapter tvprogram
-
@mcu said in Test Adapter tvprogram:
Meinst du diese Ansicht? Dort ist es keine Vorschau, sondern direkte Anzeige was läuft "JETZT".
https://forum.iobroker.net/topic/40168/test-adapter-tvprogram/476Ja das meinte ich, Ideal wäre natürlich sowohl Jetzt als auch 20:15
Was hast du dir da vorgestellt? Genauso eine Liste wie in der Ansicht "JETZT"? In welcher VIS?
Das ganze im Idealfall direkt in Jarvis, notfalls auch über ein iFrame aus VIS.
Willst du dir das ansagen lassen?
Muss nicht zwingend sein!
In welcher Datenstruktur legst du die Daten ab?
javascript.0.TV.Programm.Vorschau_2015
oder
0_userdata.0.TV.Programm.Vorschau_2015?0_userdata.0.tvprogram.Vorschau2015 bzw. 0_userdata.0.tvprogram.VorschauJetzt
-
@mcu said in Test Adapter tvprogram:
Meinst du diese Ansicht? Dort ist es keine Vorschau, sondern direkte Anzeige was läuft "JETZT".
https://forum.iobroker.net/topic/40168/test-adapter-tvprogram/476Ja das meinte ich, Ideal wäre natürlich sowohl Jetzt als auch 20:15
Was hast du dir da vorgestellt? Genauso eine Liste wie in der Ansicht "JETZT"? In welcher VIS?
Das ganze im Idealfall direkt in Jarvis, notfalls auch über ein iFrame aus VIS.
Willst du dir das ansagen lassen?
Muss nicht zwingend sein!
In welcher Datenstruktur legst du die Daten ab?
javascript.0.TV.Programm.Vorschau_2015
oder
0_userdata.0.TV.Programm.Vorschau_2015?0_userdata.0.tvprogram.Vorschau2015 bzw. 0_userdata.0.tvprogram.VorschauJetzt
-
@oliverio Ich habe jetzt alles nochmal deinstalliert und erneut instaliert. Den ioBroker neu gestartet und auch den Fixer mal laufen lassen.
Ich bekomme keine Fehlermeldung. Alle Meldungen sagen ok.
Was mir noch aufgefallen ist, das im Editor die Bilder für die Widgets scheinbar weg sind oder zerstört.@chaot sagte in Test Adapter tvprogram:
@oliverio Ich habe jetzt alles nochmal deinstalliert und erneut instaliert. Den ioBroker neu gestartet und auch den Fixer mal laufen lassen.
Ich bekomme keine Fehlermeldung. Alle Meldungen sagen ok.
Was mir noch aufgefallen ist, das im Editor die Bilder für die Widgets scheinbar weg sind oder zerstört.Wenn die Bilder weg sind dann auf der Konsole
iobroker upload allmach mal bitte bildschirmkopie von allen states von tvprogram
und die Einstellungen in vis vom widget timetable -
@oliverio sagte in Test Adapter tvprogram:
@mcu sagte in Test Adapter tvprogram:
@oliverio Wie komme ich an die unterschiedlichen category: events[0].content.category.
Angegeben sind Zahlen 1 oder 9, was bedeuten die Zahlen?sendTo("tvprogram.0","getServerData","categories",(data)=>console.log(data));Wie bekomme ich die in einen DP rein?
Habe einen DP angelegt:
0_userdata.0.tvprogram.categories
@sigi234 sagte in Test Adapter tvprogram:
@oliverio sagte in Test Adapter tvprogram:
@mcu sagte in Test Adapter tvprogram:
@oliverio Wie komme ich an die unterschiedlichen category: events[0].content.category.
Angegeben sind Zahlen 1 oder 9, was bedeuten die Zahlen?sendTo("tvprogram.0","getServerData","categories",(data)=>console.log(data));Wie bekomme ich die in einen DP rein?
Habe einen DP angelegt:
0_userdata.0.tvprogram.categories
sendTo("tvprogram.0","getServerData","categories",(data)=>setState("0_userdata.0.tvprogram.categories",JSON.stringify(data))); -
@mcu ja sieht doch schon gut aus 👍🏻
Ich glaube du hattest weiter oben was erwähnt nach dem Motto „beginnt gegen 20:15“, denn es kann ja auch sein das einige Sendungen um 20:30 oder so beginnen, die würden dann nicht angezeigt oder?
Aber sonst wäre das schon die richtige Richtung 😉 -
@mcu ja sieht doch schon gut aus 👍🏻
Ich glaube du hattest weiter oben was erwähnt nach dem Motto „beginnt gegen 20:15“, denn es kann ja auch sein das einige Sendungen um 20:30 oder so beginnen, die würden dann nicht angezeigt oder?
Aber sonst wäre das schon die richtige Richtung 😉@ash2k Zurzeit würde die um 20:30 Uhr beginnend nicht angezeigt. Nur die um 20:15 starten oder dann schon laufen.
Wo will man die Grenze setzen? Wenn du die von 20:15 bis 20:30 angezeigt bekommst sind die mit 20:35 nicht da usw.Nur für einen Zeitpunkt vorgegeben in 0_userdata.0.tvprogram.Zeit Format beachten 15:00 oder 01:00
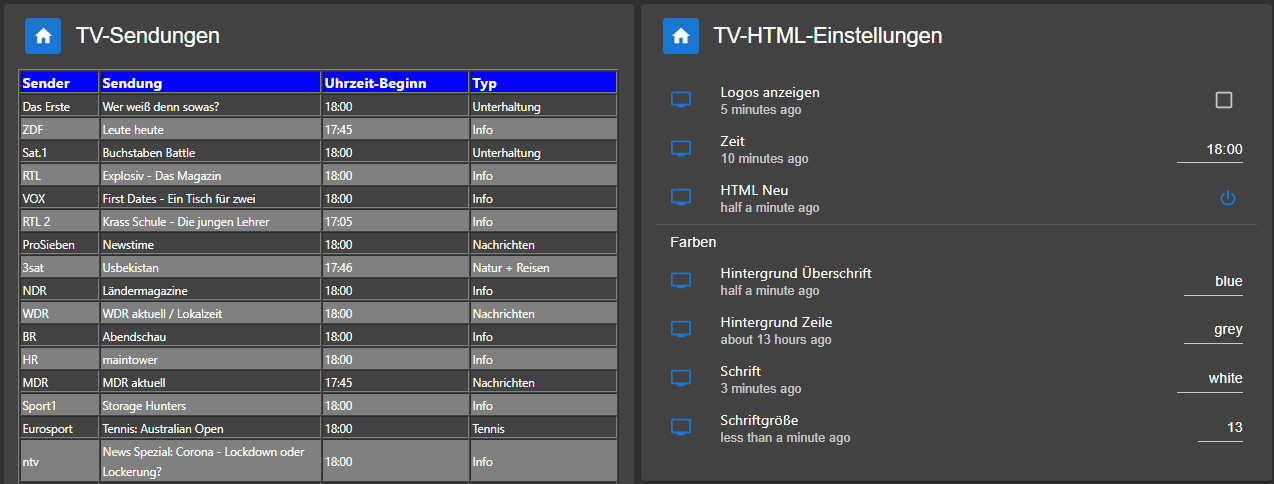
Datenpunkt angeben : 0_userdata.0.tvprogram.Datenpunkt mit 0_userdata.0.tvprogram.Html (Beispiel, kann auch ein eigener sein)Also du kannst eine Zeit vorgeben und einen DP, wo die HTML-Seite hineingeschrieben werden soll.
Somit kannst du dir eigene DP anlegen und zu unterschiedlichen Zeiten die Übersicht an Sendungen in einer HTML-Seite sehen.
Nur die entsprechenden DP ändern und dann 0_userdata.0.tvprogram.HtmlSet auf true setzen.
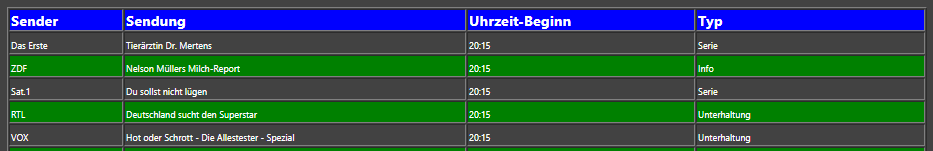
Weitherin kannst du die Schriftfarbe, Hintergrundfarbe von Titel und Zeile (alterniernend) angeben.Oder du machst dir in jarvis ein DropDownListe mit Zeiten und einem IconButtonAction um die Erzeugung der HTML auszuführen mit der neuen Zeit.
Kompletten Code in ein neues javascript kopieren und starten:

Bei Problemen melden.
Edit:
Wenn du als Zeit: 20:30 angibst hast du natürlich alle Sendungen mit drin, die um 20:15 gestartet sind.Beispiel JARVIS:
-
@sigi234 sagte in Test Adapter tvprogram:
@oliverio sagte in Test Adapter tvprogram:
@mcu sagte in Test Adapter tvprogram:
@oliverio Wie komme ich an die unterschiedlichen category: events[0].content.category.
Angegeben sind Zahlen 1 oder 9, was bedeuten die Zahlen?sendTo("tvprogram.0","getServerData","categories",(data)=>console.log(data));Wie bekomme ich die in einen DP rein?
Habe einen DP angelegt:
0_userdata.0.tvprogram.categories
sendTo("tvprogram.0","getServerData","categories",(data)=>setState("0_userdata.0.tvprogram.categories",JSON.stringify(data))); -
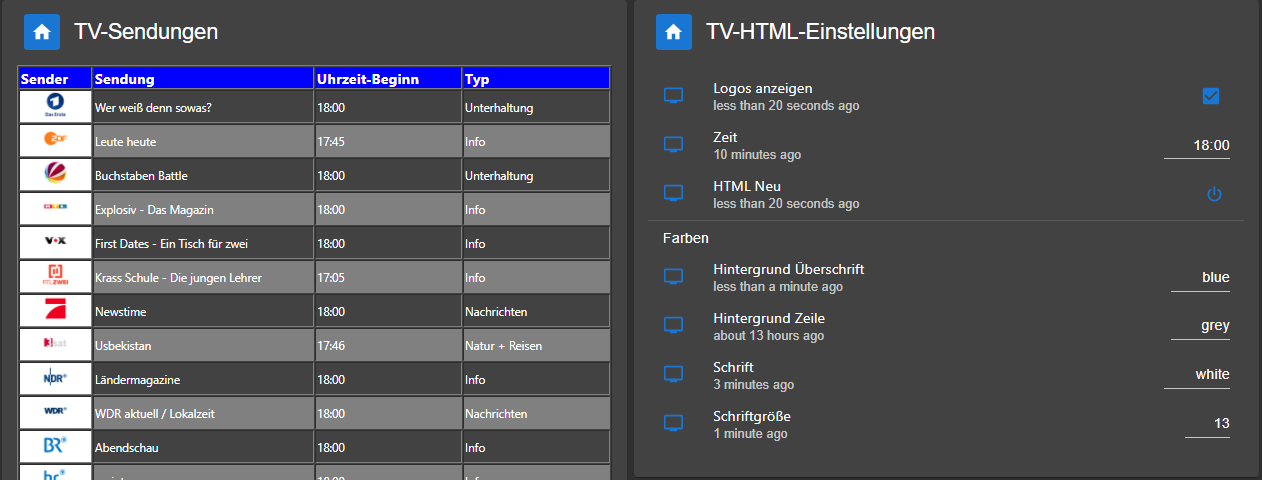
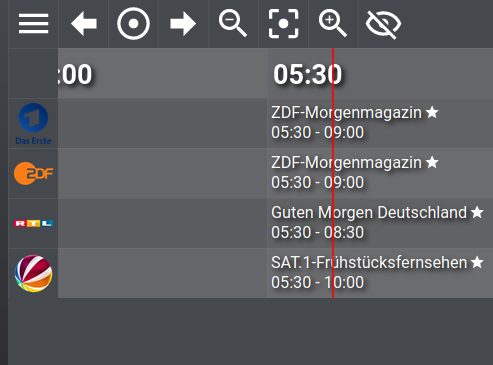
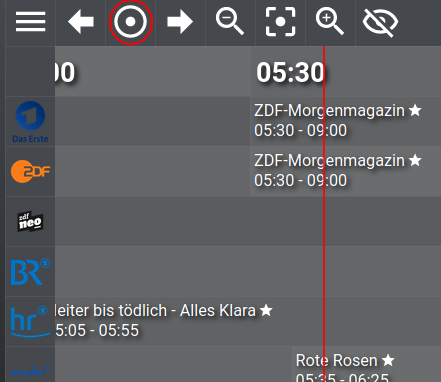
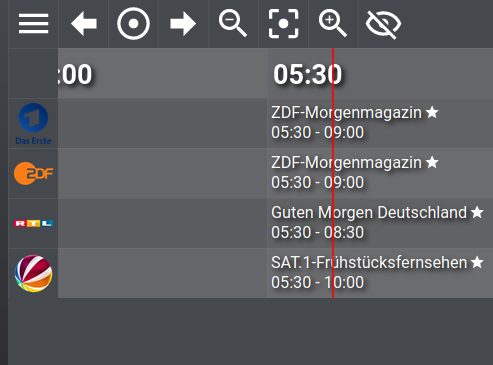
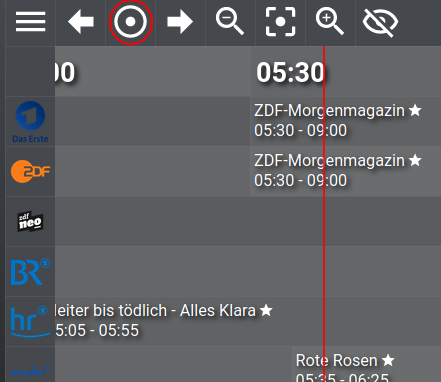
Moin, kann es sein das sich irgendwann in einem der letzten Updates ein Bug eingeschlichen hat? Habe gerade von 0.0.22 aktualisiert und wenn ich die Seite in der Vis aufrufe, dann zeigt er nur 4 Sender - das ist m.E. die default Einstellung wenn man neu installiert.

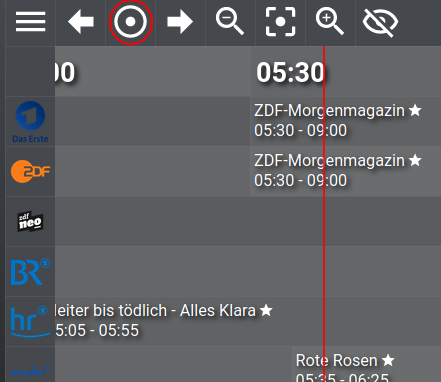
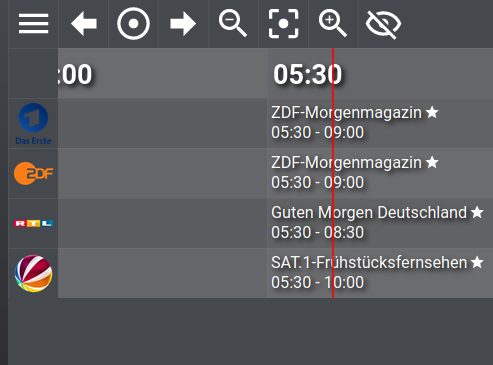
Ein Klick auf den markierten Kreis bringt die konfigurierten Sender wieder zur Anzeige

-
@chaot sagte in Test Adapter tvprogram:
@oliverio Ich habe jetzt alles nochmal deinstalliert und erneut instaliert. Den ioBroker neu gestartet und auch den Fixer mal laufen lassen.
Ich bekomme keine Fehlermeldung. Alle Meldungen sagen ok.
Was mir noch aufgefallen ist, das im Editor die Bilder für die Widgets scheinbar weg sind oder zerstört.Wenn die Bilder weg sind dann auf der Konsole
iobroker upload allmach mal bitte bildschirmkopie von allen states von tvprogram
und die Einstellungen in vis vom widget timetable -
Moin, kann es sein das sich irgendwann in einem der letzten Updates ein Bug eingeschlichen hat? Habe gerade von 0.0.22 aktualisiert und wenn ich die Seite in der Vis aufrufe, dann zeigt er nur 4 Sender - das ist m.E. die default Einstellung wenn man neu installiert.

Ein Klick auf den markierten Kreis bringt die konfigurierten Sender wieder zur Anzeige

@spaceduck sagte in Test Adapter tvprogram:
Moin, kann es sein das sich irgendwann in einem der letzten Updates ein Bug eingeschlichen hat? Habe gerade von 0.0.22 aktualisiert und wenn ich die Seite in der Vis aufrufe, dann zeigt er nur 4 Sender - das ist m.E. die default Einstellung wenn man neu installiert.

Ein Klick auf den markierten Kreis bringt die konfigurierten Sender wieder zur Anzeige

Da sich wie weiter oben geschrieben die Datenpunktstruktur geändert hat
solltest du auf die neuen Datenpunkte gehen. Nach hinzufügen der Instanz prüfen, ob im Konfigurationsdialog der Instanz 1 TV eingestellt ist und dann speichern.
nach Neustart, müsste es einen "Ordner" TV1 geben. Nur noch diese Datenpunkte werden dann supported -
@ash2k Zurzeit würde die um 20:30 Uhr beginnend nicht angezeigt. Nur die um 20:15 starten oder dann schon laufen.
Wo will man die Grenze setzen? Wenn du die von 20:15 bis 20:30 angezeigt bekommst sind die mit 20:35 nicht da usw.Nur für einen Zeitpunkt vorgegeben in 0_userdata.0.tvprogram.Zeit Format beachten 15:00 oder 01:00
Datenpunkt angeben : 0_userdata.0.tvprogram.Datenpunkt mit 0_userdata.0.tvprogram.Html (Beispiel, kann auch ein eigener sein)Also du kannst eine Zeit vorgeben und einen DP, wo die HTML-Seite hineingeschrieben werden soll.
Somit kannst du dir eigene DP anlegen und zu unterschiedlichen Zeiten die Übersicht an Sendungen in einer HTML-Seite sehen.
Nur die entsprechenden DP ändern und dann 0_userdata.0.tvprogram.HtmlSet auf true setzen.
Weitherin kannst du die Schriftfarbe, Hintergrundfarbe von Titel und Zeile (alterniernend) angeben.Oder du machst dir in jarvis ein DropDownListe mit Zeiten und einem IconButtonAction um die Erzeugung der HTML auszuführen mit der neuen Zeit.
Kompletten Code in ein neues javascript kopieren und starten:

Bei Problemen melden.
Edit:
Wenn du als Zeit: 20:30 angibst hast du natürlich alle Sendungen mit drin, die um 20:15 gestartet sind.Beispiel JARVIS:
@mcu
Super, das hat geklappt, habs erstmal nur auf die Schnelle getestet, sieht aber schonmal gut aus. Kleine Frage noch: Ginge auch die Endzeit er aktuellen Sendung mit in die Tabelle zu schreiben?Ansonsten jedenfalls schonmal vielen Dank für deine Hilfe!
-
@mcu
Super, das hat geklappt, habs erstmal nur auf die Schnelle getestet, sieht aber schonmal gut aus. Kleine Frage noch: Ginge auch die Endzeit er aktuellen Sendung mit in die Tabelle zu schreiben?Ansonsten jedenfalls schonmal vielen Dank für deine Hilfe!
@ash2k
Jarvis-Implementierung

Möchte man alle 10 Minuten die Zeit automatisch gesetzt bekommen, muß man den folgenden Code anhängen:
(Ist jetzt oben im CODE enthalten.)var schedule1; (function () {if (schedule1) {clearSchedule(schedule1); schedule1 = null;}})(); schedule1 = schedule('*/10 * * * *', async function () { //ZEIT_1 = formatDate(new Date(), "hh:mm"); setState('0_userdata.0.tvprogram.Zeit',formatDate(new Date(), "hh:mm")); });EDIT: 12.02. Selektiertes Datum wird oben angezeigt
-
@ash2k
Jarvis-Implementierung

Möchte man alle 10 Minuten die Zeit automatisch gesetzt bekommen, muß man den folgenden Code anhängen:
(Ist jetzt oben im CODE enthalten.)var schedule1; (function () {if (schedule1) {clearSchedule(schedule1); schedule1 = null;}})(); schedule1 = schedule('*/10 * * * *', async function () { //ZEIT_1 = formatDate(new Date(), "hh:mm"); setState('0_userdata.0.tvprogram.Zeit',formatDate(new Date(), "hh:mm")); });EDIT: 12.02. Selektiertes Datum wird oben angezeigt
@mcu sagte in Test Adapter tvprogram:
Jarvis-Implementierung
Hallo, wie bringe ich diese in Jarvis ein? Gerät neu anlegen oder ?
ERLEDIGT!
-
@ash2k
Jarvis-Implementierung

Möchte man alle 10 Minuten die Zeit automatisch gesetzt bekommen, muß man den folgenden Code anhängen:
(Ist jetzt oben im CODE enthalten.)var schedule1; (function () {if (schedule1) {clearSchedule(schedule1); schedule1 = null;}})(); schedule1 = schedule('*/10 * * * *', async function () { //ZEIT_1 = formatDate(new Date(), "hh:mm"); setState('0_userdata.0.tvprogram.Zeit',formatDate(new Date(), "hh:mm")); });EDIT: 12.02. Selektiertes Datum wird oben angezeigt
@mcu sagte in Test Adapter tvprogram:
@ash2k
Jarvis-Implementierung

Möchte man alle 10 Minuten die Zeit automatisch gesetzt bekommen, muß man den folgenden Code anhängen:
var schedule1; (function () {if (schedule1) {clearSchedule(schedule1); schedule1 = null;}})(); schedule1 = schedule('*/10 * * * *', async function () { //ZEIT_1 = formatDate(new Date(), "hh:mm"); setState('0_userdata.0.tvprogram.Zeit',formatDate(new Date(), "hh:mm")); });Die das könnte man doch mit in den Adapter integrieren oder? @OliverIO
-
@mcu sagte in Test Adapter tvprogram:
@ash2k
Jarvis-Implementierung

Möchte man alle 10 Minuten die Zeit automatisch gesetzt bekommen, muß man den folgenden Code anhängen:
var schedule1; (function () {if (schedule1) {clearSchedule(schedule1); schedule1 = null;}})(); schedule1 = schedule('*/10 * * * *', async function () { //ZEIT_1 = formatDate(new Date(), "hh:mm"); setState('0_userdata.0.tvprogram.Zeit',formatDate(new Date(), "hh:mm")); });Die das könnte man doch mit in den Adapter integrieren oder? @OliverIO
-
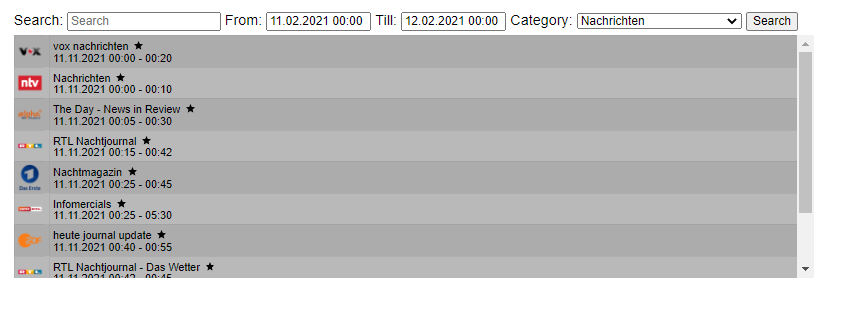
Neue Version 0.0.28
- Neues Widget um Programme nach (Teil)-titel, nach Kategorie (Spielfilm, Nachrichten) und in einem Zeitbereich zu suchen.
-
@mcu sagte in Test Adapter tvprogram:
@ash2k
Jarvis-Implementierung

Möchte man alle 10 Minuten die Zeit automatisch gesetzt bekommen, muß man den folgenden Code anhängen:
var schedule1; (function () {if (schedule1) {clearSchedule(schedule1); schedule1 = null;}})(); schedule1 = schedule('*/10 * * * *', async function () { //ZEIT_1 = formatDate(new Date(), "hh:mm"); setState('0_userdata.0.tvprogram.Zeit',formatDate(new Date(), "hh:mm")); });Die das könnte man doch mit in den Adapter integrieren oder? @OliverIO
@stephan-schleich said in Test Adapter tvprogram:
@mcu sagte in Test Adapter tvprogram:
@ash2k
Die das könnte man doch mit in den Adapter integrieren oder? @OliverIO
ich schau mal.
Da ist mir zuviel vom Layout fix vorgegeben, so dass man es nur aufwändig wieder per css anpassen kann. Auch mach ich Oberfläche nie auf dem Server. Dafür hat ein Client mehr Zeit
Auch verstehe ich nicht warum Daten (channels,categories) abgerufen werden und dann in einen Datenpunkt geschrieben. Es reicht doch die Daten nur am Anfang einmal einzulesen und in einer Variable vorzuhalten.
Auch die ganzen Datenpunkte um Formatierung vorzunehmen.
Das kann man auch in einen Konfigurationsblock am Anfang über variablen machen.
Das schafft dann auch ein Anfänger.Wenn ich es richtig sehe, wechselt der Inhalt erst wieder nach 00:00 Uhr auf den nächsten Tag
-