NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
Hallo zusammen,
erst einmal: Super Arbeit!!!
Bei mir wird mdui-state im Frontend nicht angezeigt.
Ich nutze das MDSimple - dort die States mit Vorgabe der Werteliste.
Im VIS-Editor sieht alles super aus - nur halt im VIS-Frontend nicht.Sonst scheint alles wunderbar zu funktionieren...
Hat jemand einen Rat?
Danke und ach ja, frohes Neuses! :)
-
Hallo zusammen,
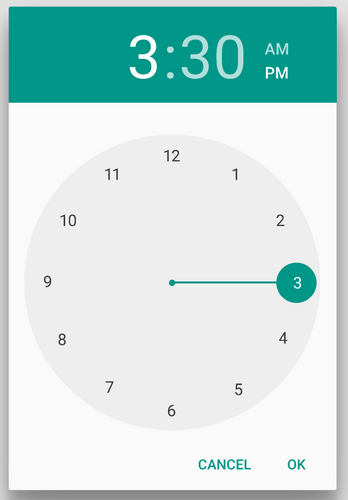
ich würde gerne einen Time Picker (https://material.io/archive/guidelines/components/pickers.html#pickers-usage etwas runterscrollen) nutzen, aber gerade keine Idee ob und wie. Hat jemand einen Tipp für mich?

Danke
jpgorganizerEdit 28.12.20: niemand eine Idee?
Ich habe es für mich gelöst, zwar anders wie ursprünglich gedacht, aber für mich ok.Hi @Uhula,
ich versuche gerade mit
mdui-click?action:setValue(mystate,abc 123)in denstatezu schreiben, aber es steht immer nurabdrin. Sogar dascfehlt schon.Kann es sein, dass hier nur Werte ohne Blank zulässig sind?
VG jpgorganizer
Edit:
habe das Problem gefunden. Es liegt an der Funktion
// liefert den suffix einer gegebenen class zurück // Bsp: mdui-target-w00002 -> w00002 // mdui-range-100-200 -> 100-200 function _getSuffix( s, classname ) { let suf = ""; if (s.includes(classname)) { suf = s.substr(s.indexOf(classname)+classname.length,1000)+" "; suf = suf.substr(0,suf.indexOf(" ")); } return suf; }und da an der o.a. Codezeile 8. Dort wird bei dem Blank abgeschnitten .... hmmm, muss das so sein. Wenn ja warum?
Ich mach mir mal eine Fkt
_getSuffixWithBlankund ruf die an der relevanten Stelle auf, aber an allen anderen Stellen lass ich es mal so wie es istVG jpgorganizer
-
Hi @Uhula,
ich versuche gerade mit
mdui-click?action:setValue(mystate,abc 123)in denstatezu schreiben, aber es steht immer nurabdrin. Sogar dascfehlt schon.Kann es sein, dass hier nur Werte ohne Blank zulässig sind?
VG jpgorganizer
Edit:
habe das Problem gefunden. Es liegt an der Funktion
// liefert den suffix einer gegebenen class zurück // Bsp: mdui-target-w00002 -> w00002 // mdui-range-100-200 -> 100-200 function _getSuffix( s, classname ) { let suf = ""; if (s.includes(classname)) { suf = s.substr(s.indexOf(classname)+classname.length,1000)+" "; suf = suf.substr(0,suf.indexOf(" ")); } return suf; }und da an der o.a. Codezeile 8. Dort wird bei dem Blank abgeschnitten .... hmmm, muss das so sein. Wenn ja warum?
Ich mach mir mal eine Fkt
_getSuffixWithBlankund ruf die an der relevanten Stelle auf, aber an allen anderen Stellen lass ich es mal so wie es istVG jpgorganizer
fyi, was ich zu
mdui-clickrausgefunden habe - ob dies das gewünschte Verhalten ist/war oder nicht, das muss jemand anderes bewerten- es geht nur eine Action: schon vor längerem erkannt (und damals auch für mich behoben - ich glaube ich habe es damals auch gepostet)
- bei Action
setValue(state,value)darf kein Blank im Wert sein, der in den State geschrieben werden soll - wenn man ein Widget jqui - navigation - Icon nimmt, dort wie vorgesehen eine View zum Navigieren angibt und zusätzlich dann eine Action
setValue(state,value)dazu schreibt, dann funktioniert dies bei mir nur im Browser auf dem PC (Firefox); auf dem Handy mit Chrome funktioniert dassetValue(state,value)dann nicht. Nimmt man den Wert bei View zum Navigieren raus und macht eine weitere ActionchangeView(destview)dazu, dann geht es in beiden Fällen (man beachte aber den ersten Aufzählungspunkt.
Ich habe dies heute Abend für mich so festgestellt. Evtl. gibt es weitere Randbedingungen wann dies geschieht und wann auch nicht. Diese sind mir dann aber nicht bewusst geworden. Ich habe für die ersten beiden Aufzählungspunkte das Script angepasst, so dass dies nun funktioniert und eben keine Einschränkung mehr da ist. Der dritte Aufzählungspunkt erfordert keine Scriptänderung, sondern wäre evtl. was für die Doku.
@Uhula, falls du die Änderungen möchtest, dann kann ich dir das schicken. Evtl. kannst du davon etwas in deinen Standard oder auch in die Doku übernehmen
@all, Ihr könnt das ja mal bei euch ausprobieren. Evtl. ist das alles nur bei mir und ich habe irgendwo etwas (unbewusst) verstellt und stoße nun auf solche Dinge
VG jpgorganizer
-
Hallo zusammen,
ich bin neu hier im Forum und blutiger Anfänger in Sachen ioBroker.
Vor einigen Tagen habe ich die Doku "Material Design CSS" gelesen und mich gefragt, ob es möglich ist, Cards in der Content-View unabhängig von der Bildschirmgröße jeweils zentriert anordnen bzw. anzeigen zu lassen.Über eine Antwort würde ich mich freuen.
-
Hallo zusammen,
ich bin neu hier im Forum und blutiger Anfänger in Sachen ioBroker.
Vor einigen Tagen habe ich die Doku "Material Design CSS" gelesen und mich gefragt, ob es möglich ist, Cards in der Content-View unabhängig von der Bildschirmgröße jeweils zentriert anordnen bzw. anzeigen zu lassen.Über eine Antwort würde ich mich freuen.
@Volker859 sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Hallo zusammen,
ich bin neu hier im Forum und blutiger Anfänger in Sachen ioBroker.
Vor einigen Tagen habe ich die Doku "Material Design CSS" gelesen und mich gefragt, ob es möglich ist, Cards in der Content-View unabhängig von der Bildschirmgröße jeweils zentriert anordnen bzw. anzeigen zu lassen.Über eine Antwort würde ich mich freuen.
Das geht grundsätzlich immer, unabhängig vom Material Design. Du gibst bei left und top Eigenschaft keine direkte Angabe sondern ne berechnete. Sieht so aus: calc(50% - XYpx) - XY ist die halbe widthangabe des widgets, der Card oder was auch immer.
-
@Volker859 sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Hallo zusammen,
ich bin neu hier im Forum und blutiger Anfänger in Sachen ioBroker.
Vor einigen Tagen habe ich die Doku "Material Design CSS" gelesen und mich gefragt, ob es möglich ist, Cards in der Content-View unabhängig von der Bildschirmgröße jeweils zentriert anordnen bzw. anzeigen zu lassen.Über eine Antwort würde ich mich freuen.
Das geht grundsätzlich immer, unabhängig vom Material Design. Du gibst bei left und top Eigenschaft keine direkte Angabe sondern ne berechnete. Sieht so aus: calc(50% - XYpx) - XY ist die halbe widthangabe des widgets, der Card oder was auch immer.
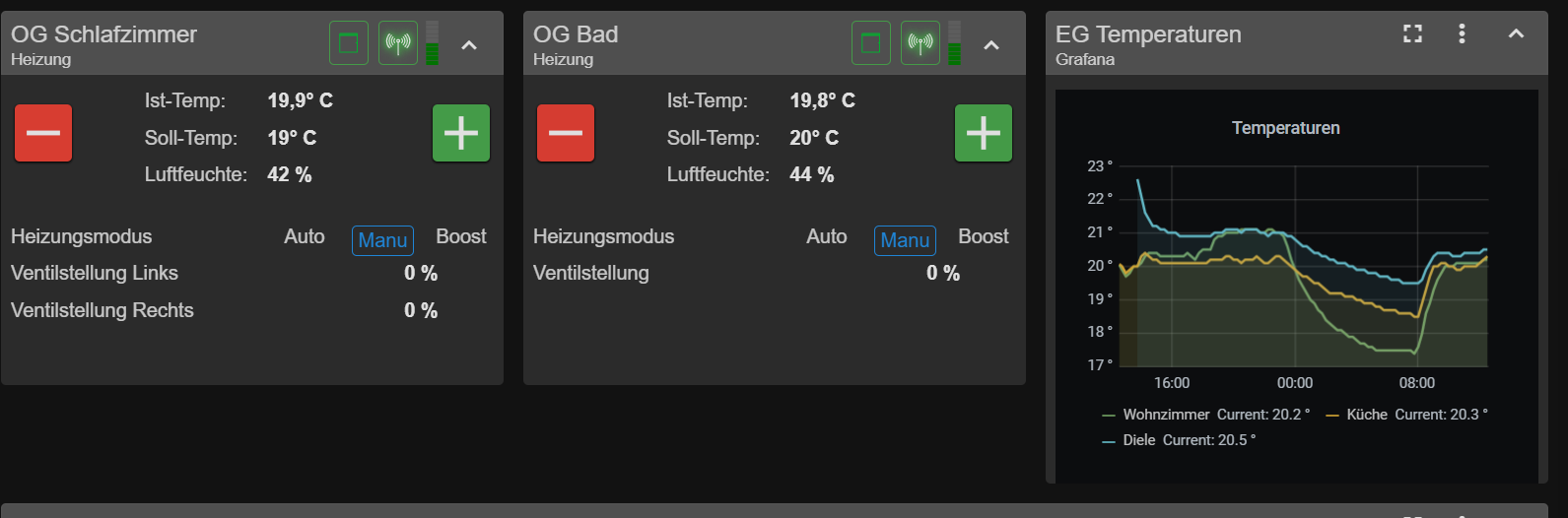
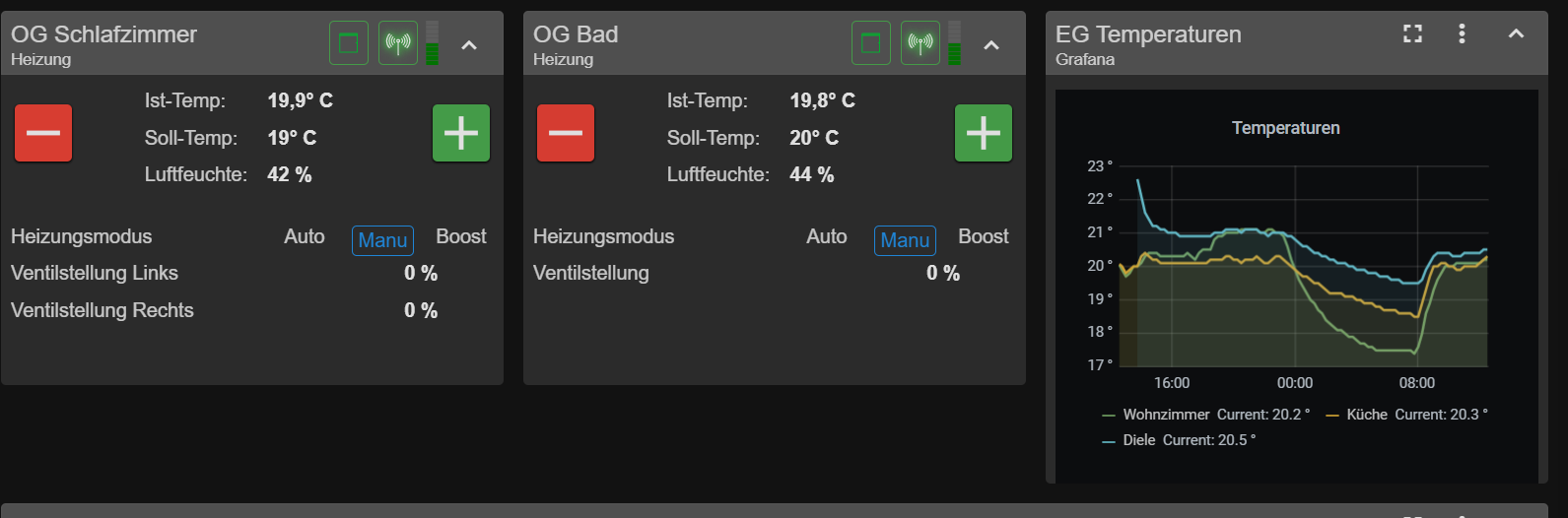
Du kennst dich ja auch sehr gut mit MD V2 aus,
Ich würde die Card EG Temperaturen gerne unterhalb der anderen beiden Cards anordnen. Hast du eine Idee wie ich das hinbekomme?

-
Du kennst dich ja auch sehr gut mit MD V2 aus,
Ich würde die Card EG Temperaturen gerne unterhalb der anderen beiden Cards anordnen. Hast du eine Idee wie ich das hinbekomme?

-
@Dominik-F Gesamtbereich kleiner machen, dann müßte das responsive greifen. Oder responsive abschalten und manuell platzieren.
Mein Problem ist, das ich das ganze zusätzlich auf dem Handy noch nutze. Da ist der Bereich ja kleiner und es passt alles.
Wenn ich den Gesamtbereich kleiner mache, dann passen viele andere Views nicht mehr, da ist alles so aufgebaut, dass immer 3 Cards nebeneinander passen.Ich kann daher auch die Cards nicht breiter machen, dass die sich automatisch nach unten schiebt.
Hast du noch eine andere Idee?
-
Mein Problem ist, das ich das ganze zusätzlich auf dem Handy noch nutze. Da ist der Bereich ja kleiner und es passt alles.
Wenn ich den Gesamtbereich kleiner mache, dann passen viele andere Views nicht mehr, da ist alles so aufgebaut, dass immer 3 Cards nebeneinander passen.Ich kann daher auch die Cards nicht breiter machen, dass die sich automatisch nach unten schiebt.
Hast du noch eine andere Idee?
-
@Dominik-F Naja, dann ist das ein "Wasch mich aber mach mich nicht nass" Problem. Da fällt mir nur ein nen zusätzlichen anderen View zumachen.
Ja, das hatte ich befürchtet. Ich danke dir
-
Du kennst dich ja auch sehr gut mit MD V2 aus,
Ich würde die Card EG Temperaturen gerne unterhalb der anderen beiden Cards anordnen. Hast du eine Idee wie ich das hinbekomme?

-
Hallo Zusammen,
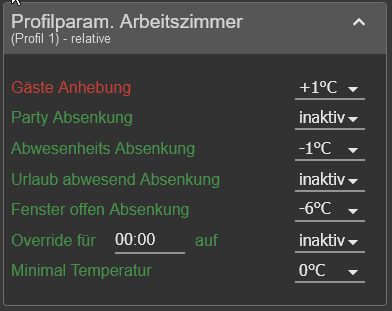
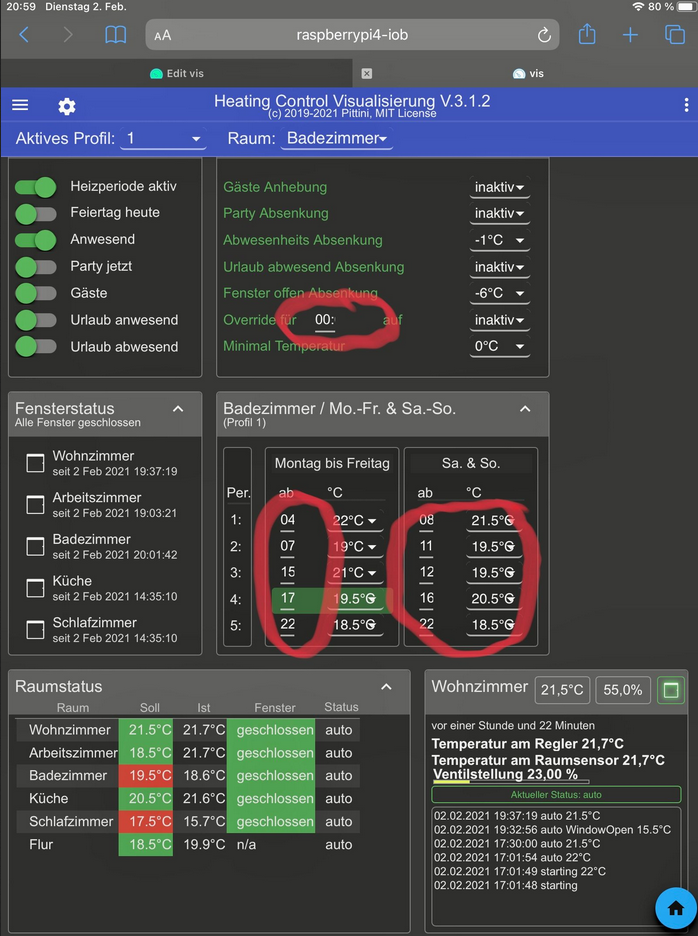
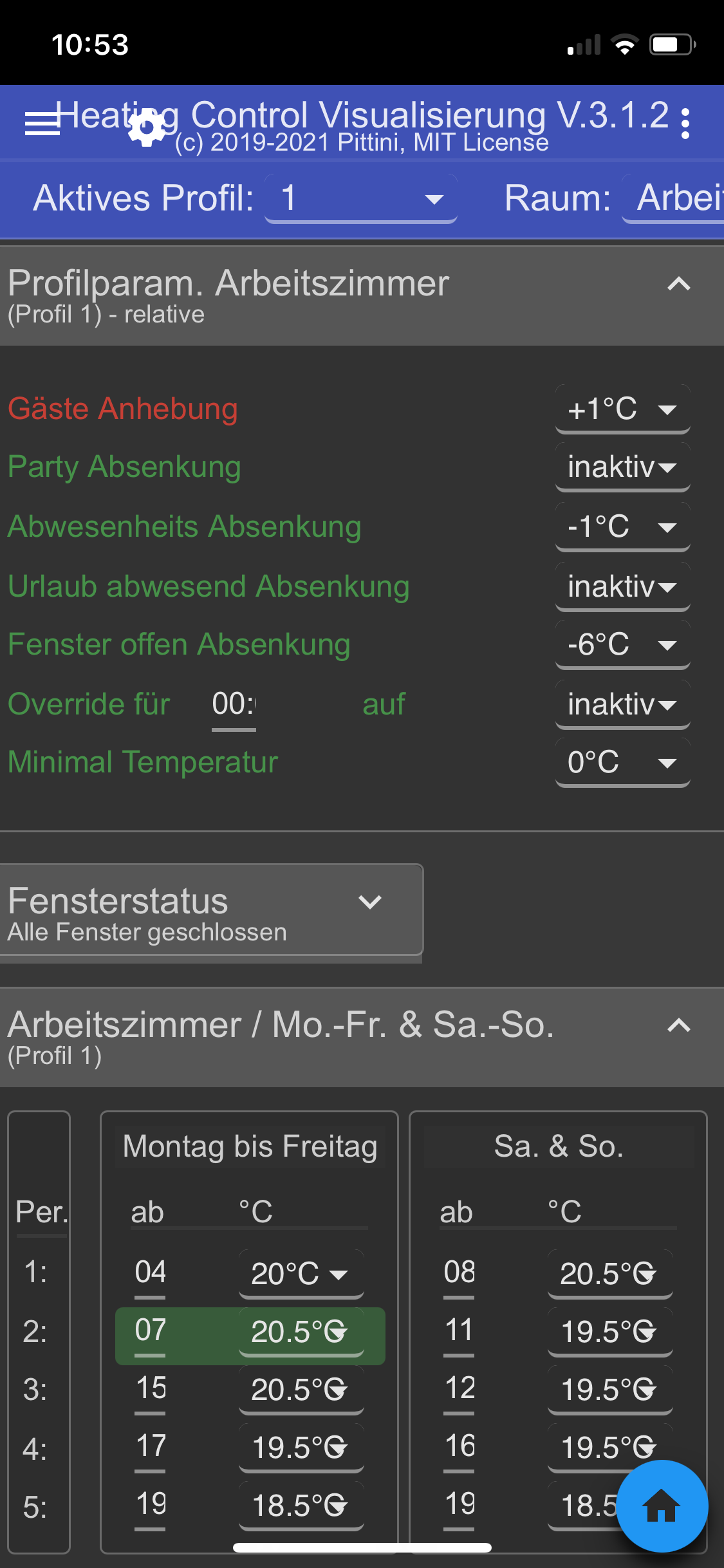
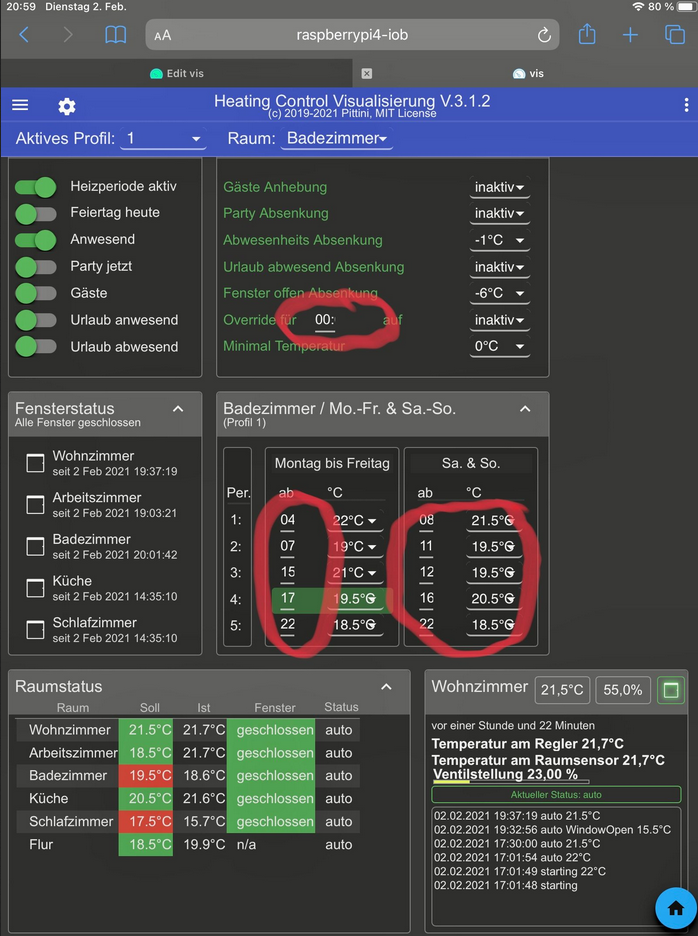
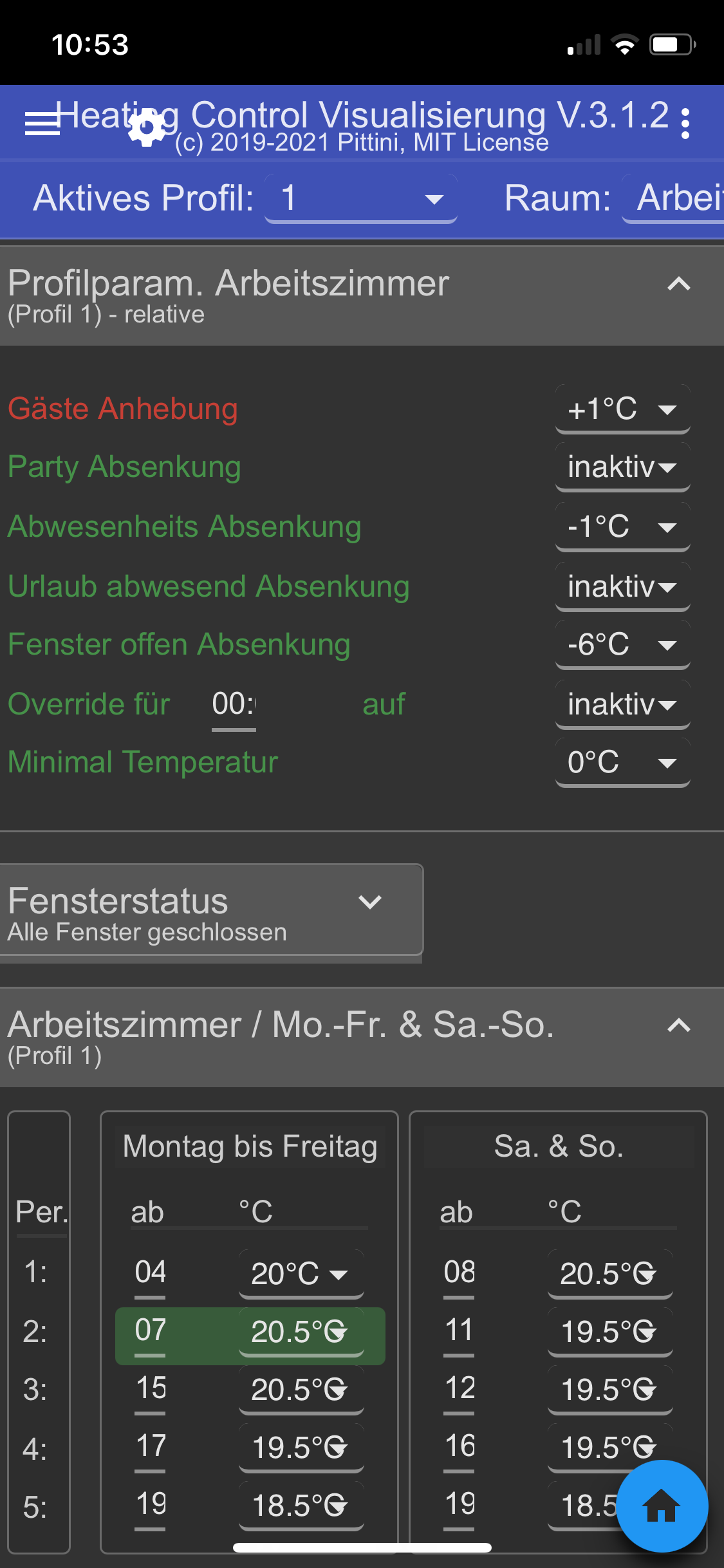
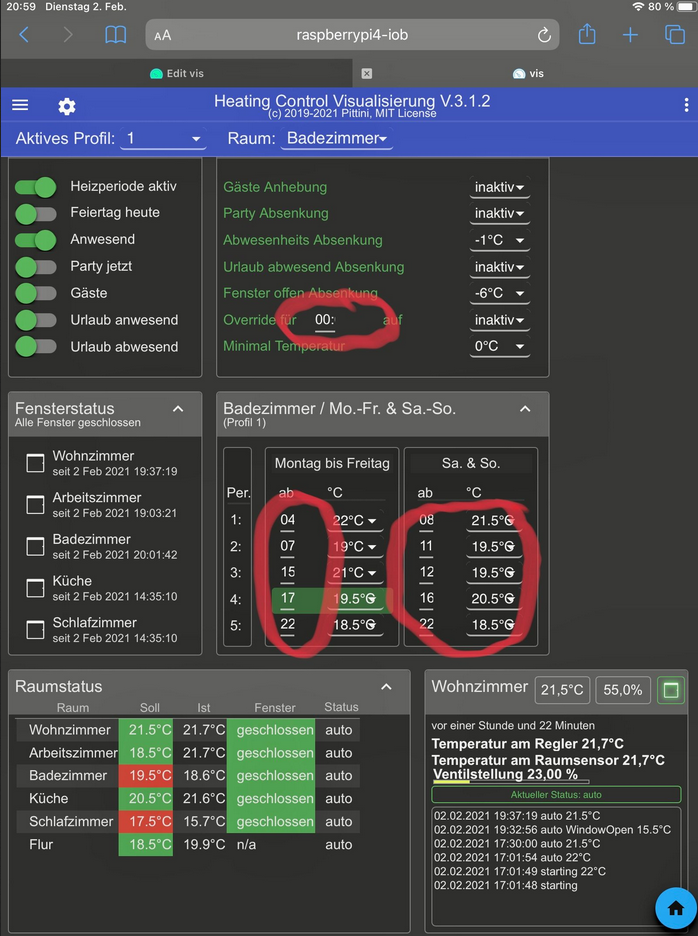
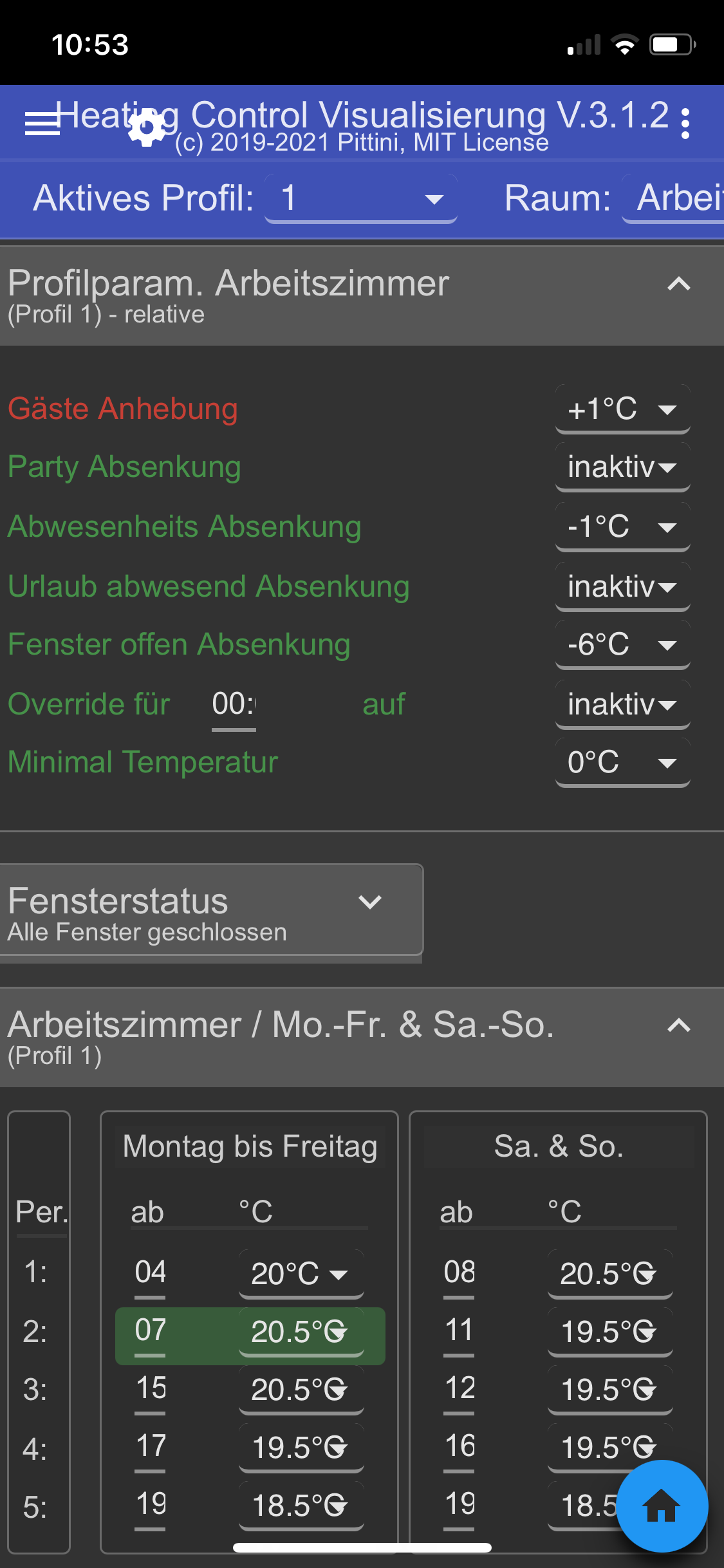
ich habe ein kleines grafisches Problem mit der HeatingControl VIS von Pittini, auf dem PC wird alles richtig dargestellt aber auf dem iPad werden einige Felder abgeschnitten, woran kann das liegen?


Auf meinem iPhone sind die Felder auch abgeschnitten

-
Hallo Zusammen,
ich habe ein kleines grafisches Problem mit der HeatingControl VIS von Pittini, auf dem PC wird alles richtig dargestellt aber auf dem iPad werden einige Felder abgeschnitten, woran kann das liegen?


Auf meinem iPhone sind die Felder auch abgeschnitten

Hast du mal versucht mit einem anderen Browser auf dem Ipad die Vis anzeigen zu lassen? Tritt dann das gleiche Problem auf?
-
Hast du mal versucht mit einem anderen Browser auf dem Ipad die Vis anzeigen zu lassen? Tritt dann das gleiche Problem auf?
@dominik-f said in [Projekt] MDCSS v2: Material Design CSS Version 2:
Hast du mal versucht mit einem anderen Browser auf dem Ipad die Vis anzeigen zu lassen? Tritt dann das gleiche Problem auf?
Daran habe ich noch nicht gedacht, hab mir gerade Opera Touch geladen aber auch da ist es abgeschnitten.
-
@dominik-f said in [Projekt] MDCSS v2: Material Design CSS Version 2:
Hast du mal versucht mit einem anderen Browser auf dem Ipad die Vis anzeigen zu lassen? Tritt dann das gleiche Problem auf?
Daran habe ich noch nicht gedacht, hab mir gerade Opera Touch geladen aber auch da ist es abgeschnitten.
-
@dominik-f said in [Projekt] MDCSS v2: Material Design CSS Version 2:
Hast du mal versucht mit einem anderen Browser auf dem Ipad die Vis anzeigen zu lassen? Tritt dann das gleiche Problem auf?
Daran habe ich noch nicht gedacht, hab mir gerade Opera Touch geladen aber auch da ist es abgeschnitten.
Dann scheint es sich wohl auf Iphone Browser zu beschränken.
Hast du schon mal probiert die Widgets selber anzupassen? -
Dann scheint es sich wohl auf Iphone Browser zu beschränken.
Hast du schon mal probiert die Widgets selber anzupassen? -
Hallo Zusammen,
ich habe ein kleines grafisches Problem mit der HeatingControl VIS von Pittini, auf dem PC wird alles richtig dargestellt aber auf dem iPad werden einige Felder abgeschnitten, woran kann das liegen?


Auf meinem iPhone sind die Felder auch abgeschnitten

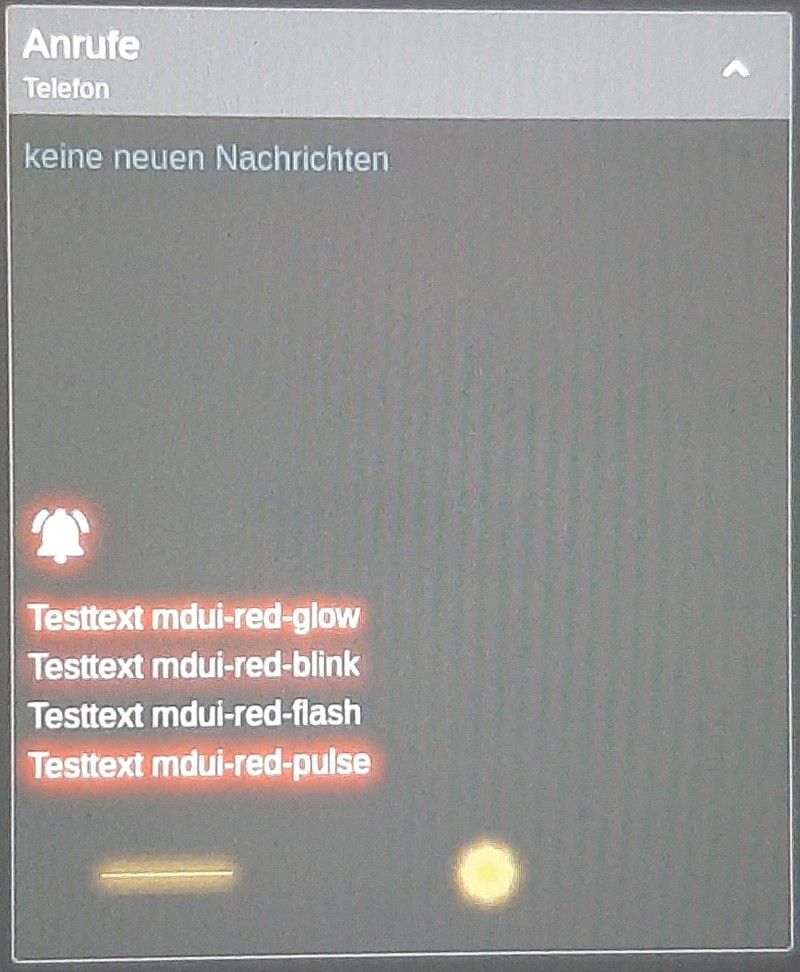
"Grafisches Problem" ist ein gutes Stichwort. Ich habe nämlich auch seit ein paar Tagen ein Phänomen festgestellt, welches offenbar nur im Chromium Browser (Rabian Buster) auftritt. Die Blinkeffekte werden nicht korrekt dargestellt (sh. Foto)

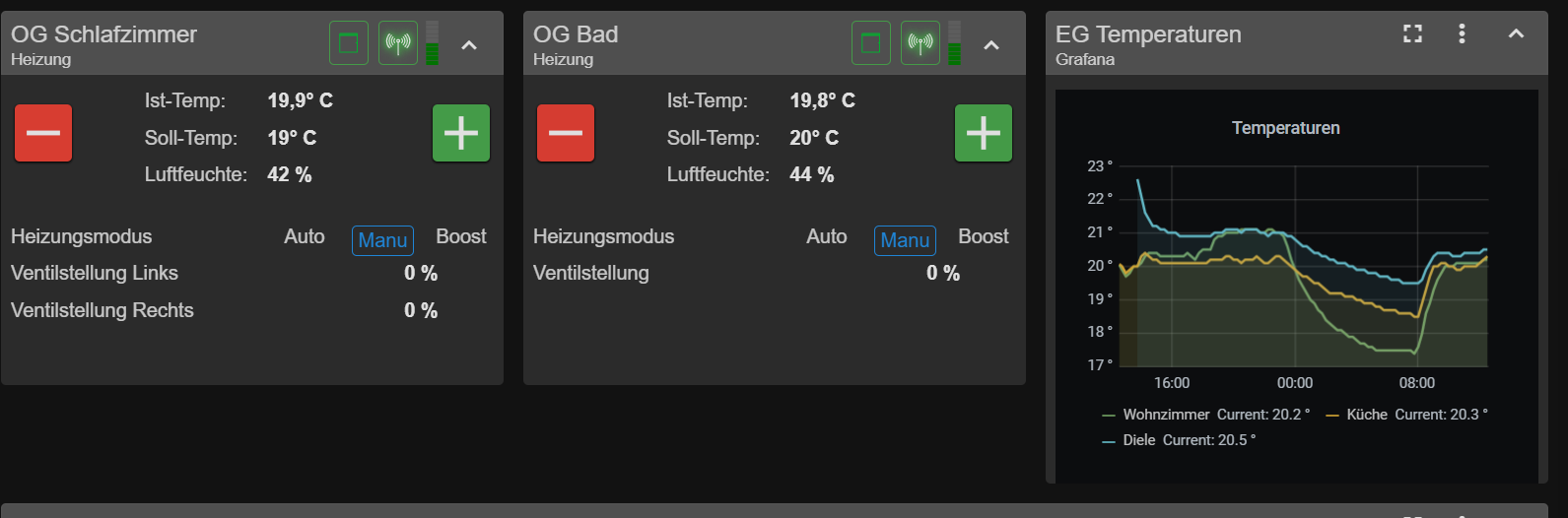
aber komischerweise auch nicht in allen Projekten (Foto 2).

Das macht die Ursachenforschung noch komplizierterer.
Letztlich habe ich im betroffenen Projekt mal alle Views, bis auf den mit der Testschrift, gelöscht. Aber die Rahmen gehen nicht weg. Konnte das von Euch schon mal jemand feststellen? CSS habe ich sicherhalber auch noch mal neu von der uhula-Vorlage kopiert. Auch das hat nichts geholfen. Ich konnte nicht nachstellen, in welchen Konstellationen das auftritt und wann nicht.