NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
@Volker859 sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Hallo zusammen,
ich bin neu hier im Forum und blutiger Anfänger in Sachen ioBroker.
Vor einigen Tagen habe ich die Doku "Material Design CSS" gelesen und mich gefragt, ob es möglich ist, Cards in der Content-View unabhängig von der Bildschirmgröße jeweils zentriert anordnen bzw. anzeigen zu lassen.Über eine Antwort würde ich mich freuen.
Das geht grundsätzlich immer, unabhängig vom Material Design. Du gibst bei left und top Eigenschaft keine direkte Angabe sondern ne berechnete. Sieht so aus: calc(50% - XYpx) - XY ist die halbe widthangabe des widgets, der Card oder was auch immer.
Du kennst dich ja auch sehr gut mit MD V2 aus,
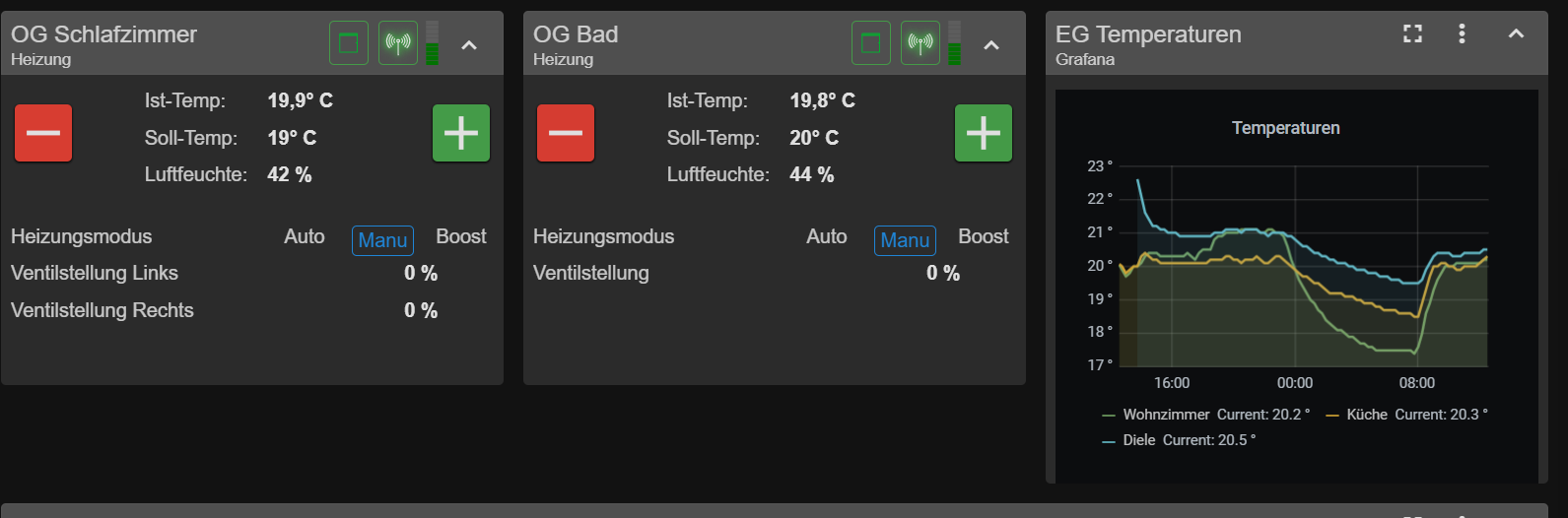
Ich würde die Card EG Temperaturen gerne unterhalb der anderen beiden Cards anordnen. Hast du eine Idee wie ich das hinbekomme?

-
Du kennst dich ja auch sehr gut mit MD V2 aus,
Ich würde die Card EG Temperaturen gerne unterhalb der anderen beiden Cards anordnen. Hast du eine Idee wie ich das hinbekomme?

-
@Dominik-F Gesamtbereich kleiner machen, dann müßte das responsive greifen. Oder responsive abschalten und manuell platzieren.
Mein Problem ist, das ich das ganze zusätzlich auf dem Handy noch nutze. Da ist der Bereich ja kleiner und es passt alles.
Wenn ich den Gesamtbereich kleiner mache, dann passen viele andere Views nicht mehr, da ist alles so aufgebaut, dass immer 3 Cards nebeneinander passen.Ich kann daher auch die Cards nicht breiter machen, dass die sich automatisch nach unten schiebt.
Hast du noch eine andere Idee?
-
Mein Problem ist, das ich das ganze zusätzlich auf dem Handy noch nutze. Da ist der Bereich ja kleiner und es passt alles.
Wenn ich den Gesamtbereich kleiner mache, dann passen viele andere Views nicht mehr, da ist alles so aufgebaut, dass immer 3 Cards nebeneinander passen.Ich kann daher auch die Cards nicht breiter machen, dass die sich automatisch nach unten schiebt.
Hast du noch eine andere Idee?
-
@Dominik-F Naja, dann ist das ein "Wasch mich aber mach mich nicht nass" Problem. Da fällt mir nur ein nen zusätzlichen anderen View zumachen.
Ja, das hatte ich befürchtet. Ich danke dir
-
Du kennst dich ja auch sehr gut mit MD V2 aus,
Ich würde die Card EG Temperaturen gerne unterhalb der anderen beiden Cards anordnen. Hast du eine Idee wie ich das hinbekomme?

-
Hallo Zusammen,
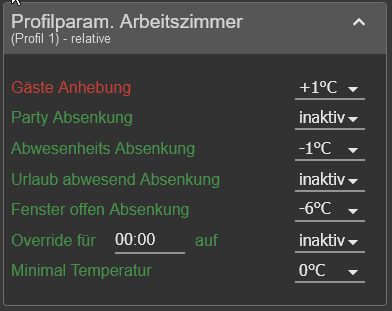
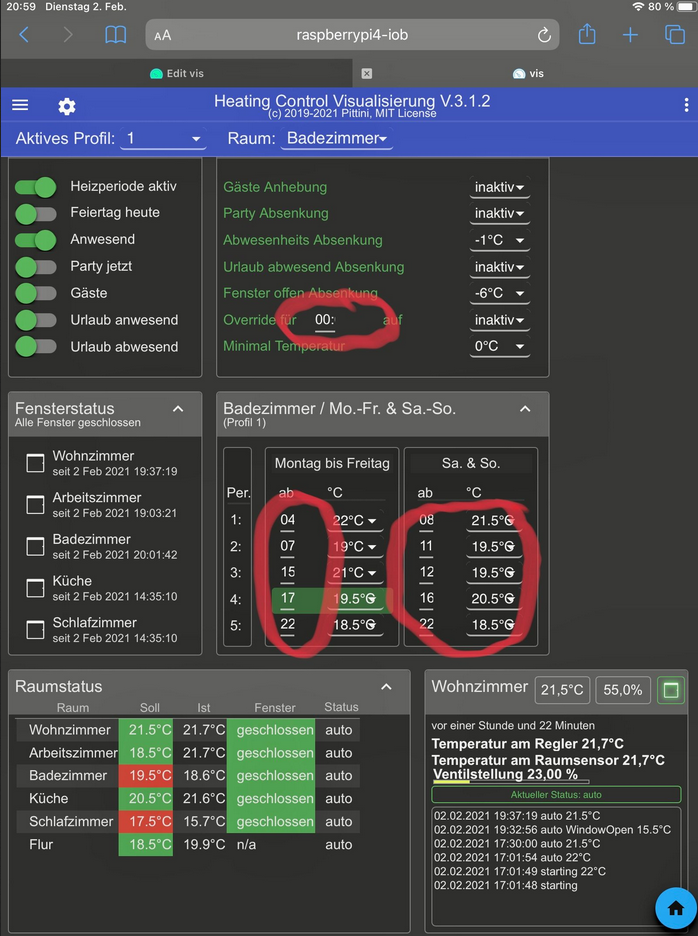
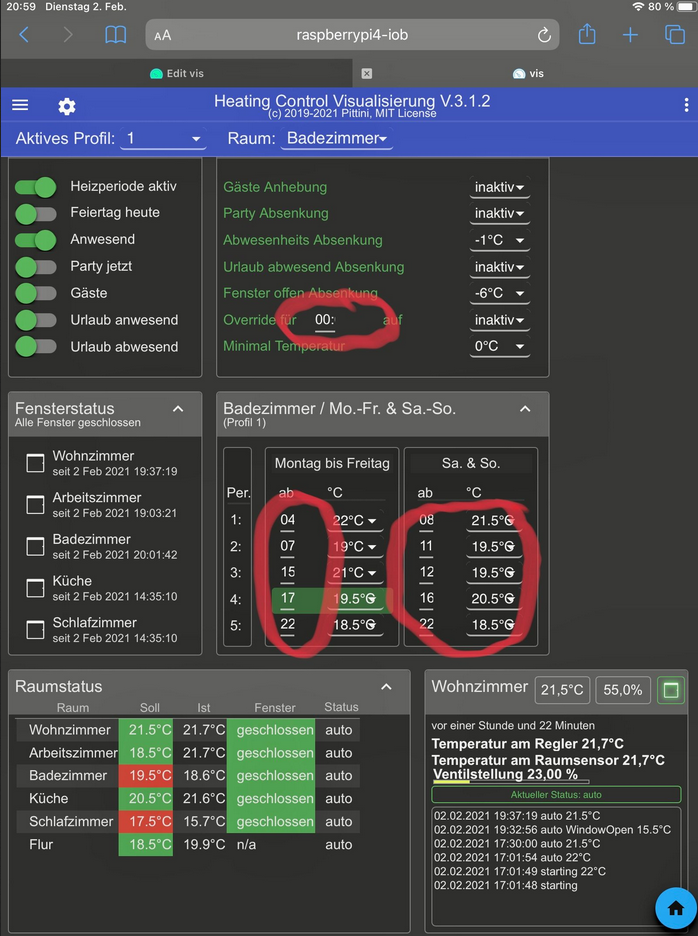
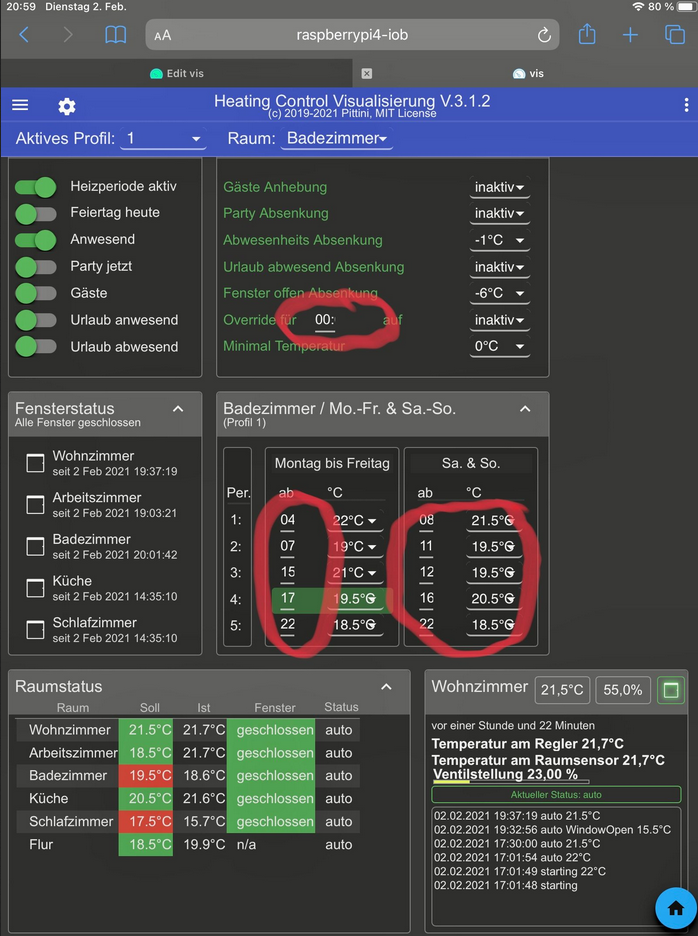
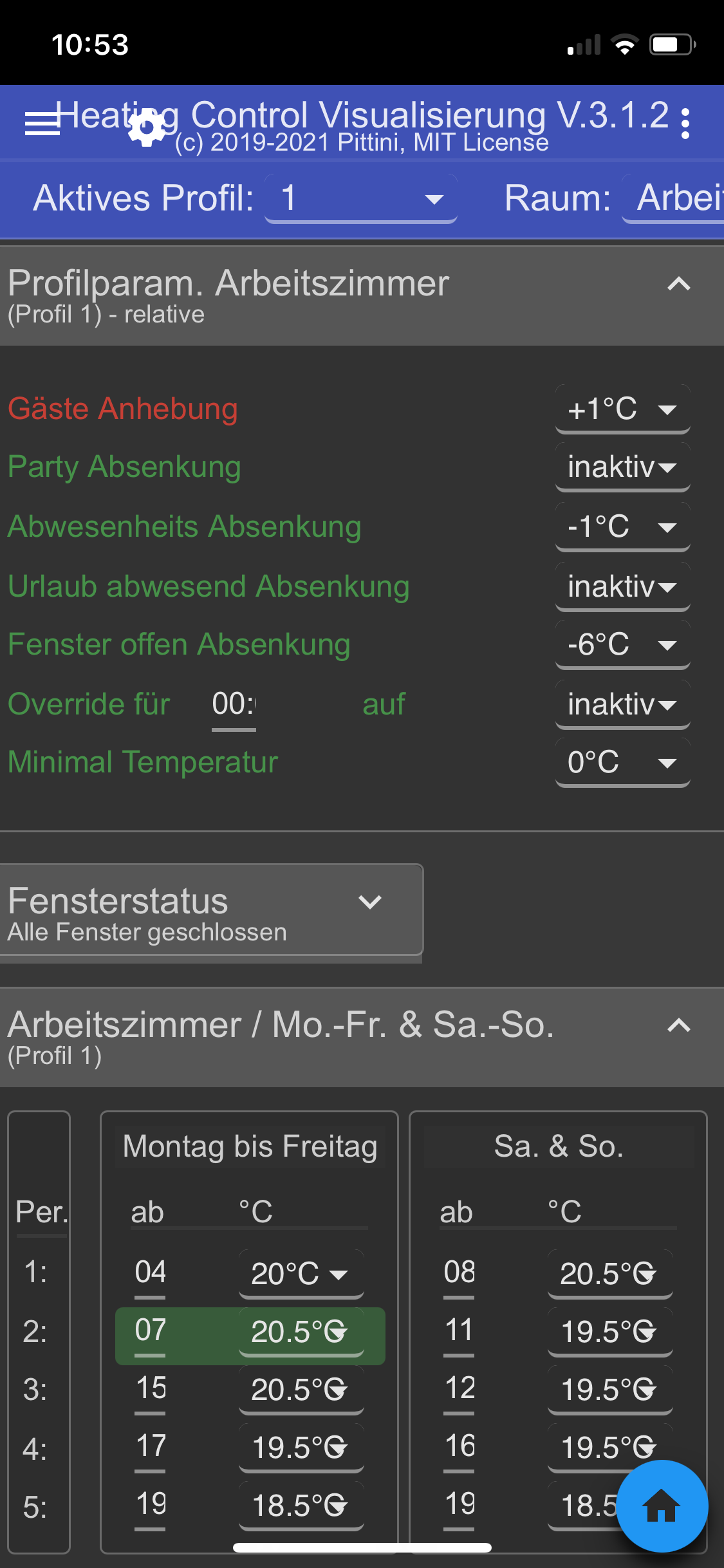
ich habe ein kleines grafisches Problem mit der HeatingControl VIS von Pittini, auf dem PC wird alles richtig dargestellt aber auf dem iPad werden einige Felder abgeschnitten, woran kann das liegen?


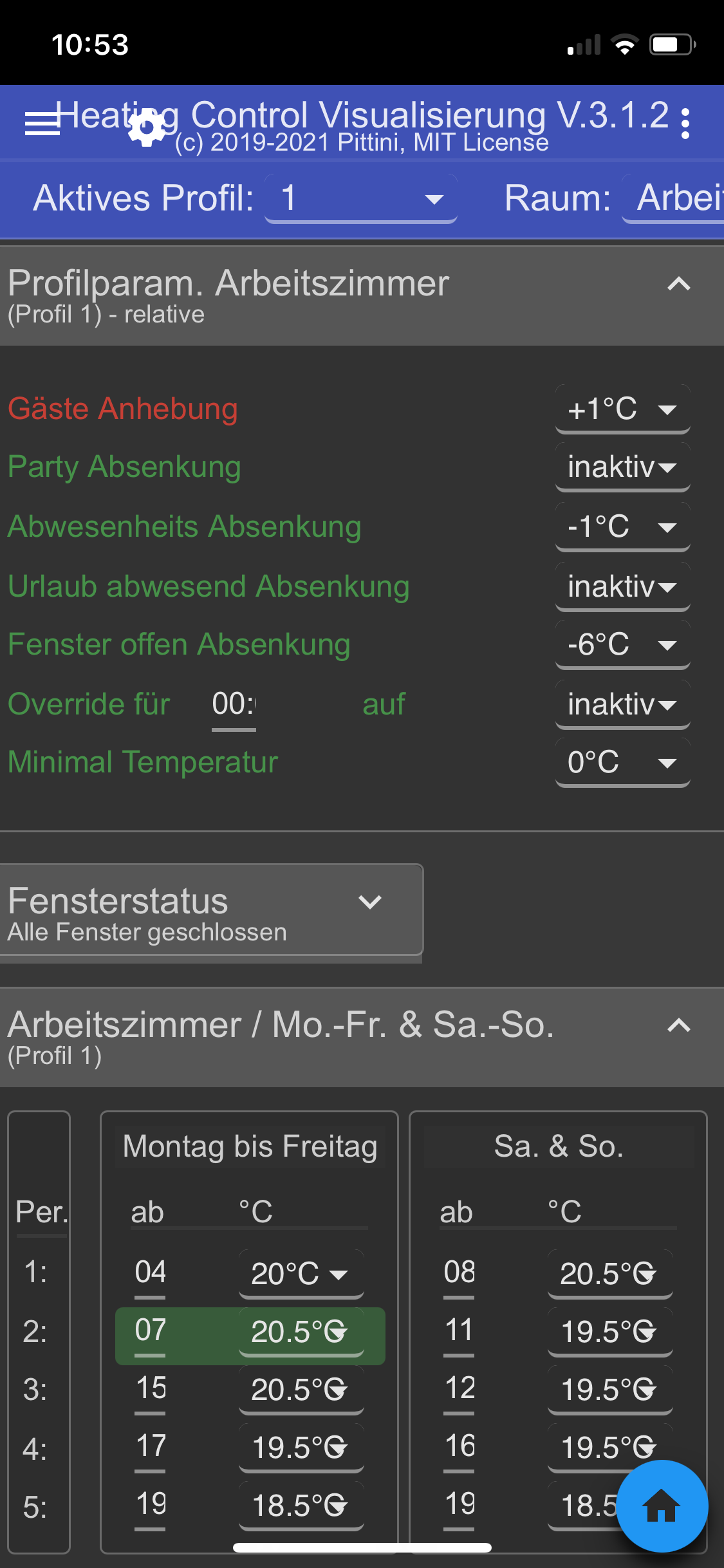
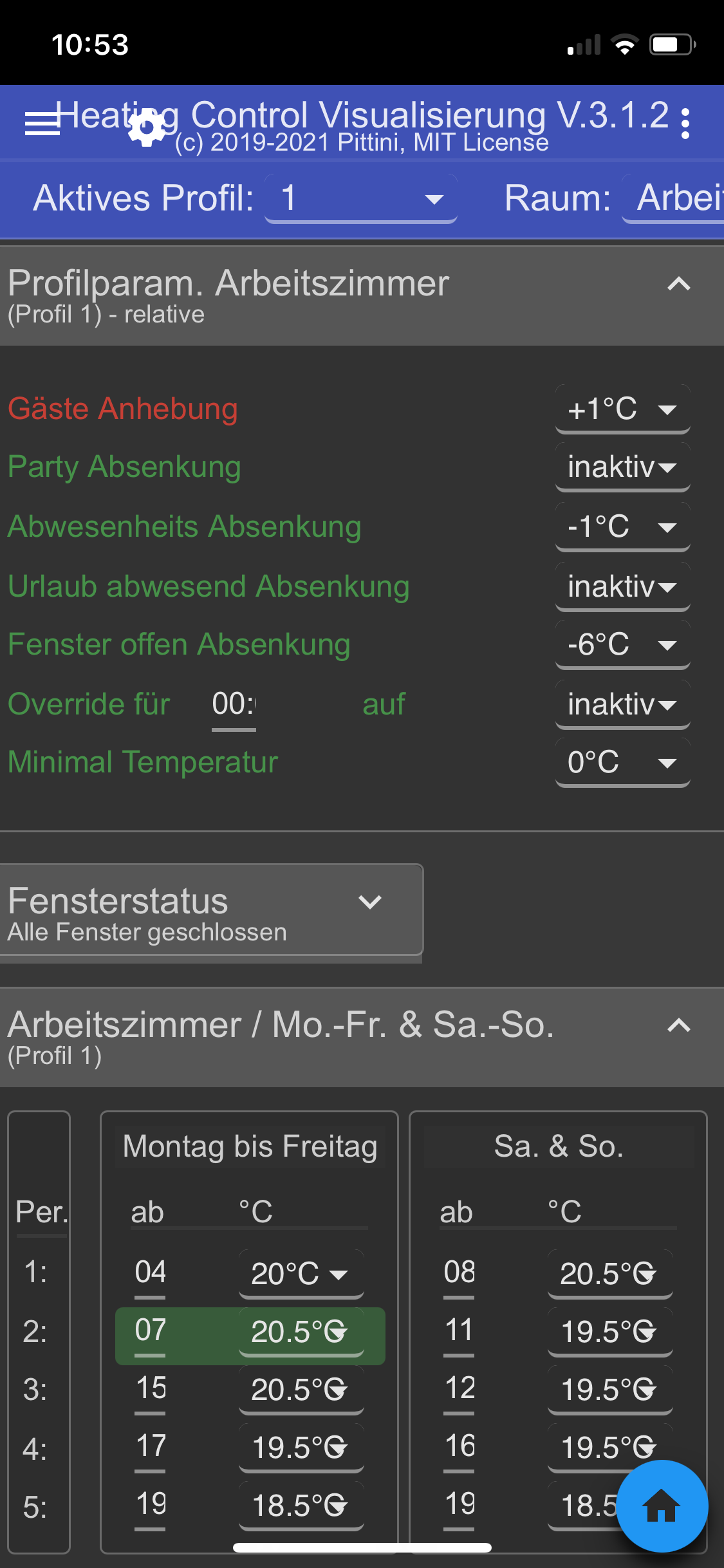
Auf meinem iPhone sind die Felder auch abgeschnitten

-
Hallo Zusammen,
ich habe ein kleines grafisches Problem mit der HeatingControl VIS von Pittini, auf dem PC wird alles richtig dargestellt aber auf dem iPad werden einige Felder abgeschnitten, woran kann das liegen?


Auf meinem iPhone sind die Felder auch abgeschnitten

Hast du mal versucht mit einem anderen Browser auf dem Ipad die Vis anzeigen zu lassen? Tritt dann das gleiche Problem auf?
-
Hast du mal versucht mit einem anderen Browser auf dem Ipad die Vis anzeigen zu lassen? Tritt dann das gleiche Problem auf?
@dominik-f said in [Projekt] MDCSS v2: Material Design CSS Version 2:
Hast du mal versucht mit einem anderen Browser auf dem Ipad die Vis anzeigen zu lassen? Tritt dann das gleiche Problem auf?
Daran habe ich noch nicht gedacht, hab mir gerade Opera Touch geladen aber auch da ist es abgeschnitten.
-
@dominik-f said in [Projekt] MDCSS v2: Material Design CSS Version 2:
Hast du mal versucht mit einem anderen Browser auf dem Ipad die Vis anzeigen zu lassen? Tritt dann das gleiche Problem auf?
Daran habe ich noch nicht gedacht, hab mir gerade Opera Touch geladen aber auch da ist es abgeschnitten.
-
@dominik-f said in [Projekt] MDCSS v2: Material Design CSS Version 2:
Hast du mal versucht mit einem anderen Browser auf dem Ipad die Vis anzeigen zu lassen? Tritt dann das gleiche Problem auf?
Daran habe ich noch nicht gedacht, hab mir gerade Opera Touch geladen aber auch da ist es abgeschnitten.
Dann scheint es sich wohl auf Iphone Browser zu beschränken.
Hast du schon mal probiert die Widgets selber anzupassen? -
Dann scheint es sich wohl auf Iphone Browser zu beschränken.
Hast du schon mal probiert die Widgets selber anzupassen? -
Hallo Zusammen,
ich habe ein kleines grafisches Problem mit der HeatingControl VIS von Pittini, auf dem PC wird alles richtig dargestellt aber auf dem iPad werden einige Felder abgeschnitten, woran kann das liegen?


Auf meinem iPhone sind die Felder auch abgeschnitten

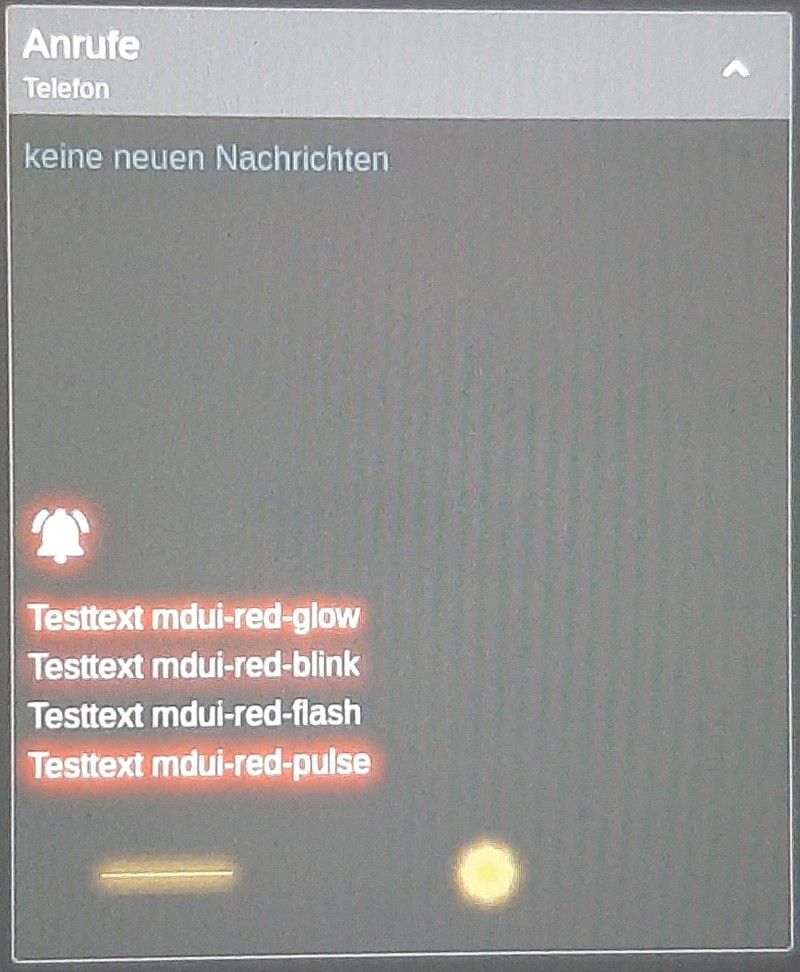
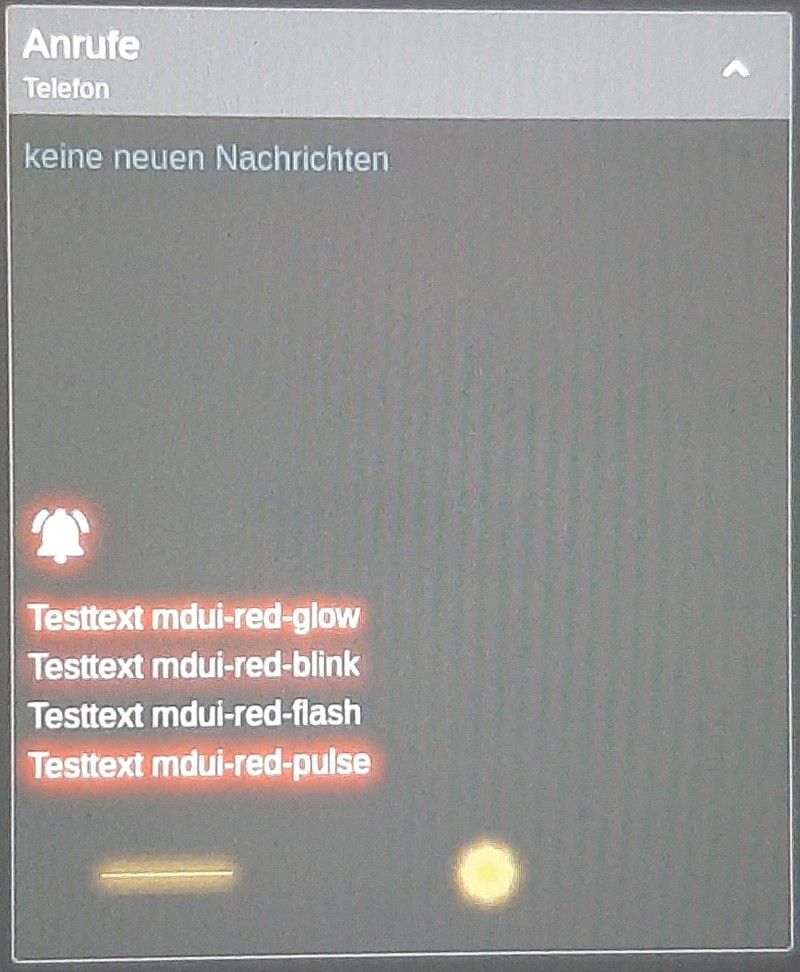
"Grafisches Problem" ist ein gutes Stichwort. Ich habe nämlich auch seit ein paar Tagen ein Phänomen festgestellt, welches offenbar nur im Chromium Browser (Rabian Buster) auftritt. Die Blinkeffekte werden nicht korrekt dargestellt (sh. Foto)

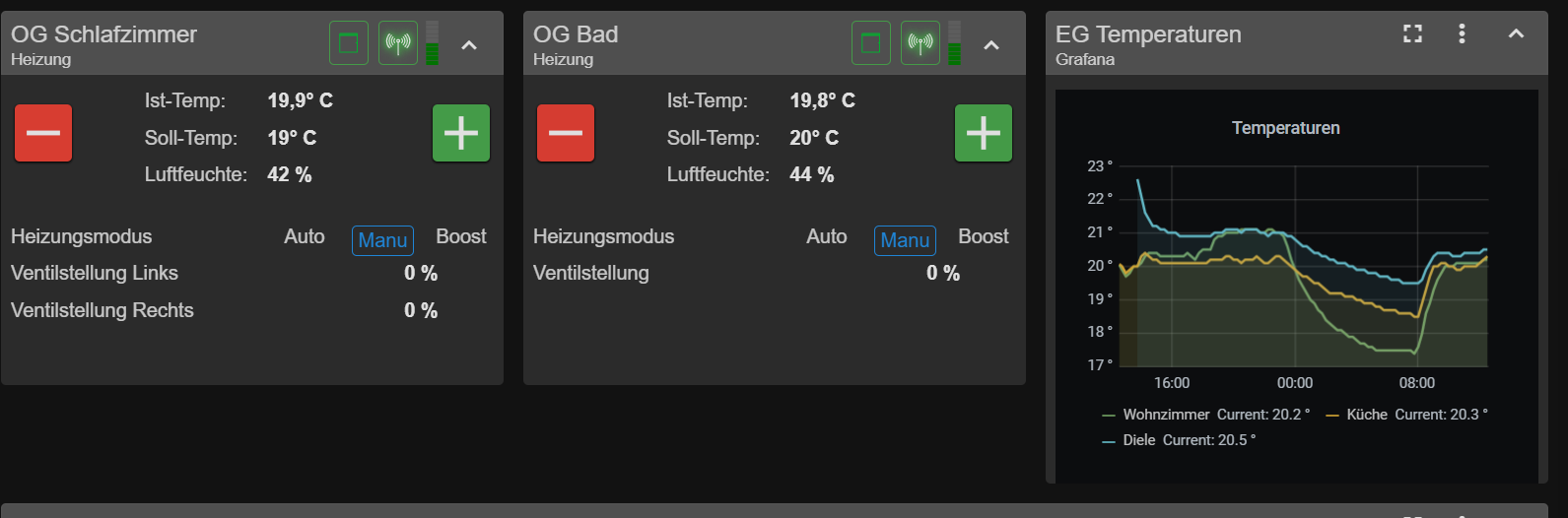
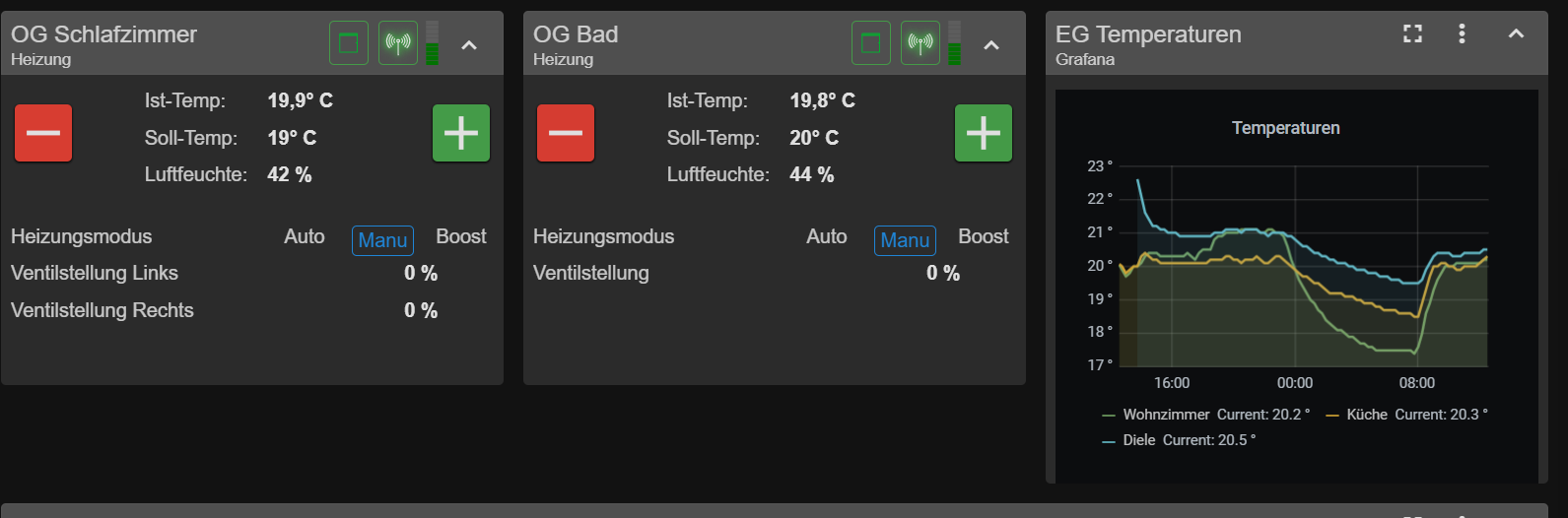
aber komischerweise auch nicht in allen Projekten (Foto 2).

Das macht die Ursachenforschung noch komplizierterer.
Letztlich habe ich im betroffenen Projekt mal alle Views, bis auf den mit der Testschrift, gelöscht. Aber die Rahmen gehen nicht weg. Konnte das von Euch schon mal jemand feststellen? CSS habe ich sicherhalber auch noch mal neu von der uhula-Vorlage kopiert. Auch das hat nichts geholfen. Ich konnte nicht nachstellen, in welchen Konstellationen das auftritt und wann nicht. -
Hallo
Ich würde gerne ein paar andere Farben außer, blau, grün, gelb und rot für glühend oder blinked verwenden, ist das machbar? Kann ich mir die anderen Farben irgendwie slebst anlegen? -
Hallo
Ich würde gerne ein paar andere Farben außer, blau, grün, gelb und rot für glühend oder blinked verwenden, ist das machbar? Kann ich mir die anderen Farben irgendwie slebst anlegen?@fritzke316 Schau mal im CSS und suche dort nach "blink". Dort gibt es die Klassen .mdui-<farbe>-blink und darunter die eigentliche Funktion "mdui-<farbe>-blink-ani"
Dort kannst du deine Farben entsprechend hinzufügen.
-
@fritzke316 Schau mal im CSS und suche dort nach "blink". Dort gibt es die Klassen .mdui-<farbe>-blink und darunter die eigentliche Funktion "mdui-<farbe>-blink-ani"
Dort kannst du deine Farben entsprechend hinzufügen.
@chrunchy Ok super, hab schon mal versucht im CSS was in der Art zu finden, hab aber nur nach "glow" gesucht. Also werd ich mich nochmal auf die Suche begeben :)
Danke Chrunchy -
@chrunchy Ok super, hab schon mal versucht im CSS was in der Art zu finden, hab aber nur nach "glow" gesucht. Also werd ich mich nochmal auf die Suche begeben :)
Danke Chrunchy@fritzke316: Das mit den anderen "Glühfarben" habe ich auch schon mal umgesetzt. Für die DWD-Wetterwarnung habe ich Orange gebraucht und mir im CSS einfach eins angelegt, wie @Chrunchy das richtig angemerkt hat.
Hier meine Version als Beispiel fürmdui-orange-glow:.mdui-orange-glow { filter: drop-shadow(0px 0px 2px #ff8400) drop-shadow(0px 0px 2px #ff8400) drop-shadow(0px 0px 4px #ff8400) }
-
@fritzke316: Das mit den anderen "Glühfarben" habe ich auch schon mal umgesetzt. Für die DWD-Wetterwarnung habe ich Orange gebraucht und mir im CSS einfach eins angelegt, wie @Chrunchy das richtig angemerkt hat.
Hier meine Version als Beispiel fürmdui-orange-glow:.mdui-orange-glow { filter: drop-shadow(0px 0px 2px #ff8400) drop-shadow(0px 0px 2px #ff8400) drop-shadow(0px 0px 4px #ff8400) }
@bilberry hat geklappt, Danke
-
"Grafisches Problem" ist ein gutes Stichwort. Ich habe nämlich auch seit ein paar Tagen ein Phänomen festgestellt, welches offenbar nur im Chromium Browser (Rabian Buster) auftritt. Die Blinkeffekte werden nicht korrekt dargestellt (sh. Foto)

aber komischerweise auch nicht in allen Projekten (Foto 2).

Das macht die Ursachenforschung noch komplizierterer.
Letztlich habe ich im betroffenen Projekt mal alle Views, bis auf den mit der Testschrift, gelöscht. Aber die Rahmen gehen nicht weg. Konnte das von Euch schon mal jemand feststellen? CSS habe ich sicherhalber auch noch mal neu von der uhula-Vorlage kopiert. Auch das hat nichts geholfen. Ich konnte nicht nachstellen, in welchen Konstellationen das auftritt und wann nicht.@bilberry
Ich hatte heute das selbe Phänomen. Habe eine SD Karte vom Raspberry PI 3B in den 4B gesteckt und dort kam es dann auch zu diesem Fehler. Warum das aber so ist weiß ich nicht. Hast du schon was rausgefunden?