NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
@Dominik-F Naja, dann ist das ein "Wasch mich aber mach mich nicht nass" Problem. Da fällt mir nur ein nen zusätzlichen anderen View zumachen.
Ja, das hatte ich befürchtet. Ich danke dir
-
Du kennst dich ja auch sehr gut mit MD V2 aus,
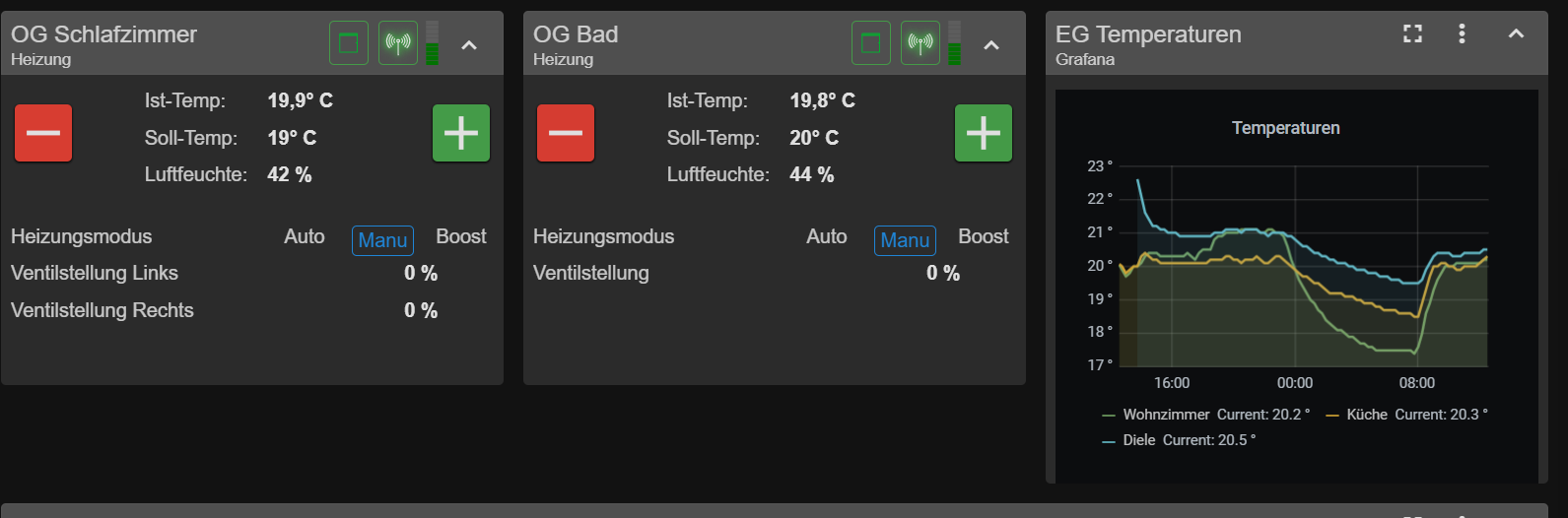
Ich würde die Card EG Temperaturen gerne unterhalb der anderen beiden Cards anordnen. Hast du eine Idee wie ich das hinbekomme?

-
Hallo Zusammen,
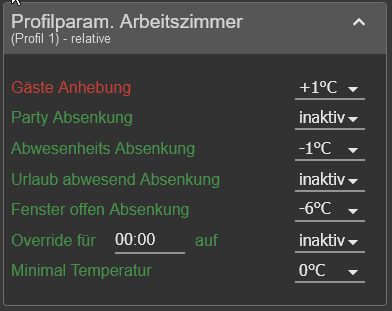
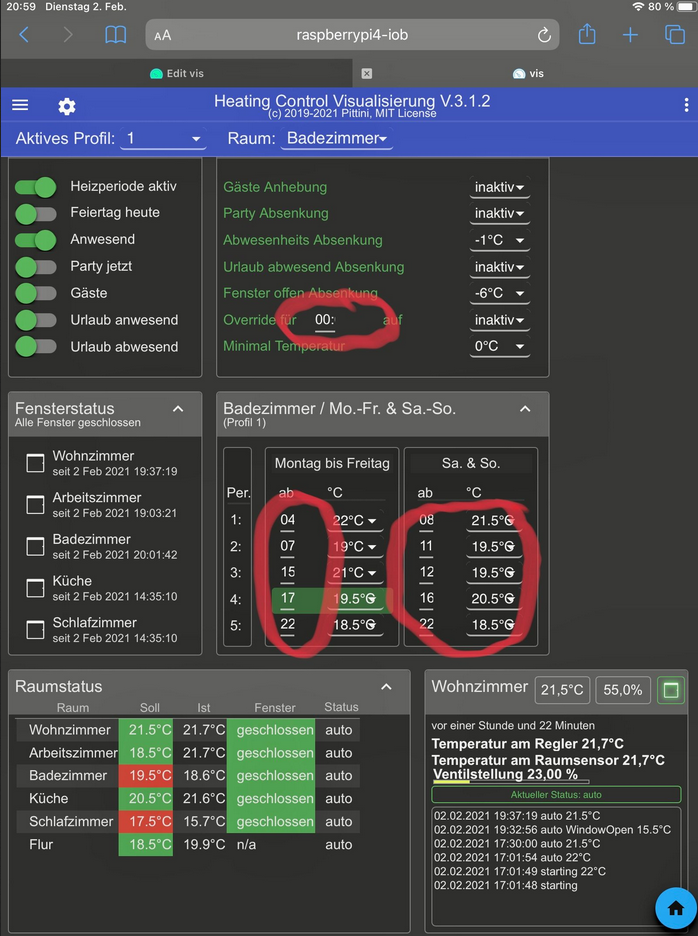
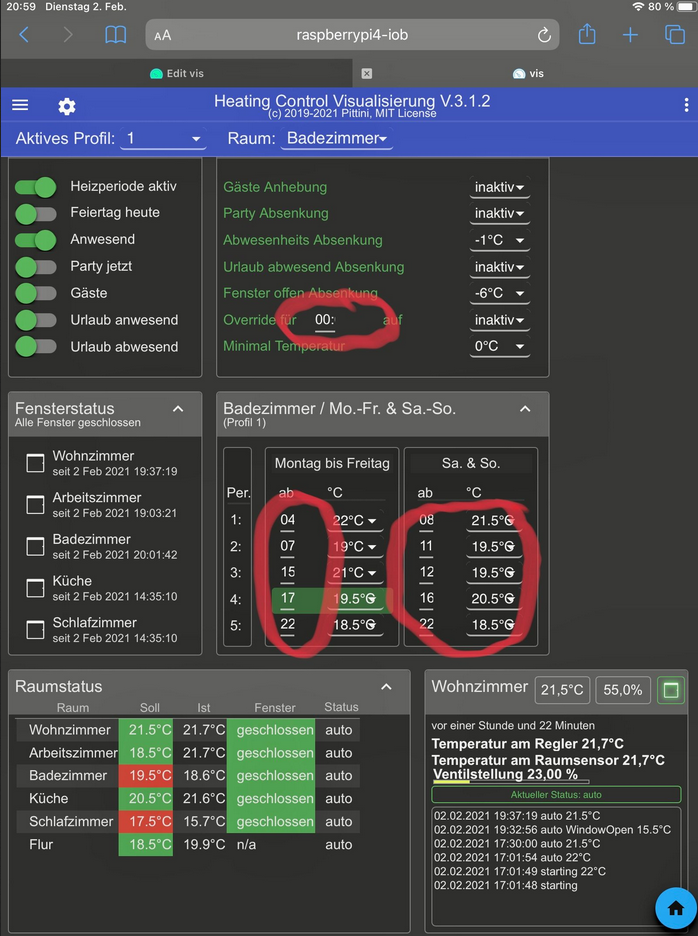
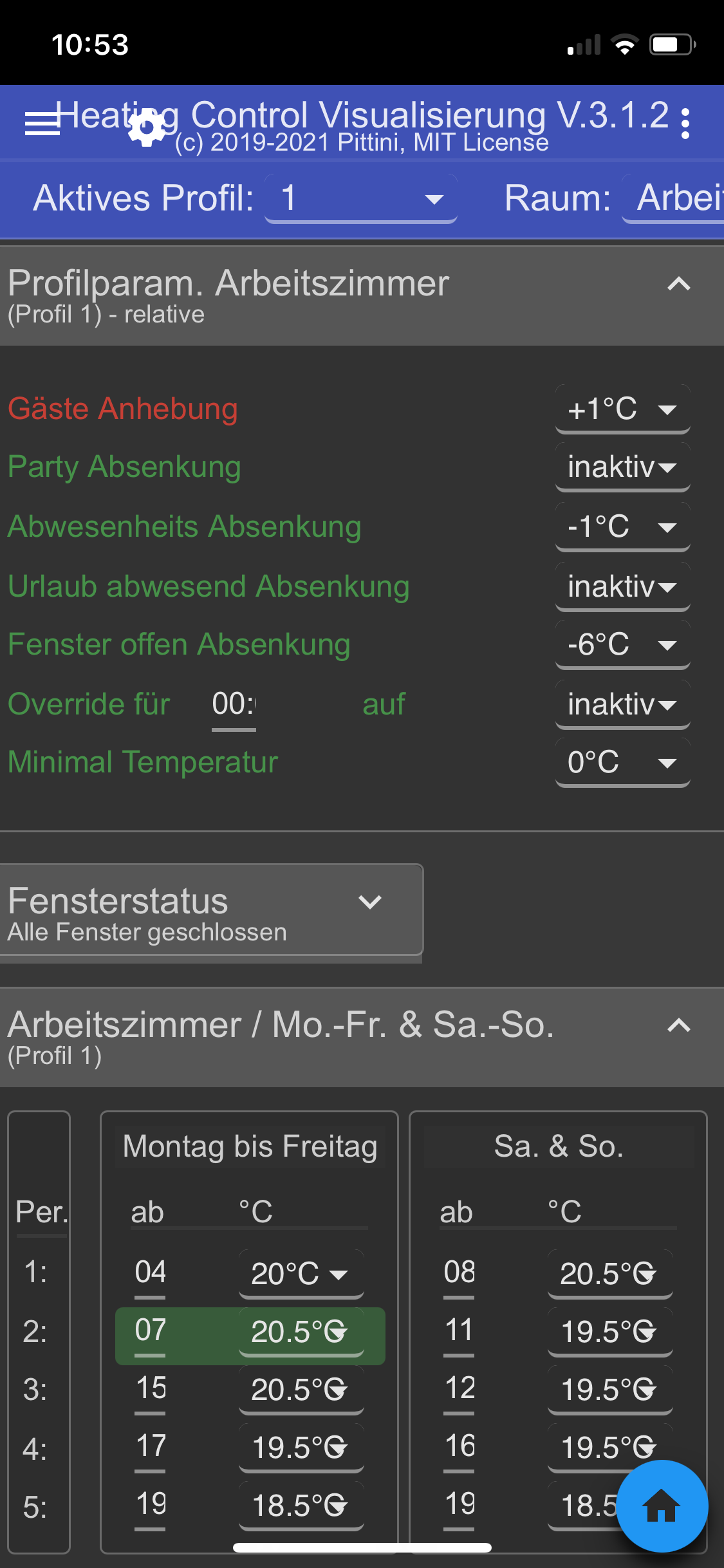
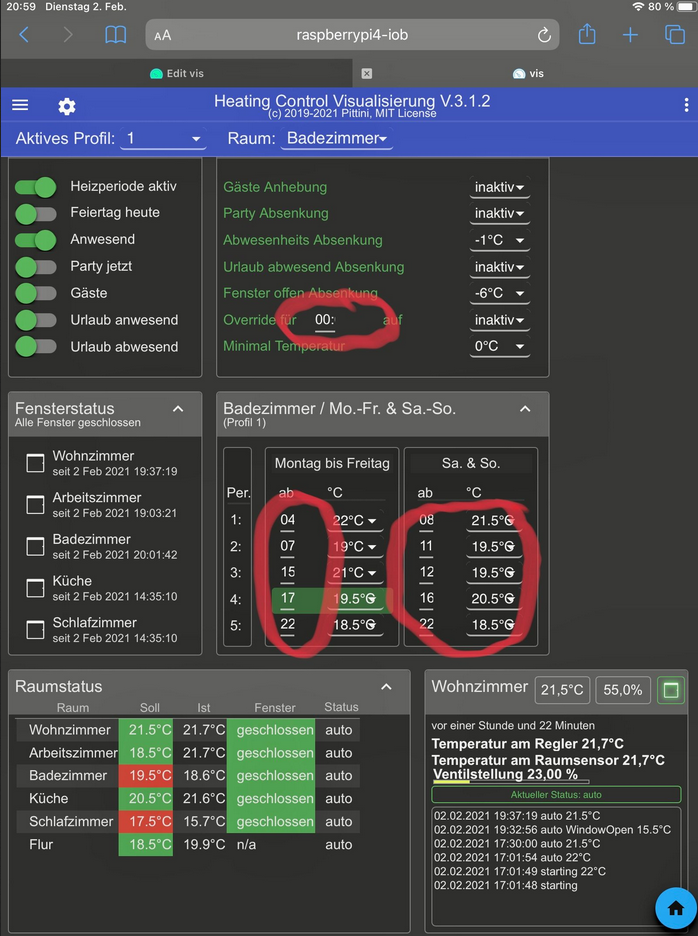
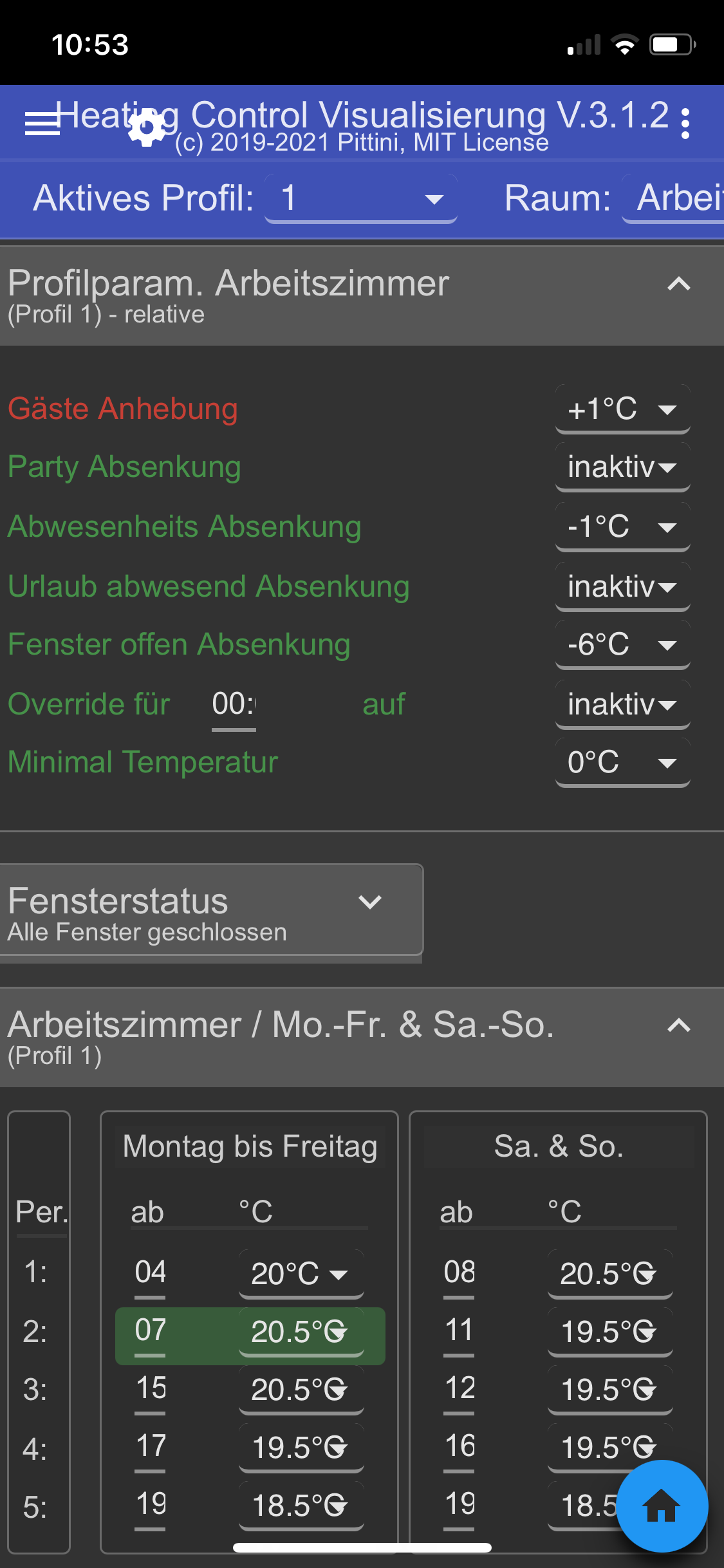
ich habe ein kleines grafisches Problem mit der HeatingControl VIS von Pittini, auf dem PC wird alles richtig dargestellt aber auf dem iPad werden einige Felder abgeschnitten, woran kann das liegen?


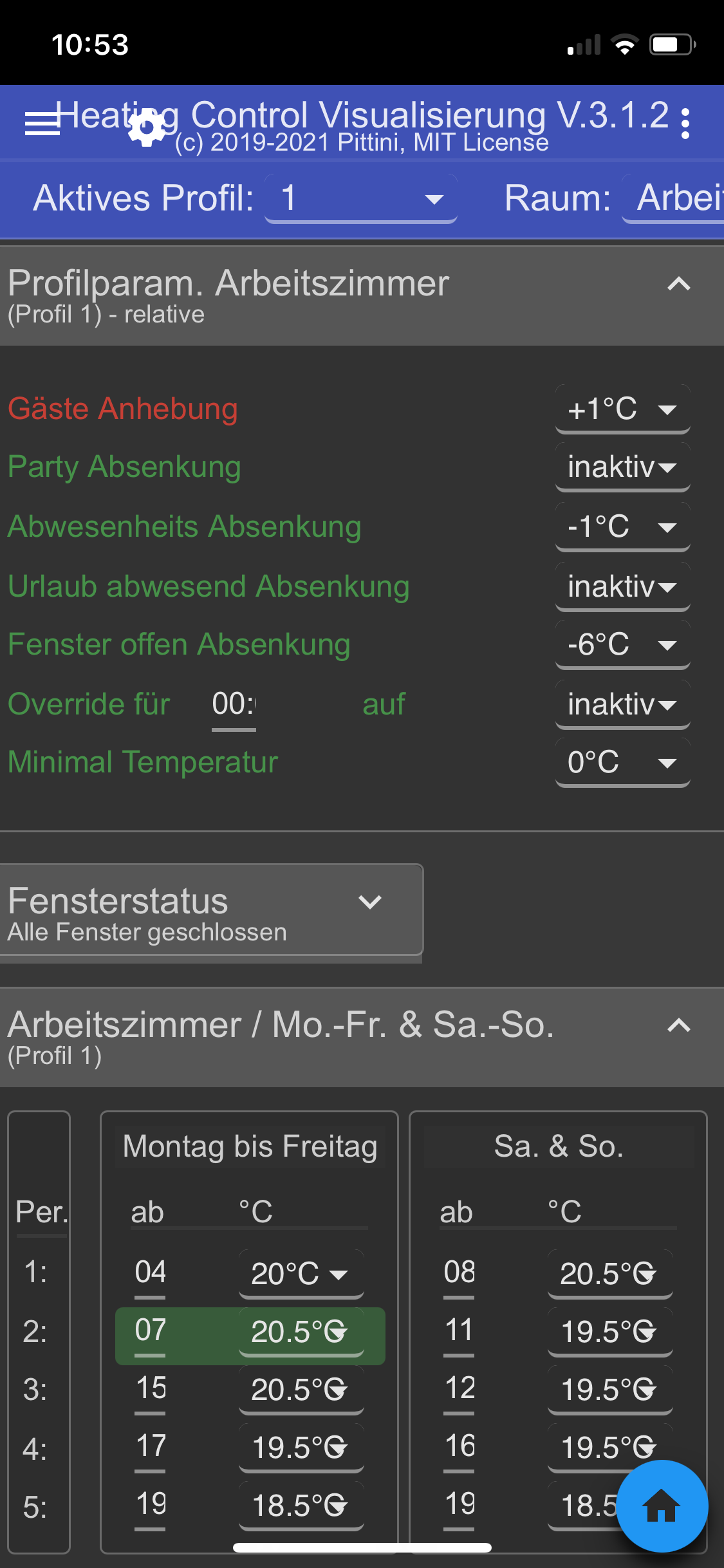
Auf meinem iPhone sind die Felder auch abgeschnitten

-
Hallo Zusammen,
ich habe ein kleines grafisches Problem mit der HeatingControl VIS von Pittini, auf dem PC wird alles richtig dargestellt aber auf dem iPad werden einige Felder abgeschnitten, woran kann das liegen?


Auf meinem iPhone sind die Felder auch abgeschnitten

Hast du mal versucht mit einem anderen Browser auf dem Ipad die Vis anzeigen zu lassen? Tritt dann das gleiche Problem auf?
-
Hast du mal versucht mit einem anderen Browser auf dem Ipad die Vis anzeigen zu lassen? Tritt dann das gleiche Problem auf?
@dominik-f said in [Projekt] MDCSS v2: Material Design CSS Version 2:
Hast du mal versucht mit einem anderen Browser auf dem Ipad die Vis anzeigen zu lassen? Tritt dann das gleiche Problem auf?
Daran habe ich noch nicht gedacht, hab mir gerade Opera Touch geladen aber auch da ist es abgeschnitten.
-
@dominik-f said in [Projekt] MDCSS v2: Material Design CSS Version 2:
Hast du mal versucht mit einem anderen Browser auf dem Ipad die Vis anzeigen zu lassen? Tritt dann das gleiche Problem auf?
Daran habe ich noch nicht gedacht, hab mir gerade Opera Touch geladen aber auch da ist es abgeschnitten.
-
@dominik-f said in [Projekt] MDCSS v2: Material Design CSS Version 2:
Hast du mal versucht mit einem anderen Browser auf dem Ipad die Vis anzeigen zu lassen? Tritt dann das gleiche Problem auf?
Daran habe ich noch nicht gedacht, hab mir gerade Opera Touch geladen aber auch da ist es abgeschnitten.
Dann scheint es sich wohl auf Iphone Browser zu beschränken.
Hast du schon mal probiert die Widgets selber anzupassen? -
Dann scheint es sich wohl auf Iphone Browser zu beschränken.
Hast du schon mal probiert die Widgets selber anzupassen? -
Hallo Zusammen,
ich habe ein kleines grafisches Problem mit der HeatingControl VIS von Pittini, auf dem PC wird alles richtig dargestellt aber auf dem iPad werden einige Felder abgeschnitten, woran kann das liegen?


Auf meinem iPhone sind die Felder auch abgeschnitten

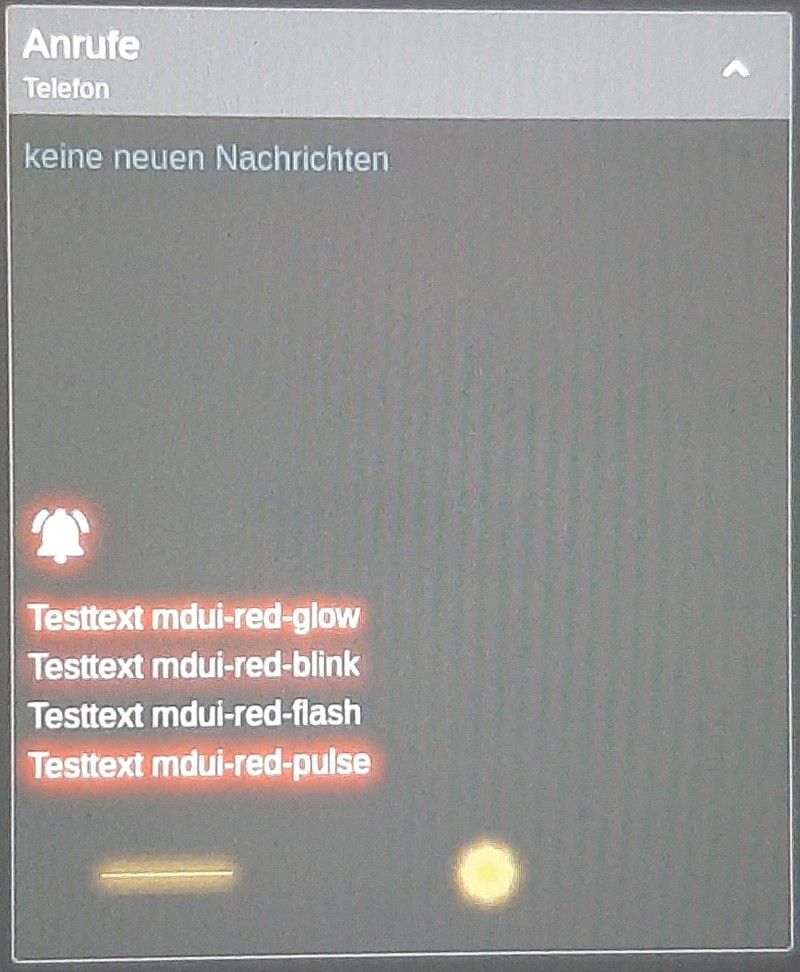
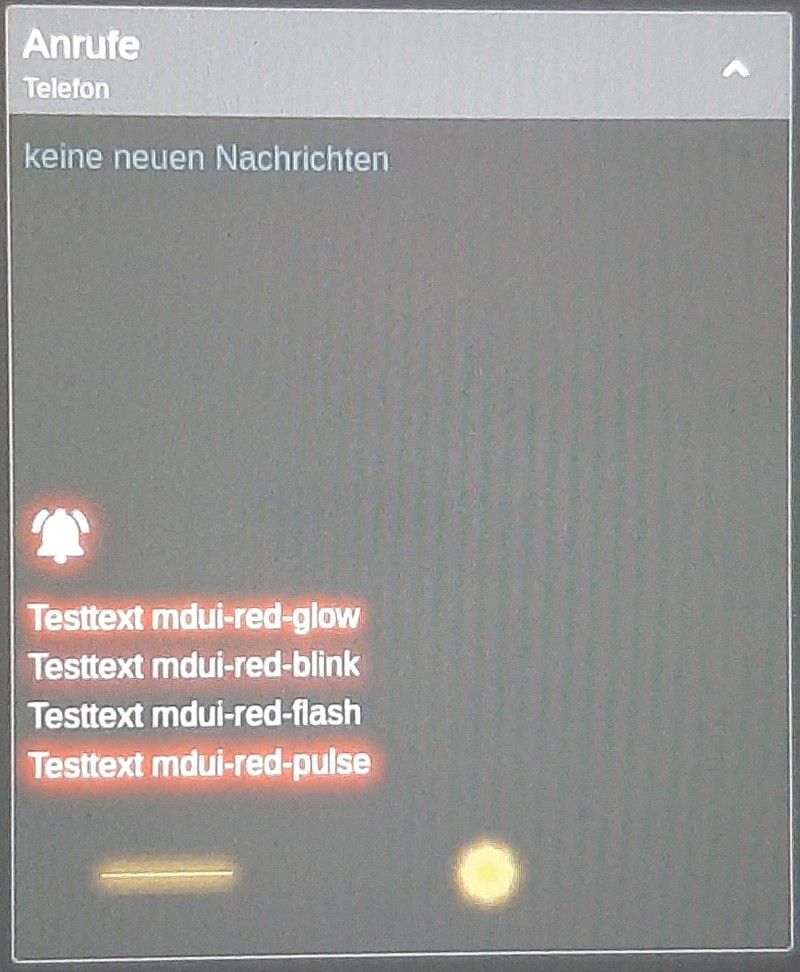
"Grafisches Problem" ist ein gutes Stichwort. Ich habe nämlich auch seit ein paar Tagen ein Phänomen festgestellt, welches offenbar nur im Chromium Browser (Rabian Buster) auftritt. Die Blinkeffekte werden nicht korrekt dargestellt (sh. Foto)

aber komischerweise auch nicht in allen Projekten (Foto 2).

Das macht die Ursachenforschung noch komplizierterer.
Letztlich habe ich im betroffenen Projekt mal alle Views, bis auf den mit der Testschrift, gelöscht. Aber die Rahmen gehen nicht weg. Konnte das von Euch schon mal jemand feststellen? CSS habe ich sicherhalber auch noch mal neu von der uhula-Vorlage kopiert. Auch das hat nichts geholfen. Ich konnte nicht nachstellen, in welchen Konstellationen das auftritt und wann nicht. -
Hallo
Ich würde gerne ein paar andere Farben außer, blau, grün, gelb und rot für glühend oder blinked verwenden, ist das machbar? Kann ich mir die anderen Farben irgendwie slebst anlegen? -
Hallo
Ich würde gerne ein paar andere Farben außer, blau, grün, gelb und rot für glühend oder blinked verwenden, ist das machbar? Kann ich mir die anderen Farben irgendwie slebst anlegen?@fritzke316 Schau mal im CSS und suche dort nach "blink". Dort gibt es die Klassen .mdui-<farbe>-blink und darunter die eigentliche Funktion "mdui-<farbe>-blink-ani"
Dort kannst du deine Farben entsprechend hinzufügen.
-
@fritzke316 Schau mal im CSS und suche dort nach "blink". Dort gibt es die Klassen .mdui-<farbe>-blink und darunter die eigentliche Funktion "mdui-<farbe>-blink-ani"
Dort kannst du deine Farben entsprechend hinzufügen.
@chrunchy Ok super, hab schon mal versucht im CSS was in der Art zu finden, hab aber nur nach "glow" gesucht. Also werd ich mich nochmal auf die Suche begeben :)
Danke Chrunchy -
@chrunchy Ok super, hab schon mal versucht im CSS was in der Art zu finden, hab aber nur nach "glow" gesucht. Also werd ich mich nochmal auf die Suche begeben :)
Danke Chrunchy@fritzke316: Das mit den anderen "Glühfarben" habe ich auch schon mal umgesetzt. Für die DWD-Wetterwarnung habe ich Orange gebraucht und mir im CSS einfach eins angelegt, wie @Chrunchy das richtig angemerkt hat.
Hier meine Version als Beispiel fürmdui-orange-glow:.mdui-orange-glow { filter: drop-shadow(0px 0px 2px #ff8400) drop-shadow(0px 0px 2px #ff8400) drop-shadow(0px 0px 4px #ff8400) }
-
@fritzke316: Das mit den anderen "Glühfarben" habe ich auch schon mal umgesetzt. Für die DWD-Wetterwarnung habe ich Orange gebraucht und mir im CSS einfach eins angelegt, wie @Chrunchy das richtig angemerkt hat.
Hier meine Version als Beispiel fürmdui-orange-glow:.mdui-orange-glow { filter: drop-shadow(0px 0px 2px #ff8400) drop-shadow(0px 0px 2px #ff8400) drop-shadow(0px 0px 4px #ff8400) }
@bilberry hat geklappt, Danke
-
"Grafisches Problem" ist ein gutes Stichwort. Ich habe nämlich auch seit ein paar Tagen ein Phänomen festgestellt, welches offenbar nur im Chromium Browser (Rabian Buster) auftritt. Die Blinkeffekte werden nicht korrekt dargestellt (sh. Foto)

aber komischerweise auch nicht in allen Projekten (Foto 2).

Das macht die Ursachenforschung noch komplizierterer.
Letztlich habe ich im betroffenen Projekt mal alle Views, bis auf den mit der Testschrift, gelöscht. Aber die Rahmen gehen nicht weg. Konnte das von Euch schon mal jemand feststellen? CSS habe ich sicherhalber auch noch mal neu von der uhula-Vorlage kopiert. Auch das hat nichts geholfen. Ich konnte nicht nachstellen, in welchen Konstellationen das auftritt und wann nicht.@bilberry
Ich hatte heute das selbe Phänomen. Habe eine SD Karte vom Raspberry PI 3B in den 4B gesteckt und dort kam es dann auch zu diesem Fehler. Warum das aber so ist weiß ich nicht. Hast du schon was rausgefunden? -
@bilberry
Ich hatte heute das selbe Phänomen. Habe eine SD Karte vom Raspberry PI 3B in den 4B gesteckt und dort kam es dann auch zu diesem Fehler. Warum das aber so ist weiß ich nicht. Hast du schon was rausgefunden?@fritzke316 Beim mir trat das auch erst nach dem Wechsel von Pi3 auf Pi4 auf. Auf dem 4er hatte ich aber eine jungfräuliche raspbian + ioBroker-Installation. Um das Phänomen einzugrenzen, hatte auch ein ebenso jungfräuliches VIS-Projekt mit einer einzigen View angelegt und nur die "MDUI"-Codezeilen von Uhula eingefügt. Selbst dann trat das beim Blinken auf.
Mein Workaround:
Hab dann kurzerhand Firefox installiert. Der lässt sich auch im Kiosk-Mode starten und zeigt dieses "Grafik-Phänomen" offensichtlich nicht. So läuft das bei mir seit dem ohne Probleme. -
@fritzke316 Beim mir trat das auch erst nach dem Wechsel von Pi3 auf Pi4 auf. Auf dem 4er hatte ich aber eine jungfräuliche raspbian + ioBroker-Installation. Um das Phänomen einzugrenzen, hatte auch ein ebenso jungfräuliches VIS-Projekt mit einer einzigen View angelegt und nur die "MDUI"-Codezeilen von Uhula eingefügt. Selbst dann trat das beim Blinken auf.
Mein Workaround:
Hab dann kurzerhand Firefox installiert. Der lässt sich auch im Kiosk-Mode starten und zeigt dieses "Grafik-Phänomen" offensichtlich nicht. So läuft das bei mir seit dem ohne Probleme.@bilberry OK verstehe. Bin auch gerade am wechseln von Pi3 auf Pi4, und werd dann wohl auch den Firefox installieren.
Wie sieht es mit der Performance von VIS auf dem Firefox aus, hast du da Unterschiede zu Chromium bemerkt? Wie ist es generell mit der Performance deiner Visu? Wie schnell geht bei dir das Umschalten zwischen den Seiten?
Wenn ich die Visu von meinem Handy aus steuere geht dass Umschalten ziehmlich schnell, aber wenn ich die Vis vom Touchscreen der am Pi angeschlossen ist steuere, dann gehts ziehmlich langsam voran :(
Ich weiß jestz nicht ob ich bei meiner Visu was falsch programiert habe oder obs an Vis selbst liegt!? -
@bilberry OK verstehe. Bin auch gerade am wechseln von Pi3 auf Pi4, und werd dann wohl auch den Firefox installieren.
Wie sieht es mit der Performance von VIS auf dem Firefox aus, hast du da Unterschiede zu Chromium bemerkt? Wie ist es generell mit der Performance deiner Visu? Wie schnell geht bei dir das Umschalten zwischen den Seiten?
Wenn ich die Visu von meinem Handy aus steuere geht dass Umschalten ziehmlich schnell, aber wenn ich die Vis vom Touchscreen der am Pi angeschlossen ist steuere, dann gehts ziehmlich langsam voran :(
Ich weiß jestz nicht ob ich bei meiner Visu was falsch programiert habe oder obs an Vis selbst liegt!?@fritzke316 Chromium auf dem PI ist für mich nicht nutzbar. Ich habe an meinem Raspberry einen Monitor hängen, nutze zwar eine andere Visualisierung, aber Chromium hat neben Darstellungsfehlern in jedem Fall eine Memory-Leak. Nach jeweils 1 Woche war der Pi totund CPU Auslastung an Speicher am Anschlag, sodass sogar das Netzwerkinterface nicht mehr tat. Seitdem ich Firefox nutze läuft die Anzeige seit Wochen durch.
-
@bilberry OK verstehe. Bin auch gerade am wechseln von Pi3 auf Pi4, und werd dann wohl auch den Firefox installieren.
Wie sieht es mit der Performance von VIS auf dem Firefox aus, hast du da Unterschiede zu Chromium bemerkt? Wie ist es generell mit der Performance deiner Visu? Wie schnell geht bei dir das Umschalten zwischen den Seiten?
Wenn ich die Visu von meinem Handy aus steuere geht dass Umschalten ziehmlich schnell, aber wenn ich die Vis vom Touchscreen der am Pi angeschlossen ist steuere, dann gehts ziehmlich langsam voran :(
Ich weiß jestz nicht ob ich bei meiner Visu was falsch programiert habe oder obs an Vis selbst liegt!?@fritzke316 Ich hatte auch die Befürchtung, dass ich mir mit Firefox das System noch noch weiter ausbremst (das wir einem ja in diversen Foren so suggeriert), wurde aber eines besseren belehrt. Wie auch @mickym schreibt, läuft FF nach meinen Erfahrungen sehr stabil. Ich musste noch keinen Neustart wieder machen, weil der Browser hing. Einziger Wermutstropfen: FF braucht einen Augenblick länger für den Start als Chromium. Das fällt ja aber beim Dauerbetrieb nicht ins Gewicht.
Was die Visu-Perfomance betrifft, ist der Pi wahrscheinlich generell nicht die optimale Plattform. Drum hatte ich schon von 3 auf 4 gewechselt. Damit geht alles schon etwas besser und das System wird nicht gleich in die Knie gezwungen, wenn im Hintergrund noch zwei drei Adapter mitlaufen. Die Umschaltgeschwindigkeit zwischen den Views ist für mich akzeptabel aber nicht mit PC vergleichbar. Auf Handy/Tablet hakelt inzwischen auch schon ein bisschen, da die Inhalte ja Monat für Monat ein bisschen mehr werden. Ich kann aber nicht sagen, ob es vorrangig am MaterialDesign liegt, da ich kein Projekt mehr auf "Standard-Konfig" habe.