NEWS
Test Adapter lovelace v0.2.x
-
@marcuskl said in Test Adapter lovelace v0.2.x:
@Cristian habe das selbe Problem, ist bei mir auch weiß
@Garfonso Darstellungsfehler ist weg super, "custom mini graph card" habe ich die Version erneuert geht auch wieder, aber die "custom entity row card" und "slideshow card" geht noch nicht, gibt auch keine neuere Version.
Von der Slideshow card gibt es hier eine neue Version, die bei mir geht: https://github.com/igloo15/slideshow-card (google findet noch die alte zuerst, da im Repository kann man auf die Zahl neben Fork klicken und sich dann den Network-Graph angucken und sieht dann das aktive Repository, was auch Releases hat. Aktuelle Version ist 0.1.7, im alten war es 0.0.5).
Die button-entity-row wird wohl nicht mehr maintained und ist in homeassitant/lovelace mittlerweile "geblacklisted", i.e. man bekommt Errors im log, wenn man die noch nicht... aber auch da gibt es eine gepatchte Version hier: https://github.com/mattatcha/button-entity-row
@nowi03 @Cristian @marcuskl
Das Theme konnte ich fixen, indem ich diese Zeile einfügen (habe ich bei background gemacht):
mdc-theme-surface: var(--primary-background-color) # more lovelace backgroundWas ich ganz gut fände ist, wenn jemand eine aktuelle / hübsche Version des Darktheme im Readme einfügen könnte, wo das jetzt steht... oder nutzt ihr das im Grunde (und die Zeile war da noch wichtig)? Gerne entweder direkt einen Pull-Request gegen das Readme oder hier posten oder mir schicken oder so. (Ich habe für sowas leider wenig Geduld / Händchen)
-
@nowi03
Sorry, meinte den Darstellungsfehler mit notification auf dem Handy.Bei dem Fehler fehlen mir noch Infos. Warum ist eure Oberfläche dunkel? Wie habt ihr das gemacht? Mit einem Theme? Damit hab ich mich bisher noch gar nicht beschäftigt. Also bitte dem armen Entwickler mal auf die Sprünge helfen, was ihr da macht. :-) (Auch an @marcuskl )
Ich habe mal mit dem Theme, was in der Readme steht experimentiert... da tritt das Problem auch auf, es scheint aber noch mehr Probleme zu geben (z.B. ist die Top-bar noch blau? hm)Bei dem, was du gepostet hast, scheint noch etwas zu fehlen... aber teste ich jetzt auch mal.
@Cumulus said in Test Adapter lovelace v0.2.x:
Geht das besser? Sprich: Eine Entity ansteuern - den Button-Status aber von einer anderen Entity holen?
Bitte nicht mit zwei entities... Script ist eine Möglichkeit. Für sehr vieles gibt es aber support für getrennte Objekte für lesen / schreiben. Das muss allerdings der type-detector finden (können). Falls das bei dir nicht der Fall ist (weil die Struktur zu "flach", oder die Rollen nicht stimmen oder was auch immer), dann wären Aliase der richtige Weg. Schau dir mal den devices-Adapter und das Geräte tab an, auch hier beschrieben: https://forum.iobroker.net/post/454156
Bei der RGB Lampe geht z.B. mit "ON" schalten und aus "ON_ACTUAL" wird der State gelesen. Falls das noch nicht reicht, gibt es m.E. zwei Möglichkeiten: Doch script nutzen (und ggf. mit $-selectoren arbeiten, dann sollte das recht gut gehen) oder den type-detector erweitern, dass er für noch mehr states ein _ACTUAL einfügt.@Garfonso said in Test Adapter lovelace v0.2.x:
@Cumulus said in Test Adapter lovelace v0.2.x:
Geht das besser? Sprich: Eine Entity ansteuern - den Button-Status aber von einer anderen Entity holen?
Bitte nicht mit zwei entities... Script ist eine Möglichkeit. Für sehr vieles gibt es aber support für getrennte Objekte für lesen / schreiben. Das muss allerdings der type-detector finden (können). Falls das bei dir nicht der Fall ist (weil die Struktur zu "flach", oder die Rollen nicht stimmen oder was auch immer), dann wären Aliase der richtige Weg. Schau dir mal den devices-Adapter und das Geräte tab an, auch hier beschrieben: https://forum.iobroker.net/post/454156
Bei der RGB Lampe geht z.B. mit "ON" schalten und aus "ON_ACTUAL" wird der State gelesen. Falls das noch nicht reicht, gibt es m.E. zwei Möglichkeiten: Doch script nutzen (und ggf. mit $-selectoren arbeiten, dann sollte das recht gut gehen) oder den type-detector erweitern, dass er für noch mehr states ein _ACTUAL einfügt.Danke Dir. Da hab ich erst mal was zum Nachlesen/Arbeiten.
MERCI!
-
Ich wollte gestern all meine Geräte mit dem Devices-Adapter anlegen. Allerdings scheitere ich bei den Hue-Lampen. Die Lampen werden nicht mit Lovelace erkannt. Wenn ich die allerdings außerhalb des Devices-Adapter einem Raum und Funktion zuweise, funktioniert es wunderbar. Mache ich da was falsch?
@WW1983 sagte in Test Adapter lovelace v0.2.x:
Ich wollte gestern all meine Geräte mit dem Devices-Adapter anlegen. Allerdings scheitere ich bei den Hue-Lampen. Die Lampen werden nicht mit Lovelace erkannt. Wenn ich die allerdings außerhalb des Devices-Adapter einem Raum und Funktion zuweise, funktioniert es wunderbar. Mache ich da was falsch?
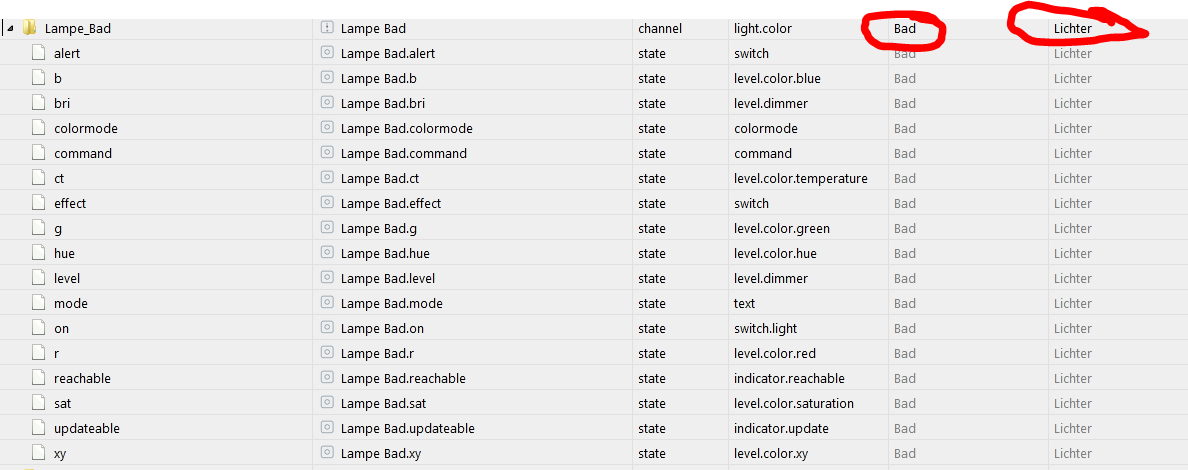
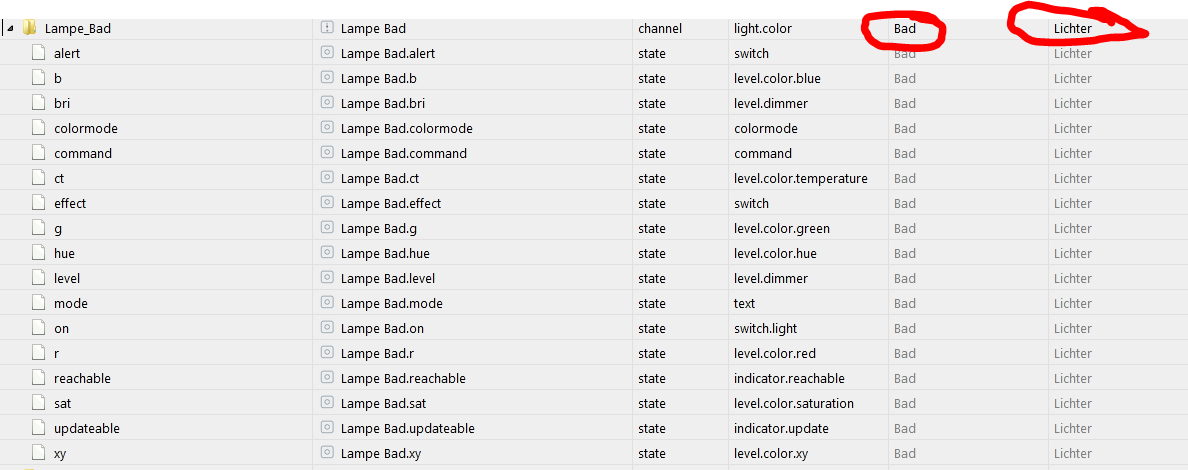
Hatte am anfang auch Probleme, bei mir waren es Umlaute und Leerzeichen im Namen. Licht_Kueche funktioniert, Küche, Licht Kueche usw. nicht. Dazu den ganzen Ordner einer Lampe, nicht die einzelnen States darin mit Raum und Funktion benamseln:

-
@WW1983 sagte in Test Adapter lovelace v0.2.x:
Ich wollte gestern all meine Geräte mit dem Devices-Adapter anlegen. Allerdings scheitere ich bei den Hue-Lampen. Die Lampen werden nicht mit Lovelace erkannt. Wenn ich die allerdings außerhalb des Devices-Adapter einem Raum und Funktion zuweise, funktioniert es wunderbar. Mache ich da was falsch?
Hatte am anfang auch Probleme, bei mir waren es Umlaute und Leerzeichen im Namen. Licht_Kueche funktioniert, Küche, Licht Kueche usw. nicht. Dazu den ganzen Ordner einer Lampe, nicht die einzelnen States darin mit Raum und Funktion benamseln:

-
@marcuskl said in Test Adapter lovelace v0.2.x:
@Cristian habe das selbe Problem, ist bei mir auch weiß
@Garfonso Darstellungsfehler ist weg super, "custom mini graph card" habe ich die Version erneuert geht auch wieder, aber die "custom entity row card" und "slideshow card" geht noch nicht, gibt auch keine neuere Version.
Von der Slideshow card gibt es hier eine neue Version, die bei mir geht: https://github.com/igloo15/slideshow-card (google findet noch die alte zuerst, da im Repository kann man auf die Zahl neben Fork klicken und sich dann den Network-Graph angucken und sieht dann das aktive Repository, was auch Releases hat. Aktuelle Version ist 0.1.7, im alten war es 0.0.5).
Die button-entity-row wird wohl nicht mehr maintained und ist in homeassitant/lovelace mittlerweile "geblacklisted", i.e. man bekommt Errors im log, wenn man die noch nicht... aber auch da gibt es eine gepatchte Version hier: https://github.com/mattatcha/button-entity-row
@nowi03 @Cristian @marcuskl
Das Theme konnte ich fixen, indem ich diese Zeile einfügen (habe ich bei background gemacht):
mdc-theme-surface: var(--primary-background-color) # more lovelace backgroundWas ich ganz gut fände ist, wenn jemand eine aktuelle / hübsche Version des Darktheme im Readme einfügen könnte, wo das jetzt steht... oder nutzt ihr das im Grunde (und die Zeile war da noch wichtig)? Gerne entweder direkt einen Pull-Request gegen das Readme oder hier posten oder mir schicken oder so. (Ich habe für sowas leider wenig Geduld / Händchen)
@Garfonso danke, habe die Karten getauscht und funktioniert alles, jetzt fehlt nur noch das mit dem weiß.
Mein Theme YAML sieht so aus, was muss ich da ändern ?
transparent: #Background image background: center / cover no-repeat url("/cards/background.jpg") fixed # Main colors primary-color: '##363941' # Header accent-color: '#E45E65' # Accent color dark-primary-color: 'var(--accent-color)' # Hyperlinks light-primary-color: 'var(--accent-color)' # Horizontal line in about ha-card-border-radius: '20px' ha-card-background: 'rgba(150, 150, 150, 0.1)' # Text colors primary-text-color: '#FFFFFF' # Primary text colour, here is referencing dark-primary-color text-primary-color: 'var(--primary-text-color)' # Primary text colour secondary-text-color: '#5294E2' # For secondary titles in more info boxes etc. disabled-text-color: '#7F848E' # Disabled text colour label-badge-border-color: 'green' # Label badge border, just a reference value # Background colors primary-background-color: '#383C45' # Settings background secondary-background-color: '#383C45' # Main card UI background divider-color: 'rgba(0, 0, 0, .12)' # Divider # Table rows table-row-background-color: '#353840' # Table row table-row-alternative-background-color: '#3E424B' # Table row alternative # Nav Menu paper-listbox-color: 'var(--primary-color)' # Navigation menu selection hoover paper-listbox-background-color: '#2E333A' # Navigation menu background paper-grey-50: 'var(--primary-text-color)' paper-grey-200: '#414A59' # Navigation menu selection # Paper card paper-card-header-color: 'var(--accent-color)' # Card header text colour paper-card-background-color: 'rgba(150, 150, 150, 0.1)' # Card background colour paper-dialog-background-color: '#434954' # Card dialog background colour paper-item-icon-color: 'var(--primary-text-color)' # Icon color paper-item-icon-active-color: '#F9C536' # Icon color active paper-item-icon_-_color: 'green' paper-item-selected_-_background-color: '#434954' # Popup item select paper-tabs-selection-bar-color: 'green' # Labels label-badge-red: 'var(--accent-color)' # References the brand colour label badge border label-badge-text-color: 'var(--primary-text-color)' # Now same as label badge border but that's a matter of taste label-badge-background-color: '#2E333A' # Same, but can also be set to transparent here label-badge-background: 'rgba(255, 255, 255, 0.1)' # Switches paper-toggle-button-checked-button-color: 'var(--accent-color)' paper-toggle-button-checked-bar-color: 'var(--accent-color)' paper-toggle-button-checked-ink-color: 'var(--accent-color)' paper-toggle-button-unchecked-button-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-bar-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-ink-color: 'var(--disabled-text-color)' # Sliders paper-slider-knob-color: 'var(--accent-color)' paper-slider-knob-start-color: 'var(--accent-color)' paper-slider-pin-color: 'var(--accent-color)' paper-slider-active-color: 'var(--accent-color)' paper-slider-container-color: 'linear-gradient(var(--primary-background-color), var(--secondary-background-color)) no-repeat' paper-slider-secondary-color: 'var(--secondary-background-color)' paper-slider-disabled-active-color: 'var(--disabled-text-color)' paper-slider-disabled-secondary-color: 'var(--disabled-text-color)' # Google colors google-red-500: '#E45E65' google-green-500: '#39E949' -
@marcuskl
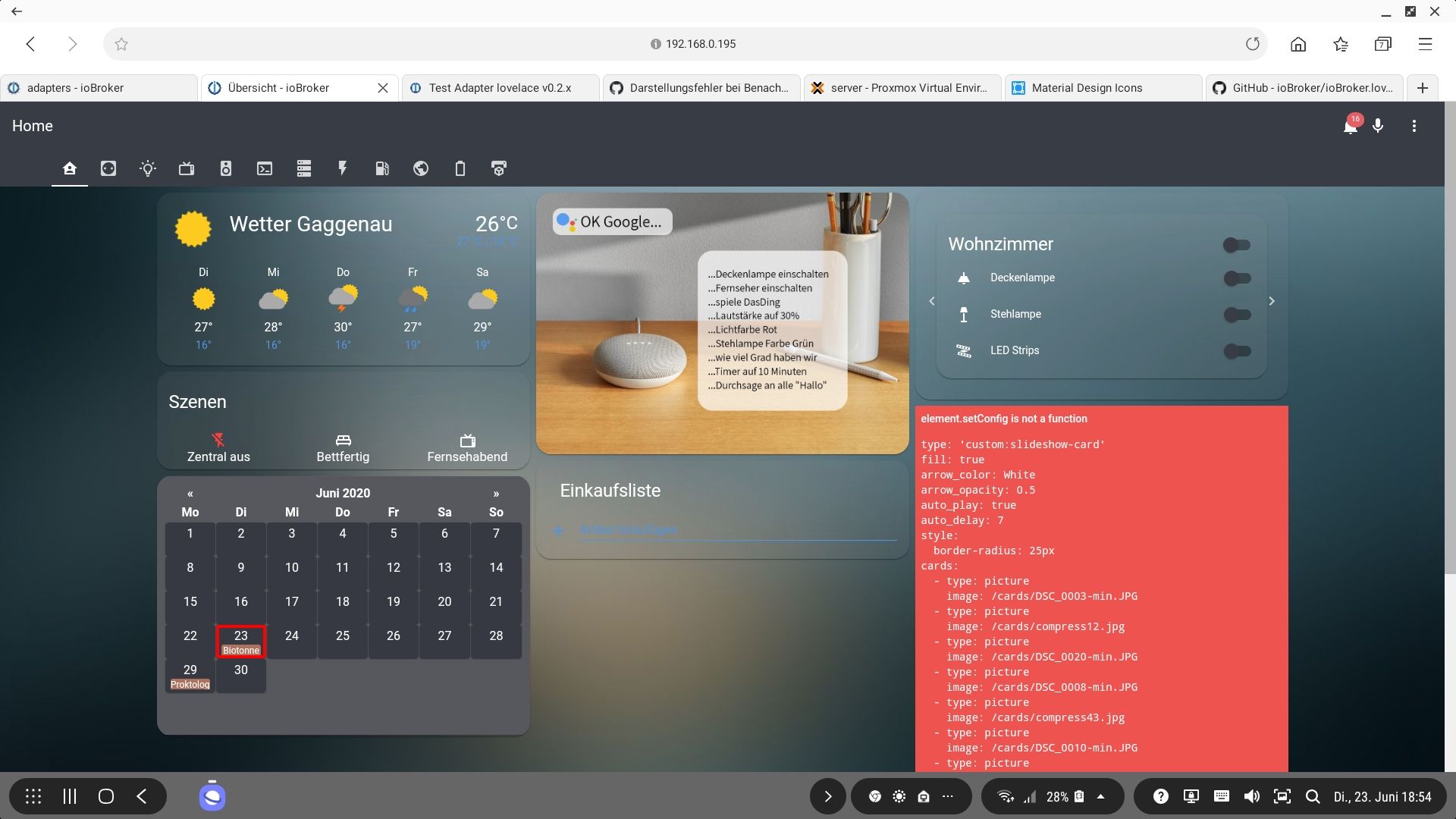
Sind das alle mini-graph cards und custom-slideshow cards oder nur spezielle?Könntest du mir den code ggf. schicken?(Steht ja da)//Edit:
mini-graph-card Problem -> kann ich bei mir nicht nachvollziehen. Hast du die Version 0.93 davon?Und was ist das für ein Kalender? :-)
-
@Garfonso danke, habe die Karten getauscht und funktioniert alles, jetzt fehlt nur noch das mit dem weiß.
Mein Theme YAML sieht so aus, was muss ich da ändern ?
transparent: #Background image background: center / cover no-repeat url("/cards/background.jpg") fixed # Main colors primary-color: '##363941' # Header accent-color: '#E45E65' # Accent color dark-primary-color: 'var(--accent-color)' # Hyperlinks light-primary-color: 'var(--accent-color)' # Horizontal line in about ha-card-border-radius: '20px' ha-card-background: 'rgba(150, 150, 150, 0.1)' # Text colors primary-text-color: '#FFFFFF' # Primary text colour, here is referencing dark-primary-color text-primary-color: 'var(--primary-text-color)' # Primary text colour secondary-text-color: '#5294E2' # For secondary titles in more info boxes etc. disabled-text-color: '#7F848E' # Disabled text colour label-badge-border-color: 'green' # Label badge border, just a reference value # Background colors primary-background-color: '#383C45' # Settings background secondary-background-color: '#383C45' # Main card UI background divider-color: 'rgba(0, 0, 0, .12)' # Divider # Table rows table-row-background-color: '#353840' # Table row table-row-alternative-background-color: '#3E424B' # Table row alternative # Nav Menu paper-listbox-color: 'var(--primary-color)' # Navigation menu selection hoover paper-listbox-background-color: '#2E333A' # Navigation menu background paper-grey-50: 'var(--primary-text-color)' paper-grey-200: '#414A59' # Navigation menu selection # Paper card paper-card-header-color: 'var(--accent-color)' # Card header text colour paper-card-background-color: 'rgba(150, 150, 150, 0.1)' # Card background colour paper-dialog-background-color: '#434954' # Card dialog background colour paper-item-icon-color: 'var(--primary-text-color)' # Icon color paper-item-icon-active-color: '#F9C536' # Icon color active paper-item-icon_-_color: 'green' paper-item-selected_-_background-color: '#434954' # Popup item select paper-tabs-selection-bar-color: 'green' # Labels label-badge-red: 'var(--accent-color)' # References the brand colour label badge border label-badge-text-color: 'var(--primary-text-color)' # Now same as label badge border but that's a matter of taste label-badge-background-color: '#2E333A' # Same, but can also be set to transparent here label-badge-background: 'rgba(255, 255, 255, 0.1)' # Switches paper-toggle-button-checked-button-color: 'var(--accent-color)' paper-toggle-button-checked-bar-color: 'var(--accent-color)' paper-toggle-button-checked-ink-color: 'var(--accent-color)' paper-toggle-button-unchecked-button-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-bar-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-ink-color: 'var(--disabled-text-color)' # Sliders paper-slider-knob-color: 'var(--accent-color)' paper-slider-knob-start-color: 'var(--accent-color)' paper-slider-pin-color: 'var(--accent-color)' paper-slider-active-color: 'var(--accent-color)' paper-slider-container-color: 'linear-gradient(var(--primary-background-color), var(--secondary-background-color)) no-repeat' paper-slider-secondary-color: 'var(--secondary-background-color)' paper-slider-disabled-active-color: 'var(--disabled-text-color)' paper-slider-disabled-secondary-color: 'var(--disabled-text-color)' # Google colors google-red-500: '#E45E65' google-green-500: '#39E949'@marcuskl die zweite Zeile unten hat bei mir das Problem gelöst
lovelace-background: center / cover no-repeat url("/cards/background.jpg") fixed mdc-theme-surface: var(--primary-background-color)//Edit - bei mir wird das Hintergrundbild angezeigt nur wenn ich lovelace-background statt background nutze
-
@marcuskl die zweite Zeile unten hat bei mir das Problem gelöst
lovelace-background: center / cover no-repeat url("/cards/background.jpg") fixed mdc-theme-surface: var(--primary-background-color)//Edit - bei mir wird das Hintergrundbild angezeigt nur wenn ich lovelace-background statt background nutze
-
@Garfonso ja der Darstellungsfehler ist noch vorhanden und mit der neuen Version gehen einige meiner Cards nicht mehr.


-
@WW1983 sagte in Test Adapter lovelace v0.2.x:
Danke dir. Das war aber nicht auf den Devices-Adapter bezogen, oder? Die States auf dem Screenshot sehen aus wie die der originalen Hue-Lampe. Nicht die der über den Devices-Adapter angelegten Alias
Ja, war auf den Original Hue Adapter bezogen. Wird so dann auch vom Geräte-Adapter erkannt und auch an Lovelace weitergereicht. Mit Alias hab ich mich noch nicht beschäftigt, sorry.
-
@marcuskl said in Test Adapter lovelace v0.2.x:
@Garfonso ja der Darstellungsfehler ist noch vorhanden und mit der neuen Version gehen einige meiner Cards nicht mehr.
Bitte wegen dem Darstellungsfehler nochmal die Version 1.2.2 ausprobieren (wieder über gleiche Github URL). Bei mir ist das jetzt gefixt.
Zu den Karten fehlt mir weiter Info / eine Möglichkeit das zu reproduzieren.
@Fogg said in Test Adapter lovelace v0.2.x:
Sorry wenn ich noch nicht alles in dem Thread gelesen habe :)
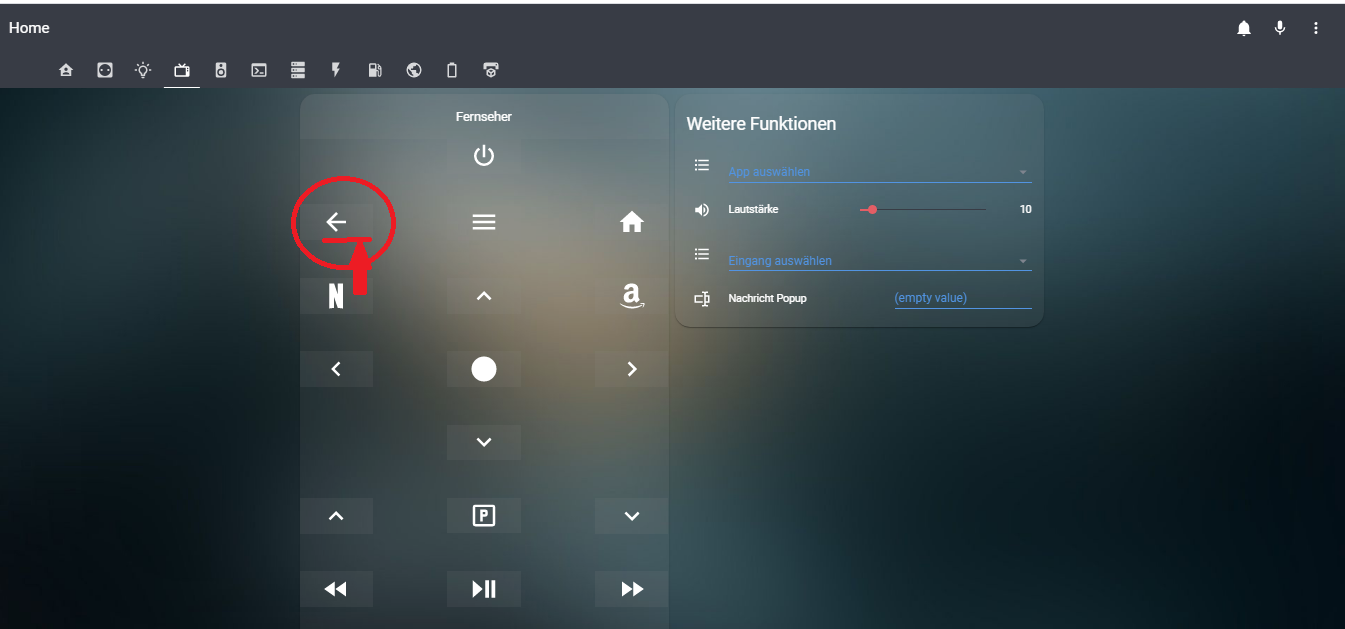
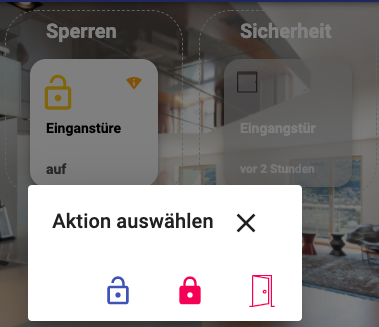
Habe mir lovelace mal angeschaut und versucht ein paar Dinge zu visualisieren. Z.B. würde ich gerne meine Keymatic brauchbar dargestellt bekommen. Die ist ja als lock.XXX da und kann verriegeln und entriegeln. Das funktioniert auch. Was ich aber gerne noch hätte:
- Icon (Schloss) abhängig vom Zustand damit man sieht ob offen ist oder nicht
- Öffnen als zusätzliche Option, damit wird nicht entriegelt sondern komplett geöffnet
Wie geht das? Material UI kann das auch :D
Also zum Icon: Das sollte jetzt in 1.2.2 gehen (über Admin->von Github -> beliebige URL, dann
Garfonso/iobroker.lovelace#devinstallieren zum testen). Das mit dem "open" wird zwar in Homeassistant unterstützt aber in Lovelace irgendwie (noch?) nicht... daher ist es etwas umständlicher... ich habe support für einen "lock.open" service eingebaut, den kann man z.B. so in eine Karte integrieren:type: button tap_action: action: toggle hold_action: action: call-service service: lock.open service_data: entity_id: lock.Haustuer show_icon: true show_name: true entity: lock.Haustuer-> da würde die Tür dann beim lange gedrückt halten geöffnet. Allerdings prüft der Adapter nicht, ob schon entriegelt wurde... muss ich das noch einbauen? grübel Ich hab so ein Schloss leider nicht (bzw. umgekehrt: alle meine "Schlösser" sind automatisch verriegelt, wenn zu und wenn offen, kann man die Tür einfach aufdrücken... -> ist etwas anders als das, was ioBroker da aktuell vorsieht).
Wie sieht das denn in Material UI aus?
@Garfonso Das klingt doch schonmal gut. Ich denke nicht dass Du prüfen musst. Wenn verriegelt ist wird automatisch entriegelt und geöffnet. Ich versuche mich mal mit dem DEV zweig... :)
Hier ein Bild wie es bei Material aussieht:

Das Icon im Hintergrund (gelb) ändert sich eben je nach Zustand.
Update:
Das Icon funktioniert, super! Auch die Aktion dahinter wird sauber angepasst. Schön. Nur das öffnen geht noch nicht (oder ich bin doof :) ). Kann aber auch sein dass die Keymatic etwas merkwürdig ist. Wenn ich recht weiss geht das nicht auf dem STATE attribute sondern braucht ein Signal auf dem OPEN attribut. Müsste ich nochmals nachlesen. -
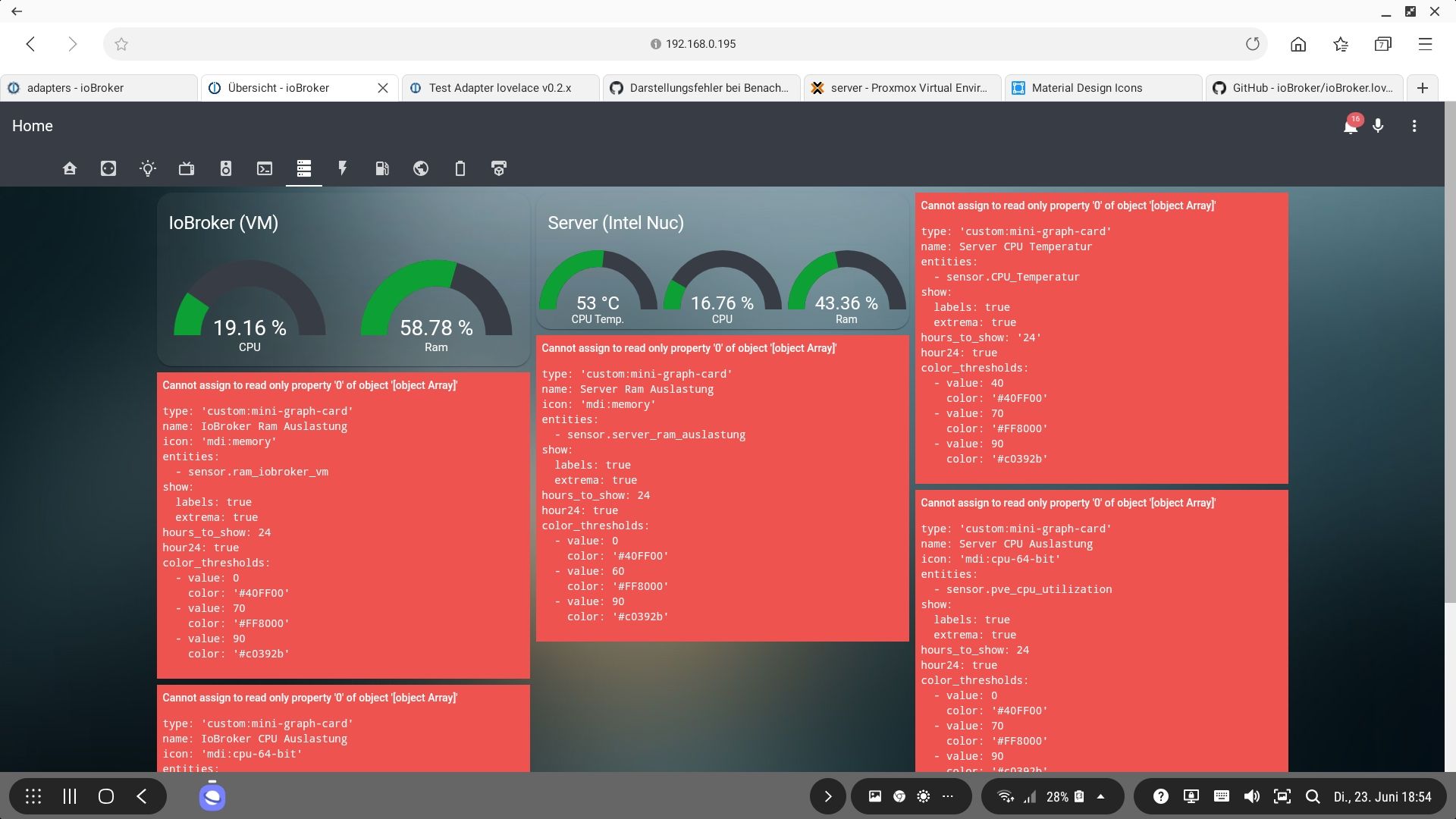
@Garfonso Ich habe gerade die 1.2.2 aus deinem Dev Branch installiert. Bei Laden der Lovelace UI steht ganz kurz irgend ein Text, möglicherweise eine Fehlermeldung?!?
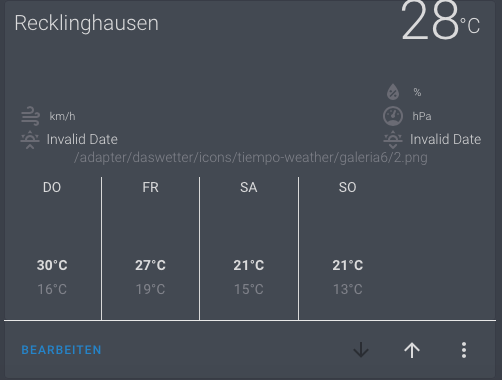
Alle Karten bis auf die Accuweather Card klappen und werden richtig angezeigt. Hier ein Screenshot der Accuweather Card.

Diese Karte wurde mit der 1.2.0 aus deinem Branch noch richtig angezeigt.
@dontobi said in Test Adapter lovelace v0.2.x:
@Garfonso Ich habe gerade die 1.2.2 aus deinem Dev Branch installiert. Bei Laden der Lovelace UI steht ganz kurz irgend ein Text, möglicherweise eine Fehlermeldung?!?
Alle Karten bis auf die Accuweather Card klappen und werden richtig angezeigt. Hier ein Screenshot der Accuweather Card.

Diese Karte wurde mit der 1.2.0 aus deinem Branch noch richtig angezeigt.
Die sieht doch bei dir so aus als wenn die Card gehen würde?!
Du meinst doch diese Card hier oder?
https://github.com/algar42/IoB.lovelace.accuweather-cardBei mir sieht Accuweather Card so aus:

Und Accuweather bekomme ich erst garnicht als Entity in Lovelace. :question:
-
@WW1983 sagte in Test Adapter lovelace v0.2.x:
Danke dir. Das war aber nicht auf den Devices-Adapter bezogen, oder? Die States auf dem Screenshot sehen aus wie die der originalen Hue-Lampe. Nicht die der über den Devices-Adapter angelegten Alias
Ja, war auf den Original Hue Adapter bezogen. Wird so dann auch vom Geräte-Adapter erkannt und auch an Lovelace weitergereicht. Mit Alias hab ich mich noch nicht beschäftigt, sorry.
-
@dontobi said in Test Adapter lovelace v0.2.x:
@Garfonso Ich habe gerade die 1.2.2 aus deinem Dev Branch installiert. Bei Laden der Lovelace UI steht ganz kurz irgend ein Text, möglicherweise eine Fehlermeldung?!?
Alle Karten bis auf die Accuweather Card klappen und werden richtig angezeigt. Hier ein Screenshot der Accuweather Card.

Diese Karte wurde mit der 1.2.0 aus deinem Branch noch richtig angezeigt.
Die sieht doch bei dir so aus als wenn die Card gehen würde?!
Du meinst doch diese Card hier oder?
https://github.com/algar42/IoB.lovelace.accuweather-cardBei mir sieht Accuweather Card so aus:

Und Accuweather bekomme ich erst garnicht als Entity in Lovelace. :question:
-
@Garfonso Ich habe gerade die 1.2.2 aus deinem Dev Branch installiert. Bei Laden der Lovelace UI steht ganz kurz irgend ein Text, möglicherweise eine Fehlermeldung?!?
Alle Karten bis auf die Accuweather Card klappen und werden richtig angezeigt. Hier ein Screenshot der Accuweather Card.

Diese Karte wurde mit der 1.2.0 aus deinem Branch noch richtig angezeigt.
@dontobi said in Test Adapter lovelace v0.2.x:
@Garfonso Ich habe gerade die 1.2.2 aus deinem Dev Branch installiert. Bei Laden der Lovelace UI steht ganz kurz irgend ein Text, möglicherweise eine Fehlermeldung?!?
Fehlermeldungen kommen wenn dann in der Konsole (Entwiklertools vom Browser).
Alle Karten bis auf die Accuweather Card klappen und werden richtig angezeigt. Hier ein Screenshot der Accuweather Card.

Diese Karte wurde mit der 1.2.0 aus deinem Branch noch richtig angezeigt.
Da hat sich schon was geändert, sollte sich aber nur auswirken auf das nicht-accu-weather-wetter (wobei die Karte auch mit anderen Wetter entities geht)... aber ich sehe nicht, was an deinem Screenshot kaputt sein soll. Hast du einen, wo es "richtig" ist?
@marcuskl said in Test Adapter lovelace v0.2.x:
@Garfonso Hier bei der Version hat man die Übergänge noch nicht gesehen
Da hat sich nichts geändert... bei mir sehe ich auch keine Übergänge. Ich vermute, dass auch das irgendwie am Theme liegt. Rechts in deinem "geht nicht screenshot" sieht man auch keine Übergänge, oder? ... keine Ahnung. :-)
@Fogg said in Test Adapter lovelace v0.2.x:
Update:
Das Icon funktioniert, super! Auch die Aktion dahinter wird sauber angepasst. Schön. Nur das öffnen geht noch nicht (oder ich bin doof :) ). Kann aber auch sein dass die Keymatic etwas merkwürdig ist. Wenn ich recht weiss geht das nicht auf dem STATE attribute sondern braucht ein Signal auf dem OPEN attribut. Müsste ich nochmals nachlesen.Ja, das war das Ziel. Wenn du es so gemacht hast, wie ich oben geschrieben hab, sollte bei einem langen drücken (oder ggf. auch Rechtsklick) OPEN auf true gesetzt werden. Sieht im Code richtig aus.
@nowi03 said in Test Adapter lovelace v0.2.x:
Und Accuweather bekomme ich erst garnicht als Entity in Lovelace. :question:
Das geht nur mit modifiziertem type-detector. Ist eine eher unsaubere Geschichte, weshalb das auch nicht in den offiziellen type-detector kommen wird, so wie es jetzt ist.
@WW1983 said in Test Adapter lovelace v0.2.x:
Ich kann nicht viel zu hue + devices adapter sagen... bei mir wird das ganze in Lovelace aber erkannt, auch die Lampen, die ich da hinzugefügt habe. :-)
Du kannst, wenn du ein Device angelegt hast im Devices Adapter sehen, ob das da auch steht (und den richtigen Typ hat). Ich finde übrigens die Sortierung nach Typ am praktischsten (Drop-Down über der Liste) -
@nowi03 Die Karte wird nicht richtig angezeigt. Es fehlen die Ränder... Ich würde ja einen Screenshot machen, aber derzeit habe ich keine Ahnung, wie ich Version 1.2.1 vom Dev Branch installieren kann.
@dontobi
Ok.. also da auch was subtiles mit css kaputt? grübelDann muss ich da doch noch mal suchen... puh
@marcuskl : Könntest du mir dein Theme schicken und den Code für die Karte, wo du die Knöpfe siehst?//Edit:
Also zwischen 1.2.1 und 1.2.2 sehe ich keinen Unterschied bei der accuweather-card. Mit dem alten Lovelace sieht es schon anders aus. Das Problem wird hier sein, dass die ganzen Infos da fix auf der Karte positioniert sind und das sich alles etwas rumschiebt, wenn sich z.B. Schriftart/-größe oder sowas ändert... Da würde ich ein issue bei der Karte aufmachen: https://github.com/algar42/IoB.lovelace.accuweather-cardAn Version 1.2.1 kommt man mit dieser URL:
Garfonso/iobroker.lovelace#b4a79ef3d2f06bd4040a30c4666f68077e076d05(das ist der hash vom git commit, kann man im Repository unter "commits" sehen und kompieren, ggf. vorher auf den richtigen Branch wechseln) -
@dontobi said in Test Adapter lovelace v0.2.x:
@Garfonso Ich habe gerade die 1.2.2 aus deinem Dev Branch installiert. Bei Laden der Lovelace UI steht ganz kurz irgend ein Text, möglicherweise eine Fehlermeldung?!?
Fehlermeldungen kommen wenn dann in der Konsole (Entwiklertools vom Browser).
Alle Karten bis auf die Accuweather Card klappen und werden richtig angezeigt. Hier ein Screenshot der Accuweather Card.

Diese Karte wurde mit der 1.2.0 aus deinem Branch noch richtig angezeigt.
Da hat sich schon was geändert, sollte sich aber nur auswirken auf das nicht-accu-weather-wetter (wobei die Karte auch mit anderen Wetter entities geht)... aber ich sehe nicht, was an deinem Screenshot kaputt sein soll. Hast du einen, wo es "richtig" ist?
@marcuskl said in Test Adapter lovelace v0.2.x:
@Garfonso Hier bei der Version hat man die Übergänge noch nicht gesehen
Da hat sich nichts geändert... bei mir sehe ich auch keine Übergänge. Ich vermute, dass auch das irgendwie am Theme liegt. Rechts in deinem "geht nicht screenshot" sieht man auch keine Übergänge, oder? ... keine Ahnung. :-)
@Fogg said in Test Adapter lovelace v0.2.x:
Update:
Das Icon funktioniert, super! Auch die Aktion dahinter wird sauber angepasst. Schön. Nur das öffnen geht noch nicht (oder ich bin doof :) ). Kann aber auch sein dass die Keymatic etwas merkwürdig ist. Wenn ich recht weiss geht das nicht auf dem STATE attribute sondern braucht ein Signal auf dem OPEN attribut. Müsste ich nochmals nachlesen.Ja, das war das Ziel. Wenn du es so gemacht hast, wie ich oben geschrieben hab, sollte bei einem langen drücken (oder ggf. auch Rechtsklick) OPEN auf true gesetzt werden. Sieht im Code richtig aus.
@nowi03 said in Test Adapter lovelace v0.2.x:
Und Accuweather bekomme ich erst garnicht als Entity in Lovelace. :question:
Das geht nur mit modifiziertem type-detector. Ist eine eher unsaubere Geschichte, weshalb das auch nicht in den offiziellen type-detector kommen wird, so wie es jetzt ist.
@WW1983 said in Test Adapter lovelace v0.2.x:
Ich kann nicht viel zu hue + devices adapter sagen... bei mir wird das ganze in Lovelace aber erkannt, auch die Lampen, die ich da hinzugefügt habe. :-)
Du kannst, wenn du ein Device angelegt hast im Devices Adapter sehen, ob das da auch steht (und den richtigen Typ hat). Ich finde übrigens die Sortierung nach Typ am praktischsten (Drop-Down über der Liste)@WW1983 said in Test Adapter lovelace v0.2.x:
Ich kann nicht viel zu hue + devices adapter sagen... bei mir wird das ganze in Lovelace aber erkannt, auch die Lampen, die ich da hinzugefügt habe. :-)
Du kannst, wenn du ein Device angelegt hast im Devices Adapter sehen, ob das da auch steht (und den richtigen Typ hat). Ich finde übrigens die Sortierung nach Typ am praktischsten (Drop-Down über der Liste)Die Hue Lampe wird bei mir auch bei Lovelace angezeigt. Allerdings nur weil ich die direkt einem Raum und Funktion zugewiesen habe (ohne Devices). Jetzt Wollte ich das ganze aber über Devices machen, damit die Geräte einheitlich verwaltet werden (auch wenn ich da nicht wirklich einen Mehrwert dadurch habe).
Danke. Ich glaube ich muss mich mal näher mit dem Devices Adapter beschäftigen. Ich denke ich habe das falsch angelegt. Vielleicht macht mein Vorhaben aber auch überhaupt keinen Sinn.
-
@WW1983 said in Test Adapter lovelace v0.2.x:
Ich kann nicht viel zu hue + devices adapter sagen... bei mir wird das ganze in Lovelace aber erkannt, auch die Lampen, die ich da hinzugefügt habe. :-)
Du kannst, wenn du ein Device angelegt hast im Devices Adapter sehen, ob das da auch steht (und den richtigen Typ hat). Ich finde übrigens die Sortierung nach Typ am praktischsten (Drop-Down über der Liste)Die Hue Lampe wird bei mir auch bei Lovelace angezeigt. Allerdings nur weil ich die direkt einem Raum und Funktion zugewiesen habe (ohne Devices). Jetzt Wollte ich das ganze aber über Devices machen, damit die Geräte einheitlich verwaltet werden (auch wenn ich da nicht wirklich einen Mehrwert dadurch habe).
Danke. Ich glaube ich muss mich mal näher mit dem Devices Adapter beschäftigen. Ich denke ich habe das falsch angelegt. Vielleicht macht mein Vorhaben aber auch überhaupt keinen Sinn.
@WW1983
Aliase anlegen, finde ich, macht schon viel Sinn. Falls mal was kaputt geht oder ausgetauscht wird oder ein adapter gewechselt werden muss.... falls sich irgendwas bei den ids ändert, kann man mit aliasen diese einfach umbiegen und Skripte und Vis usw.. funktioniert alles weiter. :-)Damit es nicht untergeht:
@dontobi / @marcuskl
Also zwischen 1.2.1 und 1.2.2 sehe ich keinen Unterschied bei der accuweather-card. Mit dem alten Lovelace sieht es schon anders aus. Das Problem wird hier sein, dass die ganzen Infos da fix auf der Karte positioniert sind und das sich alles etwas rumschiebt, wenn sich z.B. Schriftart/-größe oder sowas ändert... Da würde ich ein issue bei der Karte aufmachen: https://github.com/algar42/IoB.lovelace.accuweather-cardAn Version 1.2.1 kommt man mit dieser URL: Garfonso/iobroker.lovelace#b4a79ef3d2f06bd4040a30c4666f68077e076d05 (das ist der hash vom git commit, kann man im Repository unter "commits" sehen und kompieren, ggf. vorher auf den richtigen Branch wechseln) -> probiert da gerne selber mit rum (ggf. auch mal Browser cash löschen).
-
@WW1983
Aliase anlegen, finde ich, macht schon viel Sinn. Falls mal was kaputt geht oder ausgetauscht wird oder ein adapter gewechselt werden muss.... falls sich irgendwas bei den ids ändert, kann man mit aliasen diese einfach umbiegen und Skripte und Vis usw.. funktioniert alles weiter. :-)Damit es nicht untergeht:
@dontobi / @marcuskl
Also zwischen 1.2.1 und 1.2.2 sehe ich keinen Unterschied bei der accuweather-card. Mit dem alten Lovelace sieht es schon anders aus. Das Problem wird hier sein, dass die ganzen Infos da fix auf der Karte positioniert sind und das sich alles etwas rumschiebt, wenn sich z.B. Schriftart/-größe oder sowas ändert... Da würde ich ein issue bei der Karte aufmachen: https://github.com/algar42/IoB.lovelace.accuweather-cardAn Version 1.2.1 kommt man mit dieser URL: Garfonso/iobroker.lovelace#b4a79ef3d2f06bd4040a30c4666f68077e076d05 (das ist der hash vom git commit, kann man im Repository unter "commits" sehen und kompieren, ggf. vorher auf den richtigen Branch wechseln) -> probiert da gerne selber mit rum (ggf. auch mal Browser cash löschen).
@Garfonso Ich habe gerade die Version 1.2.0 aus deinem Dev Branch installiert. Genauer gesagt den Commit hier...
https://github.com/Garfonso/ioBroker.lovelace/commit/e21d4e4c85ff322e7a69d1c9bde37357a93b69c5
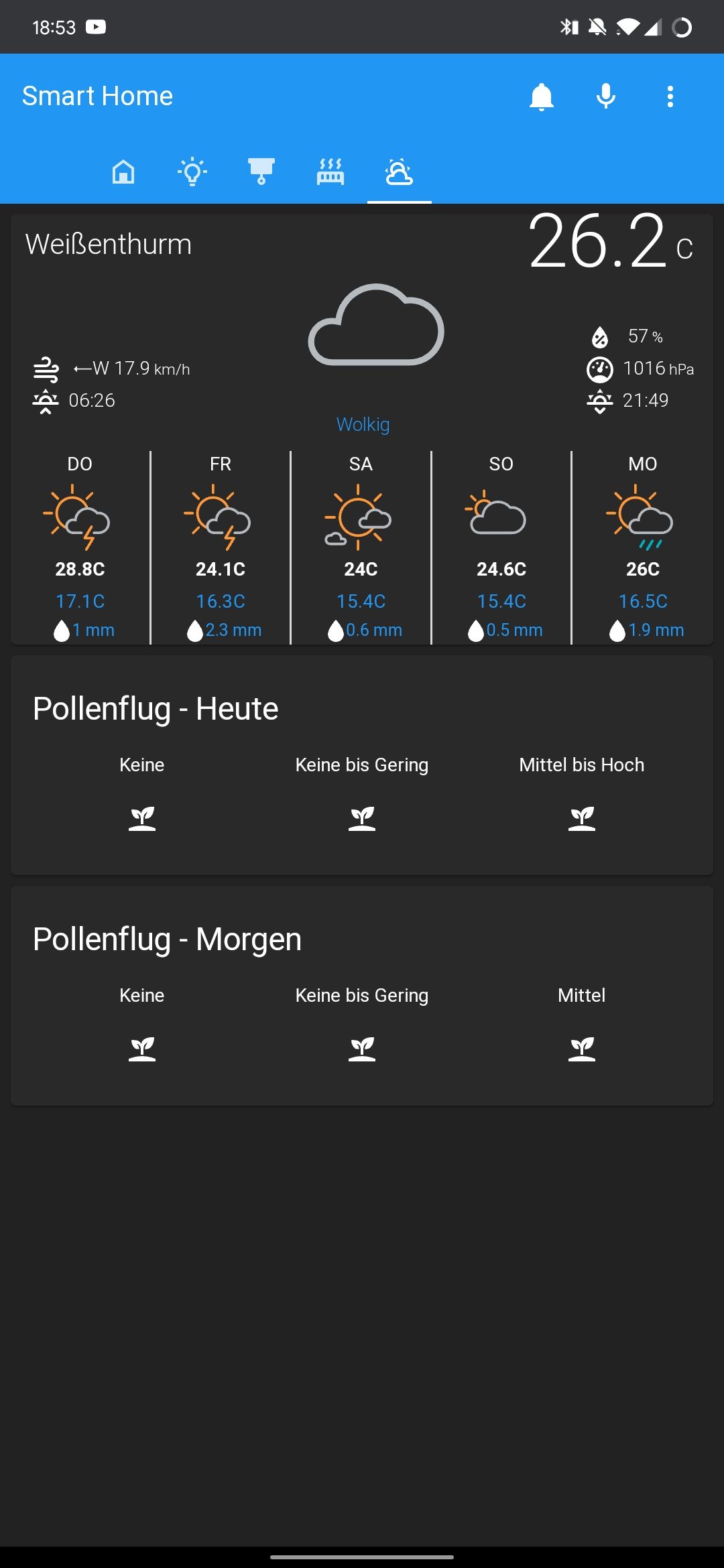
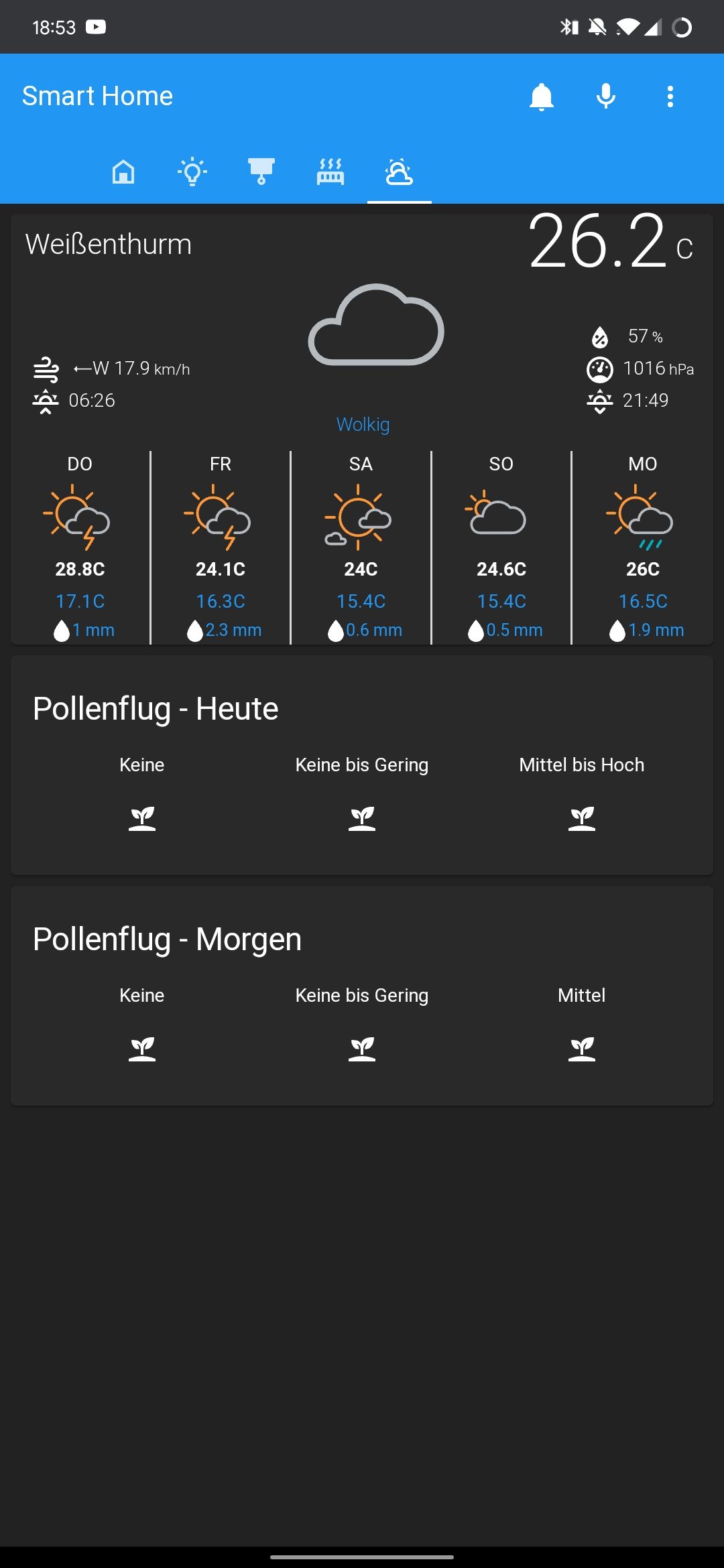
Und ich habe 2 Screenshots erstellt. Einen mit Version 1.2.2...

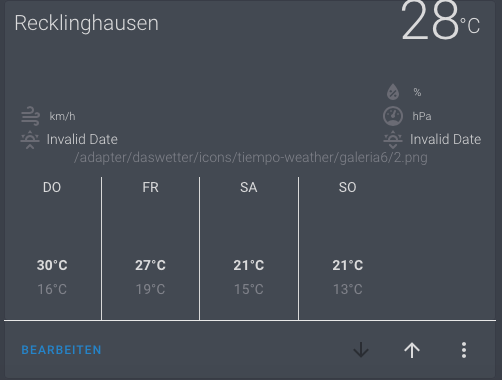
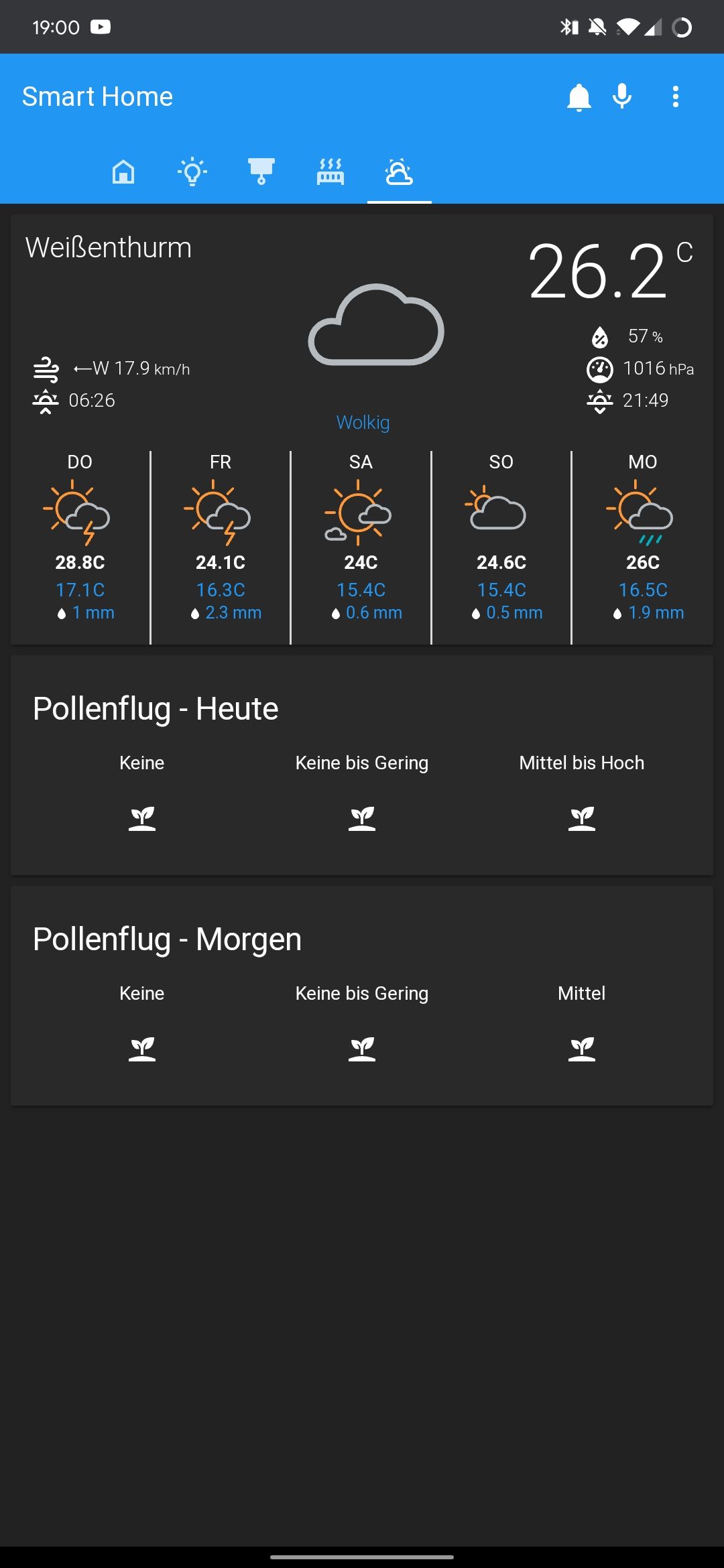
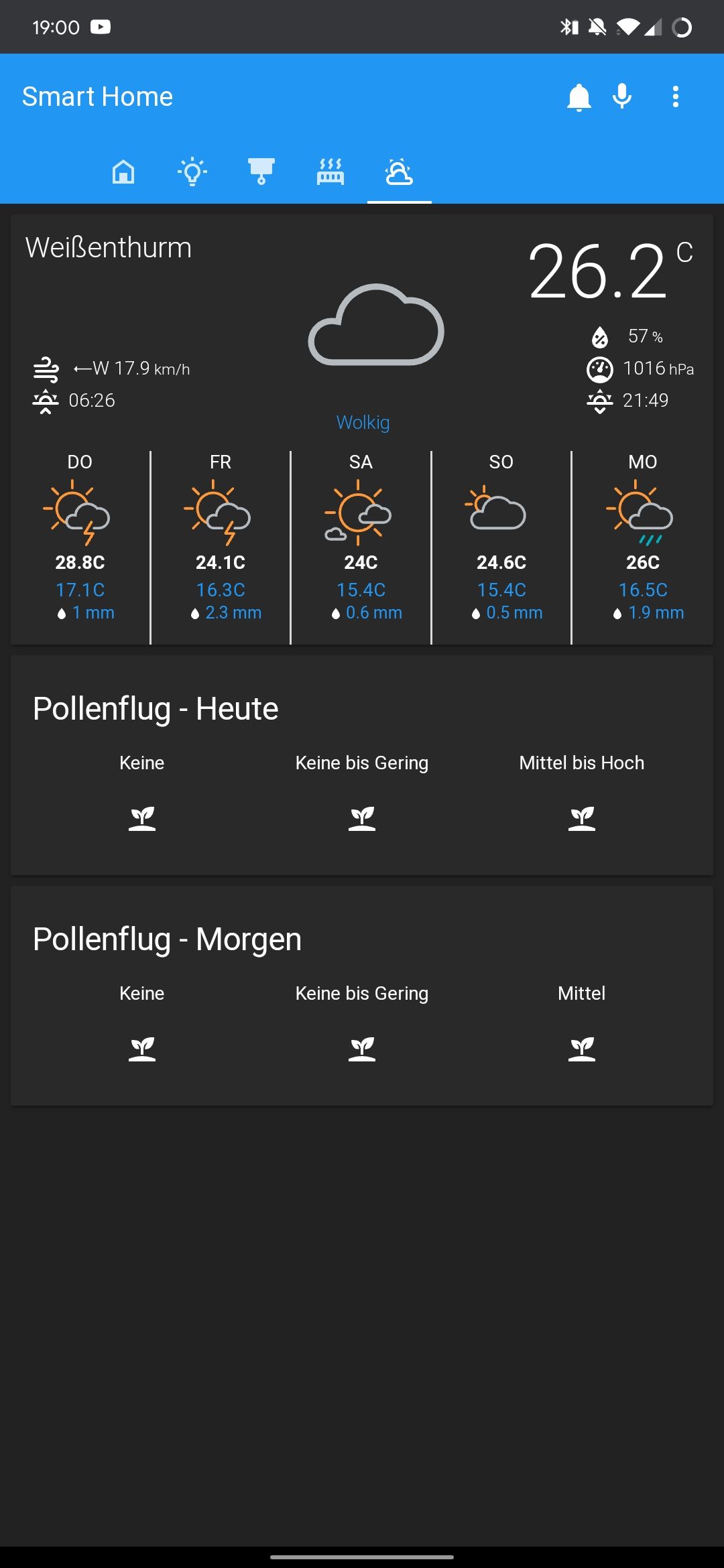
Und danach einen mit 1.2.0...

Ich hoffe ihr könnt die Unterschiede der Accuweather Card erkennen. Am Smartphone ist mir der Unterschied direkt ins Auge gesprungen.
-
@Garfonso Ich habe gerade die Version 1.2.0 aus deinem Dev Branch installiert. Genauer gesagt den Commit hier...
https://github.com/Garfonso/ioBroker.lovelace/commit/e21d4e4c85ff322e7a69d1c9bde37357a93b69c5
Und ich habe 2 Screenshots erstellt. Einen mit Version 1.2.2...

Und danach einen mit 1.2.0...

Ich hoffe ihr könnt die Unterschiede der Accuweather Card erkennen. Am Smartphone ist mir der Unterschied direkt ins Auge gesprungen.
@dontobi
Ja, den Unterschied sehe ich. Aber 1.2.0 ist noch mit der alten Lovelace Version von vor einem Jahr (oder Ende des Jahres oder so). Seitdem hat sich in Lovelace selber sehr viel getan, viele Elemente sind ausgetauscht worden (mwc-* statt paper-* usw.). -> dafür muss die Karte angepasst werden, graphisch. Da bin ich nicht gut drinnen, das sollte der Autor machen -> mach bei dem ein issue auf, am besten mit dem Hinweis auf die neue Version und den Screenshots.