NEWS
Test Adapter lovelace v0.2.x
-
@Garfonso sagte in Test Adapter lovelace v0.2.x:
@Urs said in Test Adapter lovelace v0.2.x:
Wenn ich eine Farbe über den Colorpicker wähle wird die eingestellt aber gleichzeitig wird auch auf 100% hoch gedimmt. Einmal wurde auch auf 46% und einmal auf 93% hochgedimmt von ungefähr 5-20% vor dem Farbwechsel. Beim Verstellen der Farbtemperatur bleibt der Dimmlevel erhalten (wie es sein sollte).
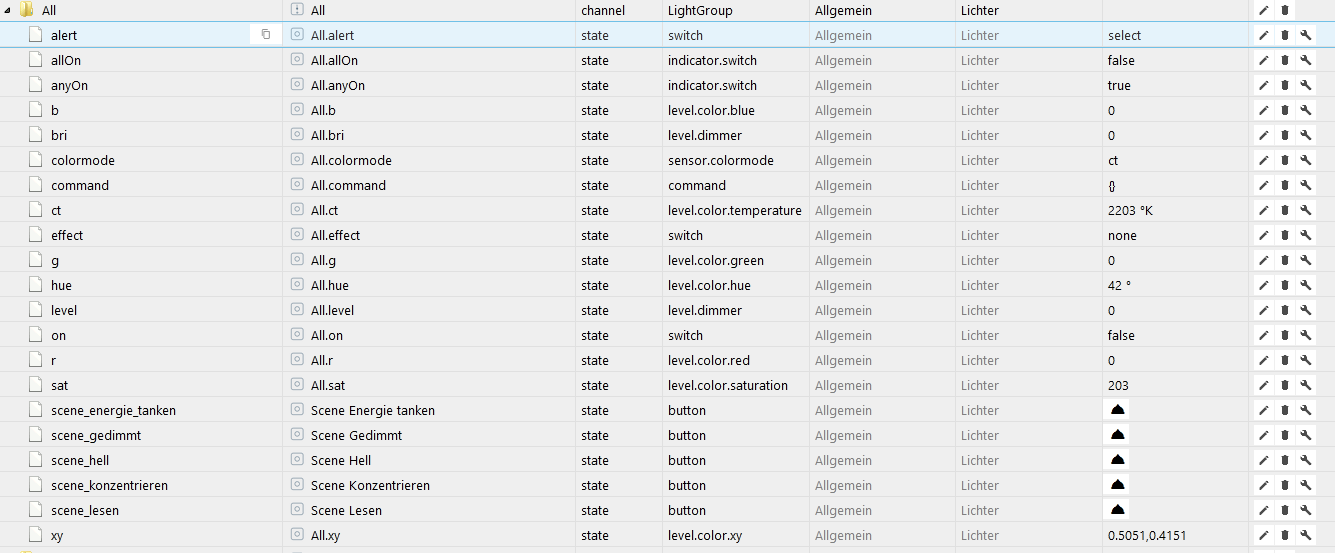
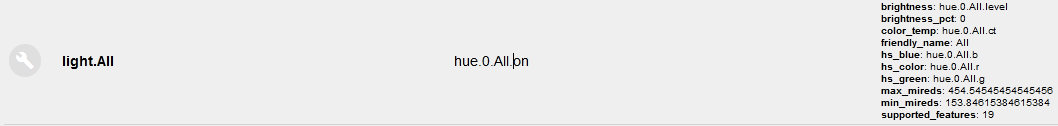
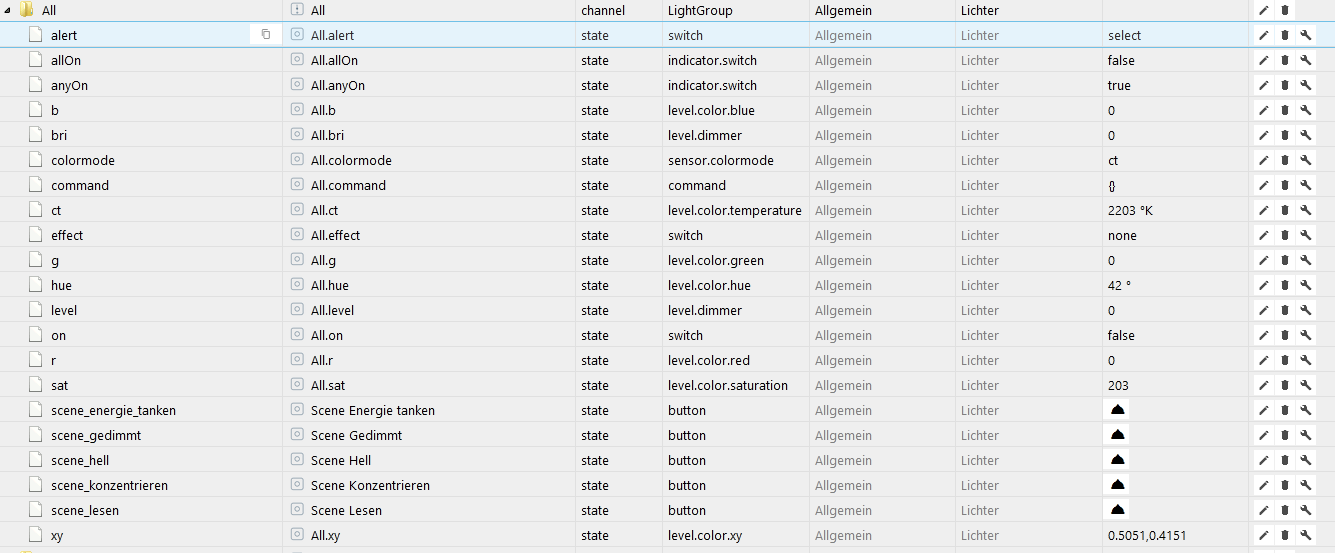
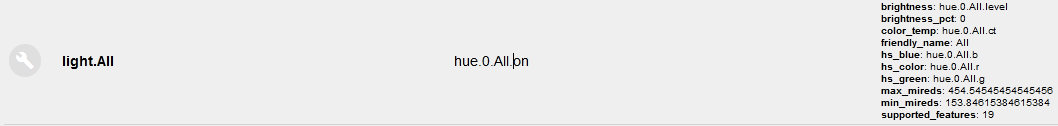
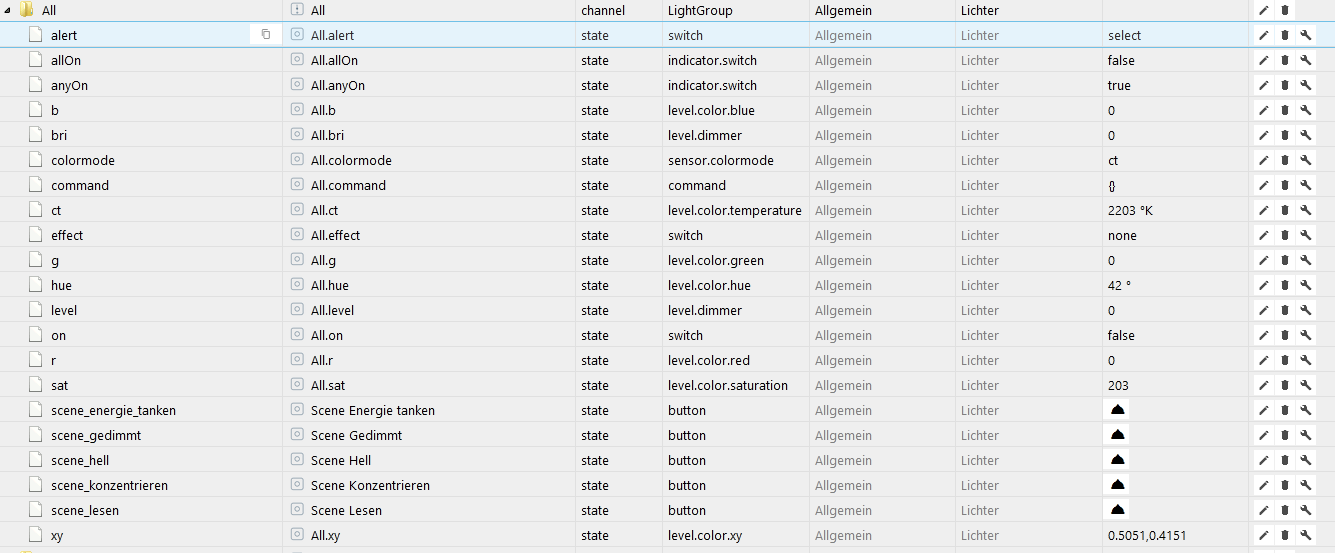
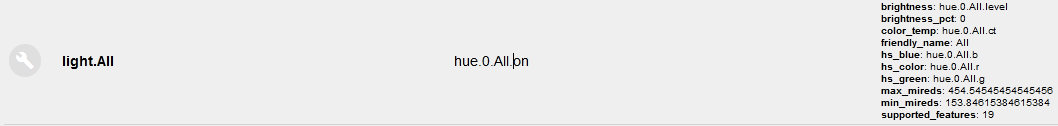
Über welche States werden die Farben gesteuert? (insbesondere: welche nutzt lovelace - ggf. auch mal ein Screenshot von den Attributen -> lovelace-einstellungen, entities, Attribute anzeigen und dann zum richtigen Entity scrollen)
Kannst Du damit was anfangen?


Scheint als ob r, g und b benutzt würde. Hue würde ja auch noch den DP hue, xy und allenfalls noch sat bieten.Passiert das auch, wenn du sie manuell setzt?
Du meinst wenn ich r, g und b direkt im Iobroker verändere? Weiss ich nicht, hab den Adapter neu gestartet und kann die falschen Farben im Moment nicht reproduzieren.
Ich kenne das dunkle Theme nicht. Im hellen werden Lampen per default gelb bei an und blau bei aus... das ist es aber nicht, oder?
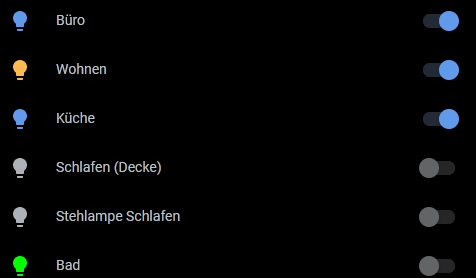
Sorry, hatte nicht bedacht dass da andere Farben im Spiel sind. So sieht es Standardmässig aus (ignoriere Bad vorerst!):

-Büro, kann nur weiss, aktuell auf warmweiss gestellt, zeigt aber eigentlich kaltweiss (blau),
-Wohnen, RGB, aktuell warmweiss, daher gelb/orange
-Küche, RGB, aktuell kaltweiss, daher blau
-Beide Lampen schlafen, aktuell aus, daher grau
Soweit zum Normalfall.
-Büro ändert den Zustand nur von aus zu ein (grau zu blau), nicht aber von blau zu gelb/orange je nach Farbtemperatur wie das bei den RGB-Leuchten der Fall ist.-Bad ist aus, zeigt aber grün statt grau und beim Einschalten türkis statt dunkelblau...dummerweise den Adapter neu gestartet, daher kann ich das im Moment nicht weiter analysieren.
Im Screenshot oben auch ersichtlich dass die weissen Leuchten (Büro, Schlafen, Gang) als blau angezeigt werden obwohl alle auf Warmweiss stehen. Wäre cool wenn du die so hinbekommst dass sie bei kaltweiss blau und Warmweiss gelb bzw Orange angezeigt werden, wie es die RGB machen.
Hm... ich glaube das kriege ich nicht hin bzw nur mit großen Hacks. Sowas sollte lovelace direkt selber implementieren. Vielleicht kannst du denen das ja mal vorschlagen: https://github.com/home-assistant/frontend (falls das nicht schon jemand anders gemacht hat).
Kein Problem. Dachte nur ich frag mal, hätte sein können dass es allenfalls recht einfach möglich wäre da Du es ja bei den RGB auch hinbekommen hast ;)
Werde bei Github mal reinschauen und allenfalls dort einen Vorschlag platzieren.Also das mit Rot bei aus, kenne ich auch. Das liegt ziemlich sicher daran, dass hue = 0 = rot ist und lovelace Informationen über die Farben nur abfragt, wenn die an sind. Da kann ich nicht wirklich was machen...
Ok, danke für die Erklärung, macht Sinn und ist ja auch nicht wirklich tragisch...
Und zum Schluss noch ein Wunsch falls möglich: Bei "Alle Lampen" nutze ich aus dem Hue Adapter die Datenpunkte "All". Da scheint Lovelace den allOn DP zu nutzen. Für's Einschalten sicher richtig, wäre es aber möglich für den Status und das Abschalten den anyOn zu nutzen? Wenn ich jetzt nämlich einzelne Lampen einschalte zeigt der Status und der Schieber von allOn immer noch "ausgeschalten". Beim versuch alle Lampen zu schalten werden dann zuerst alle eingeschalten und erst beim erneuten Klick ausgeschalten.
Das geht, wenn der type-detector anyOn als "ON_ACTUAL" erkennt, dann wird das die getId und der Status richtet sich danach. Dafür muss die rolle "state.light" sein, allerdings write=false. Ggf. wäre das der richtige Zeitpunkt um über aliases (z.B. mit dem Devices-Adapter anzulegen) nachzudenken. :-)
Ja, die lieben Aliases (oder Alias oder Aliassen?), davon hab ich auch schon das eine oder andere mal hier im Forum gelesen, mich aber bisher erfolgreich geschmeidig drum herum gemogelt ;) . So tief bin ich da noch nicht drin...muss mir daher Deine letzten Zeilen wohl noch ein paar mal durchlesen...und vielleicht beschäftige ich mich dann wirklich mal mit Alias ;)
Vielen Dank, und btw. great job!
@Urs said in Test Adapter lovelace v0.2.x:
@Garfonso sagte in Test Adapter lovelace v0.2.x:
@Urs said in Test Adapter lovelace v0.2.x:
Wenn ich eine Farbe über den Colorpicker wähle wird die eingestellt aber gleichzeitig wird auch auf 100% hoch gedimmt. Einmal wurde auch auf 46% und einmal auf 93% hochgedimmt von ungefähr 5-20% vor dem Farbwechsel. Beim Verstellen der Farbtemperatur bleibt der Dimmlevel erhalten (wie es sein sollte).
Über welche States werden die Farben gesteuert? (insbesondere: welche nutzt lovelace - ggf. auch mal ein Screenshot von den Attributen -> lovelace-einstellungen, entities, Attribute anzeigen und dann zum richtigen Entity scrollen)
Kannst Du damit was anfangen?


Scheint als ob r, g und b benutzt würde. Hue würde ja auch noch den DP hue, xy und allenfalls noch sat bieten.Ja, dann weiß ich schon einmal in welchem Codeteil ich nochmal gucke.
Passiert das auch, wenn du sie manuell setzt?
Du meinst wenn ich r, g und b direkt im Iobroker verändere? Weiss ich nicht, hab den Adapter neu gestartet und kann die falschen Farben im Moment nicht reproduzieren.
Ja, wenn du in ioBroker die r, g und b veränderst, ob sich dann auch die Helligkeit verändert (müsste eigentlich, wenn du r, g und b auf 0 stellst, müsste die Lampe aus sein ;-) ). Allerdings sollte der Colorpicker nur Farbe (hue) und Sättigung (saturation) festlegen. Gucke ich im Code mal.
-Büro, kann nur weiss, aktuell auf warmweiss gestellt, zeigt aber eigentlich kaltweiss (blau),
-Wohnen, RGB, aktuell warmweiss, daher gelb/orange
...Hm... ich glaube das kriege ich nicht hin bzw nur mit großen Hacks. Sowas sollte lovelace direkt selber implementieren. Vielleicht kannst du denen das ja mal vorschlagen: https://github.com/home-assistant/frontend (falls das nicht schon jemand anders gemacht hat).
Kein Problem. Dachte nur ich frag mal, hätte sein können dass es allenfalls recht einfach möglich wäre da Du es ja bei den RGB auch hinbekommen hast ;)
Werde bei Github mal reinschauen und allenfalls dort einen Vorschlag platzieren.Ja, ich habe nochmal reingeguckt. Also bisher ist in Lovelace eine Berechnung der Icon-Farbe nach Farbtemperatur nicht vorgesehen. Was du bei den RGB Lampen siehst, ist der Effekt, dass die bei Einstellung der Farbtemperatur das anscheinend auch als rgb reporten (was ja auch stimmt, die werden die Lichtfarbe einfach entsprechend einstellen) und der RGB Wert wird dann an Lovelace weitergereicht, was dann die Farbe darstellt.
Ja, die lieben Aliases (oder Alias oder Aliassen?), davon hab ich auch schon das eine oder andere mal hier im Forum gelesen, mich aber bisher erfolgreich geschmeidig drum herum gemogelt ;) . So tief bin ich da noch nicht drin...muss mir daher Deine letzten Zeilen wohl noch ein paar mal durchlesen...und vielleicht beschäftige ich mich dann wirklich mal mit Alias ;)
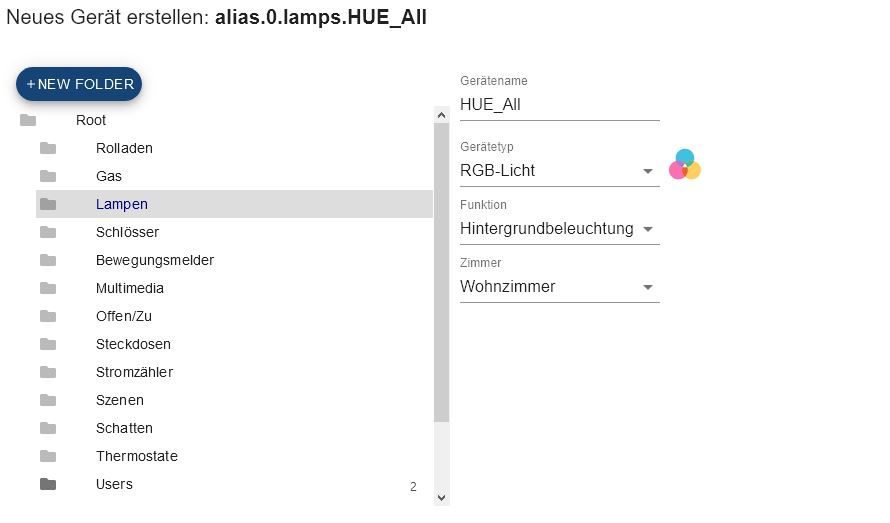
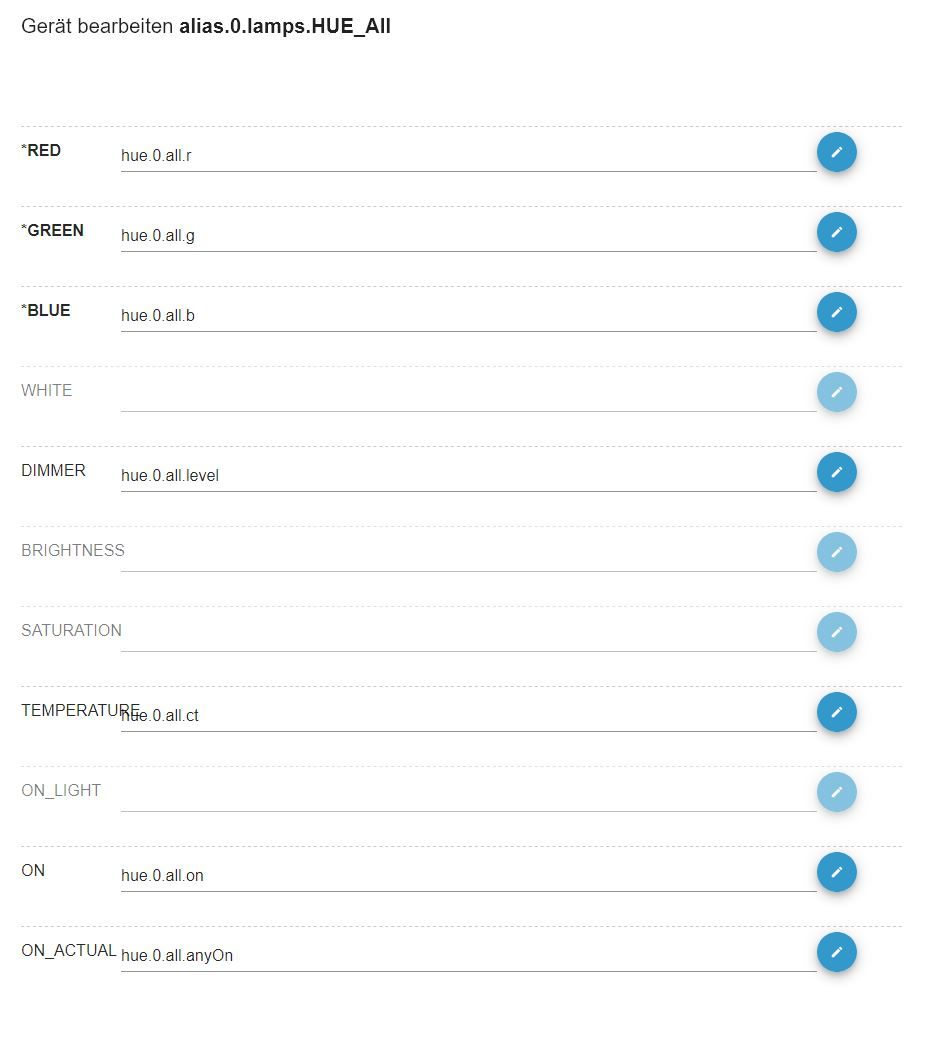
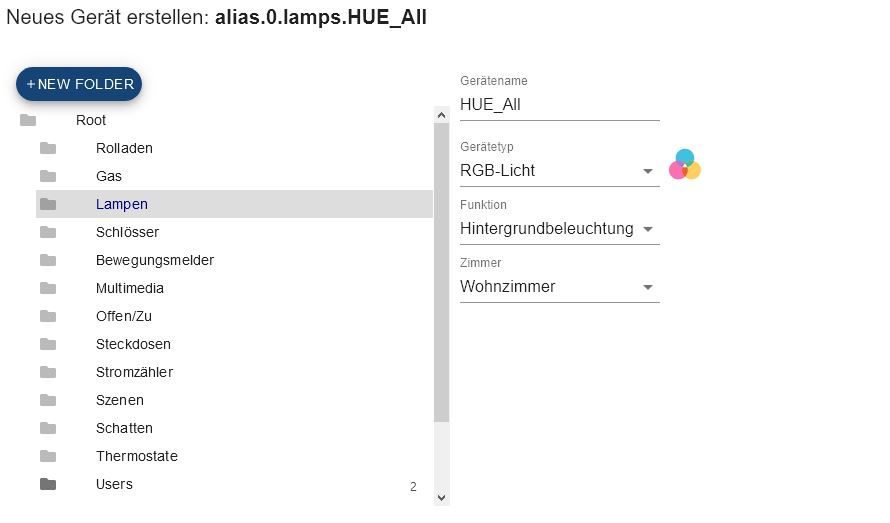
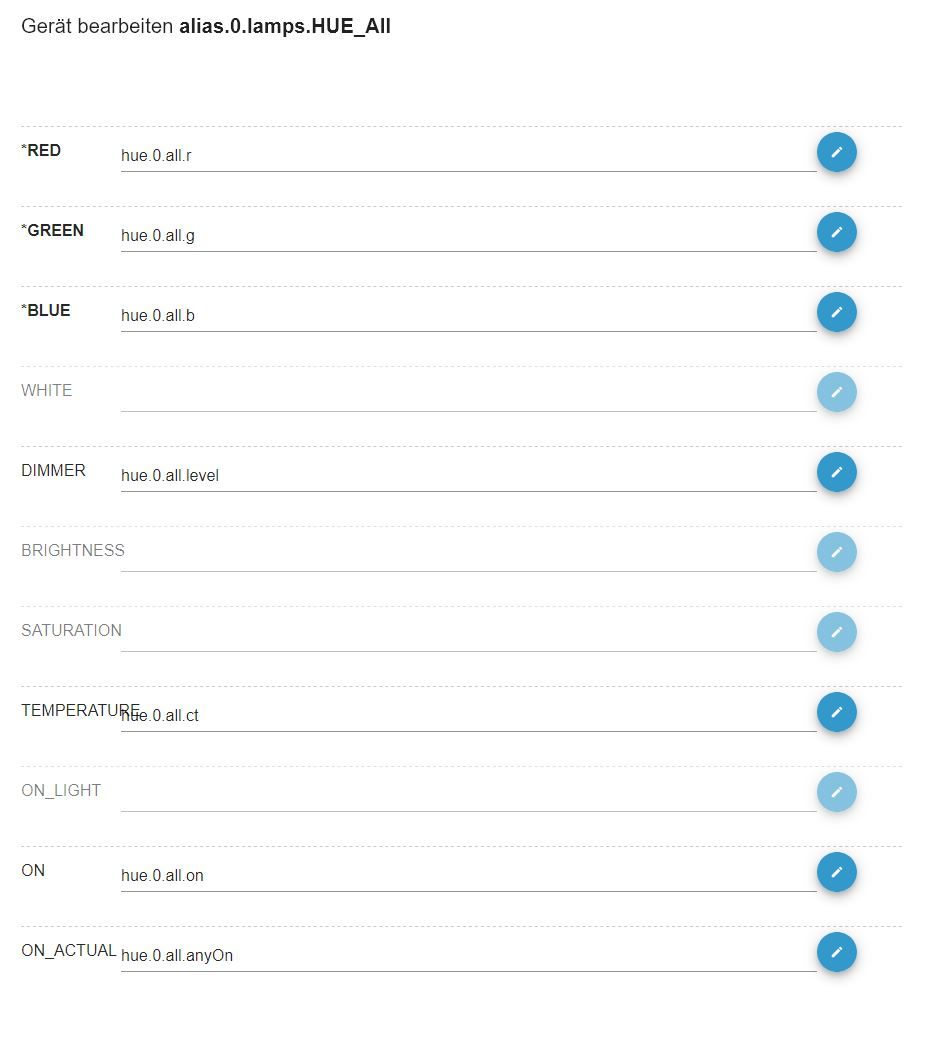
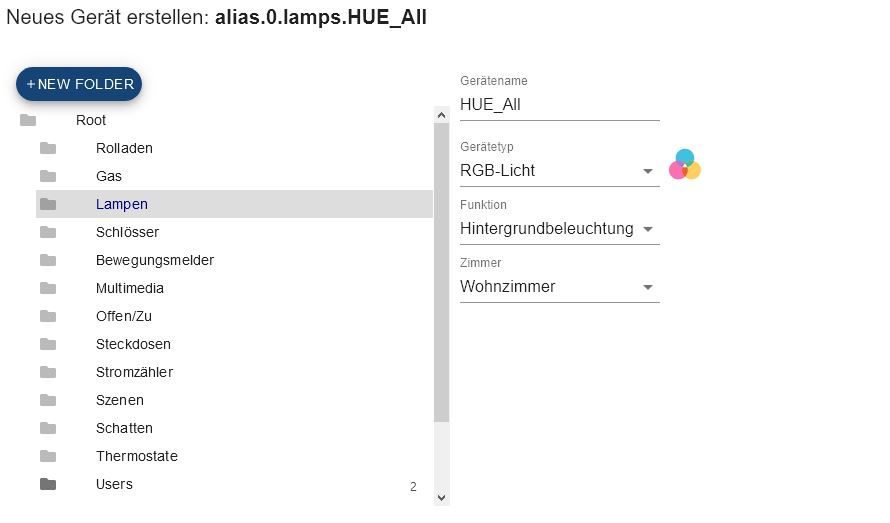
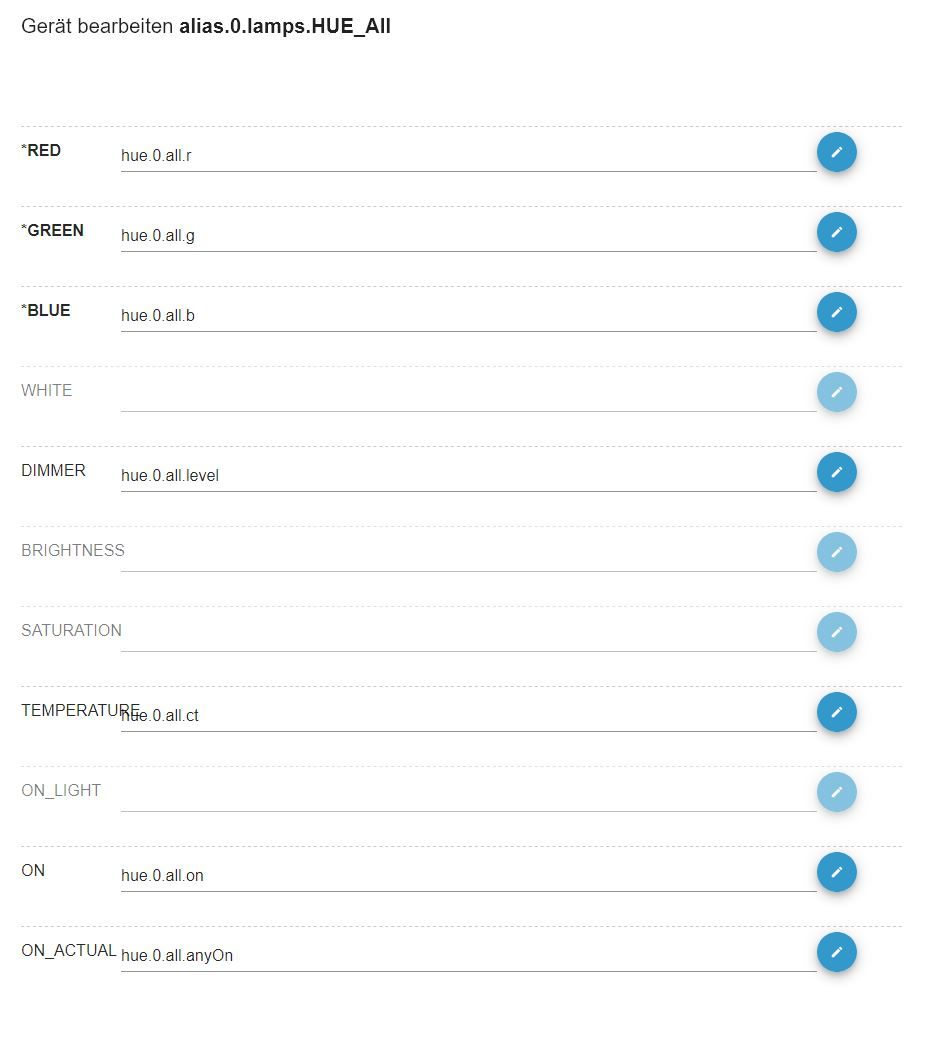
Leider hat der Geräte-Adapter noch ein paar Bugs. Aber damit kann man die eigentlich gut zusammen klicken (wobei da leider auch recht wenig zu dem Inhalt der Datenpunkte steht). Also z.B. könntest du ein Gerät "RGB" für "All" erstellen. ON wäre dann .on, ON_ACTUAL wäre anyOn. Dann r, g, b an r, g, b. Die Farbtempteratur und Brightness auch noch setzen und dann hast du ein Gerät in alias.0. und kannst dir das mal angucken und gucken, ob es damit besser geht. :-)
So, z.B.:


PS:
Könntest du mir einen gefallen tun und einen JSON Export der States ein paar Hue Lampen (rgb, nur farbtempteratur, falls vorhanden nur dimmer oder nur an/aus) schicken? -
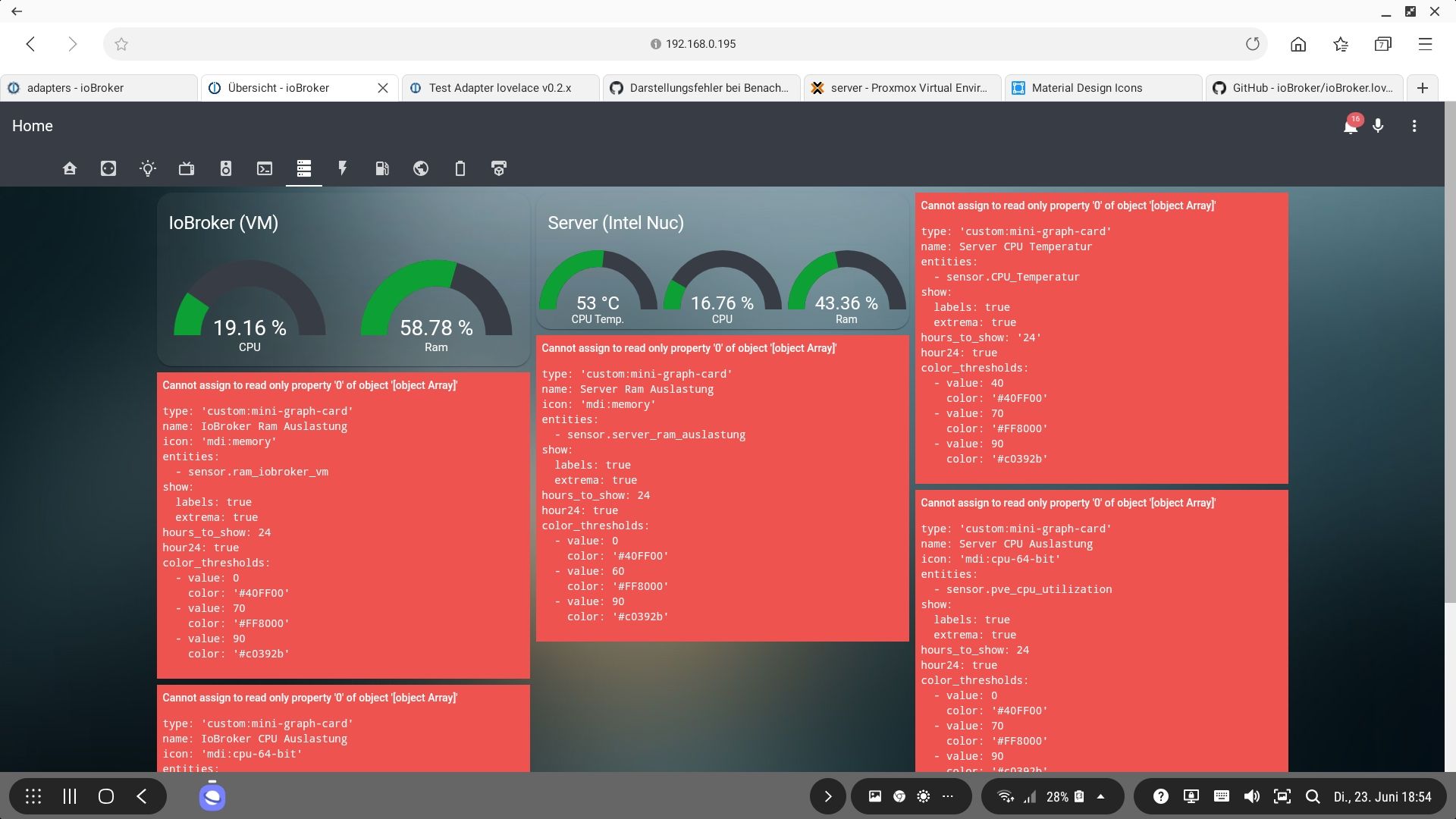
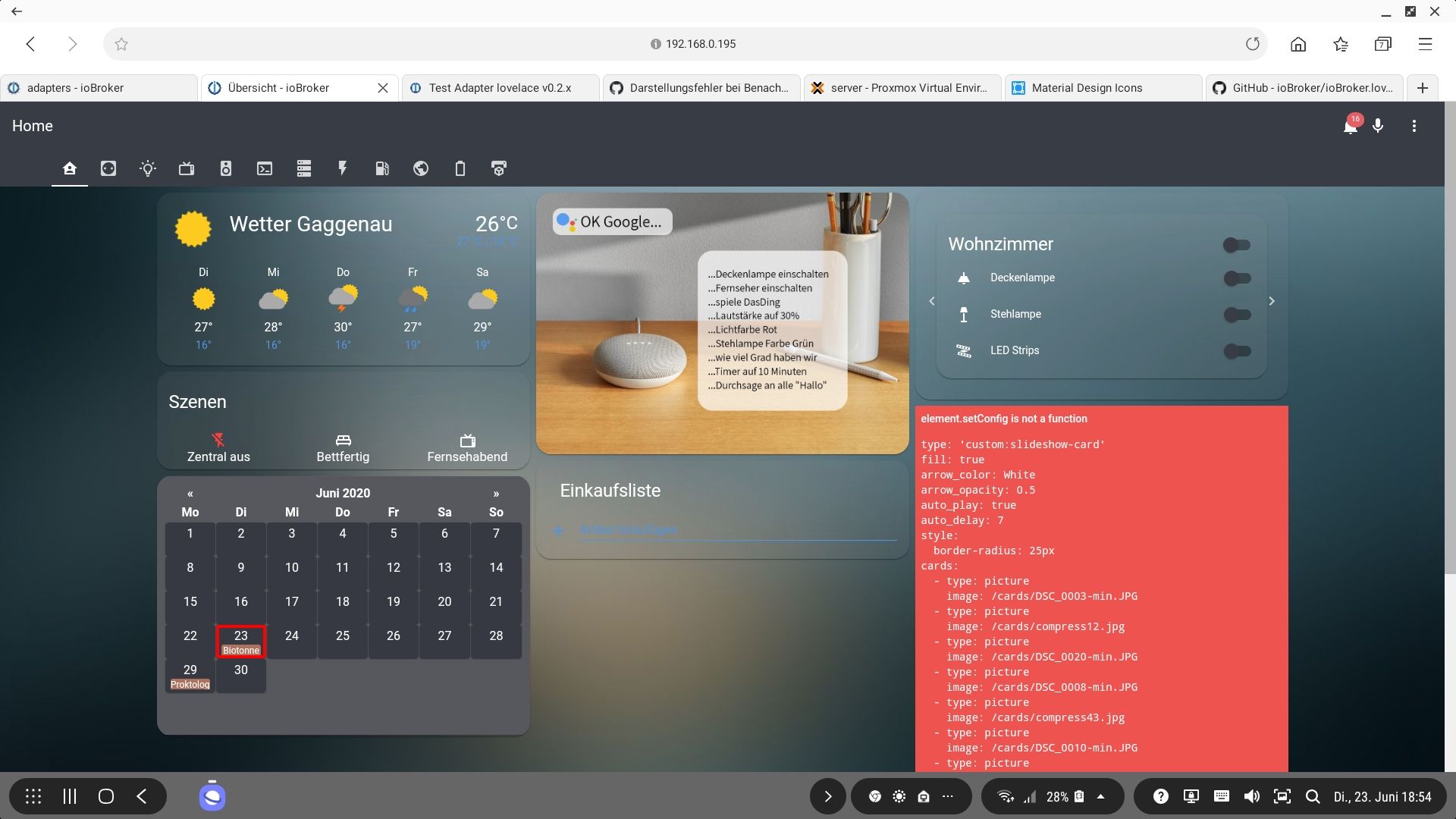
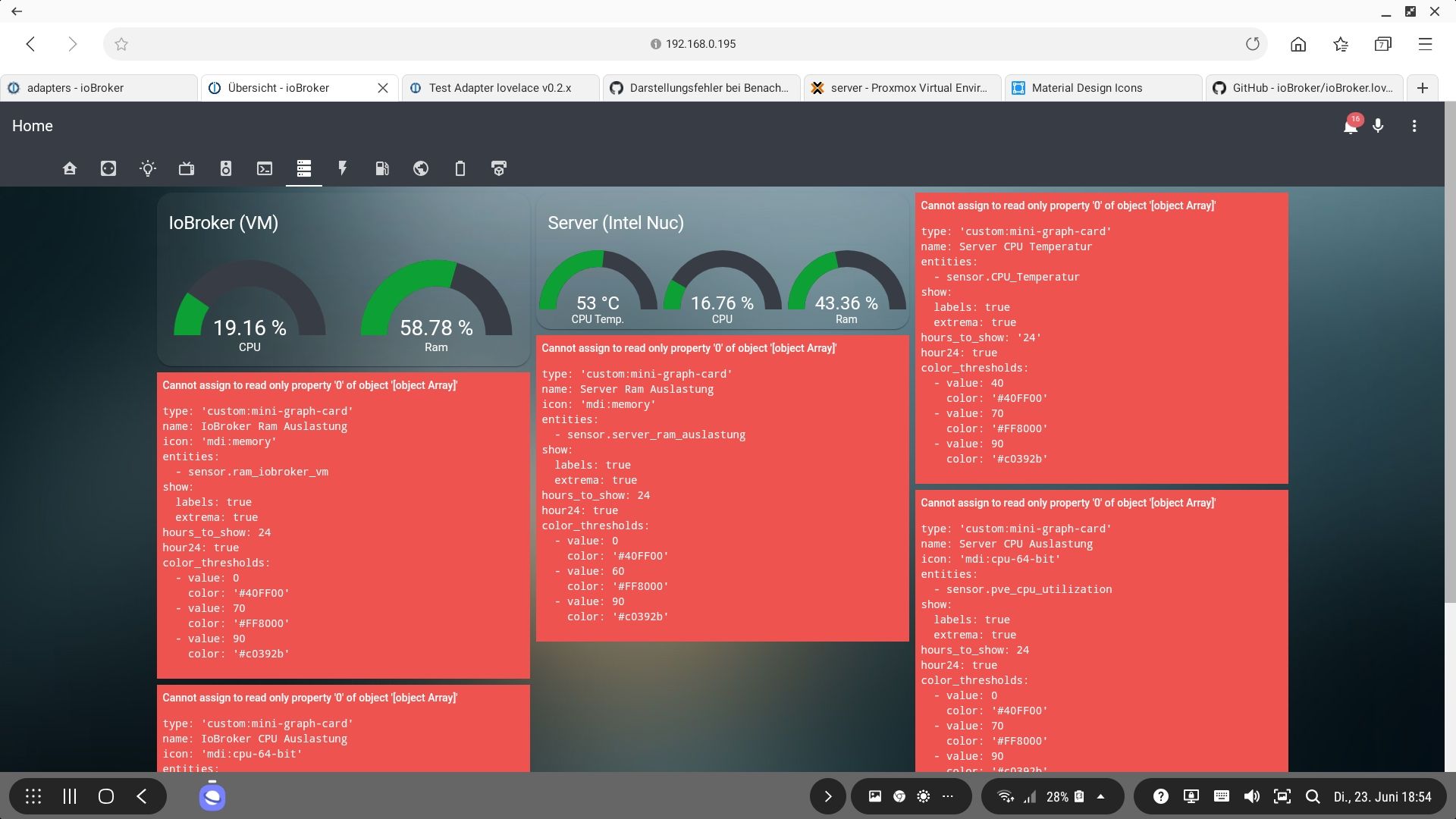
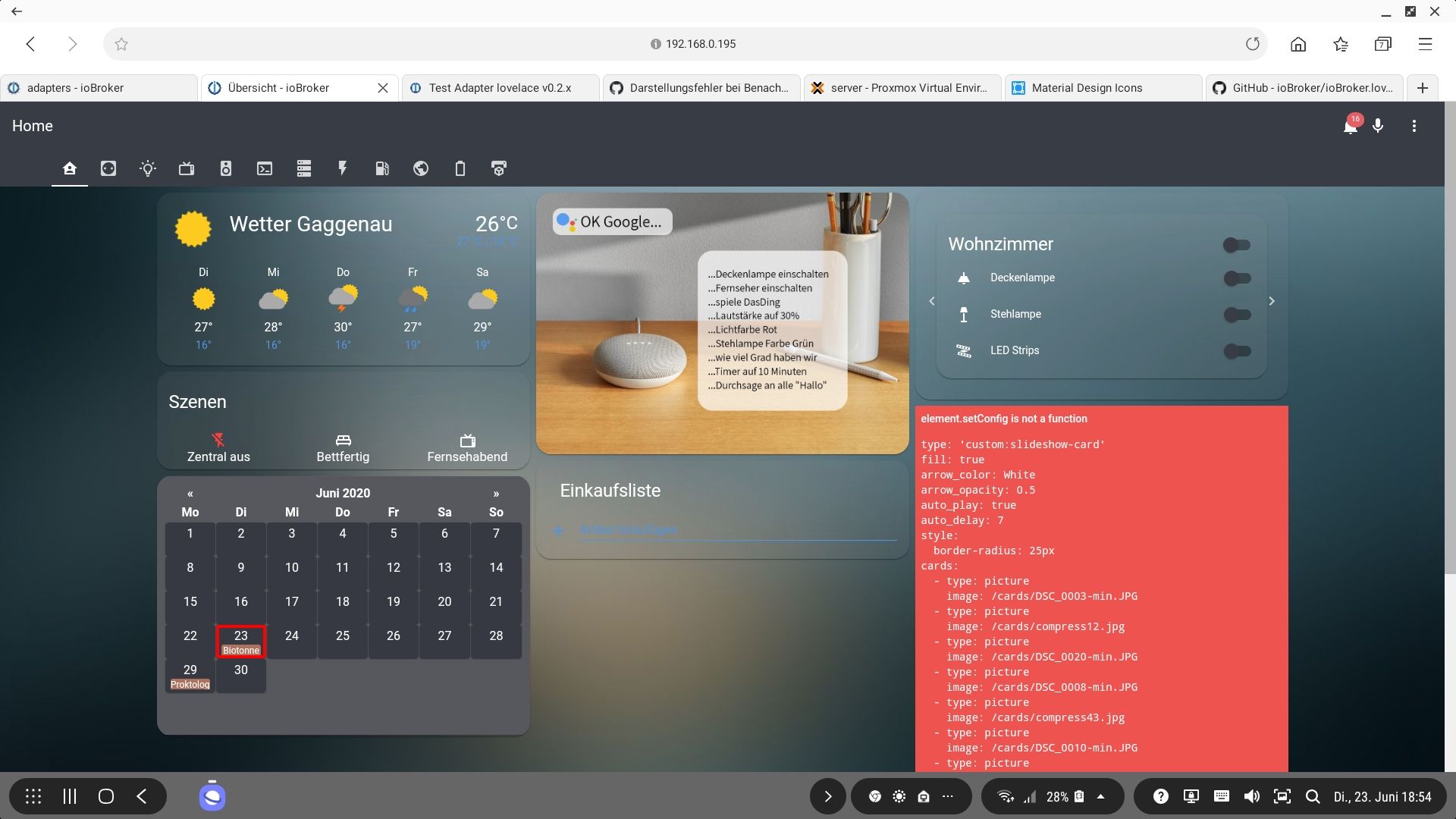
@Garfonso ja der Darstellungsfehler ist noch vorhanden und mit der neuen Version gehen einige meiner Cards nicht mehr.


@marcuskl
Sind das alle mini-graph cards und custom-slideshow cards oder nur spezielle?Könntest du mir den code ggf. schicken?(Steht ja da)//Edit:
mini-graph-card Problem -> kann ich bei mir nicht nachvollziehen. Hast du die Version 0.93 davon?Und was ist das für ein Kalender? :-)
-
@marcuskl
Sind das alle mini-graph cards und custom-slideshow cards oder nur spezielle?Könntest du mir den code ggf. schicken?(Steht ja da)//Edit:
mini-graph-card Problem -> kann ich bei mir nicht nachvollziehen. Hast du die Version 0.93 davon?Und was ist das für ein Kalender? :-)
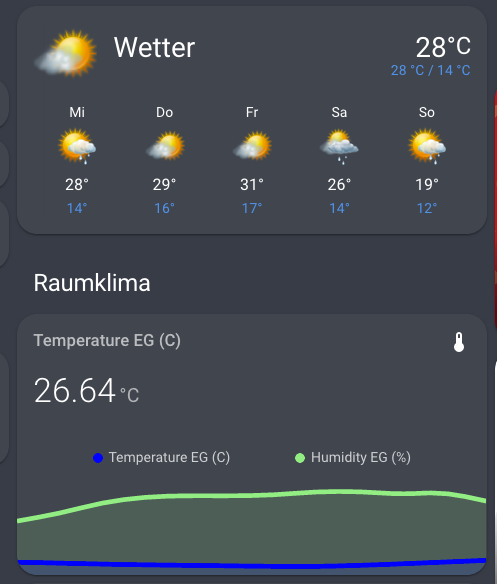
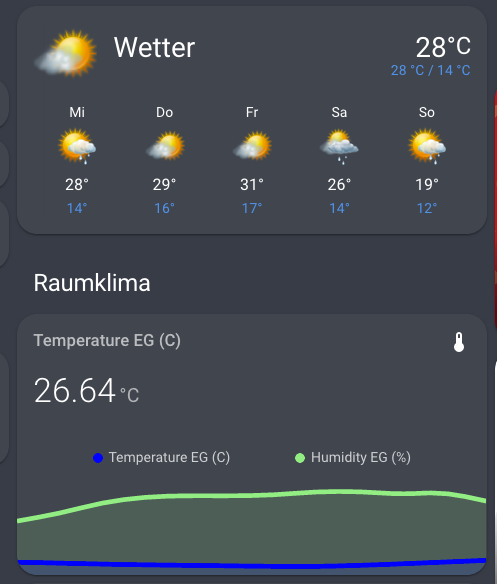
@Garfonso ich habe auch deine Version installiert. Jetzt funktioniert endlich die Wetter Karte, sehr schön! :+1:
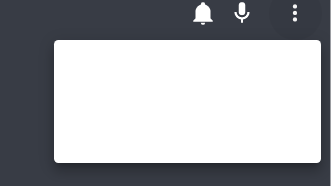
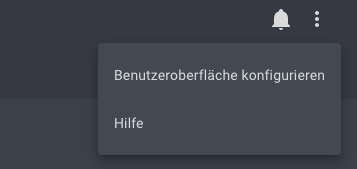
Ich habe keine Probleme mit der mini-graph-card, bei mir funktioniert. Allerdings habe ich ein Problem mit der Darstellung von Texten oben rechts, wo man klickt um die Benutzeroberfläche zu konfigurieren - bei mir ist nur weiß, im Firefox / Chrome / Safari.


-
@Garfonso ich habe auch deine Version installiert. Jetzt funktioniert endlich die Wetter Karte, sehr schön! :+1:
Ich habe keine Probleme mit der mini-graph-card, bei mir funktioniert. Allerdings habe ich ein Problem mit der Darstellung von Texten oben rechts, wo man klickt um die Benutzeroberfläche zu konfigurieren - bei mir ist nur weiß, im Firefox / Chrome / Safari.


@Cristian
Also das Menü ist nur weiß? Da wo sonst Bearbeiten + Hilfe erscheint?
Hast du ein Theme installiert? Vermutlich muss das irgendwo angepasst werden...//Edit:
var(--mdc-theme-text-primary-on-background, rgba(0, 0, 0, 0.87))das ist die Textfarbe, die gesetzt wird. Du könntest mal versuchen mdc-theme-text-primary-on-background zu setzen im Theme... -
@nowi03 Die lovelace Seite in Safari öffnen und dann über die Optionen auf den Homescreen legen. Danach wird die Seite ohne URL Fenster im Quasi-Vollbildmodus aufgerufen.
@danihell said in Test Adapter lovelace v0.2.x:
@nowi03 Die lovelace Seite in Safari öffnen und dann über die Optionen auf den Homescreen legen. Danach wird die Seite ohne URL Fenster im Quasi-Vollbildmodus aufgerufen.
@danihell Super vielen Dank. Das war ja jetzt mega einfach, wenn man es weiß. :laughing:
Hat jemand noch eine Idee wie man das iPad Display zeitgesteuert an und aus machen kann? -
@Garfonso ja der Darstellungsfehler ist noch vorhanden und mit der neuen Version gehen einige meiner Cards nicht mehr.


@marcuskl said in Test Adapter lovelace v0.2.x:
@Garfonso ja der Darstellungsfehler ist noch vorhanden und mit der neuen Version gehen einige meiner Cards nicht mehr.
Bitte wegen dem Darstellungsfehler nochmal die Version 1.2.2 ausprobieren (wieder über gleiche Github URL). Bei mir ist das jetzt gefixt.
Zu den Karten fehlt mir weiter Info / eine Möglichkeit das zu reproduzieren.
@Fogg said in Test Adapter lovelace v0.2.x:
Sorry wenn ich noch nicht alles in dem Thread gelesen habe :)
Habe mir lovelace mal angeschaut und versucht ein paar Dinge zu visualisieren. Z.B. würde ich gerne meine Keymatic brauchbar dargestellt bekommen. Die ist ja als lock.XXX da und kann verriegeln und entriegeln. Das funktioniert auch. Was ich aber gerne noch hätte:
- Icon (Schloss) abhängig vom Zustand damit man sieht ob offen ist oder nicht
- Öffnen als zusätzliche Option, damit wird nicht entriegelt sondern komplett geöffnet
Wie geht das? Material UI kann das auch :D
Also zum Icon: Das sollte jetzt in 1.2.2 gehen (über Admin->von Github -> beliebige URL, dann
Garfonso/iobroker.lovelace#devinstallieren zum testen). Das mit dem "open" wird zwar in Homeassistant unterstützt aber in Lovelace irgendwie (noch?) nicht... daher ist es etwas umständlicher... ich habe support für einen "lock.open" service eingebaut, den kann man z.B. so in eine Karte integrieren:type: button tap_action: action: toggle hold_action: action: call-service service: lock.open service_data: entity_id: lock.Haustuer show_icon: true show_name: true entity: lock.Haustuer-> da würde die Tür dann beim lange gedrückt halten geöffnet. Allerdings prüft der Adapter nicht, ob schon entriegelt wurde... muss ich das noch einbauen? grübel Ich hab so ein Schloss leider nicht (bzw. umgekehrt: alle meine "Schlösser" sind automatisch verriegelt, wenn zu und wenn offen, kann man die Tür einfach aufdrücken... -> ist etwas anders als das, was ioBroker da aktuell vorsieht).
Wie sieht das denn in Material UI aus?
-
@Garfonso ich habe auch deine Version installiert. Jetzt funktioniert endlich die Wetter Karte, sehr schön! :+1:
Ich habe keine Probleme mit der mini-graph-card, bei mir funktioniert. Allerdings habe ich ein Problem mit der Darstellung von Texten oben rechts, wo man klickt um die Benutzeroberfläche zu konfigurieren - bei mir ist nur weiß, im Firefox / Chrome / Safari.


-
@marcuskl said in Test Adapter lovelace v0.2.x:
@Garfonso ja der Darstellungsfehler ist noch vorhanden und mit der neuen Version gehen einige meiner Cards nicht mehr.
Bitte wegen dem Darstellungsfehler nochmal die Version 1.2.2 ausprobieren (wieder über gleiche Github URL). Bei mir ist das jetzt gefixt.
Zu den Karten fehlt mir weiter Info / eine Möglichkeit das zu reproduzieren.
@Fogg said in Test Adapter lovelace v0.2.x:
Sorry wenn ich noch nicht alles in dem Thread gelesen habe :)
Habe mir lovelace mal angeschaut und versucht ein paar Dinge zu visualisieren. Z.B. würde ich gerne meine Keymatic brauchbar dargestellt bekommen. Die ist ja als lock.XXX da und kann verriegeln und entriegeln. Das funktioniert auch. Was ich aber gerne noch hätte:
- Icon (Schloss) abhängig vom Zustand damit man sieht ob offen ist oder nicht
- Öffnen als zusätzliche Option, damit wird nicht entriegelt sondern komplett geöffnet
Wie geht das? Material UI kann das auch :D
Also zum Icon: Das sollte jetzt in 1.2.2 gehen (über Admin->von Github -> beliebige URL, dann
Garfonso/iobroker.lovelace#devinstallieren zum testen). Das mit dem "open" wird zwar in Homeassistant unterstützt aber in Lovelace irgendwie (noch?) nicht... daher ist es etwas umständlicher... ich habe support für einen "lock.open" service eingebaut, den kann man z.B. so in eine Karte integrieren:type: button tap_action: action: toggle hold_action: action: call-service service: lock.open service_data: entity_id: lock.Haustuer show_icon: true show_name: true entity: lock.Haustuer-> da würde die Tür dann beim lange gedrückt halten geöffnet. Allerdings prüft der Adapter nicht, ob schon entriegelt wurde... muss ich das noch einbauen? grübel Ich hab so ein Schloss leider nicht (bzw. umgekehrt: alle meine "Schlösser" sind automatisch verriegelt, wenn zu und wenn offen, kann man die Tür einfach aufdrücken... -> ist etwas anders als das, was ioBroker da aktuell vorsieht).
Wie sieht das denn in Material UI aus?
@Garfonso said in Test Adapter lovelace v0.2.x:
@marcuskl said in Test Adapter lovelace v0.2.x:
@Garfonso ja der Darstellungsfehler ist noch vorhanden und mit der neuen Version gehen einige meiner Cards nicht mehr.
Bitte wegen dem Darstellungsfehler nochmal die Version 1.2.2 ausprobieren (wieder über gleiche Github URL). Bei mir ist das jetzt gefixt.
Zu den Karten fehlt mir weiter Info / eine Möglichkeit das zu reproduzieren.Scheint immer noch nicht zu funktionieren.

#Background image background: center / cover no-repeat url("/cards/background.jpg") fixed # Main colors primary-color: '##363941' # Header accent-color: '#E45E65' # Accent color dark-primary-color: 'var(--accent-color)' # Hyperlinks light-primary-color: 'var(--accent-color)' # Horizontal line in about ha-card-border-radius: '20px' ha-card-background: 'rgba(150, 150, 150, 0.1)' # Text colors primary-text-color: '#FFFFFF' # Primary text colour, here is referencing dark-primary-color text-primary-color: 'var(--primary-text-color)' # Primary text colour secondary-text-color: '#5294E2' # For secondary titles in more info boxes etc. disabled-text-color: '#7F848E' # Disabled text colour label-badge-border-color: 'green' # Label badge border, just a reference value # Background colors primary-background-color: '#383C45' # Settings background secondary-background-color: '#383C45' # Main card UI background divider-color: 'rgba(0, 0, 0, .12)' # Divider # Table rows table-row-background-color: '#353840' # Table row table-row-alternative-background-color: '#3E424B' # Table row alternative # Nav Menu paper-listbox-color: 'var(--primary-color)' # Navigation menu selection hoover paper-listbox-background-color: '#2E333A' # Navigation menu background paper-grey-50: 'var(--primary-text-color)' paper-grey-200: '#414A59' # Navigation menu selection # Paper card paper-card-header-color: 'var(--accent-color)' # Card header text colour paper-card-background-color: 'rgba(150, 150, 150, 0.1)' # Card background colour paper-dialog-background-color: '#434954' # Card dialog background colour paper-item-icon-color: 'var(--primary-text-color)' # Icon color paper-item-icon-active-color: '#F9C536' # Icon color active paper-item-icon_-_color: 'green' paper-item-selected_-_background-color: '#434954' # Popup item select paper-tabs-selection-bar-color: 'green' # Labels label-badge-red: 'var(--accent-color)' # References the brand colour label badge border label-badge-text-color: 'var(--primary-text-color)' # Now same as label badge border but that's a matter of taste label-badge-background-color: '#2E333A' # Same, but can also be set to transparent here label-badge-background: 'rgba(255, 255, 255, 0.1)' # Switches paper-toggle-button-checked-button-color: 'var(--accent-color)' paper-toggle-button-checked-bar-color: 'var(--accent-color)' paper-toggle-button-checked-ink-color: 'var(--accent-color)' paper-toggle-button-unchecked-button-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-bar-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-ink-color: 'var(--disabled-text-color)' # Sliders paper-slider-knob-color: 'var(--accent-color)' paper-slider-knob-start-color: 'var(--accent-color)' paper-slider-pin-color: 'var(--accent-color)' paper-slider-active-color: 'var(--accent-color)' paper-slider-container-color: 'linear-gradient(var(--primary-background-color), var(--secondary-background-color)) no-repeat' paper-slider-secondary-color: 'var(--secondary-background-color)' paper-slider-disabled-active-color: 'var(--disabled-text-color)' paper-slider-disabled-secondary-color: 'var(--disabled-text-color)' # Google colors google-red-500: '#E45E65' google-green-500: '#39E949' -
Hi,
gibt es die Möglichkeit MQTT-Geräte per Button zu steuern?
Problem: es gibt ja zwei Objekte in iobroker pro MQTT-Gerät:
- einmal unter "cmnd" zum steuern
- und unter "state" für den aktuellen Status
Habe das jetzt aktuell mal über ein Script mit einem temporären Datenpunkt als Entity für Lovelace gelöst - aber das ist ziemlich umständlich.
Geht das besser? Sprich: Eine Entity ansteuern - den Button-Status aber von einer anderen Entity holen?
THX
Markus -
@Garfonso said in Test Adapter lovelace v0.2.x:
@marcuskl said in Test Adapter lovelace v0.2.x:
@Garfonso ja der Darstellungsfehler ist noch vorhanden und mit der neuen Version gehen einige meiner Cards nicht mehr.
Bitte wegen dem Darstellungsfehler nochmal die Version 1.2.2 ausprobieren (wieder über gleiche Github URL). Bei mir ist das jetzt gefixt.
Zu den Karten fehlt mir weiter Info / eine Möglichkeit das zu reproduzieren.Scheint immer noch nicht zu funktionieren.

#Background image background: center / cover no-repeat url("/cards/background.jpg") fixed # Main colors primary-color: '##363941' # Header accent-color: '#E45E65' # Accent color dark-primary-color: 'var(--accent-color)' # Hyperlinks light-primary-color: 'var(--accent-color)' # Horizontal line in about ha-card-border-radius: '20px' ha-card-background: 'rgba(150, 150, 150, 0.1)' # Text colors primary-text-color: '#FFFFFF' # Primary text colour, here is referencing dark-primary-color text-primary-color: 'var(--primary-text-color)' # Primary text colour secondary-text-color: '#5294E2' # For secondary titles in more info boxes etc. disabled-text-color: '#7F848E' # Disabled text colour label-badge-border-color: 'green' # Label badge border, just a reference value # Background colors primary-background-color: '#383C45' # Settings background secondary-background-color: '#383C45' # Main card UI background divider-color: 'rgba(0, 0, 0, .12)' # Divider # Table rows table-row-background-color: '#353840' # Table row table-row-alternative-background-color: '#3E424B' # Table row alternative # Nav Menu paper-listbox-color: 'var(--primary-color)' # Navigation menu selection hoover paper-listbox-background-color: '#2E333A' # Navigation menu background paper-grey-50: 'var(--primary-text-color)' paper-grey-200: '#414A59' # Navigation menu selection # Paper card paper-card-header-color: 'var(--accent-color)' # Card header text colour paper-card-background-color: 'rgba(150, 150, 150, 0.1)' # Card background colour paper-dialog-background-color: '#434954' # Card dialog background colour paper-item-icon-color: 'var(--primary-text-color)' # Icon color paper-item-icon-active-color: '#F9C536' # Icon color active paper-item-icon_-_color: 'green' paper-item-selected_-_background-color: '#434954' # Popup item select paper-tabs-selection-bar-color: 'green' # Labels label-badge-red: 'var(--accent-color)' # References the brand colour label badge border label-badge-text-color: 'var(--primary-text-color)' # Now same as label badge border but that's a matter of taste label-badge-background-color: '#2E333A' # Same, but can also be set to transparent here label-badge-background: 'rgba(255, 255, 255, 0.1)' # Switches paper-toggle-button-checked-button-color: 'var(--accent-color)' paper-toggle-button-checked-bar-color: 'var(--accent-color)' paper-toggle-button-checked-ink-color: 'var(--accent-color)' paper-toggle-button-unchecked-button-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-bar-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-ink-color: 'var(--disabled-text-color)' # Sliders paper-slider-knob-color: 'var(--accent-color)' paper-slider-knob-start-color: 'var(--accent-color)' paper-slider-pin-color: 'var(--accent-color)' paper-slider-active-color: 'var(--accent-color)' paper-slider-container-color: 'linear-gradient(var(--primary-background-color), var(--secondary-background-color)) no-repeat' paper-slider-secondary-color: 'var(--secondary-background-color)' paper-slider-disabled-active-color: 'var(--disabled-text-color)' paper-slider-disabled-secondary-color: 'var(--disabled-text-color)' # Google colors google-red-500: '#E45E65' google-green-500: '#39E949'@nowi03
Sorry, meinte den Darstellungsfehler mit notification auf dem Handy.Bei dem Fehler fehlen mir noch Infos. Warum ist eure Oberfläche dunkel? Wie habt ihr das gemacht? Mit einem Theme? Damit hab ich mich bisher noch gar nicht beschäftigt. Also bitte dem armen Entwickler mal auf die Sprünge helfen, was ihr da macht. :-) (Auch an @marcuskl )
Ich habe mal mit dem Theme, was in der Readme steht experimentiert... da tritt das Problem auch auf, es scheint aber noch mehr Probleme zu geben (z.B. ist die Top-bar noch blau? hm)Bei dem, was du gepostet hast, scheint noch etwas zu fehlen... aber teste ich jetzt auch mal.
@Cumulus said in Test Adapter lovelace v0.2.x:
Geht das besser? Sprich: Eine Entity ansteuern - den Button-Status aber von einer anderen Entity holen?
Bitte nicht mit zwei entities... Script ist eine Möglichkeit. Für sehr vieles gibt es aber support für getrennte Objekte für lesen / schreiben. Das muss allerdings der type-detector finden (können). Falls das bei dir nicht der Fall ist (weil die Struktur zu "flach", oder die Rollen nicht stimmen oder was auch immer), dann wären Aliase der richtige Weg. Schau dir mal den devices-Adapter und das Geräte tab an, auch hier beschrieben: https://forum.iobroker.net/post/454156
Bei der RGB Lampe geht z.B. mit "ON" schalten und aus "ON_ACTUAL" wird der State gelesen. Falls das noch nicht reicht, gibt es m.E. zwei Möglichkeiten: Doch script nutzen (und ggf. mit $-selectoren arbeiten, dann sollte das recht gut gehen) oder den type-detector erweitern, dass er für noch mehr states ein _ACTUAL einfügt. -
@Cristian
Also das Menü ist nur weiß? Da wo sonst Bearbeiten + Hilfe erscheint?
Hast du ein Theme installiert? Vermutlich muss das irgendwo angepasst werden...//Edit:
var(--mdc-theme-text-primary-on-background, rgba(0, 0, 0, 0.87))das ist die Textfarbe, die gesetzt wird. Du könntest mal versuchen mdc-theme-text-primary-on-background zu setzen im Theme... -
@Cristian said in Test Adapter lovelace v0.2.x:
@Garfonso Stimmt, der Fehler war von meinem Theme, alles OK jetzt :+1:

Was hast du genau geändert?
-
@marcuskl said in Test Adapter lovelace v0.2.x:
@Cristian habe das selbe Problem, ist bei mir auch weiß
@Garfonso Darstellungsfehler ist weg super, "custom mini graph card" habe ich die Version erneuert geht auch wieder, aber die "custom entity row card" und "slideshow card" geht noch nicht, gibt auch keine neuere Version.
Von der Slideshow card gibt es hier eine neue Version, die bei mir geht: https://github.com/igloo15/slideshow-card (google findet noch die alte zuerst, da im Repository kann man auf die Zahl neben Fork klicken und sich dann den Network-Graph angucken und sieht dann das aktive Repository, was auch Releases hat. Aktuelle Version ist 0.1.7, im alten war es 0.0.5).
Die button-entity-row wird wohl nicht mehr maintained und ist in homeassitant/lovelace mittlerweile "geblacklisted", i.e. man bekommt Errors im log, wenn man die noch nicht... aber auch da gibt es eine gepatchte Version hier: https://github.com/mattatcha/button-entity-row
@nowi03 @Cristian @marcuskl
Das Theme konnte ich fixen, indem ich diese Zeile einfügen (habe ich bei background gemacht):
mdc-theme-surface: var(--primary-background-color) # more lovelace backgroundWas ich ganz gut fände ist, wenn jemand eine aktuelle / hübsche Version des Darktheme im Readme einfügen könnte, wo das jetzt steht... oder nutzt ihr das im Grunde (und die Zeile war da noch wichtig)? Gerne entweder direkt einen Pull-Request gegen das Readme oder hier posten oder mir schicken oder so. (Ich habe für sowas leider wenig Geduld / Händchen)
-
@Urs said in Test Adapter lovelace v0.2.x:
@Garfonso sagte in Test Adapter lovelace v0.2.x:
@Urs said in Test Adapter lovelace v0.2.x:
Wenn ich eine Farbe über den Colorpicker wähle wird die eingestellt aber gleichzeitig wird auch auf 100% hoch gedimmt. Einmal wurde auch auf 46% und einmal auf 93% hochgedimmt von ungefähr 5-20% vor dem Farbwechsel. Beim Verstellen der Farbtemperatur bleibt der Dimmlevel erhalten (wie es sein sollte).
Über welche States werden die Farben gesteuert? (insbesondere: welche nutzt lovelace - ggf. auch mal ein Screenshot von den Attributen -> lovelace-einstellungen, entities, Attribute anzeigen und dann zum richtigen Entity scrollen)
Kannst Du damit was anfangen?


Scheint als ob r, g und b benutzt würde. Hue würde ja auch noch den DP hue, xy und allenfalls noch sat bieten.Ja, dann weiß ich schon einmal in welchem Codeteil ich nochmal gucke.
Passiert das auch, wenn du sie manuell setzt?
Du meinst wenn ich r, g und b direkt im Iobroker verändere? Weiss ich nicht, hab den Adapter neu gestartet und kann die falschen Farben im Moment nicht reproduzieren.
Ja, wenn du in ioBroker die r, g und b veränderst, ob sich dann auch die Helligkeit verändert (müsste eigentlich, wenn du r, g und b auf 0 stellst, müsste die Lampe aus sein ;-) ). Allerdings sollte der Colorpicker nur Farbe (hue) und Sättigung (saturation) festlegen. Gucke ich im Code mal.
-Büro, kann nur weiss, aktuell auf warmweiss gestellt, zeigt aber eigentlich kaltweiss (blau),
-Wohnen, RGB, aktuell warmweiss, daher gelb/orange
...Hm... ich glaube das kriege ich nicht hin bzw nur mit großen Hacks. Sowas sollte lovelace direkt selber implementieren. Vielleicht kannst du denen das ja mal vorschlagen: https://github.com/home-assistant/frontend (falls das nicht schon jemand anders gemacht hat).
Kein Problem. Dachte nur ich frag mal, hätte sein können dass es allenfalls recht einfach möglich wäre da Du es ja bei den RGB auch hinbekommen hast ;)
Werde bei Github mal reinschauen und allenfalls dort einen Vorschlag platzieren.Ja, ich habe nochmal reingeguckt. Also bisher ist in Lovelace eine Berechnung der Icon-Farbe nach Farbtemperatur nicht vorgesehen. Was du bei den RGB Lampen siehst, ist der Effekt, dass die bei Einstellung der Farbtemperatur das anscheinend auch als rgb reporten (was ja auch stimmt, die werden die Lichtfarbe einfach entsprechend einstellen) und der RGB Wert wird dann an Lovelace weitergereicht, was dann die Farbe darstellt.
Ja, die lieben Aliases (oder Alias oder Aliassen?), davon hab ich auch schon das eine oder andere mal hier im Forum gelesen, mich aber bisher erfolgreich geschmeidig drum herum gemogelt ;) . So tief bin ich da noch nicht drin...muss mir daher Deine letzten Zeilen wohl noch ein paar mal durchlesen...und vielleicht beschäftige ich mich dann wirklich mal mit Alias ;)
Leider hat der Geräte-Adapter noch ein paar Bugs. Aber damit kann man die eigentlich gut zusammen klicken (wobei da leider auch recht wenig zu dem Inhalt der Datenpunkte steht). Also z.B. könntest du ein Gerät "RGB" für "All" erstellen. ON wäre dann .on, ON_ACTUAL wäre anyOn. Dann r, g, b an r, g, b. Die Farbtempteratur und Brightness auch noch setzen und dann hast du ein Gerät in alias.0. und kannst dir das mal angucken und gucken, ob es damit besser geht. :-)
So, z.B.:


PS:
Könntest du mir einen gefallen tun und einen JSON Export der States ein paar Hue Lampen (rgb, nur farbtempteratur, falls vorhanden nur dimmer oder nur an/aus) schicken?@Garfonso sagte in Test Adapter lovelace v0.2.x:
Passiert das auch, wenn du sie manuell setzt?
Du meinst wenn ich r, g und b direkt im Iobroker verändere? Weiss ich nicht, hab den Adapter neu gestartet und kann die falschen Farben im Moment nicht reproduzieren.
Ja, wenn du in ioBroker die r, g und b veränderst, ob sich dann auch die Helligkeit verändert (müsste eigentlich, wenn du r, g und b auf 0 stellst, müsste die Lampe aus sein ;-) ). Allerdings sollte der Colorpicker nur Farbe (hue) und Sättigung (saturation) festlegen. Gucke ich im Code mal.
Hab jetzt etwas damit rum gespielt. Irgendwas scheint da komisch zu laufen. Wenn ich r im Feld mehr als 100 eintippe wird daraus automatisch 254 gesetzt. Wenn ich weniger als 100 setze wird entsprechend weniger gesetzt und die Lampe ist rot gedimmt. Scheint als ob 0-100% automatisch auf 0-255 umgerechnet und gesetzt wird. Aber es wird nicht jedes Mal das gleiche daraus, so hab ich mehrmals 2 gesetzt, einige Male wurden 16 daraus, einige Male 26 und einige Male 46! Wenn ich 1 setze dann bekommt die LAmpe ein Problem und ändert die Farbe auf grün oder violet oder türkis. Auch die entsprechenden DP sind dann nicht mehr 0, obwohl ich nur r verändert hatte.
Leider hat der Geräte-Adapter noch ein paar Bugs. Aber damit kann man die eigentlich gut zusammen klicken (wobei da leider auch recht wenig zu dem Inhalt der Datenpunkte steht). Also z.B. könntest du ein Gerät "RGB" für "All" erstellen. ON wäre dann .on, ON_ACTUAL wäre anyOn. Dann r, g, b an r, g, b. Die Farbtempteratur und Brightness auch noch setzen und dann hast du ein Gerät in alias.0. und kannst dir das mal angucken und gucken, ob es damit besser geht. :-)
So, z.B.:


Vielen Dank, werde ich mal bei Gelegenheit ausprobieren...muss nur die Zeit dafür finden ;)
PS:
Könntest du mir einen gefallen tun und einen JSON Export der States ein paar Hue Lampen (rgb, nur farbtempteratur, falls vorhanden nur dimmer oder nur an/aus) schicken?Mach ich gerne. Da müsstest du mir aber einen kleiner Hinweiss geben wie ich an die gewünschten JSON komme, steh da grad auf dem Schlauch.
-
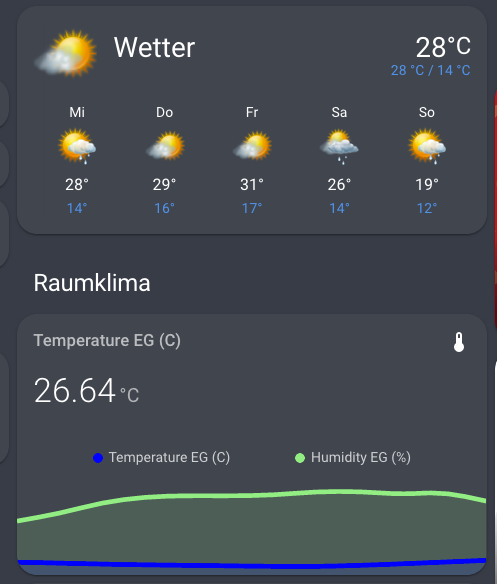
@Garfonso Ich habe gerade die 1.2.2 aus deinem Dev Branch installiert. Bei Laden der Lovelace UI steht ganz kurz irgend ein Text, möglicherweise eine Fehlermeldung?!?
Alle Karten bis auf die Accuweather Card klappen und werden richtig angezeigt. Hier ein Screenshot der Accuweather Card.

Diese Karte wurde mit der 1.2.0 aus deinem Branch noch richtig angezeigt.
-
Ich wollte gestern all meine Geräte mit dem Devices-Adapter anlegen. Allerdings scheitere ich bei den Hue-Lampen. Die Lampen werden nicht mit Lovelace erkannt. Wenn ich die allerdings außerhalb des Devices-Adapter einem Raum und Funktion zuweise, funktioniert es wunderbar. Mache ich da was falsch?
-
@marcuskl said in Test Adapter lovelace v0.2.x:
@Cristian habe das selbe Problem, ist bei mir auch weiß
@Garfonso Darstellungsfehler ist weg super, "custom mini graph card" habe ich die Version erneuert geht auch wieder, aber die "custom entity row card" und "slideshow card" geht noch nicht, gibt auch keine neuere Version.
Von der Slideshow card gibt es hier eine neue Version, die bei mir geht: https://github.com/igloo15/slideshow-card (google findet noch die alte zuerst, da im Repository kann man auf die Zahl neben Fork klicken und sich dann den Network-Graph angucken und sieht dann das aktive Repository, was auch Releases hat. Aktuelle Version ist 0.1.7, im alten war es 0.0.5).
Die button-entity-row wird wohl nicht mehr maintained und ist in homeassitant/lovelace mittlerweile "geblacklisted", i.e. man bekommt Errors im log, wenn man die noch nicht... aber auch da gibt es eine gepatchte Version hier: https://github.com/mattatcha/button-entity-row
@nowi03 @Cristian @marcuskl
Das Theme konnte ich fixen, indem ich diese Zeile einfügen (habe ich bei background gemacht):
mdc-theme-surface: var(--primary-background-color) # more lovelace backgroundWas ich ganz gut fände ist, wenn jemand eine aktuelle / hübsche Version des Darktheme im Readme einfügen könnte, wo das jetzt steht... oder nutzt ihr das im Grunde (und die Zeile war da noch wichtig)? Gerne entweder direkt einen Pull-Request gegen das Readme oder hier posten oder mir schicken oder so. (Ich habe für sowas leider wenig Geduld / Händchen)




