NEWS
Test Adapter lovelace v0.2.x
-
@danihell said in Test Adapter lovelace v0.2.x:
Hallo zusammen,
ich bin erst seit letzter Woche bei iobroker / lovelace angekommen. Ich habe seit Jahren im Backend FHM laufen und nutze Homekit als Frontend. Jedoch bin ich von Lovelace sehr angetan und bin mittlerweile fürs frontend komplett umgestiegen.
Frage 1: Ist es möglich, dass Themes in iobroker.lovelace automatisch gesetzt werden können. Beispiel von hass.iobroker: Automatically switch Lovelace's theme between backgrounds and light/dark mode
Mit themes kenne ich mich noch nicht wirklich aus, muss ich zugeben. Allerdings hab ich die Erfahrung gemacht, dass die nija Templatesachen (also das mit dem %if da) bei uns nicht funktionieren -> den Bearbeitungsschritt haben wir vermutlich einfach nicht. Keine Ahnung, ob das irgendwie noch anders geht, aktuell.
Frage 2: Ich nutze die Shopping List von Alexa (habe auch den Alexa2 Adapter aktiviert). jetzt würde ich gerne die Shopping List auch mit Lovelace darstellen. Ich habe gesehen, dass lovelace den Datenpunkt lovelace.0.control.shopping_list im JSON format nutzt. Gibt es ein script/andere Möglichkeit, dass ein Abgleich zwischen diesen beiden Datenpunkten stattfindet?
Das geht sicher mit einem Skript. Hm. Eine gute Idee, gucke ich mir mal an (wenn du es nicht selber programmierst ;-) )
-
@Domi1893 said in Test Adapter lovelace v0.2.x:
Hi zusammen,
gibt es eigentlich eine Möglichkeit, den Login auf einem Gerät dauerhaft zu speichern? Chrome fragt mich nach dem Login nicht, ob ich speichern will und auch das Schlüsselsymbol zum Speichern der Logindaten ist erscheint dort nicht.
Danke vielmals und viele Grüße,
Domi
Das habe ich auch nicht hinbekommen... :-(
-
Sorry wenn ich noch nicht alles in dem Thread gelesen habe :)
Habe mir lovelace mal angeschaut und versucht ein paar Dinge zu visualisieren. Z.B. würde ich gerne meine Keymatic brauchbar dargestellt bekommen. Die ist ja als lock.XXX da und kann verriegeln und entriegeln. Das funktioniert auch. Was ich aber gerne noch hätte:
- Icon (Schloss) abhängig vom Zustand damit man sieht ob offen ist oder nicht
- Öffnen als zusätzliche Option, damit wird nicht entriegelt sondern komplett geöffnet
Wie geht das? Material UI kann das auch :D
@Fogg said in Test Adapter lovelace v0.2.x:
Sorry wenn ich noch nicht alles in dem Thread gelesen habe :)
Kein Problem. Hier ist viel wissen drinnen, aber leider sehr vergraben... :-/
- Icon (Schloss) abhängig vom Zustand damit man sieht ob offen ist oder nicht
Da weiß ich nicht, ob das geht. Das Icon ändern ist in Lovelace eher selten vorgesehen... eher die Farbe. Im Moment wird das Icon allerdings fix vorgegeben, man könnte gucken, was passiert, wenn man diese Zeile entfernt: https://github.com/Garfonso/ioBroker.lovelace/blob/dev/lib/server.js#L2216
(Komme gerade leider nicht zum testen)- Öffnen als zusätzliche Option, damit wird nicht entriegelt sondern komplett geöffnet
Öffnen kann Lovelace, aber der Adapter noch nicht. Kommt auf die lange Liste. ;-)
Wie das dann am Ende geht, weiß ich (noch) nicht. Mal sehen. :-)@Domi1893 said in Test Adapter lovelace v0.2.x:
@Garfonso schade, das wäre wirklich eine große Hilfe. Irgendwie werden die Login-Felder nicht als solche erkannt...
Ich gucke mal, ob ich die neueste Lovelace Version integriert bekomme und wie es dann aussieht...
-
ich habe gerade - durch wahrscheinliche eine falsche Syntax - eine weiße Seite. Durch die weiße Seite kann ich den Fehler auch nicht wieder korrigieren. Gibt es eine Möglichkeit an den Code zu kommen um den Syntax zu löschen, sodass die Seite wieder erscheint?
*** Edit
Hab ein Backup wiederhergestellt.
-
ich habe gerade - durch wahrscheinliche eine falsche Syntax - eine weiße Seite. Durch die weiße Seite kann ich den Fehler auch nicht wieder korrigieren. Gibt es eine Möglichkeit an den Code zu kommen um den Syntax zu löschen, sodass die Seite wieder erscheint?
*** Edit
Hab ein Backup wiederhergestellt.
@JB1985
Ganz weiß? Das hatte ich bisher noch nicht.
Wenn du noch an das Menü kommst, gibt es im "Bearbeiten Modus" im Menü den Menüpunkt "RAW Editor" (oder so) -> damit kommst du an das komplette YAML und kannst da reparieren. Das musste ich auch schon ein paar mal machen.Ansonsten gibt es ein Objekt, wo die ganze Config im Native steht: lovelace.0.configuration
(das füge ich mal in die Readme hinzu... gibt es noch andere Ideen, wie man sowas dokumentieren kann? Ich hab das bestimmt schon dreimal hier im Thread geschrieben, was kein Vorwurf ist, sondern nur zeigt, wie viel Wissen hier schlecht zugänglich vergraben ist... vielleicht will ja jemand ein Wiki oder eine Anleitung pflegen? :-) )
-
@Fogg said in Test Adapter lovelace v0.2.x:
Sorry wenn ich noch nicht alles in dem Thread gelesen habe :)
Kein Problem. Hier ist viel wissen drinnen, aber leider sehr vergraben... :-/
- Icon (Schloss) abhängig vom Zustand damit man sieht ob offen ist oder nicht
Da weiß ich nicht, ob das geht. Das Icon ändern ist in Lovelace eher selten vorgesehen... eher die Farbe. Im Moment wird das Icon allerdings fix vorgegeben, man könnte gucken, was passiert, wenn man diese Zeile entfernt: https://github.com/Garfonso/ioBroker.lovelace/blob/dev/lib/server.js#L2216
(Komme gerade leider nicht zum testen)- Öffnen als zusätzliche Option, damit wird nicht entriegelt sondern komplett geöffnet
Öffnen kann Lovelace, aber der Adapter noch nicht. Kommt auf die lange Liste. ;-)
Wie das dann am Ende geht, weiß ich (noch) nicht. Mal sehen. :-)@Domi1893 said in Test Adapter lovelace v0.2.x:
@Garfonso schade, das wäre wirklich eine große Hilfe. Irgendwie werden die Login-Felder nicht als solche erkannt...
Ich gucke mal, ob ich die neueste Lovelace Version integriert bekomme und wie es dann aussieht...
@Garfonso said in Test Adapter lovelace v0.2.x:
- Öffnen als zusätzliche Option, damit wird nicht entriegelt sondern komplett geöffnet
Öffnen kann Lovelace, aber der Adapter noch nicht. Kommt auf die lange Liste. ;-)
Wie das dann am Ende geht, weiß ich (noch) nicht. Mal sehen. :-)Welchen Adapter meinst Du? Den Homematic? Der kann das schon, MaterialUI schafft es auch :D
-
@Garfonso said in Test Adapter lovelace v0.2.x:
- Öffnen als zusätzliche Option, damit wird nicht entriegelt sondern komplett geöffnet
Öffnen kann Lovelace, aber der Adapter noch nicht. Kommt auf die lange Liste. ;-)
Wie das dann am Ende geht, weiß ich (noch) nicht. Mal sehen. :-)Welchen Adapter meinst Du? Den Homematic? Der kann das schon, MaterialUI schafft es auch :D
@Fogg
Nein, den lovelace-adapter um den es hier geht. :-)
Ich hab gesehen, dass es im type-detector drinnen ist (was wohl für MaterialUI auch notwendig ist). Lovelace selber kann das auch (wie das dann am Ende aussieht, weiß ich nicht), aber das Zwischenstück, der Lovelace Adapter unterstützt Open beim Gerät "Lock" noch nicht. Werde ich irgendwann einbauen und dann dir Bescheid geben zum testen. :-) -
Hallo zusammen,
ich bin erst seit letzter Woche bei iobroker / lovelace angekommen. Ich habe seit Jahren im Backend FHM laufen und nutze Homekit als Frontend. Jedoch bin ich von Lovelace sehr angetan und bin mittlerweile fürs frontend komplett umgestiegen.
Frage 1: Ist es möglich, dass Themes in iobroker.lovelace automatisch gesetzt werden können. Beispiel von hass.iobroker: Automatically switch Lovelace's theme between backgrounds and light/dark mode
Frage 2: Ich nutze die Shopping List von Alexa (habe auch den Alexa2 Adapter aktiviert). jetzt würde ich gerne die Shopping List auch mit Lovelace darstellen. Ich habe gesehen, dass lovelace den Datenpunkt lovelace.0.control.shopping_list im JSON format nutzt. Gibt es ein script/andere Möglichkeit, dass ein Abgleich zwischen diesen beiden Datenpunkten stattfindet?
Danke und Gruss
danihell@danihell
Skript für sync alexa / lovelace shopping list ist fertig: https://forum.iobroker.net/topic/34656/einkaufslisten-synchronisieren-zwischen-lovelace-und-alexa@David-G said in Test Adapter lovelace v0.2.x:
Wie sieht eigentlich deine Visualisierung als Entwickler des Adapters aus?
Die ist noch schwer in Arbeit. Ich mag UI Sachen nicht so (hab ich ggf. schonmal irgendwo geschrieben ;-) - daher ist Lovelace für mich auch ganz gut, weil man ohne Pixelschubserei was hübsches hinbekommt). Jedes mal, wenn ich mich überwinde und hinsetze und weiter an meiner Lovelace Visualisuerung arbeite, stolpere ich über irgendwas, was noch nicht (oder nicht so gut, wie ich mir das vorstelle) funktioniert und update dann den Adapter. Daher komme ich eher langsam voran. ;-)
-
@Garfonso sagte in Test Adapter lovelace v0.2.x:
Ja, ich denke der Adapter sollte ON_LIGHT bevorzugen, falls es das gibt. Könntest du mal die Version von Github ausprobieren, ob es damit geht? Dafür in Admin/Adapters -> Installieren von Github -> beliebige URL und das einfügen
Garfonso/iobroker.lovelace#devDanke, werde ich probieren. Kann aber ein paar Tage dauern bis ich dazu komme. Werde mich melden.
@Urs sagte in Test Adapter lovelace v0.2.x:
@Garfonso sagte in Test Adapter lovelace v0.2.x:
Ja, ich denke der Adapter sollte ON_LIGHT bevorzugen, falls es das gibt. Könntest du mal die Version von Github ausprobieren, ob es damit geht? Dafür in Admin/Adapters -> Installieren von Github -> beliebige URL und das einfügen
Garfonso/iobroker.lovelace#devDanke, werde ich probieren. Kann aber ein paar Tage dauern bis ich dazu komme. Werde mich melden.
So, bin endlich dazu gekommen die Version aus Deinem Link auszuprobieren. Es läuft schon einiges besser.
Das Ein- und Ausschalten funktioniert jetzt sowohl bei den einzelnen Lampen als auch bei den Gruppen. Es wird die Farbe bzw die Farbtemperatur gesetzt welche vor dem aussschalten gesetzt war.
Auch der Dimmwert wird inzwichen gspeichert und beim Einschalten wieder übernommen, aber das war vermutlich kein Lovelace-Problem; da musste ich im Hue-Adapter das Häckchen bei "Natives Ein und Ausschalten" setzen.
Was mir jetzt noch so aufgefallen istwas noch nicht so optimal ist:
Wenn ich eine Farbe über den Colorpicker wähle wird die eingestellt aber gleichzeitig wird auch auf 100% hoch gedimmt. Einmal wurde auch auf 46% und einmal auf 93% hochgedimmt von ungefähr 5-20% vor dem Farbwechsel. Beim Verstellen der Farbtemperatur bleibt der Dimmlevel erhalten (wie es sein sollte).

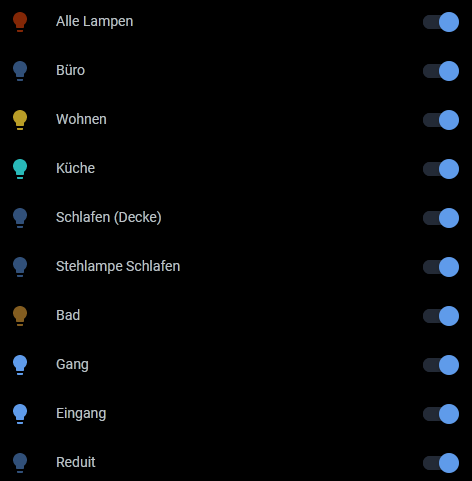
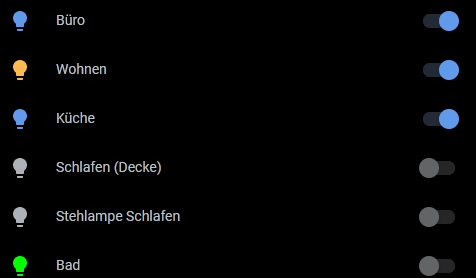
Auf dem Screenshot sind die Farben vom Status falsch. Das kommt nur ab und zu vor. Nach welchem System konnte ich noch nicht herausfinden. Aktuell als der Screenshot gemacht wurde war Wohnen auf grün, Küche auf blau (sattes dunkles blau, nicht türkis) und Bad zeigt richtig Warmweiss. Die anderen Leuchten können kein RGB, nur kalt- und warmweiss.
"Alle Lampen" zeigt rot, obwohl keine Leuchte auf rot eingestellt ist.
Die Leuchten welche eine falsche Farbe zeigen werden grün wenn man sie ausschaltet.
Die richtige Farbe erhält man im Status wieder wenn man die entsprechende Lampe einschaltet und eine andere Farbe wählt und zwar jede Lampe einzeln. Über "Alle Lampen" die Farbe ändern ändert zwar die Farbe an den Lampen, aber der Status in Lovelace ist danach immer noch falsch.Im Screenshot oben auch ersichtlich dass die weissen Leuchten (Büro, Schlafen, Gang) als blau angezeigt werden obwohl alle auf Warmweiss stehen. Wäre cool wenn du die so hinbekommst dass sie bei kaltweiss blau und Warmweiss gelb bzw Orange angezeigt werden, wie es die RGB machen.
Manchmal werden die Leuchten immer noch rot angezeigt. Das passiert meistens (aber nicht immer) wenn ich den Browser neu starte oder die Seite aktualisiere, allerdings nur bei den RGB leuchten. Entsprechende Lampe kurz ein und wieder ausschalten und alles ist wieder gut, daher nicht so tragisch.
Und zum Schluss noch ein Wunsch falls möglich: Bei "Alle Lampen" nutze ich aus dem Hue Adapter die Datenpunkte "All". Da scheint Lovelace den allOn DP zu nutzen. Für's Einschalten sicher richtig, wäre es aber möglich für den Status und das Abschalten den anyOn zu nutzen? Wenn ich jetzt nämlich einzelne Lampen einschalte zeigt der Status und der Schieber von allOn immer noch "ausgeschalten". Beim versuch alle Lampen zu schalten werden dann zuerst alle eingeschalten und erst beim erneuten Klick ausgeschalten.
Vielen Dank!
-
@Urs sagte in Test Adapter lovelace v0.2.x:
@Garfonso sagte in Test Adapter lovelace v0.2.x:
Ja, ich denke der Adapter sollte ON_LIGHT bevorzugen, falls es das gibt. Könntest du mal die Version von Github ausprobieren, ob es damit geht? Dafür in Admin/Adapters -> Installieren von Github -> beliebige URL und das einfügen
Garfonso/iobroker.lovelace#devDanke, werde ich probieren. Kann aber ein paar Tage dauern bis ich dazu komme. Werde mich melden.
So, bin endlich dazu gekommen die Version aus Deinem Link auszuprobieren. Es läuft schon einiges besser.
Das Ein- und Ausschalten funktioniert jetzt sowohl bei den einzelnen Lampen als auch bei den Gruppen. Es wird die Farbe bzw die Farbtemperatur gesetzt welche vor dem aussschalten gesetzt war.
Auch der Dimmwert wird inzwichen gspeichert und beim Einschalten wieder übernommen, aber das war vermutlich kein Lovelace-Problem; da musste ich im Hue-Adapter das Häckchen bei "Natives Ein und Ausschalten" setzen.
Was mir jetzt noch so aufgefallen istwas noch nicht so optimal ist:
Wenn ich eine Farbe über den Colorpicker wähle wird die eingestellt aber gleichzeitig wird auch auf 100% hoch gedimmt. Einmal wurde auch auf 46% und einmal auf 93% hochgedimmt von ungefähr 5-20% vor dem Farbwechsel. Beim Verstellen der Farbtemperatur bleibt der Dimmlevel erhalten (wie es sein sollte).

Auf dem Screenshot sind die Farben vom Status falsch. Das kommt nur ab und zu vor. Nach welchem System konnte ich noch nicht herausfinden. Aktuell als der Screenshot gemacht wurde war Wohnen auf grün, Küche auf blau (sattes dunkles blau, nicht türkis) und Bad zeigt richtig Warmweiss. Die anderen Leuchten können kein RGB, nur kalt- und warmweiss.
"Alle Lampen" zeigt rot, obwohl keine Leuchte auf rot eingestellt ist.
Die Leuchten welche eine falsche Farbe zeigen werden grün wenn man sie ausschaltet.
Die richtige Farbe erhält man im Status wieder wenn man die entsprechende Lampe einschaltet und eine andere Farbe wählt und zwar jede Lampe einzeln. Über "Alle Lampen" die Farbe ändern ändert zwar die Farbe an den Lampen, aber der Status in Lovelace ist danach immer noch falsch.Im Screenshot oben auch ersichtlich dass die weissen Leuchten (Büro, Schlafen, Gang) als blau angezeigt werden obwohl alle auf Warmweiss stehen. Wäre cool wenn du die so hinbekommst dass sie bei kaltweiss blau und Warmweiss gelb bzw Orange angezeigt werden, wie es die RGB machen.
Manchmal werden die Leuchten immer noch rot angezeigt. Das passiert meistens (aber nicht immer) wenn ich den Browser neu starte oder die Seite aktualisiere, allerdings nur bei den RGB leuchten. Entsprechende Lampe kurz ein und wieder ausschalten und alles ist wieder gut, daher nicht so tragisch.
Und zum Schluss noch ein Wunsch falls möglich: Bei "Alle Lampen" nutze ich aus dem Hue Adapter die Datenpunkte "All". Da scheint Lovelace den allOn DP zu nutzen. Für's Einschalten sicher richtig, wäre es aber möglich für den Status und das Abschalten den anyOn zu nutzen? Wenn ich jetzt nämlich einzelne Lampen einschalte zeigt der Status und der Schieber von allOn immer noch "ausgeschalten". Beim versuch alle Lampen zu schalten werden dann zuerst alle eingeschalten und erst beim erneuten Klick ausgeschalten.
Vielen Dank!
@Urs said in Test Adapter lovelace v0.2.x:
So, bin endlich dazu gekommen die Version aus Deinem Link auszuprobieren. Es läuft schon einiges besser.
Schön. :-)
Wenn ich eine Farbe über den Colorpicker wähle wird die eingestellt aber gleichzeitig wird auch auf 100% hoch gedimmt. Einmal wurde auch auf 46% und einmal auf 93% hochgedimmt von ungefähr 5-20% vor dem Farbwechsel. Beim Verstellen der Farbtemperatur bleibt der Dimmlevel erhalten (wie es sein sollte).
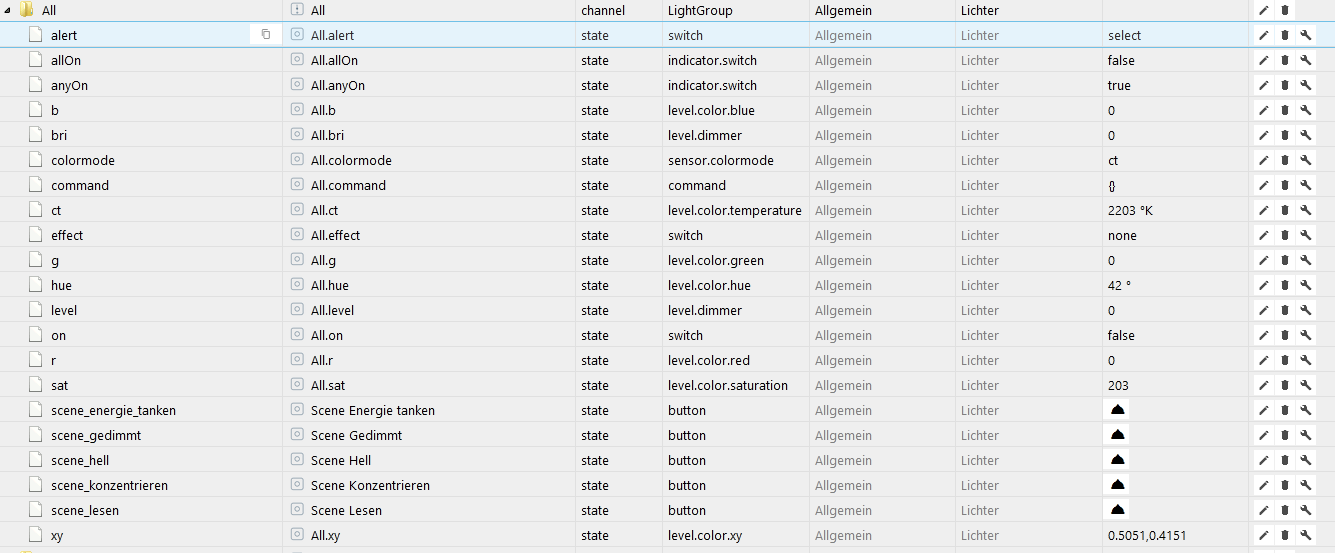
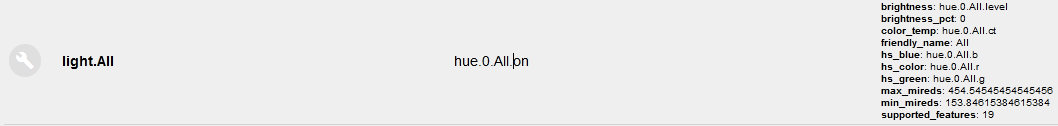
Über welche States werden die Farben gesteuert? (insbesondere: welche nutzt lovelace - ggf. auch mal ein Screenshot von den Attributen -> lovelace-einstellungen, entities, Attribute anzeigen und dann zum richtigen Entity scrollen)
Passiert das auch, wenn du sie manuell setzt?
Das kann ich bei meinen Zigbee Lampen nicht sehen... :-/
Auf dem Screenshot sind die Farben vom Status falsch. Das kommt nur ab und zu vor. Nach welchem System konnte ich noch nicht herausfinden. Aktuell als der Screenshot gemacht wurde war Wohnen auf grün, Küche auf blau (sattes dunkles blau, nicht türkis) und Bad zeigt richtig Warmweiss. Die anderen Leuchten können kein RGB, nur kalt- und warmweiss.
"Alle Lampen" zeigt rot, obwohl keine Leuchte auf rot eingestellt ist.Die Frage ist, was das Objekt im ioBroker anzeigt, was zu "Alle Lampen" gehört.
Die Leuchten welche eine falsche Farbe zeigen werden grün wenn man sie ausschaltet.
Die richtige Farbe erhält man im Status wieder wenn man die entsprechende Lampe einschaltet und eine andere Farbe wählt und zwar jede Lampe einzeln. Über "Alle Lampen" die Farbe ändern ändert zwar die Farbe an den Lampen, aber der Status in Lovelace ist danach immer noch falsch.Ich kenne das dunkle Theme nicht. Im hellen werden Lampen per default gelb bei an und blau bei aus... das ist es aber nicht, oder?
Im Screenshot oben auch ersichtlich dass die weissen Leuchten (Büro, Schlafen, Gang) als blau angezeigt werden obwohl alle auf Warmweiss stehen. Wäre cool wenn du die so hinbekommst dass sie bei kaltweiss blau und Warmweiss gelb bzw Orange angezeigt werden, wie es die RGB machen.
Hm... ich glaube das kriege ich nicht hin bzw nur mit großen Hacks. Sowas sollte lovelace direkt selber implementieren. Vielleicht kannst du denen das ja mal vorschlagen: https://github.com/home-assistant/frontend (falls das nicht schon jemand anders gemacht hat).
Manchmal werden die Leuchten immer noch rot angezeigt. Das passiert meistens (aber nicht immer) wenn ich den Browser neu starte oder die Seite aktualisiere, allerdings nur bei den RGB leuchten. Entsprechende Lampe kurz ein und wieder ausschalten und alles ist wieder gut, daher nicht so tragisch.
Also das mit Rot bei aus, kenne ich auch. Das liegt ziemlich sicher daran, dass hue = 0 = rot ist und lovelace Informationen über die Farben nur abfragt, wenn die an sind. Da kann ich nicht wirklich was machen...
Und zum Schluss noch ein Wunsch falls möglich: Bei "Alle Lampen" nutze ich aus dem Hue Adapter die Datenpunkte "All". Da scheint Lovelace den allOn DP zu nutzen. Für's Einschalten sicher richtig, wäre es aber möglich für den Status und das Abschalten den anyOn zu nutzen? Wenn ich jetzt nämlich einzelne Lampen einschalte zeigt der Status und der Schieber von allOn immer noch "ausgeschalten". Beim versuch alle Lampen zu schalten werden dann zuerst alle eingeschalten und erst beim erneuten Klick ausgeschalten.
Das geht, wenn der type-detector anyOn als "ON_ACTUAL" erkennt, dann wird das die getId und der Status richtet sich danach. Dafür muss die rolle "state.light" sein, allerdings write=false. Ggf. wäre das der richtige Zeitpunkt um über aliases (z.B. mit dem Devices-Adapter anzulegen) nachzudenken. :-)
-
@Garfonso schade, das wäre wirklich eine große Hilfe. Irgendwie werden die Login-Felder nicht als solche erkannt...
An alle mutigen Tester -> in meinem Dev-Branch
Garfonso/iobroker.lovelace#devliegt eine Version mit neuer Lovelace Version (vom 20.6.2020). Das sieht ziemlich anders aus als vorher. Geht aber ganz gut. :-)@Domi1893 said in Test Adapter lovelace v0.2.x:
@Garfonso schade, das wäre wirklich eine große Hilfe. Irgendwie werden die Login-Felder nicht als solche erkannt...
Die Login-Felder werden damit weiterhin nicht als solche erkannt (keine Ahnung, ob das Absicht ist?), aber Lovelace selber kann damit erfolgreich den login speichern (nach login erscheint unten rechts eine Frage, ob man speichern möchte -> früher ging das nicht, jetzt geht es bei mir mit Chrome).
@marcuskl said in Test Adapter lovelace v0.2.x:
@Garfonso https://github.com/ioBroker/ioBroker.lovelace/issues/62
Kannst du da was machen, dass der Darstellungsfehler verschwindet?
Wäre dir echt dankbar :)Könntest du bei Gelegenheit gucken, ob es den Darstellungsfehler mit der neuen Lovelace Version (adapter version 1.2.1) noch gibt?
-
@Urs said in Test Adapter lovelace v0.2.x:
So, bin endlich dazu gekommen die Version aus Deinem Link auszuprobieren. Es läuft schon einiges besser.
Schön. :-)
Wenn ich eine Farbe über den Colorpicker wähle wird die eingestellt aber gleichzeitig wird auch auf 100% hoch gedimmt. Einmal wurde auch auf 46% und einmal auf 93% hochgedimmt von ungefähr 5-20% vor dem Farbwechsel. Beim Verstellen der Farbtemperatur bleibt der Dimmlevel erhalten (wie es sein sollte).
Über welche States werden die Farben gesteuert? (insbesondere: welche nutzt lovelace - ggf. auch mal ein Screenshot von den Attributen -> lovelace-einstellungen, entities, Attribute anzeigen und dann zum richtigen Entity scrollen)
Passiert das auch, wenn du sie manuell setzt?
Das kann ich bei meinen Zigbee Lampen nicht sehen... :-/
Auf dem Screenshot sind die Farben vom Status falsch. Das kommt nur ab und zu vor. Nach welchem System konnte ich noch nicht herausfinden. Aktuell als der Screenshot gemacht wurde war Wohnen auf grün, Küche auf blau (sattes dunkles blau, nicht türkis) und Bad zeigt richtig Warmweiss. Die anderen Leuchten können kein RGB, nur kalt- und warmweiss.
"Alle Lampen" zeigt rot, obwohl keine Leuchte auf rot eingestellt ist.Die Frage ist, was das Objekt im ioBroker anzeigt, was zu "Alle Lampen" gehört.
Die Leuchten welche eine falsche Farbe zeigen werden grün wenn man sie ausschaltet.
Die richtige Farbe erhält man im Status wieder wenn man die entsprechende Lampe einschaltet und eine andere Farbe wählt und zwar jede Lampe einzeln. Über "Alle Lampen" die Farbe ändern ändert zwar die Farbe an den Lampen, aber der Status in Lovelace ist danach immer noch falsch.Ich kenne das dunkle Theme nicht. Im hellen werden Lampen per default gelb bei an und blau bei aus... das ist es aber nicht, oder?
Im Screenshot oben auch ersichtlich dass die weissen Leuchten (Büro, Schlafen, Gang) als blau angezeigt werden obwohl alle auf Warmweiss stehen. Wäre cool wenn du die so hinbekommst dass sie bei kaltweiss blau und Warmweiss gelb bzw Orange angezeigt werden, wie es die RGB machen.
Hm... ich glaube das kriege ich nicht hin bzw nur mit großen Hacks. Sowas sollte lovelace direkt selber implementieren. Vielleicht kannst du denen das ja mal vorschlagen: https://github.com/home-assistant/frontend (falls das nicht schon jemand anders gemacht hat).
Manchmal werden die Leuchten immer noch rot angezeigt. Das passiert meistens (aber nicht immer) wenn ich den Browser neu starte oder die Seite aktualisiere, allerdings nur bei den RGB leuchten. Entsprechende Lampe kurz ein und wieder ausschalten und alles ist wieder gut, daher nicht so tragisch.
Also das mit Rot bei aus, kenne ich auch. Das liegt ziemlich sicher daran, dass hue = 0 = rot ist und lovelace Informationen über die Farben nur abfragt, wenn die an sind. Da kann ich nicht wirklich was machen...
Und zum Schluss noch ein Wunsch falls möglich: Bei "Alle Lampen" nutze ich aus dem Hue Adapter die Datenpunkte "All". Da scheint Lovelace den allOn DP zu nutzen. Für's Einschalten sicher richtig, wäre es aber möglich für den Status und das Abschalten den anyOn zu nutzen? Wenn ich jetzt nämlich einzelne Lampen einschalte zeigt der Status und der Schieber von allOn immer noch "ausgeschalten". Beim versuch alle Lampen zu schalten werden dann zuerst alle eingeschalten und erst beim erneuten Klick ausgeschalten.
Das geht, wenn der type-detector anyOn als "ON_ACTUAL" erkennt, dann wird das die getId und der Status richtet sich danach. Dafür muss die rolle "state.light" sein, allerdings write=false. Ggf. wäre das der richtige Zeitpunkt um über aliases (z.B. mit dem Devices-Adapter anzulegen) nachzudenken. :-)
@Garfonso sagte in Test Adapter lovelace v0.2.x:
@Urs said in Test Adapter lovelace v0.2.x:
Wenn ich eine Farbe über den Colorpicker wähle wird die eingestellt aber gleichzeitig wird auch auf 100% hoch gedimmt. Einmal wurde auch auf 46% und einmal auf 93% hochgedimmt von ungefähr 5-20% vor dem Farbwechsel. Beim Verstellen der Farbtemperatur bleibt der Dimmlevel erhalten (wie es sein sollte).
Über welche States werden die Farben gesteuert? (insbesondere: welche nutzt lovelace - ggf. auch mal ein Screenshot von den Attributen -> lovelace-einstellungen, entities, Attribute anzeigen und dann zum richtigen Entity scrollen)
Kannst Du damit was anfangen?


Scheint als ob r, g und b benutzt würde. Hue würde ja auch noch den DP hue, xy und allenfalls noch sat bieten.Passiert das auch, wenn du sie manuell setzt?
Du meinst wenn ich r, g und b direkt im Iobroker verändere? Weiss ich nicht, hab den Adapter neu gestartet und kann die falschen Farben im Moment nicht reproduzieren.
Ich kenne das dunkle Theme nicht. Im hellen werden Lampen per default gelb bei an und blau bei aus... das ist es aber nicht, oder?
Sorry, hatte nicht bedacht dass da andere Farben im Spiel sind. So sieht es Standardmässig aus (ignoriere Bad vorerst!):

-Büro, kann nur weiss, aktuell auf warmweiss gestellt, zeigt aber eigentlich kaltweiss (blau),
-Wohnen, RGB, aktuell warmweiss, daher gelb/orange
-Küche, RGB, aktuell kaltweiss, daher blau
-Beide Lampen schlafen, aktuell aus, daher grau
Soweit zum Normalfall.
-Büro ändert den Zustand nur von aus zu ein (grau zu blau), nicht aber von blau zu gelb/orange je nach Farbtemperatur wie das bei den RGB-Leuchten der Fall ist.-Bad ist aus, zeigt aber grün statt grau und beim Einschalten türkis statt dunkelblau...dummerweise den Adapter neu gestartet, daher kann ich das im Moment nicht weiter analysieren.
Im Screenshot oben auch ersichtlich dass die weissen Leuchten (Büro, Schlafen, Gang) als blau angezeigt werden obwohl alle auf Warmweiss stehen. Wäre cool wenn du die so hinbekommst dass sie bei kaltweiss blau und Warmweiss gelb bzw Orange angezeigt werden, wie es die RGB machen.
Hm... ich glaube das kriege ich nicht hin bzw nur mit großen Hacks. Sowas sollte lovelace direkt selber implementieren. Vielleicht kannst du denen das ja mal vorschlagen: https://github.com/home-assistant/frontend (falls das nicht schon jemand anders gemacht hat).
Kein Problem. Dachte nur ich frag mal, hätte sein können dass es allenfalls recht einfach möglich wäre da Du es ja bei den RGB auch hinbekommen hast ;)
Werde bei Github mal reinschauen und allenfalls dort einen Vorschlag platzieren.Also das mit Rot bei aus, kenne ich auch. Das liegt ziemlich sicher daran, dass hue = 0 = rot ist und lovelace Informationen über die Farben nur abfragt, wenn die an sind. Da kann ich nicht wirklich was machen...
Ok, danke für die Erklärung, macht Sinn und ist ja auch nicht wirklich tragisch...
Und zum Schluss noch ein Wunsch falls möglich: Bei "Alle Lampen" nutze ich aus dem Hue Adapter die Datenpunkte "All". Da scheint Lovelace den allOn DP zu nutzen. Für's Einschalten sicher richtig, wäre es aber möglich für den Status und das Abschalten den anyOn zu nutzen? Wenn ich jetzt nämlich einzelne Lampen einschalte zeigt der Status und der Schieber von allOn immer noch "ausgeschalten". Beim versuch alle Lampen zu schalten werden dann zuerst alle eingeschalten und erst beim erneuten Klick ausgeschalten.
Das geht, wenn der type-detector anyOn als "ON_ACTUAL" erkennt, dann wird das die getId und der Status richtet sich danach. Dafür muss die rolle "state.light" sein, allerdings write=false. Ggf. wäre das der richtige Zeitpunkt um über aliases (z.B. mit dem Devices-Adapter anzulegen) nachzudenken. :-)
Ja, die lieben Aliases (oder Alias oder Aliassen?), davon hab ich auch schon das eine oder andere mal hier im Forum gelesen, mich aber bisher erfolgreich geschmeidig drum herum gemogelt ;) . So tief bin ich da noch nicht drin...muss mir daher Deine letzten Zeilen wohl noch ein paar mal durchlesen...und vielleicht beschäftige ich mich dann wirklich mal mit Alias ;)
Vielen Dank, und btw. great job!
-
An alle mutigen Tester -> in meinem Dev-Branch
Garfonso/iobroker.lovelace#devliegt eine Version mit neuer Lovelace Version (vom 20.6.2020). Das sieht ziemlich anders aus als vorher. Geht aber ganz gut. :-)@Domi1893 said in Test Adapter lovelace v0.2.x:
@Garfonso schade, das wäre wirklich eine große Hilfe. Irgendwie werden die Login-Felder nicht als solche erkannt...
Die Login-Felder werden damit weiterhin nicht als solche erkannt (keine Ahnung, ob das Absicht ist?), aber Lovelace selber kann damit erfolgreich den login speichern (nach login erscheint unten rechts eine Frage, ob man speichern möchte -> früher ging das nicht, jetzt geht es bei mir mit Chrome).
@marcuskl said in Test Adapter lovelace v0.2.x:
@Garfonso https://github.com/ioBroker/ioBroker.lovelace/issues/62
Kannst du da was machen, dass der Darstellungsfehler verschwindet?
Wäre dir echt dankbar :)Könntest du bei Gelegenheit gucken, ob es den Darstellungsfehler mit der neuen Lovelace Version (adapter version 1.2.1) noch gibt?
-
Hallo, wie habt Ihr ein Bedienpanel mit einem iPad gelöst.
Okay die Lovelace Oberfläche aufrufen ist ja erstmal sehr einfach ABER...-
Wie stelle ich das ganze als Vollbild dar?
-
Wie bekomme ich einen Aktualisierung Intervall realisiert?
-
Bildschirm am besten nur Zeitgesteuert an?
Stehe mit so einem Einfachem Problem gerade bisschen auf dem Schlauch. 😂🤭
Aber Ihr habt da bestimmt eine gute Lösung. ✌️
-
-
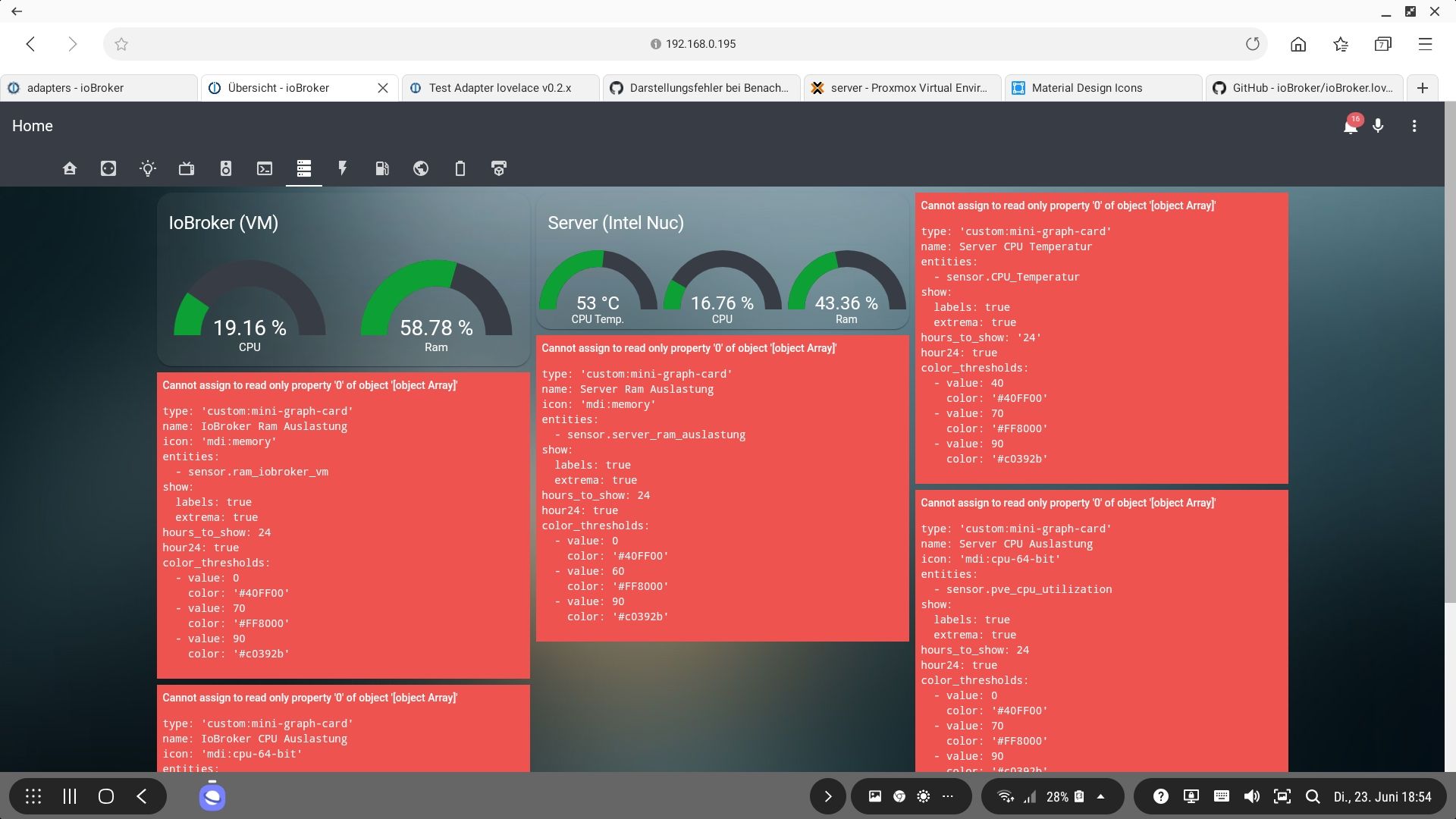
@Garfonso ja der Darstellungsfehler ist noch vorhanden und mit der neuen Version gehen einige meiner Cards nicht mehr.


-
Hallo, wie habt Ihr ein Bedienpanel mit einem iPad gelöst.
Okay die Lovelace Oberfläche aufrufen ist ja erstmal sehr einfach ABER...-
Wie stelle ich das ganze als Vollbild dar?
-
Wie bekomme ich einen Aktualisierung Intervall realisiert?
-
Bildschirm am besten nur Zeitgesteuert an?
Stehe mit so einem Einfachem Problem gerade bisschen auf dem Schlauch. 😂🤭
Aber Ihr habt da bestimmt eine gute Lösung. ✌️
-
-
An alle mutigen Tester -> in meinem Dev-Branch
Garfonso/iobroker.lovelace#devliegt eine Version mit neuer Lovelace Version (vom 20.6.2020). Das sieht ziemlich anders aus als vorher. Geht aber ganz gut. :-)@Domi1893 said in Test Adapter lovelace v0.2.x:
@Garfonso schade, das wäre wirklich eine große Hilfe. Irgendwie werden die Login-Felder nicht als solche erkannt...
Die Login-Felder werden damit weiterhin nicht als solche erkannt (keine Ahnung, ob das Absicht ist?), aber Lovelace selber kann damit erfolgreich den login speichern (nach login erscheint unten rechts eine Frage, ob man speichern möchte -> früher ging das nicht, jetzt geht es bei mir mit Chrome).
@marcuskl said in Test Adapter lovelace v0.2.x:
@Garfonso https://github.com/ioBroker/ioBroker.lovelace/issues/62
Kannst du da was machen, dass der Darstellungsfehler verschwindet?
Wäre dir echt dankbar :)Könntest du bei Gelegenheit gucken, ob es den Darstellungsfehler mit der neuen Lovelace Version (adapter version 1.2.1) noch gibt?
@Garfonso said in Test Adapter lovelace v0.2.x:
An alle mutigen Tester -> in meinem Dev-Branch
Garfonso/iobroker.lovelace#devliegt eine Version mit neuer Lovelace Version (vom 20.6.2020). Das sieht ziemlich anders aus als vorher. Geht aber ganz gut. :-)Mir gefällt die neue Version.
Besonders das leichte erstellen von horizontalen und vertikalen Stapeln.
Hatte ich schon bei den lovelance-Demos bewundert ^^.Bei mir hat es nur eine Karte zerschossen. Konnte aber schnell gelöst werden.
-
@andi2055
so klappt es bei mir:type: picture-entity entity: camera.Einfahrt aspect_ratio: 50% show_state: false show_name: false hold_action: action: more-info tap_action: action: navigate navigation_path: kamera@g-polat said in Test Adapter lovelace v0.2.x:
@andi2055
so klappt es bei mir:type: picture-entity entity: camera.Einfahrt aspect_ratio: 50% show_state: false show_name: false hold_action: action: more-info tap_action: action: navigate navigation_path: kameraHi,
kannst Du mir sagen wie bzw. wo du die Camera-Entity selber angelegt hast?
Danke und Gruß´
MarkusEdit:
Ich hab jetzt nen Datenpunkt manuell angelegt, dort als String den http://..../image.jpg Pfad hinterlegt.
Dass dann als Camera.Aussen für Lovelace als Camera definiert im Datenpunkt.Mit Picture-Glance in der Lovelace-Oberfläche und diesen Werten hier
type: picture-entity entity: sensor.Aussentemperatur image: ' ' aspect_ratio: 50% camera_image: camera.HasenstallAussenkommt dann alle 10s ein neues Bild.
Geht das eleganter?
-
@marcuskl said in Test Adapter lovelace v0.2.x:

Was hast du im zweiten Screenshot oben rechts für eine Karte?
Kann man in der Karte noch noch nach rechts und links scrollen?




