NEWS
[Vorlage] Flexibles Timerskript + Vis
-
Danke, manchmal sollte man es nicht zwischendurch machen :confused: War nicht richtig konfiguriert 😏
Hat dir das Log geholfen beim Thema „Farben“ ?
-
Update
Bitte vor dem update den gesamten Timerchannel "javascript.0.Timer" löschen, da defaults der Datenpunkte geändert wurden!
Changelog
V2.0.2 Beta (23.5.2020)
- Fix: Trigger für TimerTargets wird jetzt beim speichern korrekt gesetzt/aktualisiert.
- Add: Meldungen können via Datenpunkt gemutet/deaktiviert werden. Weist Ihr diesem Datenpunkt die Funktion TimerTarget zu, kann dies auch zeitgesteuert geschehen.
- Add: Meldungen hinzugefügt. Ausgeführte Schaltungen können jetzt via Mail/Telegram/Alexa gemeldet werden.
- Change: Der fokusierte Timer im Vis hat nun farbigen Rahmen statt Hintergrund.
- Fix: Etliche Datenpunkt defaults geändert.
-
Update
Bitte vor dem update den gesamten Timerchannel "javascript.0.Timer" löschen, da defaults der Datenpunkte geändert wurden!
Changelog
V2.0.2 Beta (23.5.2020)
- Fix: Trigger für TimerTargets wird jetzt beim speichern korrekt gesetzt/aktualisiert.
- Add: Meldungen können via Datenpunkt gemutet/deaktiviert werden. Weist Ihr diesem Datenpunkt die Funktion TimerTarget zu, kann dies auch zeitgesteuert geschehen.
- Add: Meldungen hinzugefügt. Ausgeführte Schaltungen können jetzt via Mail/Telegram/Alexa gemeldet werden.
- Change: Der fokusierte Timer im Vis hat nun farbigen Rahmen statt Hintergrund.
- Fix: Etliche Datenpunkt defaults geändert.
@Pittini sagte in [Vorlage] Flexibles Timerskript + Vis:
Add: Meldungen hinzugefügt. Ausgeführte Schaltungen können jetzt via Mail/Telegram/Alexa gemeldet werden.
scchon drinn? Wo ist das?
-
Ich bin da wohl zu doof für :)
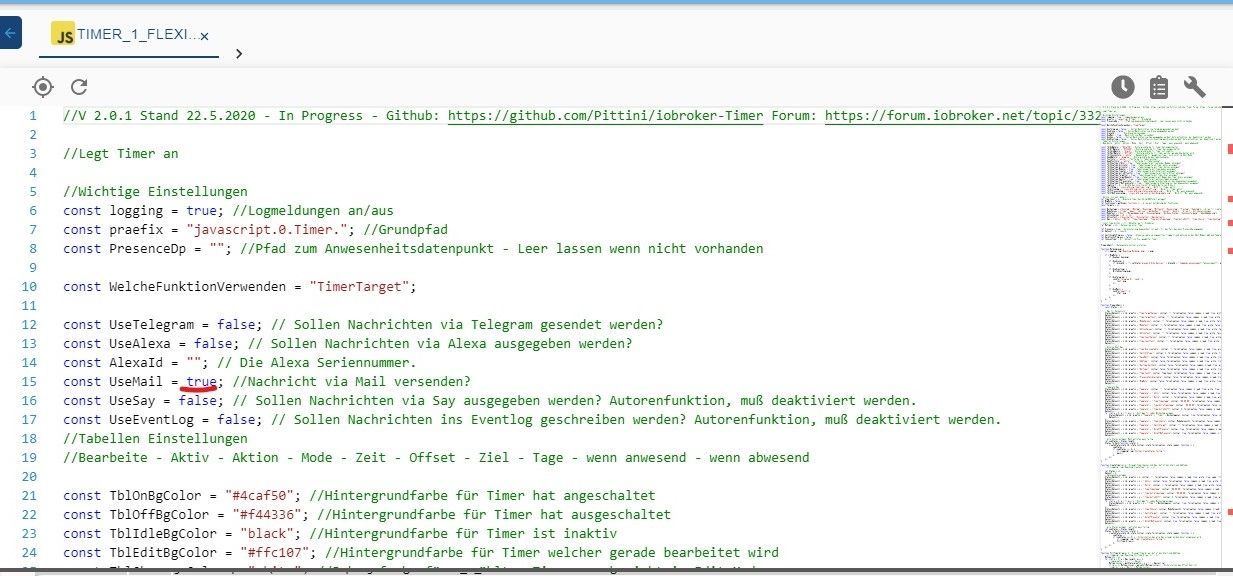
Ich hab 3 Geräte zur Funktion "TimerTarget" hinzugefügt. Im Script in Zeile 8 den Datenpunkt für die Anwesenheit durch "" ersetzt und beim starten des Scriptes kommen Fehlermeldungen:
23.5.2020, 15:57:40.585 [info ]: javascript.0 (13665) Start javascript script.js.Timer 23.5.2020, 15:57:40.595 [info ]: javascript.0 (13665) script.js.Timer: registered 0 subscriptions and 0 schedules 23.5.2020, 15:57:40.654 [info ]: javascript.0 (13665) script.js.Timer: Initial CreateStates fertig! 23.5.2020, 15:57:40.654 [info ]: javascript.0 (13665) script.js.Timer: Reaching Main 23.5.2020, 15:57:40.654 [info ]: javascript.0 (13665) script.js.Timer: Reaching Init() 23.5.2020, 15:57:40.659 [error]: javascript.0 (13665) script.js.Timer: TypeError: Cannot read property 'common' of null 23.5.2020, 15:57:40.659 [error]: javascript.0 (13665) at init (script.js.Timer:293:89) 23.5.2020, 15:57:40.660 [error]: javascript.0 (13665) at main (script.js.Timer:313:5) 23.5.2020, 15:57:40.660 [error]: javascript.0 (13665) at script.js.Timer:137:17 23.5.2020, 15:57:40.686 [error]: host.iob14u Caught by controller[0]: at init (script.js.Timer:293:89) 23.5.2020, 15:57:40.686 [error]: host.iob14u Caught by controller[0]: at main (script.js.Timer:313:5) 23.5.2020, 15:57:40.686 [error]: host.iob14u Caught by controller[0]: at script.js.Timer:137:17 23.5.2020, 15:58:11.824 [info ]: javascript.0 (13768) Start javascript script.js.Timer 23.5.2020, 15:58:11.827 [info ]: javascript.0 (13768) script.js.Timer: registered 0 subscriptions and 0 schedules 23.5.2020, 15:58:11.834 [info ]: javascript.0 (13768) script.js.Timer: Initial CreateStates fertig! 23.5.2020, 15:58:11.834 [info ]: javascript.0 (13768) script.js.Timer: Reaching Main 23.5.2020, 15:58:11.834 [info ]: javascript.0 (13768) script.js.Timer: Reaching Init() 23.5.2020, 15:58:11.838 [error]: javascript.0 (13768) at init (script.js.Timer:293:89) 23.5.2020, 15:58:11.838 [error]: javascript.0 (13768) at main (script.js.Timer:313:5) 23.5.2020, 15:58:11.838 [error]: javascript.0 (13768) at Object.<anonymous> (script.js.Timer:137:17)und es bleibt gelb :(
Muss isch da noch extra was machen?
-
Hä. Stand 2.0.1 auf den Git....
Mist, mit der alten Version funktionierte es jetzt, mit der neuen gehts nicht mehr.
Hatte sogar vor neustart der neuen Version alle Objekteinträge gelöscht.
Es wurden wieder alle neu angelegt.
Mh. -
Update
Bitte vor dem update den gesamten Timerchannel "javascript.0.Timer" löschen, da defaults der Datenpunkte geändert wurden!
Changelog
V2.0.2 Beta (23.5.2020)
- Fix: Trigger für TimerTargets wird jetzt beim speichern korrekt gesetzt/aktualisiert.
- Add: Meldungen können via Datenpunkt gemutet/deaktiviert werden. Weist Ihr diesem Datenpunkt die Funktion TimerTarget zu, kann dies auch zeitgesteuert geschehen.
- Add: Meldungen hinzugefügt. Ausgeführte Schaltungen können jetzt via Mail/Telegram/Alexa gemeldet werden.
- Change: Der fokusierte Timer im Vis hat nun farbigen Rahmen statt Hintergrund.
- Fix: Etliche Datenpunkt defaults geändert.
@Pittini sagte in [Vorlage] Flexibles Timerskript + Vis:
Add: Meldungen hinzugefügt. Ausgeführte Schaltungen können jetzt via Mail/Telegram/Alexa gemeldet werden.
Funktioniert :+1:

-
@Pittini sagte in [Vorlage] Flexibles Timerskript + Vis:
Add: Meldungen hinzugefügt. Ausgeführte Schaltungen können jetzt via Mail/Telegram/Alexa gemeldet werden.
Funktioniert :+1:

-
-
Super klasse. Funktioniert jetzt alles! Auf dem Git ist nur die Versionsnummer im Skript falsch.
Auch die Nachricht via Telegram geht.
Danke klasse. -
Super klasse. Funktioniert jetzt alles! Auf dem Git ist nur die Versionsnummer im Skript falsch.
Auch die Nachricht via Telegram geht.
Danke klasse.@deta sagte in [Vorlage] Flexibles Timerskript + Vis:
Danke klasse.
Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
-
Ich bin da wohl zu doof für :)
Ich hab 3 Geräte zur Funktion "TimerTarget" hinzugefügt. Im Script in Zeile 8 den Datenpunkt für die Anwesenheit durch "" ersetzt und beim starten des Scriptes kommen Fehlermeldungen:
23.5.2020, 15:57:40.585 [info ]: javascript.0 (13665) Start javascript script.js.Timer 23.5.2020, 15:57:40.595 [info ]: javascript.0 (13665) script.js.Timer: registered 0 subscriptions and 0 schedules 23.5.2020, 15:57:40.654 [info ]: javascript.0 (13665) script.js.Timer: Initial CreateStates fertig! 23.5.2020, 15:57:40.654 [info ]: javascript.0 (13665) script.js.Timer: Reaching Main 23.5.2020, 15:57:40.654 [info ]: javascript.0 (13665) script.js.Timer: Reaching Init() 23.5.2020, 15:57:40.659 [error]: javascript.0 (13665) script.js.Timer: TypeError: Cannot read property 'common' of null 23.5.2020, 15:57:40.659 [error]: javascript.0 (13665) at init (script.js.Timer:293:89) 23.5.2020, 15:57:40.660 [error]: javascript.0 (13665) at main (script.js.Timer:313:5) 23.5.2020, 15:57:40.660 [error]: javascript.0 (13665) at script.js.Timer:137:17 23.5.2020, 15:57:40.686 [error]: host.iob14u Caught by controller[0]: at init (script.js.Timer:293:89) 23.5.2020, 15:57:40.686 [error]: host.iob14u Caught by controller[0]: at main (script.js.Timer:313:5) 23.5.2020, 15:57:40.686 [error]: host.iob14u Caught by controller[0]: at script.js.Timer:137:17 23.5.2020, 15:58:11.824 [info ]: javascript.0 (13768) Start javascript script.js.Timer 23.5.2020, 15:58:11.827 [info ]: javascript.0 (13768) script.js.Timer: registered 0 subscriptions and 0 schedules 23.5.2020, 15:58:11.834 [info ]: javascript.0 (13768) script.js.Timer: Initial CreateStates fertig! 23.5.2020, 15:58:11.834 [info ]: javascript.0 (13768) script.js.Timer: Reaching Main 23.5.2020, 15:58:11.834 [info ]: javascript.0 (13768) script.js.Timer: Reaching Init() 23.5.2020, 15:58:11.838 [error]: javascript.0 (13768) at init (script.js.Timer:293:89) 23.5.2020, 15:58:11.838 [error]: javascript.0 (13768) at main (script.js.Timer:313:5) 23.5.2020, 15:58:11.838 [error]: javascript.0 (13768) at Object.<anonymous> (script.js.Timer:137:17)und es bleibt gelb :(
Muss isch da noch extra was machen?
@Einstein67 sagte in [Vorlage] Flexibles Timerskript + Vis:
Muss isch da noch extra was machen?
Hast Du das da gemacht?:
Nach der Zuweisung, bzw. dem anlegen neuer Aufzählungspunkte ist es oft hilfreich die JS Instanz neu zu starten da diese bei Aufzählungsänderungen gerne mal "zickt" was dann zu Skriptfehlern führt.
-
@Einstein67 sagte in [Vorlage] Flexibles Timerskript + Vis:
Muss isch da noch extra was machen?
Hast Du das da gemacht?:
Nach der Zuweisung, bzw. dem anlegen neuer Aufzählungspunkte ist es oft hilfreich die JS Instanz neu zu starten da diese bei Aufzählungsänderungen gerne mal "zickt" was dann zu Skriptfehlern führt.
Hab ich gemacht, hab auch IOBroker und die virtuelle Maschine auf der er läuft neu gestartet. Leider keine Änderung.
Welche Version der "Script-Engine" verwendet ihr? Ich hab derzeit 4.6.14 am laufen und bei den Astrofunktionen "Verwenden sie die Systemeinstellungen" deaktiviert ...
-
Hab ich gemacht, hab auch IOBroker und die virtuelle Maschine auf der er läuft neu gestartet. Leider keine Änderung.
Welche Version der "Script-Engine" verwendet ihr? Ich hab derzeit 4.6.14 am laufen und bei den Astrofunktionen "Verwenden sie die Systemeinstellungen" deaktiviert ...
@Einstein67 sagte in [Vorlage] Flexibles Timerskript + Vis:
Hab ich gemacht, hab auch IOBroker und die virtuelle Maschine auf der er läuft neu gestartet. Leider keine Änderung.
Hast Du in den JS Adaptereinstellungen das "erlaube das Kommande setObjekt" aktiviert? Wenn nein, mach das mal sicherheitshalber
Welche Version der "Script-Engine" verwendet ihr? Ich hab derzeit 4.6.14 am laufen
ich hab die 4.5.1, denk aber nicht dass es daran liegt, das Skript verwendet an sich keine kritischen Funktionen
und bei den Astrofunktionen "Verwenden sie die Systemeinstellungen" deaktiviert ...
Das würde höchstens zu falschen Astrozeiten führen, aber bei Dir ist da was grundlegenderes faul:
javascript.0 (13665) script.js.Timer: TypeError: Cannot read property 'common' of nullsagt mir dasses schon beim einlesen der TimerTargets aus den Aufzählungen ein Problem gibt. Bitte überprüf noch mal alles was damit zu tun hat.
-
großes Kompliment!
in 1 Minute war Script und Widget eingerichtet.
Alexa funktioniert
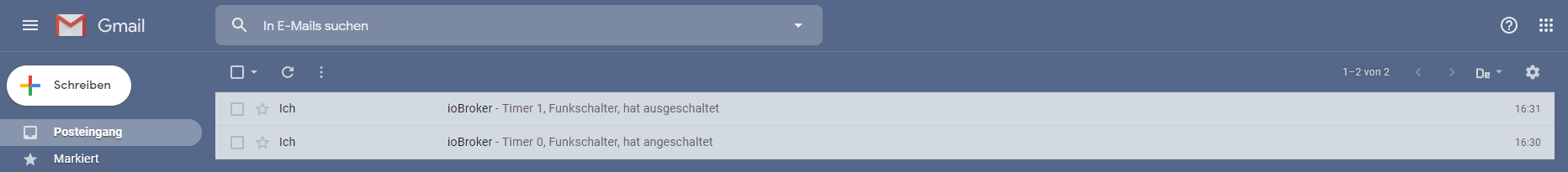
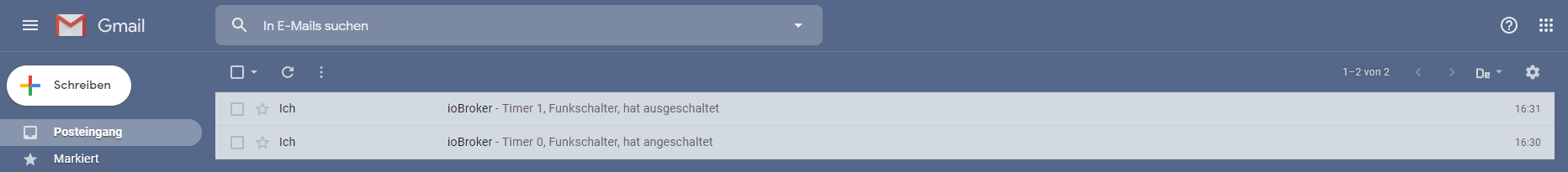
Mail funktioniert
Telegram funktioniert -
Ja, SetObject ist erlaubt.

Hmm, sollte eigentlich OK sein. Funktion ist TimerTarget und es ist ein Binäres Objekt .. ?!?
Aber kein Problem ... ich bekomm das schon mal zum laufen. Die Heizung ist jetzt erst mal ein paar Monate aus ;)
-
Ja, SetObject ist erlaubt.

Hmm, sollte eigentlich OK sein. Funktion ist TimerTarget und es ist ein Binäres Objekt .. ?!?
Aber kein Problem ... ich bekomm das schon mal zum laufen. Die Heizung ist jetzt erst mal ein paar Monate aus ;)
@Einstein67 sagte in [Vorlage] Flexibles Timerskript + Vis:
Hmm, sollte eigentlich OK sein.
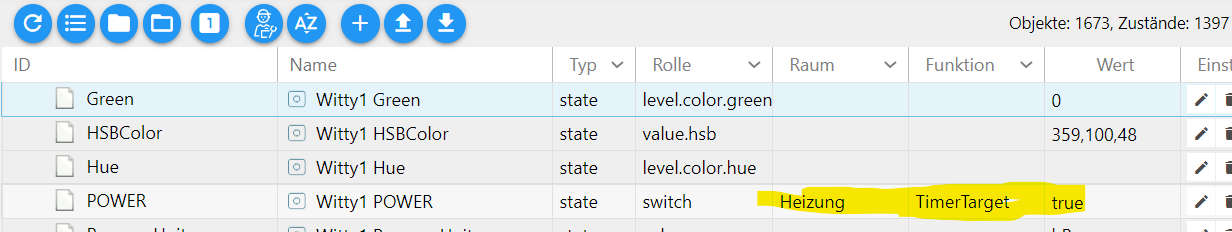
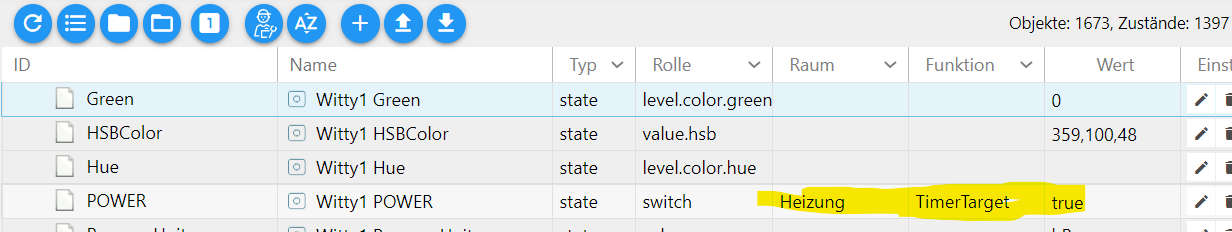
Ja, sieht hier soweit gut aus. Der Fehler passiert beim einlesen des Gerätenamens, wie sieht den der Channel im ganzen aus? Mach mal nen Screen pls, wie oben, aber das ganze.
-
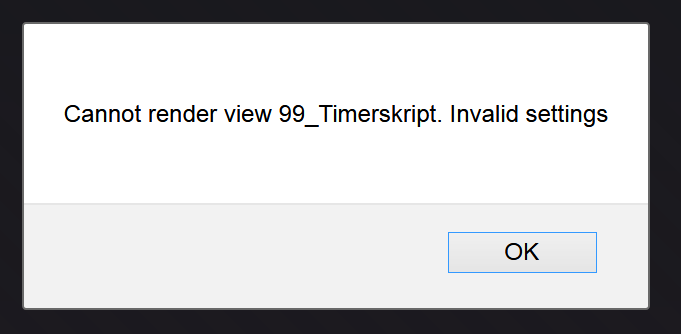
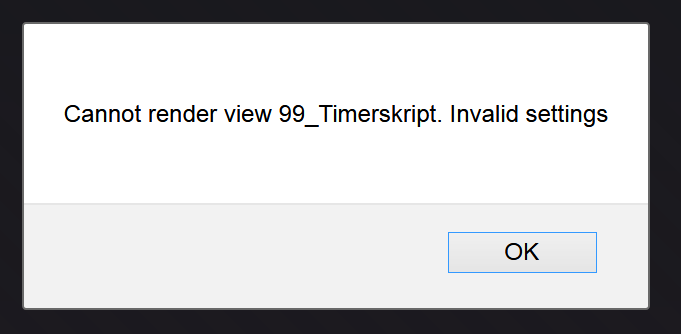
Hallo @Pittini, ich wollte gerade die View https://github.com/Pittini/iobroker-Timer/blob/master/TimerView.txt importieren und habe dabei diese Fehlermeldung bekommen:

Die Meldung kommt im Firefox und im Chrome Browser.Ich nutze js-controller 3.1.4
Java Script: 4.6.15
VIS: 1.2.6 -
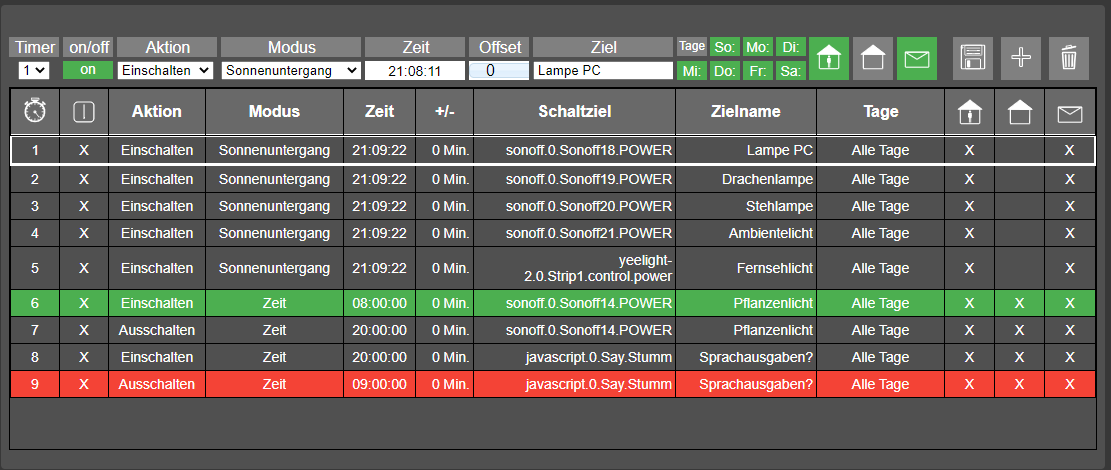
Timer funktioniert jetzt super. Nur werden die Farben immer gemäß dem Zustand des "Aktors" also true "grün" oder false "rot". Egal ob der Zustand manuell oder per TimerSkript erfolgt.
javascript.0 2020-05-23 22:09:52.337 info (5902) script.js.Timer.TimerV2: Reaching MakeTable javascript.0 2020-05-23 22:09:52.336 info (5902) script.js.Timer.TimerV2: TargetDevice 1 state changed, refreshing table javascript.0 2020-05-23 22:09:52.334 info (5902) script.js.Timer.TimerV2: Reaching MakeTable javascript.0 2020-05-23 22:09:52.333 info (5902) script.js.Timer.TimerV2: TargetDevice 0 state changed, refreshing table javascript.0 2020-05-23 22:09:43.977 info (5902) script.js.Timer.TimerV2: Reaching MakeTable javascript.0 2020-05-23 22:09:43.977 info (5902) script.js.Timer.TimerV2: TargetDevice 1 state changed, refreshing table javascript.0 2020-05-23 22:09:43.969 info (5902) script.js.Timer.TimerV2: Reaching MakeTable javascript.0 2020-05-23 22:09:43.968 info (5902) script.js.Timer.TimerV2: TargetDevice 0 state changed, refreshing table javascript.0 2020-05-23 22:08:48.652 info (5902) script.js.Timer.TimerV2: Reaching MakeTable javascript.0 2020-05-23 22:08:48.652 info (5902) script.js.Timer.TimerV2: TargetDevice 1 state changed, refreshing table javascript.0 2020-05-23 22:08:48.650 info (5902) script.js.Timer.TimerV2: Reaching MakeTable javascript.0 2020-05-23 22:08:48.648 info (5902) script.js.Timer.TimerV2: TargetDevice 0 state changed, refreshing table javascript.0 2020-05-23 22:05:27.975 info (5902) script.js.Timer.TimerV2: Reaching MakeTable javascript.0 2020-05-23 22:05:27.974 info (5902) script.js.Timer.TimerV2: TargetDevice 1 state changed, refreshing table javascript.0 2020-05-23 22:05:27.972 info (5902) script.js.Timer.TimerV2: Reaching MakeTable javascript.0 2020-05-23 22:05:27.971 info (5902) script.js.Timer.TimerV2: TargetDevice 0 state changed, refreshing table javascript.0 2020-05-23 22:05:05.136 info (5902) script.js.Timer.TimerV2: Timertemplate geändert auf 0 javascript.0 2020-05-23 22:05:05.135 info (5902) script.js.Timer.TimerV2: Reaching MakeTable javascript.0 2020-05-23 22:05:05.134 info (5902) script.js.Timer.TimerV2: Reaching SwitchEditMode(whichone, onoff), whichonex=1 TimerCount=2 onoff=false javascript.0 2020-05-23 22:05:05.131 info (5902) script.js.Timer.TimerV2: Reaching WriteToTemplate(whichone), whichone=0 javascript.0 2020-05-23 22:05:00.082 info (5902) script.js.Timer.TimerV2: Reaching MakeTable javascript.0 2020-05-23 22:05:00.081 info (5902) script.js.Timer.TimerV2: TargetDevice 1 state changed, refreshing table javascript.0 2020-05-23 22:05:00.079 info (5902) script.js.Timer.TimerV2: Reaching MakeTable javascript.0 2020-05-23 22:05:00.076 info (5902) script.js.Timer.TimerV2: TargetDevice 0 state changed, refreshing table javascript.0 2020-05-23 22:05:00.064 info (5902) script.js.Timer.TimerV2: Reaching Meldung, msg= Timer 1, Plug 01, hat ausgeschaltet javascript.0 2020-05-23 22:05:00.063 info (5902) script.js.Timer.TimerV2: Timer 1 hat ausgeschaltet javascript.0 2020-05-23 22:05:00.057 info (5902) script.js.Timer.TimerV2: Reaching DoAction(), aktiv=true Rolle=0 whichone=1 Presence=true MyTimer[whichone][13]=zigbee.0.7cb03eaa0a07eff0.state MyTimer[whichone][14]=true javascript.0 2020-05-23 22:02:28.348 info (5902) script.js.Timer.TimerV2: Settings saved javascript.0 2020-05-23 22:02:27.346 info (5902) script.js.Timer.TimerV2: Reaching MakeTable javascript.0 2020-05-23 22:02:27.346 info (5902) script.js.Timer.TimerV2: Subscription added for zigbee.0.7cb03eaa0a07eff0.state at Timer 1 javascript.0 2020-05-23 22:02:27.345 info (5902) script.js.Timer.TimerV2: Reaching CreateDeviceTrigger() javascript.0 2020-05-23 22:02:27.344 info (5902) script.js.Timer.TimerV2: Reaching MakeTable javascript.0 2020-05-23 22:02:27.343 info (5902) script.js.Timer.TimerV2: Reaching SwitchEditMode(whichone, onoff), whichonex=1 TimerCount=2 onoff=false javascript.0 2020-05-23 22:02:27.340 info (5902) script.js.Timer.TimerV2: CronString für Timer 1 erstellt 05 22 * * * javascript.0 2020-05-23 22:02:27.340 info (5902) script.js.Timer.TimerV2: Timer 1 wird gesetzt javascript.0 2020-05-23 22:02:27.339 info (5902) script.js.Timer.TimerV2: Zeit gewählt 22:05:00 javascript.0 2020-05-23 22:02:27.339 info (5902) script.js.Timer.TimerV2: Timer Schedule 1 killed javascript.0 2020-05-23 22:02:27.333 info (5902) script.js.Timer.TimerV2: Reaching WriteToTimer, whichone=1 javascript.0 2020-05-23 22:02:25.880 info (5902) script.js.Timer.TimerV2: Reaching MakeTable javascript.0 2020-05-23 22:02:25.880 info (5902) script.js.Timer.TimerV2: Reaching SwitchEditMode(whichone, onoff), whichonex=1 TimerCount=2 onoff=true javascript.0 2020-05-23 22:02:21.410 info (5902) script.js.Timer.TimerV2: Reaching MakeTable javascript.0 2020-05-23 22:02:21.410 info (5902) script.js.Timer.TimerV2: Reaching SwitchEditMode(whichone, onoff), whichonex=1 TimerCount=2 onoff=true javascript.0 2020-05-23 22:02:17.780 info (5902) script.js.Timer.TimerV2: Timertemplate geändert auf 1Vielen Dank noch mal!!
-
Hallo @Pittini, ich wollte gerade die View https://github.com/Pittini/iobroker-Timer/blob/master/TimerView.txt importieren und habe dabei diese Fehlermeldung bekommen:

Die Meldung kommt im Firefox und im Chrome Browser.Ich nutze js-controller 3.1.4
Java Script: 4.6.15
VIS: 1.2.6@Feuersturm sagte in [Vorlage] Flexibles Timerskript + Vis:
Hallo @Pittini, ich wollte gerade die View https://github.com/Pittini/iobroker-Timer/blob/master/TimerView.txt importieren und habe dabei diese Fehlermeldung bekommen:

Die Meldung kommt im Firefox und im Chrome Browser.Ich nutze js-controller 3.1.4
Java Script: 4.6.15
VIS: 1.2.6Der Fehler saß vor dem Bildschirm. Ich hab die Anleitung nicht genau genug gelesen, bzw. mich von dem Begriff "View" in die irre führen lassen.
Wenn man das ganze als Widget importiert wie es hier steht, funktioniert auch der Import :-) Vielleicht wäre es präziser es in "TimerWidget.txt" umzubenennen, da es ja keine View ist, die man importiert.