NEWS
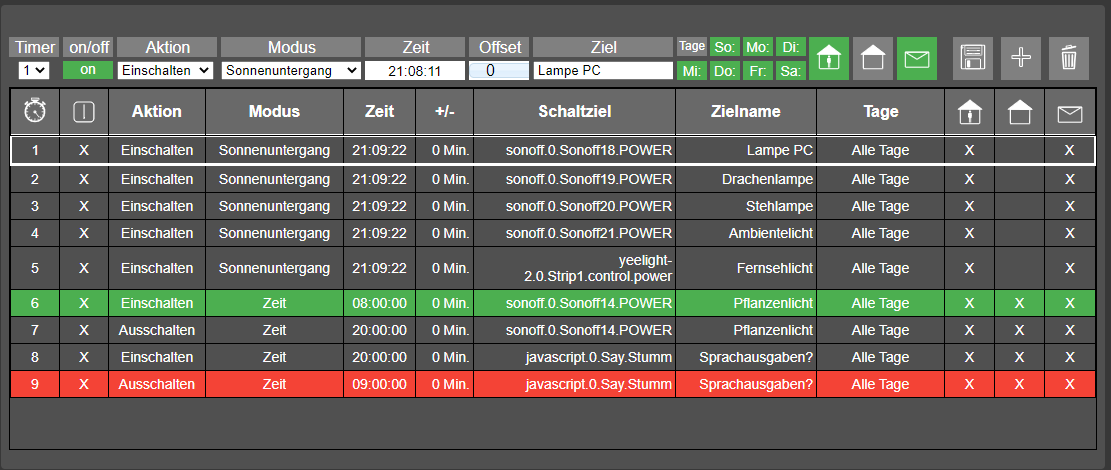
[Vorlage] Flexibles Timerskript + Vis
-
Update
Bitte vor dem update den gesamten Timerchannel "javascript.0.Timer" löschen, da defaults der Datenpunkte geändert wurden!
Changelog
V2.0.2 Beta (23.5.2020)
- Fix: Trigger für TimerTargets wird jetzt beim speichern korrekt gesetzt/aktualisiert.
- Add: Meldungen können via Datenpunkt gemutet/deaktiviert werden. Weist Ihr diesem Datenpunkt die Funktion TimerTarget zu, kann dies auch zeitgesteuert geschehen.
- Add: Meldungen hinzugefügt. Ausgeführte Schaltungen können jetzt via Mail/Telegram/Alexa gemeldet werden.
- Change: Der fokusierte Timer im Vis hat nun farbigen Rahmen statt Hintergrund.
- Fix: Etliche Datenpunkt defaults geändert.
@Pittini sagte in [Vorlage] Flexibles Timerskript + Vis:
Add: Meldungen hinzugefügt. Ausgeführte Schaltungen können jetzt via Mail/Telegram/Alexa gemeldet werden.
Funktioniert :+1:

-
@Pittini sagte in [Vorlage] Flexibles Timerskript + Vis:
Add: Meldungen hinzugefügt. Ausgeführte Schaltungen können jetzt via Mail/Telegram/Alexa gemeldet werden.
Funktioniert :+1:

-
-
Super klasse. Funktioniert jetzt alles! Auf dem Git ist nur die Versionsnummer im Skript falsch.
Auch die Nachricht via Telegram geht.
Danke klasse. -
Super klasse. Funktioniert jetzt alles! Auf dem Git ist nur die Versionsnummer im Skript falsch.
Auch die Nachricht via Telegram geht.
Danke klasse.@deta sagte in [Vorlage] Flexibles Timerskript + Vis:
Danke klasse.
Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
-
Ich bin da wohl zu doof für :)
Ich hab 3 Geräte zur Funktion "TimerTarget" hinzugefügt. Im Script in Zeile 8 den Datenpunkt für die Anwesenheit durch "" ersetzt und beim starten des Scriptes kommen Fehlermeldungen:
23.5.2020, 15:57:40.585 [info ]: javascript.0 (13665) Start javascript script.js.Timer 23.5.2020, 15:57:40.595 [info ]: javascript.0 (13665) script.js.Timer: registered 0 subscriptions and 0 schedules 23.5.2020, 15:57:40.654 [info ]: javascript.0 (13665) script.js.Timer: Initial CreateStates fertig! 23.5.2020, 15:57:40.654 [info ]: javascript.0 (13665) script.js.Timer: Reaching Main 23.5.2020, 15:57:40.654 [info ]: javascript.0 (13665) script.js.Timer: Reaching Init() 23.5.2020, 15:57:40.659 [error]: javascript.0 (13665) script.js.Timer: TypeError: Cannot read property 'common' of null 23.5.2020, 15:57:40.659 [error]: javascript.0 (13665) at init (script.js.Timer:293:89) 23.5.2020, 15:57:40.660 [error]: javascript.0 (13665) at main (script.js.Timer:313:5) 23.5.2020, 15:57:40.660 [error]: javascript.0 (13665) at script.js.Timer:137:17 23.5.2020, 15:57:40.686 [error]: host.iob14u Caught by controller[0]: at init (script.js.Timer:293:89) 23.5.2020, 15:57:40.686 [error]: host.iob14u Caught by controller[0]: at main (script.js.Timer:313:5) 23.5.2020, 15:57:40.686 [error]: host.iob14u Caught by controller[0]: at script.js.Timer:137:17 23.5.2020, 15:58:11.824 [info ]: javascript.0 (13768) Start javascript script.js.Timer 23.5.2020, 15:58:11.827 [info ]: javascript.0 (13768) script.js.Timer: registered 0 subscriptions and 0 schedules 23.5.2020, 15:58:11.834 [info ]: javascript.0 (13768) script.js.Timer: Initial CreateStates fertig! 23.5.2020, 15:58:11.834 [info ]: javascript.0 (13768) script.js.Timer: Reaching Main 23.5.2020, 15:58:11.834 [info ]: javascript.0 (13768) script.js.Timer: Reaching Init() 23.5.2020, 15:58:11.838 [error]: javascript.0 (13768) at init (script.js.Timer:293:89) 23.5.2020, 15:58:11.838 [error]: javascript.0 (13768) at main (script.js.Timer:313:5) 23.5.2020, 15:58:11.838 [error]: javascript.0 (13768) at Object.<anonymous> (script.js.Timer:137:17)und es bleibt gelb :(
Muss isch da noch extra was machen?
@Einstein67 sagte in [Vorlage] Flexibles Timerskript + Vis:
Muss isch da noch extra was machen?
Hast Du das da gemacht?:
Nach der Zuweisung, bzw. dem anlegen neuer Aufzählungspunkte ist es oft hilfreich die JS Instanz neu zu starten da diese bei Aufzählungsänderungen gerne mal "zickt" was dann zu Skriptfehlern führt.
-
@Einstein67 sagte in [Vorlage] Flexibles Timerskript + Vis:
Muss isch da noch extra was machen?
Hast Du das da gemacht?:
Nach der Zuweisung, bzw. dem anlegen neuer Aufzählungspunkte ist es oft hilfreich die JS Instanz neu zu starten da diese bei Aufzählungsänderungen gerne mal "zickt" was dann zu Skriptfehlern führt.
Hab ich gemacht, hab auch IOBroker und die virtuelle Maschine auf der er läuft neu gestartet. Leider keine Änderung.
Welche Version der "Script-Engine" verwendet ihr? Ich hab derzeit 4.6.14 am laufen und bei den Astrofunktionen "Verwenden sie die Systemeinstellungen" deaktiviert ...
-
Hab ich gemacht, hab auch IOBroker und die virtuelle Maschine auf der er läuft neu gestartet. Leider keine Änderung.
Welche Version der "Script-Engine" verwendet ihr? Ich hab derzeit 4.6.14 am laufen und bei den Astrofunktionen "Verwenden sie die Systemeinstellungen" deaktiviert ...
@Einstein67 sagte in [Vorlage] Flexibles Timerskript + Vis:
Hab ich gemacht, hab auch IOBroker und die virtuelle Maschine auf der er läuft neu gestartet. Leider keine Änderung.
Hast Du in den JS Adaptereinstellungen das "erlaube das Kommande setObjekt" aktiviert? Wenn nein, mach das mal sicherheitshalber
Welche Version der "Script-Engine" verwendet ihr? Ich hab derzeit 4.6.14 am laufen
ich hab die 4.5.1, denk aber nicht dass es daran liegt, das Skript verwendet an sich keine kritischen Funktionen
und bei den Astrofunktionen "Verwenden sie die Systemeinstellungen" deaktiviert ...
Das würde höchstens zu falschen Astrozeiten führen, aber bei Dir ist da was grundlegenderes faul:
javascript.0 (13665) script.js.Timer: TypeError: Cannot read property 'common' of nullsagt mir dasses schon beim einlesen der TimerTargets aus den Aufzählungen ein Problem gibt. Bitte überprüf noch mal alles was damit zu tun hat.
-
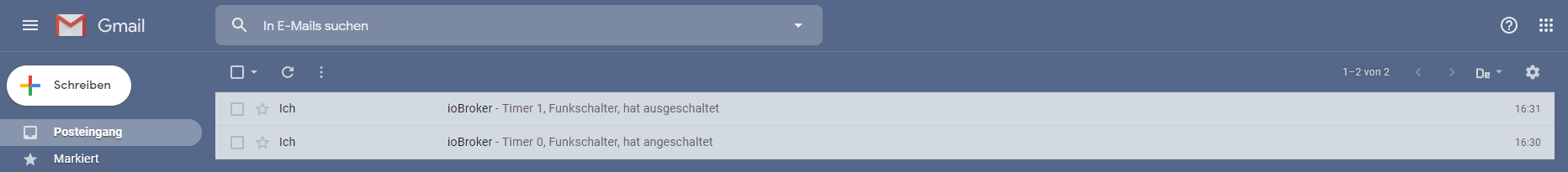
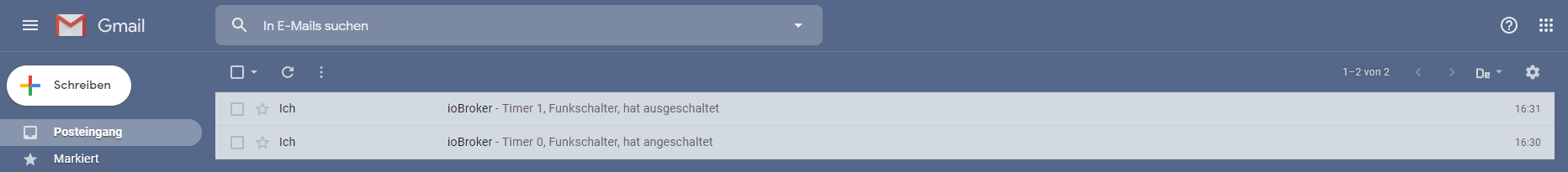
großes Kompliment!
in 1 Minute war Script und Widget eingerichtet.
Alexa funktioniert
Mail funktioniert
Telegram funktioniert -
Ja, SetObject ist erlaubt.

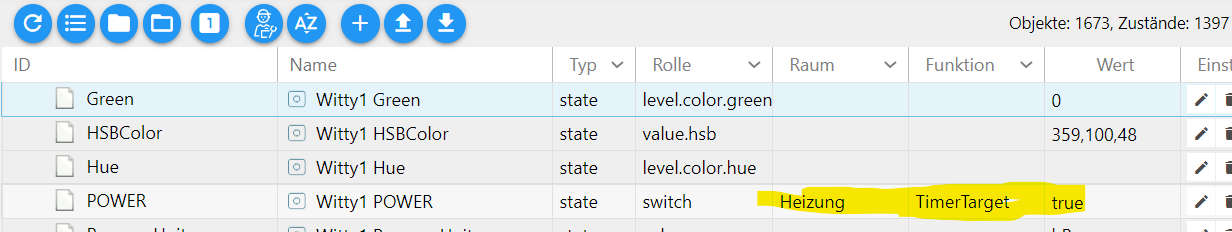
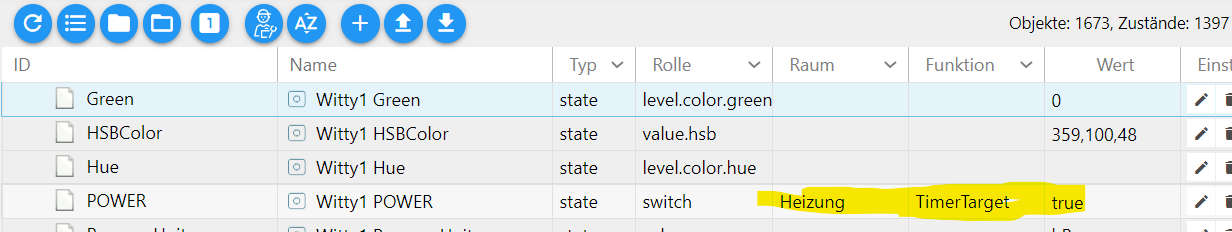
Hmm, sollte eigentlich OK sein. Funktion ist TimerTarget und es ist ein Binäres Objekt .. ?!?
Aber kein Problem ... ich bekomm das schon mal zum laufen. Die Heizung ist jetzt erst mal ein paar Monate aus ;)
-
Ja, SetObject ist erlaubt.

Hmm, sollte eigentlich OK sein. Funktion ist TimerTarget und es ist ein Binäres Objekt .. ?!?
Aber kein Problem ... ich bekomm das schon mal zum laufen. Die Heizung ist jetzt erst mal ein paar Monate aus ;)
@Einstein67 sagte in [Vorlage] Flexibles Timerskript + Vis:
Hmm, sollte eigentlich OK sein.
Ja, sieht hier soweit gut aus. Der Fehler passiert beim einlesen des Gerätenamens, wie sieht den der Channel im ganzen aus? Mach mal nen Screen pls, wie oben, aber das ganze.
-
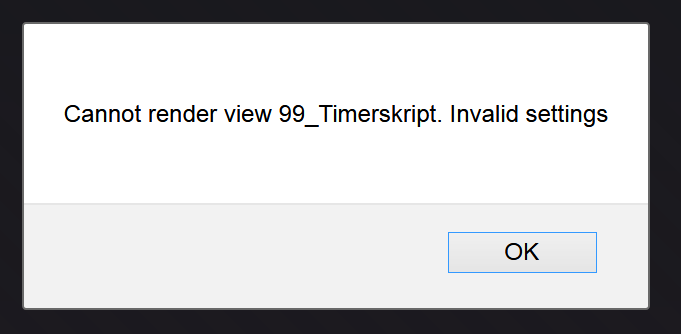
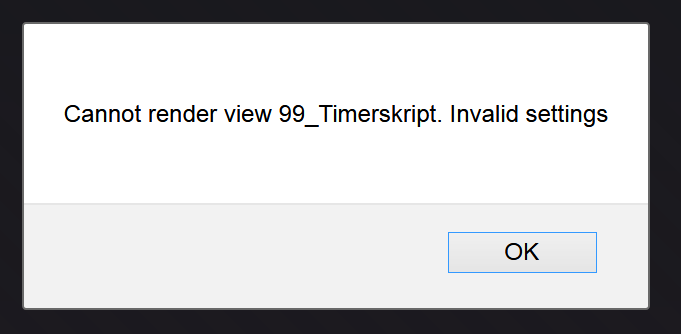
Hallo @Pittini, ich wollte gerade die View https://github.com/Pittini/iobroker-Timer/blob/master/TimerView.txt importieren und habe dabei diese Fehlermeldung bekommen:

Die Meldung kommt im Firefox und im Chrome Browser.Ich nutze js-controller 3.1.4
Java Script: 4.6.15
VIS: 1.2.6 -
Timer funktioniert jetzt super. Nur werden die Farben immer gemäß dem Zustand des "Aktors" also true "grün" oder false "rot". Egal ob der Zustand manuell oder per TimerSkript erfolgt.
javascript.0 2020-05-23 22:09:52.337 info (5902) script.js.Timer.TimerV2: Reaching MakeTable javascript.0 2020-05-23 22:09:52.336 info (5902) script.js.Timer.TimerV2: TargetDevice 1 state changed, refreshing table javascript.0 2020-05-23 22:09:52.334 info (5902) script.js.Timer.TimerV2: Reaching MakeTable javascript.0 2020-05-23 22:09:52.333 info (5902) script.js.Timer.TimerV2: TargetDevice 0 state changed, refreshing table javascript.0 2020-05-23 22:09:43.977 info (5902) script.js.Timer.TimerV2: Reaching MakeTable javascript.0 2020-05-23 22:09:43.977 info (5902) script.js.Timer.TimerV2: TargetDevice 1 state changed, refreshing table javascript.0 2020-05-23 22:09:43.969 info (5902) script.js.Timer.TimerV2: Reaching MakeTable javascript.0 2020-05-23 22:09:43.968 info (5902) script.js.Timer.TimerV2: TargetDevice 0 state changed, refreshing table javascript.0 2020-05-23 22:08:48.652 info (5902) script.js.Timer.TimerV2: Reaching MakeTable javascript.0 2020-05-23 22:08:48.652 info (5902) script.js.Timer.TimerV2: TargetDevice 1 state changed, refreshing table javascript.0 2020-05-23 22:08:48.650 info (5902) script.js.Timer.TimerV2: Reaching MakeTable javascript.0 2020-05-23 22:08:48.648 info (5902) script.js.Timer.TimerV2: TargetDevice 0 state changed, refreshing table javascript.0 2020-05-23 22:05:27.975 info (5902) script.js.Timer.TimerV2: Reaching MakeTable javascript.0 2020-05-23 22:05:27.974 info (5902) script.js.Timer.TimerV2: TargetDevice 1 state changed, refreshing table javascript.0 2020-05-23 22:05:27.972 info (5902) script.js.Timer.TimerV2: Reaching MakeTable javascript.0 2020-05-23 22:05:27.971 info (5902) script.js.Timer.TimerV2: TargetDevice 0 state changed, refreshing table javascript.0 2020-05-23 22:05:05.136 info (5902) script.js.Timer.TimerV2: Timertemplate geändert auf 0 javascript.0 2020-05-23 22:05:05.135 info (5902) script.js.Timer.TimerV2: Reaching MakeTable javascript.0 2020-05-23 22:05:05.134 info (5902) script.js.Timer.TimerV2: Reaching SwitchEditMode(whichone, onoff), whichonex=1 TimerCount=2 onoff=false javascript.0 2020-05-23 22:05:05.131 info (5902) script.js.Timer.TimerV2: Reaching WriteToTemplate(whichone), whichone=0 javascript.0 2020-05-23 22:05:00.082 info (5902) script.js.Timer.TimerV2: Reaching MakeTable javascript.0 2020-05-23 22:05:00.081 info (5902) script.js.Timer.TimerV2: TargetDevice 1 state changed, refreshing table javascript.0 2020-05-23 22:05:00.079 info (5902) script.js.Timer.TimerV2: Reaching MakeTable javascript.0 2020-05-23 22:05:00.076 info (5902) script.js.Timer.TimerV2: TargetDevice 0 state changed, refreshing table javascript.0 2020-05-23 22:05:00.064 info (5902) script.js.Timer.TimerV2: Reaching Meldung, msg= Timer 1, Plug 01, hat ausgeschaltet javascript.0 2020-05-23 22:05:00.063 info (5902) script.js.Timer.TimerV2: Timer 1 hat ausgeschaltet javascript.0 2020-05-23 22:05:00.057 info (5902) script.js.Timer.TimerV2: Reaching DoAction(), aktiv=true Rolle=0 whichone=1 Presence=true MyTimer[whichone][13]=zigbee.0.7cb03eaa0a07eff0.state MyTimer[whichone][14]=true javascript.0 2020-05-23 22:02:28.348 info (5902) script.js.Timer.TimerV2: Settings saved javascript.0 2020-05-23 22:02:27.346 info (5902) script.js.Timer.TimerV2: Reaching MakeTable javascript.0 2020-05-23 22:02:27.346 info (5902) script.js.Timer.TimerV2: Subscription added for zigbee.0.7cb03eaa0a07eff0.state at Timer 1 javascript.0 2020-05-23 22:02:27.345 info (5902) script.js.Timer.TimerV2: Reaching CreateDeviceTrigger() javascript.0 2020-05-23 22:02:27.344 info (5902) script.js.Timer.TimerV2: Reaching MakeTable javascript.0 2020-05-23 22:02:27.343 info (5902) script.js.Timer.TimerV2: Reaching SwitchEditMode(whichone, onoff), whichonex=1 TimerCount=2 onoff=false javascript.0 2020-05-23 22:02:27.340 info (5902) script.js.Timer.TimerV2: CronString für Timer 1 erstellt 05 22 * * * javascript.0 2020-05-23 22:02:27.340 info (5902) script.js.Timer.TimerV2: Timer 1 wird gesetzt javascript.0 2020-05-23 22:02:27.339 info (5902) script.js.Timer.TimerV2: Zeit gewählt 22:05:00 javascript.0 2020-05-23 22:02:27.339 info (5902) script.js.Timer.TimerV2: Timer Schedule 1 killed javascript.0 2020-05-23 22:02:27.333 info (5902) script.js.Timer.TimerV2: Reaching WriteToTimer, whichone=1 javascript.0 2020-05-23 22:02:25.880 info (5902) script.js.Timer.TimerV2: Reaching MakeTable javascript.0 2020-05-23 22:02:25.880 info (5902) script.js.Timer.TimerV2: Reaching SwitchEditMode(whichone, onoff), whichonex=1 TimerCount=2 onoff=true javascript.0 2020-05-23 22:02:21.410 info (5902) script.js.Timer.TimerV2: Reaching MakeTable javascript.0 2020-05-23 22:02:21.410 info (5902) script.js.Timer.TimerV2: Reaching SwitchEditMode(whichone, onoff), whichonex=1 TimerCount=2 onoff=true javascript.0 2020-05-23 22:02:17.780 info (5902) script.js.Timer.TimerV2: Timertemplate geändert auf 1Vielen Dank noch mal!!
-
Hallo @Pittini, ich wollte gerade die View https://github.com/Pittini/iobroker-Timer/blob/master/TimerView.txt importieren und habe dabei diese Fehlermeldung bekommen:

Die Meldung kommt im Firefox und im Chrome Browser.Ich nutze js-controller 3.1.4
Java Script: 4.6.15
VIS: 1.2.6@Feuersturm sagte in [Vorlage] Flexibles Timerskript + Vis:
Hallo @Pittini, ich wollte gerade die View https://github.com/Pittini/iobroker-Timer/blob/master/TimerView.txt importieren und habe dabei diese Fehlermeldung bekommen:

Die Meldung kommt im Firefox und im Chrome Browser.Ich nutze js-controller 3.1.4
Java Script: 4.6.15
VIS: 1.2.6Der Fehler saß vor dem Bildschirm. Ich hab die Anleitung nicht genau genug gelesen, bzw. mich von dem Begriff "View" in die irre führen lassen.
Wenn man das ganze als Widget importiert wie es hier steht, funktioniert auch der Import :-) Vielleicht wäre es präziser es in "TimerWidget.txt" umzubenennen, da es ja keine View ist, die man importiert. -
Wenn ich einen neuen Timereintrag in VIS über das Plus hinzufüge, kommt folgende Warnung im Log:
javascript.0 2020-05-23 23:32:26.879 info (3488) script.js.Skripte.Timerscript: Timer CreateState(s) fertig! javascript.0 2020-05-23 23:32:26.634 warn (3488) This object will not be created in future versions. Please report this to the developer. javascript.0 2020-05-23 23:32:26.634 warn (3488) Object javascript.0.Timer.3 is invalid: obj.common.type has an invalid value (channel) but has to be one of number, string, boolean, array, object, mixed, file, json javascript.0 2020-05-23 23:32:26.624 info (3488) script.js.Skripte.Timerscript: Reaching CreateTimerCountList() javascript.0 2020-05-23 23:32:26.622 info (3488) script.js.Skripte.Timerscript: Timercount=4 javascript.0 2020-05-23 23:32:26.622 info (3488) script.js.Skripte.Timerscript: Reaching AddNewTimerjs-controller 3.1.4 Java Script: 4.6.15 VIS: 1.2.6 Admin: 4.1.1 nodejs: 12.16.3 -
Wenn ich einen neuen Timereintrag in VIS über das Plus hinzufüge, kommt folgende Warnung im Log:
javascript.0 2020-05-23 23:32:26.879 info (3488) script.js.Skripte.Timerscript: Timer CreateState(s) fertig! javascript.0 2020-05-23 23:32:26.634 warn (3488) This object will not be created in future versions. Please report this to the developer. javascript.0 2020-05-23 23:32:26.634 warn (3488) Object javascript.0.Timer.3 is invalid: obj.common.type has an invalid value (channel) but has to be one of number, string, boolean, array, object, mixed, file, json javascript.0 2020-05-23 23:32:26.624 info (3488) script.js.Skripte.Timerscript: Reaching CreateTimerCountList() javascript.0 2020-05-23 23:32:26.622 info (3488) script.js.Skripte.Timerscript: Timercount=4 javascript.0 2020-05-23 23:32:26.622 info (3488) script.js.Skripte.Timerscript: Reaching AddNewTimerjs-controller 3.1.4 Java Script: 4.6.15 VIS: 1.2.6 Admin: 4.1.1 nodejs: 12.16.3@Feuersturm ist bei mir auch, ich hab aber noch errors.
javascript.0 2020-05-24 07:47:16.717 error (4463) at process.topLevelDomainCallback (domain.js:137:15) javascript.0 2020-05-24 07:47:16.717 error (4463) at processImmediate (internal/timers.js:456:21) javascript.0 2020-05-24 07:47:16.717 error (4463) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5384:37) javascript.0 2020-05-24 07:47:16.717 error (4463) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:451:25) javascript.0 2020-05-24 07:47:16.717 error (4463) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1052:38) javascript.0 2020-05-24 07:47:16.717 error (4463) at Object.<anonymous> (script.js.common.Steuerung.Timer_Zeitschaltuhr:790:9) javascript.0 2020-05-24 07:47:16.717 error (4463) at WriteToTemplate (script.js.common.Steuerung.Timer_Zeitschaltuhr:746:37) javascript.0 2020-05-24 07:47:16.716 error (4463) Error in callback: TypeError: Cannot read property '0' of undefined javascript.0 2020-05-24 07:47:16.714 info (4463) script.js.common.Steuerung.Timer_Zeitschaltuhr: Reaching WriteToTemplate(whichone), whichone=10 javascript.0 2020-05-24 07:47:15.835 warn (4463) This object will not be created in future versions. Please report this to the developer. javascript.0 2020-05-24 07:47:15.835 warn (4463) Object javascript.0.Timer.10 is invalid: obj.common.type has an invalid value (channel) but has to be one of number, string, boolean, array, object, mixed, file, json -
@Pittini
Hab nun die neueste Version von dir in Gebrauch und 2 Timer getestet. Es funktioniert. Deine Änderung mit dem Rahmen des ausgewählten Timers finde ich gut.
Beim Erstellen eines neuen Timers habe ich die gleichen Warnungen wie @Homer-J und @Feuersturm .
Ich habe dann versucht diesen Timer wieder zu löschen und dann ist der Papierkorp kurz ein Fragezeichen und es passiert nichts. Es gibt auch keinen Log dazu -
@Pittini
Hab nun die neueste Version von dir in Gebrauch und 2 Timer getestet. Es funktioniert. Deine Änderung mit dem Rahmen des ausgewählten Timers finde ich gut.
Beim Erstellen eines neuen Timers habe ich die gleichen Warnungen wie @Homer-J und @Feuersturm .
Ich habe dann versucht diesen Timer wieder zu löschen und dann ist der Papierkorp kurz ein Fragezeichen und es passiert nichts. Es gibt auch keinen Log dazu@Dominik-F sagte in [Vorlage] Flexibles Timerskript + Vis:
Beim Erstellen eines neuen Timers habe ich die gleichen Warnungen wie @Homer-J und @Feuersturm .
Da bin ich dran und denke weis auch worans liegt, update kommt iwann heute.
Ich habe dann versucht diesen Timer wieder zu löschen und dann ist der Papierkorp kurz ein Fragezeichen und es passiert nichts. Es gibt auch keinen Log dazu
Its not a bug, its a feature. Siehe Anleitung:
Der Button "Papierkorb" - Um versehentliches Löschen zu erschweren hat dieser Button eine Sicherheitsabfrage. Der erste Klick auf den Button "Papierkorb" läßt dessen Farbe zu rot wechseln, das Symbol wandelt sich zu einem Fragezeichen. Erst ein weiterer Klick, nunmehr auf das Fragezeichen, innerhalb 3 Sekunden, löscht den Eintrag tatsächlich und unwiederbringlich. Läßt Du die 3 Sekunden ohne Klick verstreichen, wandelt sich der Button zurück zum Papierkorb, der Löschmodus wird abgebrochen.
-
@Dominik-F sagte in [Vorlage] Flexibles Timerskript + Vis:
Beim Erstellen eines neuen Timers habe ich die gleichen Warnungen wie @Homer-J und @Feuersturm .
Da bin ich dran und denke weis auch worans liegt, update kommt iwann heute.
Ich habe dann versucht diesen Timer wieder zu löschen und dann ist der Papierkorp kurz ein Fragezeichen und es passiert nichts. Es gibt auch keinen Log dazu
Its not a bug, its a feature. Siehe Anleitung:
Der Button "Papierkorb" - Um versehentliches Löschen zu erschweren hat dieser Button eine Sicherheitsabfrage. Der erste Klick auf den Button "Papierkorb" läßt dessen Farbe zu rot wechseln, das Symbol wandelt sich zu einem Fragezeichen. Erst ein weiterer Klick, nunmehr auf das Fragezeichen, innerhalb 3 Sekunden, löscht den Eintrag tatsächlich und unwiederbringlich. Läßt Du die 3 Sekunden ohne Klick verstreichen, wandelt sich der Button zurück zum Papierkorb, der Löschmodus wird abgebrochen.
Ach mist, der Teil der Anleitung ist mir dann anscheinend durchgegangen^^ Es funktioniert dann alles :D Anwesenheit hab ich bisher noch nicht getestet.
Ich bin jetzt gerade am Überlegen, wie ich deine Widgets neu anordnen könnte um das ganze auch am Handy nutzen zu können. Hast du dir da vielleicht auch schon Gedanken zu gemacht oder steht das irgendwie schon auf deiner Agenda?