NEWS
vis-inventwo Ideen und Anregungen
-
@Elektroniker86 .. darüber müssen wir uns bei Gelegenheit Gedanken machen. Ich weiß noch nicht was man dafür überhaupt machen muss.
Ich war der Meinung, ein Eintrag in der 'stable' Liste würde reichen. Ich habe die App bei mir nie zum Laufen bekommen und kann es daher auch nicht testen :(
@skvarel said in vis-inventwo Ideen und Anregungen:
@Elektroniker86 .. darüber müssen wir uns bei Gelegenheit Gedanken machen. Ich weiß noch nicht was man dafür überhaupt machen muss.
Ich war der Meinung, ein Eintrag in der 'stable' Liste würde reichen. Ich habe die App bei mir nie zum Laufen bekommen und kann es daher auch nicht testen :(
Schreck lass nach....Inventwo gesehn, für gut befunden, Vis gebaut und nun festgestellt das in der App auf meinem Handy nix angezeigt wird. Am Tablet über Fully super!
Dann erst hab ich im Forum nach Hilfe gesucht und diesen Beitrag gefunden. Es kann doch eigentlich keine funktionale Ursache haben das es nicht geht.
Bitte Bitte, mach das es geht, du hast so super Arbeit geleistet, wäre schade. Die App ist nunmal Mittel der Wahl unterwegs, ohne eine VPN aktivieren zu müssen.... -
@skvarel said in vis-inventwo Ideen und Anregungen:
@Elektroniker86 .. darüber müssen wir uns bei Gelegenheit Gedanken machen. Ich weiß noch nicht was man dafür überhaupt machen muss.
Ich war der Meinung, ein Eintrag in der 'stable' Liste würde reichen. Ich habe die App bei mir nie zum Laufen bekommen und kann es daher auch nicht testen :(
Schreck lass nach....Inventwo gesehn, für gut befunden, Vis gebaut und nun festgestellt das in der App auf meinem Handy nix angezeigt wird. Am Tablet über Fully super!
Dann erst hab ich im Forum nach Hilfe gesucht und diesen Beitrag gefunden. Es kann doch eigentlich keine funktionale Ursache haben das es nicht geht.
Bitte Bitte, mach das es geht, du hast so super Arbeit geleistet, wäre schade. Die App ist nunmal Mittel der Wahl unterwegs, ohne eine VPN aktivieren zu müssen....@andyb .. ich habe leider keine Erfahrungen mit der App. Vielleicht schaffe ich es die Tage, sie mal zum Laufen zu bekommen.
Ich hatte es vor rund einem Jahr verzweifelt versucht und dann aufgegeben. Seit dem nutze ich unterwegs VPN und bin einfach dauerhaft damit verbunden.
Ich schau mir das 'Problem' aber wirklich an!
-
@andyb .. ich habe leider keine Erfahrungen mit der App. Vielleicht schaffe ich es die Tage, sie mal zum Laufen zu bekommen.
Ich hatte es vor rund einem Jahr verzweifelt versucht und dann aufgegeben. Seit dem nutze ich unterwegs VPN und bin einfach dauerhaft damit verbunden.
Ich schau mir das 'Problem' aber wirklich an!
-
@andyb .. ich habe leider keine Erfahrungen mit der App. Vielleicht schaffe ich es die Tage, sie mal zum Laufen zu bekommen.
Ich hatte es vor rund einem Jahr verzweifelt versucht und dann aufgegeben. Seit dem nutze ich unterwegs VPN und bin einfach dauerhaft damit verbunden.
Ich schau mir das 'Problem' aber wirklich an!
ich weiß es nicht wirklich aber ich glaube mich zu erinnern, dass die widgets für die app irgendwie eingebunden werden müssen - von einem admin bzw app ersteller (ist echt nur ein stückchen erinnerung)
aber da gibt es wohl mehr probleme
https://forum.iobroker.net/topic/1539/iobroker-vis-android-app/943
ic hbin schon vor langer zeit auf fully browser umgestiegen - habe mal versucht meine jetzige vis in die app zu laden und bekomme die selben fehler wie im verlinkten thread - kann nicht mehr geladen werden - hängt sich auf
-
@Basti97 Warum nimmst du dazu nicht unten in der Buttonconfig die Funktion Signalbilder? Da kann man 3 States festlegen. Damit sollte man genau das realisieren können was du Suchst oder Irre ich mich da?
@Beliar_666 Danke. Werde ich mal probieren.:blush:
-
Ohh... ich habe da ein Wunsch, der auch eigentlich ziemlich einfach ist. Um auf einem Grundriss ein Leuchten zu simulieren, habe ich DIVs mit eine CSS Klasse hinzugefügt und in CSS diesen Code hinzugefügt:
.vis-room-light-on {
background-image: radial-gradient(circle,yellow -90%,transparent);
}Wenn das Licht an ist, wird der DIV eingeblendet, sonst ist es unsichtbar.

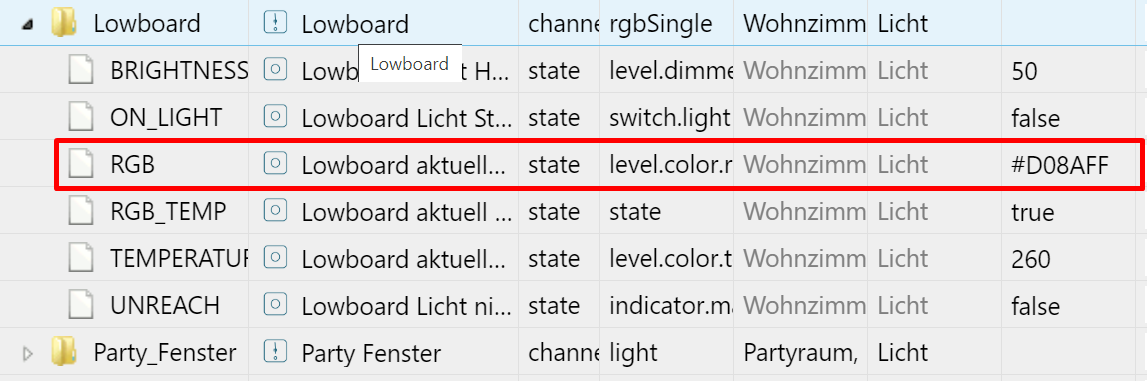
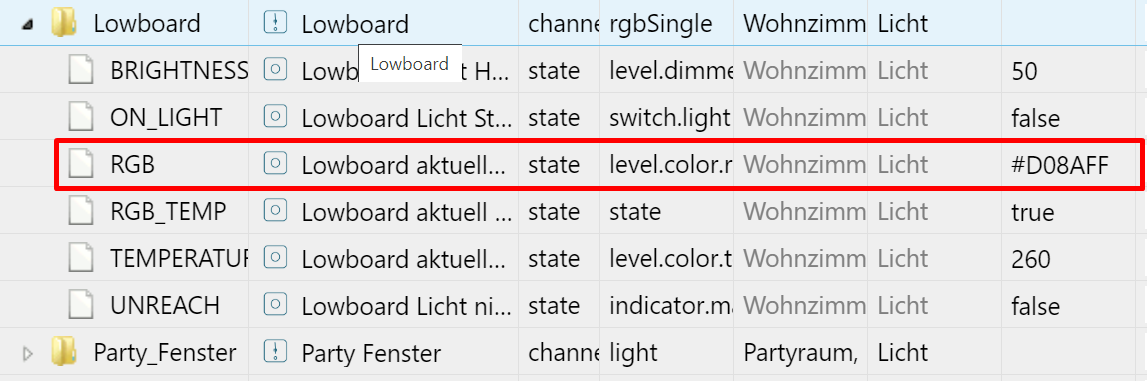
Jetzt habe ich auch RGB Lichter und würde diese auch in der entsprechende Farbe anzeigen wollen. Anstatt "yellow" müsste also die aktuelle RGB Farbe aus dem Datenpunkt.

Wäre echt cool sowas zu haben :-)
-
Ich habe noch ein Wunsch: ein ganz einfachen Widget, der einfach nur die Werte von common.states anzeigt: siehe hier https://forum.iobroker.net/topic/31800/dp-type-number-mit-common-states-in-vis-anzeigen
Das wäre echt cool :-)
-
Ohh... ich habe da ein Wunsch, der auch eigentlich ziemlich einfach ist. Um auf einem Grundriss ein Leuchten zu simulieren, habe ich DIVs mit eine CSS Klasse hinzugefügt und in CSS diesen Code hinzugefügt:
.vis-room-light-on {
background-image: radial-gradient(circle,yellow -90%,transparent);
}Wenn das Licht an ist, wird der DIV eingeblendet, sonst ist es unsichtbar.

Jetzt habe ich auch RGB Lichter und würde diese auch in der entsprechende Farbe anzeigen wollen. Anstatt "yellow" müsste also die aktuelle RGB Farbe aus dem Datenpunkt.

Wäre echt cool sowas zu haben :-)
@ldittmar .. auf Farben in Datenpunkten kannst Du doch ganz einfach zugreifen ... oder verstehe ich Deinen Wunsch falsch?
Ich ziehe bei all meinen Widgets die Farben doch auch aus einem Datenpunkt

Direkt im CSS klappt das nicht. Ich habe noch keine Möglichkeit gefunden, einen Datenpunkt in den CSS Code zu bekommen :( Danach suche ich schon sehr lange, für meine Tabellenhintergründe.
-
Ich habe noch ein Wunsch: ein ganz einfachen Widget, der einfach nur die Werte von common.states anzeigt: siehe hier https://forum.iobroker.net/topic/31800/dp-type-number-mit-common-states-in-vis-anzeigen
Das wäre echt cool :-)
-
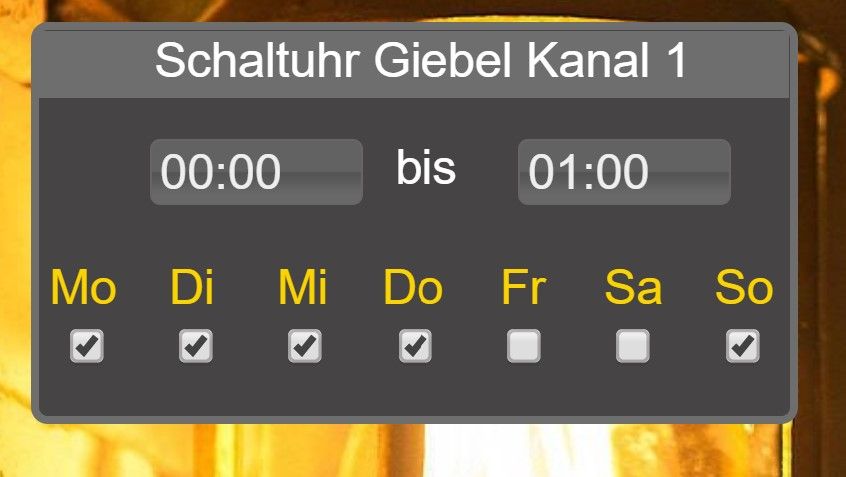
Ich hätte da ebenfalls noch etwas.
Und zwar wäre mal ein Zeitschaltuhr Widget geil.
Mo - So als Checkbox und Uhrzeit von bis..... ist das möglich?So in der Art?

-
@ldittmar .. Value Widgtes sind zur Zeit nicht geplant. Es gibt schon so viele Value Widgets bei den Bordmittel. Die einfach auf unser Background Widget legen und schon hast Du eine passende Optik.
-
@ldittmar .. Value Widgtes sind zur Zeit nicht geplant. Es gibt schon so viele Value Widgets bei den Bordmittel. Die einfach auf unser Background Widget legen und schon hast Du eine passende Optik.
-
Ich hätte da evtl. eine Idee zu eurem Tabellenwidget, wäre es evtl. möglich dieses so zu erweitern, das man verschiedene Datenpunkte auswählen kann? Jetzt müsste man ja für jeden Json Datenpunkt eine Tabelle erstellen, also mehrere Tabellen, wäre es nicht einfacher wenn man z.B. oberhalb der Tabelle Buttons hat, wo man die Datenpunkte hinterlegt, die die Daten für die Tabelle enthalten? Wenn ich mir z.B. das Log mittels Logparseradapter als Datenpunkte parse, dann habe ichj beispielsweise einen Datenpunkt Error, einen Info, einen Warn etc. . Wenn man das jetzt im Widget anklicken könnte, welcher Datenpunkt in die tabelle geladen wird, dann spart man viel Zeit und Platz in der Vis, da es nur noch eine Tabelle benötigt.
Wäre soetwas umsetzbar?
-
Ich hätte da evtl. eine Idee zu eurem Tabellenwidget, wäre es evtl. möglich dieses so zu erweitern, das man verschiedene Datenpunkte auswählen kann? Jetzt müsste man ja für jeden Json Datenpunkt eine Tabelle erstellen, also mehrere Tabellen, wäre es nicht einfacher wenn man z.B. oberhalb der Tabelle Buttons hat, wo man die Datenpunkte hinterlegt, die die Daten für die Tabelle enthalten? Wenn ich mir z.B. das Log mittels Logparseradapter als Datenpunkte parse, dann habe ichj beispielsweise einen Datenpunkt Error, einen Info, einen Warn etc. . Wenn man das jetzt im Widget anklicken könnte, welcher Datenpunkt in die tabelle geladen wird, dann spart man viel Zeit und Platz in der Vis, da es nur noch eine Tabelle benötigt.
Wäre soetwas umsetzbar?
-
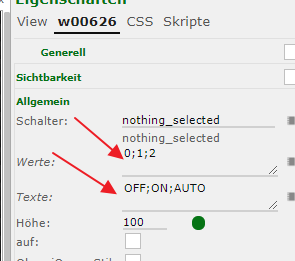
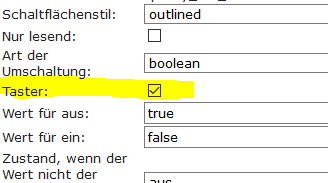
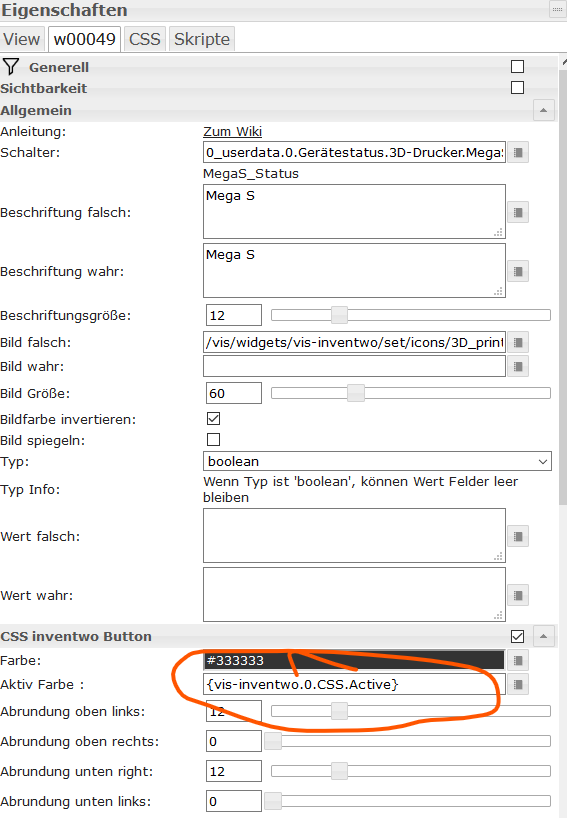
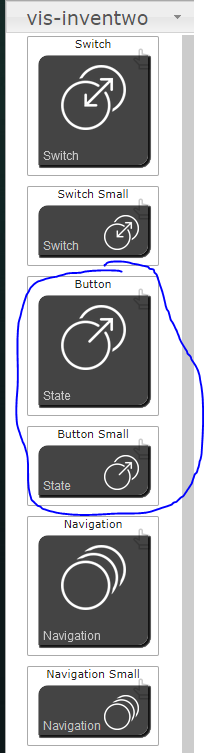
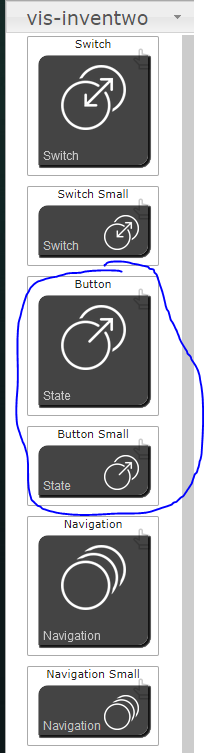
@skokarl doch haben wir. Der Button ist ein Taster. Damit setzt du immer den gleichen Wert

@jkvarel sagte in vis-inventwo Ideen und Anregungen:
@skokarl doch haben wir. Der Button ist ein Taster. Damit setzt du immer den gleichen Wert

Das ist kein Taster.
Ein Taster gibt einen kurzen Impuls ( true ) und springt wieder zurück auf seinen Ursprungszustand ( false ) -
@jkvarel sagte in vis-inventwo Ideen und Anregungen:
@skokarl doch haben wir. Der Button ist ein Taster. Damit setzt du immer den gleichen Wert

Das ist kein Taster.
Ein Taster gibt einen kurzen Impuls ( true ) und springt wieder zurück auf seinen Ursprungszustand ( false )@skokarl .. das ist sehr wohl ein Taster.
Datenpunkte, die 'getastet' werden (und passend eingerichtet sind) reagieren auf eine Aktualisierung, nicht auf eine Änderung. Wir nutzen die Buttons selbst mehrfach als Taster in unserer VIS.
(jkvarel hat sich bei der Programmierung unserer 'Taster' an den Bordmitteln und vergleichbaren Widgets orientiert)
Wir können Dir aber gern einen true/false Taster basteln, auch wenn ich dafür keine Verwendung sehe.