NEWS
vis-inventwo Ideen und Anregungen
-
Ohh... ich habe da ein Wunsch, der auch eigentlich ziemlich einfach ist. Um auf einem Grundriss ein Leuchten zu simulieren, habe ich DIVs mit eine CSS Klasse hinzugefügt und in CSS diesen Code hinzugefügt:
.vis-room-light-on {
background-image: radial-gradient(circle,yellow -90%,transparent);
}Wenn das Licht an ist, wird der DIV eingeblendet, sonst ist es unsichtbar.

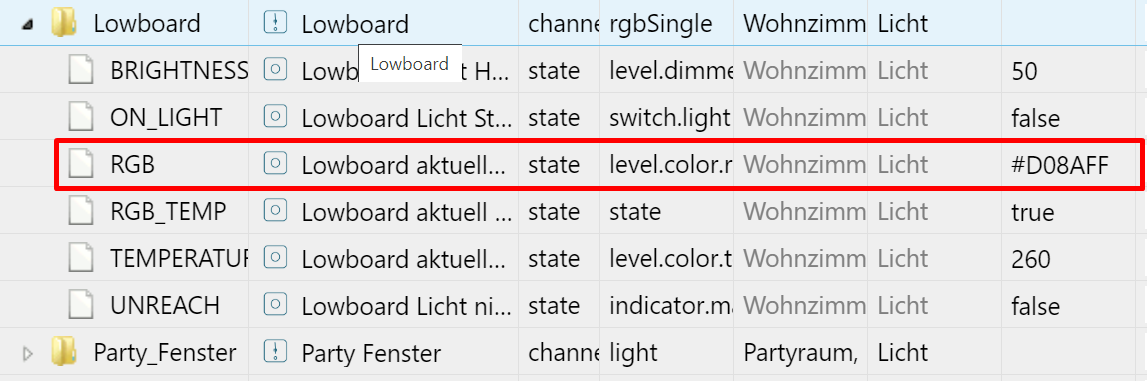
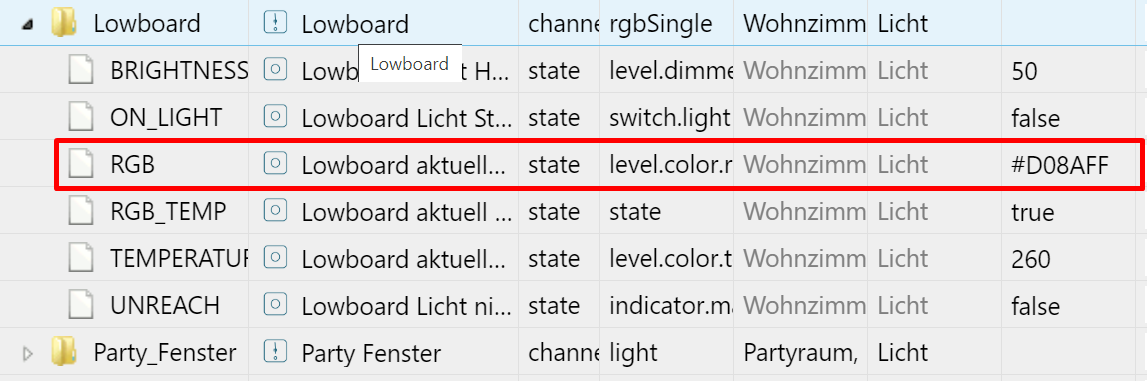
Jetzt habe ich auch RGB Lichter und würde diese auch in der entsprechende Farbe anzeigen wollen. Anstatt "yellow" müsste also die aktuelle RGB Farbe aus dem Datenpunkt.

Wäre echt cool sowas zu haben :-)
-
Ich habe noch ein Wunsch: ein ganz einfachen Widget, der einfach nur die Werte von common.states anzeigt: siehe hier https://forum.iobroker.net/topic/31800/dp-type-number-mit-common-states-in-vis-anzeigen
Das wäre echt cool :-)
-
Ohh... ich habe da ein Wunsch, der auch eigentlich ziemlich einfach ist. Um auf einem Grundriss ein Leuchten zu simulieren, habe ich DIVs mit eine CSS Klasse hinzugefügt und in CSS diesen Code hinzugefügt:
.vis-room-light-on {
background-image: radial-gradient(circle,yellow -90%,transparent);
}Wenn das Licht an ist, wird der DIV eingeblendet, sonst ist es unsichtbar.

Jetzt habe ich auch RGB Lichter und würde diese auch in der entsprechende Farbe anzeigen wollen. Anstatt "yellow" müsste also die aktuelle RGB Farbe aus dem Datenpunkt.

Wäre echt cool sowas zu haben :-)
@ldittmar .. auf Farben in Datenpunkten kannst Du doch ganz einfach zugreifen ... oder verstehe ich Deinen Wunsch falsch?
Ich ziehe bei all meinen Widgets die Farben doch auch aus einem Datenpunkt

Direkt im CSS klappt das nicht. Ich habe noch keine Möglichkeit gefunden, einen Datenpunkt in den CSS Code zu bekommen :( Danach suche ich schon sehr lange, für meine Tabellenhintergründe.
-
Ich habe noch ein Wunsch: ein ganz einfachen Widget, der einfach nur die Werte von common.states anzeigt: siehe hier https://forum.iobroker.net/topic/31800/dp-type-number-mit-common-states-in-vis-anzeigen
Das wäre echt cool :-)
-
Ich hätte da ebenfalls noch etwas.
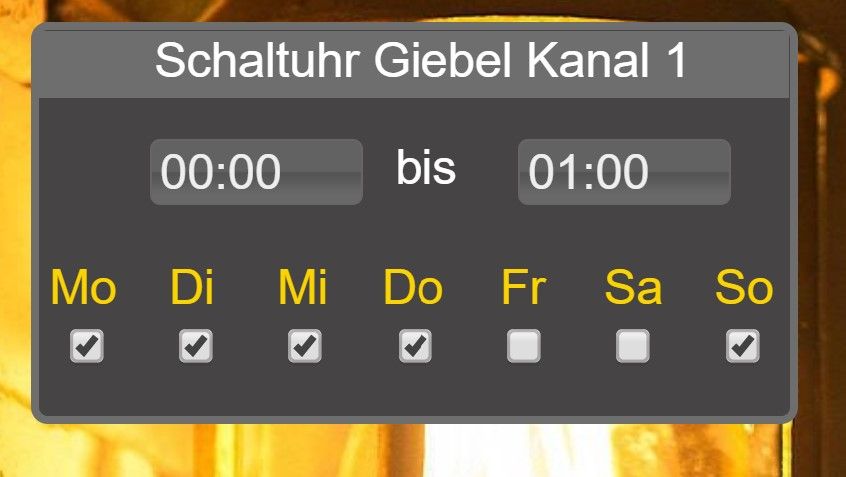
Und zwar wäre mal ein Zeitschaltuhr Widget geil.
Mo - So als Checkbox und Uhrzeit von bis..... ist das möglich?So in der Art?

-
@ldittmar .. Value Widgtes sind zur Zeit nicht geplant. Es gibt schon so viele Value Widgets bei den Bordmittel. Die einfach auf unser Background Widget legen und schon hast Du eine passende Optik.
-
@ldittmar .. Value Widgtes sind zur Zeit nicht geplant. Es gibt schon so viele Value Widgets bei den Bordmittel. Die einfach auf unser Background Widget legen und schon hast Du eine passende Optik.
-
Ich hätte da evtl. eine Idee zu eurem Tabellenwidget, wäre es evtl. möglich dieses so zu erweitern, das man verschiedene Datenpunkte auswählen kann? Jetzt müsste man ja für jeden Json Datenpunkt eine Tabelle erstellen, also mehrere Tabellen, wäre es nicht einfacher wenn man z.B. oberhalb der Tabelle Buttons hat, wo man die Datenpunkte hinterlegt, die die Daten für die Tabelle enthalten? Wenn ich mir z.B. das Log mittels Logparseradapter als Datenpunkte parse, dann habe ichj beispielsweise einen Datenpunkt Error, einen Info, einen Warn etc. . Wenn man das jetzt im Widget anklicken könnte, welcher Datenpunkt in die tabelle geladen wird, dann spart man viel Zeit und Platz in der Vis, da es nur noch eine Tabelle benötigt.
Wäre soetwas umsetzbar?
-
Ich hätte da evtl. eine Idee zu eurem Tabellenwidget, wäre es evtl. möglich dieses so zu erweitern, das man verschiedene Datenpunkte auswählen kann? Jetzt müsste man ja für jeden Json Datenpunkt eine Tabelle erstellen, also mehrere Tabellen, wäre es nicht einfacher wenn man z.B. oberhalb der Tabelle Buttons hat, wo man die Datenpunkte hinterlegt, die die Daten für die Tabelle enthalten? Wenn ich mir z.B. das Log mittels Logparseradapter als Datenpunkte parse, dann habe ichj beispielsweise einen Datenpunkt Error, einen Info, einen Warn etc. . Wenn man das jetzt im Widget anklicken könnte, welcher Datenpunkt in die tabelle geladen wird, dann spart man viel Zeit und Platz in der Vis, da es nur noch eine Tabelle benötigt.
Wäre soetwas umsetzbar?
-
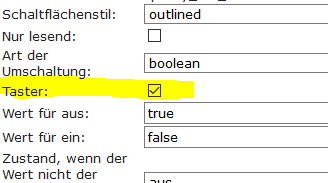
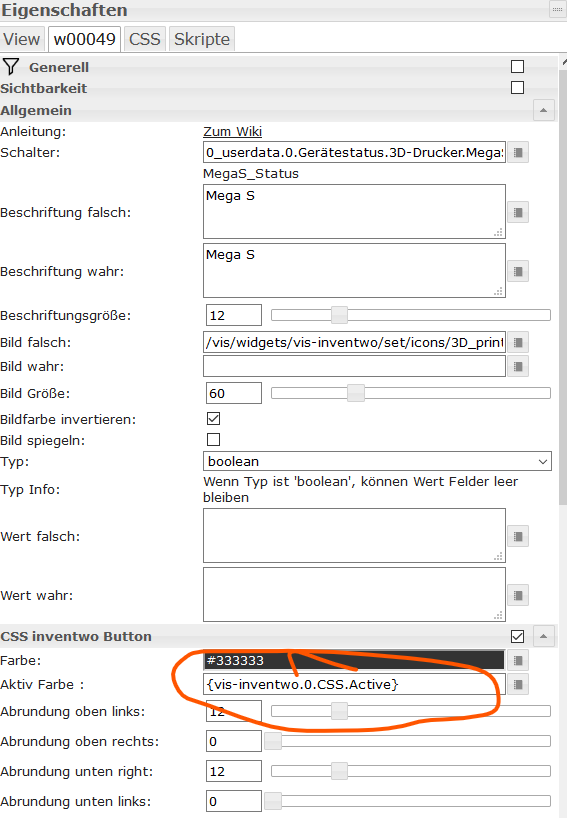
@skokarl doch haben wir. Der Button ist ein Taster. Damit setzt du immer den gleichen Wert

@jkvarel sagte in vis-inventwo Ideen und Anregungen:
@skokarl doch haben wir. Der Button ist ein Taster. Damit setzt du immer den gleichen Wert

Das ist kein Taster.
Ein Taster gibt einen kurzen Impuls ( true ) und springt wieder zurück auf seinen Ursprungszustand ( false ) -
@jkvarel sagte in vis-inventwo Ideen und Anregungen:
@skokarl doch haben wir. Der Button ist ein Taster. Damit setzt du immer den gleichen Wert

Das ist kein Taster.
Ein Taster gibt einen kurzen Impuls ( true ) und springt wieder zurück auf seinen Ursprungszustand ( false )@skokarl .. das ist sehr wohl ein Taster.
Datenpunkte, die 'getastet' werden (und passend eingerichtet sind) reagieren auf eine Aktualisierung, nicht auf eine Änderung. Wir nutzen die Buttons selbst mehrfach als Taster in unserer VIS.
(jkvarel hat sich bei der Programmierung unserer 'Taster' an den Bordmitteln und vergleichbaren Widgets orientiert)
Wir können Dir aber gern einen true/false Taster basteln, auch wenn ich dafür keine Verwendung sehe.
-
@skokarl .. das ist sehr wohl ein Taster.
Datenpunkte, die 'getastet' werden (und passend eingerichtet sind) reagieren auf eine Aktualisierung, nicht auf eine Änderung. Wir nutzen die Buttons selbst mehrfach als Taster in unserer VIS.
(jkvarel hat sich bei der Programmierung unserer 'Taster' an den Bordmitteln und vergleichbaren Widgets orientiert)
Wir können Dir aber gern einen true/false Taster basteln, auch wenn ich dafür keine Verwendung sehe.
@skvarel sagte in vis-inventwo Ideen und Anregungen:
true/false Taster basteln, auch wenn ich dafür keine Verwendung sehe.
echt nicht ?
stell Dir mal einen Taster vor um die Lautstärke zu regeln .....
pro "drücken" Erhöhung um 1 ...... Geht natürlich nur wenn der Taster sofort wieder auf false springt ....
Kann man natürlich auch mit einem Schalter den man im Script wieder händisch auf false setzt.
edit: oder ich versuche das mal mit "aktualisierung" :grimacing:
-
@skvarel sagte in vis-inventwo Ideen und Anregungen:
true/false Taster basteln, auch wenn ich dafür keine Verwendung sehe.
echt nicht ?
stell Dir mal einen Taster vor um die Lautstärke zu regeln .....
pro "drücken" Erhöhung um 1 ...... Geht natürlich nur wenn der Taster sofort wieder auf false springt ....
Kann man natürlich auch mit einem Schalter den man im Script wieder händisch auf false setzt.
edit: oder ich versuche das mal mit "aktualisierung" :grimacing:
@skokarl Ich löse das dann mit einem Skript und triggere dann auf Aktualisierung.
Der Harmony und Alexa Adapter funktionieren auch auf diese Weise.
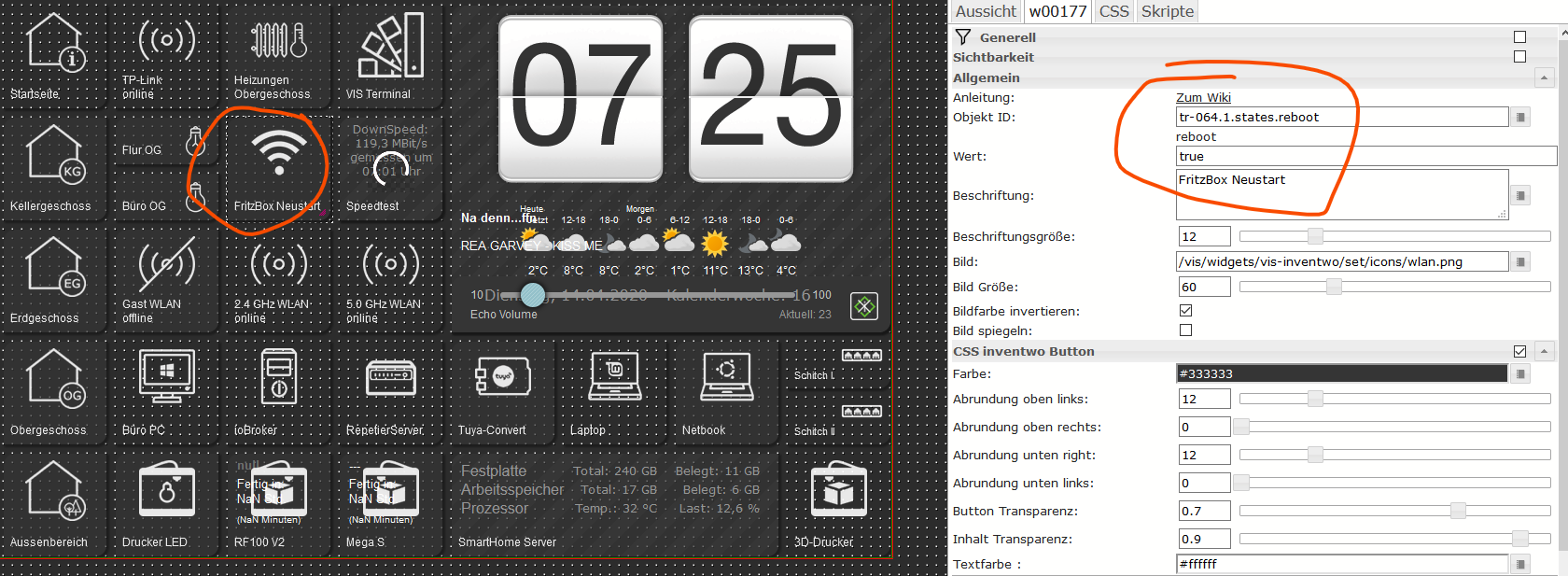
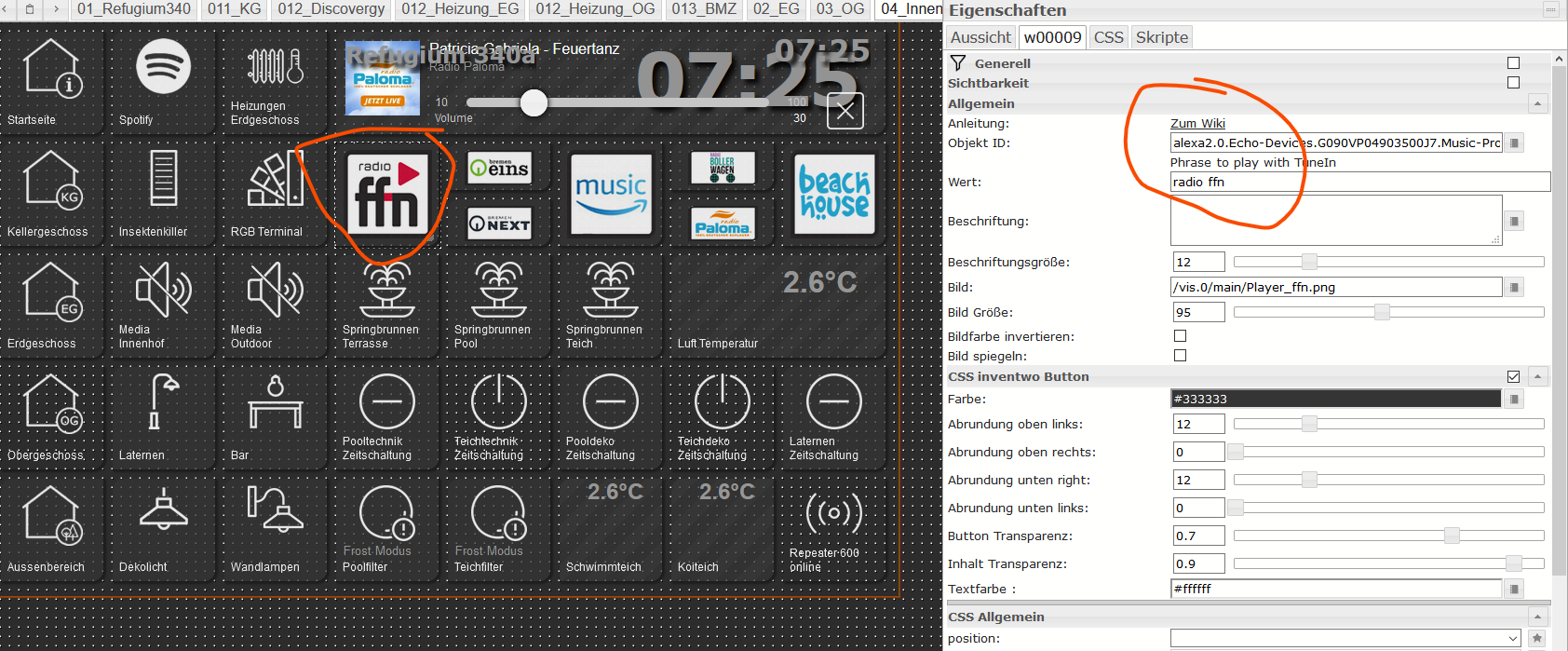
Zum Umschalten der Programme, zum ein/ausschalten von Geräten, meine Radiosender, Start vom Speedtest, Fritzbox und die Access Points neu starten ... das schalte ich alles mit unserem Button (direkt ohne Script dahinter)



-
Hallo Zusammen,
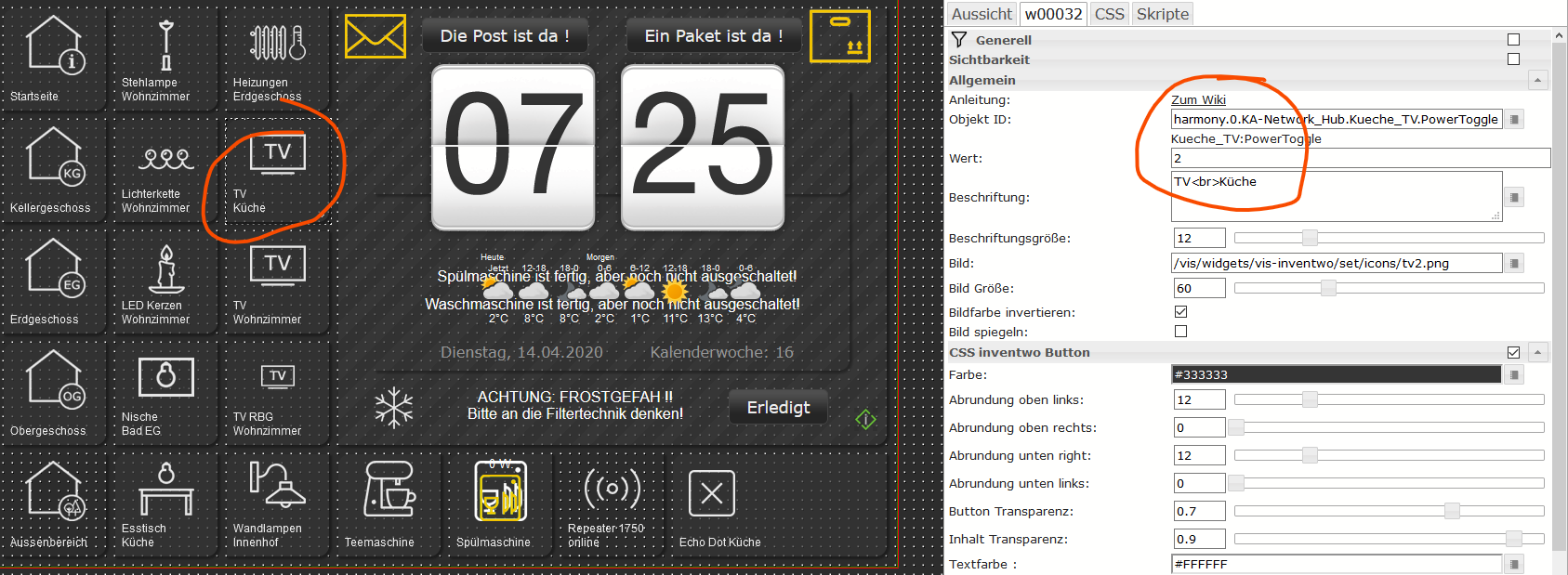
Darf ich fragen was das für ein Uhren Widget ist?
Wie kann ich das bei mir einbauen?Danke im Voraus
Gruß
Marcel