NEWS
Test Adapter Material Design Widgets v0.2.x
-
@sigi234 alles probiert - auch wenn die befehle anders heißen :-) - es dreht und dreht sich
iobroker stop vis
Edit: verschoben, da Funktion / Fehler betrifft
@liv-in-sky sagte in Material Design Widgets: Line History Chart Widget:
auch wenn die befehle anders heißen
Geändert
Edit: verschoben, da Funktion / Fehler betrifft
-
@sigi234 alles probiert - auch wenn die befehle anders heißen :-) - es dreht und dreht sich
iobroker stop vis
Edit: verschoben, da Funktion / Fehler betrifft
@liv-in-sky sagte in Material Design Widgets: Line History Chart Widget:
@sigi234 alles probiert - auch wenn die befehle anders heißen :-) - es dreht und dreht sich
iobroker stop vis
Was steht da bei dir? Läuft bei mir auch nicht Richtig

Edit: verschoben, da Funktion / Fehler betrifft
-
@liv-in-sky sagte in Material Design Widgets: Line History Chart Widget:
@sigi234 alles probiert - auch wenn die befehle anders heißen :-) - es dreht und dreht sich
iobroker stop vis
Was steht da bei dir? Läuft bei mir auch nicht Richtig

Edit: verschoben, da Funktion / Fehler betrifft
-
Bevor ich jetzt meine Charts alle neu aufbaue, möchte ich kurz die Reihenfolgen klären: Ich uploade zunächst VIS und ziehe dann die Adapter neu rein und passe an? Die Version 0.2.69 ist bereits installiert.
Edit: verschoben, da Funktion / Fehler betrifft
-
Bevor ich jetzt meine Charts alle neu aufbaue, möchte ich kurz die Reihenfolgen klären: Ich uploade zunächst VIS und ziehe dann die Adapter neu rein und passe an? Die Version 0.2.69 ist bereits installiert.
Edit: verschoben, da Funktion / Fehler betrifft
@Coffeelover sagte in Material Design Widgets: Line History Chart Widget:
dann die Adapter neu rein
Welche Adapter? Du meinst das Widget.
Edit: verschoben, da Funktion / Fehler betrifft
-
@Coffeelover sagte in Material Design Widgets: Line History Chart Widget:
dann die Adapter neu rein
Welche Adapter? Du meinst das Widget.
Edit: verschoben, da Funktion / Fehler betrifft
@sigi234 Ja, genau. Tippfehler. Widgets neu reinziehen.
Edit: verschoben, da Funktion / Fehler betrifft
-
@Conquest sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
Hallo, ich habe ein Problem mit dem Dialog View Widget. Und zwar verschiebt es die Widgets in der Anzeige.Also ich erkenn da jetzt kein Problem. Der Dialog ist natürlich schmaler und wenn du die Breite der einzelnen Widgets in % angegeben hast, dann ist das Verhalten genau richtig.
Dann wollte ich Fragen ob es auch möglich ist den Dialog ,ohne einen extra Schalter, zu öffnen?
Nein.
Am besten bissle gedulden, überarbeite die Dialog View grade komplett, dann braucht man wahlweise auch keinen extra schalter mehr.
hoffentlich poste ich diesmal im richtigen thread
habe ein seltsames problem
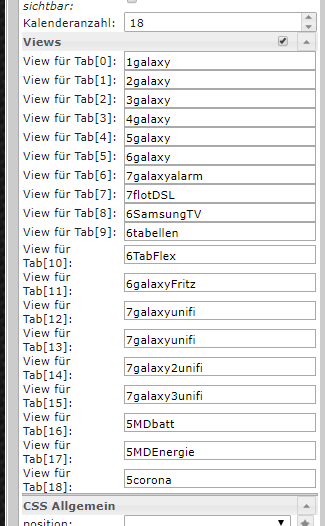
habe das menu app widget - eine hauptseite mit 3 widgets - menu app, view8 und MDalarm - wenn ich einen refresh auf die seite mache kommt fehler in view - wenn ich dann einen unterpunkt auswähle kommt die ansicht - alle views sind definiert und da
hast du eine ahnung, was das sein könnte ?

-
hoffentlich poste ich diesmal im richtigen thread
habe ein seltsames problem
habe das menu app widget - eine hauptseite mit 3 widgets - menu app, view8 und MDalarm - wenn ich einen refresh auf die seite mache kommt fehler in view - wenn ich dann einen unterpunkt auswähle kommt die ansicht - alle views sind definiert und da
hast du eine ahnung, was das sein könnte ?

@liv-in-sky sagte in Test Adapter Material Design Widgets v0.2.x:
hoffentlich poste ich diesmal im richtigen thread
Kein Problem, ich verschiebe es dann ja entsprechend, wenns nicht passt ;-)
habe ein seltsames problem
habe das menu app widget - eine hauptseite mit 3 widgets - menu app, view8 und MDalarm - wenn ich einen refresh auf die seite mache kommt fehler in view - wenn ich dann einen unterpunkt auswähle kommt die ansicht - alle views sind definiert und da
Zwei Möglichkeiten:
- Du hast keine View für
Allhinterlegt - kein gemeinsamer Datenpunkt (type: number) für TopAppBar und View in Widget 8. Spircht dafür, weil nach dem reload dann eigentlich die View
TVwieder geladen werden müsste.
- Du hast keine View für
-
@liv-in-sky sagte in Test Adapter Material Design Widgets v0.2.x:
hoffentlich poste ich diesmal im richtigen thread
Kein Problem, ich verschiebe es dann ja entsprechend, wenns nicht passt ;-)
habe ein seltsames problem
habe das menu app widget - eine hauptseite mit 3 widgets - menu app, view8 und MDalarm - wenn ich einen refresh auf die seite mache kommt fehler in view - wenn ich dann einen unterpunkt auswähle kommt die ansicht - alle views sind definiert und da
Zwei Möglichkeiten:
- Du hast keine View für
Allhinterlegt - kein gemeinsamer Datenpunkt (type: number) für TopAppBar und View in Widget 8. Spircht dafür, weil nach dem reload dann eigentlich die View
TVwieder geladen werden müsste.
@Scrounger das kommt auch noch oft - es ist auch bei jedem umschalten dieser fehler zu sehen - nur kurz

-
der gemeinsam datenpunkt ist number und wenn ich von hand etwas eingebe, reagiert die vis auch und schaltet um
-
das ganze hatte schon funktioniert und ist 1,2 wochen gelaufen - ich kann leider nicht nehr nachvollziehen, wann das problem kam
-
was meinst du mit view für "All" -

- Du hast keine View für
-
@liv-in-sky sagte in Test Adapter Material Design Widgets v0.2.x:
hoffentlich poste ich diesmal im richtigen thread
Kein Problem, ich verschiebe es dann ja entsprechend, wenns nicht passt ;-)
habe ein seltsames problem
habe das menu app widget - eine hauptseite mit 3 widgets - menu app, view8 und MDalarm - wenn ich einen refresh auf die seite mache kommt fehler in view - wenn ich dann einen unterpunkt auswähle kommt die ansicht - alle views sind definiert und da
Zwei Möglichkeiten:
- Du hast keine View für
Allhinterlegt - kein gemeinsamer Datenpunkt (type: number) für TopAppBar und View in Widget 8. Spircht dafür, weil nach dem reload dann eigentlich die View
TVwieder geladen werden müsste.
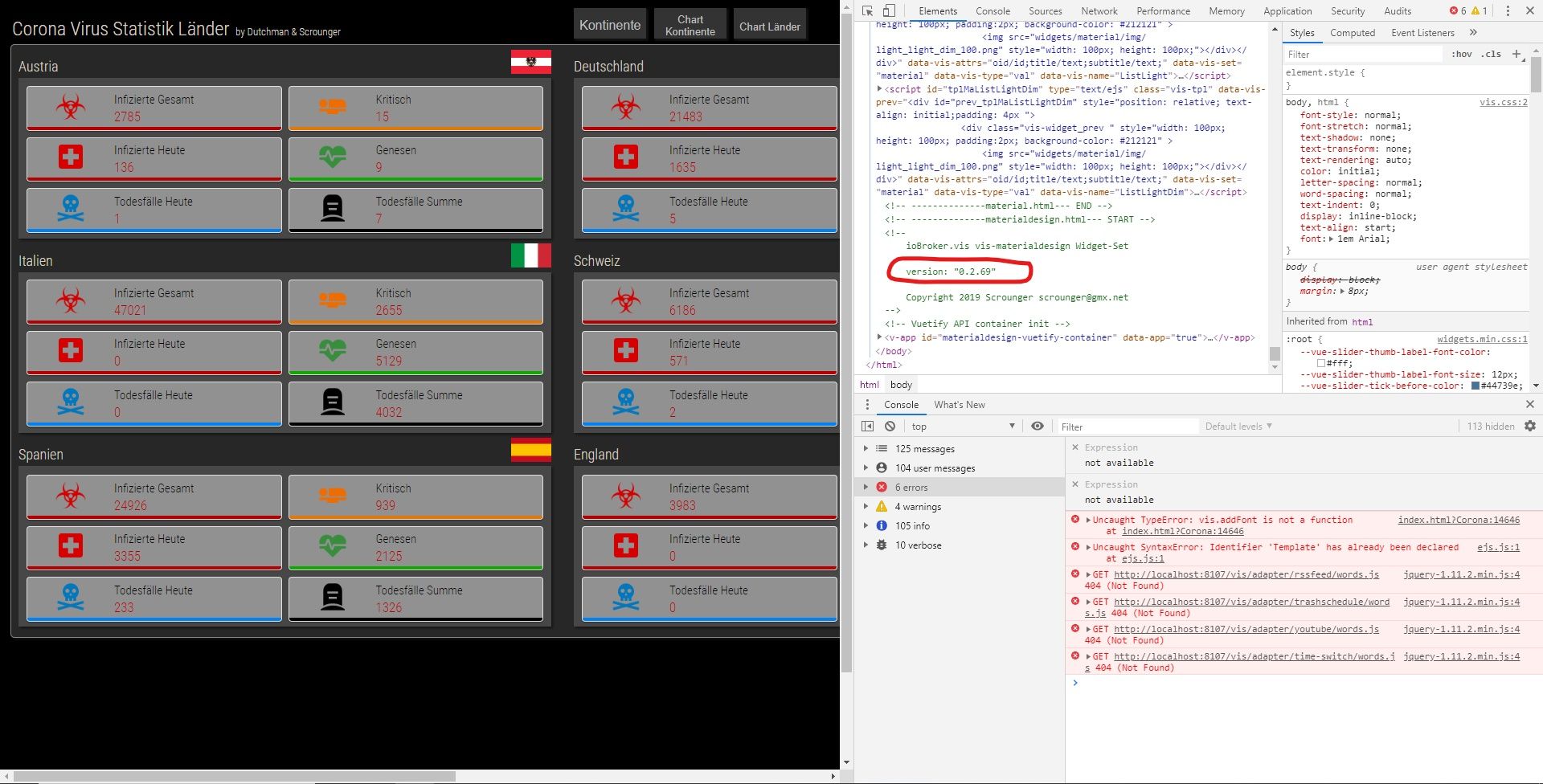
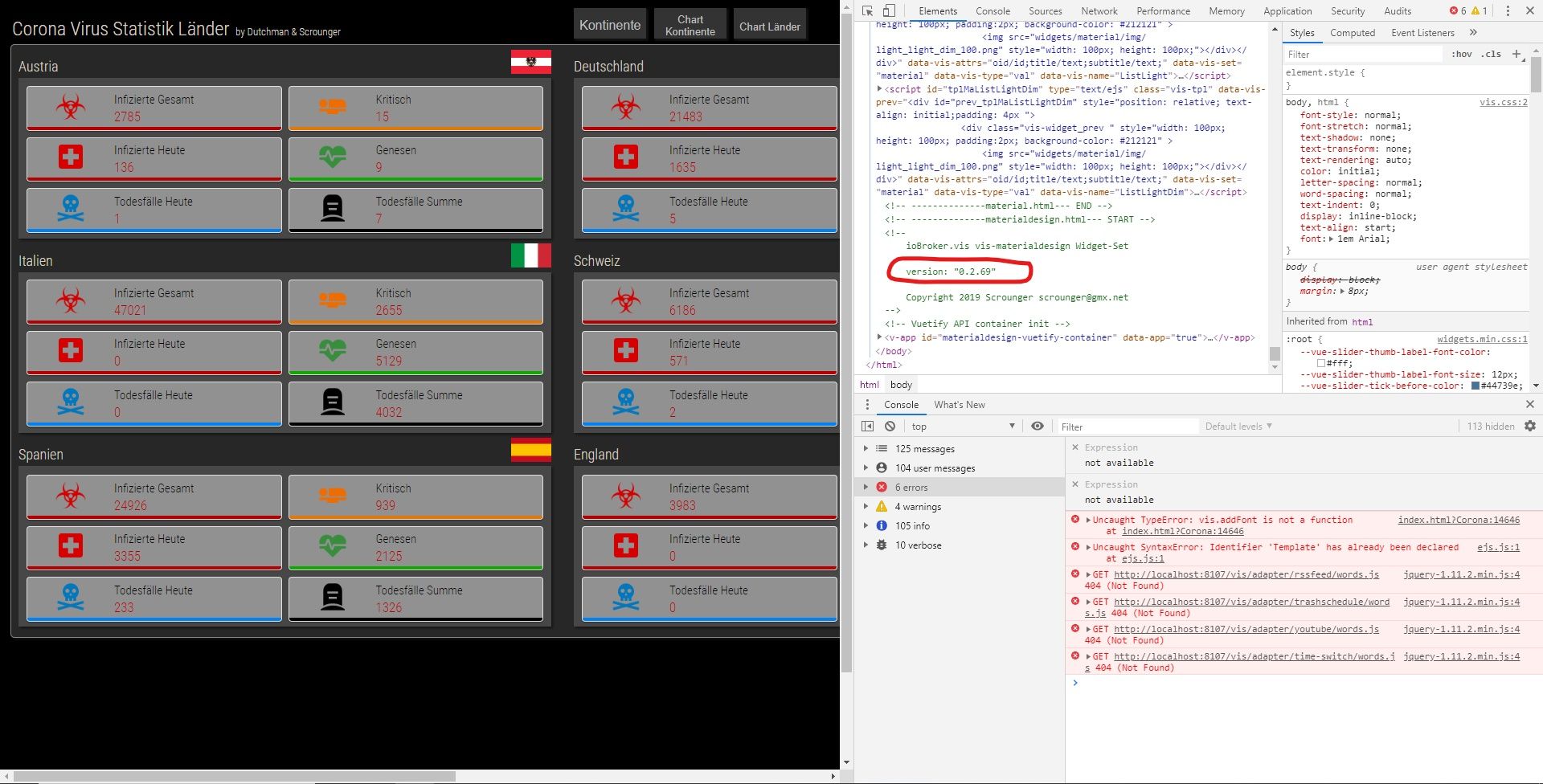
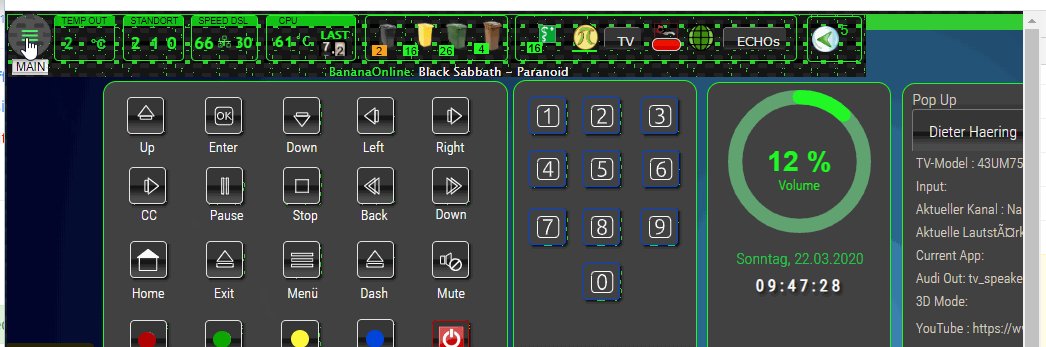
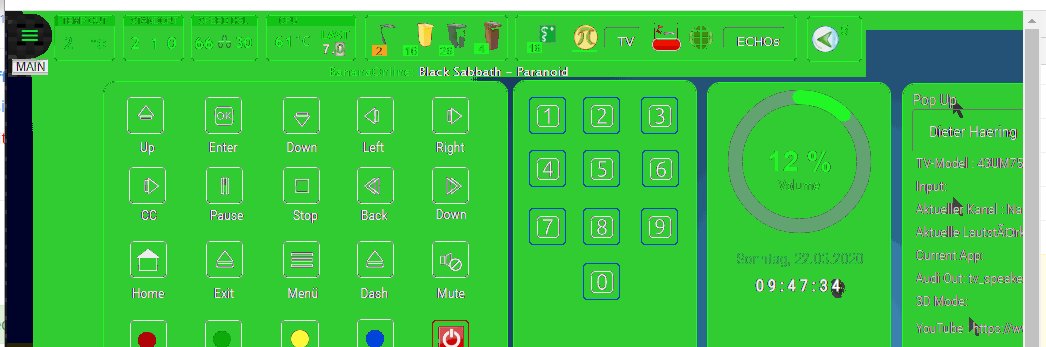
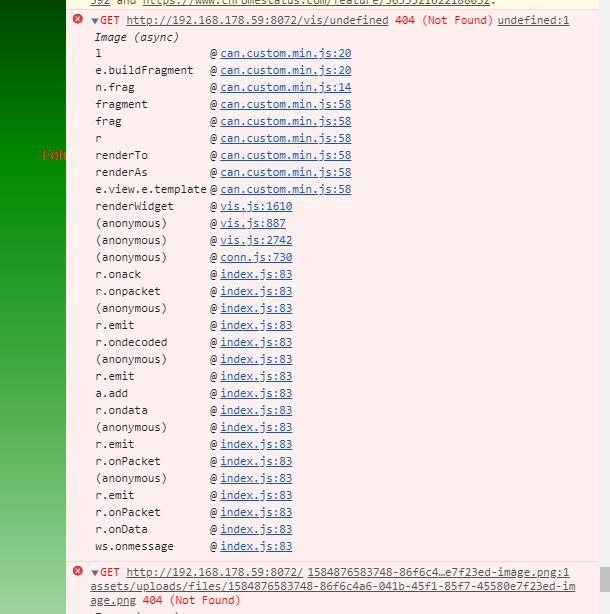
@Scrounger hier noch ein bild - das passiert, wenn ich von hand in den gemeinsamen datenpunkt die zahlen eingebe

- Du hast keine View für
-
@Scrounger hier noch ein bild - das passiert, wenn ich von hand in den gemeinsamen datenpunkt die zahlen eingebe

@liv-in-sky
Die Warnmeldung kommt nicht vom MDW Adapter.Ich hab an der TopAppBar seit Wochen nichts am Code geändert, d.h. du musst irgendwas bei dir verändert ahben, was zu diesem Phänomen führt - View Name geändert, Adapter updates, Irgend ne Einstellung verändert.
Im Zweifel mal beide Widgets mal löschen und neu erstellen. Sorry mehr fällt mir aktuell dazu auch nicht ein.Was sehr komisch ist, dass du auf der View - Menüpunkt Name 'TV' bist, einen Reload machst und dann der Menüpunkt 'All' ausgewählt ist. Das spricht dafür das der DP nicht funktioniert.
-
@liv-in-sky
Die Warnmeldung kommt nicht vom MDW Adapter.Ich hab an der TopAppBar seit Wochen nichts am Code geändert, d.h. du musst irgendwas bei dir verändert ahben, was zu diesem Phänomen führt - View Name geändert, Adapter updates, Irgend ne Einstellung verändert.
Im Zweifel mal beide Widgets mal löschen und neu erstellen. Sorry mehr fällt mir aktuell dazu auch nicht ein.Was sehr komisch ist, dass du auf der View - Menüpunkt Name 'TV' bist, einen Reload machst und dann der Menüpunkt 'All' ausgewählt ist. Das spricht dafür das der DP nicht funktioniert.
@Scrounger habe mal anderen datenpunkt und NUR das view8 genommen - ist die selbe reaktion - etwas anderer fehler
wird wohl nicht an deinem widget liegen - sagen dir die meldungen irgendwas ?
-
Hallo, die Charts werden im Edit Modus angezeigt, aber in der Runtime nicht?

Edit: verschoben, da Funktion / Fehler betrifft
@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Hallo, die Charts werden im Edit Modus angezeigt, aber in der Runtime nicht?

Edit: verschoben, da Funktion / Fehler betrifft
Hallo, den Fehler habe ich noch immer. Keine Ahnung warum.
-
Lest Euch doch bitte mal die zwei anderen Threads durch, da wurde die Frage inkl. Beispielen bereits beantwortet...
https://forum.iobroker.net/topic/26199/test-adapter-material-design-widgets-v0-1-x/174
https://forum.iobroker.net/topic/26199/test-adapter-material-design-widgets-v0-1-x/188Kann mir jemand ein Layout für den "Line History Chart" zur Verfügung stellen?
Möchte gerne 6 Temperaturwerte in einem Chart darstellen und einzelnd auswählen können, leider bekomme ich es aber nicht hin.
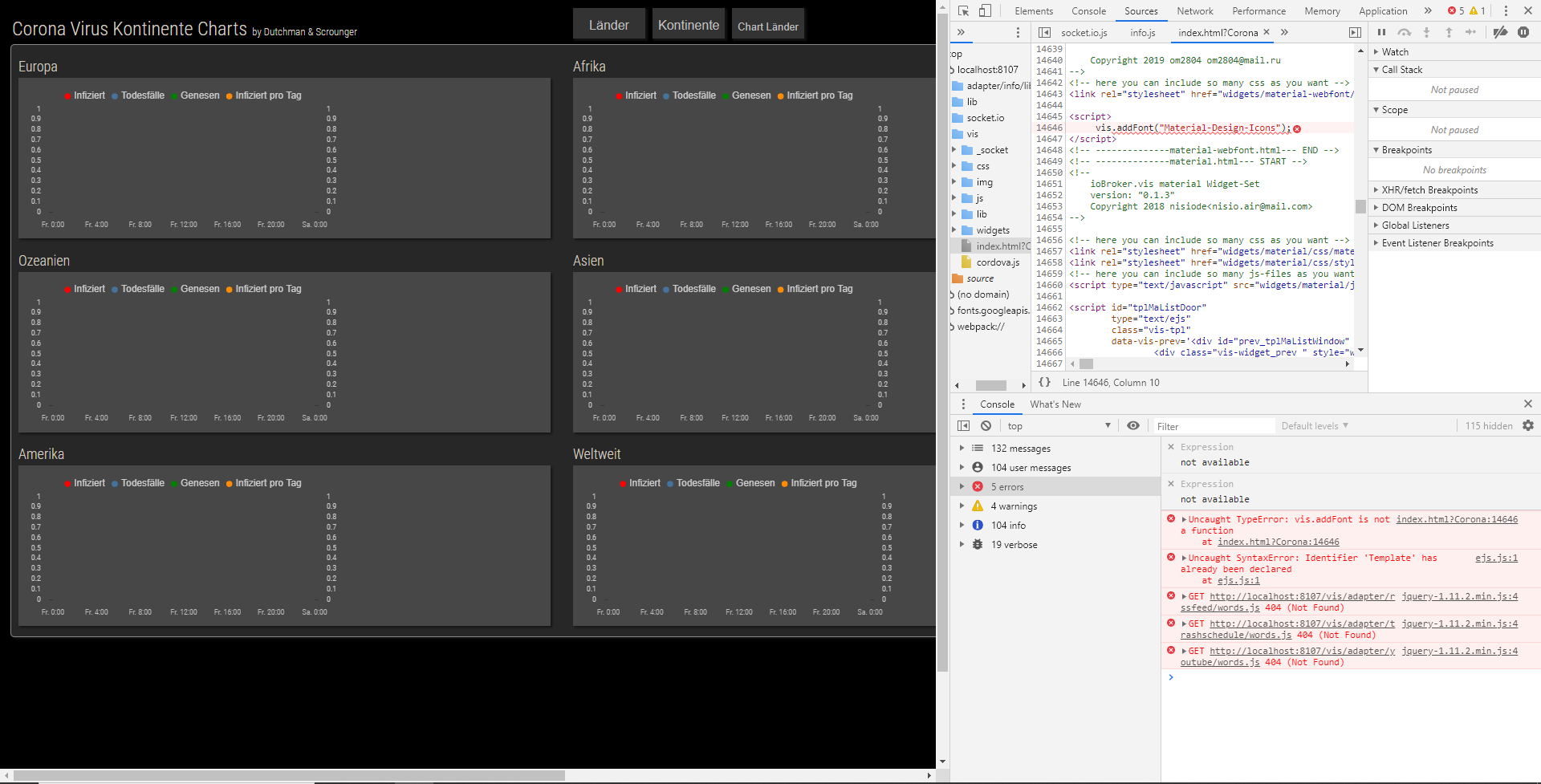
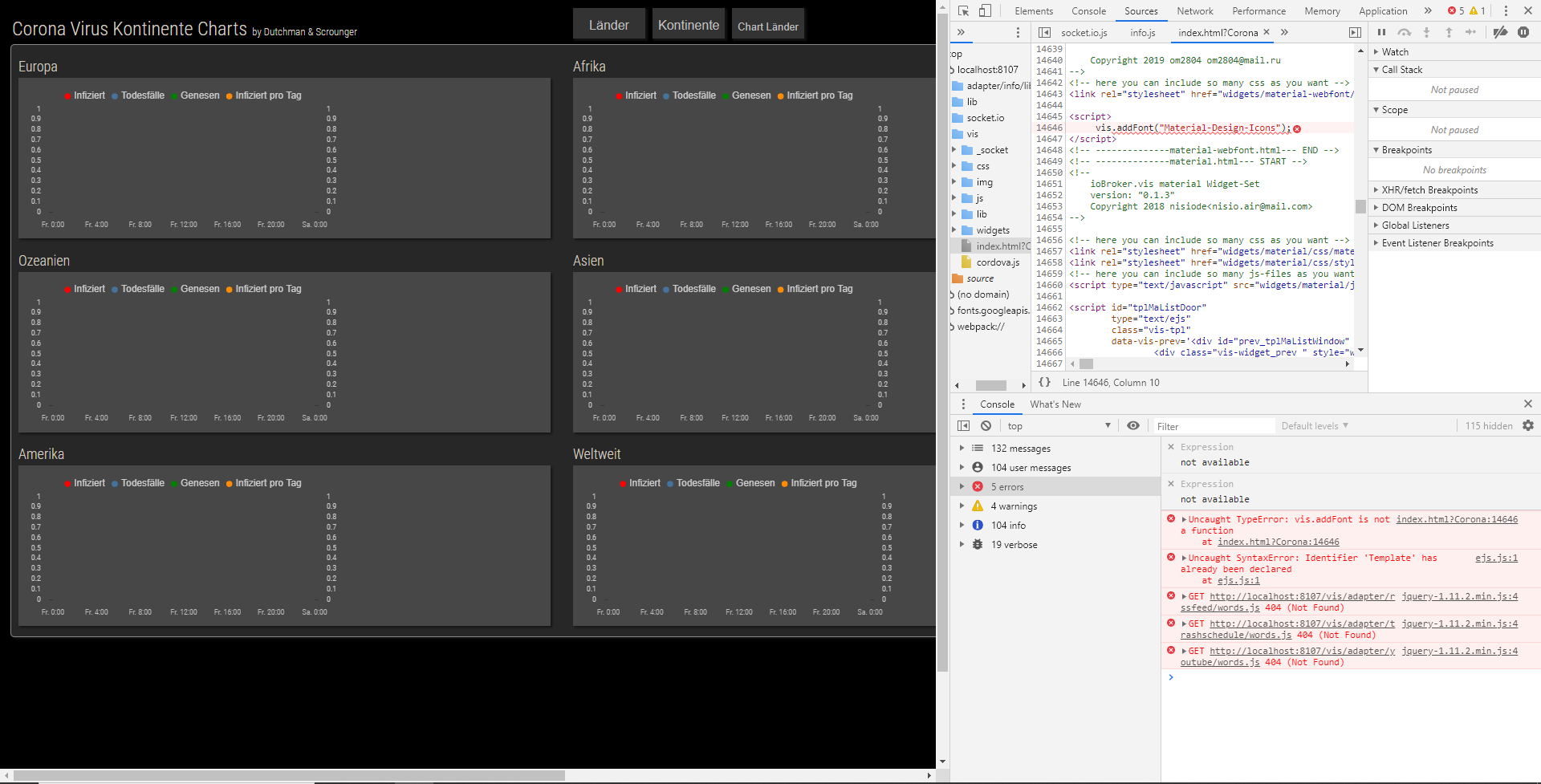
Im VIS wird er mir ab und zu mal angezeigt aber im Browser wiederum nicht.

Danke!
-
Kann mir jemand ein Layout für den "Line History Chart" zur Verfügung stellen?
Möchte gerne 6 Temperaturwerte in einem Chart darstellen und einzelnd auswählen können, leider bekomme ich es aber nicht hin.
Im VIS wird er mir ab und zu mal angezeigt aber im Browser wiederum nicht.

Danke!
@stockics6 ich habe den fehler auch - die frage war schon etwas früher- würde aber leider nicht beantwortet
-
@Mic sagte in [Vorlage] Google Charts Beispiel:
@Negalein
Super, so soll das sein :sunglasses:Ich überlege gerade, ob man nicht auch das "Line History Chart" vom Materials Design Widget Adapter von @Scrounger nutzen könnte alternativ. Also noch zu prüfen, ob das Widghet ausschließlich "History"-Datenpunkte akzeptiert oder auch eigene zur Darstellung.
Hab ein neues Widget hinzugefügt, JSON Chart. Als Quelle wird ein DP mit json string benötigt und man kann bar und line Charts mischen.
Alle verwendbraren Properties sind hier beschrieben:
https://github.com/Scrounger/ioBroker.vis-materialdesign#json-chartBeispiel:
{ "axisLabels": ["Jan", "Feb", "Mrz", "asdsd"], "graphs": [ { "data": ["80.4879", "40", "10", "30"], "legendText": "legend data 1", "type": "bar", "color": "blue", "barColorHover": "blue", "displayOrder": "2", "tooltip_AppendText": " %", "yAxis_appendix": " %", "tooltip_MaxDigits": "1", "yAxis_min": "0", "yAxis_max": "100", "yAxis_color": "red", "datalabel_maxDigits": "1" }, { "data": ["35", "25", "88.1221243132", "10"], "legendText": "legend data 2", "type": "line", "displayOrder": "1", "line_Tension": "0.51", "line_Thikness": "1", "line_UseFillColor": "true", "tooltip_MaxDigits": "1", "tooltip_AppendText": " $", "yAxis_appendix": " $", "yAxis_position": "right", "yAxis_title_text": "axis title", "yAxis_title_color": "red", "yAxis_title_fontSize": "40", "yAxis_title_fontFamily": "Alegreya-BlackItalic", "yAxis_gridLines_show": "false" }, { "data": ["23", "76", "66", "12"], "legendText": "legend data 3", "type": "bar", "displayOrder": "2", "tooltip_AppendText": " %", "yAxis_appendix": " %", "tooltip_MaxDigits": "1", "yAxis_min": "0", "yAxis_max": "100", "yAxis_color": "red", "datalabel_maxDigits": "1", "yAxis_id": "0" } ] }
Bitte teste den aktuellen master -> v0.2.70.
Widget hat einen Debug Modus:

Wenn dir Fehler aufallen bitte debug modus aktivieren und consolen log vom browser mit posten.
-
@Mic sagte in [Vorlage] Google Charts Beispiel:
@Negalein
Super, so soll das sein :sunglasses:Ich überlege gerade, ob man nicht auch das "Line History Chart" vom Materials Design Widget Adapter von @Scrounger nutzen könnte alternativ. Also noch zu prüfen, ob das Widghet ausschließlich "History"-Datenpunkte akzeptiert oder auch eigene zur Darstellung.
Hab ein neues Widget hinzugefügt, JSON Chart. Als Quelle wird ein DP mit json string benötigt und man kann bar und line Charts mischen.
Alle verwendbraren Properties sind hier beschrieben:
https://github.com/Scrounger/ioBroker.vis-materialdesign#json-chartBeispiel:
{ "axisLabels": ["Jan", "Feb", "Mrz", "asdsd"], "graphs": [ { "data": ["80.4879", "40", "10", "30"], "legendText": "legend data 1", "type": "bar", "color": "blue", "barColorHover": "blue", "displayOrder": "2", "tooltip_AppendText": " %", "yAxis_appendix": " %", "tooltip_MaxDigits": "1", "yAxis_min": "0", "yAxis_max": "100", "yAxis_color": "red", "datalabel_maxDigits": "1" }, { "data": ["35", "25", "88.1221243132", "10"], "legendText": "legend data 2", "type": "line", "displayOrder": "1", "line_Tension": "0.51", "line_Thikness": "1", "line_UseFillColor": "true", "tooltip_MaxDigits": "1", "tooltip_AppendText": " $", "yAxis_appendix": " $", "yAxis_position": "right", "yAxis_title_text": "axis title", "yAxis_title_color": "red", "yAxis_title_fontSize": "40", "yAxis_title_fontFamily": "Alegreya-BlackItalic", "yAxis_gridLines_show": "false" }, { "data": ["23", "76", "66", "12"], "legendText": "legend data 3", "type": "bar", "displayOrder": "2", "tooltip_AppendText": " %", "yAxis_appendix": " %", "tooltip_MaxDigits": "1", "yAxis_min": "0", "yAxis_max": "100", "yAxis_color": "red", "datalabel_maxDigits": "1", "yAxis_id": "0" } ] }
Bitte teste den aktuellen master -> v0.2.70.
Widget hat einen Debug Modus:

Wenn dir Fehler aufallen bitte debug modus aktivieren und consolen log vom browser mit posten.
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Als Quelle wird ein DP mit json string
Hm, wie und wo lege ich den DP an?
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Als Quelle wird ein DP mit json string
Hm, wie und wo lege ich den DP an?
-
@Mic sagte in [Vorlage] Google Charts Beispiel:
@Negalein
Super, so soll das sein :sunglasses:Ich überlege gerade, ob man nicht auch das "Line History Chart" vom Materials Design Widget Adapter von @Scrounger nutzen könnte alternativ. Also noch zu prüfen, ob das Widghet ausschließlich "History"-Datenpunkte akzeptiert oder auch eigene zur Darstellung.
Hab ein neues Widget hinzugefügt, JSON Chart. Als Quelle wird ein DP mit json string benötigt und man kann bar und line Charts mischen.
Alle verwendbraren Properties sind hier beschrieben:
https://github.com/Scrounger/ioBroker.vis-materialdesign#json-chartBeispiel:
{ "axisLabels": ["Jan", "Feb", "Mrz", "asdsd"], "graphs": [ { "data": ["80.4879", "40", "10", "30"], "legendText": "legend data 1", "type": "bar", "color": "blue", "barColorHover": "blue", "displayOrder": "2", "tooltip_AppendText": " %", "yAxis_appendix": " %", "tooltip_MaxDigits": "1", "yAxis_min": "0", "yAxis_max": "100", "yAxis_color": "red", "datalabel_maxDigits": "1" }, { "data": ["35", "25", "88.1221243132", "10"], "legendText": "legend data 2", "type": "line", "displayOrder": "1", "line_Tension": "0.51", "line_Thikness": "1", "line_UseFillColor": "true", "tooltip_MaxDigits": "1", "tooltip_AppendText": " $", "yAxis_appendix": " $", "yAxis_position": "right", "yAxis_title_text": "axis title", "yAxis_title_color": "red", "yAxis_title_fontSize": "40", "yAxis_title_fontFamily": "Alegreya-BlackItalic", "yAxis_gridLines_show": "false" }, { "data": ["23", "76", "66", "12"], "legendText": "legend data 3", "type": "bar", "displayOrder": "2", "tooltip_AppendText": " %", "yAxis_appendix": " %", "tooltip_MaxDigits": "1", "yAxis_min": "0", "yAxis_max": "100", "yAxis_color": "red", "datalabel_maxDigits": "1", "yAxis_id": "0" } ] }
Bitte teste den aktuellen master -> v0.2.70.
Widget hat einen Debug Modus:

Wenn dir Fehler aufallen bitte debug modus aktivieren und consolen log vom browser mit posten.
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Hab ein neues Widget hinzugefügt, JSON Chart.
Super Sache, vielen Dank hierfür :+1:
Funktioniert auch soweit gut bei mir.Ein paar Vorschläge:
-
Tippfehler Property
line_Thikness, Thikness --> Thickness -
y-Achsen-Layout: Wünschenswert wäre noch Option "Achsenberschriftung anzeigen true/false", also wie bei x-Achse. Als Workaround geht aber: Farbe auf transparent setzen.
-
Würde gerne beim Hochwert (y-Achse) Minimum- und Maximum-Grenzen setzen, damit ich mehreren Linien dieselben Min/Max-Grenzen geben kann.
Use Case: Ich zeige die nächsten 7 Tage des daswetter-Adapters an. So sollte es etwa aussehen (nur ein Beispiel, Farben nicht gut gewählt usw.):

So sieht es aus:

D.h. ich möchte beiden Linien dieselben Min/Max-Grenzen für die y-Achse zuordnen, daher wären Properties wieline_boundMinundline_boundMaxals JSON-Option sehr nice.
(die Ermittlung der min/max-Werte mache ich über JS - also kein Thema für das Widget)
Möchtest du Github-Issues jeweils für diese Punkte, oder passt das hier? Lege ich gerne an im Fall.
-
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Hab ein neues Widget hinzugefügt, JSON Chart.
Super Sache, vielen Dank hierfür :+1:
Funktioniert auch soweit gut bei mir.Ein paar Vorschläge:
-
Tippfehler Property
line_Thikness, Thikness --> Thickness -
y-Achsen-Layout: Wünschenswert wäre noch Option "Achsenberschriftung anzeigen true/false", also wie bei x-Achse. Als Workaround geht aber: Farbe auf transparent setzen.
-
Würde gerne beim Hochwert (y-Achse) Minimum- und Maximum-Grenzen setzen, damit ich mehreren Linien dieselben Min/Max-Grenzen geben kann.
Use Case: Ich zeige die nächsten 7 Tage des daswetter-Adapters an. So sollte es etwa aussehen (nur ein Beispiel, Farben nicht gut gewählt usw.):

So sieht es aus:

D.h. ich möchte beiden Linien dieselben Min/Max-Grenzen für die y-Achse zuordnen, daher wären Properties wieline_boundMinundline_boundMaxals JSON-Option sehr nice.
(die Ermittlung der min/max-Werte mache ich über JS - also kein Thema für das Widget)
Möchtest du Github-Issues jeweils für diese Punkte, oder passt das hier? Lege ich gerne an im Fall.
@Mic sagte in Test Adapter Material Design Widgets v0.2.x:
- Tippfehler Property
line_Thikness, Thikness --> Thickness
korrigier ich
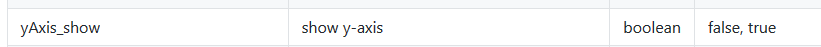
- y-Achsen-Layout: Wünschenswert wäre noch Option "Achsenberschriftung anzeigen true/false", also wie bei x-Achse. Als Workaround geht aber: Farbe auf transparent setzen.
gibt schon:

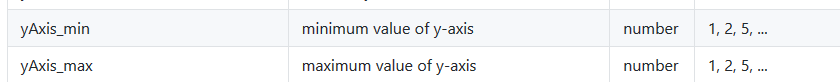
- Würde gerne beim Hochwert (y-Achse) Minimum- und Maximum-Grenzen setzen, damit ich mehreren Linien dieselben Min/Max-Grenzen geben kann.
gibts schon:

würde in deinem Fall beiden die gleiche

geben -> gemeinsame y-achse
-