NEWS
Material Design Widets: Netzwerk Status
-
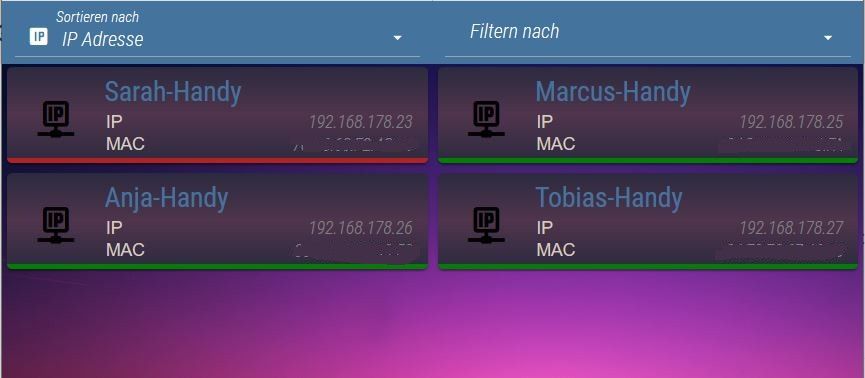
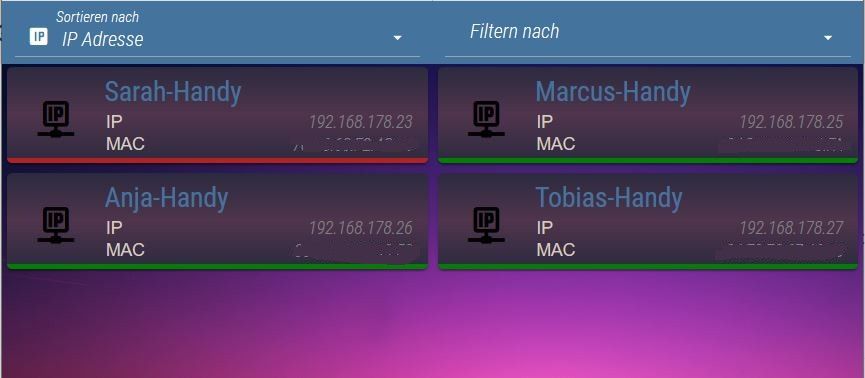
Nach einem katastophalen Update des TR 064 habe ich nun die Netzwerkansicht zum Laufen bekommen. Allerdings erscheinen bei mir seit etwa einer Stunde mehrere Geräte doppelt:
Sie sind jeweils nur einfach hinterlegt. Woran kann dies liegen?
-
Nach einem katastophalen Update des TR 064 habe ich nun die Netzwerkansicht zum Laufen bekommen. Allerdings erscheinen bei mir seit etwa einer Stunde mehrere Geräte doppelt:
Sie sind jeweils nur einfach hinterlegt. Woran kann dies liegen?
@PatrickFro Du hast bestimmt doppelte Einträge im tr Adapter drin stehen
-
Super, vielen Dank. Ich habe auf der FritzBox einige Geräte umbenannt, diese konnte TR dann nicht mehr finden. Ich ging davon aus, dass über IP-Adresse sortiert wird.
Karteileichen im Adapter gelöscht, schon gehts wieder. Danke!
-
@sigi234
Genau den Adapter verwende ich doch im Skript, siehe 1. Post@Stephan-Schleich
Bisher immer manuell. Ein Discovery der im Netzwerk verfügbaren Geräten über den Adapter gibt es bisher nicht. Keine Ahnung, ob das möglich. Da müsstest du mal in dem passenden Thread nachfragen.@Glasfaser
Schau ich mir an -
@sigi234
Genau den Adapter verwende ich doch im Skript, siehe 1. Post@Stephan-Schleich
Bisher immer manuell. Ein Discovery der im Netzwerk verfügbaren Geräten über den Adapter gibt es bisher nicht. Keine Ahnung, ob das möglich. Da müsstest du mal in dem passenden Thread nachfragen.@Glasfaser
Schau ich mir an@Machinima sagte in Material Design Widets: Netzwerk Status:
Genau den Adapter verwende ich doch im Skript, siehe 1. Post
Dieser liest aber nicht das gesamte Netzwerk aus, sondern nur die eingetragenen im Adapter.
-
-
@sigi234
Mehr kann der Adapter doch auch nicht. Oder habe ich hier was übersehen? Es werden nur die getrackt, die manuell eingetragen bzw. hinzugefügt wurden. Wenn das gesamte Netzwerk gescannt werden soll, müsste der Adapter angepasst werden.@Machinima sagte in Material Design Widets: Netzwerk Status:
@sigi234
Mehr kann der Adapter doch auch nicht. Oder habe ich hier was übersehen? Es werden nur die getrackt, die manuell eingetragen bzw. hinzugefügt wurden. Wenn das gesamte Netzwerk gescannt werden soll, müsste der Adapter angepasst werden.Nein, so was wie hier:
https://forum.iobroker.net/topic/30875/material-design-widgets-unifi-netzwerk-status
-
@sigi234
Für das Scannen im gesamten Netzwerk gibt es ja bereits einen Thread, siehe IP Devices im Netzwerk - HTML Tabelle vis, Iqontrol. Da erstelle ich momentan ein Skript, dass die benötigten Daten automatisch erfasst. Aber für den TR064-Adapter kann ich mich nur wiederholen: die Geräte werden nicht automatisch hinzugefügt (siehe Readme Punkt Features -> Presence). Kannst du mir da die Funktion zeigen, so ich sie denn übersehen habe? -
@sigi234
Für das Scannen im gesamten Netzwerk gibt es ja bereits einen Thread, siehe IP Devices im Netzwerk - HTML Tabelle vis, Iqontrol. Da erstelle ich momentan ein Skript, dass die benötigten Daten automatisch erfasst. Aber für den TR064-Adapter kann ich mich nur wiederholen: die Geräte werden nicht automatisch hinzugefügt (siehe Readme Punkt Features -> Presence). Kannst du mir da die Funktion zeigen, so ich sie denn übersehen habe?@Machinima sagte in Material Design Widets: Netzwerk Status:
Aber für den TR064-Adapter kann ich mich nur wiederholen: die Geräte werden nicht automatisch hinzugefügt (siehe Readme Punkt Features -> Presence). Kannst du mir da die Funktion zeigen, so ich sie denn übersehen habe?
Ja das weis ich du hast sie nicht übersehen.
-
@Machinima
Ich habe mal dein Skript um die letzte An- und Abmeldung erweitert. Die entsprechenden States werden im TR064-Adapter allerdings erst gesetzt wenn Sie benötigt werden. Also alle fehlenden An- / bzw. Abmeldungen abgefangen und das Widget füllt sich sauber.

Leider schreibt er mir für jeden State den er nicht findet eine Warnung ins LOG. Hab mich auch mit existsState(id) beschäftigt, bin mit meinen rudimentären JavaScript-Fähigkeiten aber gescheitert... Vielleicht kannst du oder @Scrounger mit ja nen Tipp geben wie ich die Warnmeldungen abfangen kann.Und wenn wir schon dabei sind, gibt es eine Möglichkeit, die Dicke der StatusBar im Skript zu ändern? Also sinngemäß, bei grün = 4px, bei rot = 8 px?
Wenn ich über CSS gehe, dann macht er mir ja immer alle entsprechend dick, oder?
Mal am Rande, wirft der TR-064 Datum und Uhrzeit auch mit AM/PM aus? Muss mich noch damit beschäftigen wie ich das in "normale" Zeiten bekomme...
-
@sigi234
Dann kannst du mich sicherlich darüber aufklären, wie ich deine Anfrage umsetzen soll, wenn es diese Funktion nicht gibt. Ich möchte es wirklich gerne verstehen.@bommel_030 said in Material Design Widets: Netzwerk Status:
Leider schreibt er mir für jeden State den er nicht findet eine Warnung ins LOG. Hab mich auch mit existsState(id) beschäftigt, bin mit meinen rudimentären JavaScript-Fähigkeiten aber gescheitert... Vielleicht kannst du oder @Scrounger mit ja nen Tipp geben wie ich die Warnmeldungen abfangen kann.
Du meinst sicherlich den state lastInactive, oder? lastActive und lastInactive werden bei mir, aus irgendeinem Grund, nicht zuverlässig gesetzt, deswegen habe ich sie erst gar nicht in das Skript mit aufgenommen. Schaue ich mir an!
@bommel_030 said in Material Design Widets: Netzwerk Status:
Und wenn wir schon dabei sind, gibt es eine Möglichkeit, die Dicke der StatusBar im Skript zu ändern? Also sinngemäß, bei grün = 4px, bei rot = 8 px?
Wenn ich über CSS gehe, dann macht er mir ja immer alle entsprechend dick, oder?
Da bin ich überfragt. Vielleicht kann @Scrounger dazu eine Antwort geben.
@bommel_030 said in Material Design Widets: Netzwerk Status:
Mal am Rande, wirft der TR-064 Datum und Uhrzeit auch mit AM/PM aus? Muss mich noch damit beschäftigen wie ich das in "normale" Zeiten bekomme...
Das schaue ich mir auch mal an. Bisher werden die Uhrzeiten bei mir nicht wirklich zuverlässig gesetzt. Das lässt sich aber sicherlich über eine der zahlreichen NPM-Module herausfinden.
-
@sigi234
Dann kannst du mich sicherlich darüber aufklären, wie ich deine Anfrage umsetzen soll, wenn es diese Funktion nicht gibt. Ich möchte es wirklich gerne verstehen.@bommel_030 said in Material Design Widets: Netzwerk Status:
Leider schreibt er mir für jeden State den er nicht findet eine Warnung ins LOG. Hab mich auch mit existsState(id) beschäftigt, bin mit meinen rudimentären JavaScript-Fähigkeiten aber gescheitert... Vielleicht kannst du oder @Scrounger mit ja nen Tipp geben wie ich die Warnmeldungen abfangen kann.
Du meinst sicherlich den state lastInactive, oder? lastActive und lastInactive werden bei mir, aus irgendeinem Grund, nicht zuverlässig gesetzt, deswegen habe ich sie erst gar nicht in das Skript mit aufgenommen. Schaue ich mir an!
@bommel_030 said in Material Design Widets: Netzwerk Status:
Und wenn wir schon dabei sind, gibt es eine Möglichkeit, die Dicke der StatusBar im Skript zu ändern? Also sinngemäß, bei grün = 4px, bei rot = 8 px?
Wenn ich über CSS gehe, dann macht er mir ja immer alle entsprechend dick, oder?
Da bin ich überfragt. Vielleicht kann @Scrounger dazu eine Antwort geben.
@bommel_030 said in Material Design Widets: Netzwerk Status:
Mal am Rande, wirft der TR-064 Datum und Uhrzeit auch mit AM/PM aus? Muss mich noch damit beschäftigen wie ich das in "normale" Zeiten bekomme...
Das schaue ich mir auch mal an. Bisher werden die Uhrzeiten bei mir nicht wirklich zuverlässig gesetzt. Das lässt sich aber sicherlich über eine der zahlreichen NPM-Module herausfinden.
@Machinima sagte in Material Design Widets: Netzwerk Status:
@bommel_030 said in Material Design Widets: Netzwerk Status:
Und wenn wir schon dabei sind, gibt es eine Möglichkeit, die Dicke der StatusBar im Skript zu ändern? Also sinngemäß, bei grün = 4px, bei rot = 8 px?
Wenn ich über CSS gehe, dann macht er mir ja immer alle entsprechend dick, oder?
Da bin ich überfragt. Vielleicht kann @Scrounger dazu eine Antwort geben.
Das geht leider nicht.
@bommel_030 said in Material Design Widets: Netzwerk Status:
Mal am Rande, wirft der TR-064 Datum und Uhrzeit auch mit AM/PM aus? Muss mich noch damit beschäftigen wie ich das in "normale" Zeiten bekomme...
Das schaue ich mir auch mal an. Bisher werden die Uhrzeiten bei mir nicht wirklich zuverlässig gesetzt. Das lässt sich aber sicherlich über eine der zahlreichen NPM-Module herausfinden.
Kann man ganz einfach mit der momentjs lib umwandeln. Die hast eh schon in deinem Skript drin ;)
-
Ist es möglich, wie hier folgendes mit deinem Script umzusetzen?
- eigene Bilder der Geräte verwendbar
- bei Klick auf das Geräteicon soll sich die Gerätewebsite (als neuer Browsertab) öffnen
-
@Machinima
Ich habe mal dein Skript um die letzte An- und Abmeldung erweitert. Die entsprechenden States werden im TR064-Adapter allerdings erst gesetzt wenn Sie benötigt werden. Also alle fehlenden An- / bzw. Abmeldungen abgefangen und das Widget füllt sich sauber.

Leider schreibt er mir für jeden State den er nicht findet eine Warnung ins LOG. Hab mich auch mit existsState(id) beschäftigt, bin mit meinen rudimentären JavaScript-Fähigkeiten aber gescheitert... Vielleicht kannst du oder @Scrounger mit ja nen Tipp geben wie ich die Warnmeldungen abfangen kann.Und wenn wir schon dabei sind, gibt es eine Möglichkeit, die Dicke der StatusBar im Skript zu ändern? Also sinngemäß, bei grün = 4px, bei rot = 8 px?
Wenn ich über CSS gehe, dann macht er mir ja immer alle entsprechend dick, oder?
Mal am Rande, wirft der TR-064 Datum und Uhrzeit auch mit AM/PM aus? Muss mich noch damit beschäftigen wie ich das in "normale" Zeiten bekomme...
So kannst du es abfrage ob es vorhanden ist !
// Letzte Abmeldung auslesen if (extendedExists(id + '.lastInactive')) { if(getState(id + '.lastInactive').notExist) {lastabmeldung = 'noch nicht abgemeldet' } else { lastabmeldung = getState(id + '.lastInactive').val; } } -
Ist es möglich, wie hier folgendes mit deinem Script umzusetzen?
- eigene Bilder der Geräte verwendbar
- bei Klick auf das Geräteicon soll sich die Gerätewebsite (als neuer Browsertab) öffnen
@Negalein said in Material Design Widets: Netzwerk Status:
Ist es möglich, wie hier folgendes mit deinem Script umzusetzen?
- eigene Bilder der Geräte verwendbar
- bei Klick auf das Geräteicon soll sich die Gerätewebsite (als neuer Browsertab) öffnen
Das ist kein Problem. Bau ich ein
-
@Machinima
Ich habe mal dein Skript um die letzte An- und Abmeldung erweitert. Die entsprechenden States werden im TR064-Adapter allerdings erst gesetzt wenn Sie benötigt werden. Also alle fehlenden An- / bzw. Abmeldungen abgefangen und das Widget füllt sich sauber.

Leider schreibt er mir für jeden State den er nicht findet eine Warnung ins LOG. Hab mich auch mit existsState(id) beschäftigt, bin mit meinen rudimentären JavaScript-Fähigkeiten aber gescheitert... Vielleicht kannst du oder @Scrounger mit ja nen Tipp geben wie ich die Warnmeldungen abfangen kann.Und wenn wir schon dabei sind, gibt es eine Möglichkeit, die Dicke der StatusBar im Skript zu ändern? Also sinngemäß, bei grün = 4px, bei rot = 8 px?
Wenn ich über CSS gehe, dann macht er mir ja immer alle entsprechend dick, oder?
Mal am Rande, wirft der TR-064 Datum und Uhrzeit auch mit AM/PM aus? Muss mich noch damit beschäftigen wie ich das in "normale" Zeiten bekomme...
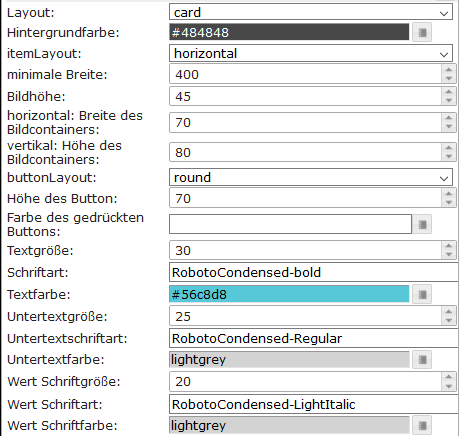
Wo hast du die ICON-Farbe auf weiss gestellt? Im Script oder Widget?
Wie kann ich die Werte-Schriftart/-größe ändern?

Hier habe ich keinen Erfolg....Schriftart- und Größe habe ich gefunden. Scriptzeile 124- 131.
Icon nun auch - Scriotzeile 115.Also alles gut...
-
@Machinima
Ich habe mal dein Skript um die letzte An- und Abmeldung erweitert. Die entsprechenden States werden im TR064-Adapter allerdings erst gesetzt wenn Sie benötigt werden. Also alle fehlenden An- / bzw. Abmeldungen abgefangen und das Widget füllt sich sauber.

Leider schreibt er mir für jeden State den er nicht findet eine Warnung ins LOG. Hab mich auch mit existsState(id) beschäftigt, bin mit meinen rudimentären JavaScript-Fähigkeiten aber gescheitert... Vielleicht kannst du oder @Scrounger mit ja nen Tipp geben wie ich die Warnmeldungen abfangen kann.Und wenn wir schon dabei sind, gibt es eine Möglichkeit, die Dicke der StatusBar im Skript zu ändern? Also sinngemäß, bei grün = 4px, bei rot = 8 px?
Wenn ich über CSS gehe, dann macht er mir ja immer alle entsprechend dick, oder?
Mal am Rande, wirft der TR-064 Datum und Uhrzeit auch mit AM/PM aus? Muss mich noch damit beschäftigen wie ich das in "normale" Zeiten bekomme...
Hallo, irgndwie bekomme ich dein geändertes Script nicht ans laufen...
7.3.2020, 15:58:53.353 [info ]: javascript.0 (27455) Start javascript script.js.NetzwerkStatusTR064_MaterialDesignWidget 7.3.2020, 15:58:53.366 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:25:25 7.3.2020, 15:58:53.377 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:58:53.377 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:58:53.378 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:58:53.379 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:58:53.380 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:58:53.380 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:58:53.381 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:58:53.381 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:58:53.382 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:58:53.382 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:58:53.383 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:58:53.383 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:58:53.384 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:58:53.384 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:58:53.385 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:58:53.386 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:58:53.388 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:58:53.388 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:58:53.389 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:58:53.389 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:58:53.390 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:58:53.390 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:58:53.391 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:58:53.391 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:58:53.392 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:58:53.393 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:58:53.394 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:58:53.394 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:58:53.395 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:58:53.395 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:58:53.397 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:58:53.397 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:58:53.398 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:58:53.398 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:58:53.399 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:58:53.399 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:58:53.400 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:58:53.400 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:58:53.401 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:58:53.401 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:58:53.403 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:58:53.403 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:58:53.404 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:58:53.405 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:58:53.406 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:58:53.406 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:58:53.407 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:58:53.407 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:58:53.408 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:58:53.409 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:58:53.410 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:58:53.410 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:58:53.411 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:58:53.411 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:58:53.412 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:58:53.412 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:58:53.413 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:58:53.413 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:58:53.416 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:211:13) 7.3.2020, 15:58:53.416 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:58:53.418 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:212:13) 7.3.2020, 15:58:53.418 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:58:53.418 [info ]: javascript.0 (27455) script.js.NetzwerkStatusTR064_MaterialDesignWidget: registered 34 subscriptions and 1 schedule 7.3.2020, 15:59:00.002 [warn ]: javascript.0 (27455) at Object.netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:00.008 [warn ]: javascript.0 (27455) at Object.netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:00.012 [warn ]: javascript.0 (27455) at Object.netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:00.014 [warn ]: javascript.0 (27455) at Object.netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:00.017 [warn ]: javascript.0 (27455) at Object.netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:00.020 [warn ]: javascript.0 (27455) at Object.netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:00.023 [warn ]: javascript.0 (27455) at Object.netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:00.026 [warn ]: javascript.0 (27455) at Object.netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:00.029 [warn ]: javascript.0 (27455) at Object.netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:00.031 [warn ]: javascript.0 (27455) at Object.netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:00.034 [warn ]: javascript.0 (27455) at Object.netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:00.036 [warn ]: javascript.0 (27455) at Object.netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:00.039 [warn ]: javascript.0 (27455) at Object.netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:00.043 [warn ]: javascript.0 (27455) at Object.netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:00.047 [warn ]: javascript.0 (27455) at Object.netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:00.058 [warn ]: javascript.0 (27455) at Object.netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:00.064 [warn ]: javascript.0 (27455) at Object.netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:00.069 [warn ]: javascript.0 (27455) at Object.netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:00.075 [warn ]: javascript.0 (27455) at Object.netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:00.081 [warn ]: javascript.0 (27455) at Object.netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:00.098 [warn ]: javascript.0 (27455) at Object.netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:00.104 [warn ]: javascript.0 (27455) at Object.netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:00.108 [warn ]: javascript.0 (27455) at Object.netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:00.112 [warn ]: javascript.0 (27455) at Object.netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:00.116 [warn ]: javascript.0 (27455) at Object.netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:00.120 [warn ]: javascript.0 (27455) at Object.netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:00.125 [warn ]: javascript.0 (27455) at Object.netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:00.129 [warn ]: javascript.0 (27455) at Object.netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:00.132 [warn ]: javascript.0 (27455) at Object.netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:00.137 [warn ]: javascript.0 (27455) at Object.netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:211:13) 7.3.2020, 15:59:00.142 [warn ]: javascript.0 (27455) at Object.netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:212:13) 7.3.2020, 15:59:09.886 [info ]: javascript.0 (27455) Stop script script.js.NetzwerkStatusTR064_MaterialDesignWidget 7.3.2020, 15:59:09.933 [info ]: javascript.0 (27455) Start javascript script.js.NetzwerkStatusTR064_MaterialDesignWidget 7.3.2020, 15:59:09.944 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:25:25 7.3.2020, 15:59:09.955 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:09.955 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:59:09.956 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:09.956 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:59:09.957 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:09.957 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:59:09.958 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:09.958 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:59:09.959 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:09.959 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:59:09.959 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:09.959 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:59:09.960 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:09.960 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:59:09.961 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:09.961 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:59:09.962 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:09.962 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:59:09.963 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:09.963 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:59:09.963 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:09.964 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:59:09.964 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:09.964 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:59:09.965 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:09.965 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:59:09.966 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:09.966 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:59:09.967 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:09.967 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:59:09.967 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:09.968 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:59:09.968 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:09.968 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:59:09.969 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:09.969 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:59:09.970 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:09.970 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:59:09.971 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:09.971 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:59:09.971 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:09.972 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:59:09.972 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:09.972 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:59:09.973 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:09.973 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:59:09.974 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:09.974 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:59:09.975 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:09.975 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:59:09.975 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:09.976 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:59:09.976 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:09.976 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:59:09.977 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:09.978 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:59:09.979 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:122:16) 7.3.2020, 15:59:09.979 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:59:09.981 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:211:13) 7.3.2020, 15:59:09.981 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:59:09.982 [warn ]: javascript.0 (27455) at netzwerkStatus (script.js.NetzwerkStatusTR064_MaterialDesignWidget:212:13) 7.3.2020, 15:59:09.982 [warn ]: javascript.0 (27455) at script.js.NetzwerkStatusTR064_MaterialDesignWidget:245:1 7.3.2020, 15:59:09.983 [info ]: javascript.0 (27455) script.js.NetzwerkStatusTR064_MaterialDesignWidget: registered 34 subscriptions and 1 scheduleIn Zeile 16 - 122- 245 kann ich nicht wirklich etwas entdecken.
Als Basis hatte ich @Machinima Script verwendet, welches ohne Probleme läuft.
Die Integration von An- und Abmeldung fand ich interessant, jedoch bekomme ich es nicht ans laufen...:confounded: :confused:Kannst du eventuell den Fehler "sehen"???
-
@Negalein said in Material Design Widets: Netzwerk Status:
Ist es möglich, wie hier folgendes mit deinem Script umzusetzen?
- eigene Bilder der Geräte verwendbar
- bei Klick auf das Geräteicon soll sich die Gerätewebsite (als neuer Browsertab) öffnen
Das ist kein Problem. Bau ich ein
Hallo,
habe dein Script am Laufen und in meine VIS integriert.
Eins bringt mich noch zum Grübeln! Warum werden bei mir keine inaktiven Geräte angezeigt???
Sobald ich ein Gerät aus dem LAN/WLAN nehme, ist es ganz weg. Die Card in der Visu wird nicht rot!?Ist das eine TR064-Adapter-Einstellung? Oder hab ich noch etwas im Script einzustellen?
-
Hallo,
habe dein Script am Laufen und in meine VIS integriert.
Eins bringt mich noch zum Grübeln! Warum werden bei mir keine inaktiven Geräte angezeigt???
Sobald ich ein Gerät aus dem LAN/WLAN nehme, ist es ganz weg. Die Card in der Visu wird nicht rot!?Ist das eine TR064-Adapter-Einstellung? Oder hab ich noch etwas im Script einzustellen?
@ub-privat sagte in Material Design Widets: Netzwerk Status:
Sobald ich ein Gerät aus dem LAN/WLAN nehme, ist es ganz weg.
Das Script funktioniert super ... da braucht man nichts einstellen .

Bei dir würde das heißen , das der Datenpunkt vom Handy bei TR064 kommplett verschwinden würde , da das Script die aktuellen Datenpunkte ja nimmt .
Was passiert denn mit den Datenpunkten bei TR064 , wenn Gerät aus dem LAN/WLAN nimmst !?
-
@ub-privat sagte in Material Design Widets: Netzwerk Status:
Sobald ich ein Gerät aus dem LAN/WLAN nehme, ist es ganz weg.
Das Script funktioniert super ... da braucht man nichts einstellen .

Bei dir würde das heißen , das der Datenpunkt vom Handy bei TR064 kommplett verschwinden würde , da das Script die aktuellen Datenpunkte ja nimmt .
Was passiert denn mit den Datenpunkten bei TR064 , wenn Gerät aus dem LAN/WLAN nimmst !?
Funktioniert "fast" alles. Nachdem ich im Adapter auch die inaktiven Geräte mit MAC-Adresse versehen habe, funktioniert es, d.h. auch inaktive Geräte werden angezeigt.
Was aber nicht funktioniert ist die rechte Scroll-Leiste. Die Anordnung der Cards ist statisch, das heißt, ab Bildende wird alles abgeschnitten????Habt ihr dazu einen "Denkansatz", wo ich suchen muss???



