NEWS
Material Design Widets: Netzwerk Status
-
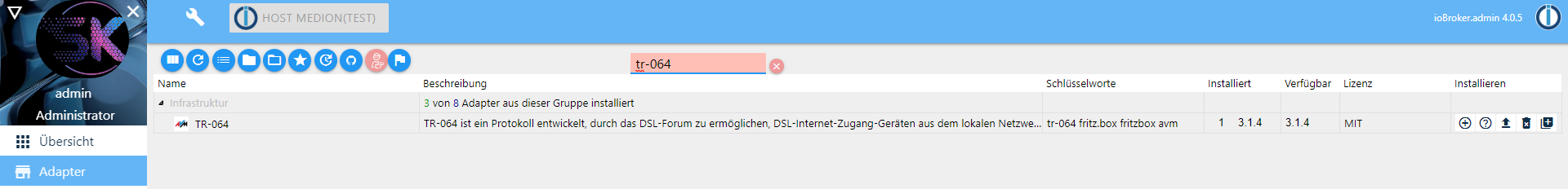
@Glasfaser @sigi234 Welchen Adapter meint ihr mit "Fritzbox"? Diesen hier, siehe Screenshot

@Agria4800 @helfi9999 Ich habe mir mal den passenden Adapter installiert. So weit ich das auf den ersten Blick sehe, gibt es gar keine Objekte, die die IP- bzw. Mac-Adresse enthalten, hmmm. Da muss ich mich mal erstmal mit dem Adapter näher beschäftigen. Es sei denn, ihr könnt mir sofort sagen, wo ich die Infos ziehen kann.
@Machinima sagte in Material Design Widets: Netzwerk Status:
Welchen Adapter meint ihr mit "Fritzbox"? Diesen hier, siehe Screenshot

https://github.com/iobroker-community-adapters/ioBroker.tr-064
-
@Glasfaser @sigi234 Welchen Adapter meint ihr mit "Fritzbox"? Diesen hier, siehe Screenshot

@Agria4800 @helfi9999 Ich habe mir mal den passenden Adapter installiert. So weit ich das auf den ersten Blick sehe, gibt es gar keine Objekte, die die IP- bzw. Mac-Adresse enthalten, hmmm. Da muss ich mich mal erstmal mit dem Adapter näher beschäftigen. Es sei denn, ihr könnt mir sofort sagen, wo ich die Infos ziehen kann.
-
@Glasfaser wenn ihr da etwas braucht - evtl ein json file - evtl könnte ich das in das script einbauen und in einen datenpunkt schreiben - dann könnt ihr das für dieses script verwenden
-
Fügt ihr neue Endgeräte immer manuell in den TR-64 ein oder hat das jemand automatisiert?
Ansonsten klappt's einwandfrei - Danke -
Kann ich das auch mit dem Unifi Adapter nutzen? was müsste ich dazu anpassen?
-
Kann ich das auch mit dem Unifi Adapter nutzen? was müsste ich dazu anpassen?
@HoffmannOs sagte in Material Design Widets: Netzwerk Status:
Kann ich das auch mit dem Unifi Adapter nutzen? was müsste ich dazu anpassen?
Eine Variante dafür ist gerade von @Scrounger in Arbeit - Geduld :)
-
@HoffmannOs sagte in Material Design Widets: Netzwerk Status:
Kann ich das auch mit dem Unifi Adapter nutzen? was müsste ich dazu anpassen?
Eine Variante dafür ist gerade von @Scrounger in Arbeit - Geduld :)
@darkiop Mega! Sorry dann habe ich diesen Part wohl überlesen ;)
-
Nach einem katastophalen Update des TR 064 habe ich nun die Netzwerkansicht zum Laufen bekommen. Allerdings erscheinen bei mir seit etwa einer Stunde mehrere Geräte doppelt:
Sie sind jeweils nur einfach hinterlegt. Woran kann dies liegen?
-
Nach einem katastophalen Update des TR 064 habe ich nun die Netzwerkansicht zum Laufen bekommen. Allerdings erscheinen bei mir seit etwa einer Stunde mehrere Geräte doppelt:
Sie sind jeweils nur einfach hinterlegt. Woran kann dies liegen?
@PatrickFro Du hast bestimmt doppelte Einträge im tr Adapter drin stehen
-
Super, vielen Dank. Ich habe auf der FritzBox einige Geräte umbenannt, diese konnte TR dann nicht mehr finden. Ich ging davon aus, dass über IP-Adresse sortiert wird.
Karteileichen im Adapter gelöscht, schon gehts wieder. Danke!
-
@sigi234
Genau den Adapter verwende ich doch im Skript, siehe 1. Post@Stephan-Schleich
Bisher immer manuell. Ein Discovery der im Netzwerk verfügbaren Geräten über den Adapter gibt es bisher nicht. Keine Ahnung, ob das möglich. Da müsstest du mal in dem passenden Thread nachfragen.@Glasfaser
Schau ich mir an -
@sigi234
Genau den Adapter verwende ich doch im Skript, siehe 1. Post@Stephan-Schleich
Bisher immer manuell. Ein Discovery der im Netzwerk verfügbaren Geräten über den Adapter gibt es bisher nicht. Keine Ahnung, ob das möglich. Da müsstest du mal in dem passenden Thread nachfragen.@Glasfaser
Schau ich mir an@Machinima sagte in Material Design Widets: Netzwerk Status:
Genau den Adapter verwende ich doch im Skript, siehe 1. Post
Dieser liest aber nicht das gesamte Netzwerk aus, sondern nur die eingetragenen im Adapter.
-
-
@sigi234
Mehr kann der Adapter doch auch nicht. Oder habe ich hier was übersehen? Es werden nur die getrackt, die manuell eingetragen bzw. hinzugefügt wurden. Wenn das gesamte Netzwerk gescannt werden soll, müsste der Adapter angepasst werden.@Machinima sagte in Material Design Widets: Netzwerk Status:
@sigi234
Mehr kann der Adapter doch auch nicht. Oder habe ich hier was übersehen? Es werden nur die getrackt, die manuell eingetragen bzw. hinzugefügt wurden. Wenn das gesamte Netzwerk gescannt werden soll, müsste der Adapter angepasst werden.Nein, so was wie hier:
https://forum.iobroker.net/topic/30875/material-design-widgets-unifi-netzwerk-status
-
@sigi234
Für das Scannen im gesamten Netzwerk gibt es ja bereits einen Thread, siehe IP Devices im Netzwerk - HTML Tabelle vis, Iqontrol. Da erstelle ich momentan ein Skript, dass die benötigten Daten automatisch erfasst. Aber für den TR064-Adapter kann ich mich nur wiederholen: die Geräte werden nicht automatisch hinzugefügt (siehe Readme Punkt Features -> Presence). Kannst du mir da die Funktion zeigen, so ich sie denn übersehen habe? -
@sigi234
Für das Scannen im gesamten Netzwerk gibt es ja bereits einen Thread, siehe IP Devices im Netzwerk - HTML Tabelle vis, Iqontrol. Da erstelle ich momentan ein Skript, dass die benötigten Daten automatisch erfasst. Aber für den TR064-Adapter kann ich mich nur wiederholen: die Geräte werden nicht automatisch hinzugefügt (siehe Readme Punkt Features -> Presence). Kannst du mir da die Funktion zeigen, so ich sie denn übersehen habe?@Machinima sagte in Material Design Widets: Netzwerk Status:
Aber für den TR064-Adapter kann ich mich nur wiederholen: die Geräte werden nicht automatisch hinzugefügt (siehe Readme Punkt Features -> Presence). Kannst du mir da die Funktion zeigen, so ich sie denn übersehen habe?
Ja das weis ich du hast sie nicht übersehen.
-
@Machinima
Ich habe mal dein Skript um die letzte An- und Abmeldung erweitert. Die entsprechenden States werden im TR064-Adapter allerdings erst gesetzt wenn Sie benötigt werden. Also alle fehlenden An- / bzw. Abmeldungen abgefangen und das Widget füllt sich sauber.

Leider schreibt er mir für jeden State den er nicht findet eine Warnung ins LOG. Hab mich auch mit existsState(id) beschäftigt, bin mit meinen rudimentären JavaScript-Fähigkeiten aber gescheitert... Vielleicht kannst du oder @Scrounger mit ja nen Tipp geben wie ich die Warnmeldungen abfangen kann.Und wenn wir schon dabei sind, gibt es eine Möglichkeit, die Dicke der StatusBar im Skript zu ändern? Also sinngemäß, bei grün = 4px, bei rot = 8 px?
Wenn ich über CSS gehe, dann macht er mir ja immer alle entsprechend dick, oder?
Mal am Rande, wirft der TR-064 Datum und Uhrzeit auch mit AM/PM aus? Muss mich noch damit beschäftigen wie ich das in "normale" Zeiten bekomme...
-
@sigi234
Dann kannst du mich sicherlich darüber aufklären, wie ich deine Anfrage umsetzen soll, wenn es diese Funktion nicht gibt. Ich möchte es wirklich gerne verstehen.@bommel_030 said in Material Design Widets: Netzwerk Status:
Leider schreibt er mir für jeden State den er nicht findet eine Warnung ins LOG. Hab mich auch mit existsState(id) beschäftigt, bin mit meinen rudimentären JavaScript-Fähigkeiten aber gescheitert... Vielleicht kannst du oder @Scrounger mit ja nen Tipp geben wie ich die Warnmeldungen abfangen kann.
Du meinst sicherlich den state lastInactive, oder? lastActive und lastInactive werden bei mir, aus irgendeinem Grund, nicht zuverlässig gesetzt, deswegen habe ich sie erst gar nicht in das Skript mit aufgenommen. Schaue ich mir an!
@bommel_030 said in Material Design Widets: Netzwerk Status:
Und wenn wir schon dabei sind, gibt es eine Möglichkeit, die Dicke der StatusBar im Skript zu ändern? Also sinngemäß, bei grün = 4px, bei rot = 8 px?
Wenn ich über CSS gehe, dann macht er mir ja immer alle entsprechend dick, oder?
Da bin ich überfragt. Vielleicht kann @Scrounger dazu eine Antwort geben.
@bommel_030 said in Material Design Widets: Netzwerk Status:
Mal am Rande, wirft der TR-064 Datum und Uhrzeit auch mit AM/PM aus? Muss mich noch damit beschäftigen wie ich das in "normale" Zeiten bekomme...
Das schaue ich mir auch mal an. Bisher werden die Uhrzeiten bei mir nicht wirklich zuverlässig gesetzt. Das lässt sich aber sicherlich über eine der zahlreichen NPM-Module herausfinden.
-
@sigi234
Dann kannst du mich sicherlich darüber aufklären, wie ich deine Anfrage umsetzen soll, wenn es diese Funktion nicht gibt. Ich möchte es wirklich gerne verstehen.@bommel_030 said in Material Design Widets: Netzwerk Status:
Leider schreibt er mir für jeden State den er nicht findet eine Warnung ins LOG. Hab mich auch mit existsState(id) beschäftigt, bin mit meinen rudimentären JavaScript-Fähigkeiten aber gescheitert... Vielleicht kannst du oder @Scrounger mit ja nen Tipp geben wie ich die Warnmeldungen abfangen kann.
Du meinst sicherlich den state lastInactive, oder? lastActive und lastInactive werden bei mir, aus irgendeinem Grund, nicht zuverlässig gesetzt, deswegen habe ich sie erst gar nicht in das Skript mit aufgenommen. Schaue ich mir an!
@bommel_030 said in Material Design Widets: Netzwerk Status:
Und wenn wir schon dabei sind, gibt es eine Möglichkeit, die Dicke der StatusBar im Skript zu ändern? Also sinngemäß, bei grün = 4px, bei rot = 8 px?
Wenn ich über CSS gehe, dann macht er mir ja immer alle entsprechend dick, oder?
Da bin ich überfragt. Vielleicht kann @Scrounger dazu eine Antwort geben.
@bommel_030 said in Material Design Widets: Netzwerk Status:
Mal am Rande, wirft der TR-064 Datum und Uhrzeit auch mit AM/PM aus? Muss mich noch damit beschäftigen wie ich das in "normale" Zeiten bekomme...
Das schaue ich mir auch mal an. Bisher werden die Uhrzeiten bei mir nicht wirklich zuverlässig gesetzt. Das lässt sich aber sicherlich über eine der zahlreichen NPM-Module herausfinden.
@Machinima sagte in Material Design Widets: Netzwerk Status:
@bommel_030 said in Material Design Widets: Netzwerk Status:
Und wenn wir schon dabei sind, gibt es eine Möglichkeit, die Dicke der StatusBar im Skript zu ändern? Also sinngemäß, bei grün = 4px, bei rot = 8 px?
Wenn ich über CSS gehe, dann macht er mir ja immer alle entsprechend dick, oder?
Da bin ich überfragt. Vielleicht kann @Scrounger dazu eine Antwort geben.
Das geht leider nicht.
@bommel_030 said in Material Design Widets: Netzwerk Status:
Mal am Rande, wirft der TR-064 Datum und Uhrzeit auch mit AM/PM aus? Muss mich noch damit beschäftigen wie ich das in "normale" Zeiten bekomme...
Das schaue ich mir auch mal an. Bisher werden die Uhrzeiten bei mir nicht wirklich zuverlässig gesetzt. Das lässt sich aber sicherlich über eine der zahlreichen NPM-Module herausfinden.
Kann man ganz einfach mit der momentjs lib umwandeln. Die hast eh schon in deinem Skript drin ;)
-
Ist es möglich, wie hier folgendes mit deinem Script umzusetzen?
- eigene Bilder der Geräte verwendbar
- bei Klick auf das Geräteicon soll sich die Gerätewebsite (als neuer Browsertab) öffnen



