NEWS
Auslesen IP -Adressen
-
@sigi234 magst du das nochmal testen - wenn es immer noch nicht geht sind es evtl die rechte - hat der user iobroker in windows rechte zum aufruf - also admin-rechte - ich weiß garnicht, wie das bei windows geregelt ist mit den rechten für iobroker :-(
wenn nicht - teamviewer
neues script mit pfadangabe bei windows für nmap
javascript.0 2020-02-03 18:50:45.014 error (18996) at Timer.processTimers (timers.js:223:10) javascript.0 2020-02-03 18:50:45.014 error (18996) at listOnTimeout (timers.js:263:5) javascript.0 2020-02-03 18:50:45.014 error (18996) at tryOnTimeout (timers.js:300:5) javascript.0 2020-02-03 18:50:45.014 error (18996) at ontimeout (timers.js:438:13) javascript.0 2020-02-03 18:50:45.014 error (18996) at Timeout._onTimeout (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\lib\sandbox.js:2016:34) javascript.0 2020-02-03 18:50:45.014 error (18996) at Object.<anonymous> (script.js.Listen.Fritz_IP2:155:21) javascript.0 2020-02-03 18:50:45.013 error (18996) Error in callback: TypeError: Cannot read property 'length' of null javascript.0 2020-02-03 18:50:32.222 error (18996) at Timer.processTimers (timers.js:223:10) javascript.0 2020-02-03 18:50:32.222 error (18996) at listOnTimeout (timers.js:263:5) javascript.0 2020-02-03 18:50:32.222 error (18996) at tryOnTimeout (timers.js:300:5) javascript.0 2020-02-03 18:50:32.222 error (18996) at ontimeout (timers.js:438:13) javascript.0 2020-02-03 18:50:32.222 error (18996) at Timeout._onTimeout (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\lib\sandbox.js:2016:34) javascript.0 2020-02-03 18:50:32.221 error (18996) at Object.<anonymous> (script.js.Listen.Fritz_IP2:155:21) javascript.0 2020-02-03 18:50:32.221 error (18996) Error in callback: TypeError: Cannot read property 'length' of null
-
javascript.0 2020-02-03 18:50:45.014 error (18996) at Timer.processTimers (timers.js:223:10) javascript.0 2020-02-03 18:50:45.014 error (18996) at listOnTimeout (timers.js:263:5) javascript.0 2020-02-03 18:50:45.014 error (18996) at tryOnTimeout (timers.js:300:5) javascript.0 2020-02-03 18:50:45.014 error (18996) at ontimeout (timers.js:438:13) javascript.0 2020-02-03 18:50:45.014 error (18996) at Timeout._onTimeout (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\lib\sandbox.js:2016:34) javascript.0 2020-02-03 18:50:45.014 error (18996) at Object.<anonymous> (script.js.Listen.Fritz_IP2:155:21) javascript.0 2020-02-03 18:50:45.013 error (18996) Error in callback: TypeError: Cannot read property 'length' of null javascript.0 2020-02-03 18:50:32.222 error (18996) at Timer.processTimers (timers.js:223:10) javascript.0 2020-02-03 18:50:32.222 error (18996) at listOnTimeout (timers.js:263:5) javascript.0 2020-02-03 18:50:32.222 error (18996) at tryOnTimeout (timers.js:300:5) javascript.0 2020-02-03 18:50:32.222 error (18996) at ontimeout (timers.js:438:13) javascript.0 2020-02-03 18:50:32.222 error (18996) at Timeout._onTimeout (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\lib\sandbox.js:2016:34) javascript.0 2020-02-03 18:50:32.221 error (18996) at Object.<anonymous> (script.js.Listen.Fritz_IP2:155:21) javascript.0 2020-02-03 18:50:32.221 error (18996) Error in callback: TypeError: Cannot read property 'length' of null
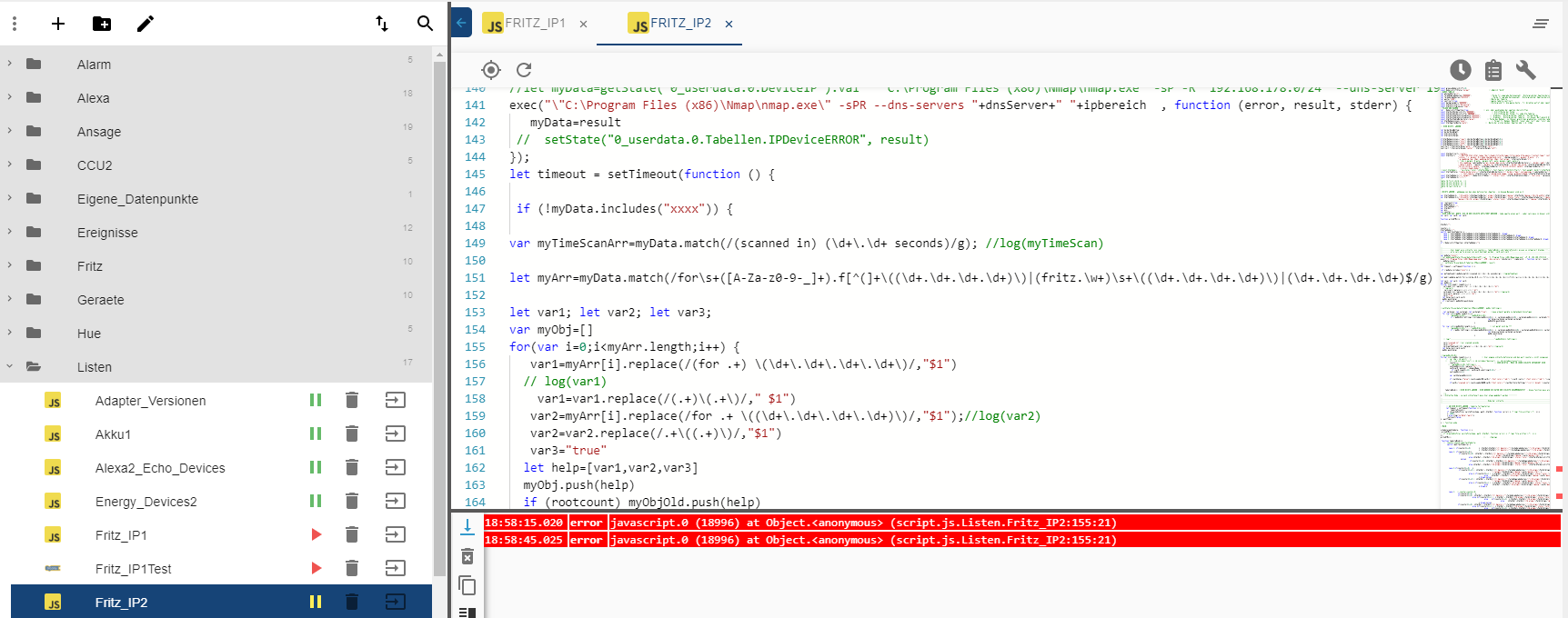
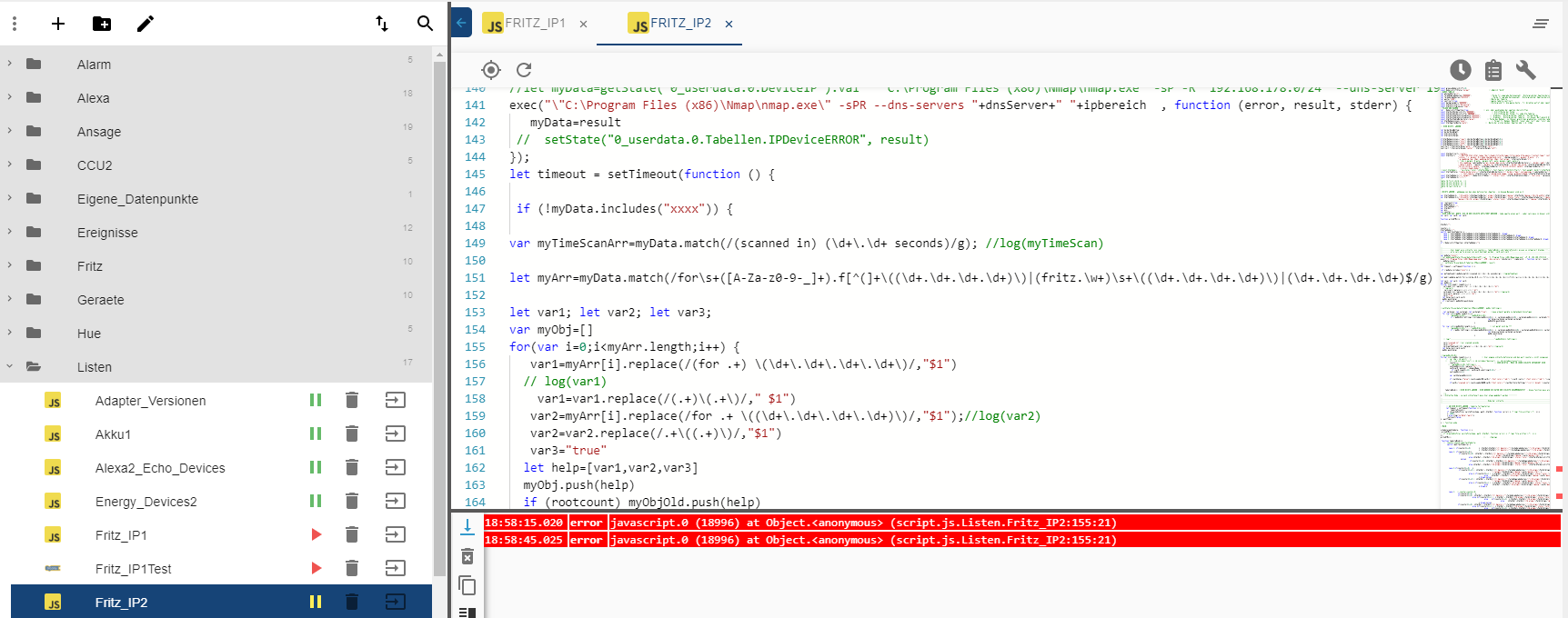
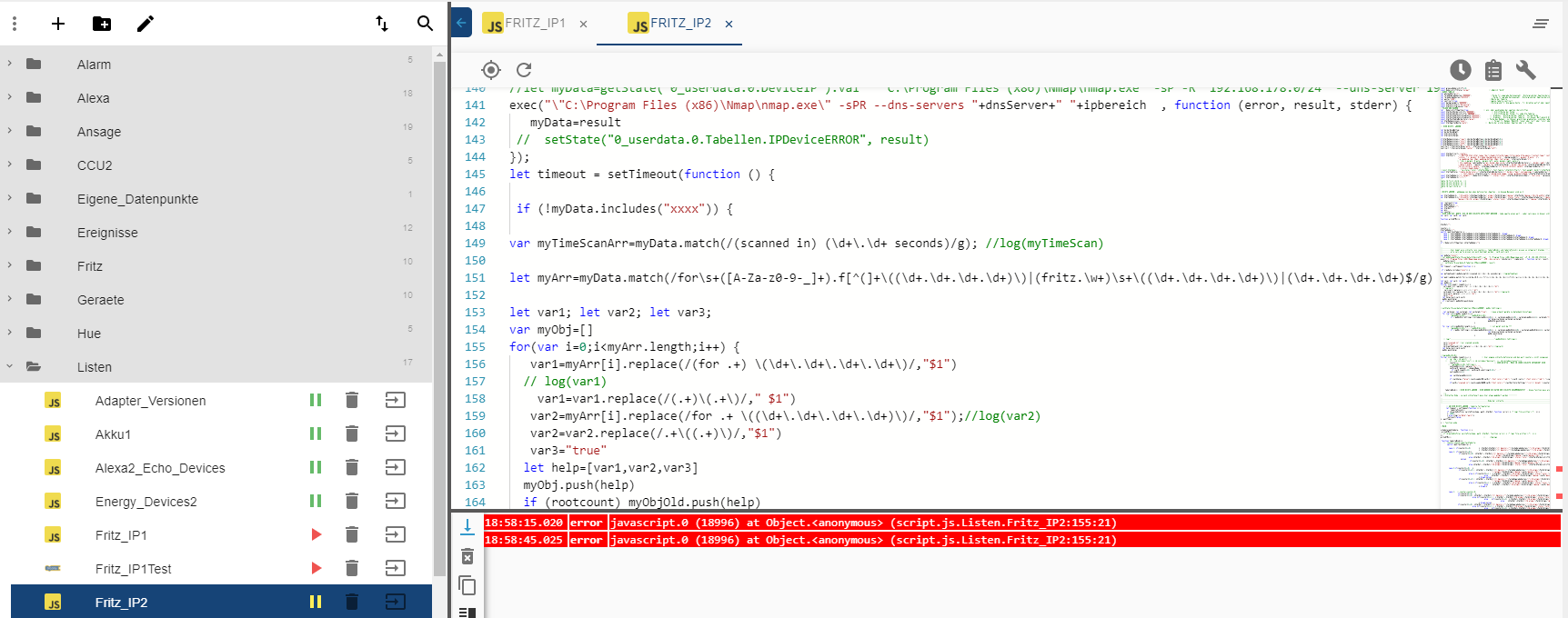
@sigi234 das wäre bei mir die Zeile 155:
for(var i=0;i<myArr.length;i++) { -
javascript.0 2020-02-03 18:50:45.014 error (18996) at Timer.processTimers (timers.js:223:10) javascript.0 2020-02-03 18:50:45.014 error (18996) at listOnTimeout (timers.js:263:5) javascript.0 2020-02-03 18:50:45.014 error (18996) at tryOnTimeout (timers.js:300:5) javascript.0 2020-02-03 18:50:45.014 error (18996) at ontimeout (timers.js:438:13) javascript.0 2020-02-03 18:50:45.014 error (18996) at Timeout._onTimeout (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\lib\sandbox.js:2016:34) javascript.0 2020-02-03 18:50:45.014 error (18996) at Object.<anonymous> (script.js.Listen.Fritz_IP2:155:21) javascript.0 2020-02-03 18:50:45.013 error (18996) Error in callback: TypeError: Cannot read property 'length' of null javascript.0 2020-02-03 18:50:32.222 error (18996) at Timer.processTimers (timers.js:223:10) javascript.0 2020-02-03 18:50:32.222 error (18996) at listOnTimeout (timers.js:263:5) javascript.0 2020-02-03 18:50:32.222 error (18996) at tryOnTimeout (timers.js:300:5) javascript.0 2020-02-03 18:50:32.222 error (18996) at ontimeout (timers.js:438:13) javascript.0 2020-02-03 18:50:32.222 error (18996) at Timeout._onTimeout (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\lib\sandbox.js:2016:34) javascript.0 2020-02-03 18:50:32.221 error (18996) at Object.<anonymous> (script.js.Listen.Fritz_IP2:155:21) javascript.0 2020-02-03 18:50:32.221 error (18996) Error in callback: TypeError: Cannot read property 'length' of null
@sigi234 das sind 2 verschiedene scripts oben - fußball unten plötzlich fritzip
-
@sigi234 das sind 2 verschiedene scripts oben - fußball unten plötzlich fritzip
@liv-in-sky sagte in Auslesen IP -Adressen:
@sigi234 das sind 2 verschiedene scripts oben - fußball unten plötzlich fritzip
Mit kopiert
-
@liv-in-sky sagte in Auslesen IP -Adressen:
@sigi234 das sind 2 verschiedene scripts oben - fußball unten plötzlich fritzip
Mit kopiert
@sigi234 ist das ein zufall, dass beide nicht funktionieren ?
ich weiß im moment nicht, ob du überhaupt daten bekommst und wenn ja wie die aussehen
schreib mal in zeile 146:
log(myData)wird da was im log angezeigt ? bevor der fehler dann kommt
-
@sigi234 ist das ein zufall, dass beide nicht funktionieren ?
ich weiß im moment nicht, ob du überhaupt daten bekommst und wenn ja wie die aussehen
schreib mal in zeile 146:
log(myData)wird da was im log angezeigt ? bevor der fehler dann kommt
@liv-in-sky sagte in Auslesen IP -Adressen:
@sigi234 ist das ein zufall, dass beide nicht funktionieren ?
ich weiß im moment nicht, ob du überhaupt daten bekommst und wenn ja wie die aussehen
schreib mal in zeile 146:
log(myData)wird da was im log angezeigt ? bevor der fehler dann kommt
javascript.0 2020-02-03 19:04:15.307 error (18996) at Timer.processTimers (timers.js:223:10) javascript.0 2020-02-03 19:04:15.307 error (18996) at listOnTimeout (timers.js:263:5) javascript.0 2020-02-03 19:04:15.307 error (18996) at tryOnTimeout (timers.js:300:5) javascript.0 2020-02-03 19:04:15.307 error (18996) at ontimeout (timers.js:438:13) javascript.0 2020-02-03 19:04:15.307 error (18996) at Timeout._onTimeout (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\lib\sandbox.js:2016:34) javascript.0 2020-02-03 19:04:15.307 error (18996) at Object.<anonymous> (script.js.Listen.Fritz_IP2:155:21) javascript.0 2020-02-03 19:04:15.307 error (18996) Error in callback: TypeError: Cannot read property 'length' of null javascript.0 2020-02-03 19:04:15.305 info (18996) script.js.Listen.Fritz_IP2: javascript.0 2020-02-03 19:04:00.292 info (18996) script.js.Listen.Fritz_IP2: registered 0 subscriptions and 1 schedule javascript.0 2020-02-03 19:04:00.287 info (18996) Start javascript script.js.Listen.Fritz_IP2 javascript.0 2020-02-03 19:04:00.245 info (18996) Stop script script.js.Listen.Fritz_IP2 javascript.0 2020-02-03 19:03:51.346 info (18996) script.js.Listen.Fritz_IP2: registered 0 subscriptions and 1 schedule javascript.0 2020-02-03 19:03:51.338 info (18996) Start javascript script.js.Listen.Fritz_IP2 javascript.0 2020-02-03 19:03:49.303 info (18996) Stop script script.js.Listen.Fritz_IP2 -
@liv-in-sky sagte in Auslesen IP -Adressen:
@sigi234 ist das ein zufall, dass beide nicht funktionieren ?
ich weiß im moment nicht, ob du überhaupt daten bekommst und wenn ja wie die aussehen
schreib mal in zeile 146:
log(myData)wird da was im log angezeigt ? bevor der fehler dann kommt
javascript.0 2020-02-03 19:04:15.307 error (18996) at Timer.processTimers (timers.js:223:10) javascript.0 2020-02-03 19:04:15.307 error (18996) at listOnTimeout (timers.js:263:5) javascript.0 2020-02-03 19:04:15.307 error (18996) at tryOnTimeout (timers.js:300:5) javascript.0 2020-02-03 19:04:15.307 error (18996) at ontimeout (timers.js:438:13) javascript.0 2020-02-03 19:04:15.307 error (18996) at Timeout._onTimeout (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\lib\sandbox.js:2016:34) javascript.0 2020-02-03 19:04:15.307 error (18996) at Object.<anonymous> (script.js.Listen.Fritz_IP2:155:21) javascript.0 2020-02-03 19:04:15.307 error (18996) Error in callback: TypeError: Cannot read property 'length' of null javascript.0 2020-02-03 19:04:15.305 info (18996) script.js.Listen.Fritz_IP2: javascript.0 2020-02-03 19:04:00.292 info (18996) script.js.Listen.Fritz_IP2: registered 0 subscriptions and 1 schedule javascript.0 2020-02-03 19:04:00.287 info (18996) Start javascript script.js.Listen.Fritz_IP2 javascript.0 2020-02-03 19:04:00.245 info (18996) Stop script script.js.Listen.Fritz_IP2 javascript.0 2020-02-03 19:03:51.346 info (18996) script.js.Listen.Fritz_IP2: registered 0 subscriptions and 1 schedule javascript.0 2020-02-03 19:03:51.338 info (18996) Start javascript script.js.Listen.Fritz_IP2 javascript.0 2020-02-03 19:03:49.303 info (18996) Stop script script.js.Listen.Fritz_IP2@sigi234 keine daten - es sollte eigentlich xxxxx drinstehen - aber der exec schreibt wohl was - du kannst das script stoppen, bis wir wissen, wie der exec(...nmap...) richtig in windows läuft - erst dann können wir feststellen, ob mit dem script etwas unter windows nicht stimmt
-
@sigi234 keine daten - es sollte eigentlich xxxxx drinstehen - aber der exec schreibt wohl was - du kannst das script stoppen, bis wir wissen, wie der exec(...nmap...) richtig in windows läuft - erst dann können wir feststellen, ob mit dem script etwas unter windows nicht stimmt
@liv-in-sky sagte in Auslesen IP -Adressen:
@sigi234 keine daten - es sollte eigentlich xxxxx drinstehen - aber der exec schreibt wohl was - du kannst das script stoppen, bis wir wissen, wie der exec(...nmap...) richtig in windows läuft - erst dann können wir feststellen, ob mit dem script etwas unter windows nicht stimmt
Ok
-
@sigi234 keine daten - es sollte eigentlich xxxxx drinstehen - aber der exec schreibt wohl was - du kannst das script stoppen, bis wir wissen, wie der exec(...nmap...) richtig in windows läuft - erst dann können wir feststellen, ob mit dem script etwas unter windows nicht stimmt
@liv-in-sky
Habe mich mal eben aucf die schnelle durch die nmap.org windows seiten gewühlt.
Welche Version habt ihr? oder @sigi234 -
@liv-in-sky
Habe mich mal eben aucf die schnelle durch die nmap.org windows seiten gewühlt.
Welche Version habt ihr? oder @sigi234@Homoran windows ist bei mir 7.7o
linux ist 7.40 -
@liv-in-sky
Habe mich mal eben aucf die schnelle durch die nmap.org windows seiten gewühlt.
Welche Version habt ihr? oder @sigi234 -
@Homoran windows ist bei mir 7.7o
linux ist 7.40@liv-in-sky
gut,
habe gerade 7.80 runtergeladen
Frage deshalb weil ich iinzwischen überprüft habe: Debian 7.40 mit MAC; Raspi 7.70 ohne MACIch versuche es mal mit der 7.80
-
Hat etwas länger gedauert.
Installation ging fix, aber ich bekam nmap in der cmd nicht ans laufen, bis...ich bei nmap-org nach langem Suchen fand:
If you execute Nmap frequently, you can add the Nmap directory (c:\Program Files (x86)\Nmap by default on Windows 7) to your command execution path.
man muss wenn man das nicht macht, den Befehl immer in dem Verzeichnis c:\Program Files (x86)\Nmap aufrufen.
Ist das so gemacht, bei euch?
-
Hat etwas länger gedauert.
Installation ging fix, aber ich bekam nmap in der cmd nicht ans laufen, bis...ich bei nmap-org nach langem Suchen fand:
If you execute Nmap frequently, you can add the Nmap directory (c:\Program Files (x86)\Nmap by default on Windows 7) to your command execution path.
man muss wenn man das nicht macht, den Befehl immer in dem Verzeichnis c:\Program Files (x86)\Nmap aufrufen.
Ist das so gemacht, bei euch?
-
@liv-in-sky sagte in Auslesen IP -Adressen:
bei mir geht es auch ohne pfadangabe
Hast du dann so etwas gemacht?
The exact place to set this varies by Windows platform. On my Windows XP box, which installs Nmap in c:\Program Files\Nmap, I do the following:
From the desktop, right click on My Computer and then click “properties”.
In the System Properties window, click the “Advanced” tab.
Click the “Environment Variables” button.
Choose Path from the System variables section, then hit edit.
Add a semi-colon and then your Nmap directory (e.g. c:\Program Files\Nmap) to the end of the value.
Open a new DOS window and you should be able to execute a command such as nmap scanme.nmap.org from any directory.
Sorry, der verlinkte Post ist mir am Handy nicht so präsent gewesen
-
-
@liv-in-sky sagte in Auslesen IP -Adressen:
wieder mal ich - bitte testen - dpVIS einstellen
Du Zauberer. :grin:

Das kommt noch und das Skript geht auf Pause
javascript.0 2020-02-04 16:28:25.030 error (7244) at Timer.processTimers (timers.js:223:10) javascript.0 2020-02-04 16:28:25.030 error (7244) at listOnTimeout (timers.js:263:5) javascript.0 2020-02-04 16:28:25.030 error (7244) at tryOnTimeout (timers.js:300:5) javascript.0 2020-02-04 16:28:25.030 error (7244) at ontimeout (timers.js:438:13) javascript.0 2020-02-04 16:28:25.030 error (7244) at Timeout._onTimeout (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\lib\sandbox.js:2016:34) javascript.0 2020-02-04 16:28:25.030 error (7244) at Object.<anonymous> (script.js.Listen.Fritz_IP3:156:21) javascript.0 2020-02-04 16:28:25.030 error (7244) Error in callback: TypeError: Cannot read property 'length' of null -
@liv-in-sky sagte in Auslesen IP -Adressen:
wieder mal ich - bitte testen - dpVIS einstellen
Du Zauberer. :grin:

Das kommt noch und das Skript geht auf Pause
javascript.0 2020-02-04 16:28:25.030 error (7244) at Timer.processTimers (timers.js:223:10) javascript.0 2020-02-04 16:28:25.030 error (7244) at listOnTimeout (timers.js:263:5) javascript.0 2020-02-04 16:28:25.030 error (7244) at tryOnTimeout (timers.js:300:5) javascript.0 2020-02-04 16:28:25.030 error (7244) at ontimeout (timers.js:438:13) javascript.0 2020-02-04 16:28:25.030 error (7244) at Timeout._onTimeout (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\lib\sandbox.js:2016:34) javascript.0 2020-02-04 16:28:25.030 error (7244) at Object.<anonymous> (script.js.Listen.Fritz_IP3:156:21) javascript.0 2020-02-04 16:28:25.030 error (7244) Error in callback: TypeError: Cannot read property 'length' of null@sigi234 ok - habe gar keine nachricht bekommen über diesen post
also immerhin haben wir das exc() schon mal am laufen - jetzt muss ich mir noch was einfallen lassen, um diesen fehler wegzubekommen - im moment weiß ich nicht, wann genau er auftritt - finden wir schon noch - der nmap befehl bekommt leider nicht immer eine gleiche antwort - und ab und zu kommt da was, was diesen fehler erzeugt -
eine idee habe ich schon - scheinbar wird kein array erzeugt und bei der abfrage der arraylänge kommt der fehler
-
@liv-in-sky sagte in Auslesen IP -Adressen:
wieder mal ich - bitte testen - dpVIS einstellen
Du Zauberer. :grin:

Das kommt noch und das Skript geht auf Pause
javascript.0 2020-02-04 16:28:25.030 error (7244) at Timer.processTimers (timers.js:223:10) javascript.0 2020-02-04 16:28:25.030 error (7244) at listOnTimeout (timers.js:263:5) javascript.0 2020-02-04 16:28:25.030 error (7244) at tryOnTimeout (timers.js:300:5) javascript.0 2020-02-04 16:28:25.030 error (7244) at ontimeout (timers.js:438:13) javascript.0 2020-02-04 16:28:25.030 error (7244) at Timeout._onTimeout (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\lib\sandbox.js:2016:34) javascript.0 2020-02-04 16:28:25.030 error (7244) at Object.<anonymous> (script.js.Listen.Fritz_IP3:156:21) javascript.0 2020-02-04 16:28:25.030 error (7244) Error in callback: TypeError: Cannot read property 'length' of null@sigi234 @Homoran und alle die noch dabei sind
hier ein script , welches die fehler besser abfangen ( zeile 156) sollte und nur noch warn in das log scheibt, das schedule ist hier eine minute
@sigi234 ich habe hier auch windows integriert, dass bitte oben einstellen in den settings
const operationSystem="windows";der exec befehl ist moment auf dein netzwerk eingestellt ipBereich: 192.168.178.0/24 und dns server - andere windows nutzer müssen das von hand im exec befehl ändern
- wenn die namen komisch sind, liegt ds an der fritzbox- kann ich leider nicht ändern
@sigi234 - die überschrift ist in diesem script wieder eingeschaltet
-
@liv-in-sky sagte in Auslesen IP -Adressen:
bei mir geht es auch ohne pfadangabe
Hast du dann so etwas gemacht?
The exact place to set this varies by Windows platform. On my Windows XP box, which installs Nmap in c:\Program Files\Nmap, I do the following:
From the desktop, right click on My Computer and then click “properties”.
In the System Properties window, click the “Advanced” tab.
Click the “Environment Variables” button.
Choose Path from the System variables section, then hit edit.
Add a semi-colon and then your Nmap directory (e.g. c:\Program Files\Nmap) to the end of the value.
Open a new DOS window and you should be able to execute a command such as nmap scanme.nmap.org from any directory.
Sorry, der verlinkte Post ist mir am Handy nicht so präsent gewesen
@Homoran sagte in Auslesen IP -Adressen:
@liv-in-sky sagte in Auslesen IP -Adressen:
bei mir geht es auch ohne pfadangabe
Hast du dann so etwas gemacht?
The exact place to set this varies by Windows platform. On my Windows XP box, which installs Nmap in c:\Program Files\Nmap, I do the following:
From the desktop, right click on My Computer and then click “properties”.
In the System Properties window, click the “Advanced” tab.
Click the “Environment Variables” button.
Choose Path from the System variables section, then hit edit.
Add a semi-colon and then your Nmap directory (e.g. c:\Program Files\Nmap) to the end of the value.
Open a new DOS window and you should be able to execute a command such as nmap scanme.nmap.org from any directory.
Sorry, der verlinkte Post ist mir am Handy nicht so präsent gewesen
du hattest recht - ich habe das mit dem pfad schon vor einem jahr gemacht und vergessen - im script nutze ich den standard installationspfad zu nmap - damit geht es


