NEWS
Auslesen IP -Adressen
-
@sigi234 magst du das nochmal testen - wenn es immer noch nicht geht sind es evtl die rechte - hat der user iobroker in windows rechte zum aufruf - also admin-rechte - ich weiß garnicht, wie das bei windows geregelt ist mit den rechten für iobroker :-(
wenn nicht - teamviewer
neues script mit pfadangabe bei windows für nmap
-
@sigi234 magst du das nochmal testen - wenn es immer noch nicht geht sind es evtl die rechte - hat der user iobroker in windows rechte zum aufruf - also admin-rechte - ich weiß garnicht, wie das bei windows geregelt ist mit den rechten für iobroker :-(
wenn nicht - teamviewer
neues script mit pfadangabe bei windows für nmap
@liv-in-sky sagte in Auslesen IP -Adressen:
hat der user iobroker in windows rechte zum aufruf - also admin-rechte - ich weiß garnicht, wie das bei windows geregelt ist mit den rechten für iobroker
ich auch nicht wirklich - aber ich meine er muss in einer Kosole als admin installiert werden.
Wenn es sonst keiner weiß müsste @Stabilostick estwas dazu sagen
-
@liv-in-sky sagte in Auslesen IP -Adressen:
hat der user iobroker in windows rechte zum aufruf - also admin-rechte - ich weiß garnicht, wie das bei windows geregelt ist mit den rechten für iobroker
ich auch nicht wirklich - aber ich meine er muss in einer Kosole als admin installiert werden.
Wenn es sonst keiner weiß müsste @Stabilostick estwas dazu sagen
@Homoran wäre gut, wenn jmd mit wissen mithelfen könnte - gute idee
falls du helfen würdest - wir haben auf windows ein programm namens nmap installiert und wollen dies über exec() aufrufen - leider weiß ich nicht, wie das mit den rechten unter iobroker-windows ist - den pfad habe ich so angegeben
exec("\"C:\Program Files (x86)\Nmap\nmap.exe\" -sPR --dns-servers "+dnsServer+" "+ipbereich , function (error, result, stderr) { -
@Homoran wäre gut, wenn jmd mit wissen mithelfen könnte - gute idee
falls du helfen würdest - wir haben auf windows ein programm namens nmap installiert und wollen dies über exec() aufrufen - leider weiß ich nicht, wie das mit den rechten unter iobroker-windows ist - den pfad habe ich so angegeben
exec("\"C:\Program Files (x86)\Nmap\nmap.exe\" -sPR --dns-servers "+dnsServer+" "+ipbereich , function (error, result, stderr) {@liv-in-sky @Homoran
Wie das mit einer Installation auf Windows und der Konsole ist würde ich auch gern wissen. Hab einen Kollegen der hat den ioBroker auch auf Win installiert und da hatten wir auch einige Probleme.
Ist zwar ein anderes Thema aber der "Hintergrund" wie das eigentlich bei Win funktioniert ist der gleiche. Leider hatte ich da keine Antwort drauf bekommen. Naja der Themen Name war vielleicht auch nicht gut gewählt. https://forum.iobroker.net/topic/29229/iobroker-windows-kamerabild-blocklyEvtl. wäre das ja ein Punkt für die Doku wie das so bei Win ist.
-
@sigi234 magst du das nochmal testen - wenn es immer noch nicht geht sind es evtl die rechte - hat der user iobroker in windows rechte zum aufruf - also admin-rechte - ich weiß garnicht, wie das bei windows geregelt ist mit den rechten für iobroker :-(
wenn nicht - teamviewer
neues script mit pfadangabe bei windows für nmap
javascript.0 2020-02-03 18:50:45.014 error (18996) at Timer.processTimers (timers.js:223:10) javascript.0 2020-02-03 18:50:45.014 error (18996) at listOnTimeout (timers.js:263:5) javascript.0 2020-02-03 18:50:45.014 error (18996) at tryOnTimeout (timers.js:300:5) javascript.0 2020-02-03 18:50:45.014 error (18996) at ontimeout (timers.js:438:13) javascript.0 2020-02-03 18:50:45.014 error (18996) at Timeout._onTimeout (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\lib\sandbox.js:2016:34) javascript.0 2020-02-03 18:50:45.014 error (18996) at Object.<anonymous> (script.js.Listen.Fritz_IP2:155:21) javascript.0 2020-02-03 18:50:45.013 error (18996) Error in callback: TypeError: Cannot read property 'length' of null javascript.0 2020-02-03 18:50:32.222 error (18996) at Timer.processTimers (timers.js:223:10) javascript.0 2020-02-03 18:50:32.222 error (18996) at listOnTimeout (timers.js:263:5) javascript.0 2020-02-03 18:50:32.222 error (18996) at tryOnTimeout (timers.js:300:5) javascript.0 2020-02-03 18:50:32.222 error (18996) at ontimeout (timers.js:438:13) javascript.0 2020-02-03 18:50:32.222 error (18996) at Timeout._onTimeout (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\lib\sandbox.js:2016:34) javascript.0 2020-02-03 18:50:32.221 error (18996) at Object.<anonymous> (script.js.Listen.Fritz_IP2:155:21) javascript.0 2020-02-03 18:50:32.221 error (18996) Error in callback: TypeError: Cannot read property 'length' of null
-
javascript.0 2020-02-03 18:50:45.014 error (18996) at Timer.processTimers (timers.js:223:10) javascript.0 2020-02-03 18:50:45.014 error (18996) at listOnTimeout (timers.js:263:5) javascript.0 2020-02-03 18:50:45.014 error (18996) at tryOnTimeout (timers.js:300:5) javascript.0 2020-02-03 18:50:45.014 error (18996) at ontimeout (timers.js:438:13) javascript.0 2020-02-03 18:50:45.014 error (18996) at Timeout._onTimeout (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\lib\sandbox.js:2016:34) javascript.0 2020-02-03 18:50:45.014 error (18996) at Object.<anonymous> (script.js.Listen.Fritz_IP2:155:21) javascript.0 2020-02-03 18:50:45.013 error (18996) Error in callback: TypeError: Cannot read property 'length' of null javascript.0 2020-02-03 18:50:32.222 error (18996) at Timer.processTimers (timers.js:223:10) javascript.0 2020-02-03 18:50:32.222 error (18996) at listOnTimeout (timers.js:263:5) javascript.0 2020-02-03 18:50:32.222 error (18996) at tryOnTimeout (timers.js:300:5) javascript.0 2020-02-03 18:50:32.222 error (18996) at ontimeout (timers.js:438:13) javascript.0 2020-02-03 18:50:32.222 error (18996) at Timeout._onTimeout (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\lib\sandbox.js:2016:34) javascript.0 2020-02-03 18:50:32.221 error (18996) at Object.<anonymous> (script.js.Listen.Fritz_IP2:155:21) javascript.0 2020-02-03 18:50:32.221 error (18996) Error in callback: TypeError: Cannot read property 'length' of null
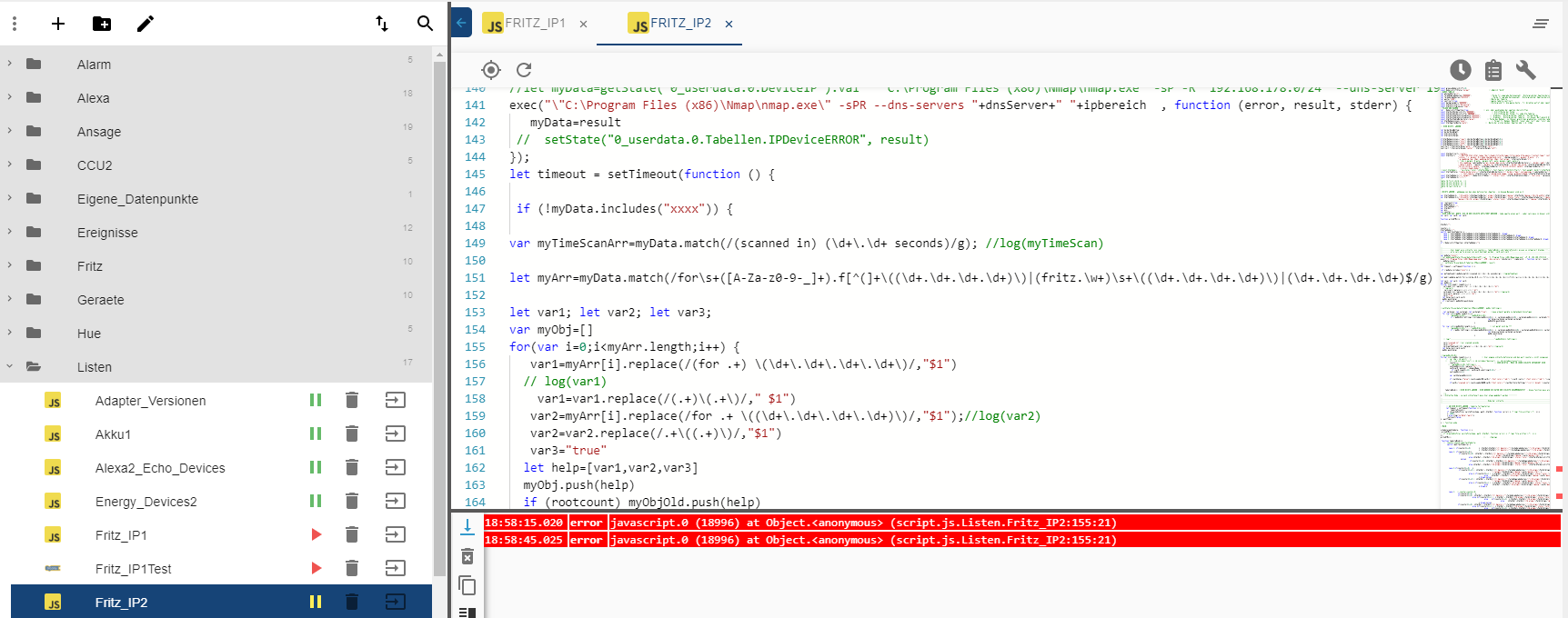
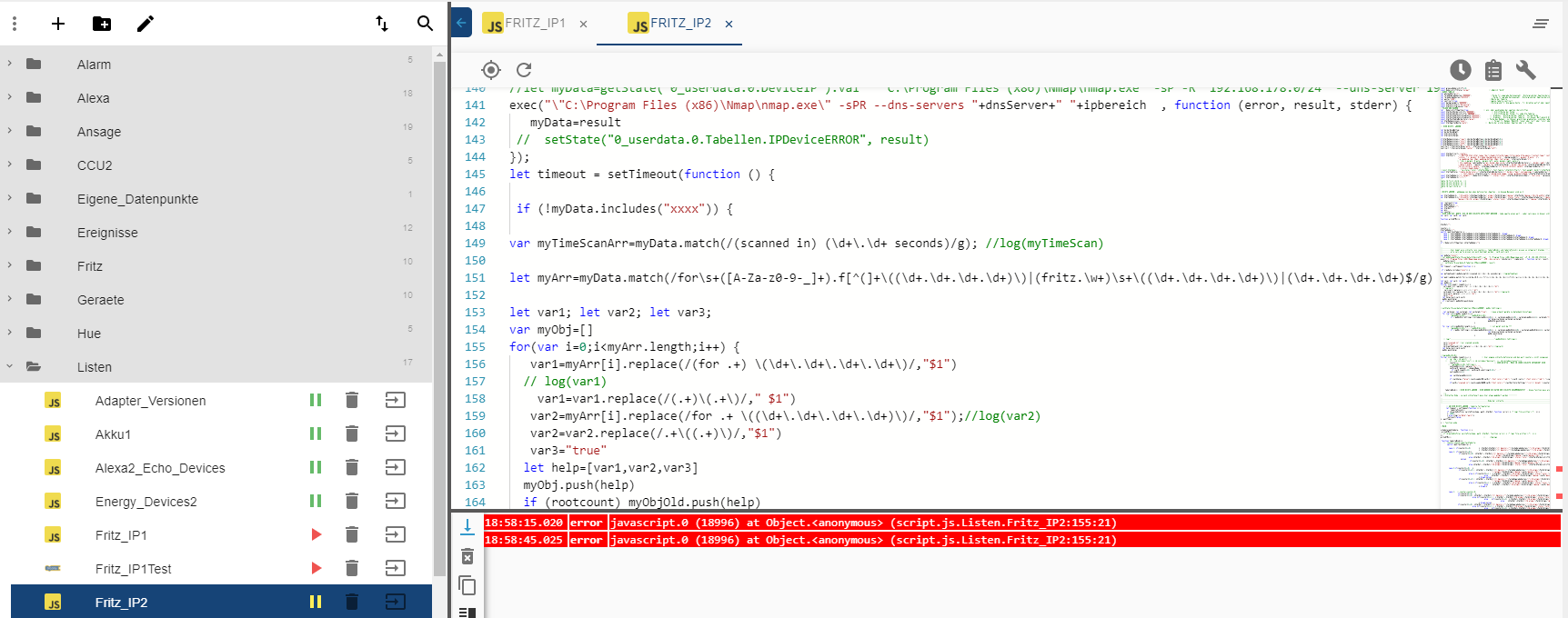
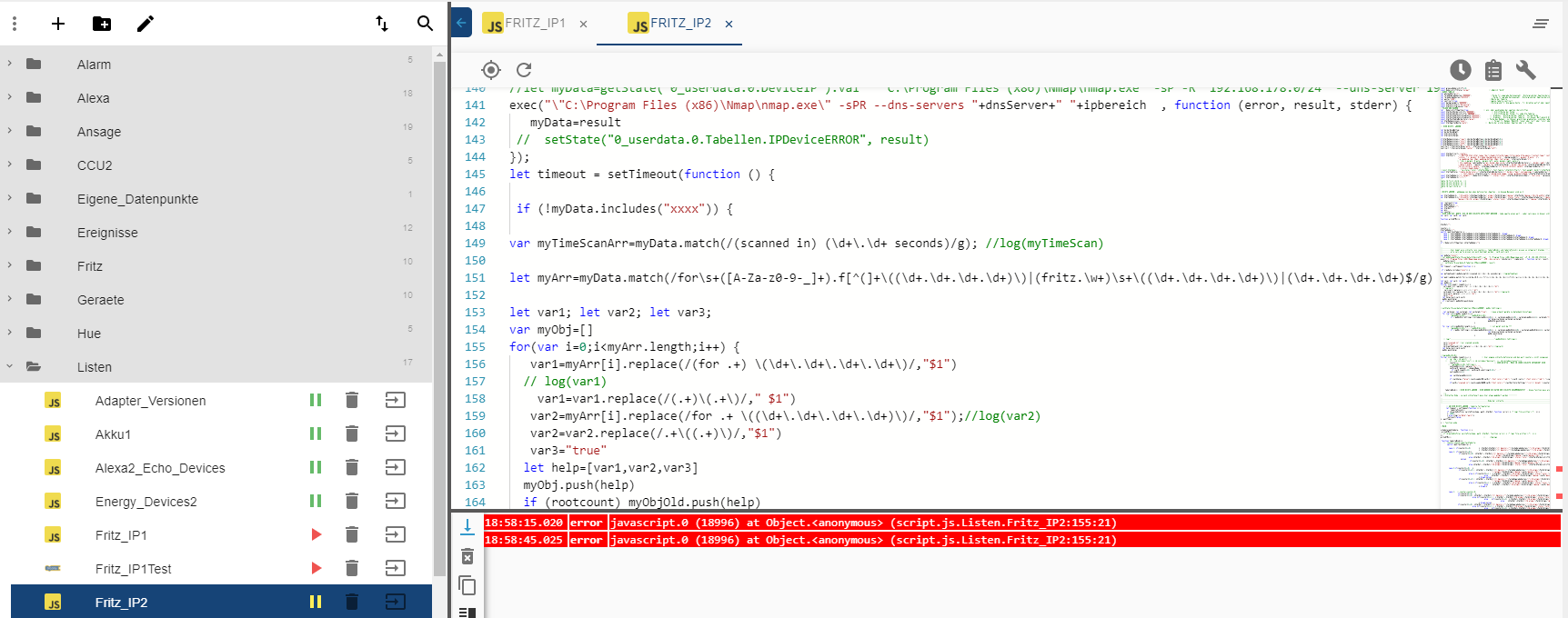
@sigi234 das wäre bei mir die Zeile 155:
for(var i=0;i<myArr.length;i++) { -
javascript.0 2020-02-03 18:50:45.014 error (18996) at Timer.processTimers (timers.js:223:10) javascript.0 2020-02-03 18:50:45.014 error (18996) at listOnTimeout (timers.js:263:5) javascript.0 2020-02-03 18:50:45.014 error (18996) at tryOnTimeout (timers.js:300:5) javascript.0 2020-02-03 18:50:45.014 error (18996) at ontimeout (timers.js:438:13) javascript.0 2020-02-03 18:50:45.014 error (18996) at Timeout._onTimeout (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\lib\sandbox.js:2016:34) javascript.0 2020-02-03 18:50:45.014 error (18996) at Object.<anonymous> (script.js.Listen.Fritz_IP2:155:21) javascript.0 2020-02-03 18:50:45.013 error (18996) Error in callback: TypeError: Cannot read property 'length' of null javascript.0 2020-02-03 18:50:32.222 error (18996) at Timer.processTimers (timers.js:223:10) javascript.0 2020-02-03 18:50:32.222 error (18996) at listOnTimeout (timers.js:263:5) javascript.0 2020-02-03 18:50:32.222 error (18996) at tryOnTimeout (timers.js:300:5) javascript.0 2020-02-03 18:50:32.222 error (18996) at ontimeout (timers.js:438:13) javascript.0 2020-02-03 18:50:32.222 error (18996) at Timeout._onTimeout (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\lib\sandbox.js:2016:34) javascript.0 2020-02-03 18:50:32.221 error (18996) at Object.<anonymous> (script.js.Listen.Fritz_IP2:155:21) javascript.0 2020-02-03 18:50:32.221 error (18996) Error in callback: TypeError: Cannot read property 'length' of null
@sigi234 das sind 2 verschiedene scripts oben - fußball unten plötzlich fritzip
-
@sigi234 das sind 2 verschiedene scripts oben - fußball unten plötzlich fritzip
@liv-in-sky sagte in Auslesen IP -Adressen:
@sigi234 das sind 2 verschiedene scripts oben - fußball unten plötzlich fritzip
Mit kopiert
-
@liv-in-sky sagte in Auslesen IP -Adressen:
@sigi234 das sind 2 verschiedene scripts oben - fußball unten plötzlich fritzip
Mit kopiert
@sigi234 ist das ein zufall, dass beide nicht funktionieren ?
ich weiß im moment nicht, ob du überhaupt daten bekommst und wenn ja wie die aussehen
schreib mal in zeile 146:
log(myData)wird da was im log angezeigt ? bevor der fehler dann kommt
-
@sigi234 ist das ein zufall, dass beide nicht funktionieren ?
ich weiß im moment nicht, ob du überhaupt daten bekommst und wenn ja wie die aussehen
schreib mal in zeile 146:
log(myData)wird da was im log angezeigt ? bevor der fehler dann kommt
@liv-in-sky sagte in Auslesen IP -Adressen:
@sigi234 ist das ein zufall, dass beide nicht funktionieren ?
ich weiß im moment nicht, ob du überhaupt daten bekommst und wenn ja wie die aussehen
schreib mal in zeile 146:
log(myData)wird da was im log angezeigt ? bevor der fehler dann kommt
javascript.0 2020-02-03 19:04:15.307 error (18996) at Timer.processTimers (timers.js:223:10) javascript.0 2020-02-03 19:04:15.307 error (18996) at listOnTimeout (timers.js:263:5) javascript.0 2020-02-03 19:04:15.307 error (18996) at tryOnTimeout (timers.js:300:5) javascript.0 2020-02-03 19:04:15.307 error (18996) at ontimeout (timers.js:438:13) javascript.0 2020-02-03 19:04:15.307 error (18996) at Timeout._onTimeout (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\lib\sandbox.js:2016:34) javascript.0 2020-02-03 19:04:15.307 error (18996) at Object.<anonymous> (script.js.Listen.Fritz_IP2:155:21) javascript.0 2020-02-03 19:04:15.307 error (18996) Error in callback: TypeError: Cannot read property 'length' of null javascript.0 2020-02-03 19:04:15.305 info (18996) script.js.Listen.Fritz_IP2: javascript.0 2020-02-03 19:04:00.292 info (18996) script.js.Listen.Fritz_IP2: registered 0 subscriptions and 1 schedule javascript.0 2020-02-03 19:04:00.287 info (18996) Start javascript script.js.Listen.Fritz_IP2 javascript.0 2020-02-03 19:04:00.245 info (18996) Stop script script.js.Listen.Fritz_IP2 javascript.0 2020-02-03 19:03:51.346 info (18996) script.js.Listen.Fritz_IP2: registered 0 subscriptions and 1 schedule javascript.0 2020-02-03 19:03:51.338 info (18996) Start javascript script.js.Listen.Fritz_IP2 javascript.0 2020-02-03 19:03:49.303 info (18996) Stop script script.js.Listen.Fritz_IP2 -
@liv-in-sky sagte in Auslesen IP -Adressen:
@sigi234 ist das ein zufall, dass beide nicht funktionieren ?
ich weiß im moment nicht, ob du überhaupt daten bekommst und wenn ja wie die aussehen
schreib mal in zeile 146:
log(myData)wird da was im log angezeigt ? bevor der fehler dann kommt
javascript.0 2020-02-03 19:04:15.307 error (18996) at Timer.processTimers (timers.js:223:10) javascript.0 2020-02-03 19:04:15.307 error (18996) at listOnTimeout (timers.js:263:5) javascript.0 2020-02-03 19:04:15.307 error (18996) at tryOnTimeout (timers.js:300:5) javascript.0 2020-02-03 19:04:15.307 error (18996) at ontimeout (timers.js:438:13) javascript.0 2020-02-03 19:04:15.307 error (18996) at Timeout._onTimeout (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\lib\sandbox.js:2016:34) javascript.0 2020-02-03 19:04:15.307 error (18996) at Object.<anonymous> (script.js.Listen.Fritz_IP2:155:21) javascript.0 2020-02-03 19:04:15.307 error (18996) Error in callback: TypeError: Cannot read property 'length' of null javascript.0 2020-02-03 19:04:15.305 info (18996) script.js.Listen.Fritz_IP2: javascript.0 2020-02-03 19:04:00.292 info (18996) script.js.Listen.Fritz_IP2: registered 0 subscriptions and 1 schedule javascript.0 2020-02-03 19:04:00.287 info (18996) Start javascript script.js.Listen.Fritz_IP2 javascript.0 2020-02-03 19:04:00.245 info (18996) Stop script script.js.Listen.Fritz_IP2 javascript.0 2020-02-03 19:03:51.346 info (18996) script.js.Listen.Fritz_IP2: registered 0 subscriptions and 1 schedule javascript.0 2020-02-03 19:03:51.338 info (18996) Start javascript script.js.Listen.Fritz_IP2 javascript.0 2020-02-03 19:03:49.303 info (18996) Stop script script.js.Listen.Fritz_IP2@sigi234 keine daten - es sollte eigentlich xxxxx drinstehen - aber der exec schreibt wohl was - du kannst das script stoppen, bis wir wissen, wie der exec(...nmap...) richtig in windows läuft - erst dann können wir feststellen, ob mit dem script etwas unter windows nicht stimmt
-
@sigi234 keine daten - es sollte eigentlich xxxxx drinstehen - aber der exec schreibt wohl was - du kannst das script stoppen, bis wir wissen, wie der exec(...nmap...) richtig in windows läuft - erst dann können wir feststellen, ob mit dem script etwas unter windows nicht stimmt
@liv-in-sky sagte in Auslesen IP -Adressen:
@sigi234 keine daten - es sollte eigentlich xxxxx drinstehen - aber der exec schreibt wohl was - du kannst das script stoppen, bis wir wissen, wie der exec(...nmap...) richtig in windows läuft - erst dann können wir feststellen, ob mit dem script etwas unter windows nicht stimmt
Ok
-
@sigi234 keine daten - es sollte eigentlich xxxxx drinstehen - aber der exec schreibt wohl was - du kannst das script stoppen, bis wir wissen, wie der exec(...nmap...) richtig in windows läuft - erst dann können wir feststellen, ob mit dem script etwas unter windows nicht stimmt
@liv-in-sky
Habe mich mal eben aucf die schnelle durch die nmap.org windows seiten gewühlt.
Welche Version habt ihr? oder @sigi234 -
@liv-in-sky
Habe mich mal eben aucf die schnelle durch die nmap.org windows seiten gewühlt.
Welche Version habt ihr? oder @sigi234@Homoran windows ist bei mir 7.7o
linux ist 7.40 -
@liv-in-sky
Habe mich mal eben aucf die schnelle durch die nmap.org windows seiten gewühlt.
Welche Version habt ihr? oder @sigi234 -
@Homoran windows ist bei mir 7.7o
linux ist 7.40@liv-in-sky
gut,
habe gerade 7.80 runtergeladen
Frage deshalb weil ich iinzwischen überprüft habe: Debian 7.40 mit MAC; Raspi 7.70 ohne MACIch versuche es mal mit der 7.80
-
Hat etwas länger gedauert.
Installation ging fix, aber ich bekam nmap in der cmd nicht ans laufen, bis...ich bei nmap-org nach langem Suchen fand:
If you execute Nmap frequently, you can add the Nmap directory (c:\Program Files (x86)\Nmap by default on Windows 7) to your command execution path.
man muss wenn man das nicht macht, den Befehl immer in dem Verzeichnis c:\Program Files (x86)\Nmap aufrufen.
Ist das so gemacht, bei euch?
-
Hat etwas länger gedauert.
Installation ging fix, aber ich bekam nmap in der cmd nicht ans laufen, bis...ich bei nmap-org nach langem Suchen fand:
If you execute Nmap frequently, you can add the Nmap directory (c:\Program Files (x86)\Nmap by default on Windows 7) to your command execution path.
man muss wenn man das nicht macht, den Befehl immer in dem Verzeichnis c:\Program Files (x86)\Nmap aufrufen.
Ist das so gemacht, bei euch?
-
@liv-in-sky sagte in Auslesen IP -Adressen:
bei mir geht es auch ohne pfadangabe
Hast du dann so etwas gemacht?
The exact place to set this varies by Windows platform. On my Windows XP box, which installs Nmap in c:\Program Files\Nmap, I do the following:
From the desktop, right click on My Computer and then click “properties”.
In the System Properties window, click the “Advanced” tab.
Click the “Environment Variables” button.
Choose Path from the System variables section, then hit edit.
Add a semi-colon and then your Nmap directory (e.g. c:\Program Files\Nmap) to the end of the value.
Open a new DOS window and you should be able to execute a command such as nmap scanme.nmap.org from any directory.
Sorry, der verlinkte Post ist mir am Handy nicht so präsent gewesen
-


