NEWS
Material Design Widgets: Table Widget
-
Bar Chart Widget


Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
-
Hab das ical2Table skript nochmal überarbeitet:
- nun werden alle ical instanzen berücksichtigt
- Sortierung nach Zeit aufsteigend hinzugefügt
var instances = $(`[id=ical.*.data.table]`); instances.on(ical2TableWidget); function ical2TableWidget() { try { let calList = []; for (var inst = 0; inst <= instances.length - 1; inst++) { let icalObj = getState(instances[inst]).val; if (icalObj) { for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; let calendarName = item._class.split(' ')[0].replace('ical_', ''); // Objekt für Tabelle erzeugen calList.push({ farbe: `<div style="background: ${getMyCalendarColor(calendarName)}; width: 3px; height: 20px"></div>`, zeit: item.date, termin: item.event, kalender: calendarName, timestamp: Date.parse(item._date) }) } } } // Liste sort by timestamp asc calList.sort(function (a, b) { return a.timestamp == b.timestamp ? 0 : +(a.timestamp > b.timestamp) || -1; }); // Enter the destination data point that is to be used as object ID in the widget setState('0_userdata.0.ical', JSON.stringify(calList), true); function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FF0000'; } else if (calendarName === 'calendar2') { return '#44739e' } else if (calendarName === 'calendar3') { return '#32a852' } } } catch (e) { console.error(`ical2MaterialDesignTableWidget: message: ${e.message}, stack: ${e.stack}`); } } ical2TableWidget();
Widget:
-
Momentan bietet ja das Widget einen rein lesenden Zugriff auf die Werte. Ist das möglich, bei boolschen Werten ein Switch-Schalter einzubauen, sodass man Datenpunkte direkt aus dem Widget heraus steuern kann?
Vergiss die Frage. Das List Widget bietet genau das, was ich suche :face_with_rolling_eyes:
-
Hab das ical2Table skript nochmal überarbeitet:
- nun werden alle ical instanzen berücksichtigt
- Sortierung nach Zeit aufsteigend hinzugefügt
var instances = $(`[id=ical.*.data.table]`); instances.on(ical2TableWidget); function ical2TableWidget() { try { let calList = []; for (var inst = 0; inst <= instances.length - 1; inst++) { let icalObj = getState(instances[inst]).val; if (icalObj) { for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; let calendarName = item._class.split(' ')[0].replace('ical_', ''); // Objekt für Tabelle erzeugen calList.push({ farbe: `<div style="background: ${getMyCalendarColor(calendarName)}; width: 3px; height: 20px"></div>`, zeit: item.date, termin: item.event, kalender: calendarName, timestamp: Date.parse(item._date) }) } } } // Liste sort by timestamp asc calList.sort(function (a, b) { return a.timestamp == b.timestamp ? 0 : +(a.timestamp > b.timestamp) || -1; }); // Enter the destination data point that is to be used as object ID in the widget setState('0_userdata.0.ical', JSON.stringify(calList), true); function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FF0000'; } else if (calendarName === 'calendar2') { return '#44739e' } else if (calendarName === 'calendar3') { return '#32a852' } } } catch (e) { console.error(`ical2MaterialDesignTableWidget: message: ${e.message}, stack: ${e.stack}`); } } ical2TableWidget();
Widget:
Hallo,
ich mal wieder,,,
Kämpfe mich gerade mit deinem(deinen) Scripten ab.
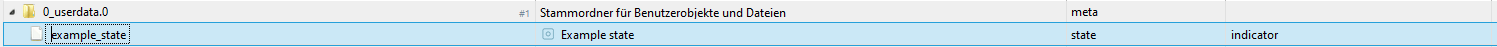
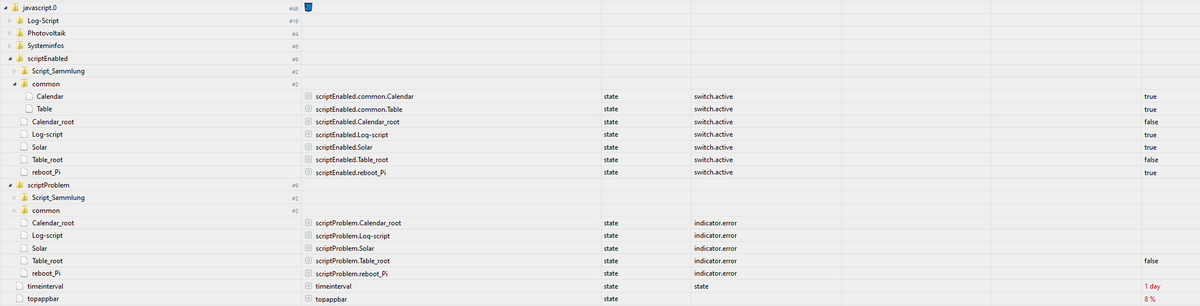
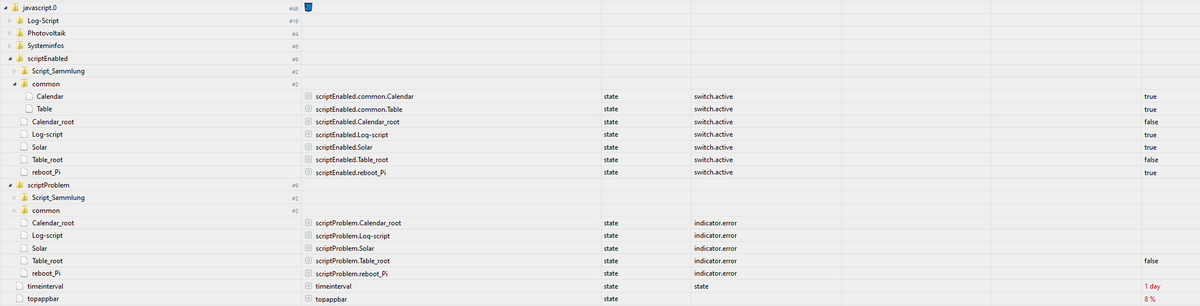
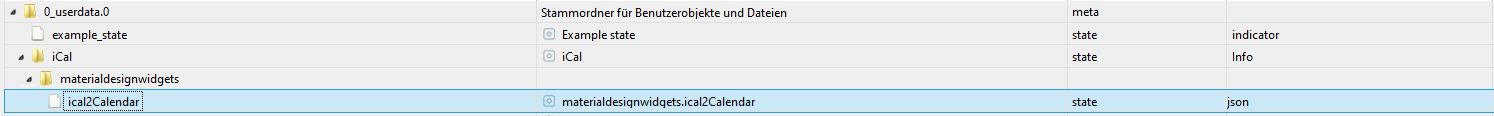
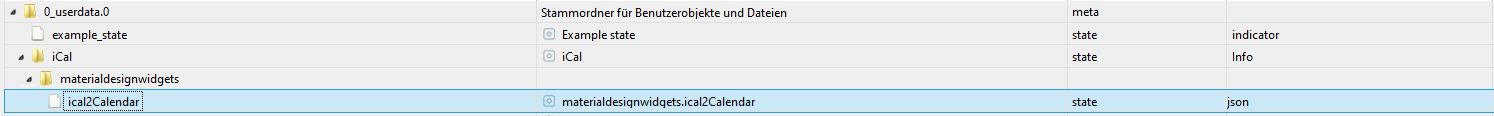
Weder beim ical2TableWidget, noch beim ical2CalendarWidget wird unter 0_userdata.0 ein entsprechender Datenpunkt angelegt.
Mehr gibt's da nicht:

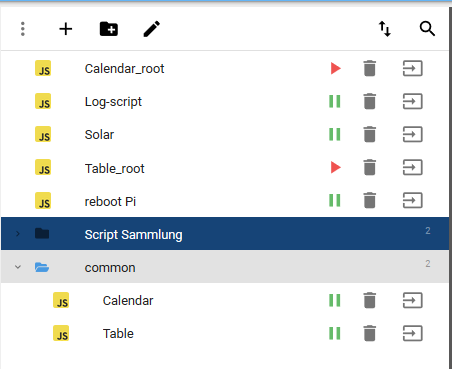
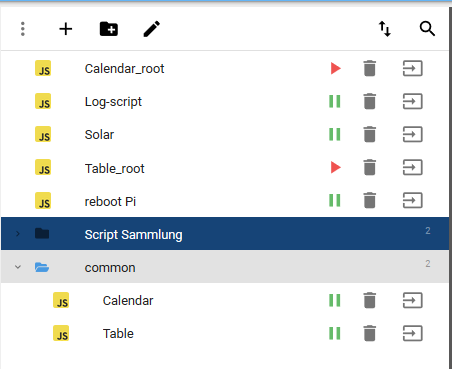
Habe bereits die entsprechenden Scripte im root oder common-Verzeichnis angelegt - ohne Erfolg.
Es werden im debug-Modus auch keine Fehler ausgegeben.


Gibt's da noch einen "Trick" oder etwa szu beachten???
Bin über jeden Hinweis dankbar, denn nur so lernt man... -
Hallo,
ich mal wieder,,,
Kämpfe mich gerade mit deinem(deinen) Scripten ab.
Weder beim ical2TableWidget, noch beim ical2CalendarWidget wird unter 0_userdata.0 ein entsprechender Datenpunkt angelegt.
Mehr gibt's da nicht:

Habe bereits die entsprechenden Scripte im root oder common-Verzeichnis angelegt - ohne Erfolg.
Es werden im debug-Modus auch keine Fehler ausgegeben.


Gibt's da noch einen "Trick" oder etwa szu beachten???
Bin über jeden Hinweis dankbar, denn nur so lernt man... -
@ub-privat
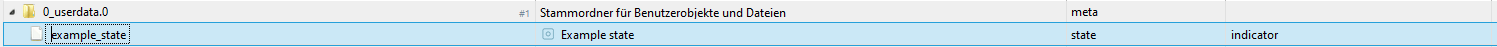
Du musst den Ziel Datenpunkt selbst anlegen.
Und ggf. im Skript anpassen falls du die Struktur änderstDanke für deine Antwort,
Ändern werde ich nichts, kämpfe mich quasi durch...
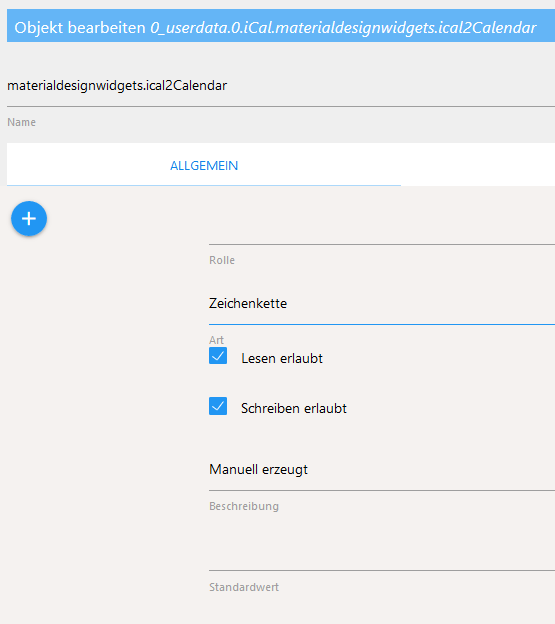
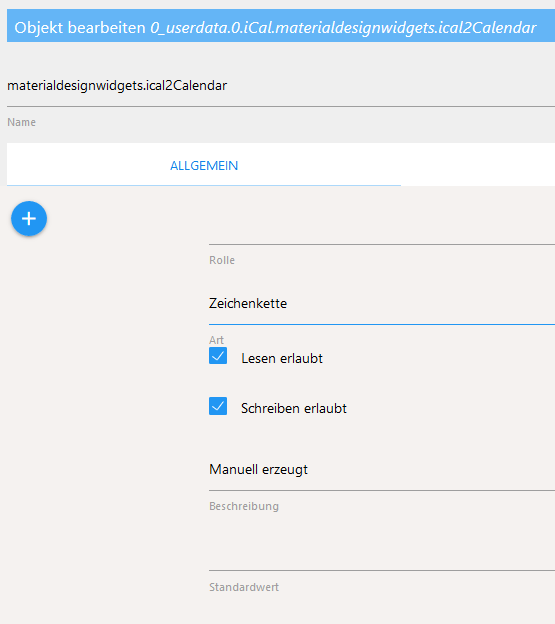
Hier der DP

Bin mir nur nicht bei den Einstellungen sicher:

Typ = state
Rolle = jsonFür das Calendar-Widget ist der DP im Script für mich verständlich.

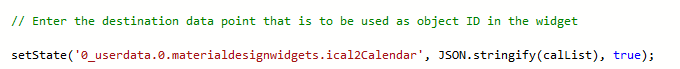
Aber im Script für Table einfach nur ical???

Hier wird nur auf den Ordner iCal verwiesen? -
Danke für deine Antwort,
Ändern werde ich nichts, kämpfe mich quasi durch...
Hier der DP

Bin mir nur nicht bei den Einstellungen sicher:

Typ = state
Rolle = jsonFür das Calendar-Widget ist der DP im Script für mich verständlich.

Aber im Script für Table einfach nur ical???

Hier wird nur auf den Ordner iCal verwiesen? -
@Scrounger
Spiele gerade mit deinem Tabellenwidget und einer JSON-Liste aus dem fb-checkpresence Adapter.
Dabei kamen mir folgende Fragen:- Ist es möglich die Spaltenüberschrift, die im JSON ja vorhanden ist, automatisch in die Felder Beschriftung zu übernehmen? Gerne optional, wenn man den Titel mal ändern will.
- Kannst du analog zum HTML Widget Titel und Untertitel hinzufügen?
- Ich habe eine Spalte mit IP Adressen, wobei die erste Blöcke alle identisch sind. Beim sortieren ist bei ihm die Reihenfolge xxx.xxx.xxx.1, xxx.xxx.xxx.100, xxx.xxx.xxx.11. Grundsätzlich verständlich, weil für ihn die 0 vor der 1 kommt. Schöner wäre natürlich .1, .11, .100. Kann man das irgendwie anpassen?
- Wenn ich die Höhe der Tabelle festlege und in Y-Richtung scrolle, kann man die Überschriften fixieren? Quasi wie Wiederholbereich / Fenster fixieren in der Office Welt.
-
@Scrounger
Spiele gerade mit deinem Tabellenwidget und einer JSON-Liste aus dem fb-checkpresence Adapter.
Dabei kamen mir folgende Fragen:- Ist es möglich die Spaltenüberschrift, die im JSON ja vorhanden ist, automatisch in die Felder Beschriftung zu übernehmen? Gerne optional, wenn man den Titel mal ändern will.
- Kannst du analog zum HTML Widget Titel und Untertitel hinzufügen?
- Ich habe eine Spalte mit IP Adressen, wobei die erste Blöcke alle identisch sind. Beim sortieren ist bei ihm die Reihenfolge xxx.xxx.xxx.1, xxx.xxx.xxx.100, xxx.xxx.xxx.11. Grundsätzlich verständlich, weil für ihn die 0 vor der 1 kommt. Schöner wäre natürlich .1, .11, .100. Kann man das irgendwie anpassen?
- Wenn ich die Höhe der Tabelle festlege und in Y-Richtung scrolle, kann man die Überschriften fixieren? Quasi wie Wiederholbereich / Fenster fixieren in der Office Welt.
@bommel_030 sagte in Material Design Widgets: Table Widget:
- Ist es möglich die Spaltenüberschrift, die im JSON ja vorhanden ist, automatisch in die Felder Beschriftung zu übernehmen? Gerne optional, wenn man den Titel mal ändern will.
Ja das geht wenn du deinen json string dynamisch per skript erstellst.
- Kannst du analog zum HTML Widget Titel und Untertitel hinzufügen?
Versteh ich nicht, Beispiel am besten nen Scrennshot oder Mockup.
- Ich habe eine Spalte mit IP Adressen, wobei die erste Blöcke alle identisch sind. Beim sortieren ist bei ihm die Reihenfolge xxx.xxx.xxx.1, xxx.xxx.xxx.100, xxx.xxx.xxx.11. Grundsätzlich verständlich, weil für ihn die 0 vor der 1 kommt. Schöner wäre natürlich .1, .11, .100. Kann man das irgendwie anpassen?
Sorry das ist zu speziell. Das kannst du auch über dynamisch erzeugten json string per skript realisieren, musst dann halt die .00x hinzufügen.
- Wenn ich die Höhe der Tabelle festlege und in Y-Richtung scrolle, kann man die Überschriften fixieren? Quasi wie Wiederholbereich / Fenster fixieren in der Office Welt.
Tja das hätte ich auch gerne ;)
Hab aber leider keine Ahnung wie man das mit ner<table>per css realisiert. -
@Scrounger
Meine Programmierkenntnisse sind größtenteils copy&paste und try&error... Kann daher sein, dass meine Gedankengänge aus Entwicklersicht sinnfrei sind...- Ich habe einen JSON den ich mir selber per Skript erstelle:
[{"Raum":"Wohnzimmer","Temperatur":"20.4 °C","Luftfeuchte":"62%","Ventilstand":"0%","Fenster":["geschlossen","\ngeschlossen"],"Lüften":true,"Zustand":"Bedingungen für Entfeuchten, Kühlen und Auskühlschutz erfüllt."},{"Raum":"Schlafzimmer","Temperatur":"19.8 °C","Luftfeuchte":"62%","Ventilstand":"0%","Fenster":"geschlossen","Lüften":true,"Zustand":"Bedingungen für Entfeuchten, Kühlen und Auskühlschutz erfüllt."},{"Raum":"K1","Temperatur":"20.3 °C","Luftfeuchte":"62%","Ventilstand":"0%","Fenster":"geschlossen","Lüften":true,"Zustand":"Bedingungen für Entfeuchten, Kühlen und Auskühlschutz erfüllt."},{"Raum":"K2","Temperatur":"20.6 °C","Luftfeuchte":"62%","Ventilstand":"0%","Fenster":"geschlossen","Lüften":true,"Zustand":"Bedingungen für Entfeuchten, Kühlen und Auskühlschutz erfüllt."}]Und einen der aus dem fb-checkpresence kommt:
[{"Name":"M","Active":"false","Kommt":"10.02.2020 07:16:33","Geht":"11.02.2020 07:26:33"},{"Name":"F","Active":"false","Kommt":"11.02.2020 05:01:33","Geht":"11.02.2020 06:33:33"},{"Name":"K1","Active":"false","Kommt":"11.02.2020 06:00:33","Geht":"11.02.2020 07:52:33"}]Bei beiden ist nach meinem Verständnis die Spaltenüberschrift drin, wird aber nicht übernommen.
-
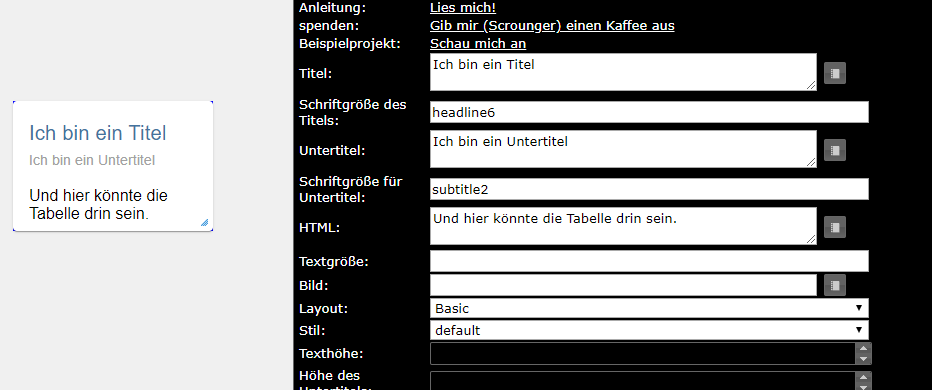
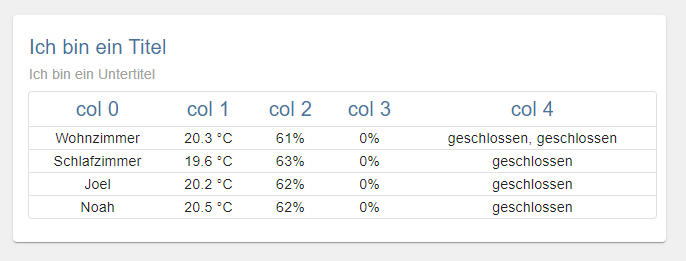
Mal so eben zusammengeklimpert...
Im HTML Widget habe ich die Möglichkeit Titel, Untertitel und Inhalt einzugeben. Beim Tabellenwidget quasi analog, nur statt dem HTML-Inhalt die Tabelle.
Und dann noch die Option nur der Tabelle das Scrollen in y-Richtung erlauben...
-
Ist klar, kann ich mit leben.
-
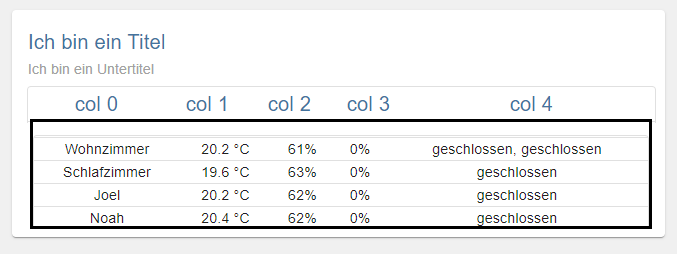
Wenn man quasi ein Widget wie unter 2) hat und sozusagen die Tabelle zweimal drin hat, die obere nur die Zeilenüberschriften, die untere nur den Tabelleninhalt ohne Zeilenüberschriften. Wenn die Spaltenbreiten bei beiden dann gekoppelt sind, könnte ich die Daten in der unteren scrollen und die obere behält die Überschriften an der fixen Position.
-
@Scrounger
Meine Programmierkenntnisse sind größtenteils copy&paste und try&error... Kann daher sein, dass meine Gedankengänge aus Entwicklersicht sinnfrei sind...- Ich habe einen JSON den ich mir selber per Skript erstelle:
[{"Raum":"Wohnzimmer","Temperatur":"20.4 °C","Luftfeuchte":"62%","Ventilstand":"0%","Fenster":["geschlossen","\ngeschlossen"],"Lüften":true,"Zustand":"Bedingungen für Entfeuchten, Kühlen und Auskühlschutz erfüllt."},{"Raum":"Schlafzimmer","Temperatur":"19.8 °C","Luftfeuchte":"62%","Ventilstand":"0%","Fenster":"geschlossen","Lüften":true,"Zustand":"Bedingungen für Entfeuchten, Kühlen und Auskühlschutz erfüllt."},{"Raum":"K1","Temperatur":"20.3 °C","Luftfeuchte":"62%","Ventilstand":"0%","Fenster":"geschlossen","Lüften":true,"Zustand":"Bedingungen für Entfeuchten, Kühlen und Auskühlschutz erfüllt."},{"Raum":"K2","Temperatur":"20.6 °C","Luftfeuchte":"62%","Ventilstand":"0%","Fenster":"geschlossen","Lüften":true,"Zustand":"Bedingungen für Entfeuchten, Kühlen und Auskühlschutz erfüllt."}]Und einen der aus dem fb-checkpresence kommt:
[{"Name":"M","Active":"false","Kommt":"10.02.2020 07:16:33","Geht":"11.02.2020 07:26:33"},{"Name":"F","Active":"false","Kommt":"11.02.2020 05:01:33","Geht":"11.02.2020 06:33:33"},{"Name":"K1","Active":"false","Kommt":"11.02.2020 06:00:33","Geht":"11.02.2020 07:52:33"}]Bei beiden ist nach meinem Verständnis die Spaltenüberschrift drin, wird aber nicht übernommen.
-
Mal so eben zusammengeklimpert...
Im HTML Widget habe ich die Möglichkeit Titel, Untertitel und Inhalt einzugeben. Beim Tabellenwidget quasi analog, nur statt dem HTML-Inhalt die Tabelle.
Und dann noch die Option nur der Tabelle das Scrollen in y-Richtung erlauben...
-
Ist klar, kann ich mit leben.
-
Wenn man quasi ein Widget wie unter 2) hat und sozusagen die Tabelle zweimal drin hat, die obere nur die Zeilenüberschriften, die untere nur den Tabelleninhalt ohne Zeilenüberschriften. Wenn die Spaltenbreiten bei beiden dann gekoppelt sind, könnte ich die Daten in der unteren scrollen und die obere behält die Überschriften an der fixen Position.
@bommel_030 sagte in Material Design Widgets: Table Widget:
Bei beiden ist nach meinem Verständnis die Spaltenüberschrift drin, wird aber nicht übernommen.
Spalten Überschrift wird nicht aus dem JSON übernommen, sondern muss per Editor konfiguriert werden.
- Mal so eben zusammengeklimpert...
Im HTML Widget habe ich die Möglichkeit Titel, Untertitel und Inhalt einzugeben. Beim Tabellenwidget quasi analog, nur statt dem HTML-Inhalt die Tabelle.
Und dann noch die Option nur der Tabelle das Scrollen in y-Richtung erlauben...
Achso du meinst das Html Card Widget und nicht das Html Widget.
Nimm das Html Card Widget und leg die Tabelle drüber, dann hast titel, Image, etc. also genau das was du suchst.- Wenn man quasi ein Widget wie unter 2) hat und sozusagen die Tabelle zweimal drin hat, die obere nur die Zeilenüberschriften, die untere nur den Tabelleninhalt ohne Zeilenüberschriften. Wenn die Spaltenbreiten bei beiden dann gekoppelt sind, könnte ich die Daten in der unteren scrollen und die obere behält die Überschriften an der fixen Position.
ist ne Möglichkeit, aber dann funktioniert das sortieren halt nicht.
-
Bar Chart Widget


Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
Hallo, kann ich die Anzahl der Zeilen begrenzen?
-
Bar Chart Widget


Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
Hallo, noch immer weis ich nicht wie ich die Reihenfolge der Col ändere?
(Objektname zum sortieren?) -
@sigi234 sagte in Material Design Widgets: Table Widget:
Hallo, kann ich die Anzahl der Zeilen begrenzen?
@sigi234 sagte in Material Design Widgets: Table Widget:
Hallo, noch immer weis ich nicht wie ich die Reihenfolge der Col ändere?
(Objektname zum sortieren?)Geht beides indem du die Reihenfolge im json Objekt änderst und die Anzahl der Objekte dort begrenzt.
Beispiel Ausgangssituation
[ { "img": "/vis.0/myImages/erlebnis_50.png", "name": "Empire", "betriebszeit": "4h 06m", "funk": "5G", "ip": "10.0.0.1" }, { "img": "/vis.0/myImages/erlebnis_100.png", "name": "Handy", "betriebszeit": "13m", "funk": "5G", "ip": "10.0.0.2" }, { "img": "/vis.0/myImages/erlebnis_100.png", "name": "Harmony Hub - Wohnzimmer", "betriebszeit": "18T 07h 21m", "funk": "2G", "ip": "10.0.0.3" }, { "img": "/vis.0/myImages/erlebnis_25.png", "name": "MusicCast - Esszimmer (WX-030)", "betriebszeit": "1h 57m", "funk": "2G", "ip": "10.0.0.4" }, { "img": "/vis.0/myImages/erlebnis_75.png", "name": "MusicCast - K�che (ISX-18D)", "betriebszeit": "4h 10m", "funk": "2G", "ip": "10.0.0.5" } ]geänderte Reihenfolge:
[ { "funk": "5G", "img": "/vis.0/myImages/erlebnis_50.png", "name": "Empire", "betriebszeit": "4h 06m", "ip": "10.0.0.1" }, { "funk": "5G", "img": "/vis.0/myImages/erlebnis_100.png", "name": "Handy", "betriebszeit": "13m", "ip": "10.0.0.2" }, { "funk": "2G", "img": "/vis.0/myImages/erlebnis_100.png", "name": "Harmony Hub - Wohnzimmer", "betriebszeit": "18T 07h 21m", "ip": "10.0.0.3" }, { "funk": "2G", "img": "/vis.0/myImages/erlebnis_25.png", "name": "MusicCast - Esszimmer (WX-030)", "betriebszeit": "1h 57m", "ip": "10.0.0.4" }, { "funk": "2G", "img": "/vis.0/myImages/erlebnis_75.png", "name": "MusicCast - K�che (ISX-18D)", "betriebszeit": "4h 10m", "ip": "10.0.0.5" } ]auf drei Zeilen bergrenzt
[ { "funk": "5G", "img": "/vis.0/myImages/erlebnis_50.png", "name": "Empire", "betriebszeit": "4h 06m", "ip": "10.0.0.1" }, { "funk": "5G", "img": "/vis.0/myImages/erlebnis_100.png", "name": "Handy", "betriebszeit": "13m", "ip": "10.0.0.2" }, { "funk": "2G", "img": "/vis.0/myImages/erlebnis_100.png", "name": "Harmony Hub - Wohnzimmer", "betriebszeit": "18T 07h 21m", "ip": "10.0.0.3" } ] -
Hallo Zusammen,
ich baue mir in einem Skript ein JSON zusammen.
Nun würde ich gerne einzelne Felder in unterschiedlichen Farben in Anhängigkeit eines Objekt anzeigen lassen.
Kann man dies mit einbauen? Wenn ja wie?Aktuell zeige ich den Wert in einem html_Basic an und unter Farbe mit dem Binding
{co2:netatmo.0.Indoor.Indoor.CO2.CO2; co2 <= 1000 ? "lime" : co2 <= 1300 ? "orange" : "red"}
Grüße
Thomas -
Hallo,
ich habe noch ein Thema wo ich Hilfe bräuchte.
Ich möchte in der 2. Spalte auch ein Bild platzieren.
Nur leider funktioniert das nicht.
Es wird immer nur ein bild in der ersten Spalte angezeigt.
Wenn ich das Bild für die 2. Spalte in das JSON hänge wird es in der ersten angezeigt.Mein JSON sieht so aus:
[
{"img":"/vis.0/main/img/icons8-Thermometer-48.png",
"img":"/vis.0/Materialicons/baseline_trending_up_white_18dp.png"
}
]Grüße
-
Hallo,
ich habe noch ein Thema wo ich Hilfe bräuchte.
Ich möchte in der 2. Spalte auch ein Bild platzieren.
Nur leider funktioniert das nicht.
Es wird immer nur ein bild in der ersten Spalte angezeigt.
Wenn ich das Bild für die 2. Spalte in das JSON hänge wird es in der ersten angezeigt.Mein JSON sieht so aus:
[
{"img":"/vis.0/main/img/icons8-Thermometer-48.png",
"img":"/vis.0/Materialicons/baseline_trending_up_white_18dp.png"
}
]Grüße
Das Objekt darf nicht indentische namen bei der property haben, so geht es:
[ { "img": "/vis.0/myImages/erlebnis_50.png", "img2": "/vis.0/myImages/erlebnis_100.png" } ]Und für Spalte einstellen das es ein Bild ist:

-
Hallo Zusammen,
ich baue mir in einem Skript ein JSON zusammen.
Nun würde ich gerne einzelne Felder in unterschiedlichen Farben in Anhängigkeit eines Objekt anzeigen lassen.
Kann man dies mit einbauen? Wenn ja wie?Aktuell zeige ich den Wert in einem html_Basic an und unter Farbe mit dem Binding
{co2:netatmo.0.Indoor.Indoor.CO2.CO2; co2 <= 1000 ? "lime" : co2 <= 1300 ? "orange" : "red"}
Grüße
Thomas@calliou1234 sagte in Material Design Widgets: Table Widget:
Nun würde ich gerne einzelne Felder in unterschiedlichen Farben in Anhängigkeit eines Objekt anzeigen lassen.
Kann man dies mit einbauen? Wenn ja wie?ich würde gerne nochmal diese frage in den raum werfen - wie bekome ich dynamisch ein textfeld in einer bestimmten farbe (abhängig von einem wert im script)
als beispiel

-
@calliou1234 sagte in Material Design Widgets: Table Widget:
Nun würde ich gerne einzelne Felder in unterschiedlichen Farben in Anhängigkeit eines Objekt anzeigen lassen.
Kann man dies mit einbauen? Wenn ja wie?ich würde gerne nochmal diese frage in den raum werfen - wie bekome ich dynamisch ein textfeld in einer bestimmten farbe (abhängig von einem wert im script)
als beispiel

@liv-in-sky
Du kannst HTML tags verwenden.
Z.b. kannst du den Text in <font color="red">mein Text</font> packen, dann ist der Text rot.Und damit geht noch viel mehr, könntest so zb einen ganze Tabelle in eine einzelne Zelle packen.
-
Habe 2 Fragen:
- Frage wurde zwar schon oben gestellt, die Antwort darauf hat mir allerdings nicht geholfen: Wie schaffe ich es, dass die Überschriften aus dem JSON genommen werden (ich stelle das JSON per Datenpunkt bereit)
- Ist es möglich in einer Zelle auch einen Button/Bild darzustellen und beim Klick irgendwas (Event) ausgelöst wird, z.B. mein Shelly geschalten wird. Kann ich bestenfalls eine function aufrufen?