NEWS
Vorlagen/Ideen MüllPlan VIEW / Widget ?
-
@liv-in-sky said in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
{val:controll-own.0.Luefter3;val=="true"? "blink-bunt": "blink-red"}
{val:controll-own.0.Luefter3;val=="true"? "blink-bunt": "blink-red"} da tausche ich einfach "controll-own.0.Luefter3" gegen meinen ping oder tr-064?
wie bzw wo bekomm ich den blink code für die css klasse her?
@moppel2810 Das ist in dem Material Design Css Skript hinterlegt
https://github.com/Uhula/ioBroker-Material-Design-Style -
@liv-in-sky said in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
{val:controll-own.0.Luefter3;val=="true"? "blink-bunt": "blink-red"}
{val:controll-own.0.Luefter3;val=="true"? "blink-bunt": "blink-red"} da tausche ich einfach "controll-own.0.Luefter3" gegen meinen ping oder tr-064?
wie bzw wo bekomm ich den blink code für die css klasse her?
@moppel2810 sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
@liv-in-sky said in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
{val:controll-own.0.Luefter3;val=="true"? "blink-bunt": "blink-red"}
{val:controll-own.0.Luefter3;val=="true"? "blink-bunt": "blink-red"} da tausche ich einfach "controll-own.0.Luefter3" gegen meinen ping oder tr-064?
wie bzw wo bekomm ich den blink code für die css klasse her?
mit dem austausch liegst du richtig - statt lüfter kannst du ping/tr064 benutzen
weiter oben ist der im post - hier nochmal:
für rot blinkend:
für gelb-grün blinkend
für drehend vertikal
für drehend horizontal
-
@moppel2810 sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
@liv-in-sky said in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
{val:controll-own.0.Luefter3;val=="true"? "blink-bunt": "blink-red"}
{val:controll-own.0.Luefter3;val=="true"? "blink-bunt": "blink-red"} da tausche ich einfach "controll-own.0.Luefter3" gegen meinen ping oder tr-064?
wie bzw wo bekomm ich den blink code für die css klasse her?
mit dem austausch liegst du richtig - statt lüfter kannst du ping/tr064 benutzen
weiter oben ist der im post - hier nochmal:
für rot blinkend:
für gelb-grün blinkend
für drehend vertikal
für drehend horizontal
was muss ich ändern das es nicht blinkt bzw nur leuchtet?
Hab gerade noch ein Problem und zwar funktioniert es in der vis vorschau auf dem PC aber nicht auf dem Tablet:face_with_rolling_eyes: -
was muss ich ändern das es nicht blinkt bzw nur leuchtet?
Hab gerade noch ein Problem und zwar funktioniert es in der vis vorschau auf dem PC aber nicht auf dem Tablet:face_with_rolling_eyes:Welches Tablet hast du?
Wenn es sehr alt ist, kann es sein, dass das Klassen nicht funktionieren. ZB auf meinem alten Fire HD Tablet ist das so -
was muss ich ändern das es nicht blinkt bzw nur leuchtet?
Hab gerade noch ein Problem und zwar funktioniert es in der vis vorschau auf dem PC aber nicht auf dem Tablet:face_with_rolling_eyes:leuchte dauernd:
wie @tempestas schon erwähnte - ich ahbe auch ein sehr altes samsung tablet - da geht es auch nicht
-
leuchte dauernd:
wie @tempestas schon erwähnte - ich ahbe auch ein sehr altes samsung tablet - da geht es auch nicht
hab ein galaxy tablet a dachte eigentlich das es noch ok ist:disappointed:
-
hab ein galaxy tablet a dachte eigentlich das es noch ok ist:disappointed:
Das habe ich auch. Diese konkrete CSS Klasse habe ich nicht un Benutzung, aber andere mit blinken und co schon, geht ohne Probleme
Wenn du nur einen rot leuchtenden Rahmen willst, versuch mal diese css Klasse
.redGlow {filter: drop-shadow(0px 0px 3px #F44336) ; }im Reiter CSS im Projekt so eintragen, dann beim Widet unter CSS
redGlow
eintragen
-
Das habe ich auch. Diese konkrete CSS Klasse habe ich nicht un Benutzung, aber andere mit blinken und co schon, geht ohne Probleme
Wenn du nur einen rot leuchtenden Rahmen willst, versuch mal diese css Klasse
.redGlow {filter: drop-shadow(0px 0px 3px #F44336) ; }im Reiter CSS im Projekt so eintragen, dann beim Widet unter CSS
redGlow
eintragen
@tempestas sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
.redGlow {filter: drop-shadow(0px 0px 3px #F44336) ; }
das wollte ich auch benutzen, aber bei dunklen hintergrund ist der schatten kaum erkennbar - oder kennst du noch einen trick, wie der schatten etwas "satter" wird?
-
Liegt an der iobroker app. Ich benutze jetzt den Fully Browser und mit dem läuft es super er zeigt alles an und hat sogar bewegungserkennung zum aktivieren des Bildschirmes.
-
diese

Also das sBlinken habe ich jetzt mal eingefügt Projekt CSS
dann bei css class "blink" reingeschrieben.
Klappt aber nicht. Im css ist was mit "block"
Ich hab folgendes widget : Basic bool html.@ChrisXY
ich bin neu in der Materie hier ...
Kannst du mir deine Müllplan View /widget /scripte /Bilder, wie auf dem oberen Bild (gefällt mir sehr gut !!) ,die man für die VIS baucht noch mal linken ??Vielen Dank
-
@crunchip danke - kann ich gut gebrauchen

@liv-in-sky
Hallo ich bin hier neu in der ganzen
Materie...
Ich habe mir mal die 3 Scripte runtergeladen und in Vis eingebunden.
Wo werden denn die Mülltonnen-Bilder
eingebunden und wo sind die verschiedenen
CSS scripte ?
Danke schon mal... -
@liv-in-sky
Hallo ich bin hier neu in der ganzen
Materie...
Ich habe mir mal die 3 Scripte runtergeladen und in Vis eingebunden.
Wo werden denn die Mülltonnen-Bilder
eingebunden und wo sind die verschiedenen
CSS scripte ?
Danke schon mal...Ich möchte jetzt keine Werbung machen ….. aber es gibt einen fertigen Adapter dafür .
-
@liv-in-sky
Hallo ich bin hier neu in der ganzen
Materie...
Ich habe mir mal die 3 Scripte runtergeladen und in Vis eingebunden.
Wo werden denn die Mülltonnen-Bilder
eingebunden und wo sind die verschiedenen
CSS scripte ?
Danke schon mal...@Hundefreund ja - kann ich nur empfehlen - vereinfacht das ganze (trashschedule)
-
Ich möchte jetzt keine Werbung machen ….. aber es gibt einen fertigen Adapter dafür .
@Glasfaser
hallo erst mal danke für die Infos,
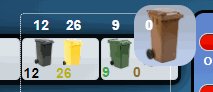
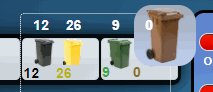
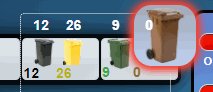
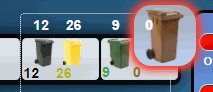
ich suche jedoch das Widget mit den 4 "echten Mülltonnen" die bei Tag 0 graphisch angehoben werden und rot
eingerahmt blinken.. -
@Glasfaser
hallo erst mal danke für die Infos,
ich suche jedoch das Widget mit den 4 "echten Mülltonnen" die bei Tag 0 graphisch angehoben werden und rot
eingerahmt blinken.. -
@Glasfaser
hallo erst mal danke für die Infos,
ich suche jedoch das Widget mit den 4 "echten Mülltonnen" die bei Tag 0 graphisch angehoben werden und rot
eingerahmt blinken.. -
@Hundefreund ja - kann ich nur empfehlen - vereinfacht das ganze (trashschedule)
@liv-in-sky Hallo, ich wurde dieses auch gerne Verwenden ich nutze den Trash
ich hatte die css-classe angepasst aber es funktioniert nicht so wie ich es will
{val:trashschedule.0.type.Altpapier.daysleft;val=="true"? "blink-red": "blink-red"}Ich würde gerne wenn der Wert trashschedule.0.next.daysleft <=1 ist das der Rote Rahmen angezeigt wird.
Kann mir da wer Helfen ?
Danke -
@liv-in-sky Hallo, ich wurde dieses auch gerne Verwenden ich nutze den Trash
ich hatte die css-classe angepasst aber es funktioniert nicht so wie ich es will
{val:trashschedule.0.type.Altpapier.daysleft;val=="true"? "blink-red": "blink-red"}Ich würde gerne wenn der Wert trashschedule.0.next.daysleft <=1 ist das der Rote Rahmen angezeigt wird.
Kann mir da wer Helfen ?
Danke@salmi siehe weiter oben...nur deinen Datenpunkt anpassen
https://forum.iobroker.net/post/268118 -
@liv-in-sky
erst mal Danke..
Ich benutze gerade noch die beiden alten Müllscripte und das dazugehörige Widget.
Dort ist aber alles anders eingestellt und ich finde nicht die Stelle,wo man
deine Mülltonnen einverlinkt..
Einfacher wäre es für mich ,wenn du
mir einen Widget Export von deiner Müll-Vis zur Verfügung stellen würdest!
VIELEN Dank -
@liv-in-sky
erst mal Danke..
Ich benutze gerade noch die beiden alten Müllscripte und das dazugehörige Widget.
Dort ist aber alles anders eingestellt und ich finde nicht die Stelle,wo man
deine Mülltonnen einverlinkt..
Einfacher wäre es für mich ,wenn du
mir einen Widget Export von deiner Müll-Vis zur Verfügung stellen würdest!
VIELEN Dank@Hundefreund in sachen vis bin ich kein wirklicher profi, was design und ideen angeht - da gibt es echte experten - wie z.b @sigi234 dafür
bei meiner vis gibt es oben einen bereich, der auf jeder view angezeigt wird und darin sind z.b. auch die tonnen mit drin

in Klasse steht:
{val:trashschedule.0.type.BIOMÜLL.daysleft; val<=1 ? "anime": val>= 2 ? "": ""}anime dreht das widget
damit blinkt es rot
{val:trashschedule.0.type.BIOMÜLL.daysleft; val<=1 ? "blink-red": val>= 2 ? "": ""}css:
.blink-red { animation: mdui-red-blink-ani 3s linear infinite; } @keyframes mdui-red-blink-ani { 0%,50% {filter: drop-shadow(0px 0px 4px #F44336) drop-shadow(0px 0px 4px #F44336) drop-shadow(0px 0px 4px #F44336); } 51% {filter: none;} }bei deinem beispiel - siind einige fehler drin - zum einem ist val eine zahl - also must du eine zahl im vergleich haben. wäre es eine boolean(true,false) dürfte du true nicht in anführungsstrichen setzen, da dies mit einem string vergleicht








