NEWS
Vorlagen/Ideen MüllPlan VIEW / Widget ?
-
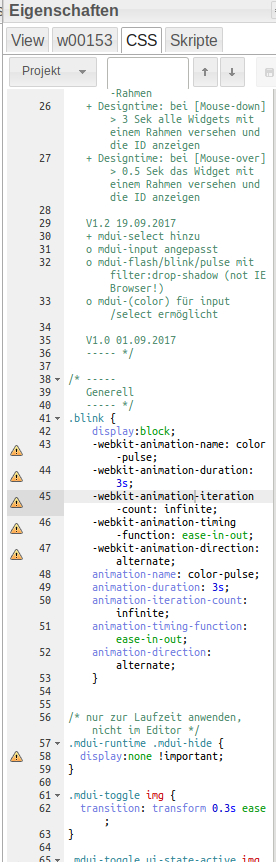
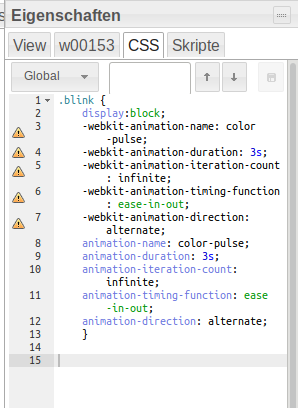
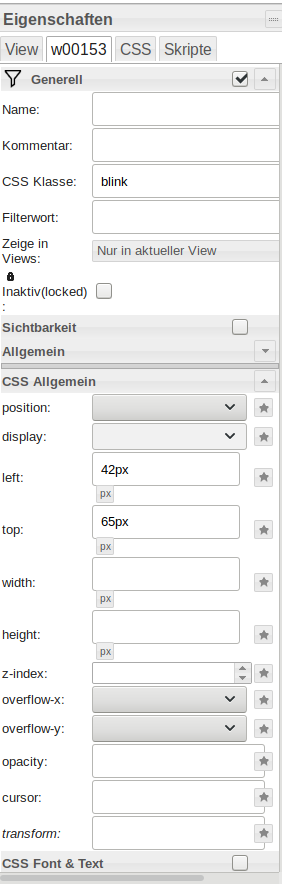
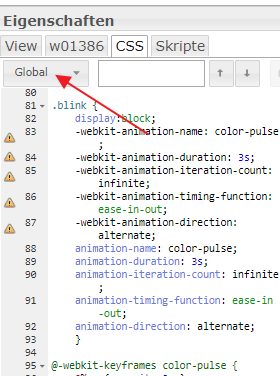
kannst du mal ein bild des css-tab machen und posten - das mit dem block versteh ich nicht ?
das alles ist eigentlich widget unabhängig - muss mit jedem widget funktionieren@liv-in-sky klar. Hab ja auch schon mit css gearbeitet für das "glow" das klappt alles

-
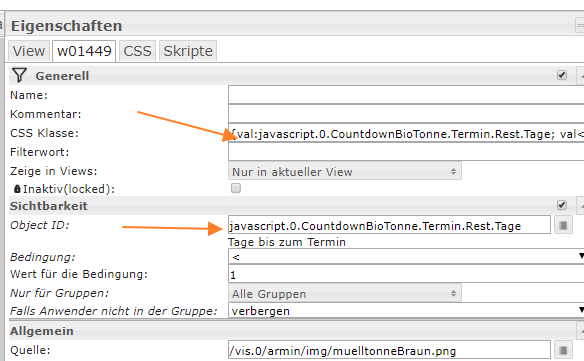
ich meinte den css- tab als bild - rechts daneben
habe gerade festgestellt, dass bei mir alles unter global in dem css tab ist und nicht project
-
@ChrisXY sorry für die nächste frage:
den browser hast du neugeladen nach der änderung? bei der anzeige der vis - nicht den vis- edit teil
-
@ChrisXY
also ich hab jetzt das css auf project geändert und .blink{} rüber kopiert und im global gelöscht - ich glaube das war bei mir verkehtes funktioniert - wie es soll - habe ehrlich gesagt im moment keine weiteren einfälle, woran das haken könnte - vielleicht könnte das mal jemand anderes ausprobieren ?
-
@Chaot für die Zahl
CSS Klasse {val:javascript.0.Vis.muell.papiertonne; val<=1? "mdui-red-flash": val>=2? "": "yellowgreen"}ich habe mal die variante von @crunchip mit meiner klasse (blink) getestet - funktioniert auch (anstatt blink steht die nächste zeile im css des widgets
{val:javascript.0.CountdownBioTonne.Termin.Rest.Tage; val<=1? "blink": val>=2? "": ""}
-> wenn der wert val (restliche tage) kleiner gleich 1 ist, dann blinke (->benutze klasse blink) , wenn der wert größer gleich 2 ist mache "nichts" und als standard ((alle anderen werte)) mache auch "nichts" (nichts bedeutet wende keinheklasse an!)
ist eleganter und hat auch einen anderen vorteil - bei mir blinken die widget auch im editor - bei dieser lösung blinkt es nur in der vis-runtime und noch dazu man benötigt nur ein widget (bild) !!
wird aber bei dir nicht zur lösung beitragen, weil er die klasse wohl nicht findet oder anwendet - vorausgesetzt er bekommt die richtigen tage !!! bei mir :javascript.0.CountdownBioTonne.Termin.Rest.Tage
-
@crunchip ich kann deine klasse "mdui-red-flash" nirgends finden - würdest du sie bitte posten
-
Ich hab mdui-red-blink :) Das klappt auch direkt. blink aber nicht
/* ----- blink ----- */ .mdui-red-blink { animation: mdui-red-blink-ani 1s linear infinite; } @keyframes mdui-red-blink-ani { 0%,50% {filter: drop-shadow(0px 0px 4px #F44336) drop-shadow(0px 0px 4px #F44336) drop-shadow(0px 0px 4px #F44336); } 51% {filter: none;} } .mdui-yellow-blink { animation: mdui-yellow-blink-ani 1s linear infinite; } @keyframes mdui-yellow-blink-ani { 0%,50% {filter: drop-shadow(0px 0px 4px #FFDB3B) drop-shadow(0px 0px 4px #FFDB3B) drop-shadow(0px 0px 4px #FFDB3B); } 51% {filter: none;} } .mdui-blue-blink { animation: mdui-blue-blink-ani 1s linear infinite; } @keyframes mdui-blue-blink-ani { 0%,50% {filter: drop-shadow(0px 0px 4px #2B95F3) drop-shadow(0px 0px 4px #2B95F3) drop-shadow(0px 0px 4px #2B95F3); } 51% {filter: none;} } .mdui-green-blink { animation: mdui-green-blink-ani 1s linear infinite; } @keyframes mdui-green-blink-ani { 0%,50% {filter: drop-shadow(0px 0px 4px #4CAF50) drop-shadow(0px 0px 4px #4CAF50) drop-shadow(0px 0px 4px #4CAF50); } 51% {filter: none;} } -
@crunchip ich kann deine klasse "mdui-red-flash" nirgends finden - würdest du sie bitte posten
@liv-in-sky sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
mdui-red-flash
hast du das skript material design uhula installiert?
ansonsten guck vllt mal da
https://forum.iobroker.net/post/94787
bzw. hier
https://forum.iobroker.net/post/217278 -
@liv-in-sky sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
mdui-red-flash
hast du das skript material design uhula installiert?
ansonsten guck vllt mal da
https://forum.iobroker.net/post/94787
bzw. hier
https://forum.iobroker.net/post/217278@crunchip danke - kann ich gut gebrauchen

-
@ChrisXY klappt es bei dir ?
-
für interessierte - blinkende rahmen:
nochmal danke @crunchip - leicht geändertverschieden farbiges blinken:

hier die klasse:
kann beliebig variiert werden. zb. dir zeit verändern - oder die %-zahlen - und natürlich die farbcodes selbst
.blink-bunt { animation: mdui-bunt-blink-ani 2s linear infinite; } @keyframes mdui-bunt-blink-ani { 8% {filter: drop-shadow(0px 0px 4px #AEB404) drop-shadow(0px 0px 4px #AEB404) drop-shadow(0px 0px 4px #AEB404); } 30% {filter: drop-shadow(0px 0px 4px #DBA901) drop-shadow(0px 0px 4px #DBA901) drop-shadow(0px 0px 4px #DBA901); } 60% {filter: drop-shadow(0px 0px 4px #FF0040) drop-shadow(0px 0px 4px #FF0040) drop-shadow(0px 0px 4px #FF0040); } 0% {filter: none;} } .blink-bunt-blau { animation: mdui-bunt-blau-blink-ani 3s linear infinite; } @keyframes mdui-bunt-blau-blink-ani { 8% {filter: drop-shadow(0px 0px 4px #00BFFF) drop-shadow(0px 0px 4px #00BFFF) drop-shadow(0px 0px 4px #00BFFF); } 30% {filter: drop-shadow(0px 0px 4px #A9BCF5) drop-shadow(0px 0px 4px #A9BCF5) drop-shadow(0px 0px 4px #A9BCF5); } 60% {filter: drop-shadow(0px 0px 4px #FF0040) drop-shadow(0px 0px 4px #FF0040) drop-shadow(0px 0px 4px #FF0040); } 0% {filter: none;} } -
für interessierte - blinkende rahmen:
nochmal danke @crunchip - leicht geändertverschieden farbiges blinken:

hier die klasse:
kann beliebig variiert werden. zb. dir zeit verändern - oder die %-zahlen - und natürlich die farbcodes selbst
.blink-bunt { animation: mdui-bunt-blink-ani 2s linear infinite; } @keyframes mdui-bunt-blink-ani { 8% {filter: drop-shadow(0px 0px 4px #AEB404) drop-shadow(0px 0px 4px #AEB404) drop-shadow(0px 0px 4px #AEB404); } 30% {filter: drop-shadow(0px 0px 4px #DBA901) drop-shadow(0px 0px 4px #DBA901) drop-shadow(0px 0px 4px #DBA901); } 60% {filter: drop-shadow(0px 0px 4px #FF0040) drop-shadow(0px 0px 4px #FF0040) drop-shadow(0px 0px 4px #FF0040); } 0% {filter: none;} } .blink-bunt-blau { animation: mdui-bunt-blau-blink-ani 3s linear infinite; } @keyframes mdui-bunt-blau-blink-ani { 8% {filter: drop-shadow(0px 0px 4px #00BFFF) drop-shadow(0px 0px 4px #00BFFF) drop-shadow(0px 0px 4px #00BFFF); } 30% {filter: drop-shadow(0px 0px 4px #A9BCF5) drop-shadow(0px 0px 4px #A9BCF5) drop-shadow(0px 0px 4px #A9BCF5); } 60% {filter: drop-shadow(0px 0px 4px #FF0040) drop-shadow(0px 0px 4px #FF0040) drop-shadow(0px 0px 4px #FF0040); } 0% {filter: none;} }@liv-in-sky sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
für interessierte - blinkende rahmen:
nochmal danke @crunchip - leicht geändertverschieden farbiges blinken:
Cool gemacht, habe es bei mir mal getestet.........

-
@liv-in-sky sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
für interessierte - blinkende rahmen:
nochmal danke @crunchip - leicht geändertverschieden farbiges blinken:
Cool gemacht, habe es bei mir mal getestet.........

voller ehrfurcht freue ich mich, bei deiner vis eine winzig kleine idee beigefügt haben zu dürfen :-)
sieht so klasse aus ! ich glaub , ich lösche jetzt meine views ersatzlos und steig völlig auf iqontrol um
-
voller ehrfurcht freue ich mich, bei deiner vis eine winzig kleine idee beigefügt haben zu dürfen :-)
sieht so klasse aus ! ich glaub , ich lösche jetzt meine views ersatzlos und steig völlig auf iqontrol um
@liv-in-sky sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
voller ehrfurcht freue ich mich, bei deiner vis eine winzig kleine idee beigefügt haben zu dürfen :-)
sieht so klasse aus ! ich glaub , ich lösche jetzt meine views ersatzlos und steig völlig auf iqontrol um
Danke, ist noch in Arbeit. Ist aber nicht iqontrol..........
Daran arbeite ich auch schon.........

-
@liv-in-sky sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
voller ehrfurcht freue ich mich, bei deiner vis eine winzig kleine idee beigefügt haben zu dürfen :-)
sieht so klasse aus ! ich glaub , ich lösche jetzt meine views ersatzlos und steig völlig auf iqontrol um
Danke, ist noch in Arbeit. Ist aber nicht iqontrol..........
Daran arbeite ich auch schon.........

@sigi234 weiß ich doch - ich meinte eher -meine vis wird dieses level nicht erreichen (wieso eigentlich weitermachen damit) , deshalb auf iqontrol umsteigen - da ist alles einheitlicher - da finde ich sogar meines schön
vielleicht werd ich mal langsam mit meiner umgestalltung der vis anfangen - ist halt wildwuchs - ohne wirkliches konzept am anfang und immer nur rein mit neuen schaltern und anzeigen -
@ChrisXY klappt es bei dir ?
@liv-in-sky said in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
@ChrisXY klappt es bei dir ?
Nicht so wirklich. Aber erstmal nicht so wichtig :)
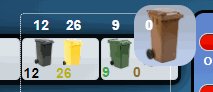
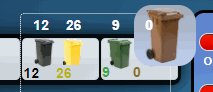
Optimal wäre ne ansicht die wenig Platz braucht. Jedoch gibt es ja auch immer mal das 2 Tonnen Gleichzeitig sind. ( 3 hatte ich noch nie )
Müsste man Bilder zusammenbauen :D -
@liv-in-sky said in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
@ChrisXY klappt es bei dir ?
Nicht so wirklich. Aber erstmal nicht so wichtig :)
Optimal wäre ne ansicht die wenig Platz braucht. Jedoch gibt es ja auch immer mal das 2 Tonnen Gleichzeitig sind. ( 3 hatte ich noch nie )
Müsste man Bilder zusammenbauen :D@ChrisXY ja diese themen hab ich auch
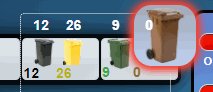
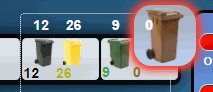
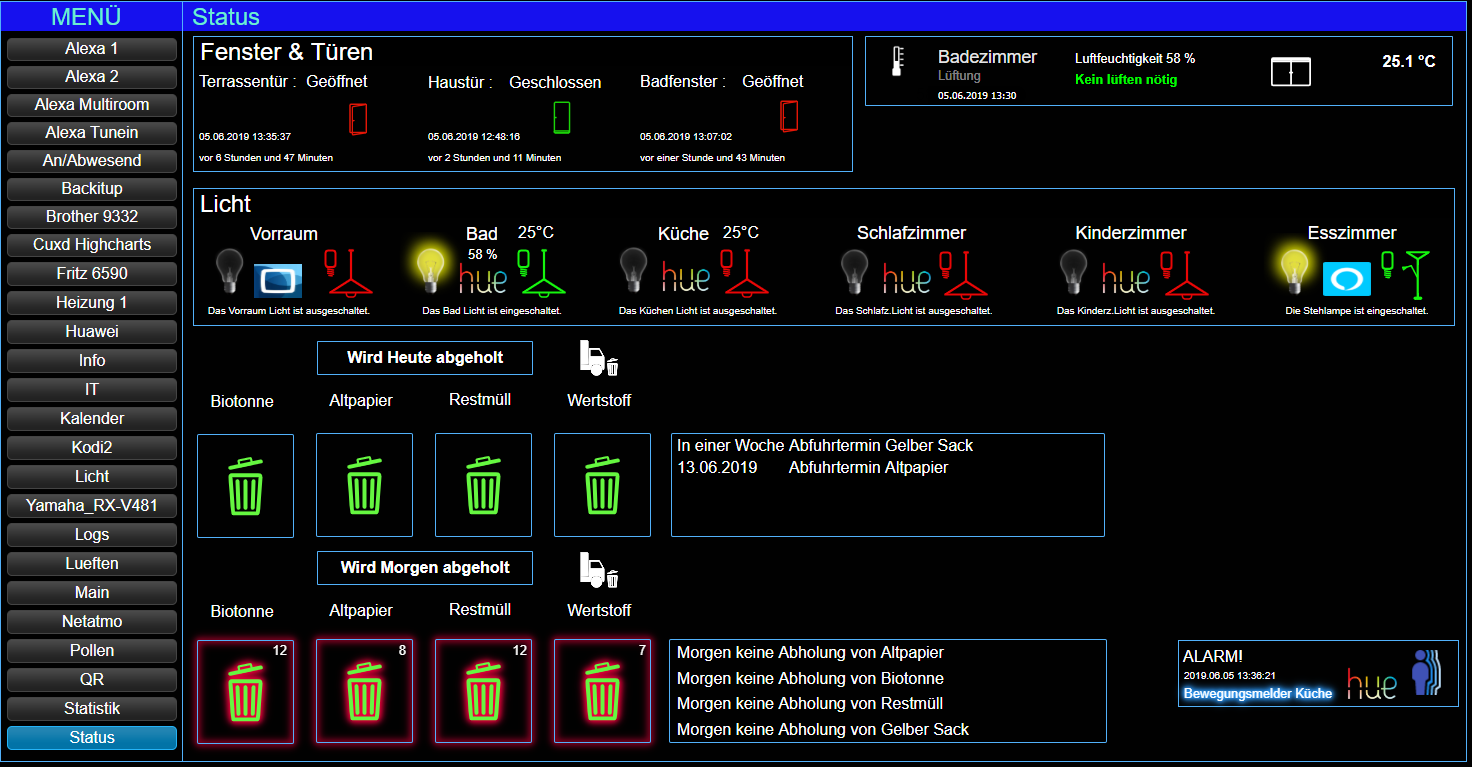
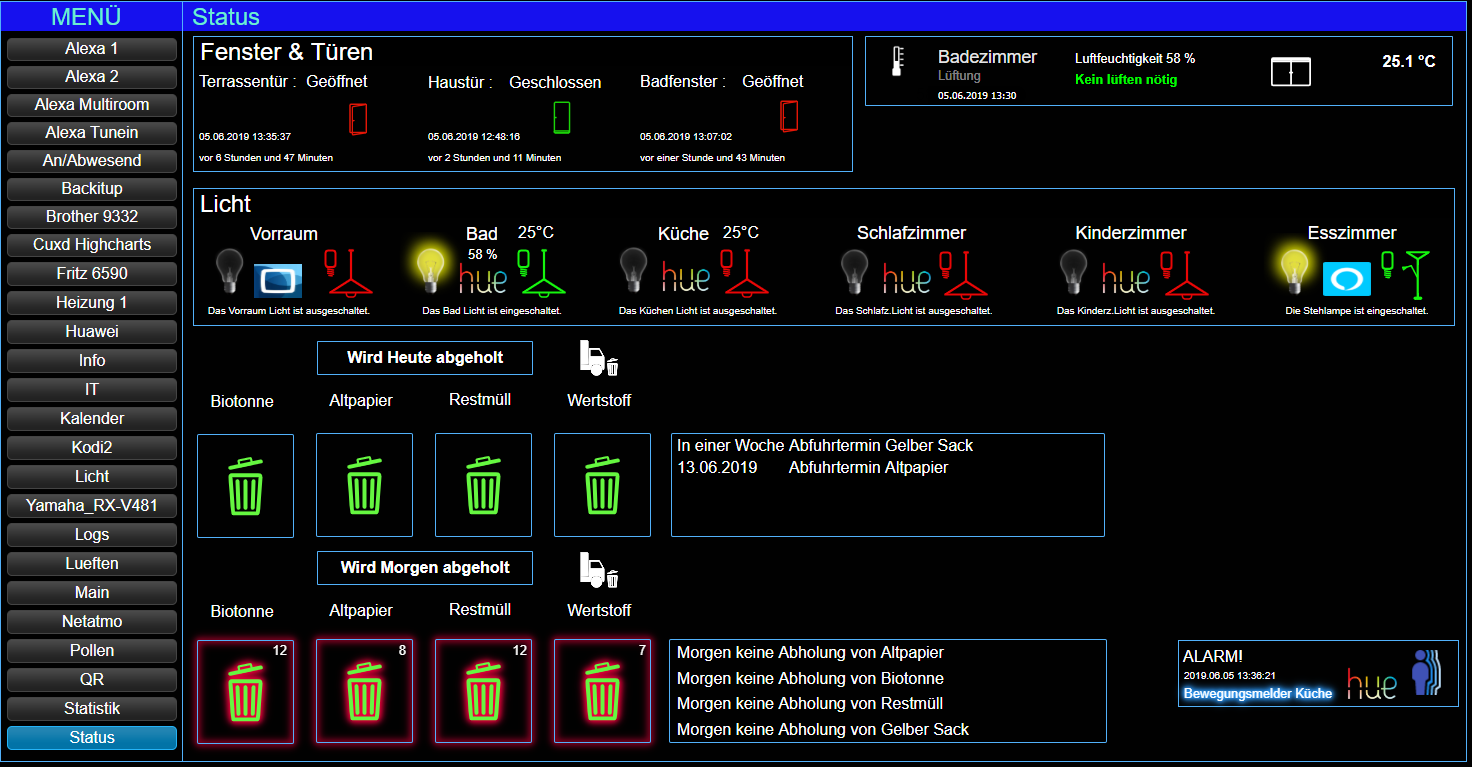
restmüll u. gelber sack sind manchmal gleichzeitig - habe trotzdem alle bilder einzeln - da auch bei mir 3 leerungen nicht zusammen sind, könnte man die übereinanderlegen - ich will aber alle tonnen sehen, auch wenn sie nicht geleert werden (wegen der tagesanzeige) - hab die bilder ganz klein gemacht - nur wenn geleert werden muss legt sich eine größere tone darüber und blinkt - diese kann dann gerne etwas anderes überdecken - da wichtig
zu dem blink thema - bist du sicher, das der datenpunkt, der das triggert auch den richtigen wert hatte - diese blink und css sache sollte definitiv funktionieren - kann nur falsches setting sein oder das der datenpunkt, der sichtbar und blinken steuert, nicht richtig abgefagt wird oder den gewünschten wert gar nicht hatte
die beiden werte müssen identisch sein - habe mittlerweile auf die lösung von crunchip umgestellt
{val:javascript.0.CountdownBioTonne.Termin.Rest.Tage; val<=1? "blink-bunt": val>=2? "": ""} -> nur wenn javascript.0.CountdownBioTonne.Termin.Rest.Tage kleiner gleich 1 ist, blinkt es und wird sichtbar. das blink-bunt ist die klasse.

-
Wow,
da habe ich ja mit der blöden Frage nach dem Blinken ein Wespennest getroffen.
Ganz herzlichen Dank für die vielen Vorschläge. Ich werde mir auch am Wochenende mal die Zeit nehmen und mir was raussuchen was mir gefällt.@ChrisXY Ich hätte auch Interesse an den Symbolen. Hast du dafür eine Quelle?
-
würdest du deine bilder vielleicht hochladen -könnte sie in einer anderen view gut gebrauchen - gibt es das auch für grün? oder muss ich wieder mal "gimpen"