NEWS
Vorlagen/Ideen MüllPlan VIEW / Widget ?
-
Mal ne ganz blöde Frage.
Lässt sich das mit der eingangs erwähnten blinkenden Tonne auch umsetzen?
Ich bin nicht ganz so fit im VIS Editor.ich habe das hier unter css (project) -tab kopiert
.blink { display:block; -webkit-animation-name: color-pulse; -webkit-animation-duration: 3s; -webkit-animation-iteration-count: infinite; -webkit-animation-timing-function: ease-in-out; -webkit-animation-direction: alternate; animation-name: color-pulse; animation-duration: 3s; animation-iteration-count: infinite; animation-timing-function: ease-in-out; animation-direction: alternate; }anschliessend habe ich das im widget angegeben

dann blinkt das ganze - das alles kann man dann mit der sichbarkeit noch ein wenig konfigurieren - z.b wenn nur noch 1 tag bis zum mülltag ist, wird dieses blinkende widget sichtbar - dauert es über einen tag, ist ein feststehendes anders widget sichtbar - beide widget liegen übereinander und sind je nach wert der tage sichtbar
du kannst dass blink für alle anderen widget auch benutzen - du musst nur im widget das blink in der css klasse angeben
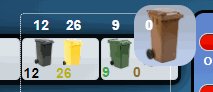
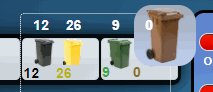
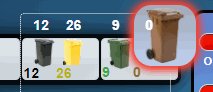
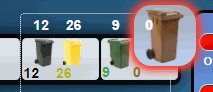
hoffe das hilft weiter - bei mir sieht es so aus - morgen ist mülltag-bio - die braune tonne ist groß geworden und blinkt

-
würdest du deine bilder vielleicht hochladen -könnte sie in einer anderen view gut gebrauchen - gibt es das auch für grün? oder muss ich wieder mal "gimpen"
-
nice die Symbole gefallen mir auch wo hast du die hier ? Bei uns ist die Tonne aber Blau ..
@ChrisXY das ist blöd - dann musst du wohl umziehen :-)
welche bilder meinst du eigentlich - die von opossum?
-
diese

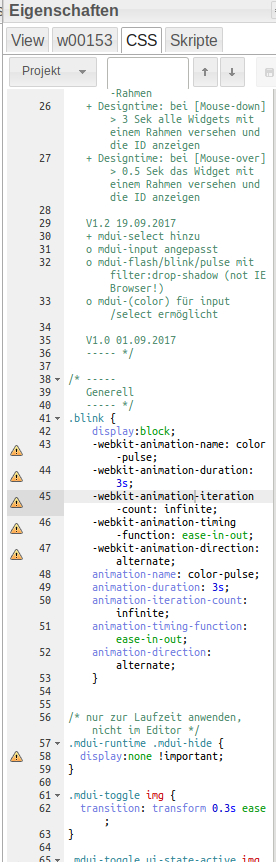
Also das sBlinken habe ich jetzt mal eingefügt Projekt CSS
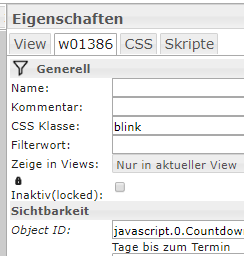
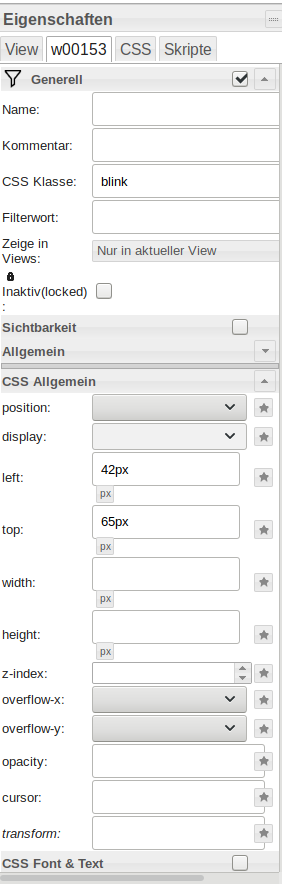
dann bei css class "blink" reingeschrieben.
Klappt aber nicht. Im css ist was mit "block"
Ich hab folgendes widget : Basic bool html. -
diese

Also das sBlinken habe ich jetzt mal eingefügt Projekt CSS
dann bei css class "blink" reingeschrieben.
Klappt aber nicht. Im css ist was mit "block"
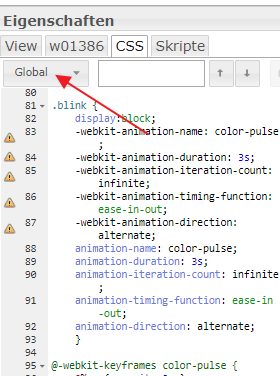
Ich hab folgendes widget : Basic bool html.kannst du mal ein bild des css-tab machen und posten - das mit dem block versteh ich nicht ?
das alles ist eigentlich widget unabhängig - muss mit jedem widget funktionieren -
kannst du mal ein bild des css-tab machen und posten - das mit dem block versteh ich nicht ?
das alles ist eigentlich widget unabhängig - muss mit jedem widget funktionieren@liv-in-sky klar. Hab ja auch schon mit css gearbeitet für das "glow" das klappt alles

-
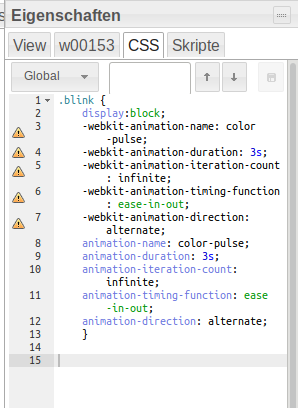
ich meinte den css- tab als bild - rechts daneben
habe gerade festgestellt, dass bei mir alles unter global in dem css tab ist und nicht project
-
@ChrisXY sorry für die nächste frage:
den browser hast du neugeladen nach der änderung? bei der anzeige der vis - nicht den vis- edit teil
-
@ChrisXY
also ich hab jetzt das css auf project geändert und .blink{} rüber kopiert und im global gelöscht - ich glaube das war bei mir verkehtes funktioniert - wie es soll - habe ehrlich gesagt im moment keine weiteren einfälle, woran das haken könnte - vielleicht könnte das mal jemand anderes ausprobieren ?
-
@Chaot für die Zahl
CSS Klasse {val:javascript.0.Vis.muell.papiertonne; val<=1? "mdui-red-flash": val>=2? "": "yellowgreen"}ich habe mal die variante von @crunchip mit meiner klasse (blink) getestet - funktioniert auch (anstatt blink steht die nächste zeile im css des widgets
{val:javascript.0.CountdownBioTonne.Termin.Rest.Tage; val<=1? "blink": val>=2? "": ""}
-> wenn der wert val (restliche tage) kleiner gleich 1 ist, dann blinke (->benutze klasse blink) , wenn der wert größer gleich 2 ist mache "nichts" und als standard ((alle anderen werte)) mache auch "nichts" (nichts bedeutet wende keinheklasse an!)
ist eleganter und hat auch einen anderen vorteil - bei mir blinken die widget auch im editor - bei dieser lösung blinkt es nur in der vis-runtime und noch dazu man benötigt nur ein widget (bild) !!
wird aber bei dir nicht zur lösung beitragen, weil er die klasse wohl nicht findet oder anwendet - vorausgesetzt er bekommt die richtigen tage !!! bei mir :javascript.0.CountdownBioTonne.Termin.Rest.Tage
-
@crunchip ich kann deine klasse "mdui-red-flash" nirgends finden - würdest du sie bitte posten
-
Ich hab mdui-red-blink :) Das klappt auch direkt. blink aber nicht
/* ----- blink ----- */ .mdui-red-blink { animation: mdui-red-blink-ani 1s linear infinite; } @keyframes mdui-red-blink-ani { 0%,50% {filter: drop-shadow(0px 0px 4px #F44336) drop-shadow(0px 0px 4px #F44336) drop-shadow(0px 0px 4px #F44336); } 51% {filter: none;} } .mdui-yellow-blink { animation: mdui-yellow-blink-ani 1s linear infinite; } @keyframes mdui-yellow-blink-ani { 0%,50% {filter: drop-shadow(0px 0px 4px #FFDB3B) drop-shadow(0px 0px 4px #FFDB3B) drop-shadow(0px 0px 4px #FFDB3B); } 51% {filter: none;} } .mdui-blue-blink { animation: mdui-blue-blink-ani 1s linear infinite; } @keyframes mdui-blue-blink-ani { 0%,50% {filter: drop-shadow(0px 0px 4px #2B95F3) drop-shadow(0px 0px 4px #2B95F3) drop-shadow(0px 0px 4px #2B95F3); } 51% {filter: none;} } .mdui-green-blink { animation: mdui-green-blink-ani 1s linear infinite; } @keyframes mdui-green-blink-ani { 0%,50% {filter: drop-shadow(0px 0px 4px #4CAF50) drop-shadow(0px 0px 4px #4CAF50) drop-shadow(0px 0px 4px #4CAF50); } 51% {filter: none;} } -
@crunchip ich kann deine klasse "mdui-red-flash" nirgends finden - würdest du sie bitte posten
@liv-in-sky sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
mdui-red-flash
hast du das skript material design uhula installiert?
ansonsten guck vllt mal da
https://forum.iobroker.net/post/94787
bzw. hier
https://forum.iobroker.net/post/217278 -
@liv-in-sky sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
mdui-red-flash
hast du das skript material design uhula installiert?
ansonsten guck vllt mal da
https://forum.iobroker.net/post/94787
bzw. hier
https://forum.iobroker.net/post/217278@crunchip danke - kann ich gut gebrauchen

-
@ChrisXY klappt es bei dir ?
-
für interessierte - blinkende rahmen:
nochmal danke @crunchip - leicht geändertverschieden farbiges blinken:

hier die klasse:
kann beliebig variiert werden. zb. dir zeit verändern - oder die %-zahlen - und natürlich die farbcodes selbst
.blink-bunt { animation: mdui-bunt-blink-ani 2s linear infinite; } @keyframes mdui-bunt-blink-ani { 8% {filter: drop-shadow(0px 0px 4px #AEB404) drop-shadow(0px 0px 4px #AEB404) drop-shadow(0px 0px 4px #AEB404); } 30% {filter: drop-shadow(0px 0px 4px #DBA901) drop-shadow(0px 0px 4px #DBA901) drop-shadow(0px 0px 4px #DBA901); } 60% {filter: drop-shadow(0px 0px 4px #FF0040) drop-shadow(0px 0px 4px #FF0040) drop-shadow(0px 0px 4px #FF0040); } 0% {filter: none;} } .blink-bunt-blau { animation: mdui-bunt-blau-blink-ani 3s linear infinite; } @keyframes mdui-bunt-blau-blink-ani { 8% {filter: drop-shadow(0px 0px 4px #00BFFF) drop-shadow(0px 0px 4px #00BFFF) drop-shadow(0px 0px 4px #00BFFF); } 30% {filter: drop-shadow(0px 0px 4px #A9BCF5) drop-shadow(0px 0px 4px #A9BCF5) drop-shadow(0px 0px 4px #A9BCF5); } 60% {filter: drop-shadow(0px 0px 4px #FF0040) drop-shadow(0px 0px 4px #FF0040) drop-shadow(0px 0px 4px #FF0040); } 0% {filter: none;} }