NEWS
Vorlagen/Ideen MüllPlan VIEW / Widget ?
-
Mal ne ganz blöde Frage.
Lässt sich das mit der eingangs erwähnten blinkenden Tonne auch umsetzen?
Ich bin nicht ganz so fit im VIS Editor.@Chaot meinst du die Blickende Zahl?
-
@Chaot für die Zahl
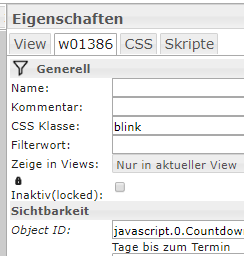
CSS Klasse {val:javascript.0.Vis.muell.papiertonne; val<=1? "mdui-red-flash": val>=2? "": "yellowgreen"} -
@Chaot für die Zahl
CSS Klasse {val:javascript.0.Vis.muell.papiertonne; val<=1? "mdui-red-flash": val>=2? "": "yellowgreen"} -
Mal ne ganz blöde Frage.
Lässt sich das mit der eingangs erwähnten blinkenden Tonne auch umsetzen?
Ich bin nicht ganz so fit im VIS Editor.ich habe das hier unter css (project) -tab kopiert
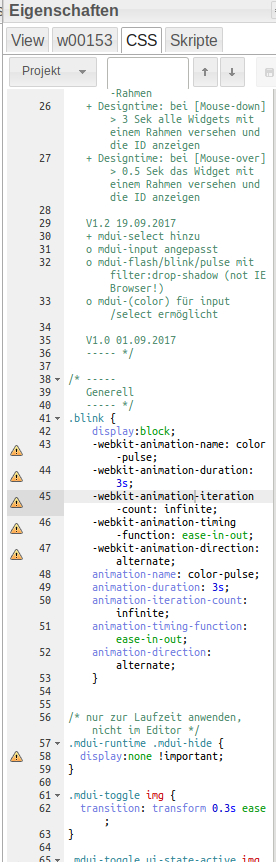
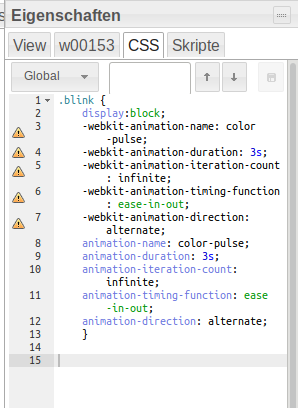
.blink { display:block; -webkit-animation-name: color-pulse; -webkit-animation-duration: 3s; -webkit-animation-iteration-count: infinite; -webkit-animation-timing-function: ease-in-out; -webkit-animation-direction: alternate; animation-name: color-pulse; animation-duration: 3s; animation-iteration-count: infinite; animation-timing-function: ease-in-out; animation-direction: alternate; }anschliessend habe ich das im widget angegeben

dann blinkt das ganze - das alles kann man dann mit der sichbarkeit noch ein wenig konfigurieren - z.b wenn nur noch 1 tag bis zum mülltag ist, wird dieses blinkende widget sichtbar - dauert es über einen tag, ist ein feststehendes anders widget sichtbar - beide widget liegen übereinander und sind je nach wert der tage sichtbar
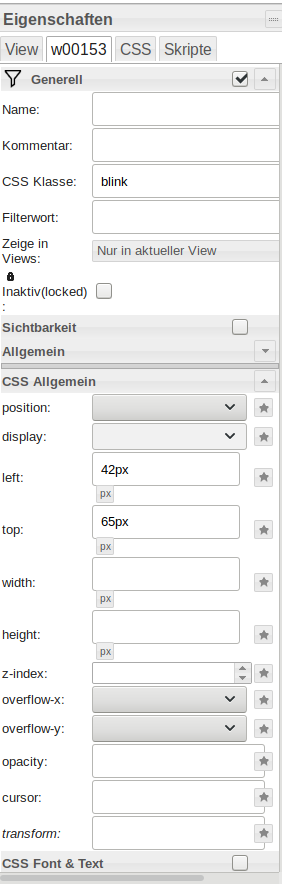
du kannst dass blink für alle anderen widget auch benutzen - du musst nur im widget das blink in der css klasse angeben
hoffe das hilft weiter - bei mir sieht es so aus - morgen ist mülltag-bio - die braune tonne ist groß geworden und blinkt

-
würdest du deine bilder vielleicht hochladen -könnte sie in einer anderen view gut gebrauchen - gibt es das auch für grün? oder muss ich wieder mal "gimpen"
-
nice die Symbole gefallen mir auch wo hast du die hier ? Bei uns ist die Tonne aber Blau ..
@ChrisXY das ist blöd - dann musst du wohl umziehen :-)
welche bilder meinst du eigentlich - die von opossum?
-
diese

Also das sBlinken habe ich jetzt mal eingefügt Projekt CSS
dann bei css class "blink" reingeschrieben.
Klappt aber nicht. Im css ist was mit "block"
Ich hab folgendes widget : Basic bool html. -
diese

Also das sBlinken habe ich jetzt mal eingefügt Projekt CSS
dann bei css class "blink" reingeschrieben.
Klappt aber nicht. Im css ist was mit "block"
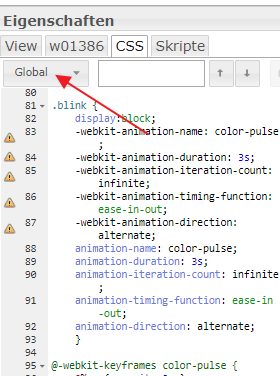
Ich hab folgendes widget : Basic bool html.kannst du mal ein bild des css-tab machen und posten - das mit dem block versteh ich nicht ?
das alles ist eigentlich widget unabhängig - muss mit jedem widget funktionieren -
kannst du mal ein bild des css-tab machen und posten - das mit dem block versteh ich nicht ?
das alles ist eigentlich widget unabhängig - muss mit jedem widget funktionieren@liv-in-sky klar. Hab ja auch schon mit css gearbeitet für das "glow" das klappt alles

-
ich meinte den css- tab als bild - rechts daneben
habe gerade festgestellt, dass bei mir alles unter global in dem css tab ist und nicht project
-
@ChrisXY sorry für die nächste frage:
den browser hast du neugeladen nach der änderung? bei der anzeige der vis - nicht den vis- edit teil
-
@ChrisXY
also ich hab jetzt das css auf project geändert und .blink{} rüber kopiert und im global gelöscht - ich glaube das war bei mir verkehtes funktioniert - wie es soll - habe ehrlich gesagt im moment keine weiteren einfälle, woran das haken könnte - vielleicht könnte das mal jemand anderes ausprobieren ?