NEWS
Vorlagen/Ideen MüllPlan VIEW / Widget ?
-
@liv-in-sky ja ical
sind zwei skripte
einmal für die Anzeige heut morgen übermorgen
und das zweite für die Tage zur Abholungoh mann - wenn man zuviel im kopf hat :-(
das wetter ist zu heiß für mich ! habe selber ein script als vorlage im forum - da kann ich diese daten ja rausziehen - habe es für einen anderen termin gemacht und war zu blöd, um diese beiden sachen miteinander zu verbinden
https://forum.iobroker.net/topic/22574/vorlage-zeit-herunterzählen-bis-googletermin-eintritt/11
-
oh mann - wenn man zuviel im kopf hat :-(
das wetter ist zu heiß für mich ! habe selber ein script als vorlage im forum - da kann ich diese daten ja rausziehen - habe es für einen anderen termin gemacht und war zu blöd, um diese beiden sachen miteinander zu verbinden
https://forum.iobroker.net/topic/22574/vorlage-zeit-herunterzählen-bis-googletermin-eintritt/11
@liv-in-sky stimmt, da war doch was:grinning:
-
@ChrisXY
View
View-Abfallkalender.txt
Anzeige für die Tage
Abfalltermine.txt
Heute Morgen Übermorgen
Müllwarnung.txt -
@crunchip hm Danke aber schon das view lässt sich nicht Importieren. Lannst es vll über https://pastebin.com/ oder als Code ? versuchen. 3. Spoiler rgeht auch nicht auf ;)
Danke@ChrisXY mach ich dann, bin grad nicht am Rechner, gib mir ne halbe std
-
@crunchip hm Danke aber schon das view lässt sich nicht Importieren. Lannst es vll über https://pastebin.com/ oder als Code ? versuchen. 3. Spoiler rgeht auch nicht auf ;)
Danke@ChrisXY habs oben geändert
-
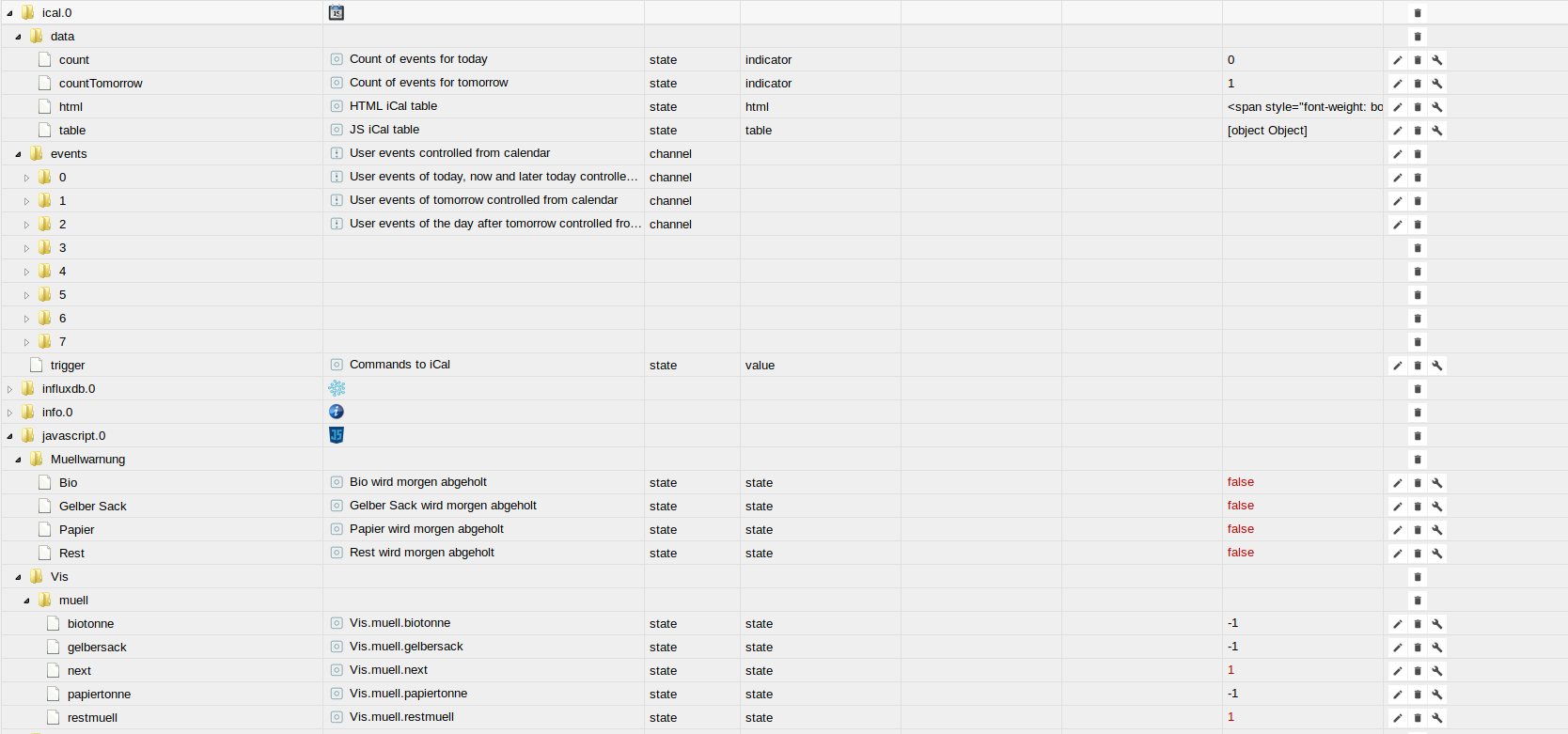
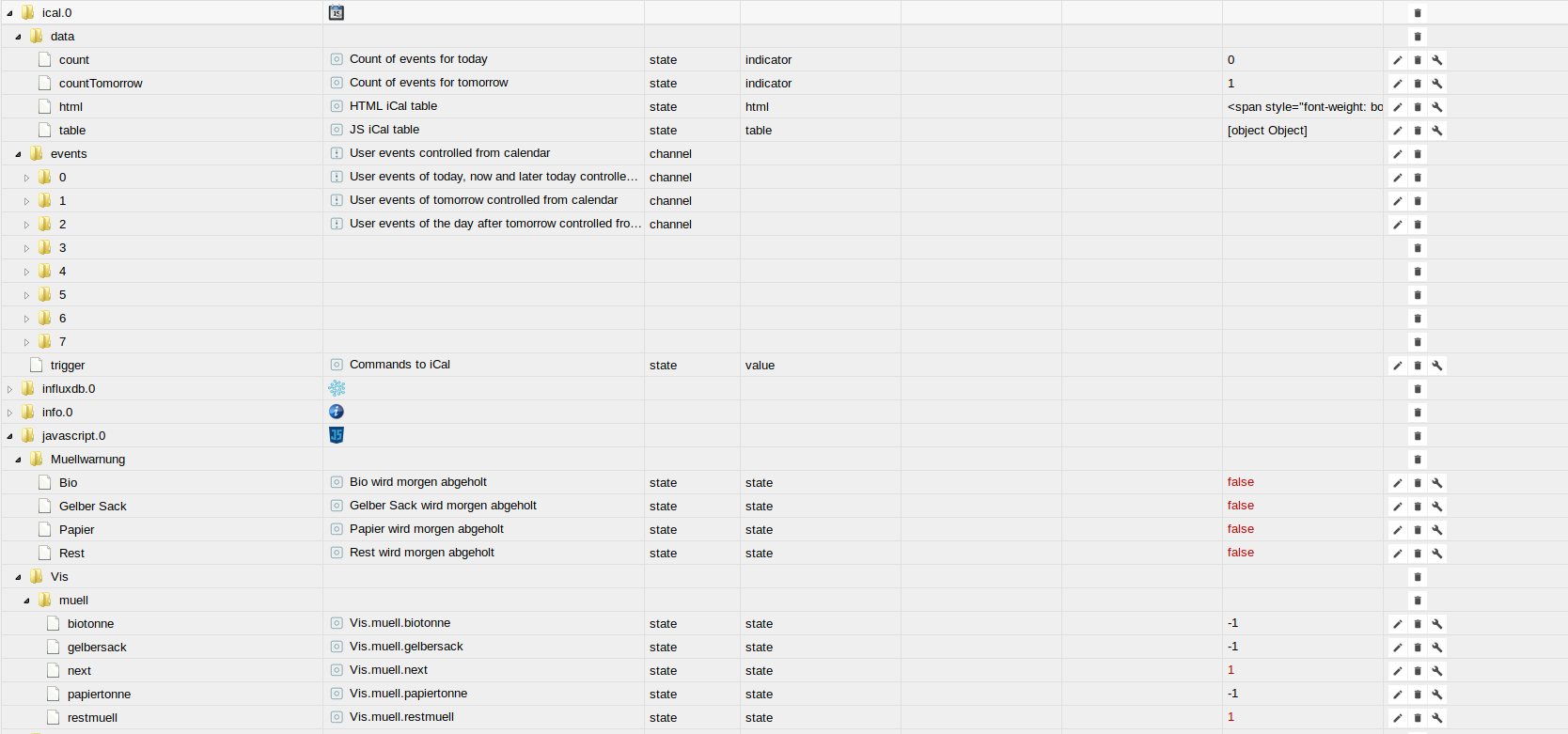
hm in den abfalltermine habe ich wohl ein fehler ... weiss aber nicht was ich falsch gemacht.
Hab alles in Instanz 0.Zeigt nur 1 oder -1 an

debug = true; const PFAD = "ical.0.events."; const EINTRAEGE = { "Restmuelltonne": 'javascript.0.Vis.muell.restmuell', "Papiertonne": 'javascript.0.Vis.muell.papiertonne', "Biotonne": 'javascript.0.Vis.muell.biotonne', "GelberSack": 'javascript.0.Vis.muell.gelbersack' }; -
hm in den abfalltermine habe ich wohl ein fehler ... weiss aber nicht was ich falsch gemacht.
Hab alles in Instanz 0.Zeigt nur 1 oder -1 an

debug = true; const PFAD = "ical.0.events."; const EINTRAEGE = { "Restmuelltonne": 'javascript.0.Vis.muell.restmuell', "Papiertonne": 'javascript.0.Vis.muell.papiertonne', "Biotonne": 'javascript.0.Vis.muell.biotonne', "GelberSack": 'javascript.0.Vis.muell.gelbersack' };@ChrisXY stell in deinem ical die Tagesvorschau auf 90, steht bei dir auf 7
-
Mal ne ganz blöde Frage.
Lässt sich das mit der eingangs erwähnten blinkenden Tonne auch umsetzen?
Ich bin nicht ganz so fit im VIS Editor.@Chaot meinst du die Blickende Zahl?
-
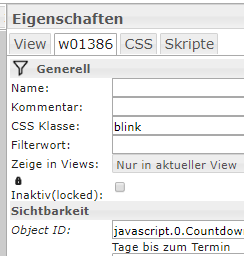
@Chaot für die Zahl
CSS Klasse {val:javascript.0.Vis.muell.papiertonne; val<=1? "mdui-red-flash": val>=2? "": "yellowgreen"} -
@Chaot für die Zahl
CSS Klasse {val:javascript.0.Vis.muell.papiertonne; val<=1? "mdui-red-flash": val>=2? "": "yellowgreen"} -
Mal ne ganz blöde Frage.
Lässt sich das mit der eingangs erwähnten blinkenden Tonne auch umsetzen?
Ich bin nicht ganz so fit im VIS Editor.ich habe das hier unter css (project) -tab kopiert
.blink { display:block; -webkit-animation-name: color-pulse; -webkit-animation-duration: 3s; -webkit-animation-iteration-count: infinite; -webkit-animation-timing-function: ease-in-out; -webkit-animation-direction: alternate; animation-name: color-pulse; animation-duration: 3s; animation-iteration-count: infinite; animation-timing-function: ease-in-out; animation-direction: alternate; }anschliessend habe ich das im widget angegeben

dann blinkt das ganze - das alles kann man dann mit der sichbarkeit noch ein wenig konfigurieren - z.b wenn nur noch 1 tag bis zum mülltag ist, wird dieses blinkende widget sichtbar - dauert es über einen tag, ist ein feststehendes anders widget sichtbar - beide widget liegen übereinander und sind je nach wert der tage sichtbar
du kannst dass blink für alle anderen widget auch benutzen - du musst nur im widget das blink in der css klasse angeben
hoffe das hilft weiter - bei mir sieht es so aus - morgen ist mülltag-bio - die braune tonne ist groß geworden und blinkt

-
würdest du deine bilder vielleicht hochladen -könnte sie in einer anderen view gut gebrauchen - gibt es das auch für grün? oder muss ich wieder mal "gimpen"
-
nice die Symbole gefallen mir auch wo hast du die hier ? Bei uns ist die Tonne aber Blau ..
@ChrisXY das ist blöd - dann musst du wohl umziehen :-)
welche bilder meinst du eigentlich - die von opossum?
-
diese

Also das sBlinken habe ich jetzt mal eingefügt Projekt CSS
dann bei css class "blink" reingeschrieben.
Klappt aber nicht. Im css ist was mit "block"
Ich hab folgendes widget : Basic bool html.









