NEWS
Vorlagen/Ideen MüllPlan VIEW / Widget ?
-
@liv-in-sky hallo
habe diese Skript aus dem Forum (dank an den Enwickler) mit widget welches ich sehr lannge und zuverlässig im einsatz habe. Habe es mir angepasst. als Anhang Icons ein Link zum generieren eines Codes für Alexa Abfallkalender Skill und Beispiellink zum download eines ical Kalender Datei einer Abfallwirtschaft.
Gruss Richard
Skript_Abfallkalender.txt
Widget_Abfallkalender.txt Abfallkalender_Alexa_Skill_Zugangscode_und_iCal_Datei.txt 
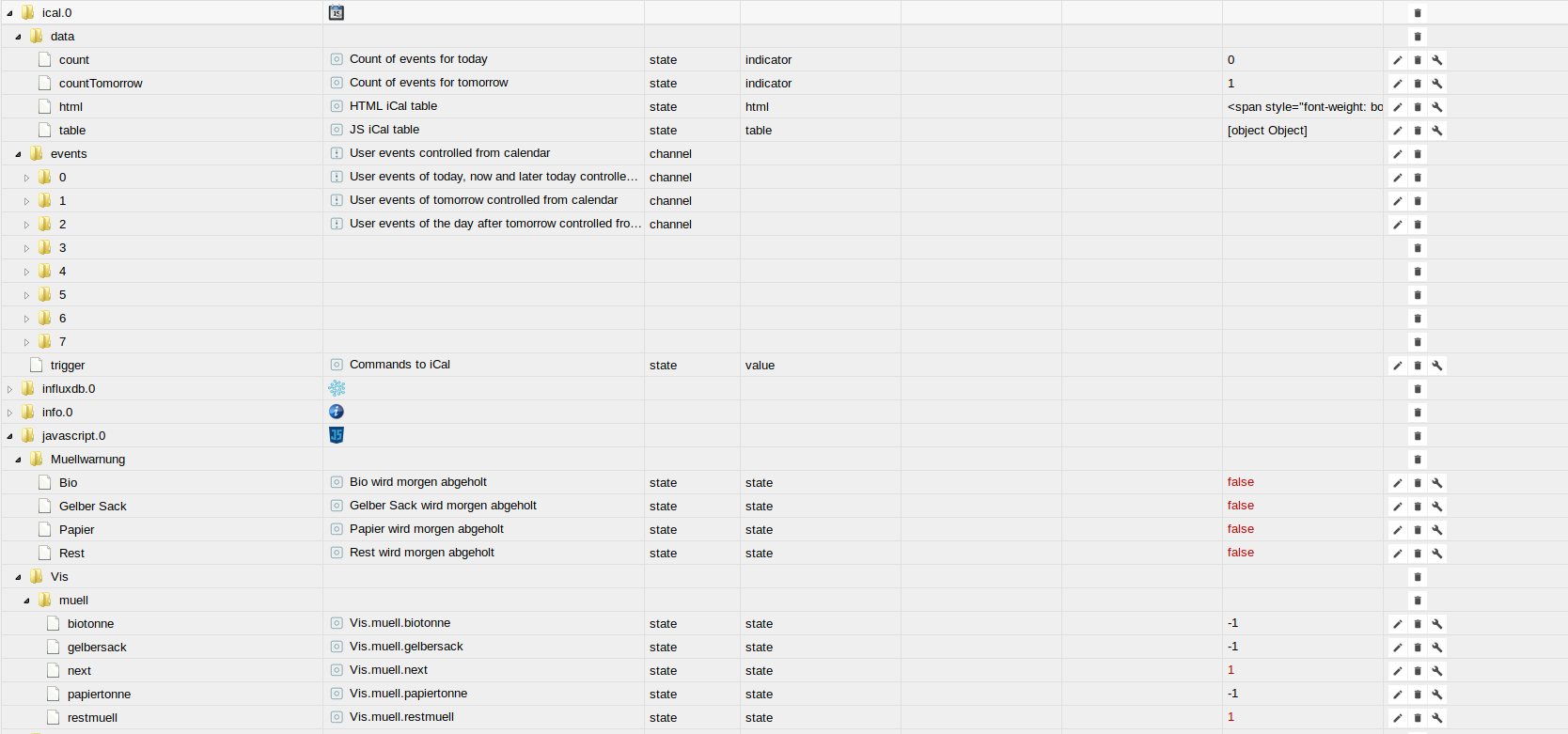
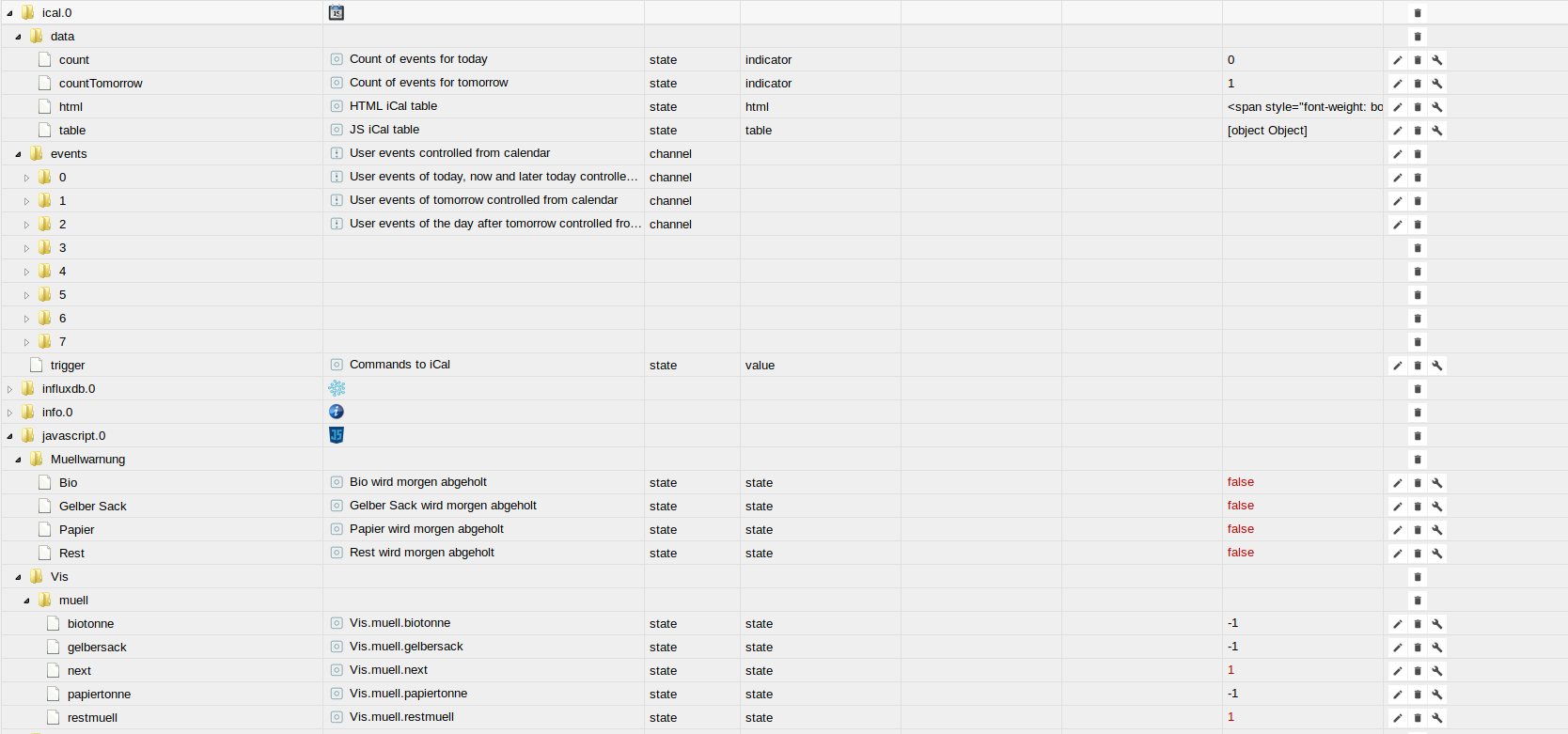
debug = true; const PFAD = "ical.0.events."; const EINTRAEGE = { "Restmuelltonne": 'javascript.0.Vis.muell.restmuell', "Papiertonne": 'javascript.0.Vis.muell.papiertonne', "Biotonne": 'javascript.0.Vis.muell.biotonne', "GelberSack": 'javascript.0.Vis.muell.gelbersack' }; -
hm in den abfalltermine habe ich wohl ein fehler ... weiss aber nicht was ich falsch gemacht.
Hab alles in Instanz 0.Zeigt nur 1 oder -1 an

debug = true; const PFAD = "ical.0.events."; const EINTRAEGE = { "Restmuelltonne": 'javascript.0.Vis.muell.restmuell', "Papiertonne": 'javascript.0.Vis.muell.papiertonne', "Biotonne": 'javascript.0.Vis.muell.biotonne', "GelberSack": 'javascript.0.Vis.muell.gelbersack' };@ChrisXY stell in deinem ical die Tagesvorschau auf 90, steht bei dir auf 7
-
Mal ne ganz blöde Frage.
Lässt sich das mit der eingangs erwähnten blinkenden Tonne auch umsetzen?
Ich bin nicht ganz so fit im VIS Editor.@Chaot meinst du die Blickende Zahl?
-
@Chaot für die Zahl
CSS Klasse {val:javascript.0.Vis.muell.papiertonne; val<=1? "mdui-red-flash": val>=2? "": "yellowgreen"} -
@Chaot für die Zahl
CSS Klasse {val:javascript.0.Vis.muell.papiertonne; val<=1? "mdui-red-flash": val>=2? "": "yellowgreen"} -
Mal ne ganz blöde Frage.
Lässt sich das mit der eingangs erwähnten blinkenden Tonne auch umsetzen?
Ich bin nicht ganz so fit im VIS Editor.ich habe das hier unter css (project) -tab kopiert
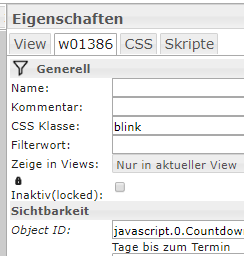
.blink { display:block; -webkit-animation-name: color-pulse; -webkit-animation-duration: 3s; -webkit-animation-iteration-count: infinite; -webkit-animation-timing-function: ease-in-out; -webkit-animation-direction: alternate; animation-name: color-pulse; animation-duration: 3s; animation-iteration-count: infinite; animation-timing-function: ease-in-out; animation-direction: alternate; }anschliessend habe ich das im widget angegeben

dann blinkt das ganze - das alles kann man dann mit der sichbarkeit noch ein wenig konfigurieren - z.b wenn nur noch 1 tag bis zum mülltag ist, wird dieses blinkende widget sichtbar - dauert es über einen tag, ist ein feststehendes anders widget sichtbar - beide widget liegen übereinander und sind je nach wert der tage sichtbar
du kannst dass blink für alle anderen widget auch benutzen - du musst nur im widget das blink in der css klasse angeben
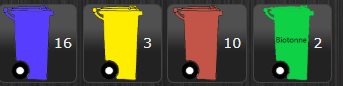
hoffe das hilft weiter - bei mir sieht es so aus - morgen ist mülltag-bio - die braune tonne ist groß geworden und blinkt

-
würdest du deine bilder vielleicht hochladen -könnte sie in einer anderen view gut gebrauchen - gibt es das auch für grün? oder muss ich wieder mal "gimpen"