NEWS
Test Adapter Material Design Widgets v0.2.x
-
Guten Abend, die ruhige Weihnachtszeit verleitet zum Basteln an der Visu. :blush:
Bin auf der Suche nach einem TASTER in deiner Widgetsammlung, womit ich einfach nur per Tastendruck einen State von true auf false wechslen kann, danach wechselt der Status automatisch wieder zurück.
Bisher konnte ich nur 'button' ausfindig machen.@ub-privat sagte in Test Adapter Material Design Widgets v0.2.x:
Guten Abend, die ruhige Weihnachtszeit verleitet zum Basteln an der Visu. :blush:
Bin auf der Suche nach einem TASTER in deiner Widgetsammlung, womit ich einfach nur per Tastendruck einen State von true auf false wechslen kann, danach wechselt der Status automatisch wieder zurück.
Bisher konnte ich nur 'button' ausfindig machen.Du musst dann bei wert 'false' eingeben. Wenn dann der Status wie du schreibst wieder automatisch auf true geht.
-
@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Hallo, gibt es eine Möglichkeit die Slider Alle auf einmal zu steuern?
Out of the box nicht. Kannst dir aber einen Slider erstellen der ein Objekt steuert und dann bei veränderung per skript alle anderen steuern.
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger Habe gerade die neue Version eingespielt. Ich kann die neuen Slider nicht per Maus "ziehen und loslassen" - der Knopf des Sliders bleibt an der ursprünglichen Stelle und lässt sich nur durch einen weiteren Klick auf den neuen Wert ändern. Dies scheint Browser unabhängig zu sein - hier am PC mit Opera/Chrome und auch am iPad mit Safari das selbe Ergebnis.
Des Weiteren wird innerhalb VIS Edit der Hintergrund 'weiß' sobald man einen der neuen Slider einfügt. Wechselt man innerhalb VIS Edit eine View und danach wieder zurück ist der Hintergrund wieder korrekt:
Brauch das komplette consolen log des browsers im Editor und zur Laufzeit.
Hast du die Slider mal alle gelöscht und neu erstellt? Ist die korrekte version installiert - also nach installation mal iobroker neugestartet?@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger Wie erstellst Du die Gif-Vorschau-Videos?
@Scrounger Danke! Nutrze den Tipp um für den Mac auch was vergleichbares zu finden!
-
@Scrounger Hallo, weiter oben wurde schon mal berichtet, dass im Widget "TopAppBar Navigation Drawer" eine Aktualisierung eines Widget in einer SubView nicht funzt. Es war damals ein iFrame mit eingestelltem Aktualisierungsintervall. Ich habe ein Widget "Basic Image" mit einem Aktualisierungsintervall eingestellt. Auch hier erfolgt keine Aktualisierung! Wenn ich die SubView ohne Einbindung in das Widget "TopAppBar Navigation Drawer" aufrufe geht es aber. Mach ich was falsch? Muss ich irgendwo noch was anklicken? Sorry für die Native-Fragen :confused:
Nachtrag: In einem 'basic view in Widget 8' wird aktualisiert!
-
@Scrounger Hallo, weiter oben wurde schon mal berichtet, dass im Widget "TopAppBar Navigation Drawer" eine Aktualisierung eines Widget in einer SubView nicht funzt. Es war damals ein iFrame mit eingestelltem Aktualisierungsintervall. Ich habe ein Widget "Basic Image" mit einem Aktualisierungsintervall eingestellt. Auch hier erfolgt keine Aktualisierung! Wenn ich die SubView ohne Einbindung in das Widget "TopAppBar Navigation Drawer" aufrufe geht es aber. Mach ich was falsch? Muss ich irgendwo noch was anklicken? Sorry für die Native-Fragen :confused:
Nachtrag: In einem 'basic view in Widget 8' wird aktualisiert!
@MarEhg
also, ich hab gestern das Widget auch erstmal wieder
rausgenommen, mit 7 views. Irgendwas stimmt damit nicht. Außerdem zeigt es nach wie vor oft nach einem Reload die Navigation bei mir nicht an.
Hab jetzt auch gerade wieder das Gefühl dass alles wieder flotter geht. -
@MarEhg
also, ich hab gestern das Widget auch erstmal wieder
rausgenommen, mit 7 views. Irgendwas stimmt damit nicht. Außerdem zeigt es nach wie vor oft nach einem Reload die Navigation bei mir nicht an.
Hab jetzt auch gerade wieder das Gefühl dass alles wieder flotter geht. -
Ich werde in der nächsten Version das View in Widget 8 aus der tooappbar lösen. Dann sollten die beschriebenen Probleme behoben sein
@Scrounger
Super, Danke. -
Ich werde in der nächsten Version das View in Widget 8 aus der tooappbar lösen. Dann sollten die beschriebenen Probleme behoben sein
@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
Ich werde in der nächsten Version das View in Widget 8 aus der tooappbar lösen. Dann sollten die beschriebenen Probleme behoben sein
Top! :+1:
-
@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Hallo, gibt es eine Möglichkeit die Slider Alle auf einmal zu steuern?
Out of the box nicht. Kannst dir aber einen Slider erstellen der ein Objekt steuert und dann bei veränderung per skript alle anderen steuern.
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger Habe gerade die neue Version eingespielt. Ich kann die neuen Slider nicht per Maus "ziehen und loslassen" - der Knopf des Sliders bleibt an der ursprünglichen Stelle und lässt sich nur durch einen weiteren Klick auf den neuen Wert ändern. Dies scheint Browser unabhängig zu sein - hier am PC mit Opera/Chrome und auch am iPad mit Safari das selbe Ergebnis.
Des Weiteren wird innerhalb VIS Edit der Hintergrund 'weiß' sobald man einen der neuen Slider einfügt. Wechselt man innerhalb VIS Edit eine View und danach wieder zurück ist der Hintergrund wieder korrekt:
Brauch das komplette consolen log des browsers im Editor und zur Laufzeit.
Hast du die Slider mal alle gelöscht und neu erstellt? Ist die korrekte version installiert - also nach installation mal iobroker neugestartet?@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger Wie erstellst Du die Gif-Vorschau-Videos?
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Brauch das komplette consolen log des browsers im Editor und zur Laufzeit.
Hast du die Slider mal alle gelöscht und neu erstellt? Ist die korrekte version installiert - also nach installation mal iobroker neugestartet?Hat jetzt ne weile gedauert - aber ich bin der Sachte etwas näher gekommen. Log gibt es leider keines - der Browser schweigt hier ...
Aber - wenn du mal das Projekt aus dem Anhang importierst - beim direkten Laden funktioniert der Slider - wechselt man über das Menü die View, dann nicht mehr - dann hilft nur ein Reload.
Bei der Sache mit dem z-index und Dialog bin ich noch nicht weiterkommen - muss ich mir nochmal genauer anschauen.
-
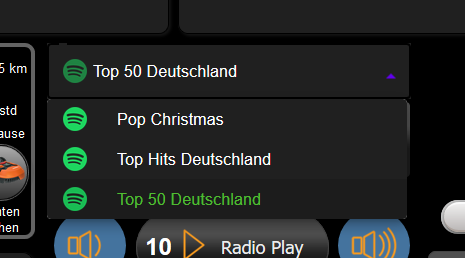
was ich schon lange sagen wollte..... ich liebe Dein Value Select Widget, genial.
Ist es möglich dieses so zu erweitern, dass man einstellen kann, ob das Widget nach unten ( so wie jetzt ),
oder im Bedarfsfall nach oben öffnet ?
Manchmal liegt das Widget aufgrund des Designs der View ziemlich weit unten,
da hätte ich mehr Zeilen zur Verfügung wenn es nach oben öffnen könnte.nach oben hätte ich mehr Platz

-
@skokarl
Würdest du das widget hier bereitstellen.
Irgendwas mache ich falsch, möchte mal bei dir abschauenThx
@dos1973
welches Widget ?
Versteh gerade nicht was Du möchtest.
Das Widget gehört zu Material Design......Du fragst wegen Spotify ?
Ich schicke die Auswahl der Playlists mit dem Widget zum Alexa Adapter...mehr nicht
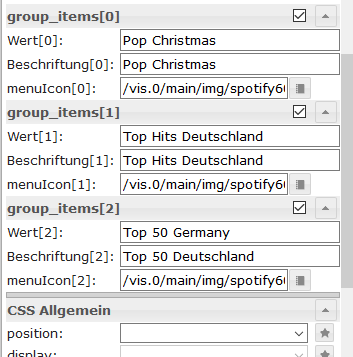
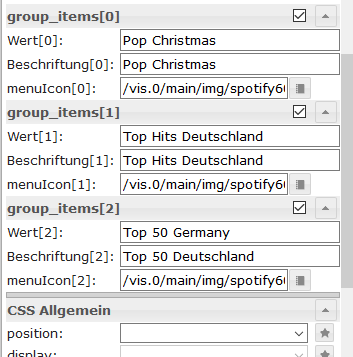
[{"tpl":"tplVis-materialdesign-Select-Value","data":{"oid":"alexa2.0.Echo-Devices.391502c03c754d209b5b3e2e4265de30.Music-Provider.Spotify-Playlist","g_fixed":false,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","values":"2","layout":"outlined","showValueOnRight":false,"vibrateOnMobilDevices":"50","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value0":"Pop Christmas","label0":"Pop Christmas","z_index":"100","selectTextSize":"medium","listItemTextSize":"medium","hintText":"","selectBackground":"#202020","colorDrawerBackground":"#202020","selectTextColor":"#ffffff","selectBackgroundHover":"","selectHintTextColor":"","selectBorderColor":"#000000","menuWidth":"360","g_icon":true,"image":"/vis.0/main/img/spotify40.png","distanceBetweenTextAndImage":"30","imageTrue":"/vis.0/main/img/spotify40.png","value1":"Top Hits Deutschland","label1":"Top Hits Deutschland","valueRightAppendix":"","selectBorderColorSelected":"#000000","menuIcon0":"/vis.0/main/img/spotify60.png","menuIcon1":"/vis.0/main/img/spotify60.png","colorListItemText":"#ffffff","colorListItemTextSelected":"#5bd539","value2":"Top 50 Germany","label2":"Top 50 Deutschland","menuIcon2":"/vis.0/main/img/spotify60.png","visibility-oid":"0_userdata.0.Sonos.Spotify.playlist"},"style":{"left":"413px","top":"402px","width":"364px","height":"56px","z-index":35},"widgetSet":"materialdesign"}]Top Hits Deutschland geht noch nicht,....Alexa hat Probleme verschiedene Playlists zu finden
-
@dos1973
welches Widget ?
Versteh gerade nicht was Du möchtest.
Das Widget gehört zu Material Design......Du fragst wegen Spotify ?
Ich schicke die Auswahl der Playlists mit dem Widget zum Alexa Adapter...mehr nicht
[{"tpl":"tplVis-materialdesign-Select-Value","data":{"oid":"alexa2.0.Echo-Devices.391502c03c754d209b5b3e2e4265de30.Music-Provider.Spotify-Playlist","g_fixed":false,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","values":"2","layout":"outlined","showValueOnRight":false,"vibrateOnMobilDevices":"50","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value0":"Pop Christmas","label0":"Pop Christmas","z_index":"100","selectTextSize":"medium","listItemTextSize":"medium","hintText":"","selectBackground":"#202020","colorDrawerBackground":"#202020","selectTextColor":"#ffffff","selectBackgroundHover":"","selectHintTextColor":"","selectBorderColor":"#000000","menuWidth":"360","g_icon":true,"image":"/vis.0/main/img/spotify40.png","distanceBetweenTextAndImage":"30","imageTrue":"/vis.0/main/img/spotify40.png","value1":"Top Hits Deutschland","label1":"Top Hits Deutschland","valueRightAppendix":"","selectBorderColorSelected":"#000000","menuIcon0":"/vis.0/main/img/spotify60.png","menuIcon1":"/vis.0/main/img/spotify60.png","colorListItemText":"#ffffff","colorListItemTextSelected":"#5bd539","value2":"Top 50 Germany","label2":"Top 50 Deutschland","menuIcon2":"/vis.0/main/img/spotify60.png","visibility-oid":"0_userdata.0.Sonos.Spotify.playlist"},"style":{"left":"413px","top":"402px","width":"364px","height":"56px","z-index":35},"widgetSet":"materialdesign"}]Top Hits Deutschland geht noch nicht,....Alexa hat Probleme verschiedene Playlists zu finden
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
Versteh gerade nicht was Du möchtest.
einen Export dieses Widget inkl. den Einstellungen ;)
-
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
Versteh gerade nicht was Du möchtest.
einen Export dieses Widget inkl. den Einstellungen ;)
-
Hallo ,
es ist wirklich Klasse was du hier machst .
Würde als blutiger Ab
nfänger gerne etwas ausprobieren.
Nur...:anguished:
mein Material Design Widgets läuft zwar am Windowas PC aber nicht in meine Samsung Tablet ??
Das Tablet nehme ich als VIS Bedienung her.Kann mir bitte jemand helfen!??
Danke
Gruß
Gerhard -
Hallo ,
es ist wirklich Klasse was du hier machst .
Würde als blutiger Ab
nfänger gerne etwas ausprobieren.
Nur...:anguished:
mein Material Design Widgets läuft zwar am Windowas PC aber nicht in meine Samsung Tablet ??
Das Tablet nehme ich als VIS Bedienung her.Kann mir bitte jemand helfen!??
Danke
Gruß
Gerhard@Meister-x sagte in Test Adapter Material Design Widgets v0.2.x:
mein Material Design Widgets läuft zwar am Windowas PC aber nicht in meine Samsung Tablet ??
zeig mal ein Bild wie das auf dem Tablet aussieht.
Alternativ.....probier mal einen anderen Browser.....z.B. Fully.....aus dem Android Store -
@Meister-x sagte in Test Adapter Material Design Widgets v0.2.x:
mein Material Design Widgets läuft zwar am Windowas PC aber nicht in meine Samsung Tablet ??
zeig mal ein Bild wie das auf dem Tablet aussieht.
Alternativ.....probier mal einen anderen Browser.....z.B. Fully.....aus dem Android Store@skokarl
Hi,
wollte einen Slider vom Material Designer in meiner View integrieren -leider wird es am Tablet nicht angezeigt am PC schon ?
Habe die Tools bereits installiert :
Google material components for the web
Vuetify
chartjs
round-slider from thomasloven -
@skokarl
Hi,
wollte einen Slider vom Material Designer in meiner View integrieren -leider wird es am Tablet nicht angezeigt am PC schon ?
Habe die Tools bereits installiert :
Google material components for the web
Vuetify
chartjs
round-slider from thomasloven@Meister-x
Oberfläche am Tablet habe ich die VIS vom IOBroker -
@Meister-x
Oberfläche am Tablet habe ich die VIS vom IOBroker@Meister-x
mit welchem Browser ? -
@Meister-x
mit welchem Browser ?




