NEWS
[Gelöst] ID oder Name eines State in Vis anzeigen
-
du kannst ja mal ein log einfügen, damit du siehst, wo "nix" passiert - wenn unter dem selektor kein log kommt - wär blöd
du hast aber im object tab auf browser refresh gedrückt, um aktuell zu seinlog("bin hier");oder unter dem selektor und unter dem counter:
log(counter.toString());ich hoffe ich habe es richtig gemacht , die Meldung wäre :
javascript.0 2019-12-08 14:24:00.957 info (9148) script.js.Netzwerk_Namen_auslesen: registered 0 subscriptions and 0 schedules javascript.0 2019-12-08 14:24:00.956 info (9148) script.js.Netzwerk_Namen_auslesen: 0 javascript.0 2019-12-08 14:24:00.956 warn (9148) Invalid selector: common close bracket "]" cannot be found in "[id=ping.0.DESKTOP-OC3H4GD(SmartHome).*]" javascript.0 2019-12-08 14:24:00.956 warn (9148) Invalid selector: common close bracket "]" cannot be found in "state[id=ping.0.DESKTOP-OC3H4GD(SmartHome).*]" javascript.0 2019-12-08 14:24:00.954 info (9148) Start javascript script.js.Netzwerk_Namen_auslesen javascript.0 2019-12-08 14:24:00.951 info (9148) Stop script script.js.Netzwerk_Namen_auslesen -
es tut sich gar nichts wenn ich das Skript öffne, am besten wäre den PC Namen umzubenennen :-)
-
jetzt check ich's nicht mehr :-) muss das an allen drei Stellen eingefügt werden :
var cacheSelector = $('state[id=ping.0.DESKTOP-OC3H4GD*SmartHome*.*.*]'); var cacheSelector = $('[id=ping.0.DESKTOP-OC3H4GD*SmartHome*.*.*]'); var ip = ip.replace(/ping.0.DESKTOP-OC3H4GD*SmartHome*.*./g, ""); -
@Oliver-Böhm
probier mal
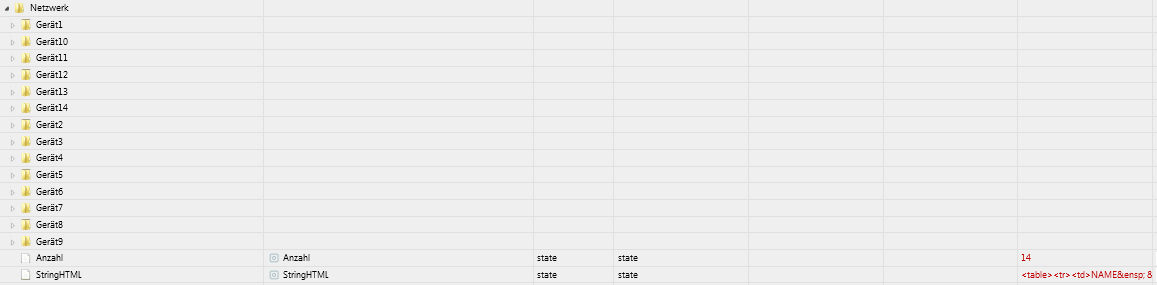
legt die datenpunkte unter javascript.0.Netzwerk ab -
bitte Hostnamen wieder ändern!!! 2 mal: auch im replacevar cacheSelector = $('[id=ping.0.raspberry3.*]'); console.log(cacheSelector); var counter =0; cacheSelector.each(function(id, i) { counter = counter+1 var devicename = getObject(id).common.name; var ip = id.replace(/_/g, "."); var ip = ip.replace(/ping.0.raspberry3./g, ""); log(id + " : " + devicename + " : " + ip ); var devicenameName=devicename; devicename="Netzwerk.Gerät"+counter.toString()+".NameGerät"; createState(devicename, 'empty', { name: 'Name des Geräts', desc: '', type: 'string', role: '',read: true, write: true }); setStateDelayed(devicename, devicenameName, 800); devicename="Netzwerk.Gerät"+counter.toString()+".IPAdresse"; setStateDelayed(devicename, ip, 800); createState(devicename, 'empty', { name: 'IP des Geräts', desc: '', type: 'string', role: '',read: true, write: true }); }); log(counter); createState('Netzwerk.Anzahl', 0, { name: 'Anzahl', desc: 'Anzahl der Geräte', type: 'number', unit: '', min: '0', max: '255', role: '',read: true, write: true }); setStateDelayed('Netzwerk.Anzahl', counter, 800);bei mir läuft es so - echte profis machen das vielleicht anders - bitte um nachsicht
@liv-in-sky warum nimmst du nicht das script, welches ich dir gepostet habe ?
nimm das scrip - da ist alles eingetragen
hab dieses script nochmal angeglichen - bitte nochmal kopieren
-
@liv-in-sky warum nimmst du nicht das script, welches ich dir gepostet habe ?
nimm das scrip - da ist alles eingetragen
hab dieses script nochmal angeglichen - bitte nochmal kopieren
-
@Alexxx2005 funktioniert auch das replace ?
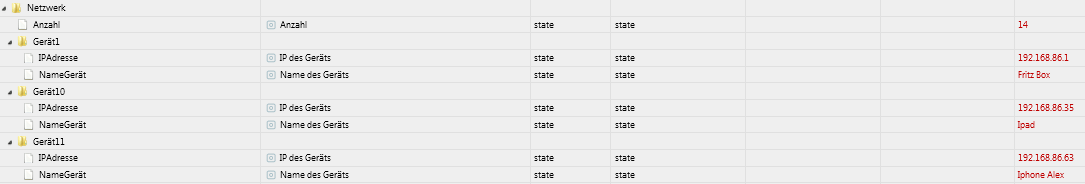
zeig mal ein bild , indem ein gerät aufgeklappt ist - was stehen da für inhalte (rechte seite) drin
-
@Alexxx2005 funktioniert auch das replace ?
zeig mal ein bild , indem ein gerät aufgeklappt ist - was stehen da für inhalte (rechte seite) drin
-
@Alexxx2005 schaut gut aus - dann paßt alles ?
-
@Alexxx2005 schaut gut aus - dann paßt alles ?
was müsste ich nochmal ändern damit Tabellen nebeneinander sind ?
-
was müsste ich nochmal ändern damit Tabellen nebeneinander sind ?
@Alexxx2005 alles was blau ist - ist ein word dokument
-
@Alexxx2005 alles was blau ist - ist ein word dokument
-
@Alexxx2005 sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
$('ping.0.DESKTOP-OC3H4GDSmartHome.*').each(function (id, i){
probier mal dieses hier - ich hoffe, ich habe nix vergessen

-
@Alexxx2005 sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
$('ping.0.DESKTOP-OC3H4GDSmartHome.*').each(function (id, i){
probier mal dieses hier - ich hoffe, ich habe nix vergessen

@liv-in-sky
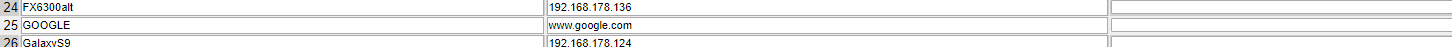
Wie überprüft du die Googleseite? -
@liv-in-sky
Wie überprüft du die Googleseite? -
@liv-in-sky
machst du das über ein Script, oder einen Adapter? -
@liv-in-sky
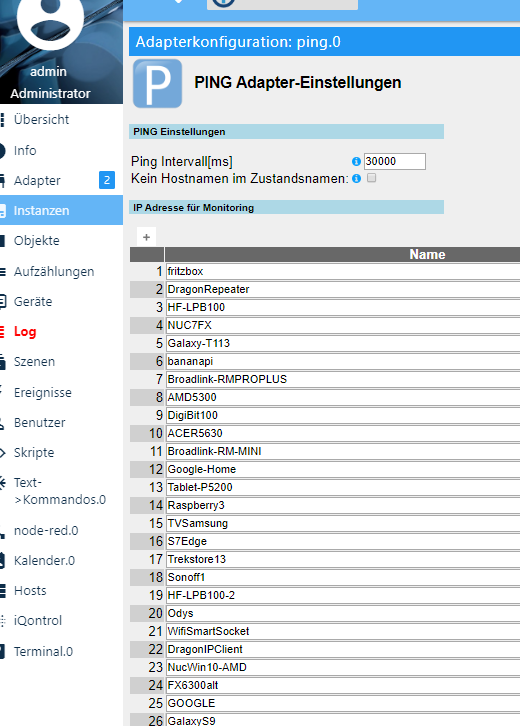
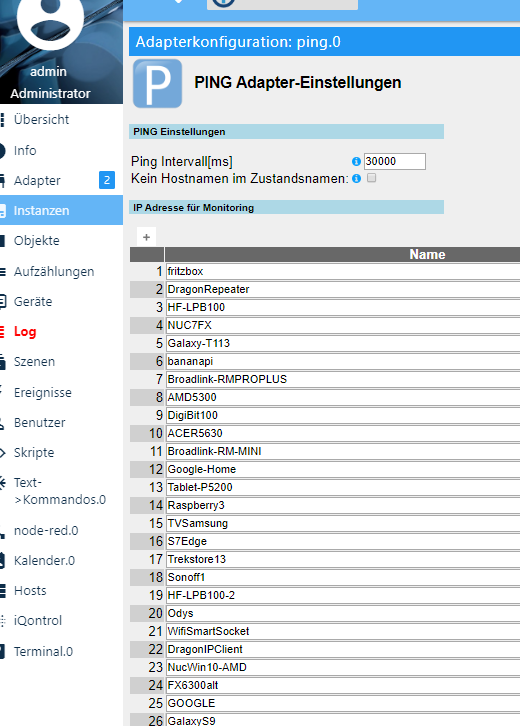
machst du das über ein Script, oder einen Adapter?@Oli steht im ping adapter setting wie ein normaler client

-
@Oli steht im ping adapter setting wie ein normaler client

@liv-in-sky
und als IP gibst du die Internetadresse ein? -
@liv-in-sky
und als IP gibst du die Internetadresse ein?@Oli einfach "www.google.com"
das 2te bild weiter oben
-
@Alexxx2005 sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
$('ping.0.DESKTOP-OC3H4GDSmartHome.*').each(function (id, i){
probier mal dieses hier - ich hoffe, ich habe nix vergessen

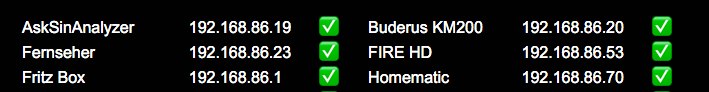
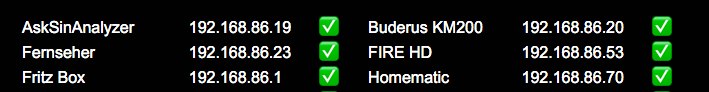
jawohl sieht gut aus Danke,
das einzigste was fehlt ist die Tabellen Beschriftung : Name, IP, Status
aber das braucht man auch nicht unbedingt ist ja so auch Selbsterklärend
-
jawohl sieht gut aus Danke,
das einzigste was fehlt ist die Tabellen Beschriftung : Name, IP, Status
aber das braucht man auch nicht unbedingt ist ja so auch Selbsterklärend
@Alexxx2005 sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
das einzigste was fehlt ist die Tabellen Beschriftung : Name, IP, Status
Setze es doch als Html Widget einfach drüber.