NEWS
[Gelöst] ID oder Name eines State in Vis anzeigen
-
@Alexxx2005 alles was blau ist - ist ein word dokument
-
@Alexxx2005 sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
$('ping.0.DESKTOP-OC3H4GDSmartHome.*').each(function (id, i){
probier mal dieses hier - ich hoffe, ich habe nix vergessen

-
@Alexxx2005 sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
$('ping.0.DESKTOP-OC3H4GDSmartHome.*').each(function (id, i){
probier mal dieses hier - ich hoffe, ich habe nix vergessen

@liv-in-sky
Wie überprüft du die Googleseite? -
@liv-in-sky
Wie überprüft du die Googleseite? -
@liv-in-sky
machst du das über ein Script, oder einen Adapter? -
@liv-in-sky
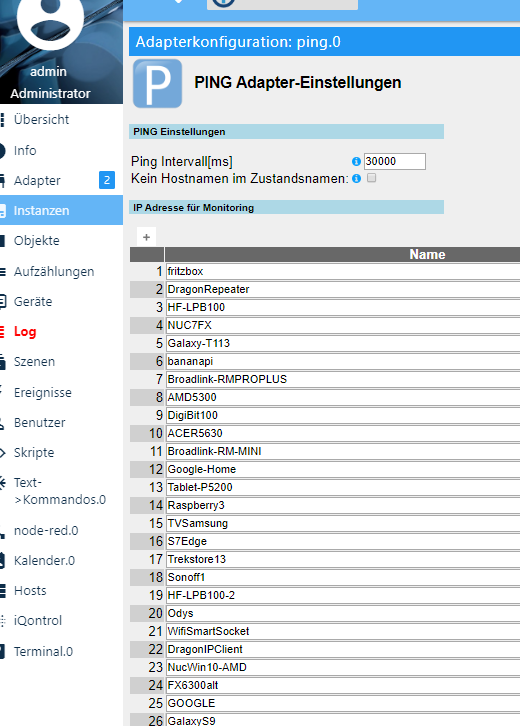
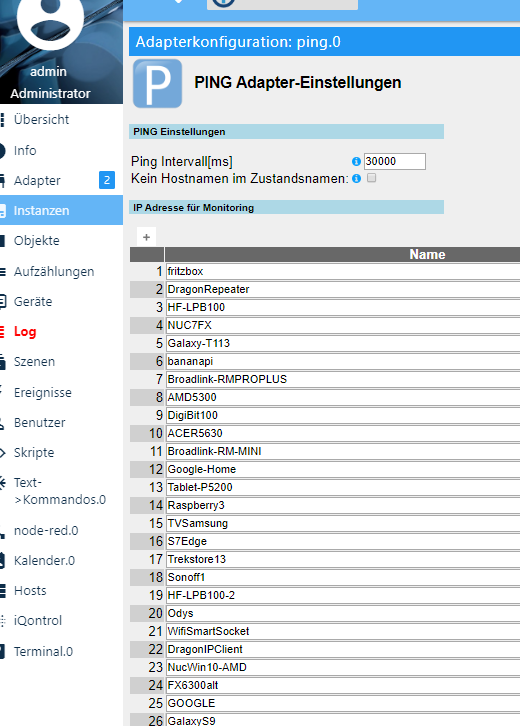
machst du das über ein Script, oder einen Adapter?@Oli steht im ping adapter setting wie ein normaler client

-
@Oli steht im ping adapter setting wie ein normaler client

@liv-in-sky
und als IP gibst du die Internetadresse ein? -
@liv-in-sky
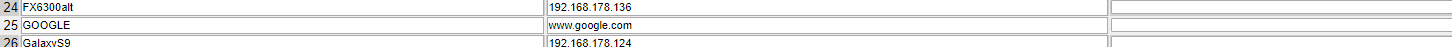
und als IP gibst du die Internetadresse ein?@Oli einfach "www.google.com"
das 2te bild weiter oben
-
@Alexxx2005 sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
$('ping.0.DESKTOP-OC3H4GDSmartHome.*').each(function (id, i){
probier mal dieses hier - ich hoffe, ich habe nix vergessen

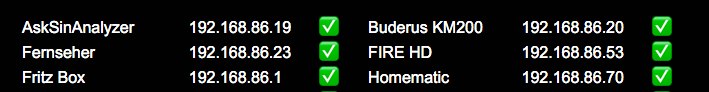
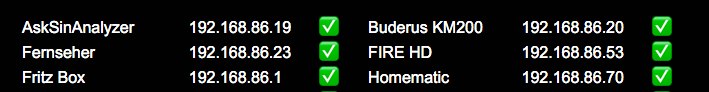
jawohl sieht gut aus Danke,
das einzigste was fehlt ist die Tabellen Beschriftung : Name, IP, Status
aber das braucht man auch nicht unbedingt ist ja so auch Selbsterklärend
-
jawohl sieht gut aus Danke,
das einzigste was fehlt ist die Tabellen Beschriftung : Name, IP, Status
aber das braucht man auch nicht unbedingt ist ja so auch Selbsterklärend
@Alexxx2005 sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
das einzigste was fehlt ist die Tabellen Beschriftung : Name, IP, Status
Setze es doch als Html Widget einfach drüber.
-
@Alexxx2005 sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
das einzigste was fehlt ist die Tabellen Beschriftung : Name, IP, Status
Setze es doch als Html Widget einfach drüber.
genau das hab ich mir auch schon überlegt
-
@Alexxx2005 sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
$('ping.0.DESKTOP-OC3H4GDSmartHome.*').each(function (id, i){
probier mal dieses hier - ich hoffe, ich habe nix vergessen

@liv-in-sky sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
@Alexxx2005 sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
$('ping.0.DESKTOP-OC3H4GDSmartHome.*').each(function (id, i){
probier mal dieses hier - ich hoffe, ich habe nix vergessen

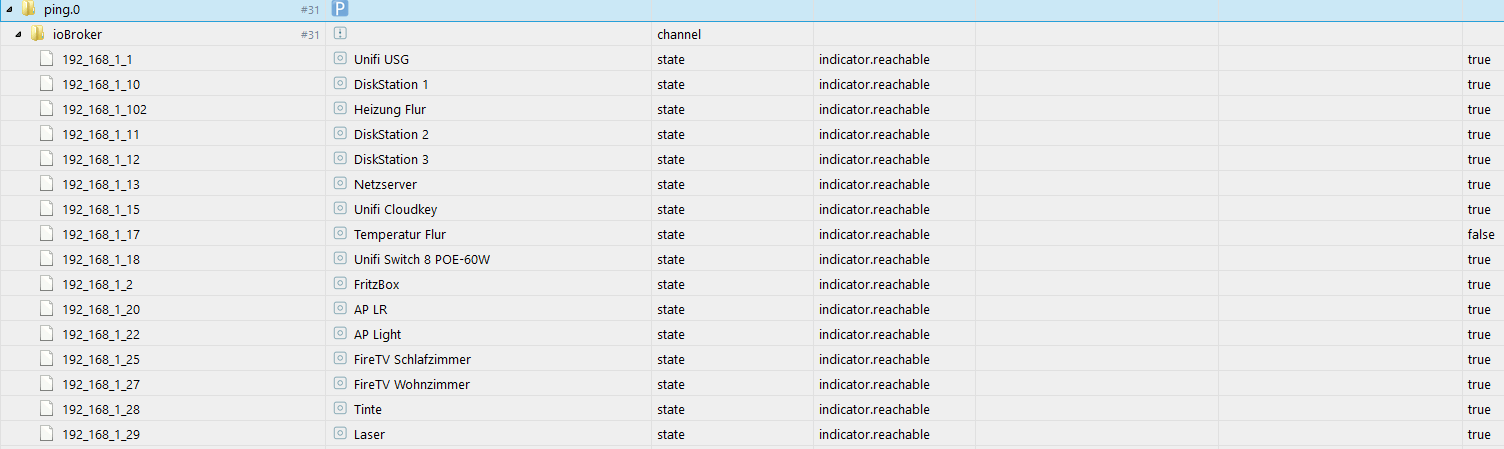
Moin @liv-in-sky , habe an den entsprechenden Stellen die Pfade (ping.0.ioBroker) angepasst
und die DP werden auch angelegt, aber diese werden nicht befüllt.
Was mach ich falsch? -
@liv-in-sky sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
@Alexxx2005 sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
$('ping.0.DESKTOP-OC3H4GDSmartHome.*').each(function (id, i){
probier mal dieses hier - ich hoffe, ich habe nix vergessen

Moin @liv-in-sky , habe an den entsprechenden Stellen die Pfade (ping.0.ioBroker) angepasst
und die DP werden auch angelegt, aber diese werden nicht befüllt.
Was mach ich falsch? -
sollte die Zeile 15 nicht so ausschauen?
var cacheSelector = $('ping.0.DESKTOP-OC3H4GD*SmartHome*.*').each(function (id, i){@Oli sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
sollte die Zeile 15 nicht so ausschauen?
var cacheSelector = $('ping.0.DESKTOP-OC3H4GD*SmartHome*.*').each(function (id, i){Ich habe kein "DESKTOP-OC3H4GD..", bei mir steht ping.0.ioBroker
-
@Oli sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
sollte die Zeile 15 nicht so ausschauen?
var cacheSelector = $('ping.0.DESKTOP-OC3H4GD*SmartHome*.*').each(function (id, i){Ich habe kein "DESKTOP-OC3H4GD..", bei mir steht ping.0.ioBroker
-
@Nashra moin habe nochmal getestet - funktioniert
poste mal dein geändertes script
-
@Oli sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
sollte die Zeile 15 nicht so ausschauen?
var cacheSelector = $('ping.0.DESKTOP-OC3H4GD*SmartHome*.*').each(function (id, i){Ich habe kein "DESKTOP-OC3H4GD..", bei mir steht ping.0.ioBroker
- hast du im log fehler oder warnungen ?
- du könntest auch mal ein log aktivieren
z.b vor devicenameName=devicename
log(id + " : " + devicename + " : " + ip + " counter: "+ counter); devicenameName=devicename;einfügen und mal sehen, ob was kommt
-
- hast du im log fehler oder warnungen ?
- du könntest auch mal ein log aktivieren
z.b vor devicenameName=devicename
log(id + " : " + devicename + " : " + ip + " counter: "+ counter); devicenameName=devicename;einfügen und mal sehen, ob was kommt
@liv-in-sky sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
- hast du im log fehler oder warnungen ?
- du könntest auch mal ein log aktivieren
z.b vor devicenameName=devicename
log(id + " : " + devicename + " : " + ip + " counter: "+ counter); devicenameName=devicename;einfügen und mal sehen, ob was kommt
Nein da komm nichts
schedule( "* * * * *", function () { var sortArr=[]; var wert1; var ip; var devicenameName; var devicename; //var htmlString ="<table><tr><td>NAME   </td><td>IP   </td><td>   </td></tr>"; var htmlString ="<table>";//<tr><td>NAME    </td><td>IP </td><td> </td><td>   </td><td>NAME    </td><td>IP </td><td> </td></tr>";// var counter =0; $('ping.0.ioBroker').each(function (id, i){ counter = counter+1; //log(counter.toString()); devicename = getObject(id).common.name; //log(devicename); ip = id.replace(/_/g, "."); ip = ip.replace(/ping.0.ioBroker)./g, ""); // log(id + " : " + devicename + " : " + ip ); log(id + " : " + devicename + " : " + ip + " counter: "+ counter); devicenameName=devicename; devicename="Netzwerk.Gerät"+counter.toString()+".NameGerät"; createState(devicename, 'empty', { name: 'Name des Geräts', desc: '', type: 'string', role: '',read: true, write: true }); setStateDelayed(devicename, devicenameName, 800); devicename="Netzwerk.Gerät"+counter.toString()+".IPAdresse"; setStateDelayed(devicename, ip, 800); createState(devicename, 'empty', { name: 'IP des Geräts', desc: '', type: 'string', role: '',read: true, write: true }); wert1 = getState(id).val; if (wert1) wert1 = "✅"; if (!wert1) wert1= "❌"; let help = [devicenameName,ip,wert1]; sortArr.push(help); }); /*function numSort(a, b) { {1} if (a[1].toUpperCase().trim() > b[1].toUpperCase().trim()) return -1; if (b[1].toUpperCase().trim() > a[1].toUpperCase().trim()) return 1; return 0; } sortArr.sort(numSort);*/ sortArr.sort(function (alpha, beta) { if (alpha[0].toUpperCase() > beta[0].toUpperCase()) return 1; if (beta[0].toUpperCase() > alpha[0].toUpperCase()) return -11; return 0; }); for (var i=0; i<sortArr.length;i++) { if(i%2==0) {htmlString=htmlString+"<tr><td>" + sortArr[i][0] + "</td><td>   " + sortArr[i][1] + "   </td><td>" +sortArr[i][2]+"   </td>" ;} else { htmlString=htmlString+ "<td>" + sortArr[i][0] + "</td><td>   " + sortArr[i][1] + "   </td><td>" +sortArr[i][2]+"   "+"</td></tr>"}} //htmlString=htmlString.concat("<tr><td>" + devicenameName + "   </td><td>" + ip + "   </td><td>" + wert1 + "</td></tr>"); //log(counter); createState('Netzwerk3.StringHTML', "0", {name: 'StringHTML', desc: '', type: 'string', role: '',read: true, write: true }); createState('Netzwerk3.Anzahl', { name: 'Anzahl', desc: 'Anzahl der Geräte', type: 'number', unit: '', min: '0', max: '255', role: '',read: true, write: true }); setStateDelayed('Netzwerk3.Anzahl', counter, 800); setStateDelayed('Netzwerk3.StringHTML', htmlString.concat("</table>"), 800); }); -
@liv-in-sky sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
- hast du im log fehler oder warnungen ?
- du könntest auch mal ein log aktivieren
z.b vor devicenameName=devicename
log(id + " : " + devicename + " : " + ip + " counter: "+ counter); devicenameName=devicename;einfügen und mal sehen, ob was kommt
Nein da komm nichts
schedule( "* * * * *", function () { var sortArr=[]; var wert1; var ip; var devicenameName; var devicename; //var htmlString ="<table><tr><td>NAME   </td><td>IP   </td><td>   </td></tr>"; var htmlString ="<table>";//<tr><td>NAME    </td><td>IP </td><td> </td><td>   </td><td>NAME    </td><td>IP </td><td> </td></tr>";// var counter =0; $('ping.0.ioBroker').each(function (id, i){ counter = counter+1; //log(counter.toString()); devicename = getObject(id).common.name; //log(devicename); ip = id.replace(/_/g, "."); ip = ip.replace(/ping.0.ioBroker)./g, ""); // log(id + " : " + devicename + " : " + ip ); log(id + " : " + devicename + " : " + ip + " counter: "+ counter); devicenameName=devicename; devicename="Netzwerk.Gerät"+counter.toString()+".NameGerät"; createState(devicename, 'empty', { name: 'Name des Geräts', desc: '', type: 'string', role: '',read: true, write: true }); setStateDelayed(devicename, devicenameName, 800); devicename="Netzwerk.Gerät"+counter.toString()+".IPAdresse"; setStateDelayed(devicename, ip, 800); createState(devicename, 'empty', { name: 'IP des Geräts', desc: '', type: 'string', role: '',read: true, write: true }); wert1 = getState(id).val; if (wert1) wert1 = "✅"; if (!wert1) wert1= "❌"; let help = [devicenameName,ip,wert1]; sortArr.push(help); }); /*function numSort(a, b) { {1} if (a[1].toUpperCase().trim() > b[1].toUpperCase().trim()) return -1; if (b[1].toUpperCase().trim() > a[1].toUpperCase().trim()) return 1; return 0; } sortArr.sort(numSort);*/ sortArr.sort(function (alpha, beta) { if (alpha[0].toUpperCase() > beta[0].toUpperCase()) return 1; if (beta[0].toUpperCase() > alpha[0].toUpperCase()) return -11; return 0; }); for (var i=0; i<sortArr.length;i++) { if(i%2==0) {htmlString=htmlString+"<tr><td>" + sortArr[i][0] + "</td><td>   " + sortArr[i][1] + "   </td><td>" +sortArr[i][2]+"   </td>" ;} else { htmlString=htmlString+ "<td>" + sortArr[i][0] + "</td><td>   " + sortArr[i][1] + "   </td><td>" +sortArr[i][2]+"   "+"</td></tr>"}} //htmlString=htmlString.concat("<tr><td>" + devicenameName + "   </td><td>" + ip + "   </td><td>" + wert1 + "</td></tr>"); //log(counter); createState('Netzwerk3.StringHTML', "0", {name: 'StringHTML', desc: '', type: 'string', role: '',read: true, write: true }); createState('Netzwerk3.Anzahl', { name: 'Anzahl', desc: 'Anzahl der Geräte', type: 'number', unit: '', min: '0', max: '255', role: '',read: true, write: true }); setStateDelayed('Netzwerk3.Anzahl', counter, 800); setStateDelayed('Netzwerk3.StringHTML', htmlString.concat("</table>"), 800); });@Nashra und zeig doch noch die datenpunkte vom ping adapter
-
@Nashra und zeig doch noch die datenpunkte vom ping adapter
@liv-in-sky sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
@Nashra und zeig doch noch die datenpunkte vom ping adapter