NEWS
Test Adapter Energiefluss-erweitert v0.8.x GitHub/Latest
-
@skb
funktioniert nun einwandfrei, bist'n Teufelskerl :blush:@micklafisch Na, so solls sein - klappt aber auch nur so toll, wenn ich passende Rückmeldungen bekomme, wenn etwas nicht funktioniert ;)
Als "1-Mann-Bude" bin ich selbst das "Qualitätsmanagement", welches etwas übersehen kann :D
-
@micklafisch Na, so solls sein - klappt aber auch nur so toll, wenn ich passende Rückmeldungen bekomme, wenn etwas nicht funktioniert ;)
Als "1-Mann-Bude" bin ich selbst das "Qualitätsmanagement", welches etwas übersehen kann :D
-
Mit 0.7.4 sollte ich meine Ringfärbungen wohl besser hier diskutieren.
{ "default": { "bordercolor": "magenta", "borderfillcolor": "#ffffff" } }Meine Erwartungshaltung, dass der Ring jetzt magenta/weiss wird, erfüllt sich nur beim Untergrund, Füllung bleibt ocker. Auch im HTML:
<circle cx="86" cy="86" r="50" class="border_fill" id="border_0" style="stroke: rgb(163, 154, 30); stroke-width: 6px; transform: rotate(270deg); stroke-dashoffset: 314px; stroke-dasharray: 314.159px; stroke-linecap: none;"></circle>Dort habe ich probehalber mal
stroke-linecap: nonegesetzt und siehe da, mein Problem mit den 0˚ ist gelöst. Bekomme ich das auch im Overwrite konfiguriert oder könnte man dasnonebeim "end of line" im Menü hinzufügen?
-
@rissn Du hast sicher schon ins Wiki geschaut ;)
Falls nicht: https://github.com/SKB-CGN/ioBroker.energiefluss-erweitert/wiki/Custom-Overrides-for-elements#mit-farben-und-rändern
Wofür schreibt man Anleitungen, wenn sie eh keiner liest?
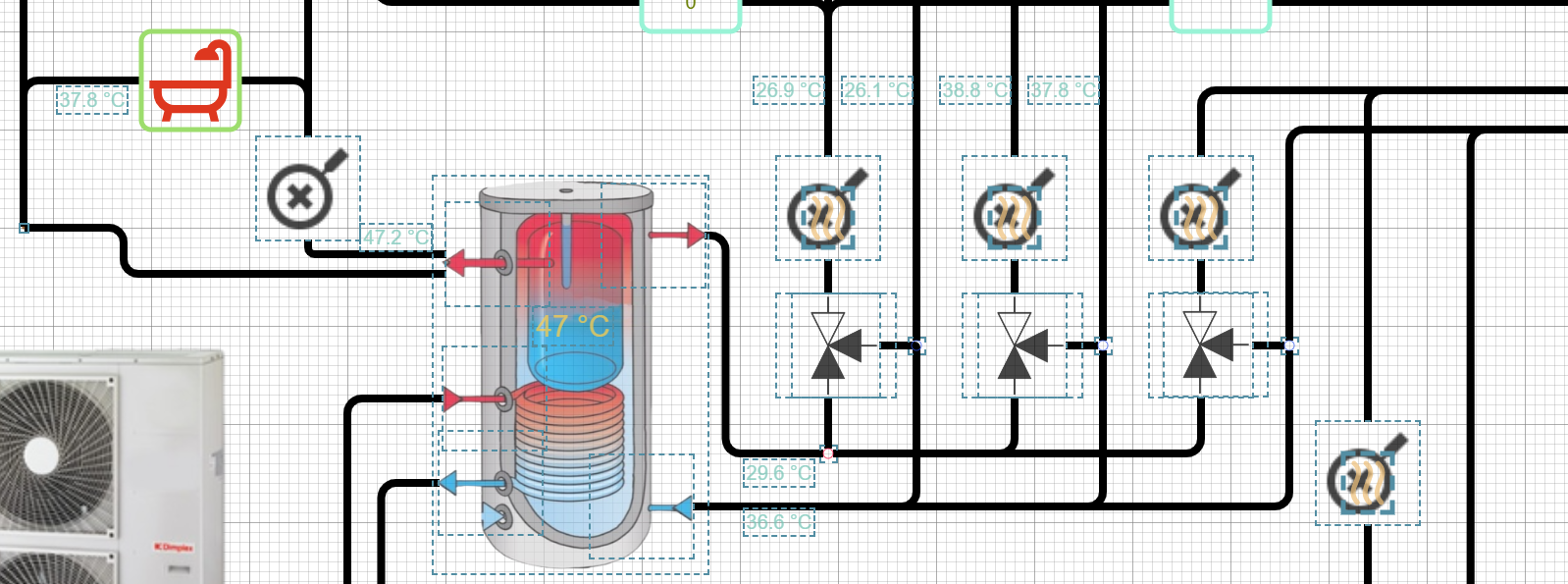
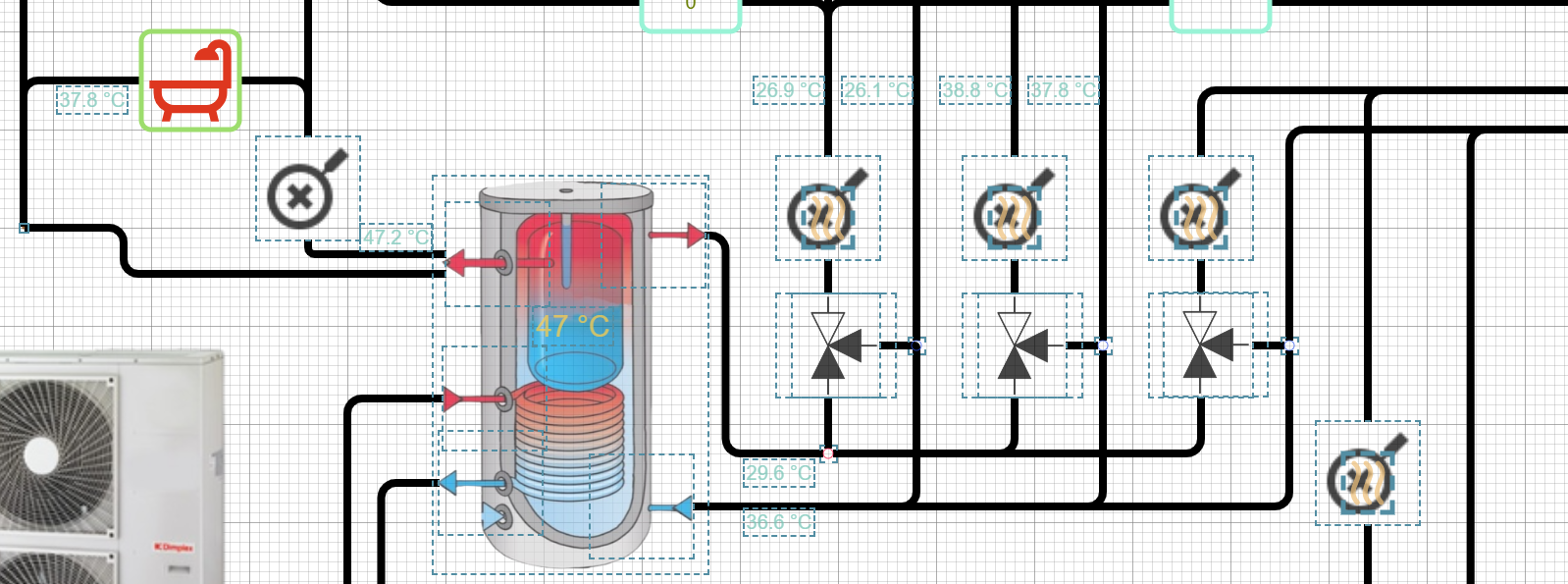
@skb Ich baue eine anzeige für die Heizung im Moment auf.
Ich muss hier teilweise mehrere Elemente übereinander legen und es fällt mir sehr schwer das hintere Element anzuwählen.
Meine Lösung ist bisher, dass ich angewählte Element nach ganz hinten stelle um das dahinter liegende Element mit dem nächsten klick zu bekommen.

Weiteres Problem:
Komischerweise wurde bei mir gestern oder heute eine SVG gelöscht. Version 0.7.3

-
@skb Ich baue eine anzeige für die Heizung im Moment auf.
Ich muss hier teilweise mehrere Elemente übereinander legen und es fällt mir sehr schwer das hintere Element anzuwählen.
Meine Lösung ist bisher, dass ich angewählte Element nach ganz hinten stelle um das dahinter liegende Element mit dem nächsten klick zu bekommen.

Weiteres Problem:
Komischerweise wurde bei mir gestern oder heute eine SVG gelöscht. Version 0.7.3

@mpl1338 Du kannst doch problemlos ein Element anklicken und dann im Drop-down das andere Element auswählen. Dazu muss man die Elemente nicht in der Reihenfolge abändern.
Grafiken werden bei Updates allerdings nicht gelöscht!
-
Mit 0.7.4 sollte ich meine Ringfärbungen wohl besser hier diskutieren.
{ "default": { "bordercolor": "magenta", "borderfillcolor": "#ffffff" } }Meine Erwartungshaltung, dass der Ring jetzt magenta/weiss wird, erfüllt sich nur beim Untergrund, Füllung bleibt ocker. Auch im HTML:
<circle cx="86" cy="86" r="50" class="border_fill" id="border_0" style="stroke: rgb(163, 154, 30); stroke-width: 6px; transform: rotate(270deg); stroke-dashoffset: 314px; stroke-dasharray: 314.159px; stroke-linecap: none;"></circle>Dort habe ich probehalber mal
stroke-linecap: nonegesetzt und siehe da, mein Problem mit den 0˚ ist gelöst. Bekomme ich das auch im Overwrite konfiguriert oder könnte man dasnonebeim "end of line" im Menü hinzufügen?
@hardwarefehler sagte in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
Meine Erwartungshaltung, dass der Ring jetzt magenta/weiss wird, erfüllt sich nur beim Untergrund, Füllung bleibt ocker.
Da hast Du Recht. Hier liegt ein Fehler der Adaption der Überschreibung vor. Behebe ich für die nächste Version!
-
Mit 0.7.4 sollte ich meine Ringfärbungen wohl besser hier diskutieren.
{ "default": { "bordercolor": "magenta", "borderfillcolor": "#ffffff" } }Meine Erwartungshaltung, dass der Ring jetzt magenta/weiss wird, erfüllt sich nur beim Untergrund, Füllung bleibt ocker. Auch im HTML:
<circle cx="86" cy="86" r="50" class="border_fill" id="border_0" style="stroke: rgb(163, 154, 30); stroke-width: 6px; transform: rotate(270deg); stroke-dashoffset: 314px; stroke-dasharray: 314.159px; stroke-linecap: none;"></circle>Dort habe ich probehalber mal
stroke-linecap: nonegesetzt und siehe da, mein Problem mit den 0˚ ist gelöst. Bekomme ich das auch im Overwrite konfiguriert oder könnte man dasnonebeim "end of line" im Menü hinzufügen?
@hardwarefehler said in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
Dort habe ich probehalber mal stroke-linecap: none gesetzt und siehe da, mein Problem mit den 0˚ ist gelöst. Bekomme ich das auch im Overwrite konfiguriert oder könnte man das none beim "end of line" im Menü hinzufügen?
Gibt es denn im Overwrite einen prinzipiellen Mechnismus, einen CSS-Wert gezielt einer bestimmten 'class' zuzuordnen?
Wenn ich versuche, die linecaps auf none zu setzen,
"default": { "bordercolor": "cyan", "borderfillcolor": "#ffffff", "stroke-linecap": "none" } }kommt das im HTML nicht an und bleibt square, wohl weil es der class="border_fill" nicht zugeordnet ist?
<circle cx="86" cy="86" r="50" class="border_fill" id="border_0" style="stroke: rgb(163, 154, 30); stroke-width: 6px; transform: rotate(270deg); stroke-dashoffset: 314px; stroke-dasharray: 314.159px; stroke-linecap: square;"></circle>
-
@hardwarefehler said in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
Dort habe ich probehalber mal stroke-linecap: none gesetzt und siehe da, mein Problem mit den 0˚ ist gelöst. Bekomme ich das auch im Overwrite konfiguriert oder könnte man das none beim "end of line" im Menü hinzufügen?
Gibt es denn im Overwrite einen prinzipiellen Mechnismus, einen CSS-Wert gezielt einer bestimmten 'class' zuzuordnen?
Wenn ich versuche, die linecaps auf none zu setzen,
"default": { "bordercolor": "cyan", "borderfillcolor": "#ffffff", "stroke-linecap": "none" } }kommt das im HTML nicht an und bleibt square, wohl weil es der class="border_fill" nicht zugeordnet ist?
<circle cx="86" cy="86" r="50" class="border_fill" id="border_0" style="stroke: rgb(163, 154, 30); stroke-width: 6px; transform: rotate(270deg); stroke-dashoffset: 314px; stroke-dasharray: 314.159px; stroke-linecap: square;"></circle>
@hardwarefehler Das, was du aktuell versuchst, kommt nicht an, weil der Kreis berechnet wird und deine Überschreibungen intern wieder überschrieben werden.
-
@hardwarefehler Das, was du aktuell versuchst, kommt nicht an, weil der Kreis berechnet wird und deine Überschreibungen intern wieder überschrieben werden.
@skb
Ja am sinnvollsten wäre dann wohl, dasnonehier mit vorzusehen:

-
@skb
Ja am sinnvollsten wäre dann wohl, dasnonehier mit vorzusehen:

@hardwarefehler Da schon. Allerdings nicht
none, da es keine gütltige Eigenschaft fürstroke-linecapist.Ich kann dort nur
buttnoch hinzufügen.https://developer.mozilla.org/en-US/docs/Web/SVG/Reference/Attribute/stroke-linecap
-
@mpl1338 Du kannst doch problemlos ein Element anklicken und dann im Drop-down das andere Element auswählen. Dazu muss man die Elemente nicht in der Reihenfolge abändern.
Grafiken werden bei Updates allerdings nicht gelöscht!
-
@skb said in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
Grafiken werden bei Updates allerdings nicht gelöscht!
Bei mir verschwindet komischerweise immer wieder eine Grafik.

-
@hardwarefehler Da schon. Allerdings nicht
none, da es keine gütltige Eigenschaft fürstroke-linecapist.Ich kann dort nur
buttnoch hinzufügen.https://developer.mozilla.org/en-US/docs/Web/SVG/Reference/Attribute/stroke-linecap
@skb said in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
Ich kann dort nur butt noch hinzufügen.
buttist perfekt, funktioniert. (offenbar rendert Firefox dann bei einem ungültigen Wert auch keine linecaps, daher hatte es mit meinem spontanen none auch geklappt)
Ist für Füllstände dann auch präziser. -
@skb said in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
Ich kann dort nur butt noch hinzufügen.
buttist perfekt, funktioniert. (offenbar rendert Firefox dann bei einem ungültigen Wert auch keine linecaps, daher hatte es mit meinem spontanen none auch geklappt)
Ist für Füllstände dann auch präziser.@hardwarefehler Prima.
Wenn du möchtest, kannst Du einfach mal über Github drüber installieren.
Habe folgendes hinzugefügt:
- FIX: Override for bordercolor and borderfillcolor were not correctely applied on rect or circle
- Added: New line-end for filling outline according to value added. Can now be round, square and butt
- Added: Few language corrections
Wenns für Dich passt, kann ich es so lassen ;)
Hatte ich dich in dem anderen Post richtig verstanden, das du die
valuevia Überschreibungen passend berechnen wolltest? Dies kann ich natürlich noch nachreichen. -
@hardwarefehler Prima.
Wenn du möchtest, kannst Du einfach mal über Github drüber installieren.
Habe folgendes hinzugefügt:
- FIX: Override for bordercolor and borderfillcolor were not correctely applied on rect or circle
- Added: New line-end for filling outline according to value added. Can now be round, square and butt
- Added: Few language corrections
Wenns für Dich passt, kann ich es so lassen ;)
Hatte ich dich in dem anderen Post richtig verstanden, das du die
valuevia Überschreibungen passend berechnen wolltest? Dies kann ich natürlich noch nachreichen.@skb said in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
@hardwarefehler Prima.
Wenn du möchtest, kannst Du einfach mal über Github drüber installieren.
Hiermit geübt. Install/github. Upload file. Reload website. Oh, neue Farbe :-)
Habe folgendes hinzugefügt:
- FIX: Override for bordercolor and borderfillcolor were not correctely applied on rect or circle
- Added: New line-end for filling outline according to value added. Can now be round, square and butt
- Added: Few language corrections
Wenns für Dich passt, kann ich es so lassen ;)
Passt und hochpräzise geschnitten.
Allerdings funktioniert beim negativen raw-Wert zwar noch der Richtungswechsel, aber nicht mehr die andere Farbe "color for the other direction". Auch wenn ich den Overwrite komplett leer lasse.
Genaugenommen bräuchte man für den Richtungswechsel auch noch einen Overwrite-Schlüssel, also 'borderreversefillcolor'?edit: nein, borderfillcolor geht auch für negative Werte im Reverse.Hatte ich dich in dem anderen Post richtig verstanden, das du die
valuevia Überschreibungen passend berechnen wolltest? Dies kann ich natürlich noch nachreichen.Ja, ich will den Wertebereich 0...360° nach -180...+180° transponieren um besser mit den Einfärbungen im und gegen den Uhrzeigersinn arbeiten zu können.
Das Problem war, dass sich die Umschaltung des Uhrzeigersinns nach dem Raw-Wert richtet und nicht nach dem berechneten.
Workaround wäre, die Datenpunkte vorab umzurechnen.Das www/js/functions.min.js zeigt im Github alles in einer Zeile, ist das gewollt? Das macht eine Diff-Anzeige und das Code-Verstehen schwierig.
-
@skb said in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
@hardwarefehler Prima.
Wenn du möchtest, kannst Du einfach mal über Github drüber installieren.
Hiermit geübt. Install/github. Upload file. Reload website. Oh, neue Farbe :-)
Habe folgendes hinzugefügt:
- FIX: Override for bordercolor and borderfillcolor were not correctely applied on rect or circle
- Added: New line-end for filling outline according to value added. Can now be round, square and butt
- Added: Few language corrections
Wenns für Dich passt, kann ich es so lassen ;)
Passt und hochpräzise geschnitten.
Allerdings funktioniert beim negativen raw-Wert zwar noch der Richtungswechsel, aber nicht mehr die andere Farbe "color for the other direction". Auch wenn ich den Overwrite komplett leer lasse.
Genaugenommen bräuchte man für den Richtungswechsel auch noch einen Overwrite-Schlüssel, also 'borderreversefillcolor'?edit: nein, borderfillcolor geht auch für negative Werte im Reverse.Hatte ich dich in dem anderen Post richtig verstanden, das du die
valuevia Überschreibungen passend berechnen wolltest? Dies kann ich natürlich noch nachreichen.Ja, ich will den Wertebereich 0...360° nach -180...+180° transponieren um besser mit den Einfärbungen im und gegen den Uhrzeigersinn arbeiten zu können.
Das Problem war, dass sich die Umschaltung des Uhrzeigersinns nach dem Raw-Wert richtet und nicht nach dem berechneten.
Workaround wäre, die Datenpunkte vorab umzurechnen.Das www/js/functions.min.js zeigt im Github alles in einer Zeile, ist das gewollt? Das macht eine Diff-Anzeige und das Code-Verstehen schwierig.
Das hier funktioniert (abgesehen vom o.g. reverse-color-Problem):
{ "<-90": { "borderfillcolor": "cyan" }, ">0": { "borderfillcolor": "blue" }, ">90": { "borderfillcolor": "red" }, ">180": { "borderfillcolor": "yellow" }, ">270": { "borderfillcolor": "green" } }Setze ich
"<0": { "borderfillcolor": "magenta" },davor, wird das anschliessende -90 cyan ignoriert.
Auch wenn ich probehalber die beiden negativen Bedingungen vertausche, bleibt es magenta. -
Das hier funktioniert (abgesehen vom o.g. reverse-color-Problem):
{ "<-90": { "borderfillcolor": "cyan" }, ">0": { "borderfillcolor": "blue" }, ">90": { "borderfillcolor": "red" }, ">180": { "borderfillcolor": "yellow" }, ">270": { "borderfillcolor": "green" } }Setze ich
"<0": { "borderfillcolor": "magenta" },davor, wird das anschliessende -90 cyan ignoriert.
Auch wenn ich probehalber die beiden negativen Bedingungen vertausche, bleibt es magenta.@hardwarefehler Offen gestanden, zuviel Text 😉
Was geht, was geht nicht?
Die Überschreibung nimmt halt die Farbe, die du dort angegeben hast. Wenn's halt ins Minus geht, dann musst du dort auch die entsprechende Farbe angeben.
-
@hardwarefehler Offen gestanden, zuviel Text 😉
Was geht, was geht nicht?
Die Überschreibung nimmt halt die Farbe, die du dort angegeben hast. Wenn's halt ins Minus geht, dann musst du dort auch die entsprechende Farbe angeben.
@skb sagte in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
Was geht, was geht nicht?
Farben positiv in Stufen gehen
Stufen negativ nach gleich em Vorbild (diesmal Reihenfolge absteigend) gehen nicht.
<-90 wird nach <0 nicht mehr beachtet
EDIT:
gut dass wir drüber gesprochen haben!@hardwarefehler muss anscheinend <-90 über <0 einfügen
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
Was geht, was geht nicht?
Farben positiv in Stufen gehen
Stufen negativ nach gleich em Vorbild (diesmal Reihenfolge absteigend) gehen nicht.
<-90 wird nach <0 nicht mehr beachtet
EDIT:
gut dass wir drüber gesprochen haben!@hardwarefehler muss anscheinend <-90 über <0 einfügen
-
muss anscheinend <-90 über <0 einfügen
Ja ich hatte beide Reihenfolgen von <0 und <-90 probiert. Aktuell:
{ "<-90": { "borderfillcolor": "cyan" }, "<0": { "borderfillcolor": "magenta" }, ">0": { "borderfillcolor": "blue" }, ">90": { "borderfillcolor": "red" }, ">180": { "borderfillcolor": "yellow" }, ">270": { "borderfillcolor": "green" } }und alles negative ist magenta.



