NEWS
Test Adapter Energiefluss-erweitert v0.8.x GitHub/Latest
-
@skb
ich verstehe es leider nicht. Dachte genau das war der Ansatz mit dem Update dass die Kurve einfach später beginnt bzw. später erzwungen wird wenn die Elemente auf gleicher Höhe sind (mit gleichem Radius).Ich habe jetzt über den Radius die Linien auseinander bekommen, aber jetzt ist die längere Linie rundlicher durch den höheren Radius. Der Wert "Entfernung zur ersten Kurve" ändert bei mir gar nichts, egal welche Werte ich einsetze.

@micklafisch Was genau ist das Problem?
Vorher war es so, wenn die Elemente auf der gleichen x oder y Achse eine Verbindung bekommen sollten, ging diese direkt gerade zu den Punkten. Dies war so nicht gedacht und für dich nicht passend - verstehe ich.
Jetzt geht die Linie aus den Elementen "heraus" und beinhaltet 2 Kurven, damit keine direkte/gerade Linie/Verbindung erfolgt. Hier ist ein fixer Wert von 4px, der dafür sorgt, das die Linie "herausgeht". Natürlich kann man bei dem erzwungenen Wert von 4px den Abstand zur ersten Kurve nicht einstellen, da der Wert fix ist.
Wenn die Elemente andere x oder y Koordinaten haben, wird der Start der ersten Kurve prozentual berechnet. Dies ist beim festen Wert von 4px nicht möglich.Hier lässt sich der Abstand der Linie über den Radius regeln. Klar wird dieser "flacher" oder "steiler" - je nach Wert. Ist aber technisch nicht anders möglich, da die Länge der Linie berechnet wird und diese somit nicht künstlich verlängert werden kann.
-
@micklafisch Was genau ist das Problem?
Vorher war es so, wenn die Elemente auf der gleichen x oder y Achse eine Verbindung bekommen sollten, ging diese direkt gerade zu den Punkten. Dies war so nicht gedacht und für dich nicht passend - verstehe ich.
Jetzt geht die Linie aus den Elementen "heraus" und beinhaltet 2 Kurven, damit keine direkte/gerade Linie/Verbindung erfolgt. Hier ist ein fixer Wert von 4px, der dafür sorgt, das die Linie "herausgeht". Natürlich kann man bei dem erzwungenen Wert von 4px den Abstand zur ersten Kurve nicht einstellen, da der Wert fix ist.
Wenn die Elemente andere x oder y Koordinaten haben, wird der Start der ersten Kurve prozentual berechnet. Dies ist beim festen Wert von 4px nicht möglich.Hier lässt sich der Abstand der Linie über den Radius regeln. Klar wird dieser "flacher" oder "steiler" - je nach Wert. Ist aber technisch nicht anders möglich, da die Länge der Linie berechnet wird und diese somit nicht künstlich verlängert werden kann.
@skb
Danke für die Erläuterung, jetzt wird einiges klarer wie das funktioniert :+1: -
@skb
Danke für die Erläuterung, jetzt wird einiges klarer wie das funktioniert :+1:@micklafisch Ergibt es also nun Sinn? Ist denn die Funktion so passend für dich oder hatte ich deine Anforderung missverstanden?
-
@micklafisch Ergibt es also nun Sinn? Ist denn die Funktion so passend für dich oder hatte ich deine Anforderung missverstanden?
@skb
ja, meine Anforderung ist erfüllt, ich habe es die 2 parallelen Linien über den Radius geändert.Meine Denkweise war nur eine andere, in meinem Kopf war der Abstand zur ersten Kurve quasi der Weg bis abgebogen wird. Wenn das in Pixel einzustellen wäre (was bei dir jetzt 4px fest ist), dann würde die Linie solange gerade aus herausgehen bis die erste Kurve kommt. Somit könnte ich mit der 2. Linie später abbiegen und diese dann parallel zur 1. Linie laufen lassen.
Aber: es geht jetzt auch ohne unsichtbare Hilfsrahmen nicht mehr quer durch die Icons und meine Linie hat keine Unterbrechung mehr und kann somit sauber animiert werden. Von meiner Seite aus alles bestens :blush:
Zwecks dem iframe Problem habe ich noch etwas getestet um es ggf. einzugrenzen. Selbst eine neue Instanz mit nur 1 Rahmen und einer Projekthöhe von 100px muss das iframe mind. 276px hoch sein damit kein Scrollbalken angezeigt wird. Das overflow-y "hidden" zeigt keine Wirkung. Das gilt für vis1 sowie für vis2.
-
@skb
ja, meine Anforderung ist erfüllt, ich habe es die 2 parallelen Linien über den Radius geändert.Meine Denkweise war nur eine andere, in meinem Kopf war der Abstand zur ersten Kurve quasi der Weg bis abgebogen wird. Wenn das in Pixel einzustellen wäre (was bei dir jetzt 4px fest ist), dann würde die Linie solange gerade aus herausgehen bis die erste Kurve kommt. Somit könnte ich mit der 2. Linie später abbiegen und diese dann parallel zur 1. Linie laufen lassen.
Aber: es geht jetzt auch ohne unsichtbare Hilfsrahmen nicht mehr quer durch die Icons und meine Linie hat keine Unterbrechung mehr und kann somit sauber animiert werden. Von meiner Seite aus alles bestens :blush:
Zwecks dem iframe Problem habe ich noch etwas getestet um es ggf. einzugrenzen. Selbst eine neue Instanz mit nur 1 Rahmen und einer Projekthöhe von 100px muss das iframe mind. 276px hoch sein damit kein Scrollbalken angezeigt wird. Das overflow-y "hidden" zeigt keine Wirkung. Das gilt für vis1 sowie für vis2.
@micklafisch sagte in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
Zwecks dem iframe Problem habe ich noch etwas getestet um es ggf. einzugrenzen. Selbst eine neue Instanz mit nur 1 Rahmen und einer Projekthöhe von 100px muss das iframe mind. 276px hoch sein damit kein Scrollbalken angezeigt wird. Das overflow-y "hidden" zeigt keine Wirkung. Das gilt für vis1 sowie für vis2.
Kannst Du vielleicht nochmals von Github drüber installieren? Ich habe eine Anpassung vorgenommen, die das Diagramm nun passend in dem iframe darstellen sollte.
Höhe des Projektes ist 530px - iframe Höhe 120px -> passt ohne Scrollbalken rein.
-
@micklafisch sagte in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
Zwecks dem iframe Problem habe ich noch etwas getestet um es ggf. einzugrenzen. Selbst eine neue Instanz mit nur 1 Rahmen und einer Projekthöhe von 100px muss das iframe mind. 276px hoch sein damit kein Scrollbalken angezeigt wird. Das overflow-y "hidden" zeigt keine Wirkung. Das gilt für vis1 sowie für vis2.
Kannst Du vielleicht nochmals von Github drüber installieren? Ich habe eine Anpassung vorgenommen, die das Diagramm nun passend in dem iframe darstellen sollte.
Höhe des Projektes ist 530px - iframe Höhe 120px -> passt ohne Scrollbalken rein.
@skb
funktioniert nun einwandfrei, bist'n Teufelskerl :blush: -
@skb
funktioniert nun einwandfrei, bist'n Teufelskerl :blush:@micklafisch Na, so solls sein - klappt aber auch nur so toll, wenn ich passende Rückmeldungen bekomme, wenn etwas nicht funktioniert ;)
Als "1-Mann-Bude" bin ich selbst das "Qualitätsmanagement", welches etwas übersehen kann :D
-
@micklafisch Na, so solls sein - klappt aber auch nur so toll, wenn ich passende Rückmeldungen bekomme, wenn etwas nicht funktioniert ;)
Als "1-Mann-Bude" bin ich selbst das "Qualitätsmanagement", welches etwas übersehen kann :D
-
Mit 0.7.4 sollte ich meine Ringfärbungen wohl besser hier diskutieren.
{ "default": { "bordercolor": "magenta", "borderfillcolor": "#ffffff" } }Meine Erwartungshaltung, dass der Ring jetzt magenta/weiss wird, erfüllt sich nur beim Untergrund, Füllung bleibt ocker. Auch im HTML:
<circle cx="86" cy="86" r="50" class="border_fill" id="border_0" style="stroke: rgb(163, 154, 30); stroke-width: 6px; transform: rotate(270deg); stroke-dashoffset: 314px; stroke-dasharray: 314.159px; stroke-linecap: none;"></circle>Dort habe ich probehalber mal
stroke-linecap: nonegesetzt und siehe da, mein Problem mit den 0˚ ist gelöst. Bekomme ich das auch im Overwrite konfiguriert oder könnte man dasnonebeim "end of line" im Menü hinzufügen?
-
@rissn Du hast sicher schon ins Wiki geschaut ;)
Falls nicht: https://github.com/SKB-CGN/ioBroker.energiefluss-erweitert/wiki/Custom-Overrides-for-elements#mit-farben-und-rändern
Wofür schreibt man Anleitungen, wenn sie eh keiner liest?
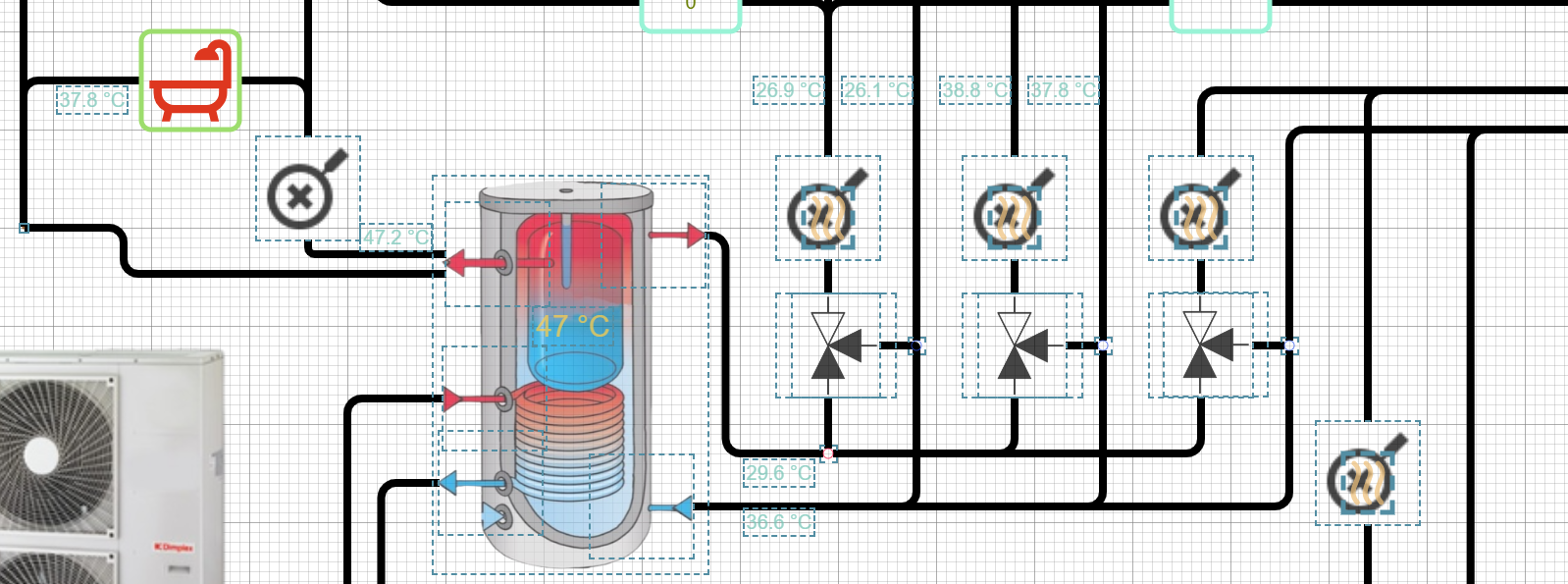
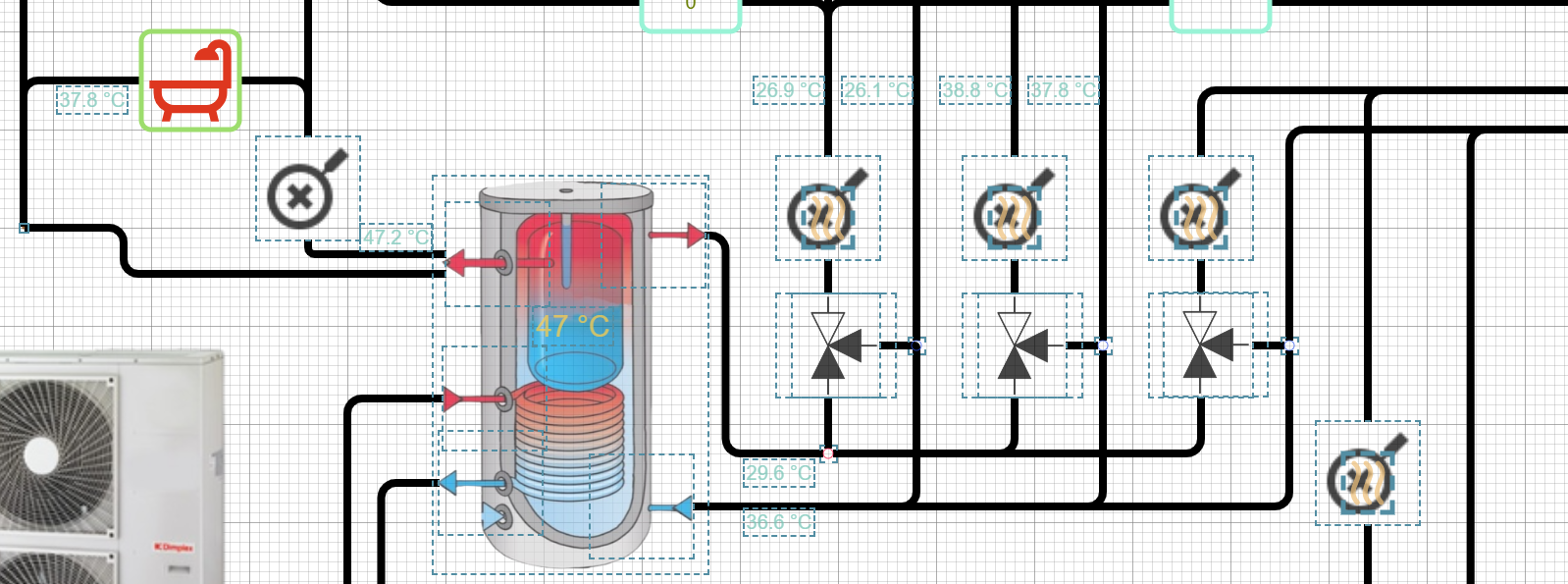
@skb Ich baue eine anzeige für die Heizung im Moment auf.
Ich muss hier teilweise mehrere Elemente übereinander legen und es fällt mir sehr schwer das hintere Element anzuwählen.
Meine Lösung ist bisher, dass ich angewählte Element nach ganz hinten stelle um das dahinter liegende Element mit dem nächsten klick zu bekommen.

Weiteres Problem:
Komischerweise wurde bei mir gestern oder heute eine SVG gelöscht. Version 0.7.3

-
@skb Ich baue eine anzeige für die Heizung im Moment auf.
Ich muss hier teilweise mehrere Elemente übereinander legen und es fällt mir sehr schwer das hintere Element anzuwählen.
Meine Lösung ist bisher, dass ich angewählte Element nach ganz hinten stelle um das dahinter liegende Element mit dem nächsten klick zu bekommen.

Weiteres Problem:
Komischerweise wurde bei mir gestern oder heute eine SVG gelöscht. Version 0.7.3

@mpl1338 Du kannst doch problemlos ein Element anklicken und dann im Drop-down das andere Element auswählen. Dazu muss man die Elemente nicht in der Reihenfolge abändern.
Grafiken werden bei Updates allerdings nicht gelöscht!
-
Mit 0.7.4 sollte ich meine Ringfärbungen wohl besser hier diskutieren.
{ "default": { "bordercolor": "magenta", "borderfillcolor": "#ffffff" } }Meine Erwartungshaltung, dass der Ring jetzt magenta/weiss wird, erfüllt sich nur beim Untergrund, Füllung bleibt ocker. Auch im HTML:
<circle cx="86" cy="86" r="50" class="border_fill" id="border_0" style="stroke: rgb(163, 154, 30); stroke-width: 6px; transform: rotate(270deg); stroke-dashoffset: 314px; stroke-dasharray: 314.159px; stroke-linecap: none;"></circle>Dort habe ich probehalber mal
stroke-linecap: nonegesetzt und siehe da, mein Problem mit den 0˚ ist gelöst. Bekomme ich das auch im Overwrite konfiguriert oder könnte man dasnonebeim "end of line" im Menü hinzufügen?
@hardwarefehler sagte in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
Meine Erwartungshaltung, dass der Ring jetzt magenta/weiss wird, erfüllt sich nur beim Untergrund, Füllung bleibt ocker.
Da hast Du Recht. Hier liegt ein Fehler der Adaption der Überschreibung vor. Behebe ich für die nächste Version!
-
Mit 0.7.4 sollte ich meine Ringfärbungen wohl besser hier diskutieren.
{ "default": { "bordercolor": "magenta", "borderfillcolor": "#ffffff" } }Meine Erwartungshaltung, dass der Ring jetzt magenta/weiss wird, erfüllt sich nur beim Untergrund, Füllung bleibt ocker. Auch im HTML:
<circle cx="86" cy="86" r="50" class="border_fill" id="border_0" style="stroke: rgb(163, 154, 30); stroke-width: 6px; transform: rotate(270deg); stroke-dashoffset: 314px; stroke-dasharray: 314.159px; stroke-linecap: none;"></circle>Dort habe ich probehalber mal
stroke-linecap: nonegesetzt und siehe da, mein Problem mit den 0˚ ist gelöst. Bekomme ich das auch im Overwrite konfiguriert oder könnte man dasnonebeim "end of line" im Menü hinzufügen?
@hardwarefehler said in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
Dort habe ich probehalber mal stroke-linecap: none gesetzt und siehe da, mein Problem mit den 0˚ ist gelöst. Bekomme ich das auch im Overwrite konfiguriert oder könnte man das none beim "end of line" im Menü hinzufügen?
Gibt es denn im Overwrite einen prinzipiellen Mechnismus, einen CSS-Wert gezielt einer bestimmten 'class' zuzuordnen?
Wenn ich versuche, die linecaps auf none zu setzen,
"default": { "bordercolor": "cyan", "borderfillcolor": "#ffffff", "stroke-linecap": "none" } }kommt das im HTML nicht an und bleibt square, wohl weil es der class="border_fill" nicht zugeordnet ist?
<circle cx="86" cy="86" r="50" class="border_fill" id="border_0" style="stroke: rgb(163, 154, 30); stroke-width: 6px; transform: rotate(270deg); stroke-dashoffset: 314px; stroke-dasharray: 314.159px; stroke-linecap: square;"></circle>
-
@hardwarefehler said in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
Dort habe ich probehalber mal stroke-linecap: none gesetzt und siehe da, mein Problem mit den 0˚ ist gelöst. Bekomme ich das auch im Overwrite konfiguriert oder könnte man das none beim "end of line" im Menü hinzufügen?
Gibt es denn im Overwrite einen prinzipiellen Mechnismus, einen CSS-Wert gezielt einer bestimmten 'class' zuzuordnen?
Wenn ich versuche, die linecaps auf none zu setzen,
"default": { "bordercolor": "cyan", "borderfillcolor": "#ffffff", "stroke-linecap": "none" } }kommt das im HTML nicht an und bleibt square, wohl weil es der class="border_fill" nicht zugeordnet ist?
<circle cx="86" cy="86" r="50" class="border_fill" id="border_0" style="stroke: rgb(163, 154, 30); stroke-width: 6px; transform: rotate(270deg); stroke-dashoffset: 314px; stroke-dasharray: 314.159px; stroke-linecap: square;"></circle>
@hardwarefehler Das, was du aktuell versuchst, kommt nicht an, weil der Kreis berechnet wird und deine Überschreibungen intern wieder überschrieben werden.
-
@hardwarefehler Das, was du aktuell versuchst, kommt nicht an, weil der Kreis berechnet wird und deine Überschreibungen intern wieder überschrieben werden.
@skb
Ja am sinnvollsten wäre dann wohl, dasnonehier mit vorzusehen:

-
@skb
Ja am sinnvollsten wäre dann wohl, dasnonehier mit vorzusehen:

@hardwarefehler Da schon. Allerdings nicht
none, da es keine gütltige Eigenschaft fürstroke-linecapist.Ich kann dort nur
buttnoch hinzufügen.https://developer.mozilla.org/en-US/docs/Web/SVG/Reference/Attribute/stroke-linecap
-
@mpl1338 Du kannst doch problemlos ein Element anklicken und dann im Drop-down das andere Element auswählen. Dazu muss man die Elemente nicht in der Reihenfolge abändern.
Grafiken werden bei Updates allerdings nicht gelöscht!
-
@skb said in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
Grafiken werden bei Updates allerdings nicht gelöscht!
Bei mir verschwindet komischerweise immer wieder eine Grafik.

-
@hardwarefehler Da schon. Allerdings nicht
none, da es keine gütltige Eigenschaft fürstroke-linecapist.Ich kann dort nur
buttnoch hinzufügen.https://developer.mozilla.org/en-US/docs/Web/SVG/Reference/Attribute/stroke-linecap
@skb said in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
Ich kann dort nur butt noch hinzufügen.
buttist perfekt, funktioniert. (offenbar rendert Firefox dann bei einem ungültigen Wert auch keine linecaps, daher hatte es mit meinem spontanen none auch geklappt)
Ist für Füllstände dann auch präziser. -
@skb said in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
Ich kann dort nur butt noch hinzufügen.
buttist perfekt, funktioniert. (offenbar rendert Firefox dann bei einem ungültigen Wert auch keine linecaps, daher hatte es mit meinem spontanen none auch geklappt)
Ist für Füllstände dann auch präziser.@hardwarefehler Prima.
Wenn du möchtest, kannst Du einfach mal über Github drüber installieren.
Habe folgendes hinzugefügt:
- FIX: Override for bordercolor and borderfillcolor were not correctely applied on rect or circle
- Added: New line-end for filling outline according to value added. Can now be round, square and butt
- Added: Few language corrections
Wenns für Dich passt, kann ich es so lassen ;)
Hatte ich dich in dem anderen Post richtig verstanden, das du die
valuevia Überschreibungen passend berechnen wolltest? Dies kann ich natürlich noch nachreichen.



