NEWS
Test Adapter Energiefluss-erweitert v0.8.x GitHub/Latest
-
ich hab da noch was entdeckt.
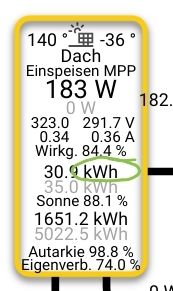
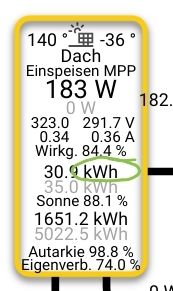
Hier

sollte die Einheit kWh sein.Der Datenpunkt

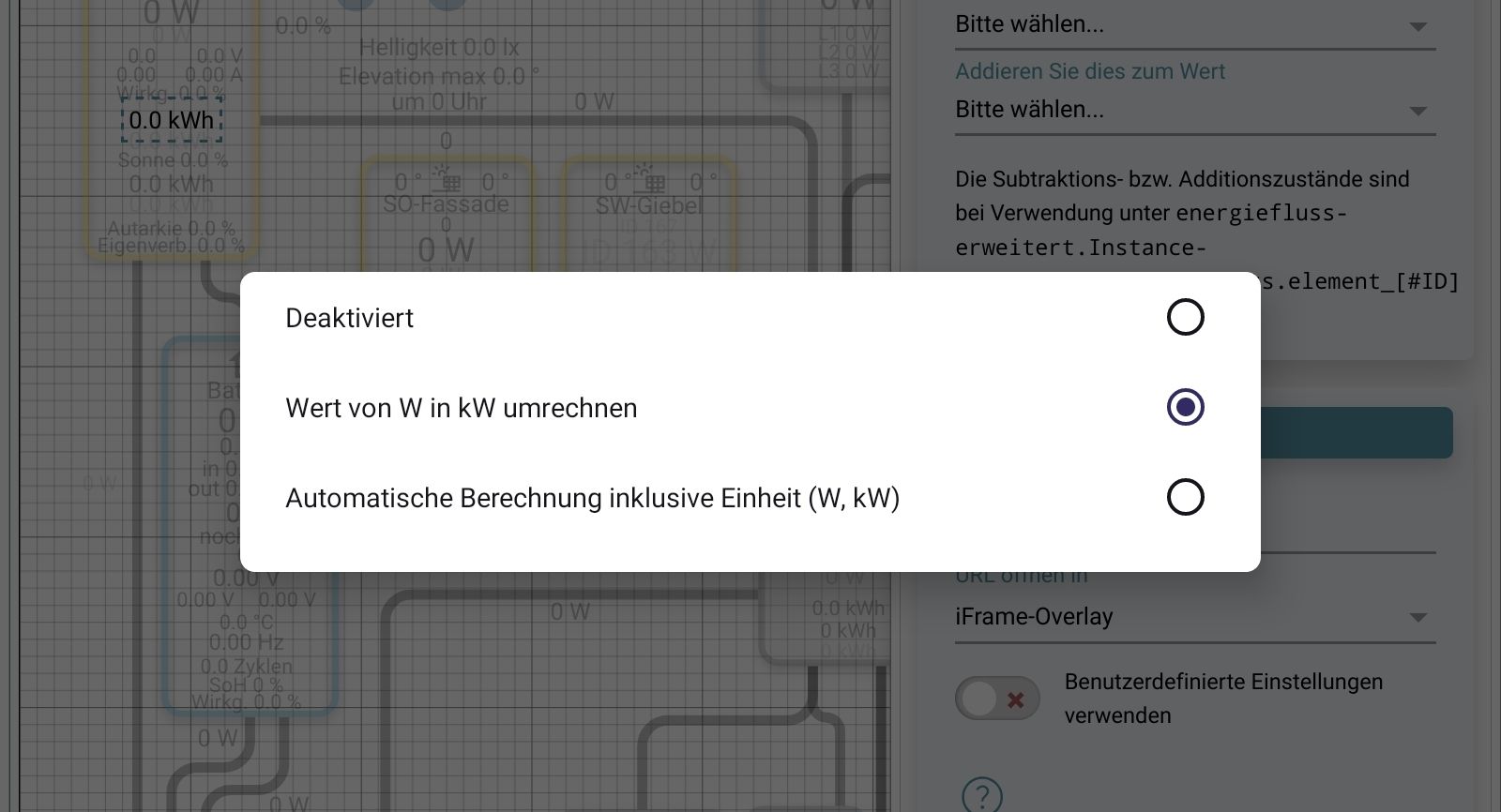
liefert WhDie automatische Umtechnung ist aktiviert

die Einheit wurde zwar automatisch auf kW geändert.
eine manuelle Änderung auf kWh

wird zwar im Editor angezeigt. aber in der Runtime nicht umgesetzt -
@homoran Verstehe. Ich hatte das eingebaut, damit die Einheit passend ist - nehme ich wieder raus bzw. nehme, wenn der User die Einheit eingegeben hat, diese.
@skb sagte in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
wenn der User die Einheit eingegeben hat, diese.
Danke!
-
Hallo Zusammen,
pünktlich zu den/m freien Tag(en) habe ich die neue Version fertig und auf Github gestellt. es ist die 0.7.4 ;)Folgendes ist neu bzw. behoben:
- FIX: Funktion „Ein/Aus“ am Schalterelement funktionierte bei einigen Designs nicht korrekt (Dikussion on Github)
- FIX: Die Umrechnung von W in kW überschrieb die benutzerdefinierte Einheit ( @Homoran )
- Hinzugefügt: Neuer Link zum Wiki – jetzt auf einem eigenen Server mit Übersetzungsoption
- Hinzugefügt: Die Funktion zum Zeichnen von Linien unterstützt jetzt eine bessere Ausrichtung, wenn Quell- und Zielelement auf derselben x/y-Achse liegen ( @micklafisch )
Viel Spaß damit!
-
Hallo Zusammen,
pünktlich zu den/m freien Tag(en) habe ich die neue Version fertig und auf Github gestellt. es ist die 0.7.4 ;)Folgendes ist neu bzw. behoben:
- FIX: Funktion „Ein/Aus“ am Schalterelement funktionierte bei einigen Designs nicht korrekt (Dikussion on Github)
- FIX: Die Umrechnung von W in kW überschrieb die benutzerdefinierte Einheit ( @Homoran )
- Hinzugefügt: Neuer Link zum Wiki – jetzt auf einem eigenen Server mit Übersetzungsoption
- Hinzugefügt: Die Funktion zum Zeichnen von Linien unterstützt jetzt eine bessere Ausrichtung, wenn Quell- und Zielelement auf derselben x/y-Achse liegen ( @micklafisch )
Viel Spaß damit!
@skb sagte in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
FIX: Die Umrechnung von W in kW überschrieb die benutzerdefinierte Einheit ( @Homoran )

Ich musste allerdings nochmal die Umrechnung deý und wieder aktivieren um anschließend die automatische (falsche) Einheit (kW) wieder manuell zu überschreiben.
Im Editor stand ja auch vorher schon alles korrekt
DANKE
und schönen Feiertag! -
@skb sagte in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
FIX: Die Umrechnung von W in kW überschrieb die benutzerdefinierte Einheit ( @Homoran )

Ich musste allerdings nochmal die Umrechnung deý und wieder aktivieren um anschließend die automatische (falsche) Einheit (kW) wieder manuell zu überschreiben.
Im Editor stand ja auch vorher schon alles korrekt
DANKE
und schönen Feiertag! -
@skb sagte in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
@homoran Hätte gereicht, die Einheit nochmals zu setzen.
Da war ich mir bei dir nicht sicher :grin:
Du prüfst ja immer ob etwas verändert wurde, und das wäre es für mich nicht gewesen -
@skb sagte in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
@homoran Hätte gereicht, die Einheit nochmals zu setzen.
Da war ich mir bei dir nicht sicher :grin:
Du prüfst ja immer ob etwas verändert wurde, und das wäre es für mich nicht gewesen -
@rissn Du hast sicher schon ins Wiki geschaut ;)
Falls nicht: https://github.com/SKB-CGN/ioBroker.energiefluss-erweitert/wiki/Custom-Overrides-for-elements#mit-farben-und-rändern
Wofür schreibt man Anleitungen, wenn sie eh keiner liest?
@skb doch, ich habe es dort gelesen im Wiki, aber bei einer Füllung im Rechteck geht es, bei einem Text leider nicht.
{ ">0": { "fontcolor": "#8c081d" }, ">300": { "fontcolor": "#5d5a04" }, ">400": { "fontcolor": "#215d04" } }Habe versucht mit Fontcolor oder Fillcolor
{ ">0": { "fillcolor": "#8c081d" }, ">300": { "fillcolor": "#5d5a04" }, ">400": { "fillcolor": "#215d04" } } -
@skb doch, ich habe es dort gelesen im Wiki, aber bei einer Füllung im Rechteck geht es, bei einem Text leider nicht.
{ ">0": { "fontcolor": "#8c081d" }, ">300": { "fontcolor": "#5d5a04" }, ">400": { "fontcolor": "#215d04" } }Habe versucht mit Fontcolor oder Fillcolor
{ ">0": { "fillcolor": "#8c081d" }, ">300": { "fillcolor": "#5d5a04" }, ">400": { "fillcolor": "#215d04" } } -
Hallo Zusammen,
pünktlich zu den/m freien Tag(en) habe ich die neue Version fertig und auf Github gestellt. es ist die 0.7.4 ;)Folgendes ist neu bzw. behoben:
- FIX: Funktion „Ein/Aus“ am Schalterelement funktionierte bei einigen Designs nicht korrekt (Dikussion on Github)
- FIX: Die Umrechnung von W in kW überschrieb die benutzerdefinierte Einheit ( @Homoran )
- Hinzugefügt: Neuer Link zum Wiki – jetzt auf einem eigenen Server mit Übersetzungsoption
- Hinzugefügt: Die Funktion zum Zeichnen von Linien unterstützt jetzt eine bessere Ausrichtung, wenn Quell- und Zielelement auf derselben x/y-Achse liegen ( @micklafisch )
Viel Spaß damit!
@skb
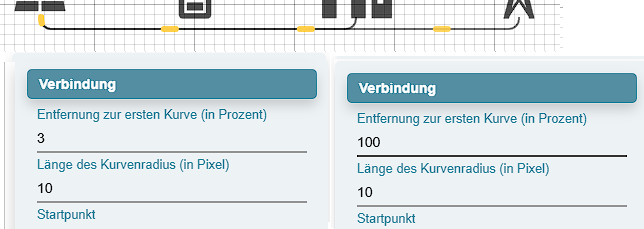
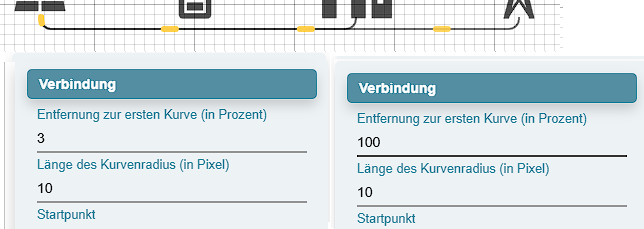
Moin, danke für die schnelle Umsetzung. Leider bekomme ich mit der V0.7.4 die Linien nicht weiter auseinander - nur über den Kurvenradius kann ich die Linie verändern, aber dann wird das ganze nur "runder". Ich hatte gedacht, das die Entfernung zur ersten Kurve hier der ausschlaggebende Wert ist:

-
@skb
Moin, danke für die schnelle Umsetzung. Leider bekomme ich mit der V0.7.4 die Linien nicht weiter auseinander - nur über den Kurvenradius kann ich die Linie verändern, aber dann wird das ganze nur "runder". Ich hatte gedacht, das die Entfernung zur ersten Kurve hier der ausschlaggebende Wert ist:

@micklafisch Es gibt 2 Einstellungen - wann die Kurve beginnt und wie stark die Kurve ist (Radius). Wenn Du den Radius kleiner machst, wird die Linie flacher.
-
@micklafisch Es gibt 2 Einstellungen - wann die Kurve beginnt und wie stark die Kurve ist (Radius). Wenn Du den Radius kleiner machst, wird die Linie flacher.
@skb
genau da hänge ich "wann die Kurve beginnt" gedanklich.Wenn ich 1x 3% habe und 1x 100% warum sind die Linien auf gleicher Höhe?
-
@skb
genau da hänge ich "wann die Kurve beginnt" gedanklich.Wenn ich 1x 3% habe und 1x 100% warum sind die Linien auf gleicher Höhe?
@micklafisch sagte in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
@skb
genau da hänge ich "wann die Kurve beginnt" gedanklich.Wenn ich 1x 3% habe und 1x 100% warum sind die Linien auf gleicher Höhe?
um welche Linie geht es und wo ist der Start?
-
@skb
genau da hänge ich "wann die Kurve beginnt" gedanklich.Wenn ich 1x 3% habe und 1x 100% warum sind die Linien auf gleicher Höhe?
@micklafisch Die Kurve beginnt hier fest, da dies ja "minimal" ist - also fest bei 4px. Somit kann die Kurve nicht weiter raus - außer du nimmst einen größeren Radius.
-
@micklafisch Die Kurve beginnt hier fest, da dies ja "minimal" ist - also fest bei 4px. Somit kann die Kurve nicht weiter raus - außer du nimmst einen größeren Radius.
@skb
ich verstehe es leider nicht. Dachte genau das war der Ansatz mit dem Update dass die Kurve einfach später beginnt bzw. später erzwungen wird wenn die Elemente auf gleicher Höhe sind (mit gleichem Radius).Ich habe jetzt über den Radius die Linien auseinander bekommen, aber jetzt ist die längere Linie rundlicher durch den höheren Radius. Der Wert "Entfernung zur ersten Kurve" ändert bei mir gar nichts, egal welche Werte ich einsetze.

-
@skb
ich verstehe es leider nicht. Dachte genau das war der Ansatz mit dem Update dass die Kurve einfach später beginnt bzw. später erzwungen wird wenn die Elemente auf gleicher Höhe sind (mit gleichem Radius).Ich habe jetzt über den Radius die Linien auseinander bekommen, aber jetzt ist die längere Linie rundlicher durch den höheren Radius. Der Wert "Entfernung zur ersten Kurve" ändert bei mir gar nichts, egal welche Werte ich einsetze.

@micklafisch Was genau ist das Problem?
Vorher war es so, wenn die Elemente auf der gleichen x oder y Achse eine Verbindung bekommen sollten, ging diese direkt gerade zu den Punkten. Dies war so nicht gedacht und für dich nicht passend - verstehe ich.
Jetzt geht die Linie aus den Elementen "heraus" und beinhaltet 2 Kurven, damit keine direkte/gerade Linie/Verbindung erfolgt. Hier ist ein fixer Wert von 4px, der dafür sorgt, das die Linie "herausgeht". Natürlich kann man bei dem erzwungenen Wert von 4px den Abstand zur ersten Kurve nicht einstellen, da der Wert fix ist.
Wenn die Elemente andere x oder y Koordinaten haben, wird der Start der ersten Kurve prozentual berechnet. Dies ist beim festen Wert von 4px nicht möglich.Hier lässt sich der Abstand der Linie über den Radius regeln. Klar wird dieser "flacher" oder "steiler" - je nach Wert. Ist aber technisch nicht anders möglich, da die Länge der Linie berechnet wird und diese somit nicht künstlich verlängert werden kann.
-
@micklafisch Was genau ist das Problem?
Vorher war es so, wenn die Elemente auf der gleichen x oder y Achse eine Verbindung bekommen sollten, ging diese direkt gerade zu den Punkten. Dies war so nicht gedacht und für dich nicht passend - verstehe ich.
Jetzt geht die Linie aus den Elementen "heraus" und beinhaltet 2 Kurven, damit keine direkte/gerade Linie/Verbindung erfolgt. Hier ist ein fixer Wert von 4px, der dafür sorgt, das die Linie "herausgeht". Natürlich kann man bei dem erzwungenen Wert von 4px den Abstand zur ersten Kurve nicht einstellen, da der Wert fix ist.
Wenn die Elemente andere x oder y Koordinaten haben, wird der Start der ersten Kurve prozentual berechnet. Dies ist beim festen Wert von 4px nicht möglich.Hier lässt sich der Abstand der Linie über den Radius regeln. Klar wird dieser "flacher" oder "steiler" - je nach Wert. Ist aber technisch nicht anders möglich, da die Länge der Linie berechnet wird und diese somit nicht künstlich verlängert werden kann.
@skb
Danke für die Erläuterung, jetzt wird einiges klarer wie das funktioniert :+1: -
@skb
Danke für die Erläuterung, jetzt wird einiges klarer wie das funktioniert :+1:@micklafisch Ergibt es also nun Sinn? Ist denn die Funktion so passend für dich oder hatte ich deine Anforderung missverstanden?
-
@micklafisch Ergibt es also nun Sinn? Ist denn die Funktion so passend für dich oder hatte ich deine Anforderung missverstanden?
@skb
ja, meine Anforderung ist erfüllt, ich habe es die 2 parallelen Linien über den Radius geändert.Meine Denkweise war nur eine andere, in meinem Kopf war der Abstand zur ersten Kurve quasi der Weg bis abgebogen wird. Wenn das in Pixel einzustellen wäre (was bei dir jetzt 4px fest ist), dann würde die Linie solange gerade aus herausgehen bis die erste Kurve kommt. Somit könnte ich mit der 2. Linie später abbiegen und diese dann parallel zur 1. Linie laufen lassen.
Aber: es geht jetzt auch ohne unsichtbare Hilfsrahmen nicht mehr quer durch die Icons und meine Linie hat keine Unterbrechung mehr und kann somit sauber animiert werden. Von meiner Seite aus alles bestens :blush:
Zwecks dem iframe Problem habe ich noch etwas getestet um es ggf. einzugrenzen. Selbst eine neue Instanz mit nur 1 Rahmen und einer Projekthöhe von 100px muss das iframe mind. 276px hoch sein damit kein Scrollbalken angezeigt wird. Das overflow-y "hidden" zeigt keine Wirkung. Das gilt für vis1 sowie für vis2.



