NEWS
Test Adapter Energiefluss-erweitert v0.8.x GitHub/Latest
-
@skb
Ich habe in der Browserconsole den folgenden Fehler in der functions.min.js?v=0.7.0:1
Uncaught (in promise) TypeError: n is undefinedWo könnte der Fehler liegen ?
@bernd1967 Nutzt du Überschreibungen? Wenn ja, ist der Fehler in der Behebung 😉
-
@bernd1967 Nutzt du Überschreibungen? Wenn ja, ist der Fehler in der Behebung 😉
-
@bernd1967 Gerne! Ich denke, bis Morgen oder Übermorgen bin ich mit der Version fertig.
Danke für die Geduld!
-
@bernd1967 Gerne! Ich denke, bis Morgen oder Übermorgen bin ich mit der Version fertig.
Danke für die Geduld!
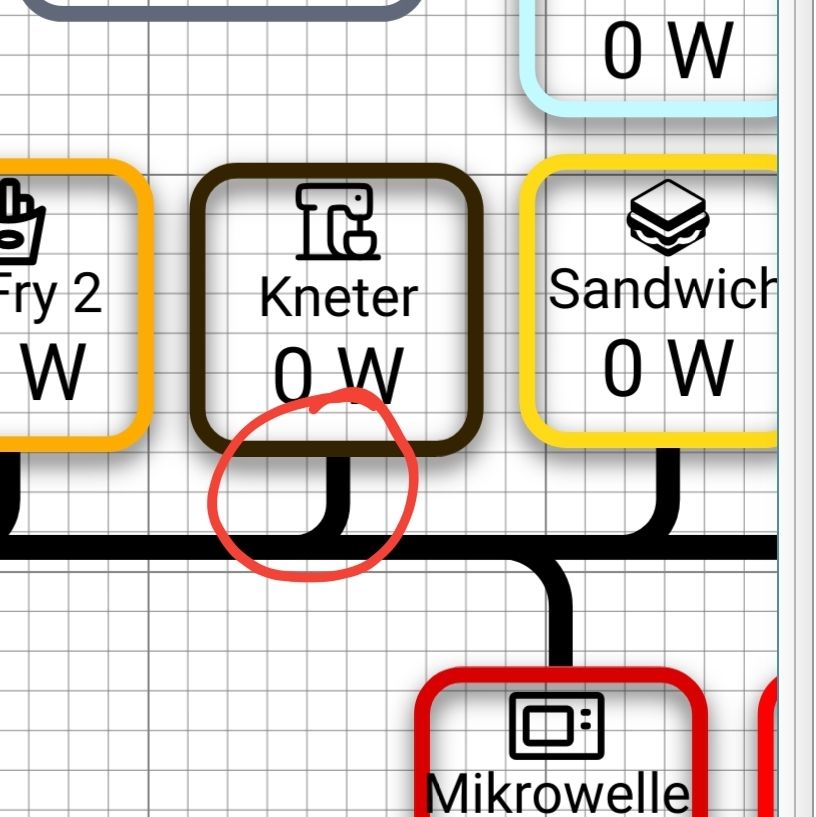
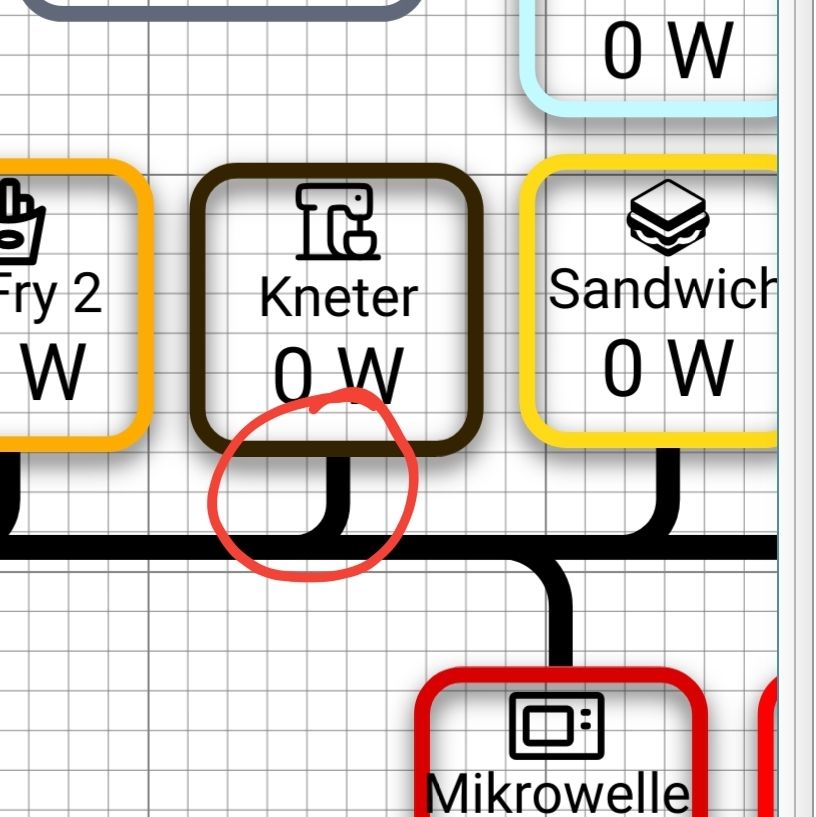
@skb Houston, wir haben ein Problem ;-)
mir ist in der Runtime eine Linie abhanden gekommen.

im Editor ist sie da

neu speichern, neu verbinden und speichern führt zu keinem Erfolg
in der Konfiguration

sehe ich keinen Fehler
Brauch ich nur ne neue Brille?
-
@skb Houston, wir haben ein Problem ;-)
mir ist in der Runtime eine Linie abhanden gekommen.

im Editor ist sie da

neu speichern, neu verbinden und speichern führt zu keinem Erfolg
in der Konfiguration

sehe ich keinen Fehler
Brauch ich nur ne neue Brille?
-
@homoran Na, die Checkbox für 'Nur anzeigen, wenn Animation' aktiv ist gesetzt.
Dann ist die Linie ausgeblendet, wenn nix drauf ist.
Kann das sein?@skb sagte in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
Kann das sein?
:face_palm:
grüner geht's nicht.
Habs gesehen, aber nicht gelesen.
Ist das neu, und auch noch default?DANKE!
passt

-
@skb sagte in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
Kann das sein?
:face_palm:
grüner geht's nicht.
Habs gesehen, aber nicht gelesen.
Ist das neu, und auch noch default?DANKE!
passt

-
@SKB Ist echt mega, was Du aus dem Adapter gemacht hast. Großes Lob!
Ist es eigentlich möglich, die Anzeige der Verbindungslinien auch "anderweitig" zu steuern?
Hintergrund ist, dass mein Auto den aktuellen Ladestrom meldet, dieser aber nur vom Haus "bedient" wird, wenn es zu Hause geladen wird. Gerne würde ich nur in diesem Fall die Verbindung anzeigen, sonst nur den Wert.
-
@SKB Ist echt mega, was Du aus dem Adapter gemacht hast. Großes Lob!
Ist es eigentlich möglich, die Anzeige der Verbindungslinien auch "anderweitig" zu steuern?
Hintergrund ist, dass mein Auto den aktuellen Ladestrom meldet, dieser aber nur vom Haus "bedient" wird, wenn es zu Hause geladen wird. Gerne würde ich nur in diesem Fall die Verbindung anzeigen, sonst nur den Wert.
@oxident sagte in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
@SKB Ist echt mega, was Du aus dem Adapter gemacht hast. Großes Lob!
Ist es eigentlich möglich, die Anzeige der Verbindungslinien auch "anderweitig" zu steuern?
Hintergrund ist, dass mein Auto den aktuellen Ladestrom meldet, dieser aber nur vom Haus "bedient" wird, wenn es zu Hause geladen wird. Gerne würde ich nur in diesem Fall die Verbindung anzeigen, sonst nur den Wert.
Falls @SKB da keine direkte Lösung hat ging es auf jeden fall über ein Skript und Hilfsdatenpunkt.
Statt des Original Datenpunktes legst du einen eigenen an.
Ein Skript reagiert auf Änderung der Original-Datenpunktes, schreibt den Wert aber nur in deinen Hilfsdatenpunkt wenn zu Hause geladen wird (was du anders prüfst). Wenn nein dann 0 und damit wäre die Linie auch weg. -
@SKB Ist echt mega, was Du aus dem Adapter gemacht hast. Großes Lob!
Ist es eigentlich möglich, die Anzeige der Verbindungslinien auch "anderweitig" zu steuern?
Hintergrund ist, dass mein Auto den aktuellen Ladestrom meldet, dieser aber nur vom Haus "bedient" wird, wenn es zu Hause geladen wird. Gerne würde ich nur in diesem Fall die Verbindung anzeigen, sonst nur den Wert.
@oxident Ja, das ist mit einer Überschreibung auf der Animation möglich.
Ich erstelle dir Morgen für eine passende - hab gerade keinen Rechner zur Hand 😉
@BananaJoe Die Lösung ist passabel - kann aber tatsächlich intern gelöst werden.
-
@oxident Ja, das ist mit einer Überschreibung auf der Animation möglich.
Ich erstelle dir Morgen für eine passende - hab gerade keinen Rechner zur Hand 😉
@BananaJoe Die Lösung ist passabel - kann aber tatsächlich intern gelöst werden.
@skb sagemal ich möchte eine Linie laut einem DP anzeigen lassen... der DP von der Linie hat immer ein Wert also kann ich danach nicht gehen (ausser ich programmiere den um was ich nicht will).. also würde ich lauf einem anderen DP (true/false) diese linie sichtbar machen wollen oder eben auch nicht
du weiss ja css ist nicht so mein Ding
-
@SKB Ist echt mega, was Du aus dem Adapter gemacht hast. Großes Lob!
Ist es eigentlich möglich, die Anzeige der Verbindungslinien auch "anderweitig" zu steuern?
Hintergrund ist, dass mein Auto den aktuellen Ladestrom meldet, dieser aber nur vom Haus "bedient" wird, wenn es zu Hause geladen wird. Gerne würde ich nur in diesem Fall die Verbindung anzeigen, sonst nur den Wert.
@oxident So, anbei ein Beispiel für die Animation/Linie:
Du benötigst eine Überschreibung, welche zusätzlich einen DP abfragt - ich vermute, du verwendest dann den der Wallbox zu Hause.
{ "default": { "display": "() => {0_userdata.0.example_state} == true ? 'inline-block' : 'none'" } }Was passiert hier?
Es greift eindefault, welches immer gültig ist oder andere Bedingungen nicht zutreffen. Propertydisplayist die CSS-Eigenschaft der Anzeige. Hier wird geprüft, ob der Datenpunkttrueist. Wenn ja, wirdinline-block(Anzeige der Linie/Animation) zurückgegeben. Andernfallsnone- keine Anzeige.Bitte beachten: Der Datenpunkt wird abgefragt, sobald der Datenpunkt des Elements, auf dem die Überschreibung liegt, aktualisiert wird. Somit kann eine Verzögerung auftreten!
@arteck Dies sollte auch für dich funktionieren ;)
-
@oxident So, anbei ein Beispiel für die Animation/Linie:
Du benötigst eine Überschreibung, welche zusätzlich einen DP abfragt - ich vermute, du verwendest dann den der Wallbox zu Hause.
{ "default": { "display": "() => {0_userdata.0.example_state} == true ? 'inline-block' : 'none'" } }Was passiert hier?
Es greift eindefault, welches immer gültig ist oder andere Bedingungen nicht zutreffen. Propertydisplayist die CSS-Eigenschaft der Anzeige. Hier wird geprüft, ob der Datenpunkttrueist. Wenn ja, wirdinline-block(Anzeige der Linie/Animation) zurückgegeben. Andernfallsnone- keine Anzeige.Bitte beachten: Der Datenpunkt wird abgefragt, sobald der Datenpunkt des Elements, auf dem die Überschreibung liegt, aktualisiert wird. Somit kann eine Verzögerung auftreten!
@arteck Dies sollte auch für dich funktionieren ;)
-
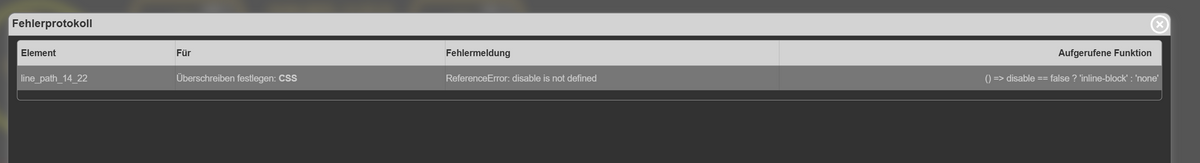
@arteck Ist kein Bug. Schwellenwert muss angegeben werden. Ist Default 0.
Wie sieht die Überschreibung aus? Ist disabled ein String muss er in '' stehen.
@skb sagte in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
Wie sieht die Überschreibung aus? Ist disabled ein String muss er in '' stehen
ja genau...
-
@oxident So, anbei ein Beispiel für die Animation/Linie:
Du benötigst eine Überschreibung, welche zusätzlich einen DP abfragt - ich vermute, du verwendest dann den der Wallbox zu Hause.
{ "default": { "display": "() => {0_userdata.0.example_state} == true ? 'inline-block' : 'none'" } }Was passiert hier?
Es greift eindefault, welches immer gültig ist oder andere Bedingungen nicht zutreffen. Propertydisplayist die CSS-Eigenschaft der Anzeige. Hier wird geprüft, ob der Datenpunkttrueist. Wenn ja, wirdinline-block(Anzeige der Linie/Animation) zurückgegeben. Andernfallsnone- keine Anzeige.Bitte beachten: Der Datenpunkt wird abgefragt, sobald der Datenpunkt des Elements, auf dem die Überschreibung liegt, aktualisiert wird. Somit kann eine Verzögerung auftreten!
@arteck Dies sollte auch für dich funktionieren ;)
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
Wie sieht die Überschreibung aus? Ist disabled ein String muss er in '' stehen
ja genau...
-
Guten Morgen zusammen,
seit eben gibt es eine neue Version auf Github. Es ist die 0.7.1.Folgendes ist neu bzw. Behoben:
- FIX: Bei Änderungen an Datenquellenelementen wurde der aktuelle Status nicht korrekt abgerufen.
- FIX: Überschreibungen für Elemente wurden nicht korrekt angewendet (#340).
- FIX: Filter in der Auswahlgalerie funktionierte nicht.
- FIX: Nach dem Besuch der Tour führte „Beenden“ den Benutzer nicht zur Übersicht.
- Hinzugefügt: Bei Verwendung des internen Icon-Proxys werden Icons nun im Browser zwischengespeichert, um schnelleres Laden und Flackern zu verhindern, wenn sie in Überschreibungen verwendet werden.
- Hinzugefügt: Bei absteigender Sortierung in der Datenquellentabelle wurde die neu hinzugefügte Datenquelle falsch sortiert.
- Hinzugefügt: Verbesserte Lade- und Filterzeit des ioBroker-Objektbrowsers.
- Hinzugefügt: Der Objektbrowser unterstützt nun eine flüssigere Filterung, einschließlich vollständiger Zustände (z. B. 0_userdata.0.example_state). Außerdem wird der aktuelle Wert des Zustands angezeigt (mobil nach dem Berühren des Zustands).
- Hinzugefügt: Einige Code-Optimierungen im Hintergrund für eine flüssigere Laufzeit.
- Hinzugefügt: Bessere Informationen, warum ein Element nicht gelöscht werden konnte (z. B. bestehende Verbindung).
- Hinzugefügt: Einige Sprachkorrekturen
Viel Spaß und Erfolg mit der neuen Version! ;)
-
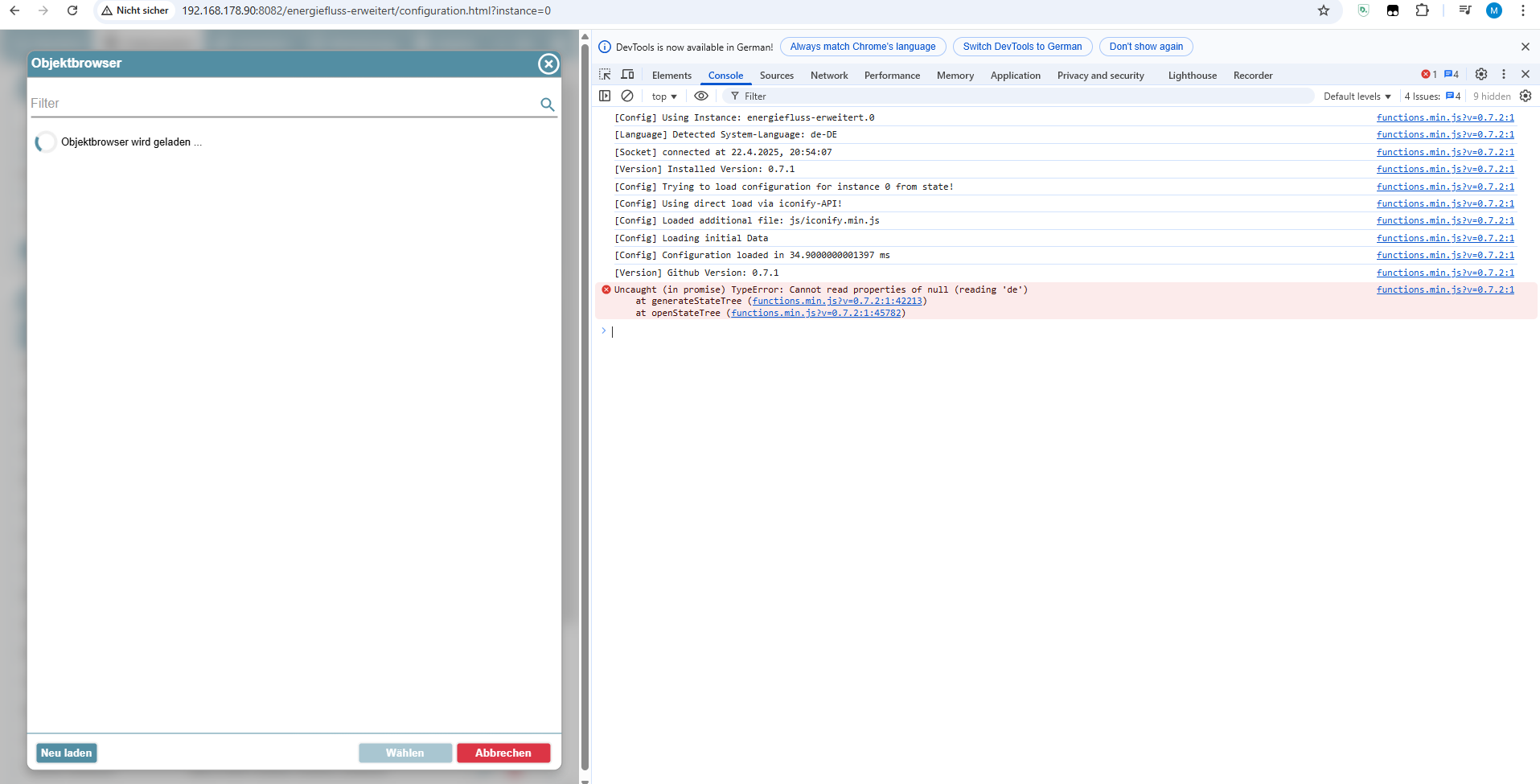
Hallo, haben eben auf 0.7.1 geupdated. Habe jetzt das Problem, dass der Objektbrowser nicht mehr lädt.