NEWS
[Vorlage] Servicemeldungen Volume2
-
@looxer01 sagte in [Vorlage] Servicemeldungen Volume2:
@sigi234
und sieht auch gut aus. Gar nicht so basic.
vG LooxerIst ja auch das Inventwo Widget von VIS1 unter VIS2 :grinning:
Mal geht es, mal nicht. -
Hi,
Version 3.00 ist online.
man kann das so sehen: 1.0 Alpha, 2.0 Beta, 3.0 stableTatsächlich konnte ich diese Version so umschreiben, dass die Stabilität weiter zunimmt und der Testaufwand beim fixen abnimmt. Ein paar neue Funktionen gibt es auch:
- Die JSON Datenpunkte sind führend (Text Datenpunkte werden davon abgeleitet)
- Die Logik des Schreibens von Servicemeldungen (aktuell und Historie) ist harmonisiert und zentralisiert
- Der Unterschied zwischen GeraeteTriggerID true/false ist im code nur noch marginal (dadurch reduzierter Wartungsaufwand/Testaufwand)
- Die TextDatenpunkte sind jetzt nur noch optional. Empfehlung ist sie gar nicht zu nutzen (sondern die JSON Datenpunkte) Dazu gibt es eine neue Einstellung "UpdateTEXT_Datenpunkte", die im standard auf false steht. Dabei werden die exisitierenden (drei) Datenpunkte geloescht. Bei true werden diese angelegt und gefuellt
- Die Einstellung "MessageBeiKeinerSM" wurde in die Experteneinstellungen verschoben
- Es gab ein Problem bei der Datumsberechnung. Das ist jetzt gelöst
- Es gibt einen neuen Zaehler-Datenpunkt: "SMHistorie". Dieser Zaehler zaehlt die Anzahl der Eintragungen in der JSON Historie
- Am Monatsende wurden bisher die historischen Meldungen komplett geloescht. Das hat sich geaendert. Falls es noch aktive Servicemeldungen gibt, dann bleiben diese auch in der Historie erhalten
- Die Umschaltung von GeraeteTriggerID true nach false und umgekehrt funktioniert ohne Probleme. Alle Daten bleiben erhalten. Ist beinahe unmerklich
- Wenn das script neu gestartet wird, dann wird die aktuelle Situation sofort sichtbar. Sowohl bei den aktuellen Servicemeldungen als auch bei der historie (das war in der Vergangenheit nicht immer der Fall)
- und noch schnell die 3.01 nachgeschossen. Hatte ich vergessen, dass ich noch den Text "n/a" variabel machen wollte. Ist jetzt implementiert
Der Testaufwand/Wartungsaufwand ist nach evt. fixen reduziert, da
- Die Erstellung der TEXT Datenpunkte eine Ableitung der JSON Datenpunkte ist
- Die Harmonisierung von GeraeteTriggerID true/false es nicht mehr notwendig macht beide Fälle für evt Fixe zu testen
- Das Schreiben des Servicmeldungs-Logs ist zentral und damit stabil
- Das Senden der Messages ist zentral und damit stabil
- Das Tabellenwerk zur Anpassung an evt CCU/HCU Neuerungen funktioniert sehr stabil
Einstellungsempfehlungen gibt es bei den Kann-Einstellungen
Im Moment ist also nicht mehr zu tun. Fehler korrigiere ich gerne und bei evt. Anpassungen unterstütze ich ebenso gerne
vG Looxer
noch ein ScreenShot bezüglich des neuen Zaehlers:

-
Hi,
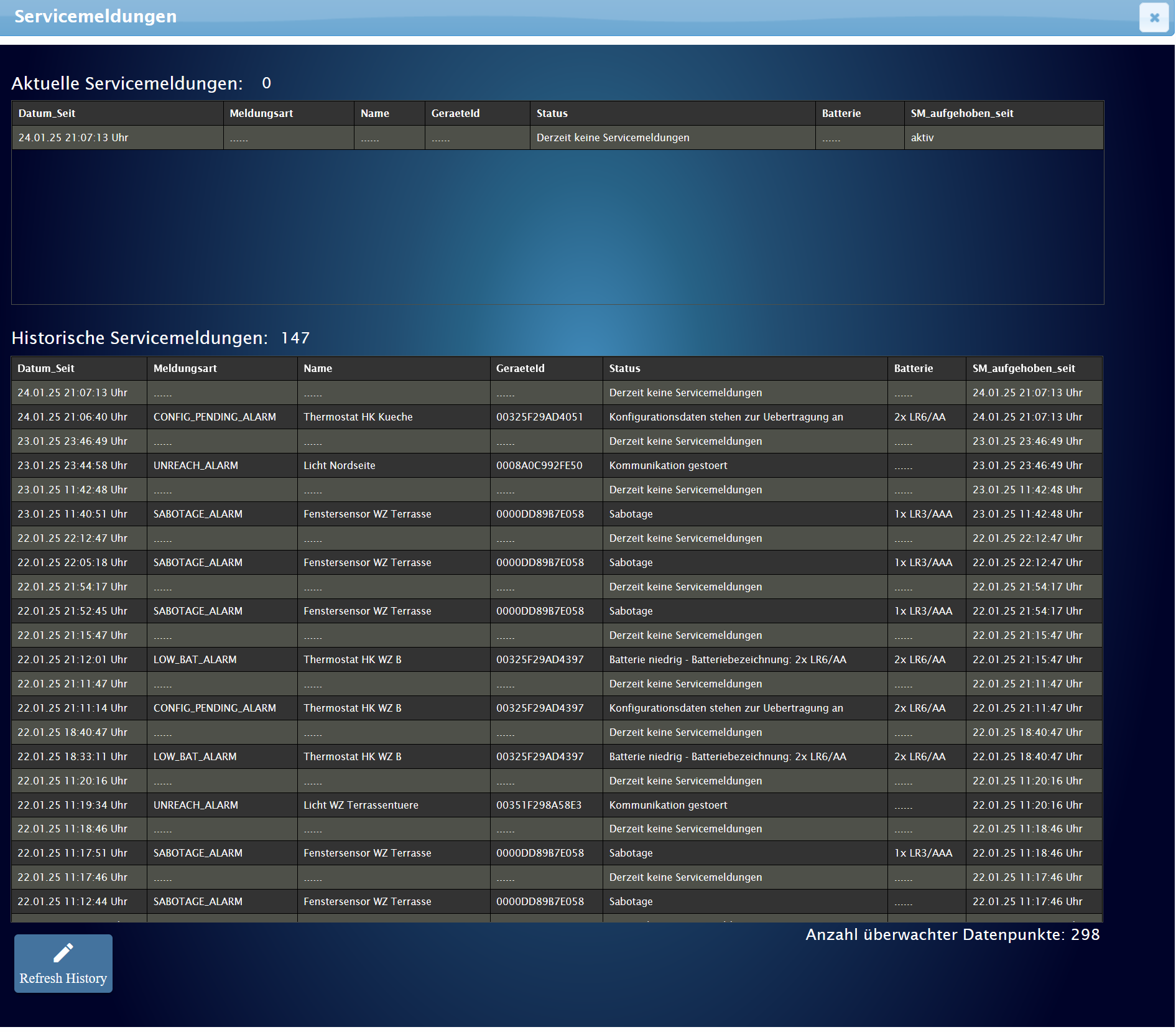
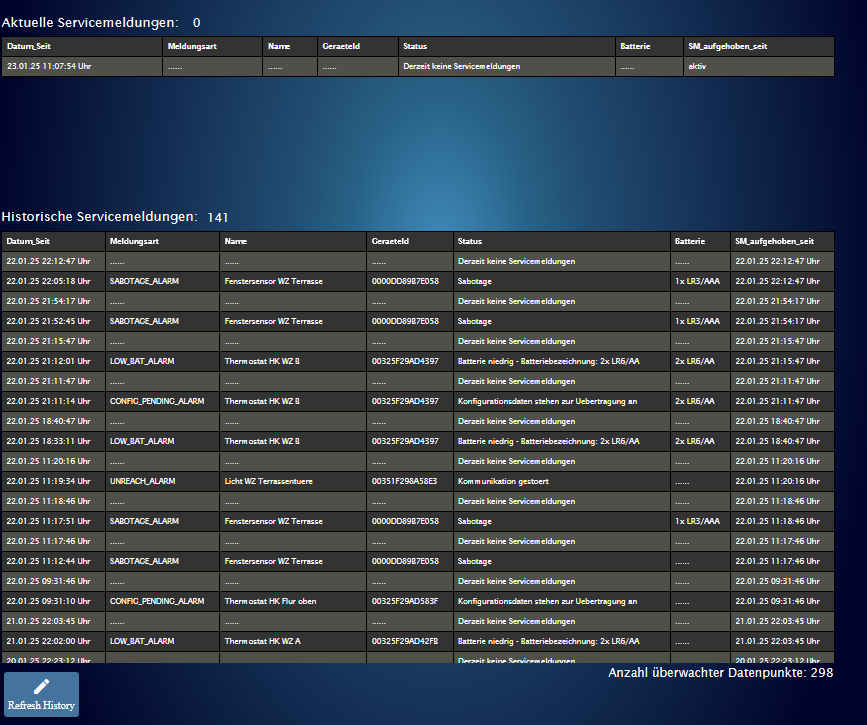
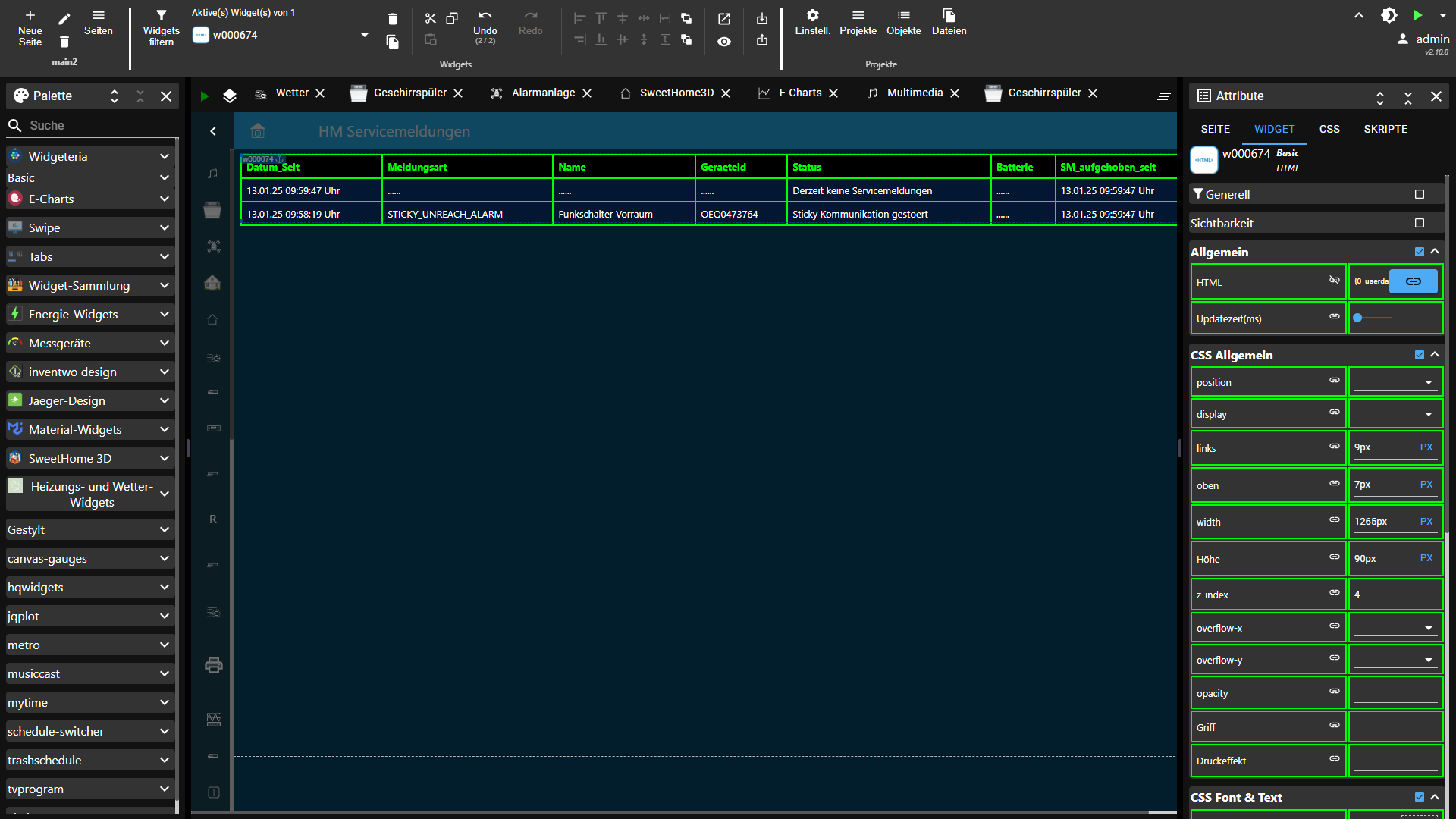
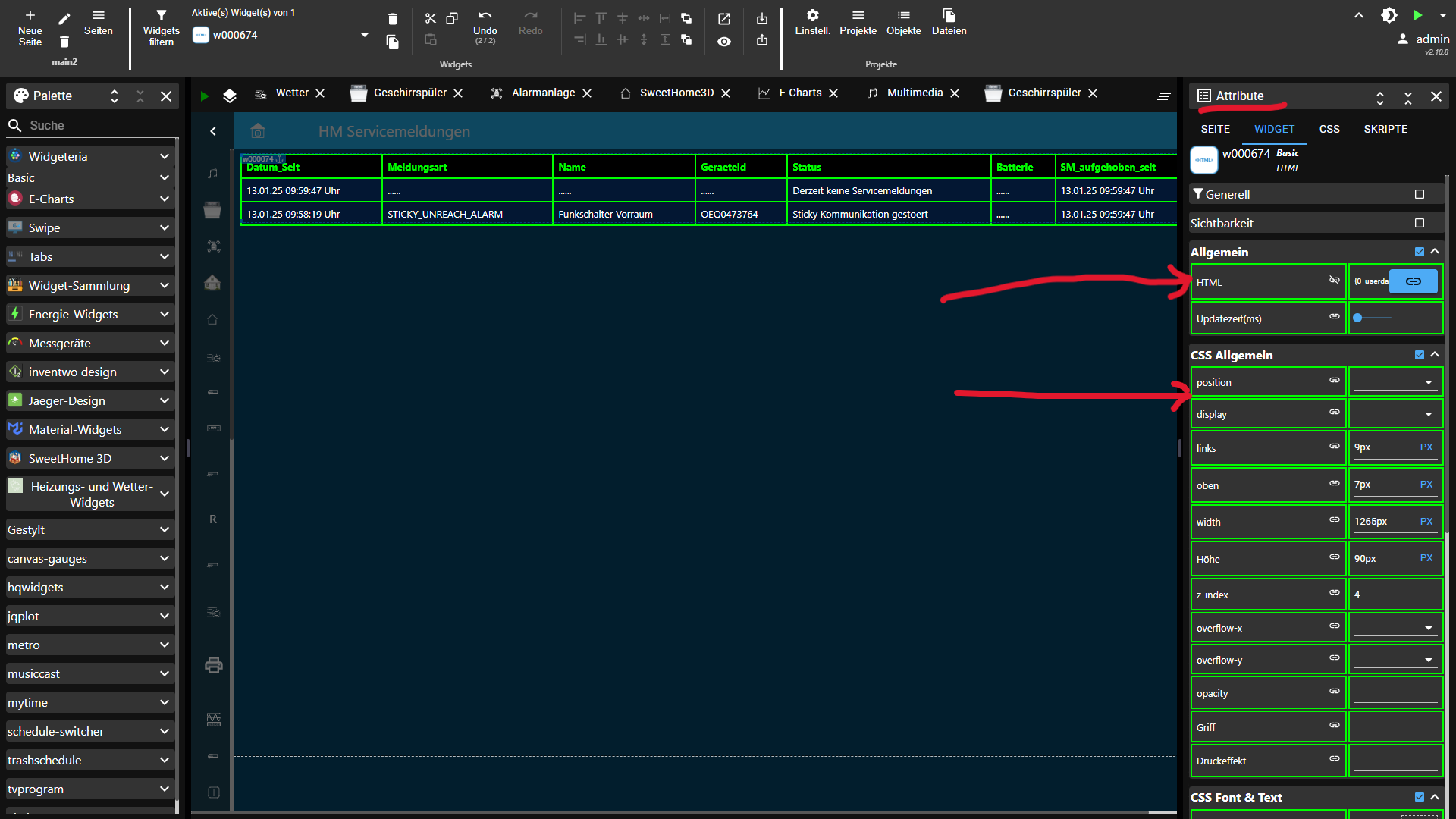
ich habe einen Versuch gemacht neben JSON und TEXT auch eine HTML Version zu erstellen und das sieht ganz gut aus.
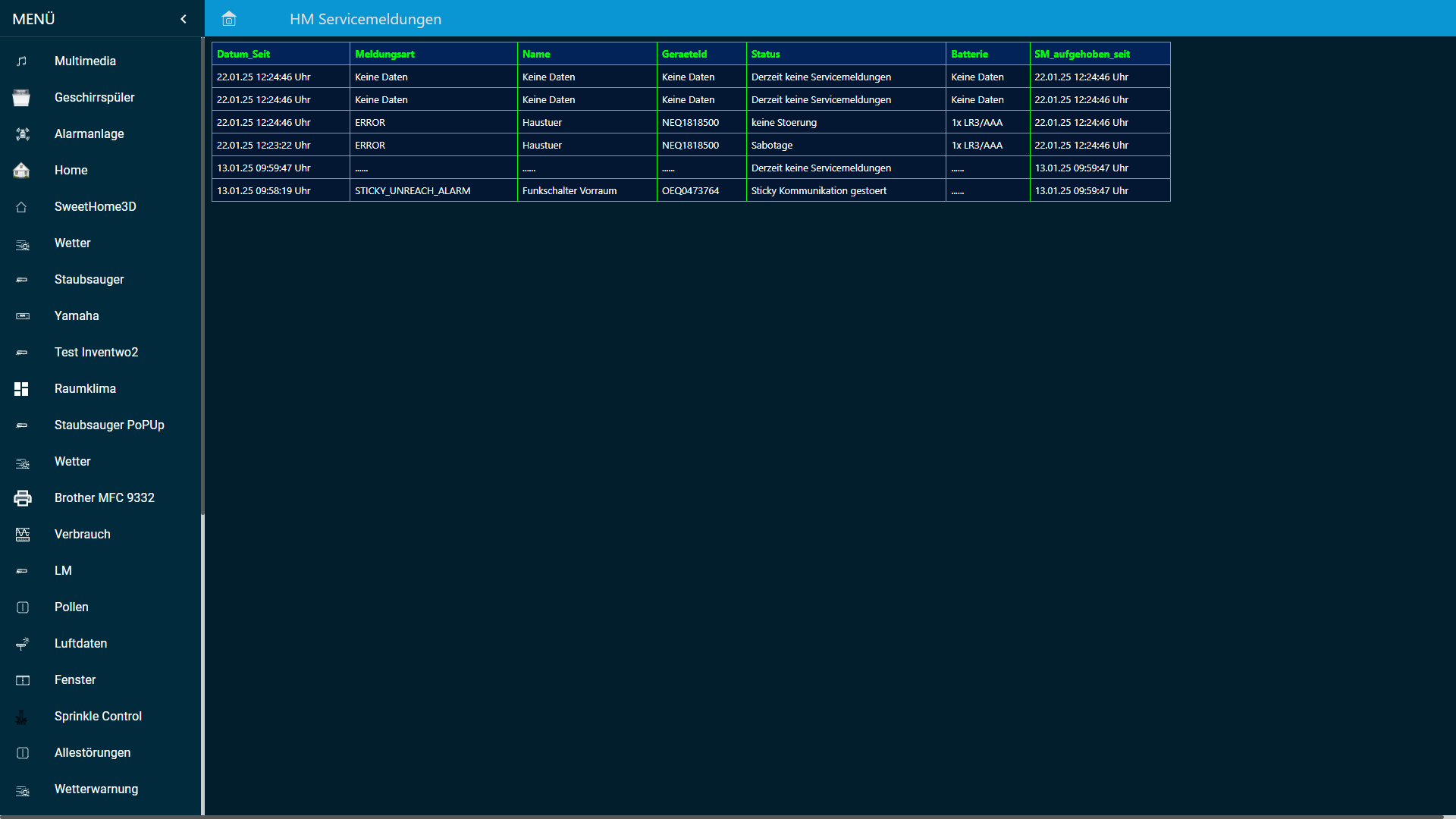
Der untenstehende ScreenPrint sieht ähnlich aus wie die JSON Version ist aber komplett aus einem generierten HTML Datenpunkt entstanden.Wäre ja was für z.B. @sigi234, solange VIS2 noch Probleme macht mit dem Inventwo Widget.
oder eben auch für Fälle wo JSON nicht gut passt.Ist das von Interesse ?
vG Looxer
Screenshot mit einem HTML Datenpunkt

-
Script Version 3.2 ist Online.
- Es gibt eine Fehlerkorrektur für die Datenpunkte der Texte (nicht JSON)
- Es gibt nun die Möglichkeit auch HTML Datenpunkte zu erzeugen.<
Dazu muss in den Einstellungen "UpdateHTML_Datenpunkte = true" gesetzt werden
Die Farben für die Kopfzeile sowie gerade und ungerade Zeilen können farblich angepasst werden unter "Experteneinstellungen"
Wenn die Variable auf true gesetzt wurde werden die Datenpunkte samt Inhalte erzeugt.
wenn wieder auf false gesetzt wird, dann werden die Datenpunkte wieder gelöscht - Ich habe zwei Views im ersten post zur Verfügung gestellt
- mit JSON Datenpunkten (Inventwo erforderlich)
- mit HTML Daten punkten (iobroker ohne zusätzlcihe Adapter)
wie immer alles von meiner Seite aus getestet.
Looxer
-
Script Version 3.2 ist Online.
- Es gibt eine Fehlerkorrektur für die Datenpunkte der Texte (nicht JSON)
- Es gibt nun die Möglichkeit auch HTML Datenpunkte zu erzeugen.<
Dazu muss in den Einstellungen "UpdateHTML_Datenpunkte = true" gesetzt werden
Die Farben für die Kopfzeile sowie gerade und ungerade Zeilen können farblich angepasst werden unter "Experteneinstellungen"
Wenn die Variable auf true gesetzt wurde werden die Datenpunkte samt Inhalte erzeugt.
wenn wieder auf false gesetzt wird, dann werden die Datenpunkte wieder gelöscht - Ich habe zwei Views im ersten post zur Verfügung gestellt
- mit JSON Datenpunkten (Inventwo erforderlich)
- mit HTML Daten punkten (iobroker ohne zusätzlcihe Adapter)
wie immer alles von meiner Seite aus getestet.
Looxer
@looxer01 sagte in [Vorlage] Servicemeldungen Volume2:
Die Farben für die Kopfzeile sowie gerade und ungerade Zeilen können farblich angepasst werden unter "Experteneinstellungen"
Super, kannst du bitte noch folgendes einbauen:
Schriftfarbe für alle 3 DP (Kopfzeile, gerade und ungerade Zeilen)
Rahmen mit Farbe und Stärke -
@looxer01 sagte in [Vorlage] Servicemeldungen Volume2:
Die Farben für die Kopfzeile sowie gerade und ungerade Zeilen können farblich angepasst werden unter "Experteneinstellungen"
Super, kannst du bitte noch folgendes einbauen:
Schriftfarbe für alle 3 DP (Kopfzeile, gerade und ungerade Zeilen)
Rahmen mit Farbe und Stärke -
@sigi234 sagte in [Vorlage] Servicemeldungen Volume2:
Schriftfarbe für alle 3 DP (Kopfzeile, gerade und ungerade Zeilen)
Rahmen mit Farbe und Stärkesiehe Version 3.03
vG Looxer
@looxer01 sagte in [Vorlage] Servicemeldungen Volume2:
@sigi234 sagte in [Vorlage] Servicemeldungen Volume2:
Schriftfarbe für alle 3 DP (Kopfzeile, gerade und ungerade Zeilen)
Rahmen mit Farbe und Stärkesiehe Version 3.03
vG Looxer
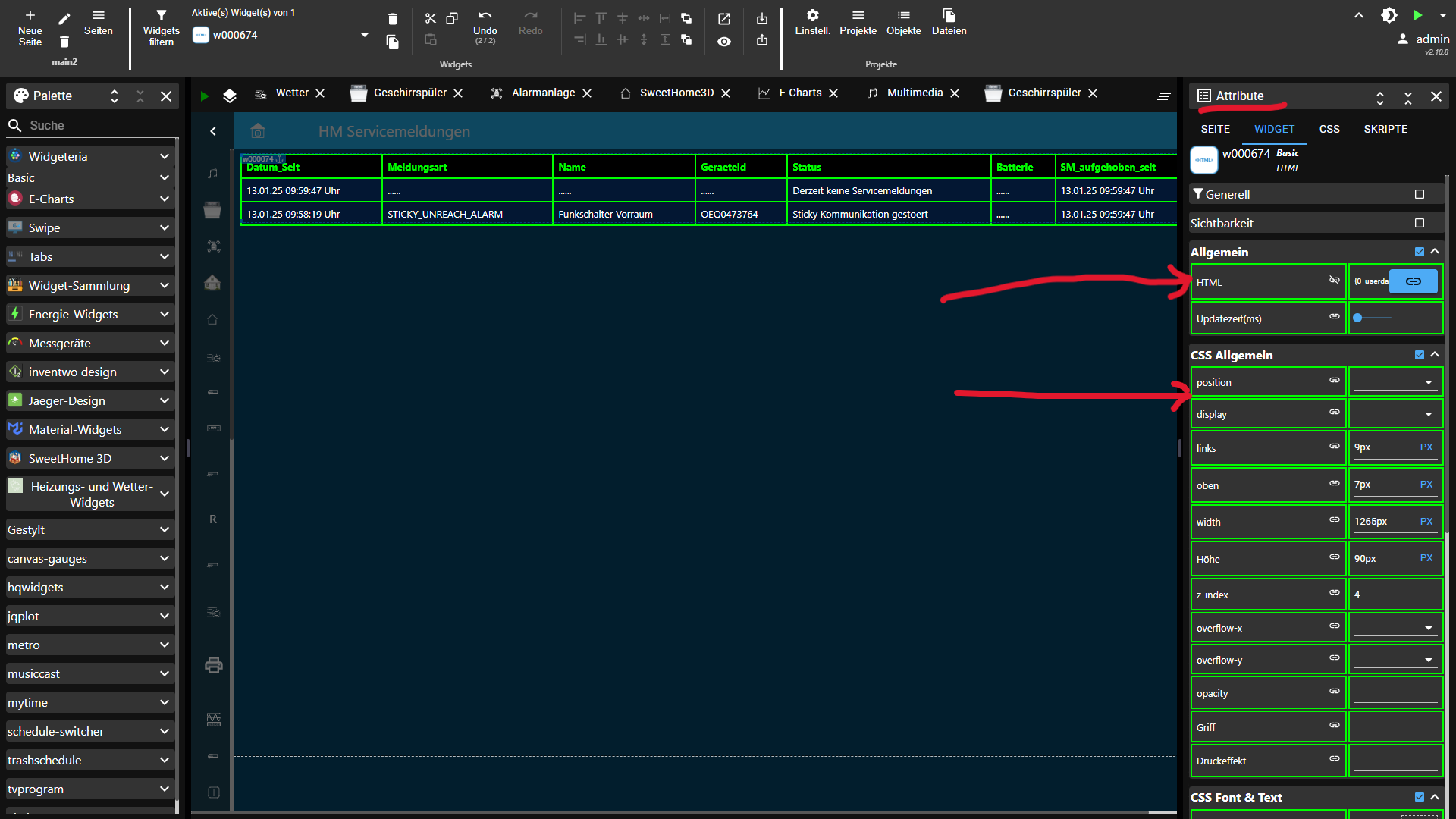
Super, aber der Rahmen wird auch Rechts übernommen und nicht NUR auf das Widgets

Edit:
Also auf alle Attribute, habe VIS2 -
@sigi234 sagte in [Vorlage] Servicemeldungen Volume2:
Schriftfarbe für alle 3 DP (Kopfzeile, gerade und ungerade Zeilen)
Rahmen mit Farbe und Stärkesiehe Version 3.03
vG Looxer
@looxer01 sagte in [Vorlage] Servicemeldungen Volume2:
siehe Version 3.03
//const PathSMLog = "/iobroker/log/ServicemeldungenVol2.csv";"; // Pfad fuer Windows/ iobroker ist der angenommene iobroker home-pfadDa kommt ein Fehler, so geht es:
const PathSMLog = "/Users/sigi/Documents/ServicemeldungenVol2.csv"; // Pfad fuer Windows/ iobroker ist der angenommene iobroker home-pfad -
@looxer01 sagte in [Vorlage] Servicemeldungen Volume2:
siehe Version 3.03
//const PathSMLog = "/iobroker/log/ServicemeldungenVol2.csv";"; // Pfad fuer Windows/ iobroker ist der angenommene iobroker home-pfadDa kommt ein Fehler, so geht es:
const PathSMLog = "/Users/sigi/Documents/ServicemeldungenVol2.csv"; // Pfad fuer Windows/ iobroker ist der angenommene iobroker home-pfad -
@looxer01 sagte in [Vorlage] Servicemeldungen Volume2:
@sigi234
siehe Version 3.04Keine Änderung der Rahmen in den Attributen
-
@looxer01 sagte in [Vorlage] Servicemeldungen Volume2:
@sigi234
siehe Version 3.04Keine Änderung der Rahmen in den Attributen
-
@sigi234
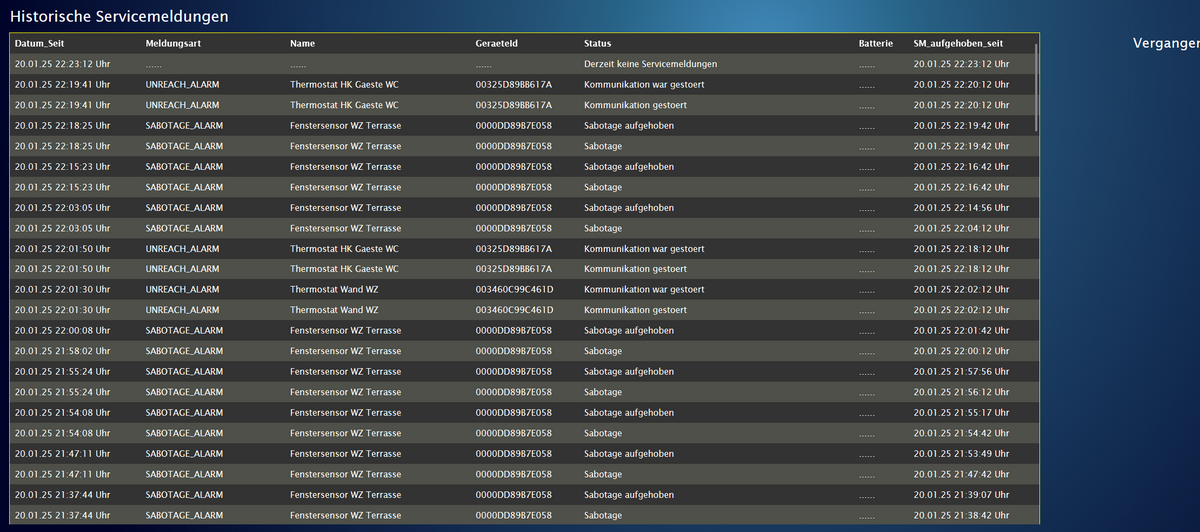
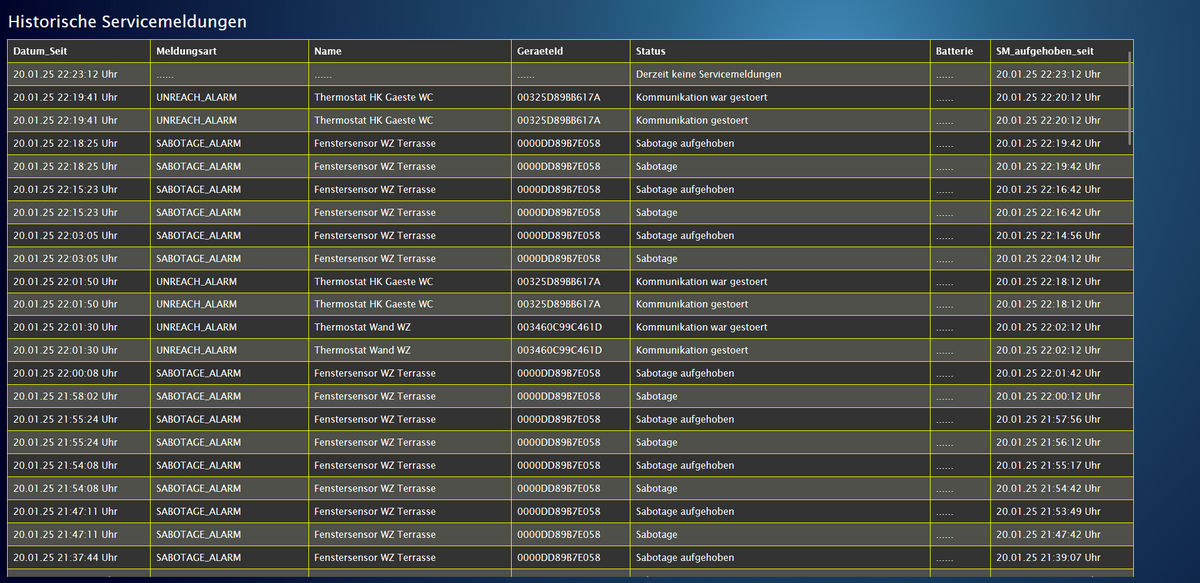
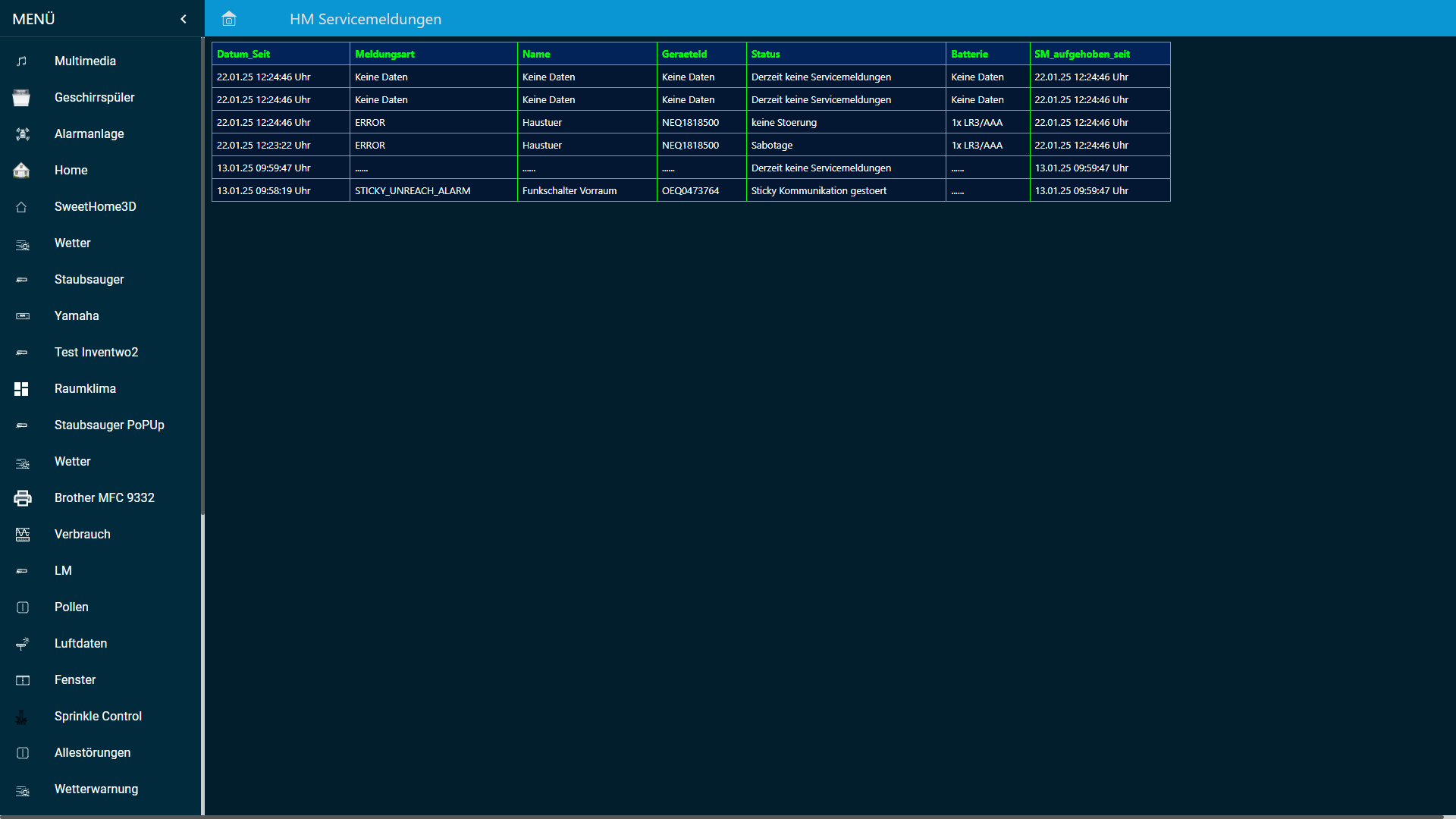
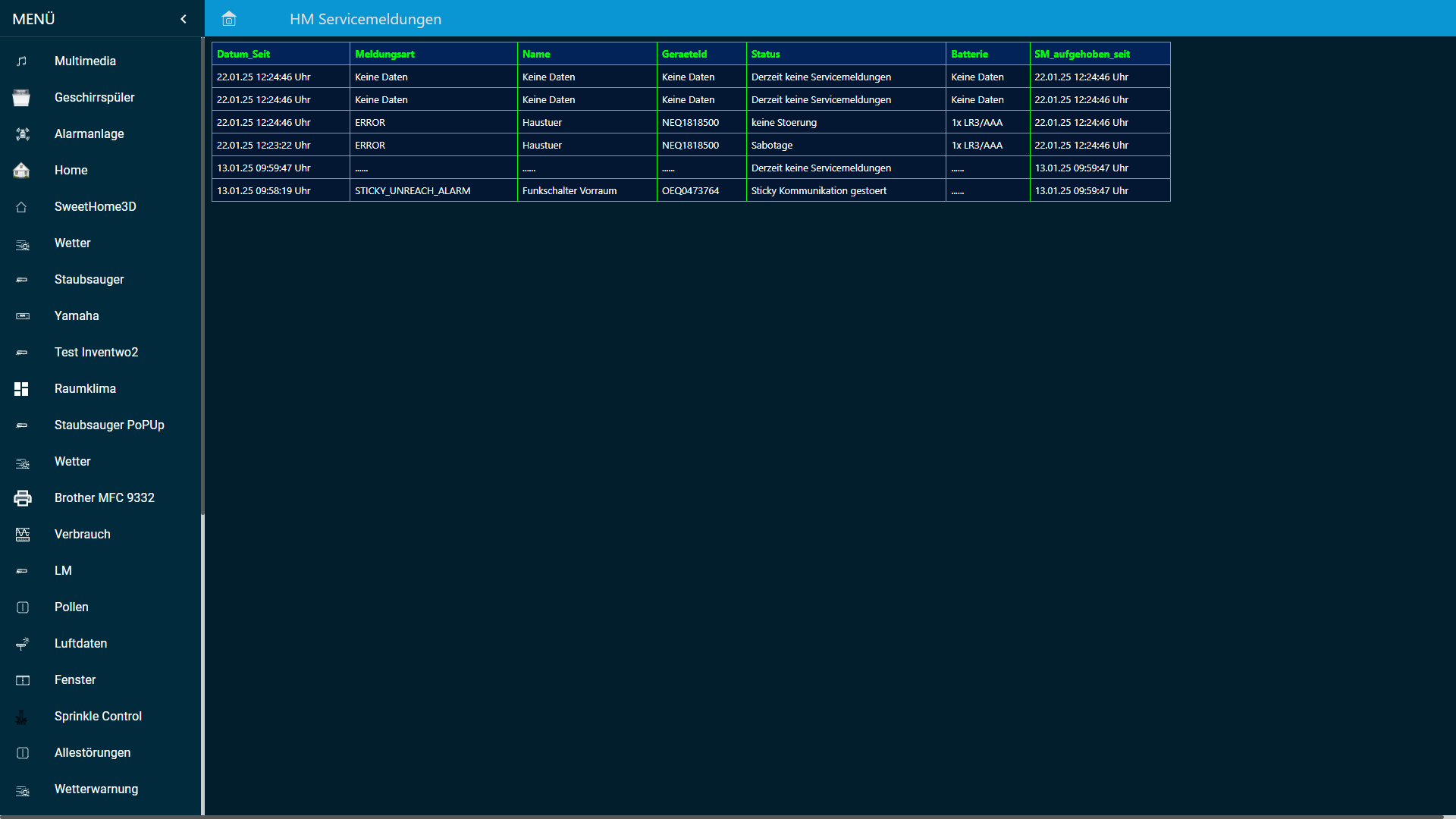
ich weiss nicht genau was du meinst. Was fehlt denn genau ?Aussenlinie sehen so aus:

und gitterlinien so:

@looxer01 sagte in [Vorlage] Servicemeldungen Volume2:
ich weiss nicht genau was du meinst. Was fehlt denn genau ?

-
@looxer01 sagte in [Vorlage] Servicemeldungen Volume2:
ich weiss nicht genau was du meinst. Was fehlt denn genau ?

@sigi234
oha, das sehe ich in VIS1 nicht so.
kannst du die folgende funktion austauschen und testen ?function generateHtmlTable(data, HistOderAkt) { if (!UpdateHTML_Datenpunkte) { return; } const uniqueClass = "custom-table"; const cellPadding = '6px'; let table = ` <table class="${uniqueClass}" style=" width: 100%; border-collapse: collapse; /* Rahmen zusammenführen */ border-spacing: 0; /* Kein Abstand zwischen Zellen */ ${useBorderOutside ? `border: ${borderWidth} solid ${borderColorOutside};` : 'border: none;'} "> `; // Scoped Stile für die Tabelle table += ` <style> .${uniqueClass} th, .${uniqueClass} td { padding: ${cellPadding}; ${useBorderAll ? `border: ${borderWidth} solid ${borderColorInside};` : 'border: none;'} } .${uniqueClass} thead th { position: sticky; top: 0; background-color: ${headerColor}; color: ${headerTextColor}; z-index: 1; } </style> `; // Kopfzeile table += ` <thead> <tr> <th style="text-align: left;">Datum_Seit</th> <th style="text-align: left;">Meldungsart</th> <th style="text-align: left;">Name</th> <th style="text-align: left;">GeraeteId</th> <th style="text-align: left;">Status</th> <th style="text-align: left;">Batterie</th> <th style="text-align: left;">SM_aufgehoben_seit</th> </tr> </thead> `; // Tabellenkörper table += '<tbody>'; data.forEach((item, index) => { const rowColor = index % 2 === 0 ? evenRowColor : oddRowColor; // Farben der Zeilen const textColor = index % 2 === 0 ? evenRowTextColor : oddRowTextColor; // Textfarbe table += ` <tr style="background-color: ${rowColor}; color: ${textColor};"> <td>${item.datum_seit}</td> <td>${item.meldungsart}</td> <td>${item.common_name}</td> <td>${item.GeraeteId}</td> <td>${item.status_message_Pure}</td> <td>${item.batterie_bezeichnung}</td> <td>${item.SM_aufgehoben_seit}</td> </tr> `; }); table += '</tbody>'; table += '</table>'; // Zustand setzen je nach HistOderAkt if (HistOderAkt === "AKT") { setState(id_HTML_ServicemeldungLang, table); } else { setState(id_HTML_Servicemeldung_History, table); } } -
@sigi234
oha, das sehe ich in VIS1 nicht so.
kannst du die folgende funktion austauschen und testen ?function generateHtmlTable(data, HistOderAkt) { if (!UpdateHTML_Datenpunkte) { return; } const uniqueClass = "custom-table"; const cellPadding = '6px'; let table = ` <table class="${uniqueClass}" style=" width: 100%; border-collapse: collapse; /* Rahmen zusammenführen */ border-spacing: 0; /* Kein Abstand zwischen Zellen */ ${useBorderOutside ? `border: ${borderWidth} solid ${borderColorOutside};` : 'border: none;'} "> `; // Scoped Stile für die Tabelle table += ` <style> .${uniqueClass} th, .${uniqueClass} td { padding: ${cellPadding}; ${useBorderAll ? `border: ${borderWidth} solid ${borderColorInside};` : 'border: none;'} } .${uniqueClass} thead th { position: sticky; top: 0; background-color: ${headerColor}; color: ${headerTextColor}; z-index: 1; } </style> `; // Kopfzeile table += ` <thead> <tr> <th style="text-align: left;">Datum_Seit</th> <th style="text-align: left;">Meldungsart</th> <th style="text-align: left;">Name</th> <th style="text-align: left;">GeraeteId</th> <th style="text-align: left;">Status</th> <th style="text-align: left;">Batterie</th> <th style="text-align: left;">SM_aufgehoben_seit</th> </tr> </thead> `; // Tabellenkörper table += '<tbody>'; data.forEach((item, index) => { const rowColor = index % 2 === 0 ? evenRowColor : oddRowColor; // Farben der Zeilen const textColor = index % 2 === 0 ? evenRowTextColor : oddRowTextColor; // Textfarbe table += ` <tr style="background-color: ${rowColor}; color: ${textColor};"> <td>${item.datum_seit}</td> <td>${item.meldungsart}</td> <td>${item.common_name}</td> <td>${item.GeraeteId}</td> <td>${item.status_message_Pure}</td> <td>${item.batterie_bezeichnung}</td> <td>${item.SM_aufgehoben_seit}</td> </tr> `; }); table += '</tbody>'; table += '</table>'; // Zustand setzen je nach HistOderAkt if (HistOderAkt === "AKT") { setState(id_HTML_ServicemeldungLang, table); } else { setState(id_HTML_Servicemeldung_History, table); } }@looxer01 sagte in [Vorlage] Servicemeldungen Volume2:
oha, das sehe ich in VIS1 nicht so.
kannst du die folgende funktion austauschen und testen ?Jupp, wieder normal. THX
-
ich musste noch Version 3.06 nachschieben
- Es gab ein log, übrig geblieben vom testen. Ist jetzt entfernt
- Die HTML Einstellungen für den äusseren Rand habe ich entfernt. Dieser kann ohnehin über das Widget separariert eingestellt werden
die einstellungen sind lokal geblieben, sollten also hoffentlich keine Nebenwirkungen haben. - Für die Historie übernehme ich jetzt die Batteriebezeichnung. Das Feld gabe es zwar, wurde aber nie gefüllt
kleine Anmerkung: mir persönlich gefällt die HTML Version der Servicemeldungen zwischenzeitlich besser als die JSON Version. :)
vG Looxer
-
ich musste noch Version 3.06 nachschieben
- Es gab ein log, übrig geblieben vom testen. Ist jetzt entfernt
- Die HTML Einstellungen für den äusseren Rand habe ich entfernt. Dieser kann ohnehin über das Widget separariert eingestellt werden
die einstellungen sind lokal geblieben, sollten also hoffentlich keine Nebenwirkungen haben. - Für die Historie übernehme ich jetzt die Batteriebezeichnung. Das Feld gabe es zwar, wurde aber nie gefüllt
kleine Anmerkung: mir persönlich gefällt die HTML Version der Servicemeldungen zwischenzeitlich besser als die JSON Version. :)
vG Looxer
@looxer01 sagte in [Vorlage] Servicemeldungen Volume2:
kleine Anmerkung: mir persönlich gefällt die HTML Version der Servicemeldungen zwischenzeitlich besser als die JSON Version
Mir auch.

Frage:
Kann man die History manuell löschen lassen via Button?
Im Skript wird sie ja an einen 1. Sa im Monat gelöscht, kann ich das deaktivieren? -
@looxer01 sagte in [Vorlage] Servicemeldungen Volume2:
kleine Anmerkung: mir persönlich gefällt die HTML Version der Servicemeldungen zwischenzeitlich besser als die JSON Version
Mir auch.

Frage:
Kann man die History manuell löschen lassen via Button?
Im Skript wird sie ja an einen 1. Sa im Monat gelöscht, kann ich das deaktivieren?@sigi234
der Schedule befindet sich in den Experteneinstellungen//Schedule Zeit fuer refresh der Historie const scheduleTimeClearSMTexte = "2 0 1 * *"; // Sam 1. tag des monats um 00:02 morgens sollen alle Servicemeldungen des Monats geloescht werden // const scheduleTimeClearSMTexte = "58 23 * * 0"; // alternative Sonntags um 23:58 Uhr sollen alle Servicemeldungen der Woche im datenpunkt der SM-Texte geloescht werdenich hatte monatlich und wöchentlich vorgegeben. Das lässt sich aber beliebig anpassen. (z.B. 60 * * * * bedeutet jede 60.Minute. Da es die in cron nicht gibt, wird auch der schedule nie ausgefuehrt)
Einen Refresh Button könntest du dir in die VIS legen und bei Druck den Datenpunkt leeren.
Eine Möglichkeit ohne script wäre ein HTML State Widget. Wenn du da den Datenpunkt angibst und dann in VIS auf die fläche drückst wird der Datenpunkt geleert. Das sollte aber immer nur dann gemacht werden, wenn es keine aktuellen Servicemeldungen gibt.Anmerkung. Es reicht, wenn der JSON Datenpunkt geloescht wird. Also nicht den HTML Datenpunkt löschen, da der immer wieder aufgrund des JSON Datenpunktes neu generiert wird
-
@looxer01 sagte in [Vorlage] Servicemeldungen Volume2:
kleine Anmerkung: mir persönlich gefällt die HTML Version der Servicemeldungen zwischenzeitlich besser als die JSON Version
Mir auch.

Frage:
Kann man die History manuell löschen lassen via Button?
Im Skript wird sie ja an einen 1. Sa im Monat gelöscht, kann ich das deaktivieren? -
Version 3.07 ist online.
Das ging recht schnell:- Datenpunkt als Button für VIS erstellt (boolean) bei true wird eine Subscription ausgeloest
- Die Subscription loescht die Historie, belaesst aber die noch aktiven Servicemeldungen in der Historie
- Der schedule zur regelmäßige Löschung kann beibehalten werden oder deaktiviert werden
Alles getestet.
vG Looxer