NEWS
[Vorlage] Servicemeldungen Volume2
-
@sigi234 sagte in [Vorlage] Servicemeldungen Volume2:
Schriftfarbe für alle 3 DP (Kopfzeile, gerade und ungerade Zeilen)
Rahmen mit Farbe und Stärkesiehe Version 3.03
vG Looxer
@looxer01 sagte in [Vorlage] Servicemeldungen Volume2:
siehe Version 3.03
//const PathSMLog = "/iobroker/log/ServicemeldungenVol2.csv";"; // Pfad fuer Windows/ iobroker ist der angenommene iobroker home-pfadDa kommt ein Fehler, so geht es:
const PathSMLog = "/Users/sigi/Documents/ServicemeldungenVol2.csv"; // Pfad fuer Windows/ iobroker ist der angenommene iobroker home-pfad -
@looxer01 sagte in [Vorlage] Servicemeldungen Volume2:
siehe Version 3.03
//const PathSMLog = "/iobroker/log/ServicemeldungenVol2.csv";"; // Pfad fuer Windows/ iobroker ist der angenommene iobroker home-pfadDa kommt ein Fehler, so geht es:
const PathSMLog = "/Users/sigi/Documents/ServicemeldungenVol2.csv"; // Pfad fuer Windows/ iobroker ist der angenommene iobroker home-pfad -
@looxer01 sagte in [Vorlage] Servicemeldungen Volume2:
@sigi234
siehe Version 3.04Keine Änderung der Rahmen in den Attributen
-
@looxer01 sagte in [Vorlage] Servicemeldungen Volume2:
@sigi234
siehe Version 3.04Keine Änderung der Rahmen in den Attributen
-
@sigi234
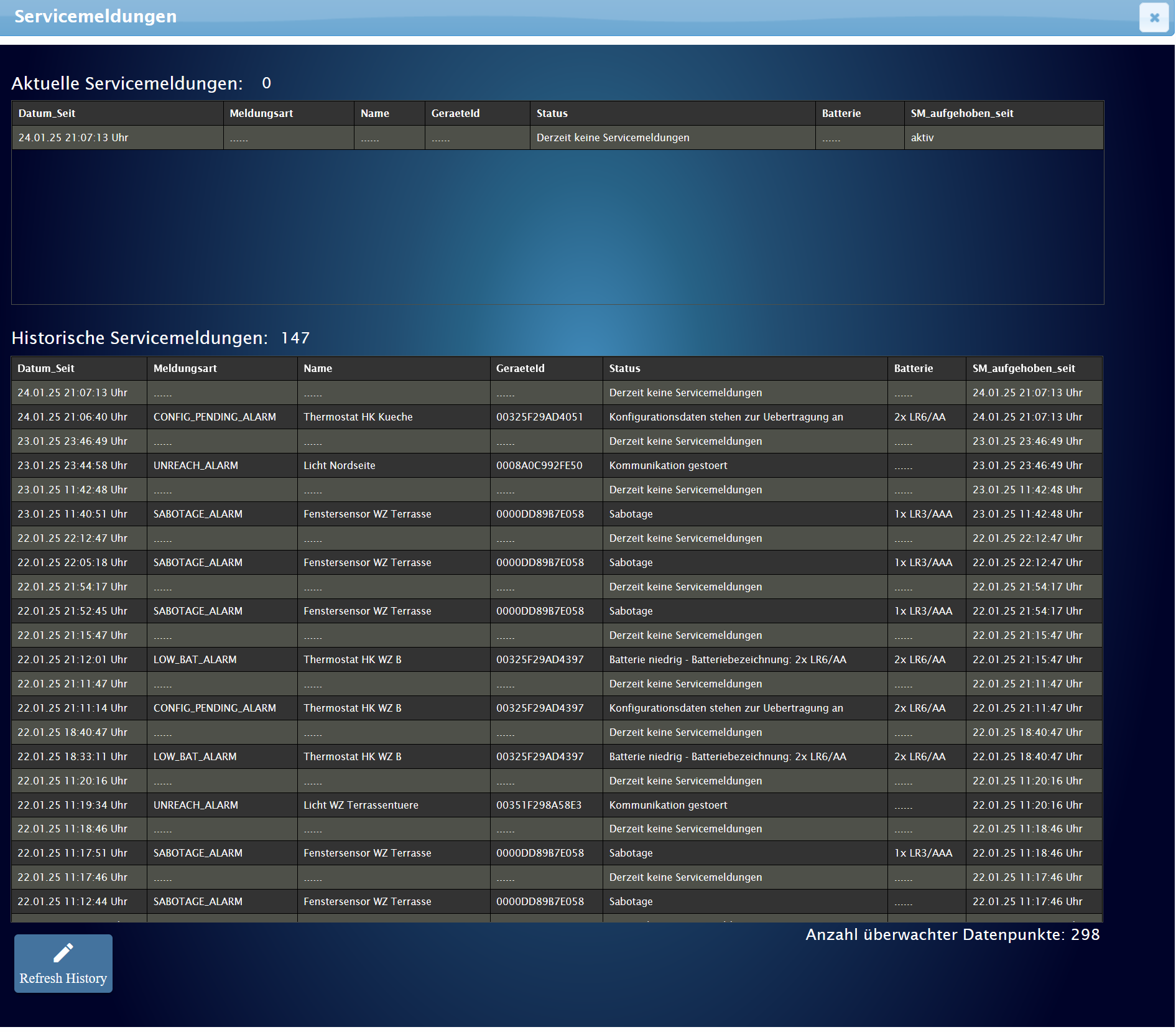
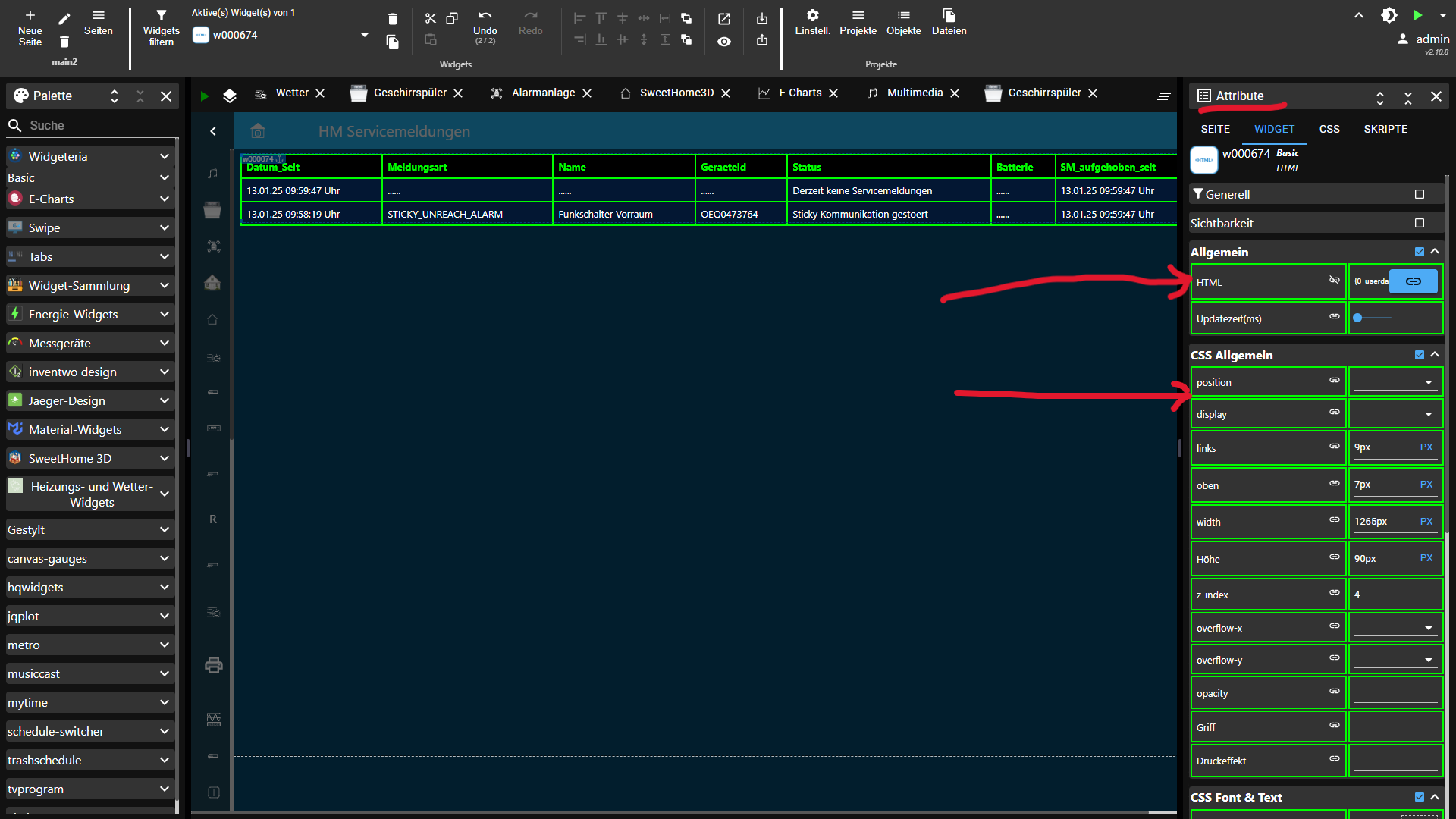
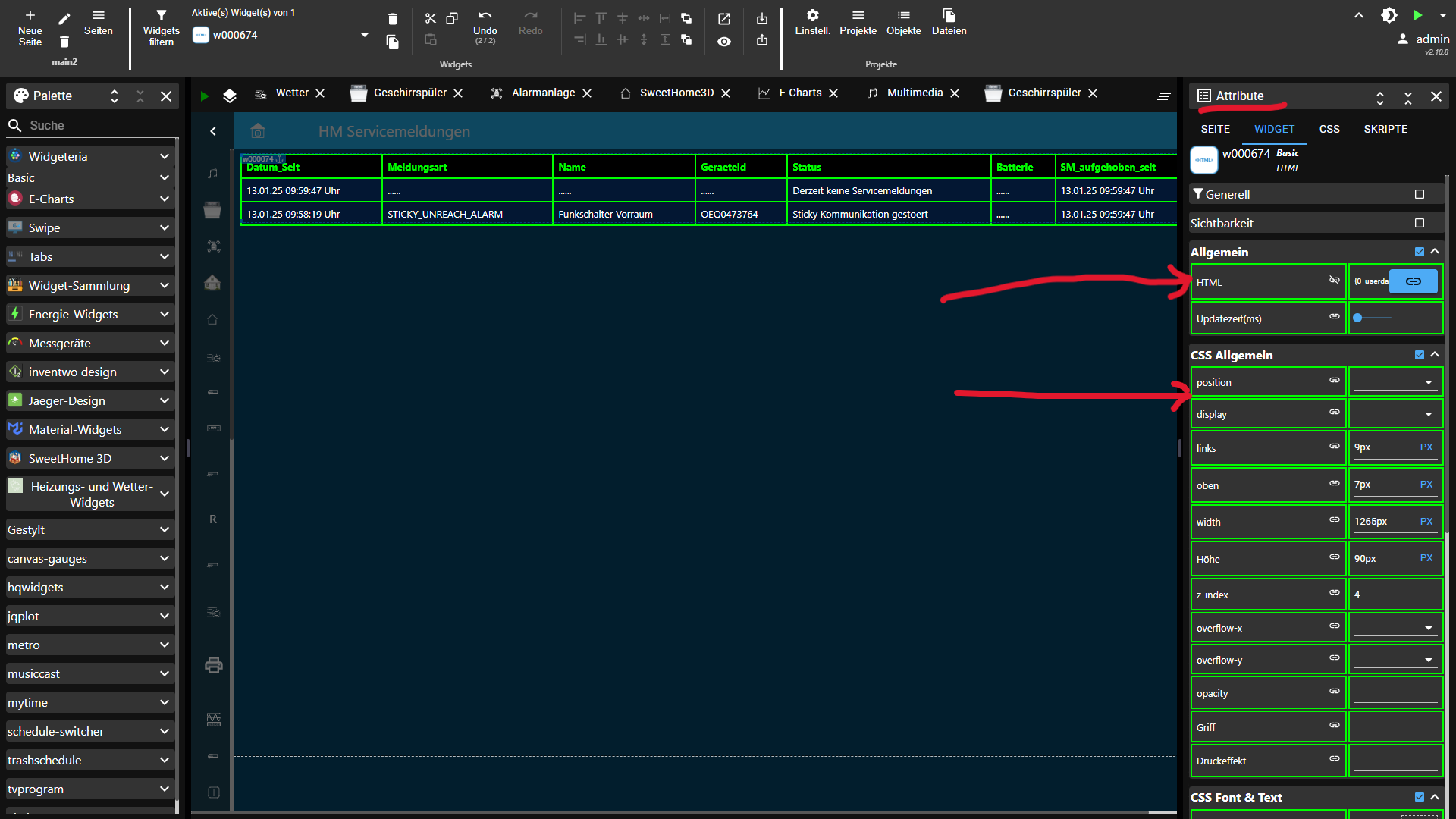
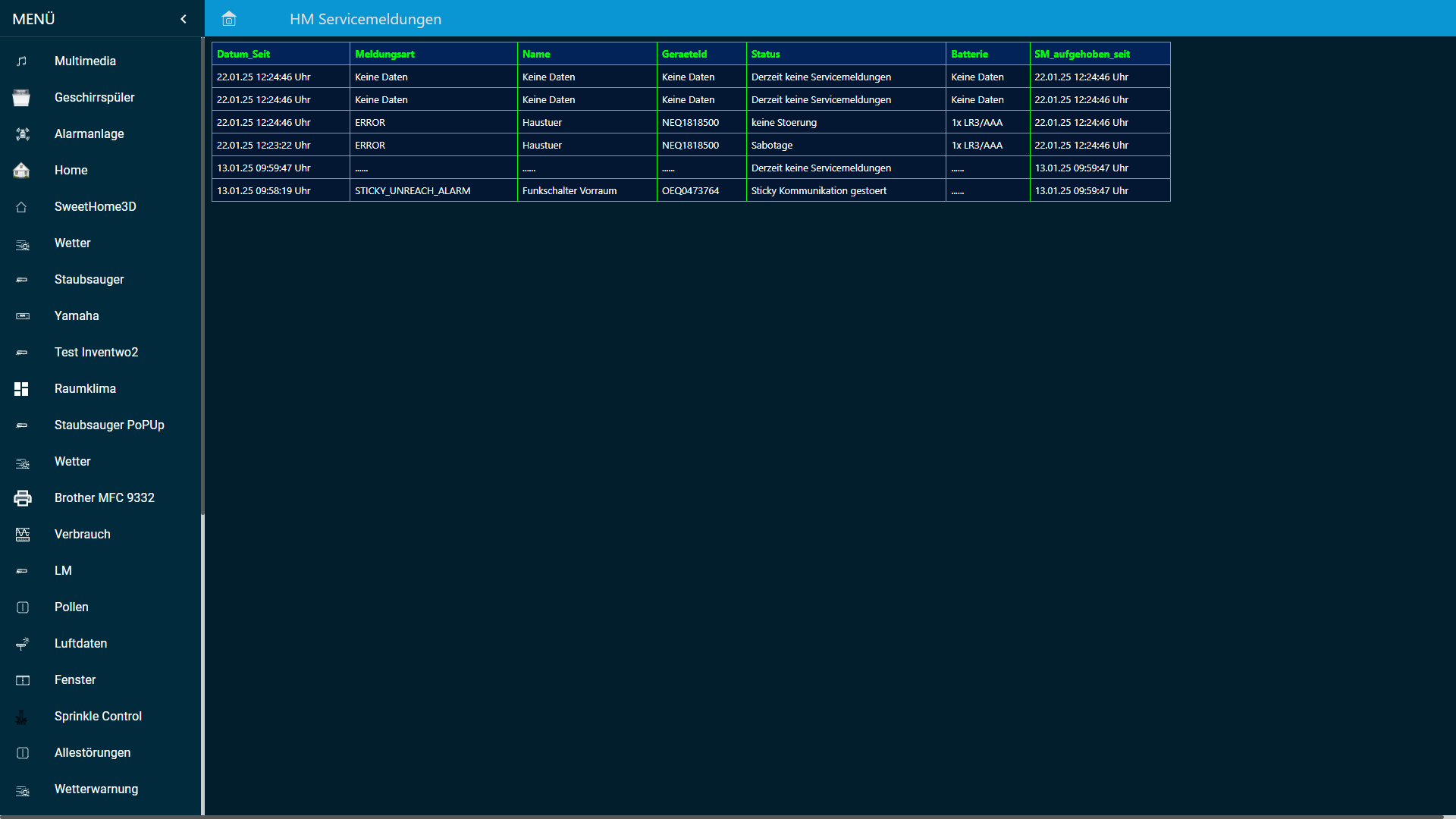
ich weiss nicht genau was du meinst. Was fehlt denn genau ?Aussenlinie sehen so aus:

und gitterlinien so:

@looxer01 sagte in [Vorlage] Servicemeldungen Volume2:
ich weiss nicht genau was du meinst. Was fehlt denn genau ?

-
@looxer01 sagte in [Vorlage] Servicemeldungen Volume2:
ich weiss nicht genau was du meinst. Was fehlt denn genau ?

@sigi234
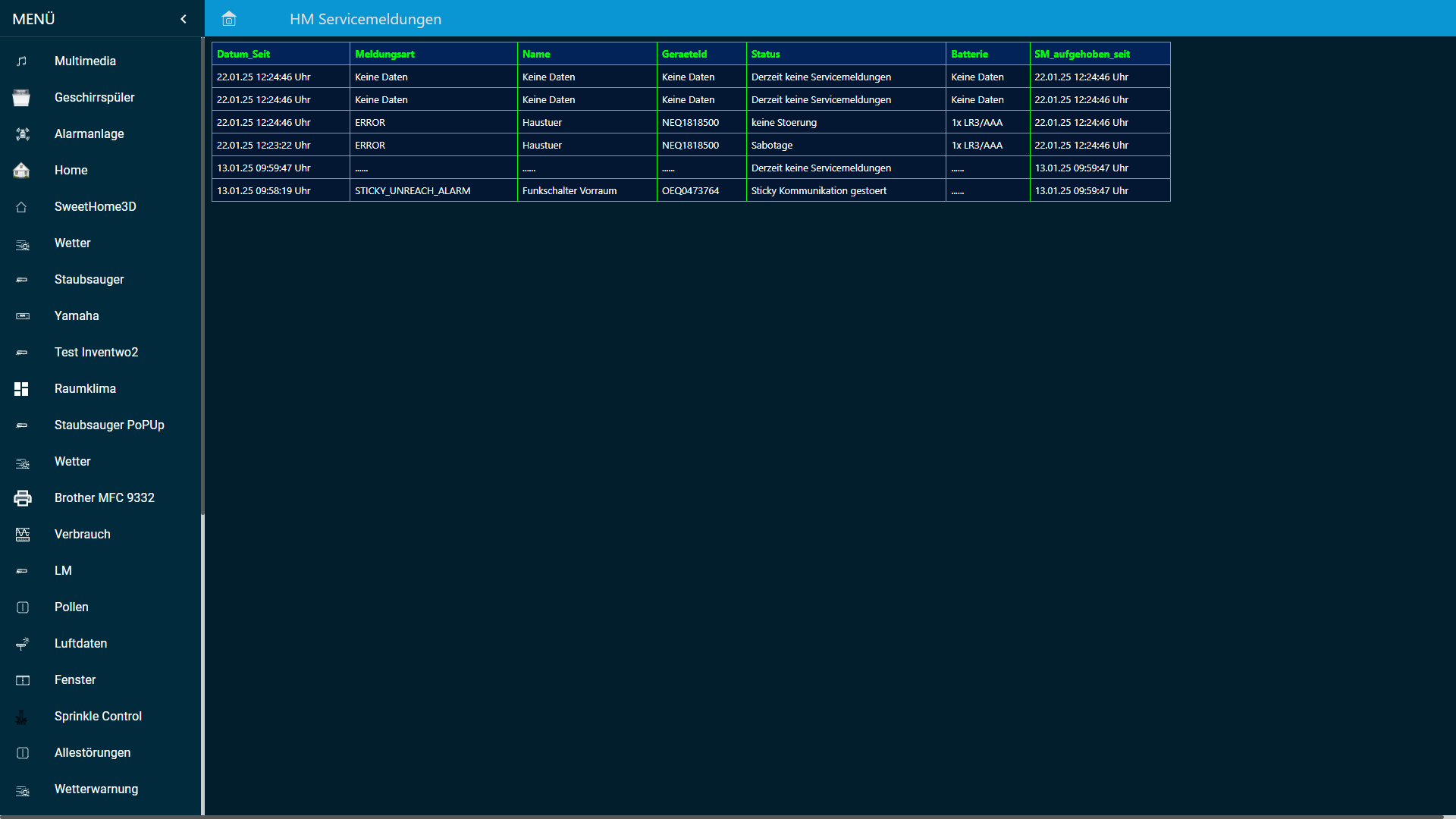
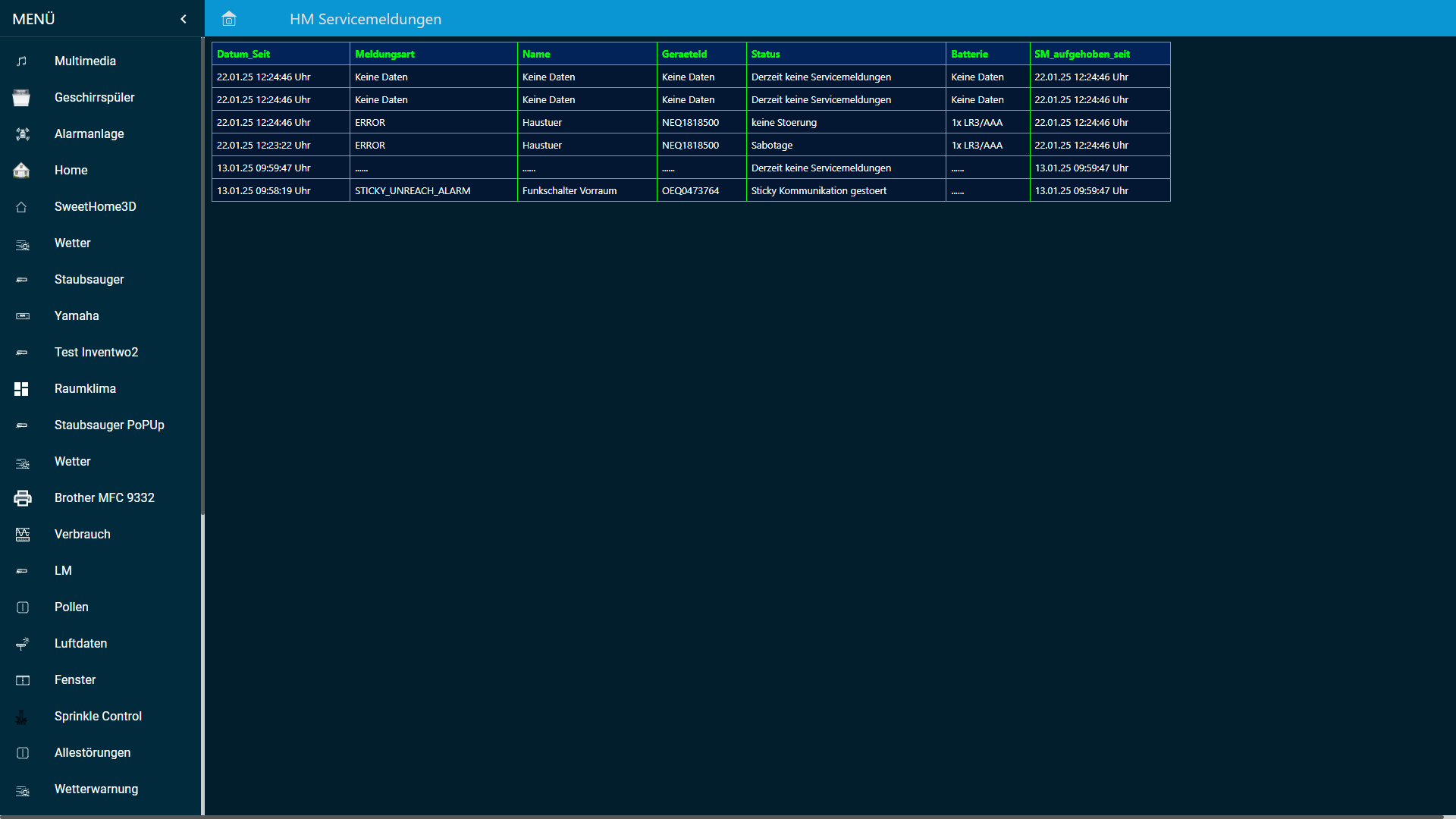
oha, das sehe ich in VIS1 nicht so.
kannst du die folgende funktion austauschen und testen ?function generateHtmlTable(data, HistOderAkt) { if (!UpdateHTML_Datenpunkte) { return; } const uniqueClass = "custom-table"; const cellPadding = '6px'; let table = ` <table class="${uniqueClass}" style=" width: 100%; border-collapse: collapse; /* Rahmen zusammenführen */ border-spacing: 0; /* Kein Abstand zwischen Zellen */ ${useBorderOutside ? `border: ${borderWidth} solid ${borderColorOutside};` : 'border: none;'} "> `; // Scoped Stile für die Tabelle table += ` <style> .${uniqueClass} th, .${uniqueClass} td { padding: ${cellPadding}; ${useBorderAll ? `border: ${borderWidth} solid ${borderColorInside};` : 'border: none;'} } .${uniqueClass} thead th { position: sticky; top: 0; background-color: ${headerColor}; color: ${headerTextColor}; z-index: 1; } </style> `; // Kopfzeile table += ` <thead> <tr> <th style="text-align: left;">Datum_Seit</th> <th style="text-align: left;">Meldungsart</th> <th style="text-align: left;">Name</th> <th style="text-align: left;">GeraeteId</th> <th style="text-align: left;">Status</th> <th style="text-align: left;">Batterie</th> <th style="text-align: left;">SM_aufgehoben_seit</th> </tr> </thead> `; // Tabellenkörper table += '<tbody>'; data.forEach((item, index) => { const rowColor = index % 2 === 0 ? evenRowColor : oddRowColor; // Farben der Zeilen const textColor = index % 2 === 0 ? evenRowTextColor : oddRowTextColor; // Textfarbe table += ` <tr style="background-color: ${rowColor}; color: ${textColor};"> <td>${item.datum_seit}</td> <td>${item.meldungsart}</td> <td>${item.common_name}</td> <td>${item.GeraeteId}</td> <td>${item.status_message_Pure}</td> <td>${item.batterie_bezeichnung}</td> <td>${item.SM_aufgehoben_seit}</td> </tr> `; }); table += '</tbody>'; table += '</table>'; // Zustand setzen je nach HistOderAkt if (HistOderAkt === "AKT") { setState(id_HTML_ServicemeldungLang, table); } else { setState(id_HTML_Servicemeldung_History, table); } } -
@sigi234
oha, das sehe ich in VIS1 nicht so.
kannst du die folgende funktion austauschen und testen ?function generateHtmlTable(data, HistOderAkt) { if (!UpdateHTML_Datenpunkte) { return; } const uniqueClass = "custom-table"; const cellPadding = '6px'; let table = ` <table class="${uniqueClass}" style=" width: 100%; border-collapse: collapse; /* Rahmen zusammenführen */ border-spacing: 0; /* Kein Abstand zwischen Zellen */ ${useBorderOutside ? `border: ${borderWidth} solid ${borderColorOutside};` : 'border: none;'} "> `; // Scoped Stile für die Tabelle table += ` <style> .${uniqueClass} th, .${uniqueClass} td { padding: ${cellPadding}; ${useBorderAll ? `border: ${borderWidth} solid ${borderColorInside};` : 'border: none;'} } .${uniqueClass} thead th { position: sticky; top: 0; background-color: ${headerColor}; color: ${headerTextColor}; z-index: 1; } </style> `; // Kopfzeile table += ` <thead> <tr> <th style="text-align: left;">Datum_Seit</th> <th style="text-align: left;">Meldungsart</th> <th style="text-align: left;">Name</th> <th style="text-align: left;">GeraeteId</th> <th style="text-align: left;">Status</th> <th style="text-align: left;">Batterie</th> <th style="text-align: left;">SM_aufgehoben_seit</th> </tr> </thead> `; // Tabellenkörper table += '<tbody>'; data.forEach((item, index) => { const rowColor = index % 2 === 0 ? evenRowColor : oddRowColor; // Farben der Zeilen const textColor = index % 2 === 0 ? evenRowTextColor : oddRowTextColor; // Textfarbe table += ` <tr style="background-color: ${rowColor}; color: ${textColor};"> <td>${item.datum_seit}</td> <td>${item.meldungsart}</td> <td>${item.common_name}</td> <td>${item.GeraeteId}</td> <td>${item.status_message_Pure}</td> <td>${item.batterie_bezeichnung}</td> <td>${item.SM_aufgehoben_seit}</td> </tr> `; }); table += '</tbody>'; table += '</table>'; // Zustand setzen je nach HistOderAkt if (HistOderAkt === "AKT") { setState(id_HTML_ServicemeldungLang, table); } else { setState(id_HTML_Servicemeldung_History, table); } }@looxer01 sagte in [Vorlage] Servicemeldungen Volume2:
oha, das sehe ich in VIS1 nicht so.
kannst du die folgende funktion austauschen und testen ?Jupp, wieder normal. THX
-
ich musste noch Version 3.06 nachschieben
- Es gab ein log, übrig geblieben vom testen. Ist jetzt entfernt
- Die HTML Einstellungen für den äusseren Rand habe ich entfernt. Dieser kann ohnehin über das Widget separariert eingestellt werden
die einstellungen sind lokal geblieben, sollten also hoffentlich keine Nebenwirkungen haben. - Für die Historie übernehme ich jetzt die Batteriebezeichnung. Das Feld gabe es zwar, wurde aber nie gefüllt
kleine Anmerkung: mir persönlich gefällt die HTML Version der Servicemeldungen zwischenzeitlich besser als die JSON Version. :)
vG Looxer
-
ich musste noch Version 3.06 nachschieben
- Es gab ein log, übrig geblieben vom testen. Ist jetzt entfernt
- Die HTML Einstellungen für den äusseren Rand habe ich entfernt. Dieser kann ohnehin über das Widget separariert eingestellt werden
die einstellungen sind lokal geblieben, sollten also hoffentlich keine Nebenwirkungen haben. - Für die Historie übernehme ich jetzt die Batteriebezeichnung. Das Feld gabe es zwar, wurde aber nie gefüllt
kleine Anmerkung: mir persönlich gefällt die HTML Version der Servicemeldungen zwischenzeitlich besser als die JSON Version. :)
vG Looxer
@looxer01 sagte in [Vorlage] Servicemeldungen Volume2:
kleine Anmerkung: mir persönlich gefällt die HTML Version der Servicemeldungen zwischenzeitlich besser als die JSON Version
Mir auch.

Frage:
Kann man die History manuell löschen lassen via Button?
Im Skript wird sie ja an einen 1. Sa im Monat gelöscht, kann ich das deaktivieren? -
@looxer01 sagte in [Vorlage] Servicemeldungen Volume2:
kleine Anmerkung: mir persönlich gefällt die HTML Version der Servicemeldungen zwischenzeitlich besser als die JSON Version
Mir auch.

Frage:
Kann man die History manuell löschen lassen via Button?
Im Skript wird sie ja an einen 1. Sa im Monat gelöscht, kann ich das deaktivieren?@sigi234
der Schedule befindet sich in den Experteneinstellungen//Schedule Zeit fuer refresh der Historie const scheduleTimeClearSMTexte = "2 0 1 * *"; // Sam 1. tag des monats um 00:02 morgens sollen alle Servicemeldungen des Monats geloescht werden // const scheduleTimeClearSMTexte = "58 23 * * 0"; // alternative Sonntags um 23:58 Uhr sollen alle Servicemeldungen der Woche im datenpunkt der SM-Texte geloescht werdenich hatte monatlich und wöchentlich vorgegeben. Das lässt sich aber beliebig anpassen. (z.B. 60 * * * * bedeutet jede 60.Minute. Da es die in cron nicht gibt, wird auch der schedule nie ausgefuehrt)
Einen Refresh Button könntest du dir in die VIS legen und bei Druck den Datenpunkt leeren.
Eine Möglichkeit ohne script wäre ein HTML State Widget. Wenn du da den Datenpunkt angibst und dann in VIS auf die fläche drückst wird der Datenpunkt geleert. Das sollte aber immer nur dann gemacht werden, wenn es keine aktuellen Servicemeldungen gibt.Anmerkung. Es reicht, wenn der JSON Datenpunkt geloescht wird. Also nicht den HTML Datenpunkt löschen, da der immer wieder aufgrund des JSON Datenpunktes neu generiert wird
-
@looxer01 sagte in [Vorlage] Servicemeldungen Volume2:
kleine Anmerkung: mir persönlich gefällt die HTML Version der Servicemeldungen zwischenzeitlich besser als die JSON Version
Mir auch.

Frage:
Kann man die History manuell löschen lassen via Button?
Im Skript wird sie ja an einen 1. Sa im Monat gelöscht, kann ich das deaktivieren? -
Version 3.07 ist online.
Das ging recht schnell:- Datenpunkt als Button für VIS erstellt (boolean) bei true wird eine Subscription ausgeloest
- Die Subscription loescht die Historie, belaesst aber die noch aktiven Servicemeldungen in der Historie
- Der schedule zur regelmäßige Löschung kann beibehalten werden oder deaktiviert werden
Alles getestet.
vG Looxer
-
Version 3.07 ist online.
Das ging recht schnell:- Datenpunkt als Button für VIS erstellt (boolean) bei true wird eine Subscription ausgeloest
- Die Subscription loescht die Historie, belaesst aber die noch aktiven Servicemeldungen in der Historie
- Der schedule zur regelmäßige Löschung kann beibehalten werden oder deaktiviert werden
Alles getestet.
vG Looxer
@looxer01 sagte in [Vorlage] Servicemeldungen Volume2:
Der schedule zur regelmäßige Löschung kann beibehalten werden oder deaktiviert werden
Wie deaktvieren?
-
@looxer01 sagte in [Vorlage] Servicemeldungen Volume2:
Der schedule zur regelmäßige Löschung kann beibehalten werden oder deaktiviert werden
Wie deaktvieren?
@sigi234
es gibt eine Kommentarzeile dazuconst scheduleTimeClearSMTexte = "2 0 1 * *"; // am 1. tag des monats um 00:02 morgens sollen alle Servicemeldungen des Monats geloescht werden // const scheduleTimeClearSMTexte = "58 23 * * 0"; // alternative Sonntags um 23:58 Uhr sollen alle Servicemeldungen der Woche im datenpunkt der SM-Texte geloescht werden // const scheduleTimeClearSMTexte = "60 * * * *"; // altenative ist den schedule zur Loeschung der Histore nie auszuloesen und ggf über den Datenpunkt id_Button_Refresh_Historie (Button) manuell zu loeschenZeile 1 auskommentieren
Zeile 3 aktivieren -
@sigi234
es gibt eine Kommentarzeile dazuconst scheduleTimeClearSMTexte = "2 0 1 * *"; // am 1. tag des monats um 00:02 morgens sollen alle Servicemeldungen des Monats geloescht werden // const scheduleTimeClearSMTexte = "58 23 * * 0"; // alternative Sonntags um 23:58 Uhr sollen alle Servicemeldungen der Woche im datenpunkt der SM-Texte geloescht werden // const scheduleTimeClearSMTexte = "60 * * * *"; // altenative ist den schedule zur Loeschung der Histore nie auszuloesen und ggf über den Datenpunkt id_Button_Refresh_Historie (Button) manuell zu loeschenZeile 1 auskommentieren
Zeile 3 aktivieren@looxer01 sagte in [Vorlage] Servicemeldungen Volume2:
@sigi234
es gibt eine Kommentarzeile dazuconst scheduleTimeClearSMTexte = "2 0 1 * *"; // am 1. tag des monats um 00:02 morgens sollen alle Servicemeldungen des Monats geloescht werden // const scheduleTimeClearSMTexte = "58 23 * * 0"; // alternative Sonntags um 23:58 Uhr sollen alle Servicemeldungen der Woche im datenpunkt der SM-Texte geloescht werden // const scheduleTimeClearSMTexte = "60 * * * *"; // altenative ist den schedule zur Loeschung der Histore nie auszuloesen und ggf über den Datenpunkt id_Button_Refresh_Historie (Button) manuell zu loeschenZeile 1 auskommentieren
Zeile 3 aktivierenDas habe ich gemacht aber:

-
@looxer01 sagte in [Vorlage] Servicemeldungen Volume2:
@sigi234
es gibt eine Kommentarzeile dazuconst scheduleTimeClearSMTexte = "2 0 1 * *"; // am 1. tag des monats um 00:02 morgens sollen alle Servicemeldungen des Monats geloescht werden // const scheduleTimeClearSMTexte = "58 23 * * 0"; // alternative Sonntags um 23:58 Uhr sollen alle Servicemeldungen der Woche im datenpunkt der SM-Texte geloescht werden // const scheduleTimeClearSMTexte = "60 * * * *"; // altenative ist den schedule zur Loeschung der Histore nie auszuloesen und ggf über den Datenpunkt id_Button_Refresh_Historie (Button) manuell zu loeschenZeile 1 auskommentieren
Zeile 3 aktivierenDas habe ich gemacht aber:

-
3.08 ist online
- Korrektur zur 3.07: es gibt jetzt die Variable "ScheduleAktiv" in den Experteneinstellungen. Bei true wird der schedule zur Löschung der History z.B. monatlich ausgeführt. Bei false wird der schedule nicht ausgeführt und sollte hin und wieder manuell durchgeführt werden
vG Looxer
-
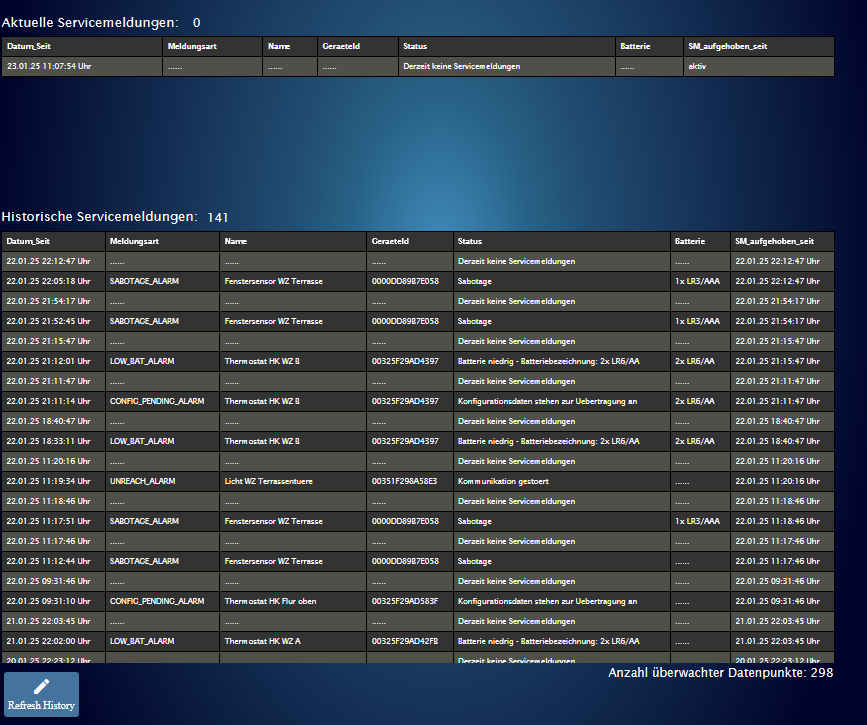
Im ersten Post habe ich die Views für HTML und JSON aktualisiert. Beide Views sehen nahezu identisch aus und enthalten einen Push-Button, mit dem die Historie manuell gelöscht werden kann. Es gibt keine Sicherheitsabfrage, sodass beim Drücken des Buttons die gesamte Meldungshistorie gelöscht wird.
Die Standardeinstellung bleibt unverändert: Am 1. jedes Monats erfolgt die automatische Löschung. Mit der Einstellung „ScheduleAktiv = false“ kann diese Funktion jedoch deaktiviert werden.
vG Looxer
-
Dein Script funktioniert wirklich zuverlässig.
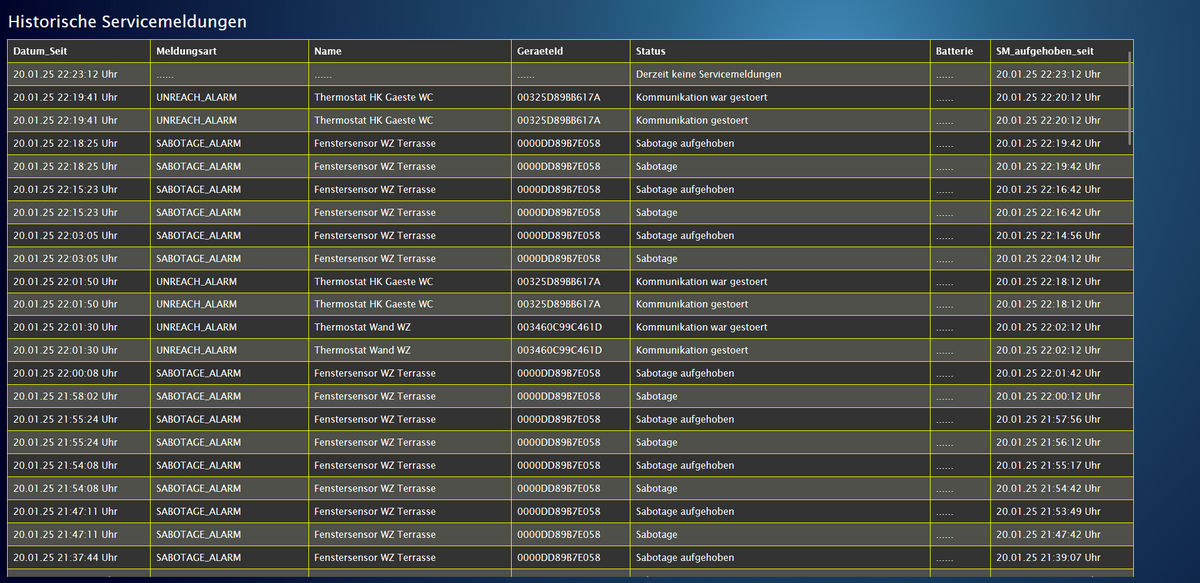
Ich hab jetzt mal die neueste Version ausprobiert, da ist mir aufgefallen, wenn man Text kurz einstellt, dann wird bei einer Sabotageauslösung nur noch „Sabotage“ gesendet. Das dazugehörige Gerät wird nicht mit gesendet.
Ist das so gewollt?