NEWS
[gelöst] Used invalid characters über Blockly
-
@haus-automatisierung sagte in Used invalid characters über Blockly:
@steffe-s Siehst Du schon richtig, aber da ist ein Unicode-Zeichen in dem Attribut enthalten, welches später als Name genutzt wird. Das müsste man also im Script entfernen / bereinigen, bevor man damit arbeitet und einen State anlegt.
Gibt es denn eine Möglichkeit vor dem Befehl "JSON nach Object" , einfach die Zeilen 1 bis 96 der JSON einzugrenzen und alles andere zu ignorieren bzw alles was mit "dry" beginnt zu ignorieren?

@steffe-s Man kann vieles machen. Ich müsste mich da auch erstmal einlesen. Momentan fehlt mir dafür die Zeit.
Ich würde mit einem regulären Ausdruck alles entfernen, was nicht A-Za-z0-9 ist.
-
@steffe-s Man kann vieles machen. Ich müsste mich da auch erstmal einlesen. Momentan fehlt mir dafür die Zeit.
Ich würde mit einem regulären Ausdruck alles entfernen, was nicht A-Za-z0-9 ist.
@haus-automatisierung sagte in Used invalid characters über Blockly:
@steffe-s Man kann vieles machen. Ich müsste mich da auch erstmal einlesen. Momentan fehlt mir dafür die Zeit.
Ich würde mit einem regulären Ausdruck alles entfernen, was nicht A-Za-z0-9 ist.
Danke für Deinen Tipp, ich teste einfachmal rum, vielleicht finde ich ja eine Lösung. Zumindest weiß ich jetzt wo ich ansetzen muss.
-
@haus-automatisierung sagte in Used invalid characters über Blockly:
@steffe-s Siehst Du schon richtig, aber da ist ein Unicode-Zeichen in dem Attribut enthalten, welches später als Name genutzt wird. Das müsste man also im Script entfernen / bereinigen, bevor man damit arbeitet und einen State anlegt.
oh je, da bin ich wohl raus, kannst Du mir da vielleicht helfen?
@steffe-s
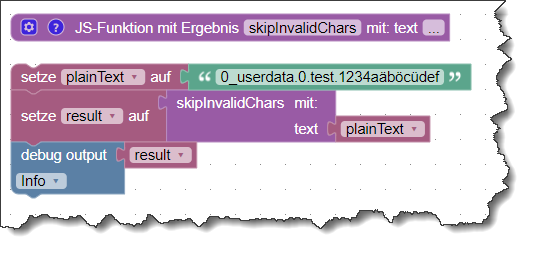
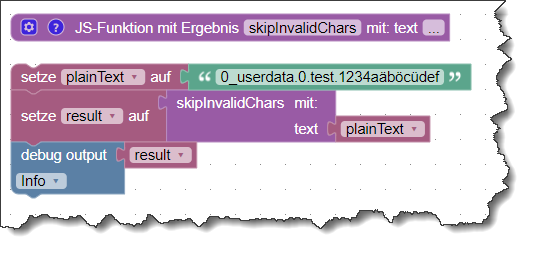
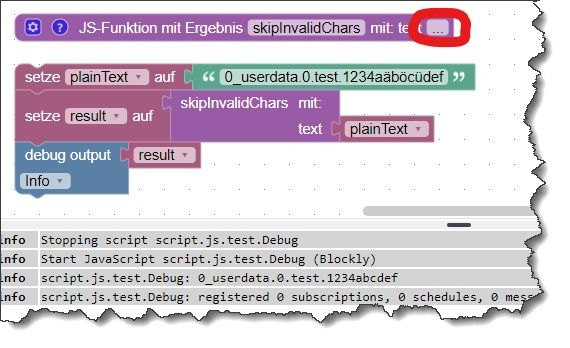
Bevor man das ungeprüft weiterverarbeitet, müssen Sonderzeichen raus.Ich hab's mal so versucht:

Die JS-Funktion sieht dabei so aus:let regex = RegExp('[^a-zA-Z0-9\.\-\_]+'); return text.replace(regex, '');Das funktioniert, um 1x ein Sonderzeichen zu entfernen.
Enthält der Text mehr als 1 Sonderzeichen, funzt das nicht.Vielleicht können die JS-Experten das noch kurz anpassen ;-)
-
@steffe-s
Bevor man das ungeprüft weiterverarbeitet, müssen Sonderzeichen raus.Ich hab's mal so versucht:

Die JS-Funktion sieht dabei so aus:let regex = RegExp('[^a-zA-Z0-9\.\-\_]+'); return text.replace(regex, '');Das funktioniert, um 1x ein Sonderzeichen zu entfernen.
Enthält der Text mehr als 1 Sonderzeichen, funzt das nicht.Vielleicht können die JS-Experten das noch kurz anpassen ;-)
@codierknecht sagte in Used invalid characters über Blockly:
Vielleicht können die JS-Experten das noch kurz anpassen
Einfach das global Flag anhängen
return text.replace(/[^a-zA-Z0-9\.\-\_]+/g, '');Oder (in deiner Schreibweise)
const regex = RegExp('[^a-zA-Z0-9\.\-\_]+', 'g');Generell sollte das aber mit in die Funktion welche die States anlegt. Separat kann man damit ja nicht viel anfangen in diesem Beispiel.
-
@codierknecht sagte in Used invalid characters über Blockly:
Vielleicht können die JS-Experten das noch kurz anpassen
Einfach das global Flag anhängen
return text.replace(/[^a-zA-Z0-9\.\-\_]+/g, '');Oder (in deiner Schreibweise)
const regex = RegExp('[^a-zA-Z0-9\.\-\_]+', 'g');Generell sollte das aber mit in die Funktion welche die States anlegt. Separat kann man damit ja nicht viel anfangen in diesem Beispiel.
@haus-automatisierung sagte in Used invalid characters über Blockly:
Einfach das global Flag anhängen
Tut's leider nicht - schon probiert ;-)
Holzhammermethode: Schleife :grin:
-
@haus-automatisierung sagte in Used invalid characters über Blockly:
Einfach das global Flag anhängen
Tut's leider nicht - schon probiert ;-)
Holzhammermethode: Schleife :grin:
@codierknecht sagte in Used invalid characters über Blockly:
Tut's leider nicht
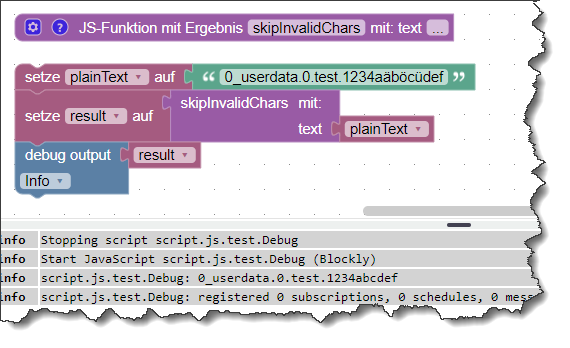
Doch, läuft:
"a!b§c$d&".replace(/[^a-zA-Z0-9._-]+/g, '')Wird aber Offtopic langsam :)
-
@codierknecht sagte in Used invalid characters über Blockly:
Vielleicht können die JS-Experten das noch kurz anpassen
Einfach das global Flag anhängen
return text.replace(/[^a-zA-Z0-9\.\-\_]+/g, '');Oder (in deiner Schreibweise)
const regex = RegExp('[^a-zA-Z0-9\.\-\_]+', 'g');Generell sollte das aber mit in die Funktion welche die States anlegt. Separat kann man damit ja nicht viel anfangen in diesem Beispiel.
@haus-automatisierung sagte in Used invalid characters über Blockly:
Oder (in deiner Schreibweise)
Jepp - damit geht's.
@Steffe-S
Sähe dann so aus:let regex = RegExp('[^a-zA-Z0-9\.\-\_]+', 'g'); return text.replace(regex, '');
Wo das am besten reinpasst, überlasse ich Dir ;-) -
@codierknecht sagte in Used invalid characters über Blockly:
Tut's leider nicht
Doch, läuft:
"a!b§c$d&".replace(/[^a-zA-Z0-9._-]+/g, '')Wird aber Offtopic langsam :)
@haus-automatisierung sagte in Used invalid characters über Blockly:
Wird aber Offtopic langsam
nicht wirklich!
Wenn ich das richtig verstanden habe holt das Skript von @Steffe-S das JSON vom Wechselrichter, zerlegt das JSON und baut daraus die Datenpunkte unter 0_userdata.0.
Jetzt ist da ein 'illegal character' drin.
Den holt der admin(??) da raus und ersetzt ihn durch_was zu der Meldung führt.
In der nächsten Runde ist der vom Skript geplante DP verschwunden und wird wieder angelegt, was jetzt zum Teufelskreis führt. -
@haus-automatisierung sagte in Used invalid characters über Blockly:
Wird aber Offtopic langsam
nicht wirklich!
Wenn ich das richtig verstanden habe holt das Skript von @Steffe-S das JSON vom Wechselrichter, zerlegt das JSON und baut daraus die Datenpunkte unter 0_userdata.0.
Jetzt ist da ein 'illegal character' drin.
Den holt der admin(??) da raus und ersetzt ihn durch_was zu der Meldung führt.
In der nächsten Runde ist der vom Skript geplante DP verschwunden und wird wieder angelegt, was jetzt zum Teufelskreis führt.@homoran sagte in Used invalid characters über Blockly:
nicht wirklich!
Ich meinte nur die Kleinigkeiten was die Schreibweise des regulären Ausdrucks angeht. Am Ende musst jetzt nur diese eine Zeile in die Funktion gepackt werden, welche es eh schon in Blockly gibt.
-
Quick and dirty (nicht getestet):
for (const i in obj) { const value = obj[i]; const attr = i.replace(/[^a-zA-Z0-9._-]+/g, ''); if (typeof value == 'object') { IObSetState(id + '.' + attr, value); } else { if (existsState(id + '.' + attr)) { // Existing object/ Update if (typeof value === 'string' || value instanceof String) { // String setState(id + '.' + attr, value, true); } else { // It is a number or date if ((new Date(value)).getTime() > 0 && Number(value) > 1685000000 && Number(value) < 4100000000) { // Date setState(id + '.' + attr, value, true); setState(id + '.' + attr + '_str', formatDate(value, 'TT.MM.JJJJ SS:mm:ss'), true); } else { // Number setState(id + '.' + attr, Number(value), true); } } } else { // New object / Create if (typeof value === 'string' || value instanceof String) { // String createState(id + '.' + attr, value, false, { type: 'string', read: true, write: true }); } else { // It is a number or date if ((new Date(value)).getTime() > 0 && Number(value) > 1685000000 && Number(value) < 4100000000) { // Date createState(id + '.' + attr, value, false, { type: 'number', read: true, write: true }); createState(id + '.' + attr + '_str', formatDate(value, 'TT.MM.JJJJ SS:mm:ss'), false, { type: 'string', read: true, write: true }); } else { // Number createState(id + '.' + attr, value, false, { type: 'number', read: true, write: true }); // or type: "mixed"? } } } } } -
@haus-automatisierung sagte in Used invalid characters über Blockly:
Quick and dirty (nicht getestet):
wo bzw. wie wird denn das Skript eingebunden?
-
@haus-automatisierung sagte in Used invalid characters über Blockly:
Quick and dirty (nicht getestet):
wo bzw. wie wird denn das Skript eingebunden?
@steffe-s sagte in Used invalid characters über Blockly:
wo bzw. wie wird denn das Skript eingebunden?
Du musst die Funktion
IObSetStatein deinem Blockly ersetzen. -
@steffe-s sagte in Used invalid characters über Blockly:
wo bzw. wie wird denn das Skript eingebunden?
Du musst die Funktion
IObSetStatein deinem Blockly ersetzen.@haus-automatisierung sagte in Used invalid characters über Blockly:
@steffe-s sagte in Used invalid characters über Blockly:
wo bzw. wie wird denn das Skript eingebunden?
Du musst die Funktion
IObSetStatein deinem Blockly ersetzen.ah alles klar, verstehe,
ich teste das mal und gebe Euch dann eine Rückmeldung
-
Quick and dirty (nicht getestet):
for (const i in obj) { const value = obj[i]; const attr = i.replace(/[^a-zA-Z0-9._-]+/g, ''); if (typeof value == 'object') { IObSetState(id + '.' + attr, value); } else { if (existsState(id + '.' + attr)) { // Existing object/ Update if (typeof value === 'string' || value instanceof String) { // String setState(id + '.' + attr, value, true); } else { // It is a number or date if ((new Date(value)).getTime() > 0 && Number(value) > 1685000000 && Number(value) < 4100000000) { // Date setState(id + '.' + attr, value, true); setState(id + '.' + attr + '_str', formatDate(value, 'TT.MM.JJJJ SS:mm:ss'), true); } else { // Number setState(id + '.' + attr, Number(value), true); } } } else { // New object / Create if (typeof value === 'string' || value instanceof String) { // String createState(id + '.' + attr, value, false, { type: 'string', read: true, write: true }); } else { // It is a number or date if ((new Date(value)).getTime() > 0 && Number(value) > 1685000000 && Number(value) < 4100000000) { // Date createState(id + '.' + attr, value, false, { type: 'number', read: true, write: true }); createState(id + '.' + attr + '_str', formatDate(value, 'TT.MM.JJJJ SS:mm:ss'), false, { type: 'string', read: true, write: true }); } else { // Number createState(id + '.' + attr, value, false, { type: 'number', read: true, write: true }); // or type: "mixed"? } } } } }@haus-automatisierung sagte in Used invalid characters über Blockly:
Quick and dirty (nicht getestet):
Würde es funktionieren, wenn ich diese 3 Zeilen in meinem Skript einfach dazuschreibe?
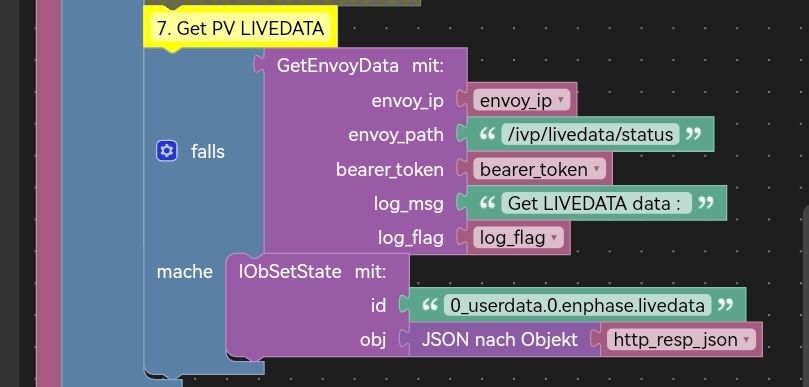
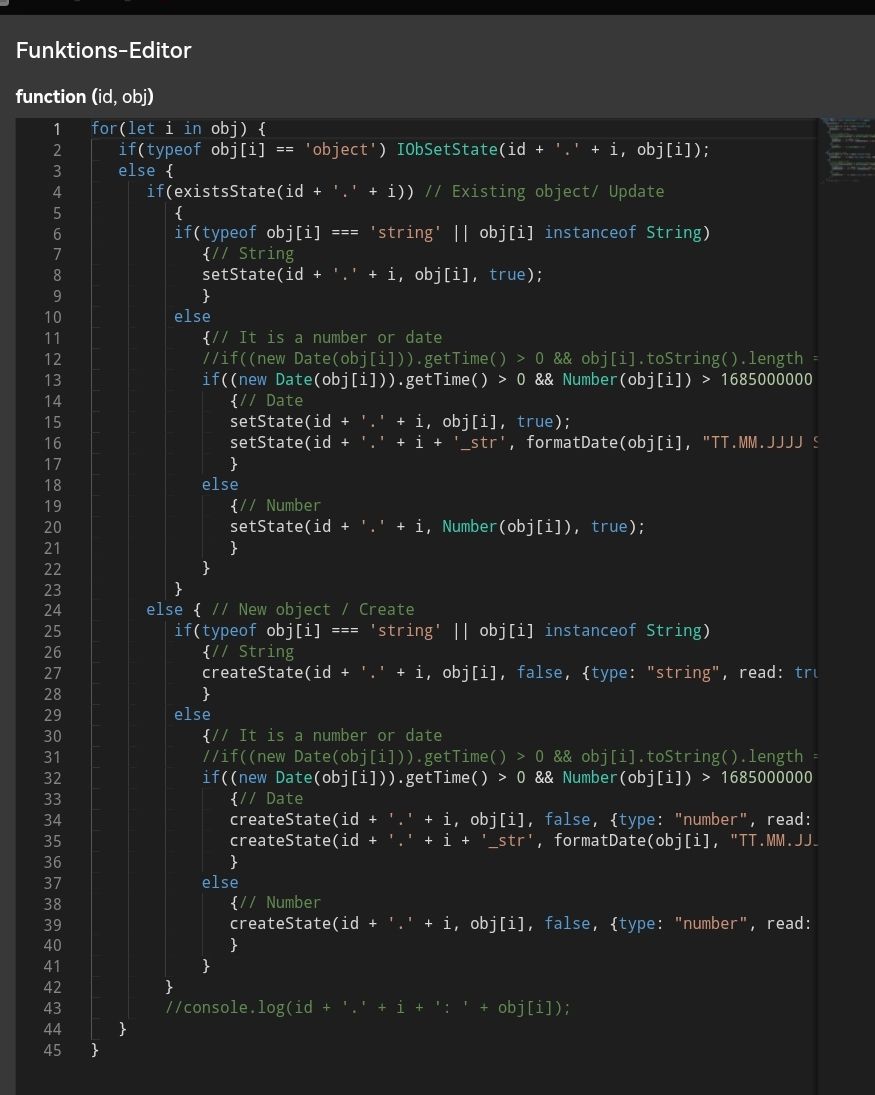
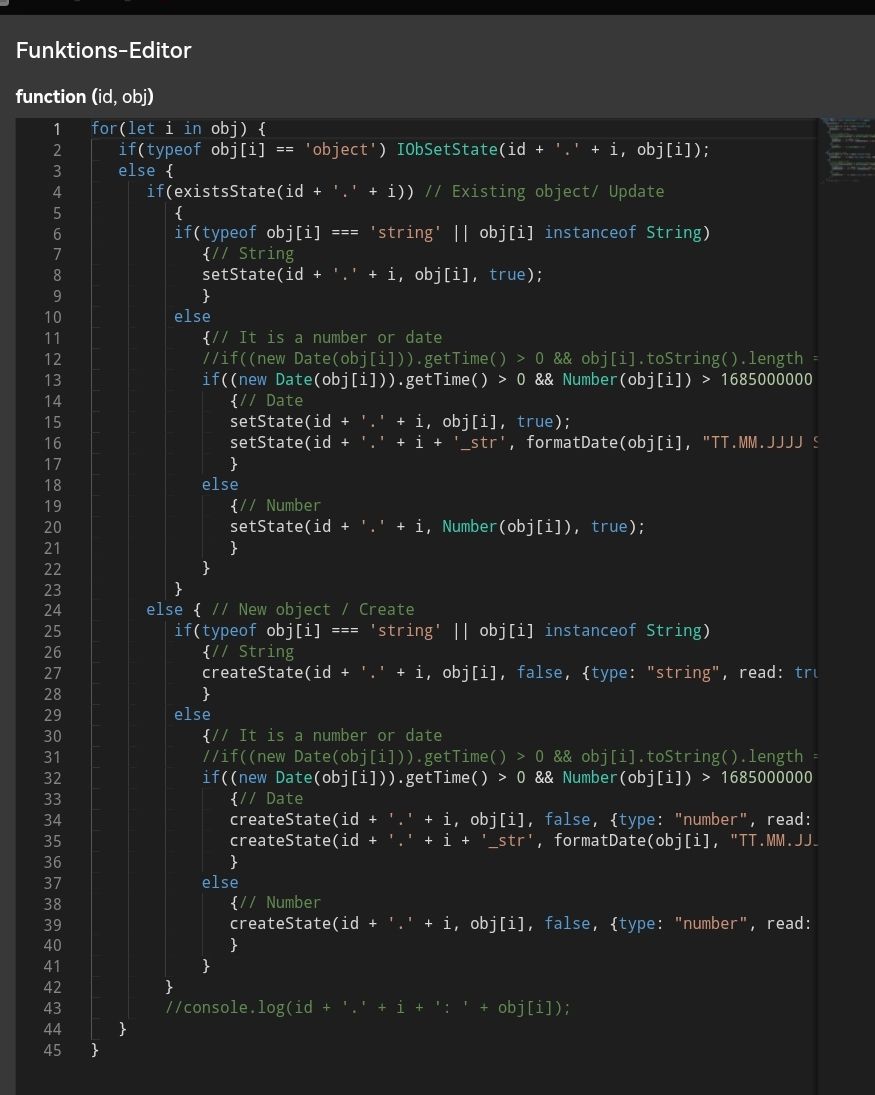
for (const i in obj) { const value = obj[i]; const attr = i.replace(/[^a-zA-Z0-9._-]+/g, '');Ich kann das Skript nicht kopieren, daher hier das Bild:

-
@haus-automatisierung sagte in Used invalid characters über Blockly:
Quick and dirty (nicht getestet):
Würde es funktionieren, wenn ich diese 3 Zeilen in meinem Skript einfach dazuschreibe?
for (const i in obj) { const value = obj[i]; const attr = i.replace(/[^a-zA-Z0-9._-]+/g, '');Ich kann das Skript nicht kopieren, daher hier das Bild:

@steffe-s sagte in Used invalid characters über Blockly:
Würde es funktionieren, wenn ich diese 3 Zeilen in meinem Skript einfach dazuschreibe?
Nein, natürlich nicht. Weil die dann im Script nicht verwendet werden....
-
Hallo,
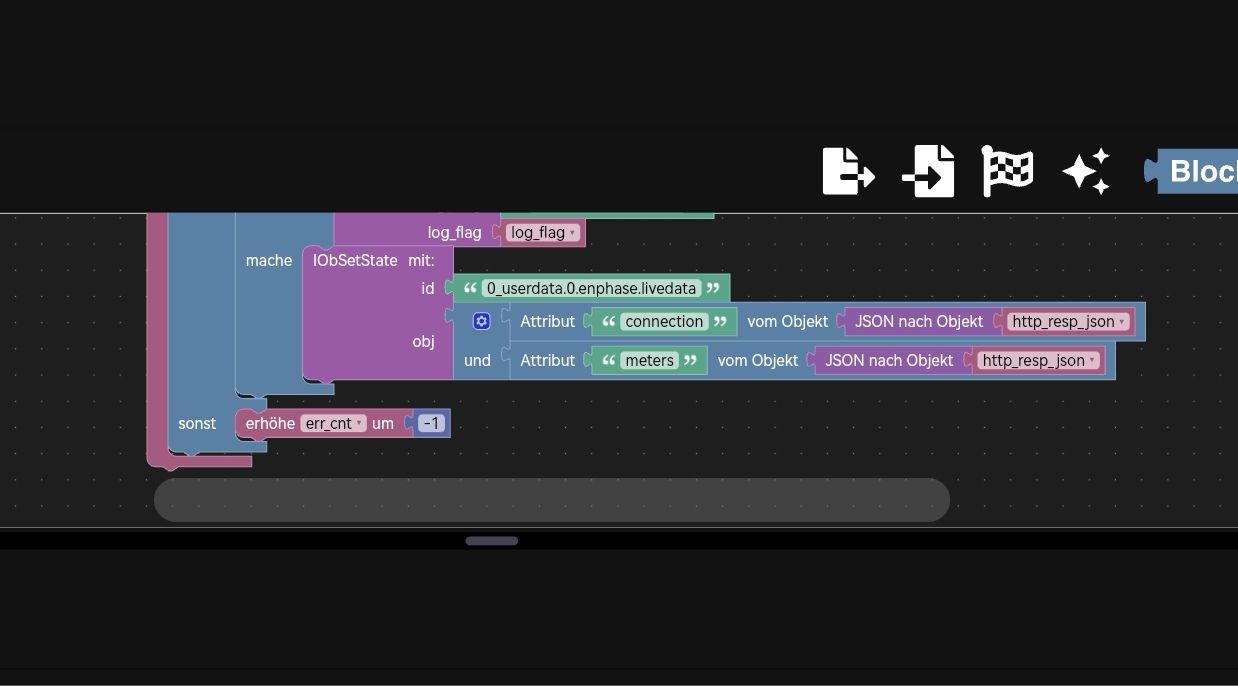
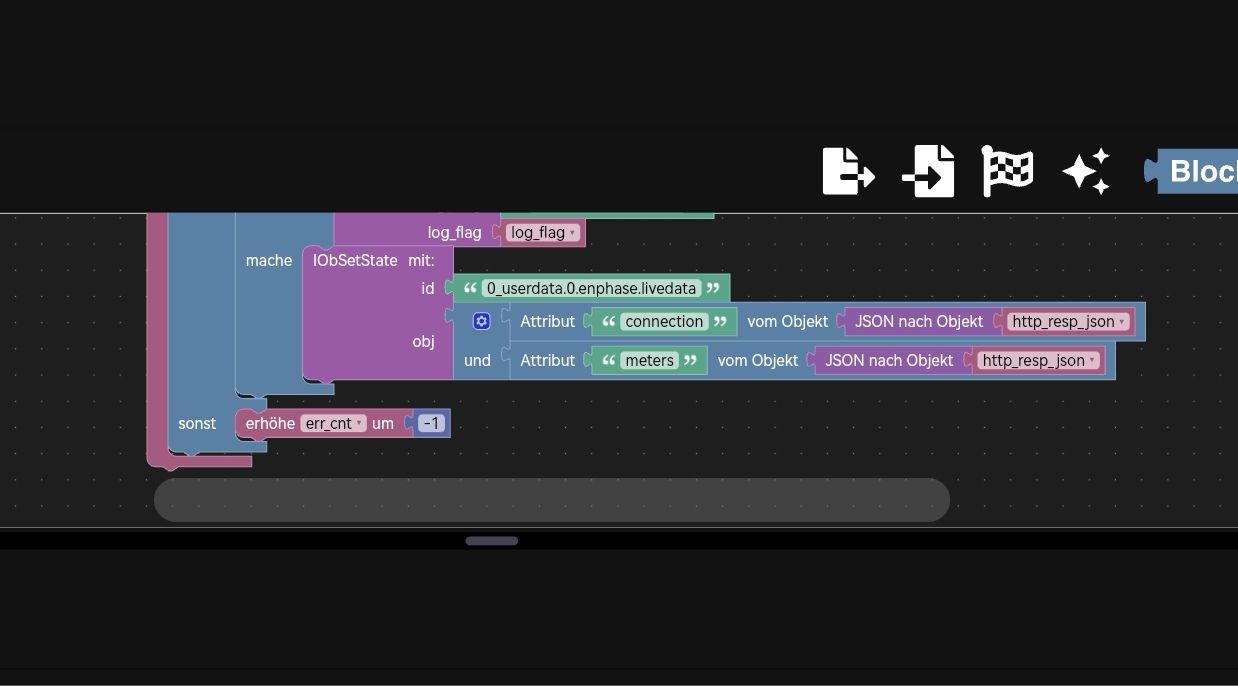
ich habe mich jetzt für eine, für mich verständliche, "Stupfimethode" entschieden.Ich hole mir einfach nur die Daten aus der JSON die ich benötige,
was in meinem Fall sich auf "connection" und "meters" ist. Es funktioniert sehr gut.
Leider bin ich zu unwissend, wie die anderen beschriebenen Methoden funktionen. Bitte nicht steinigen.
Danke für Eure Hilfe und Anregungen -
Hallo,
ich habe mich jetzt für eine, für mich verständliche, "Stupfimethode" entschieden.Ich hole mir einfach nur die Daten aus der JSON die ich benötige,
was in meinem Fall sich auf "connection" und "meters" ist. Es funktioniert sehr gut.
Leider bin ich zu unwissend, wie die anderen beschriebenen Methoden funktionen. Bitte nicht steinigen.
Danke für Eure Hilfe und Anregungen@steffe-s Wieder eine Bestätigung, dass ich mir die Zeit hier nicht nehmen muss...
Einfach nur copy/paste meiner angepassten Funktion war zu schwierig?!
-
@steffe-s Wieder eine Bestätigung, dass ich mir die Zeit hier nicht nehmen muss...
Einfach nur copy/paste meiner angepassten Funktion war zu schwierig?!
@haus-automatisierung sagte in Used invalid characters über Blockly:
@steffe-s Wieder eine Bestätigung, dass ich mir die Zeit hier nicht nehmen muss...
Einfach nur copy/paste meiner angepassten Funktion war zu schwierig?!
ein copy/paste war möglich, jedoch konnte ich leider nicht speichern. Ich habe gestern Abend ca 3 h versucht es mit Deiner Lösung hinzubekommen.
-
@haus-automatisierung sagte in Used invalid characters über Blockly:
@steffe-s Wieder eine Bestätigung, dass ich mir die Zeit hier nicht nehmen muss...
Einfach nur copy/paste meiner angepassten Funktion war zu schwierig?!
ein copy/paste war möglich, jedoch konnte ich leider nicht speichern. Ich habe gestern Abend ca 3 h versucht es mit Deiner Lösung hinzubekommen.
@steffe-s sagte in Used invalid characters über Blockly:
jedoch konnte ich leider nicht speichern
???
was konntest du nicht speichern? -
@steffe-s sagte in Used invalid characters über Blockly:
jedoch konnte ich leider nicht speichern
???
was konntest du nicht speichern?@homoran sagte in Used invalid characters über Blockly:
@steffe-s sagte in Used invalid characters über Blockly:
jedoch konnte ich leider nicht speichern
???
was konntest du nicht speichern?Ich habe versucht das Skript
for (const i in obj) { const value = obj[i]; const attr = i.replace(/[^a-zA-Z0-9._-]+/g, ''); if (typeof value == 'object') { IObSetState(id + '.' + attr, value); } else { if (existsState(id + '.' + attr)) { // Existing object/ Update if (typeof value === 'string' || value instanceof String) { // String setState(id + '.' + attr, value, true); } else { // It is a number or date if ((new Date(value)).getTime() > 0 && Number(value) > 1685000000 && Number(value) < 4100000000) { // Date setState(id + '.' + attr, value, true); setState(id + '.' + attr + '_str', formatDate(value, 'TT.MM.JJJJ SS:mm:ss'), true); } else { // Number setState(id + '.' + attr, Number(value), true); } } } else { // New object / Create if (typeof value === 'string' || value instanceof String) { // String createState(id + '.' + attr, value, false, { type: 'string', read: true, write: true }); } else { // It is a number or date if ((new Date(value)).getTime() > 0 && Number(value) > 1685000000 && Number(value) < 4100000000) { // Date createState(id + '.' + attr, value, false, { type: 'number', read: true, write: true }); createState(id + '.' + attr + '_str', formatDate(value, 'TT.MM.JJJJ SS:mm:ss'), false, { type: 'string', read: true, write: true }); } else { // Number createState(id + '.' + attr, value, false, { type: 'number', read: true, write: true }); // or type: "mixed"? } } } } }von @haus-automatisierung in die Funktion einzufügen (siehe roter Kreis im Bild)

wenn dich dann auf Speichern geklickt habe ist nix passiert


