NEWS
[gelöst] Used invalid characters über Blockly
-
@haus-automatisierung sagte in Used invalid characters über Blockly:
Da müsstest Du mal zeigen wie das JSON genau aufgebaut ist.
@steffe-s sagte in Used invalid characters über Blockly:
Hier ein Auszug der lokalen Webseite des Wechselrichters
aber da ist dieses
h .nicht dabei.
Deswegen frag ich ja danach, wie das json zerlegt wird@homoran sagte in Used invalid characters über Blockly:
Deswegen frag ich ja danach, wie das json zerlegt wird
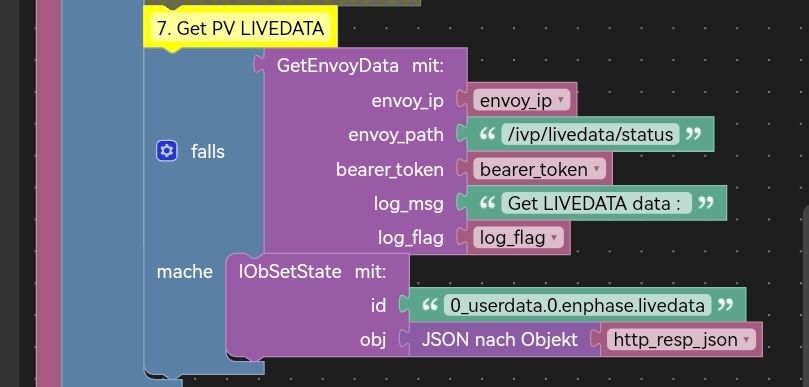
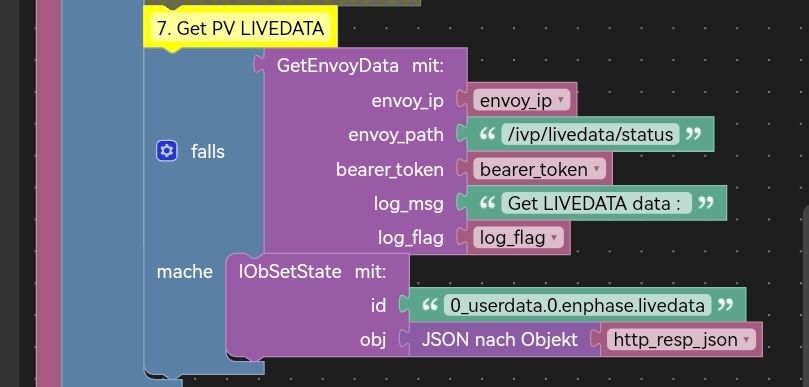
Das ist im Blockly enthalten mit der Funktion
IObSetState. Bisschen abenteuerlich programmiert:for(let i in obj) { if(typeof obj[i] == 'object') IObSetState(id + '.' + i, obj[i]); else { if(existsState(id + '.' + i)) // Existing object/ Update { if(typeof obj[i] === 'string' || obj[i] instanceof String) {// String setState(id + '.' + i, obj[i], true); } else {// It is a number or date //if((new Date(obj[i])).getTime() > 0 && obj[i].toString().length == 10 && obj[i].toString().charAt(0) == '1') if((new Date(obj[i])).getTime() > 0 && Number(obj[i]) > 1685000000 && Number(obj[i]) < 4100000000) {// Date setState(id + '.' + i, obj[i], true); setState(id + '.' + i + '_str', formatDate(obj[i], "TT.MM.JJJJ SS:mm:ss"), true); } else {// Number setState(id + '.' + i, Number(obj[i]), true); } } } else { // New object / Create if(typeof obj[i] === 'string' || obj[i] instanceof String) {// String createState(id + '.' + i, obj[i], false, {type: "string", read: true, write: true}); } else {// It is a number or date //if((new Date(obj[i])).getTime() > 0 && obj[i].toString().length == 10 && obj[i].toString().charAt(0) == '1') if((new Date(obj[i])).getTime() > 0 && Number(obj[i]) > 1685000000 && Number(obj[i]) < 4100000000) {// Date createState(id + '.' + i, obj[i], false, {type: "number", read: true, write: true}); createState(id + '.' + i + '_str', formatDate(obj[i], "TT.MM.JJJJ SS:mm:ss"), false, {type: "string", read: true, write: true}); } else {// Number createState(id + '.' + i, obj[i], false, {type: "number", read: true, write: true}); // or type: "mixed"? } } } //console.log(id + '.' + i + ': ' + obj[i]); } } -
Gibts in Blockly / Javascript eine Funktion die die Konstante FORBIDDEN_CHARS des Adaptercores mapped? Oder einen Blockly Block der Art "convert to valid id" ?
Wenn nicht was das ev. was sinnvolles für Blockly?@mcm1957 sagte in Used invalid characters über Blockly:
Gibts in Blockly / Javascript eine Funktion die die Konstante FORBIDDEN_CHARS des Adaptercores mapped?
Ne, das wird 1:1 durchgereicht an die Adpater-Funktionen (und die sollten dann meckern).
-
@steffe-s sagte in Used invalid characters über Blockly:
dieses Blockly-Skript: (wie gesagt es kommen alle Daten 1 zu 1 von der Webseite an und stimmen auch
Die States werden aus einem JSON zusammengebaut, welches per HTTP geholt wird. Da müsstest Du mal zeigen wie das JSON genau aufgebaut ist.
Eventuell gibt es auch ein Problem mit dem HTTP Encoding.
@haus-automatisierung sagte in Used invalid characters über Blockly:
@steffe-s sagte in Used invalid characters über Blockly:
dieses Blockly-Skript: (wie gesagt es kommen alle Daten 1 zu 1 von der Webseite an und stimmen auch
Die States werden aus einem JSON zusammengebaut, welches per HTTP geholt wird. Da müsstest Du mal zeigen wie das JSON genau aufgebaut ist.
Eventuell gibt es auch ein Problem mit dem HTTP Encoding.
die Daten werden mir auf einer Seite des Wechselrichters über "http://ipWR/ivp/livedata/staus" in dieser Form dargestellt:
{ "connection": { "mqtt_state": "connected", "prov_state": "configured", "auth_state": "ok", "sc_stream": "enabled", "sc_debug": "disabled" }, "meters": { "last_update": 1723541146, "soc": 100, "main_relay_state": 1, "gen_relay_state": 5, "backup_bat_mode": 1, "backup_soc": 0, "is_split_phase": 0, "phase_count": 3, "enc_agg_soc": 100, "enc_agg_energy": 7000, "acb_agg_soc": 0, "acb_agg_energy": 0, "pv": { "agg_p_mw": 4491343, "agg_s_mva": 4513215, "agg_p_ph_a_mw": 1619229, "agg_p_ph_b_mw": 1460835, "agg_p_ph_c_mw": 1411277, "agg_s_ph_a_mva": 1626523, "agg_s_ph_b_mva": 1468139, "agg_s_ph_c_mva": 1418551 }, "storage": { "agg_p_mw": 0, "agg_s_mva": 0, "agg_p_ph_a_mw": 0, "agg_p_ph_b_mw": 0, "agg_p_ph_c_mw": 0, "agg_s_ph_a_mva": 0, "agg_s_ph_b_mva": 0, "agg_s_ph_c_mva": 0 }, "grid": { "agg_p_mw": -544891, "agg_s_mva": -676715, "agg_p_ph_a_mw": -418249, "agg_p_ph_b_mw": -886373, "agg_p_ph_c_mw": 759729, "agg_s_ph_a_mva": -579678, "agg_s_ph_b_mva": -901023, "agg_s_ph_c_mva": 803985 }, "load": { "agg_p_mw": 3946452, "agg_s_mva": 3836500, "agg_p_ph_a_mw": 1200980, "agg_p_ph_b_mw": 574462, "agg_p_ph_c_mw": 2171006, "agg_s_ph_a_mva": 1046845, "agg_s_ph_b_mva": 567116, "agg_s_ph_c_mva": 2222536 }, "generator": { "agg_p_mw": 0, "agg_s_mva": 0, "agg_p_ph_a_mw": 0, "agg_p_ph_b_mw": 0, "agg_p_ph_c_mw": 0, "agg_s_ph_a_mva": 0, "agg_s_ph_b_mva": 0, "agg_s_ph_c_mva": 0 } }, "tasks": { "task_id": 1380042959, "timestamp": 1723490114 }, "counters": { "main_CfgLoad": 1, "main_CfgChanged": 1, "main_taskUpdate": 152, "MqttClient_publish": 5441, "MqttClient_live_debug": 215, "MqttClient_respond": 338, "MqttClient_msgarrvd": 169, "MqttClient_create": 4164, "MqttClient_setCallbacks": 4164, "MqttClient_connect": 4164, "MqttClient_connect_err": 4118, "MqttClient_connect_Err": 4118, "MqttClient_subscribe": 46, "SSL_Keys_Create": 4164, "sc_hdlDataPub": 2289063, "sc_SendStreamCtrl": 31, "sc_SendDemandRspCtrl": 1, "rest_Status": 253676 }, "dry_contacts": { "": { "dry_contact_id": "", "dry_contact_type": "", "dry_contact_load_name": "\u0006", "dry_contact_status": 3051860 }, "": { "dry_contact_id": "", "dry_contact_type": "", "dry_contact_load_name": "", "dry_contact_status": 3051860 }, "": { "dry_contact_id": "", "dry_contact_type": "", "dry_contact_load_name": "", "dry_contact_status": 3051860 }, "": { "dry_contact_id": "", "dry_contact_type": "", "dry_contact_load_name": "", "dry_contact_status": 3051860 } } }Ich habe das Skript nicht selber entwickelt, sondern lediglich um den Punkt der "LiveDaten" ergänzt. Ich weiß auch nicht wie ich das benannte Problem mit HTTP Encoding lösen kann.
-
@haus-automatisierung sagte in Used invalid characters über Blockly:
@steffe-s sagte in Used invalid characters über Blockly:
dieses Blockly-Skript: (wie gesagt es kommen alle Daten 1 zu 1 von der Webseite an und stimmen auch
Die States werden aus einem JSON zusammengebaut, welches per HTTP geholt wird. Da müsstest Du mal zeigen wie das JSON genau aufgebaut ist.
Eventuell gibt es auch ein Problem mit dem HTTP Encoding.
die Daten werden mir auf einer Seite des Wechselrichters über "http://ipWR/ivp/livedata/staus" in dieser Form dargestellt:
{ "connection": { "mqtt_state": "connected", "prov_state": "configured", "auth_state": "ok", "sc_stream": "enabled", "sc_debug": "disabled" }, "meters": { "last_update": 1723541146, "soc": 100, "main_relay_state": 1, "gen_relay_state": 5, "backup_bat_mode": 1, "backup_soc": 0, "is_split_phase": 0, "phase_count": 3, "enc_agg_soc": 100, "enc_agg_energy": 7000, "acb_agg_soc": 0, "acb_agg_energy": 0, "pv": { "agg_p_mw": 4491343, "agg_s_mva": 4513215, "agg_p_ph_a_mw": 1619229, "agg_p_ph_b_mw": 1460835, "agg_p_ph_c_mw": 1411277, "agg_s_ph_a_mva": 1626523, "agg_s_ph_b_mva": 1468139, "agg_s_ph_c_mva": 1418551 }, "storage": { "agg_p_mw": 0, "agg_s_mva": 0, "agg_p_ph_a_mw": 0, "agg_p_ph_b_mw": 0, "agg_p_ph_c_mw": 0, "agg_s_ph_a_mva": 0, "agg_s_ph_b_mva": 0, "agg_s_ph_c_mva": 0 }, "grid": { "agg_p_mw": -544891, "agg_s_mva": -676715, "agg_p_ph_a_mw": -418249, "agg_p_ph_b_mw": -886373, "agg_p_ph_c_mw": 759729, "agg_s_ph_a_mva": -579678, "agg_s_ph_b_mva": -901023, "agg_s_ph_c_mva": 803985 }, "load": { "agg_p_mw": 3946452, "agg_s_mva": 3836500, "agg_p_ph_a_mw": 1200980, "agg_p_ph_b_mw": 574462, "agg_p_ph_c_mw": 2171006, "agg_s_ph_a_mva": 1046845, "agg_s_ph_b_mva": 567116, "agg_s_ph_c_mva": 2222536 }, "generator": { "agg_p_mw": 0, "agg_s_mva": 0, "agg_p_ph_a_mw": 0, "agg_p_ph_b_mw": 0, "agg_p_ph_c_mw": 0, "agg_s_ph_a_mva": 0, "agg_s_ph_b_mva": 0, "agg_s_ph_c_mva": 0 } }, "tasks": { "task_id": 1380042959, "timestamp": 1723490114 }, "counters": { "main_CfgLoad": 1, "main_CfgChanged": 1, "main_taskUpdate": 152, "MqttClient_publish": 5441, "MqttClient_live_debug": 215, "MqttClient_respond": 338, "MqttClient_msgarrvd": 169, "MqttClient_create": 4164, "MqttClient_setCallbacks": 4164, "MqttClient_connect": 4164, "MqttClient_connect_err": 4118, "MqttClient_connect_Err": 4118, "MqttClient_subscribe": 46, "SSL_Keys_Create": 4164, "sc_hdlDataPub": 2289063, "sc_SendStreamCtrl": 31, "sc_SendDemandRspCtrl": 1, "rest_Status": 253676 }, "dry_contacts": { "": { "dry_contact_id": "", "dry_contact_type": "", "dry_contact_load_name": "\u0006", "dry_contact_status": 3051860 }, "": { "dry_contact_id": "", "dry_contact_type": "", "dry_contact_load_name": "", "dry_contact_status": 3051860 }, "": { "dry_contact_id": "", "dry_contact_type": "", "dry_contact_load_name": "", "dry_contact_status": 3051860 }, "": { "dry_contact_id": "", "dry_contact_type": "", "dry_contact_load_name": "", "dry_contact_status": 3051860 } } }Ich habe das Skript nicht selber entwickelt, sondern lediglich um den Punkt der "LiveDaten" ergänzt. Ich weiß auch nicht wie ich das benannte Problem mit HTTP Encoding lösen kann.
@steffe-s
Da ist in Zeile 101 ein Unicode-Zeichen enthalten. -
@haus-automatisierung sagte in Used invalid characters über Blockly:
@steffe-s sagte in Used invalid characters über Blockly:
dieses Blockly-Skript: (wie gesagt es kommen alle Daten 1 zu 1 von der Webseite an und stimmen auch
Die States werden aus einem JSON zusammengebaut, welches per HTTP geholt wird. Da müsstest Du mal zeigen wie das JSON genau aufgebaut ist.
Eventuell gibt es auch ein Problem mit dem HTTP Encoding.
die Daten werden mir auf einer Seite des Wechselrichters über "http://ipWR/ivp/livedata/staus" in dieser Form dargestellt:
{ "connection": { "mqtt_state": "connected", "prov_state": "configured", "auth_state": "ok", "sc_stream": "enabled", "sc_debug": "disabled" }, "meters": { "last_update": 1723541146, "soc": 100, "main_relay_state": 1, "gen_relay_state": 5, "backup_bat_mode": 1, "backup_soc": 0, "is_split_phase": 0, "phase_count": 3, "enc_agg_soc": 100, "enc_agg_energy": 7000, "acb_agg_soc": 0, "acb_agg_energy": 0, "pv": { "agg_p_mw": 4491343, "agg_s_mva": 4513215, "agg_p_ph_a_mw": 1619229, "agg_p_ph_b_mw": 1460835, "agg_p_ph_c_mw": 1411277, "agg_s_ph_a_mva": 1626523, "agg_s_ph_b_mva": 1468139, "agg_s_ph_c_mva": 1418551 }, "storage": { "agg_p_mw": 0, "agg_s_mva": 0, "agg_p_ph_a_mw": 0, "agg_p_ph_b_mw": 0, "agg_p_ph_c_mw": 0, "agg_s_ph_a_mva": 0, "agg_s_ph_b_mva": 0, "agg_s_ph_c_mva": 0 }, "grid": { "agg_p_mw": -544891, "agg_s_mva": -676715, "agg_p_ph_a_mw": -418249, "agg_p_ph_b_mw": -886373, "agg_p_ph_c_mw": 759729, "agg_s_ph_a_mva": -579678, "agg_s_ph_b_mva": -901023, "agg_s_ph_c_mva": 803985 }, "load": { "agg_p_mw": 3946452, "agg_s_mva": 3836500, "agg_p_ph_a_mw": 1200980, "agg_p_ph_b_mw": 574462, "agg_p_ph_c_mw": 2171006, "agg_s_ph_a_mva": 1046845, "agg_s_ph_b_mva": 567116, "agg_s_ph_c_mva": 2222536 }, "generator": { "agg_p_mw": 0, "agg_s_mva": 0, "agg_p_ph_a_mw": 0, "agg_p_ph_b_mw": 0, "agg_p_ph_c_mw": 0, "agg_s_ph_a_mva": 0, "agg_s_ph_b_mva": 0, "agg_s_ph_c_mva": 0 } }, "tasks": { "task_id": 1380042959, "timestamp": 1723490114 }, "counters": { "main_CfgLoad": 1, "main_CfgChanged": 1, "main_taskUpdate": 152, "MqttClient_publish": 5441, "MqttClient_live_debug": 215, "MqttClient_respond": 338, "MqttClient_msgarrvd": 169, "MqttClient_create": 4164, "MqttClient_setCallbacks": 4164, "MqttClient_connect": 4164, "MqttClient_connect_err": 4118, "MqttClient_connect_Err": 4118, "MqttClient_subscribe": 46, "SSL_Keys_Create": 4164, "sc_hdlDataPub": 2289063, "sc_SendStreamCtrl": 31, "sc_SendDemandRspCtrl": 1, "rest_Status": 253676 }, "dry_contacts": { "": { "dry_contact_id": "", "dry_contact_type": "", "dry_contact_load_name": "\u0006", "dry_contact_status": 3051860 }, "": { "dry_contact_id": "", "dry_contact_type": "", "dry_contact_load_name": "", "dry_contact_status": 3051860 }, "": { "dry_contact_id": "", "dry_contact_type": "", "dry_contact_load_name": "", "dry_contact_status": 3051860 }, "": { "dry_contact_id": "", "dry_contact_type": "", "dry_contact_load_name": "", "dry_contact_status": 3051860 } } }Ich habe das Skript nicht selber entwickelt, sondern lediglich um den Punkt der "LiveDaten" ergänzt. Ich weiß auch nicht wie ich das benannte Problem mit HTTP Encoding lösen kann.
@steffe-s sagte in Used invalid characters über Blockly:
die Daten werden mir auf einer Seite des Wechselrichters über "http://ipWR/vip/livedata/staus" in dieser Form dargestellt:
Bitte teile mal alle HTTP-Header aus dem Response. Ich denke es ist ein Encoding-Problem und der Browser macht es richtig.
@Codierknecht Gut aufgepasst: https://www.compart.com/de/unicode/U+0006
-
@mcm1957 sagte in Used invalid characters über Blockly:
Gibts in Blockly / Javascript eine Funktion die die Konstante FORBIDDEN_CHARS des Adaptercores mapped?
Ne, das wird 1:1 durchgereicht an die Adpater-Funktionen (und die sollten dann meckern).
@haus-automatisierung
Ja - das tun sie ja.Nur in einem guten Adapter prüft bzw. bereinigt der Dev die Id bevor setObject / extendObject ect. aufgerufen wird. Ich spreche nichr dvon dass Blockly intern was umbiegen sollte - das keinesfalls. Aber der User würde einen fertigen "bereinige" Block, sprich was Fertiges zum Klicken in Blockly das ebenfalls diese Bereinigung macht, durchaus brauchen können. Ev. also ein Featurerequest. Sollte ggF aber wer stellen, ders auch benutzen / testen kann und will. ICh verwende Blockly nicht.
-
@steffe-s sagte in Used invalid characters über Blockly:
die Daten werden mir auf einer Seite des Wechselrichters über "http://ipWR/vip/livedata/staus" in dieser Form dargestellt:
Bitte teile mal alle HTTP-Header aus dem Response. Ich denke es ist ein Encoding-Problem und der Browser macht es richtig.
@Codierknecht Gut aufgepasst: https://www.compart.com/de/unicode/U+0006
@haus-automatisierung sagte in Used invalid characters über Blockly:
@steffe-s sagte in Used invalid characters über Blockly:
die Daten werden mir auf einer Seite des Wechselrichters über "http://ipWR/vip/livedata/staus" in dieser Form dargestellt:
Bitte teile mal alle HTTP-Header aus dem Response. Ich denke es ist ein Encoding-Problem und der Browser macht es richtig.
:confused: wie teile ich denn HTTP-Header aus dem Response?
-
@haus-automatisierung sagte in Used invalid characters über Blockly:
@steffe-s sagte in Used invalid characters über Blockly:
die Daten werden mir auf einer Seite des Wechselrichters über "http://ipWR/vip/livedata/staus" in dieser Form dargestellt:
Bitte teile mal alle HTTP-Header aus dem Response. Ich denke es ist ein Encoding-Problem und der Browser macht es richtig.
:confused: wie teile ich denn HTTP-Header aus dem Response?
@steffe-s Hat sich erledigt. @Codierknecht hat das Problem im JSON ja schon gefunden. Habe ich auf der mobilen Ansicht eben übersehen.
-
@steffe-s Hat sich erledigt. @Codierknecht hat das Problem im JSON ja schon gefunden. Habe ich auf der mobilen Ansicht eben übersehen.
@haus-automatisierung sagte in Used invalid characters über Blockly:
@steffe-s Hat sich erledigt. @Codierknecht hat das Problem im JSON ja schon gefunden. Habe ich auf der mobilen Ansicht eben übersehen.
aber die JSON wird mir ja vom WR ausgegeben oder sehe ich das falsch?
-
@haus-automatisierung sagte in Used invalid characters über Blockly:
@steffe-s Hat sich erledigt. @Codierknecht hat das Problem im JSON ja schon gefunden. Habe ich auf der mobilen Ansicht eben übersehen.
aber die JSON wird mir ja vom WR ausgegeben oder sehe ich das falsch?
@steffe-s Siehst Du schon richtig, aber da ist ein Unicode-Zeichen in dem Attribut enthalten, welches später als Name genutzt wird. Das müsste man also im Script entfernen / bereinigen, bevor man damit arbeitet und einen State anlegt.
-
@haus-automatisierung sagte in Used invalid characters über Blockly:
@steffe-s Hat sich erledigt. @Codierknecht hat das Problem im JSON ja schon gefunden. Habe ich auf der mobilen Ansicht eben übersehen.
aber die JSON wird mir ja vom WR ausgegeben oder sehe ich das falsch?
@steffe-s sagte in Used invalid characters über Blockly:
aber die JSON wird mir ja vom WR ausgegeben oder sehe ich das falsch?
Und wer hat da wo die Namen eingestellt?
Hat der WR eine Verwaltungs-Website? -
@steffe-s sagte in Used invalid characters über Blockly:
aber die JSON wird mir ja vom WR ausgegeben oder sehe ich das falsch?
Und wer hat da wo die Namen eingestellt?
Hat der WR eine Verwaltungs-Website?@codierknecht sagte in Used invalid characters über Blockly:
@steffe-s sagte in Used invalid characters über Blockly:
aber die JSON wird mir ja vom WR ausgegeben oder sehe ich das falsch?
Und wer hat da wo die Namen eingestellt?
Hat der WR eine Verwaltungs-Website?ja, alles kommt vom Hersteller und kann auch nicht geändert werden.
Es ist eine Enphase PV Anlage mit MicroWechselrichtern und die Daten werden dann gesammelt über eine Webseite bereitgestellt.
-
@steffe-s Siehst Du schon richtig, aber da ist ein Unicode-Zeichen in dem Attribut enthalten, welches später als Name genutzt wird. Das müsste man also im Script entfernen / bereinigen, bevor man damit arbeitet und einen State anlegt.
@haus-automatisierung sagte in Used invalid characters über Blockly:
@steffe-s Siehst Du schon richtig, aber da ist ein Unicode-Zeichen in dem Attribut enthalten, welches später als Name genutzt wird. Das müsste man also im Script entfernen / bereinigen, bevor man damit arbeitet und einen State anlegt.
oh je, da bin ich wohl raus, kannst Du mir da vielleicht helfen?
-
@haus-automatisierung sagte in Used invalid characters über Blockly:
@steffe-s Siehst Du schon richtig, aber da ist ein Unicode-Zeichen in dem Attribut enthalten, welches später als Name genutzt wird. Das müsste man also im Script entfernen / bereinigen, bevor man damit arbeitet und einen State anlegt.
Gibt es denn eine Möglichkeit vor dem Befehl "JSON nach Object" , einfach die Zeilen 1 bis 96 der JSON einzugrenzen und alles andere zu ignorieren bzw alles was mit "dry" beginnt zu ignorieren?

-
@haus-automatisierung sagte in Used invalid characters über Blockly:
@steffe-s Siehst Du schon richtig, aber da ist ein Unicode-Zeichen in dem Attribut enthalten, welches später als Name genutzt wird. Das müsste man also im Script entfernen / bereinigen, bevor man damit arbeitet und einen State anlegt.
Gibt es denn eine Möglichkeit vor dem Befehl "JSON nach Object" , einfach die Zeilen 1 bis 96 der JSON einzugrenzen und alles andere zu ignorieren bzw alles was mit "dry" beginnt zu ignorieren?

@steffe-s Man kann vieles machen. Ich müsste mich da auch erstmal einlesen. Momentan fehlt mir dafür die Zeit.
Ich würde mit einem regulären Ausdruck alles entfernen, was nicht A-Za-z0-9 ist.
-
@steffe-s Man kann vieles machen. Ich müsste mich da auch erstmal einlesen. Momentan fehlt mir dafür die Zeit.
Ich würde mit einem regulären Ausdruck alles entfernen, was nicht A-Za-z0-9 ist.
@haus-automatisierung sagte in Used invalid characters über Blockly:
@steffe-s Man kann vieles machen. Ich müsste mich da auch erstmal einlesen. Momentan fehlt mir dafür die Zeit.
Ich würde mit einem regulären Ausdruck alles entfernen, was nicht A-Za-z0-9 ist.
Danke für Deinen Tipp, ich teste einfachmal rum, vielleicht finde ich ja eine Lösung. Zumindest weiß ich jetzt wo ich ansetzen muss.
-
@haus-automatisierung sagte in Used invalid characters über Blockly:
@steffe-s Siehst Du schon richtig, aber da ist ein Unicode-Zeichen in dem Attribut enthalten, welches später als Name genutzt wird. Das müsste man also im Script entfernen / bereinigen, bevor man damit arbeitet und einen State anlegt.
oh je, da bin ich wohl raus, kannst Du mir da vielleicht helfen?
@steffe-s
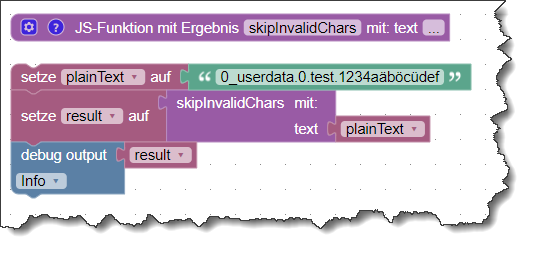
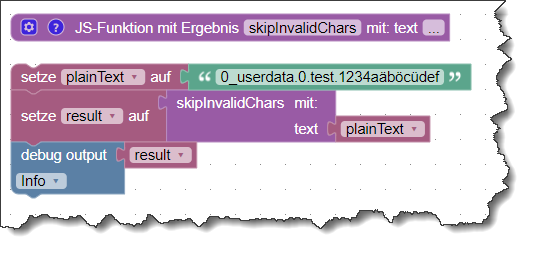
Bevor man das ungeprüft weiterverarbeitet, müssen Sonderzeichen raus.Ich hab's mal so versucht:

Die JS-Funktion sieht dabei so aus:let regex = RegExp('[^a-zA-Z0-9\.\-\_]+'); return text.replace(regex, '');Das funktioniert, um 1x ein Sonderzeichen zu entfernen.
Enthält der Text mehr als 1 Sonderzeichen, funzt das nicht.Vielleicht können die JS-Experten das noch kurz anpassen ;-)
-
@steffe-s
Bevor man das ungeprüft weiterverarbeitet, müssen Sonderzeichen raus.Ich hab's mal so versucht:

Die JS-Funktion sieht dabei so aus:let regex = RegExp('[^a-zA-Z0-9\.\-\_]+'); return text.replace(regex, '');Das funktioniert, um 1x ein Sonderzeichen zu entfernen.
Enthält der Text mehr als 1 Sonderzeichen, funzt das nicht.Vielleicht können die JS-Experten das noch kurz anpassen ;-)
@codierknecht sagte in Used invalid characters über Blockly:
Vielleicht können die JS-Experten das noch kurz anpassen
Einfach das global Flag anhängen
return text.replace(/[^a-zA-Z0-9\.\-\_]+/g, '');Oder (in deiner Schreibweise)
const regex = RegExp('[^a-zA-Z0-9\.\-\_]+', 'g');Generell sollte das aber mit in die Funktion welche die States anlegt. Separat kann man damit ja nicht viel anfangen in diesem Beispiel.
-
@codierknecht sagte in Used invalid characters über Blockly:
Vielleicht können die JS-Experten das noch kurz anpassen
Einfach das global Flag anhängen
return text.replace(/[^a-zA-Z0-9\.\-\_]+/g, '');Oder (in deiner Schreibweise)
const regex = RegExp('[^a-zA-Z0-9\.\-\_]+', 'g');Generell sollte das aber mit in die Funktion welche die States anlegt. Separat kann man damit ja nicht viel anfangen in diesem Beispiel.
@haus-automatisierung sagte in Used invalid characters über Blockly:
Einfach das global Flag anhängen
Tut's leider nicht - schon probiert ;-)
Holzhammermethode: Schleife :grin:
-
@haus-automatisierung sagte in Used invalid characters über Blockly:
Einfach das global Flag anhängen
Tut's leider nicht - schon probiert ;-)
Holzhammermethode: Schleife :grin:
@codierknecht sagte in Used invalid characters über Blockly:
Tut's leider nicht
Doch, läuft:
"a!b§c$d&".replace(/[^a-zA-Z0-9._-]+/g, '')Wird aber Offtopic langsam :)


