NEWS
Support Adapter Energiefluss-erweitert v0.7.7
-
@skb bin leider noch nicht so der Profi.
ich soll also in iobroker zwei Datenpunkte anlegen, richtig?
dann kann ich doch auch gleich ein Blocklyscript schreiben und dort per cron alle x sekunden den wert von den Shellys aktualisieren,oder?@blackangold Naja, mir gings primär drum, das es manuelle Datenpunkte sind, die Du im Bereich userdata anlegst. Diese dann im Adapter als Datenquelle, Datenquelle auf den Workspace und die Quelle zuweisen. Dann jeweils einen abziehen lassen und schauen, ob das klappt.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
@bernd1967 Nein, die Möglichkeit ist nicht gegeben. Hier kann man nur den Schwellenwert anpassen.
Wofür genau sollte dies denn notwendig sein? Auf der Linie ist entweder Power oder nicht - also mehr ein 'an' und 'aus' Prinzip, wohingegen die Darstellung als Zahl schon veränderlich sein kann.
Ja, es geht um die Animation der Linien.
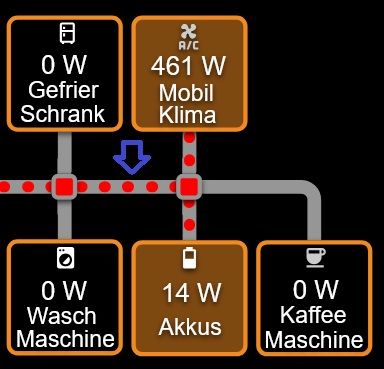
Ich habe in meiner Animation "Verteilerdosen" an denen sich die Linien verzweigen.
In dem Bildausschnitt muß ich mit dem blauen Pfeil gekennzeichneten Stelle die Summe von "Mobil Klima" + "Akkus" + "Kaffee Maschine" addieren um diese Linie richtig zu animieren.
Das mache ich bisher mit "Node-Red" und eigenen Datenpunkten in iob.
Jetzt hatte ich gesehen das das beim Element "Datenquelle" schon möglich ist und hatte das auch schon umgestellt.
Wenn das bei der Animation der Linien auch funktionieren würde wäre das wesentlich einfacher.Oder könntest Du das Ergebnis der Berechnung des Elements "Datenquelle" nach dem addieren bzw. reduzieren als neue Datenquelle zur Verfügung stellen ?

@bernd1967 Ich würde dies per Mini-Skript und einem Hilfs-Datenpunkt machen. Wenn ich berechnete Werte als Datenpunkte zur Verfügung stellen würde, würde so gesehen alles aus dem Ruder laufen, da der Adapter ja nicht nur die Datenpunkte der Addition bzw. Subtraktion anlegen, sondern auch löschen müsste - dann würden diese fehlen usw.
-
@blackangold Naja, mir gings primär drum, das es manuelle Datenpunkte sind, die Du im Bereich userdata anlegst. Diese dann im Adapter als Datenquelle, Datenquelle auf den Workspace und die Quelle zuweisen. Dann jeweils einen abziehen lassen und schauen, ob das klappt.
@skb okay. manuel anlegen ist klar. dachte nur es macht sinn sie gleich zu füttern.
-
Ich hab die URL aus dem Datenpunkt kopiert und die Klammern mit Hand gesetzt. Muss stimmen.
-
@skb okay. manuel anlegen ist klar. dachte nur es macht sinn sie gleich zu füttern.
@blackangold Das Füttern machst Du dann per Hand - manuell :)
-
@blackangold Das Füttern machst Du dann per Hand - manuell :)
@skb okay. das funktioniert perfekt. Zwei Datenpunkte Test 1 und Test 2. Test 1 - Test 2 wird sauber berechnet und angezeigt! egal welchen Datenpunkt ich ändere inerhalb von 3 Sekunden steht das richtige ergebnis.
-
@skb okay. das funktioniert perfekt. Zwei Datenpunkte Test 1 und Test 2. Test 1 - Test 2 wird sauber berechnet und angezeigt! egal welchen Datenpunkt ich ändere inerhalb von 3 Sekunden steht das richtige ergebnis.
@blackangold Okay, prima. Dann haben wir schonmal, das die Funktion ansich funktioniert. Jetzt müssten wir herausfinden, warum der Wert vom Shelly nicht kommt. Kannst Du mal den Typ "Power" im Shelly-Adapter prüfen?
-

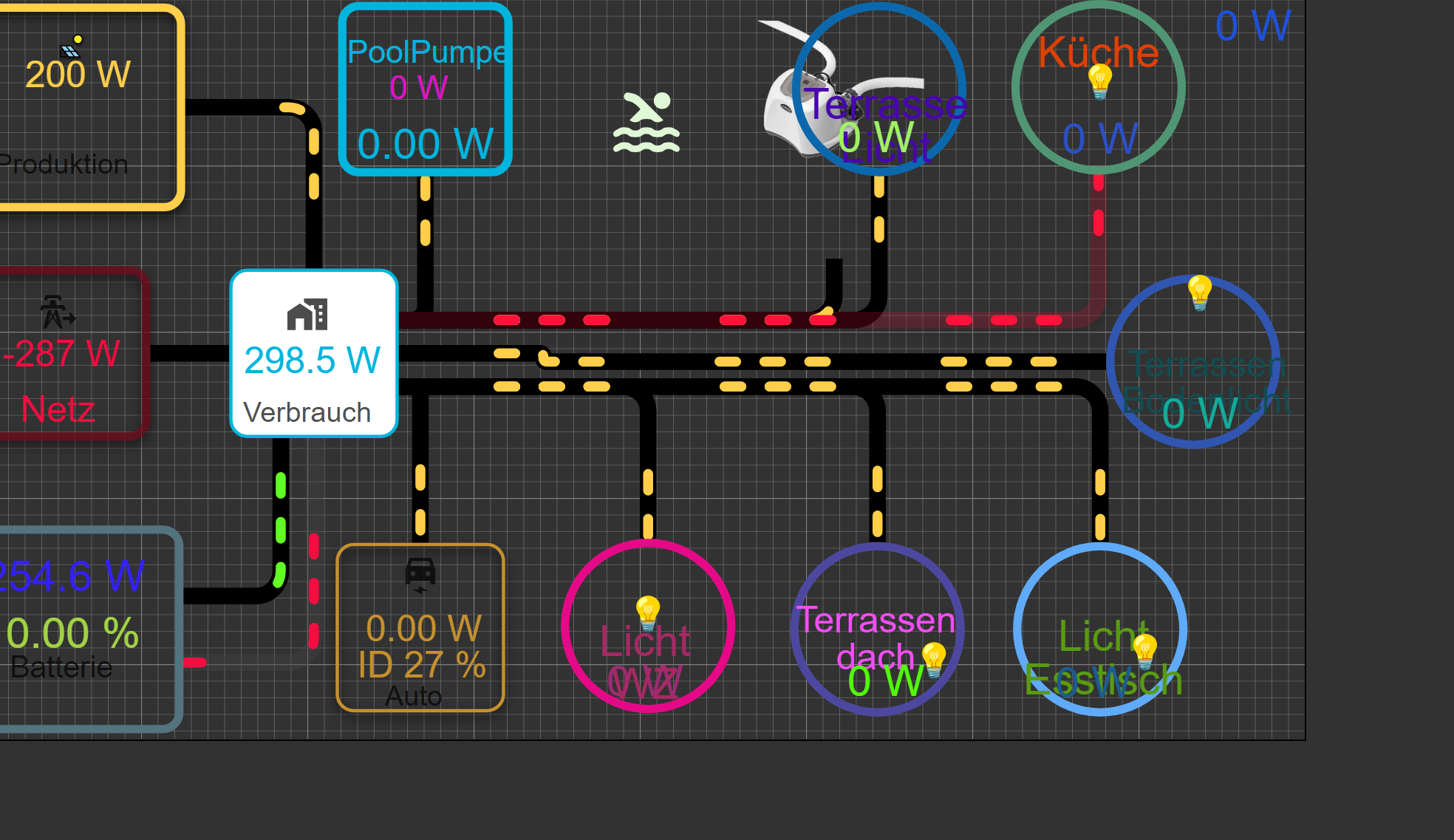
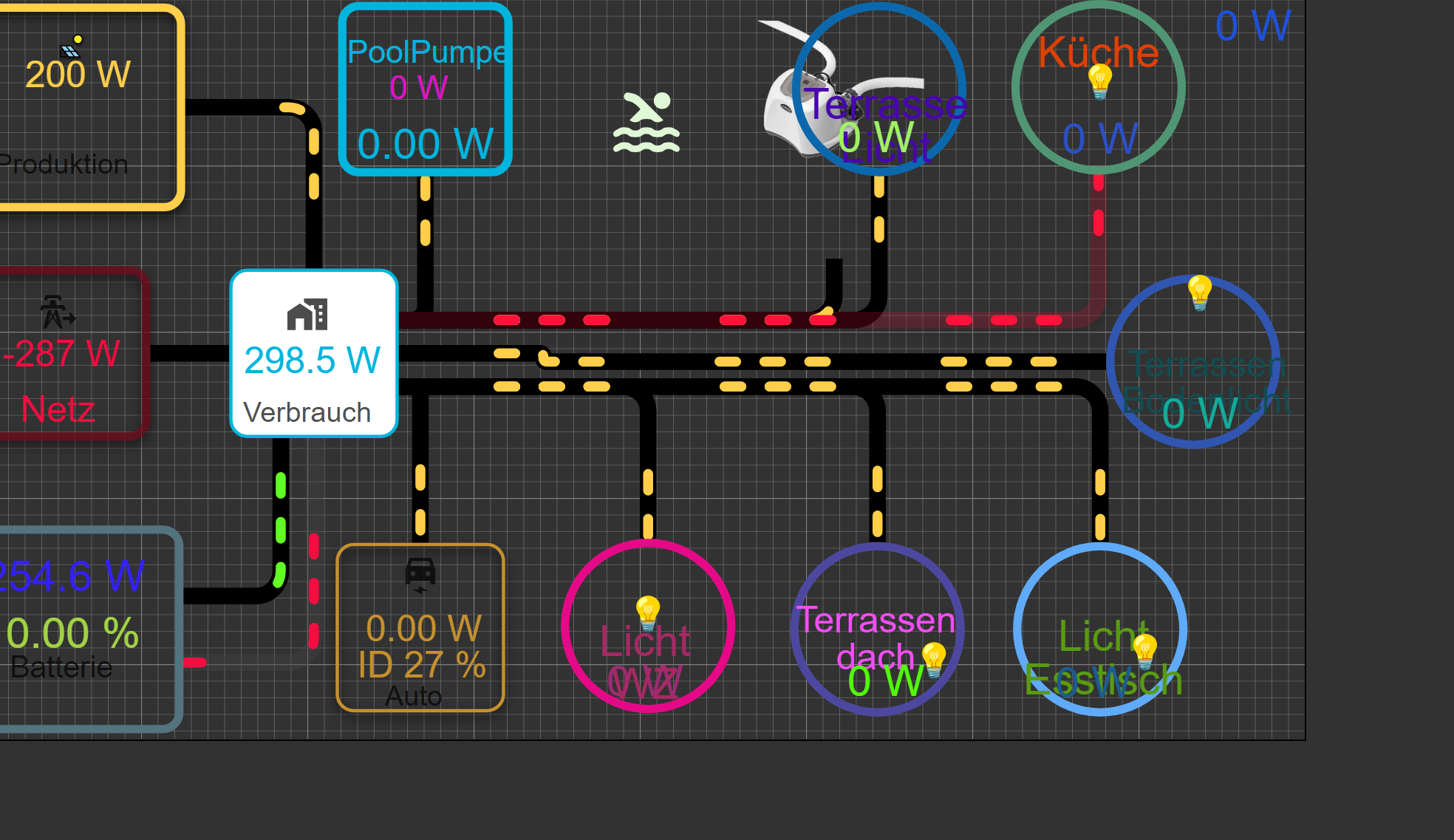
Neues Problem: wie bekomme ich den Schwimmer Icon weg? ich kann ihn nicht anklicken. Gehe ich mit der Maus drüber erscheint zwar ein Kreuz aber ich kann ihn nicht anklicken oder verschieben:
-

Neues Problem: wie bekomme ich den Schwimmer Icon weg? ich kann ihn nicht anklicken. Gehe ich mit der Maus drüber erscheint zwar ein Kreuz aber ich kann ihn nicht anklicken oder verschieben:
@blackangold Eins der Elemente anklicken, dann in der Liste der Configbar das passende Element anwählen ... nach unten scrollen und löschen, wenns gelöscht werden soll.
-
@blackangold Okay, prima. Dann haben wir schonmal, das die Funktion ansich funktioniert. Jetzt müssten wir herausfinden, warum der Wert vom Shelly nicht kommt. Kannst Du mal den Typ "Power" im Shelly-Adapter prüfen?
@skb Was meinst du genau? Sorry aber bin da noch etwas Laie.
-
@skb Was meinst du genau? Sorry aber bin da noch etwas Laie.
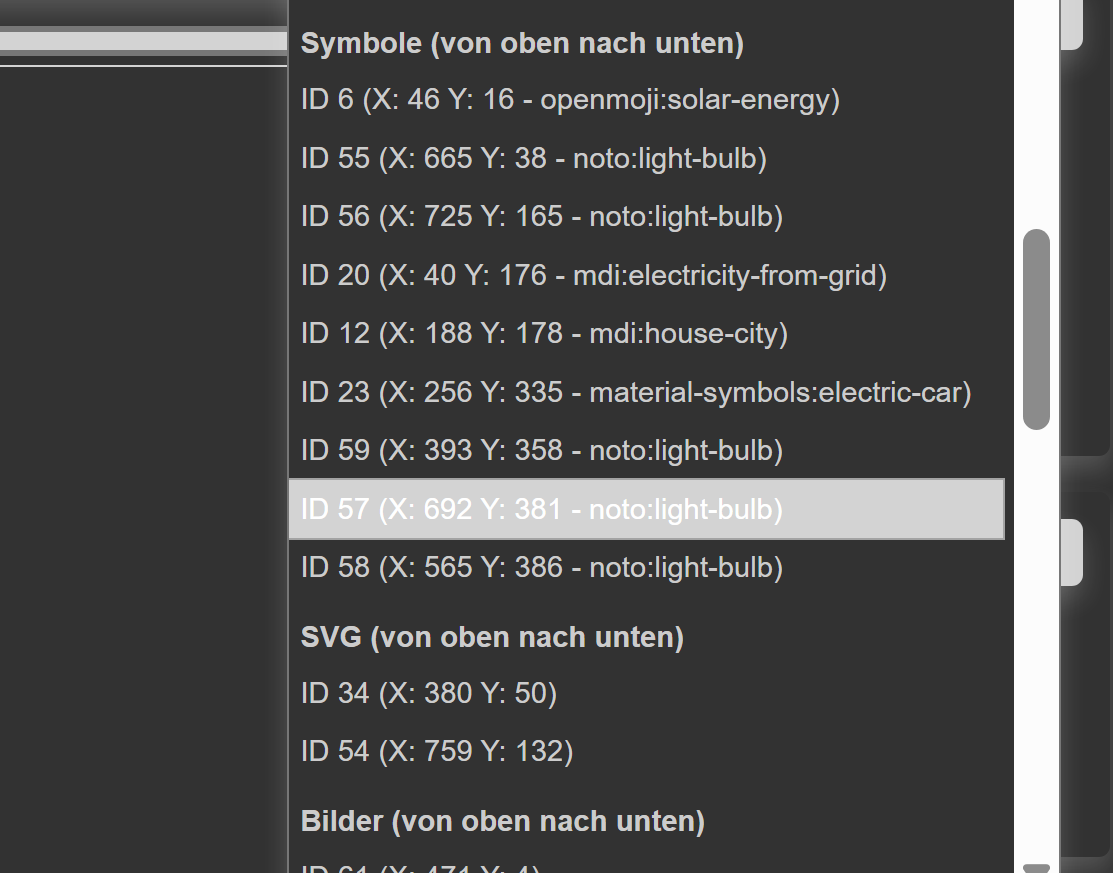
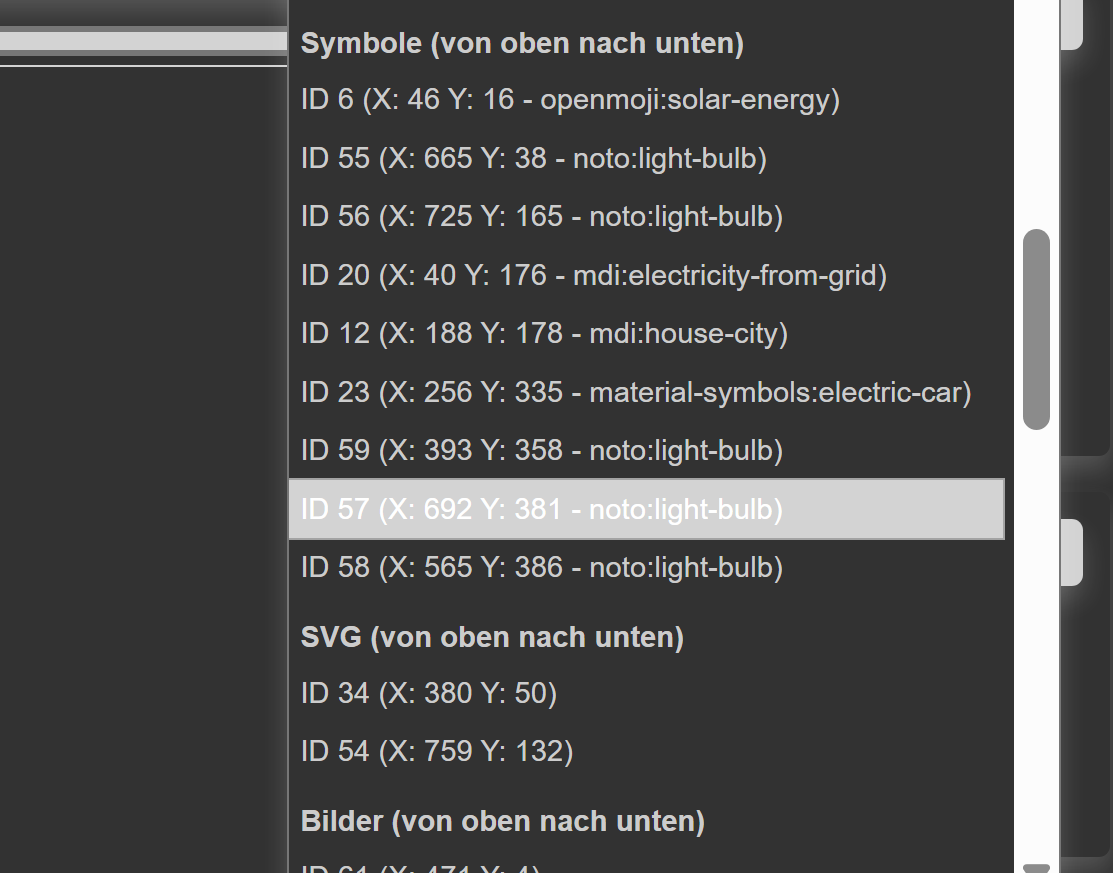
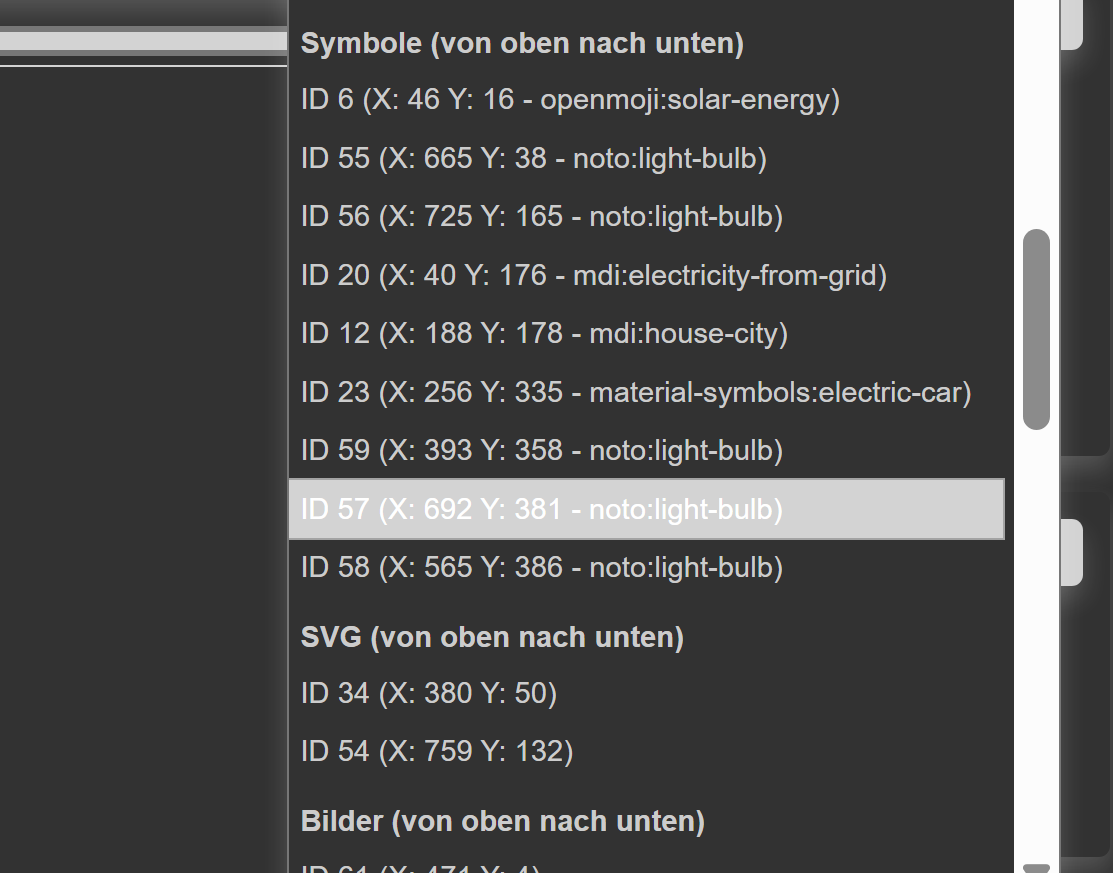
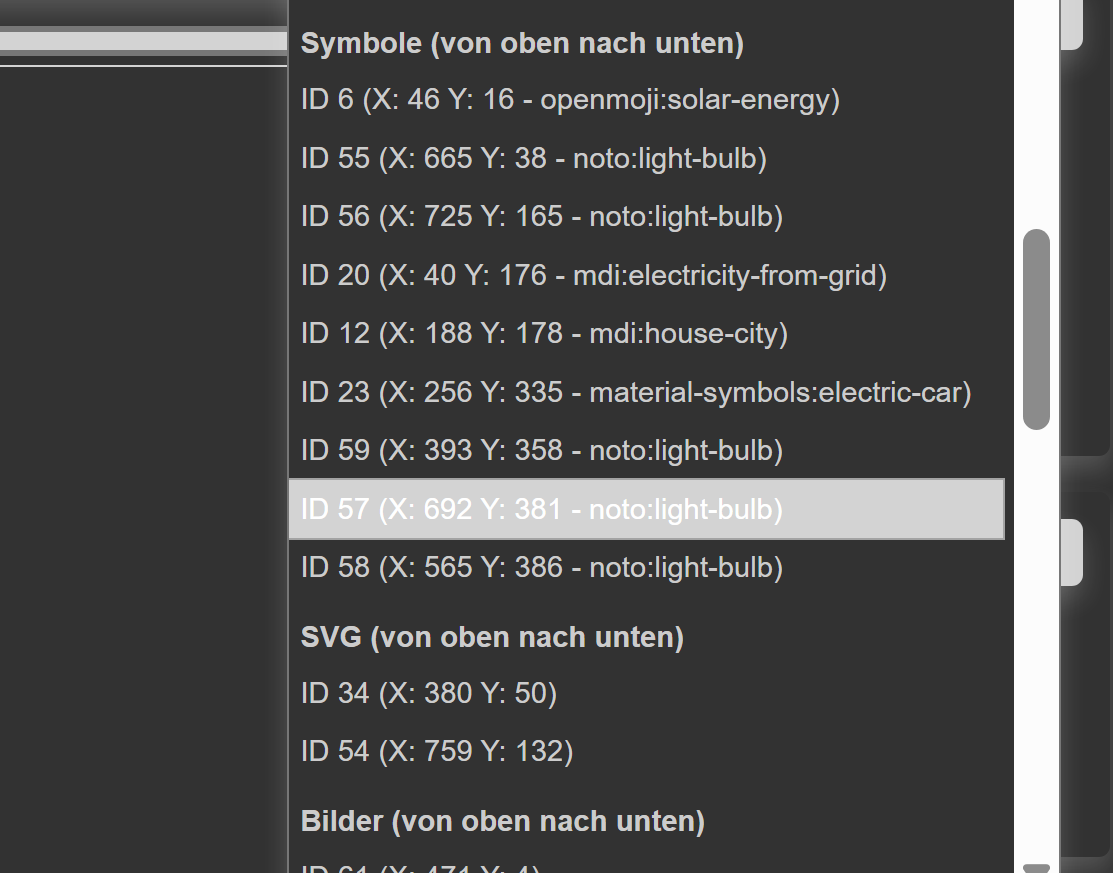
@blackangold Na, du klickst ein Element an, dann erscheint die Configbar. Dort gibt es oben eine Auswahl aller Elemente. Dann kannst Du das nicht klickbare Element auswählen.
-
@blackangold Na, du klickst ein Element an, dann erscheint die Configbar. Dort gibt es oben eine Auswahl aller Elemente. Dann kannst Du das nicht klickbare Element auswählen.
@skb entweder bin ich blind oder doof aber es ist dort nicht.

-
@skb entweder bin ich blind oder doof aber es ist dort nicht.

@blackangold Ist ja sicherlich ein Bild, oder?
-
@skb entweder bin ich blind oder doof aber es ist dort nicht.

@blackangold sagte in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
@skb entweder bin ich blind oder doof aber es ist dort nicht.

ist das denn kein Bild?













