NEWS
Material Design Widgets: Adapter Status
-
Hallo,
sit neustem bekomme ich den Fehler:
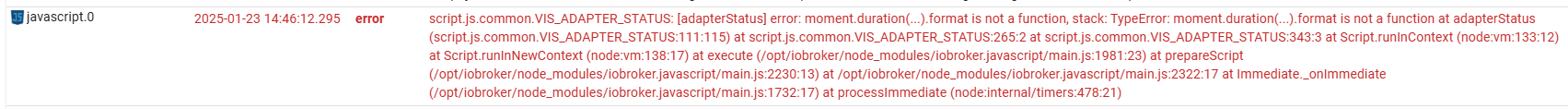
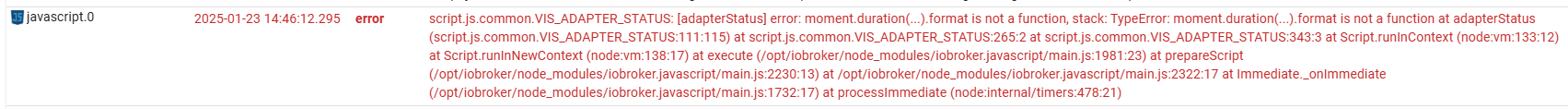
script.js.Steuerung.Adapter_Status: [adapterStatus] error: moment.duration(...).format is not a function, stack: TypeError: moment.duration(...).format is not a function at Object.adapterStatus (script.js.Steuerung.Adapter_Status:9488:115) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1266:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:641:29) at Immediate._onImmediate (/opt/iobroker/node_modules/@iobroker/js-controller-adapter/src/lib/adapter/adapter.ts:11229:62) at processImmediate (node:internal/timers:476:21)moment und moment-duration-format sind entsprechend im Javascript Adapter eingetragen.
Node.js: v18.19.0
NPM: 10.2.3
js-controller: 5.0.17
admin: 6.13.11
javascript: 7.5.1Debian GNU/Linux 11 (bullseye) auf einem Raspberry PI
-
Hallo,
sit neustem bekomme ich den Fehler:
script.js.Steuerung.Adapter_Status: [adapterStatus] error: moment.duration(...).format is not a function, stack: TypeError: moment.duration(...).format is not a function at Object.adapterStatus (script.js.Steuerung.Adapter_Status:9488:115) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1266:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:641:29) at Immediate._onImmediate (/opt/iobroker/node_modules/@iobroker/js-controller-adapter/src/lib/adapter/adapter.ts:11229:62) at processImmediate (node:internal/timers:476:21)moment und moment-duration-format sind entsprechend im Javascript Adapter eingetragen.
Node.js: v18.19.0
NPM: 10.2.3
js-controller: 5.0.17
admin: 6.13.11
javascript: 7.5.1Debian GNU/Linux 11 (bullseye) auf einem Raspberry PI
@frank-zoellner sagte in Material Design Widgets: Adapter Status:
sit neustem bekomme ich den Fehler:
javascript: 7.5.1
ist Beta ... erst nach dem Update darauf !?
moment und moment-duration-format sind entsprechend im Javascript Adapter eingetragen.
Hast du sie mal im javascript gelöscht .. und dann neu hinzugefügt , werden sie ohne Fehler im Log hinzugefügt !?
-
Hallo @Scrounger
seit der Umstellung auf javascript 8.4.0 erhalte ich diese Warnmeldungjavascript.0 13:35:54.300 info Start JavaScript script.js.Allerlei.Adapterliste-md (Javascript/js) javascript.0 13:35:54.519 warn script.js.Allerlei.Adapterliste-md: More than 100 subscriptions registered. Check your script! javascript.0 13:35:54.556 info script.js.Allerlei.Adapterliste-md: registered 161 subscriptions, 1 schedule, 0 messages, 0 logs and 0 file subscriptionsdas Skript
Was muß geändert werden? -
Hallo @Scrounger
seit der Umstellung auf javascript 8.4.0 erhalte ich diese Warnmeldungjavascript.0 13:35:54.300 info Start JavaScript script.js.Allerlei.Adapterliste-md (Javascript/js) javascript.0 13:35:54.519 warn script.js.Allerlei.Adapterliste-md: More than 100 subscriptions registered. Check your script! javascript.0 13:35:54.556 info script.js.Allerlei.Adapterliste-md: registered 161 subscriptions, 1 schedule, 0 messages, 0 logs and 0 file subscriptionsdas Skript
Was muß geändert werden?@nashra said in Material Design Widgets: Adapter Status:
Was muß geändert werden?
Weniger States EINZELN subscriben. Eine hohe Anzahl an einzelnen Subscribes belastet den js-controller merkbar / unnötig. Falls eine große Anazhl an subscribes notwendig ist sollten States per wildcard subscribed werden und ggF im Adapter ausgefiltert werden was nicht gebraucht wird.
-
Hallo,
sit neustem bekomme ich den Fehler:
script.js.Steuerung.Adapter_Status: [adapterStatus] error: moment.duration(...).format is not a function, stack: TypeError: moment.duration(...).format is not a function at Object.adapterStatus (script.js.Steuerung.Adapter_Status:9488:115) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1266:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:641:29) at Immediate._onImmediate (/opt/iobroker/node_modules/@iobroker/js-controller-adapter/src/lib/adapter/adapter.ts:11229:62) at processImmediate (node:internal/timers:476:21)moment und moment-duration-format sind entsprechend im Javascript Adapter eingetragen.
Node.js: v18.19.0
NPM: 10.2.3
js-controller: 5.0.17
admin: 6.13.11
javascript: 7.5.1Debian GNU/Linux 11 (bullseye) auf einem Raspberry PI
@frank-zoellner sagte in Material Design Widgets: Adapter Status:
Hallo,
sit neustem bekomme ich den Fehler:
script.js.Steuerung.Adapter_Status: [adapterStatus] error: moment.duration(...).format is not a function, stack: TypeError: moment.duration(...).format is not a function at Object.adapterStatus (script.js.Steuerung.Adapter_Status:9488:115) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1266:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:641:29) at Immediate._onImmediate (/opt/iobroker/node_modules/@iobroker/js-controller-adapter/src/lib/adapter/adapter.ts:11229:62) at processImmediate (node:internal/timers:476:21)moment und moment-duration-format sind entsprechend im Javascript Adapter eingetragen.
Node.js: v18.19.0
NPM: 10.2.3
js-controller: 5.0.17
admin: 6.13.11
javascript: 7.5.1Debian GNU/Linux 11 (bullseye) auf einem Raspberry PI
Selbes Fehlerbild ähnliche Umgebung...
-
@frank-zoellner sagte in Material Design Widgets: Adapter Status:
sit neustem bekomme ich den Fehler:
javascript: 7.5.1
ist Beta ... erst nach dem Update darauf !?
moment und moment-duration-format sind entsprechend im Javascript Adapter eingetragen.
Hast du sie mal im javascript gelöscht .. und dann neu hinzugefügt , werden sie ohne Fehler im Log hinzugefügt !?
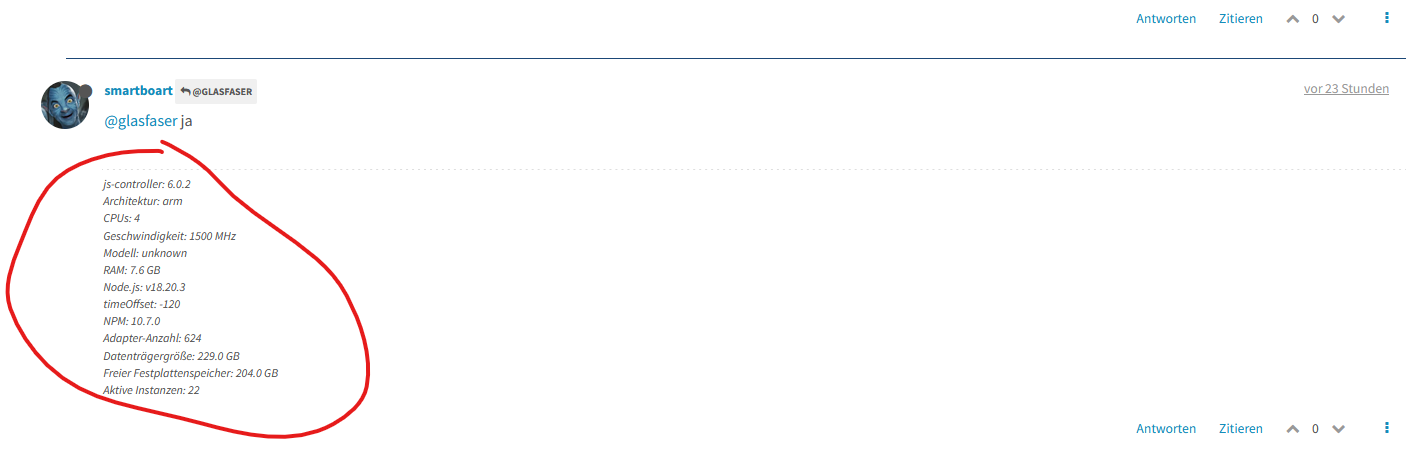
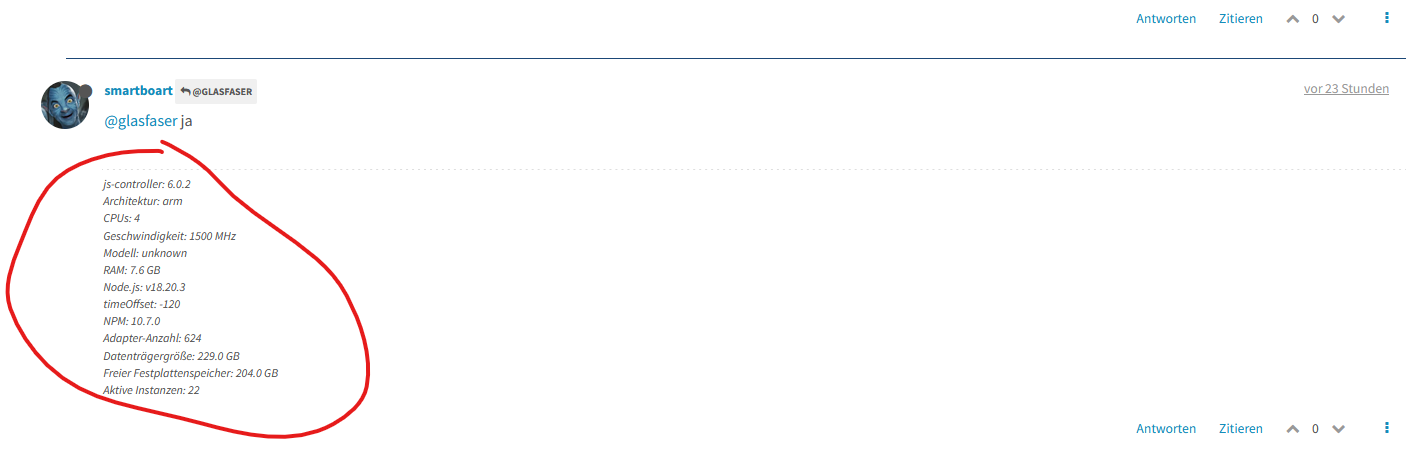
@glasfaser ja
-
@frank-zoellner sagte in Material Design Widgets: Adapter Status:
sit neustem bekomme ich den Fehler:
javascript: 7.5.1
ist Beta ... erst nach dem Update darauf !?
moment und moment-duration-format sind entsprechend im Javascript Adapter eingetragen.
Hast du sie mal im javascript gelöscht .. und dann neu hinzugefügt , werden sie ohne Fehler im Log hinzugefügt !?
@glasfaser sagte in Material Design Widgets: Adapter Status:
@frank-zoellner sagte in Material Design Widgets: Adapter Status:
sit neustem bekomme ich den Fehler:
javascript: 7.5.1
ist Beta ... erst nach dem Update darauf !?
moment und moment-duration-format sind entsprechend im Javascript Adapter eingetragen.
Hast du sie mal im javascript gelöscht .. und dann neu hinzugefügt , werden sie ohne Fehler im Log hinzugefügt !?
ja
-
@smartboart BTW.
deine Signatur ist länger als die Antwort....

-
@smartboart BTW.
deine Signatur ist länger als die Antwort....

@arteck geht noch länger, kann die Adapter Versionen ja noch dazu nehmen.
Oben steht doch alles. Fehlerbild ist von Frank Zoellner beschrieben. Bei mir das Gleiche.
Trat nach Update des javascript Adapter auf.
Fehleranalyse mit Chat GPT machte auch nix besser. npm Module erneut installiert brachte auch nix. Manuelle installation des NPM Modul im iobroker.javascript ordner hat auch nix geändert.
MfG -
@arteck geht noch länger, kann die Adapter Versionen ja noch dazu nehmen.
Oben steht doch alles. Fehlerbild ist von Frank Zoellner beschrieben. Bei mir das Gleiche.
Trat nach Update des javascript Adapter auf.
Fehleranalyse mit Chat GPT machte auch nix besser. npm Module erneut installiert brachte auch nix. Manuelle installation des NPM Modul im iobroker.javascript ordner hat auch nix geändert.
MfGFüge mal ein
momentDurationFormatSetup(moment);nach den beiden Imports ein, dann sollte es wieder funktionieren.
-
@arteck geht noch länger, kann die Adapter Versionen ja noch dazu nehmen.
Oben steht doch alles. Fehlerbild ist von Frank Zoellner beschrieben. Bei mir das Gleiche.
Trat nach Update des javascript Adapter auf.
Fehleranalyse mit Chat GPT machte auch nix besser. npm Module erneut installiert brachte auch nix. Manuelle installation des NPM Modul im iobroker.javascript ordner hat auch nix geändert.
MfG@smartboart sagte in Material Design Widgets: Adapter Status:
geht noch länger,
OT, aber schau mal bitte hier den Punkt 4 an:
https://forum.iobroker.net/rules
mach da mal bitte keine Zeilenumbrüche rein :)
OT-Ende
-
@arteck geht noch länger, kann die Adapter Versionen ja noch dazu nehmen.
Oben steht doch alles. Fehlerbild ist von Frank Zoellner beschrieben. Bei mir das Gleiche.
Trat nach Update des javascript Adapter auf.
Fehleranalyse mit Chat GPT machte auch nix besser. npm Module erneut installiert brachte auch nix. Manuelle installation des NPM Modul im iobroker.javascript ordner hat auch nix geändert.
MfG@smartboart sagte in Material Design Widgets: Adapter Status:
geht noch länger, kann die Adapter Versionen ja noch dazu nehmen.
ohne Kommentar
Mod-Hinweis
4. Signatur
die Signatur darf maximal 3 Zeilen in der Desktop Ansicht lang sein
Für Informationen über sich selbst gibt es das Feld "Über mich" im Profil, dieses ist zu verwenden statt der Signatur
Links müssen in Form von Text dargestellt werden, also so das man die URL nicht sieht. Markdown syntax: [Link Text](Link Adresse)
Beim ersten mal gibt es nur einen Freundlichen Hinweis auf diese Regeln (Foren Regeln), sollte der User die Signatur nicht anpassen wird sie durch einen Mod geändert. -
Füge mal ein
momentDurationFormatSetup(moment);nach den beiden Imports ein, dann sollte es wieder funktionieren.
@bommel_030 sagte in Material Design Widgets: Adapter Status:
momentDurationFormatSetup(moment);
Super Danke! Klappt...
-
Füge mal ein
momentDurationFormatSetup(moment);nach den beiden Imports ein, dann sollte es wieder funktionieren.
@bommel_030 sagte in Material Design Widgets: Adapter Status:
Füge mal ein
momentDurationFormatSetup(moment);nach den beiden Imports ein, dann sollte es wieder funktionieren.
Danke, hat mir auch sehr geholfen ..... 👍
-
Füge mal ein
momentDurationFormatSetup(moment);nach den beiden Imports ein, dann sollte es wieder funktionieren.
@bommel_030 Danke vielmals für den Tipp - hat funktioniert!
-
@bommel_030 Danke vielmals für den Tipp - hat funktioniert!
Bin heute auf diesen Beitrag gestoßen. Schaut gut aus - läuft aber nicht :-(
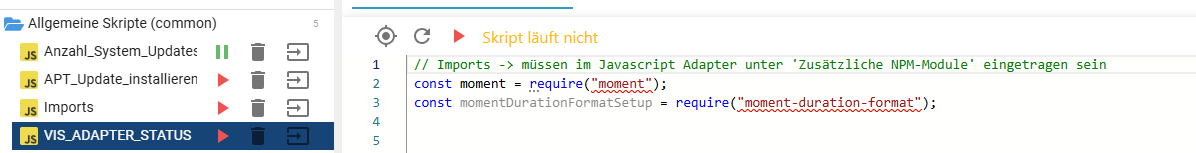
Ich habe das Skript VIS_ADAPTER_STATUS angelegt: (gemäß bommel 030 https://forum.iobroker.net/post/387751)

Ich habe des JS-Adapter angepasst:

Ich habe die vier Datenpunkte manuell angelegt:

Aber wenn ich das Skript starte, dann erhalte ich diese Fehlermeldung

Was mache ich falsch?
Im ersten Beitrag steht, dass man „Material Design Widgets v0.2.66“ haben soll. Aber ich habe die aktuelle Version:

-
Bin heute auf diesen Beitrag gestoßen. Schaut gut aus - läuft aber nicht :-(
Ich habe das Skript VIS_ADAPTER_STATUS angelegt: (gemäß bommel 030 https://forum.iobroker.net/post/387751)

Ich habe des JS-Adapter angepasst:

Ich habe die vier Datenpunkte manuell angelegt:

Aber wenn ich das Skript starte, dann erhalte ich diese Fehlermeldung

Was mache ich falsch?
Im ersten Beitrag steht, dass man „Material Design Widgets v0.2.66“ haben soll. Aber ich habe die aktuelle Version:

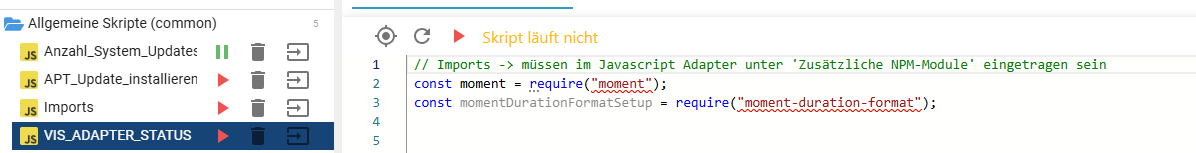
@leonundjulie
Ist jetzt nur von unterwegs getippert, musst den Imports Teil mittlerweile glaube ich so anpassen. Wenn das nicht passt kann ich am WE mal das komplette Skript wie bei mir läuft posten.// Imports -> müssen im Javascript Adapter unter 'Zusätzliche NPM-Module' eingetragen sein const moment = require("moment"); const momentDurationFormatSetup = require("moment-duration-format"); momentDurationFormatSetup(moment);Ggf. mal die zusätzlichen NPM-Module löschen und wieder neu eintragen. Die Version der Material Design Widgets hab ich auch installiert.
-
@leonundjulie
Ist jetzt nur von unterwegs getippert, musst den Imports Teil mittlerweile glaube ich so anpassen. Wenn das nicht passt kann ich am WE mal das komplette Skript wie bei mir läuft posten.// Imports -> müssen im Javascript Adapter unter 'Zusätzliche NPM-Module' eingetragen sein const moment = require("moment"); const momentDurationFormatSetup = require("moment-duration-format"); momentDurationFormatSetup(moment);Ggf. mal die zusätzlichen NPM-Module löschen und wieder neu eintragen. Die Version der Material Design Widgets hab ich auch installiert.
@bommel_030, wow! Aus dem Kopf und dann ein Volltreffer .. Hut ab! Ich habe die Zeile 4 gemäß Deines Fotos im Skript eingetragen und schon funktioniert es. SUPER. Damit der Rest der Welt auch auf dem aktuellen Stand aufsetzen kann, wäre es sicherlich gut, wenn Du Deine aktuelle Version hier nochmals einstellst.
Andere Frage: wie kann ich die Anzahl der Zeilen reduzieren?
Hintergrund: die Tabelle erstreckt sich in voller Breite und Höhe entsprechend meines Bildschirms. Damit ist aber mein Menü, dass bei mir unten ist, nicht mehr zu sehen (einfach mal die Mülleimer ignorieren, das Foto soll nur das Menü am unteren Rand zeigen). Was kann ich da tun?