NEWS
JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine
-
@ralla66 sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
function(error, respnse, body) {
Typo?
-
Danke für das Post Beispiel.
-
Dann würde ich Übergangsweise das Logging vom Adapter anders einstellen, falls du im Moment nicht noch mit anderen Fehlern zu kämpfen hast.
@david-g Ganz schlechte Idee weil das ja auch alle Logmeldungen aller Skripte ausschaltet. Denn über warn kommt nur error und mit error logge ich nur sehr selten. Viel logischer war es die für mich nervige Logmeldung im Adapter auszukommentieren.
-
@david-g Ganz schlechte Idee weil das ja auch alle Logmeldungen aller Skripte ausschaltet. Denn über warn kommt nur error und mit error logge ich nur sehr selten. Viel logischer war es die für mich nervige Logmeldung im Adapter auszukommentieren.
@diginix sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Viel logischer war es die für mich nervige Logmeldung im Adapter auszukommentieren.
Noch logischer wäre, auf die stable Version zu gehen oder noch ein paar Stunden zu warten.
https://github.com/ioBroker/ioBroker.javascript/commit/9f115afdfb16a54f67e2a62cc296b987bc9377b2 -
@diginix sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Viel logischer war es die für mich nervige Logmeldung im Adapter auszukommentieren.
Noch logischer wäre, auf die stable Version zu gehen oder noch ein paar Stunden zu warten.
https://github.com/ioBroker/ioBroker.javascript/commit/9f115afdfb16a54f67e2a62cc296b987bc9377b2@haus-automatisierung Hätte ich nicht schon Skripte auf http get Blöcke umgestellt, wäre ich auch einfach auf 7.8.0 zurück.
Für mich war die minimal aufwändigste Lösung logisch und außerdem wollte ich die neuen Blöcke ja weiterhin testen und mir ansehen. Denke mal Feedback sollte dir wichtig sein. Ohne wäre der Wegfall von basic Auth ja bisher unbemerkt geblieben.
Und wenn du nun schon eine Lösung hast, um so schöner. Danke dafür! -
@diginix sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Denke mal Feedback sollte dir wichtig sein. Ohne wäre der Wegfall von basic Auth ja bisher unbemerkt geblieben.
Ja, mir war nicht klar dass request RFC 7617 unterstützt (und axios nicht). War ja auch nirgendwo dokumentiert dass das gehen müsste. Ein Browser macht aus den Daten in der URL ja auch nur einen HTTP-Header. Ich hab immer nur Beispiele mit exec und curl gesehen, sobald es um Authentication ging.
-
@diginix sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Denke mal Feedback sollte dir wichtig sein. Ohne wäre der Wegfall von basic Auth ja bisher unbemerkt geblieben.
Ja, mir war nicht klar dass request RFC 7617 unterstützt (und axios nicht). War ja auch nirgendwo dokumentiert dass das gehen müsste. Ein Browser macht aus den Daten in der URL ja auch nur einen HTTP-Header. Ich hab immer nur Beispiele mit exec und curl gesehen, sobald es um Authentication ging.
@haus-automatisierung Bekomme mit 7.9.3 und basic auth URLs immer noch 401 Unauthorized
URL sieht so aus: http://user:pw@IPDas Passwort enthält eine spitze Klammer
>als Sonderzeichen, falls das relevant ist. -
@haus-automatisierung Bekomme mit 7.9.3 und basic auth URLs immer noch 401 Unauthorized
URL sieht so aus: http://user:pw@IPDas Passwort enthält eine spitze Klammer
>als Sonderzeichen, falls das relevant ist.@diginix Stell das Script mal auf verbose um mehr Infos im Log zu bekommen was genau gesendet wird
-
@diginix Stell das Script mal auf verbose um mehr Infos im Log zu bekommen was genau gesendet wird
@haus-automatisierung Wie schon vermutet ist die spitze Klammer glaube das Problem.
In der Logausgabe ist sie encodiert:"auth":{"username":"user","password":"W4qkVKo%3E"}eigentlich ist es "W4qkVKo>"
-
@haus-automatisierung Wie schon vermutet ist die spitze Klammer glaube das Problem.
In der Logausgabe ist sie encodiert:"auth":{"username":"user","password":"W4qkVKo%3E"}eigentlich ist es "W4qkVKo>"
@diginix sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
In der Logausgabe ist sie encodiert:
Diese Baustelle macht mich noch fertig :) 7.9.4 ist auf dem Weg
-
@diginix sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
In der Logausgabe ist sie encodiert:
Diese Baustelle macht mich noch fertig :) 7.9.4 ist auf dem Weg
-
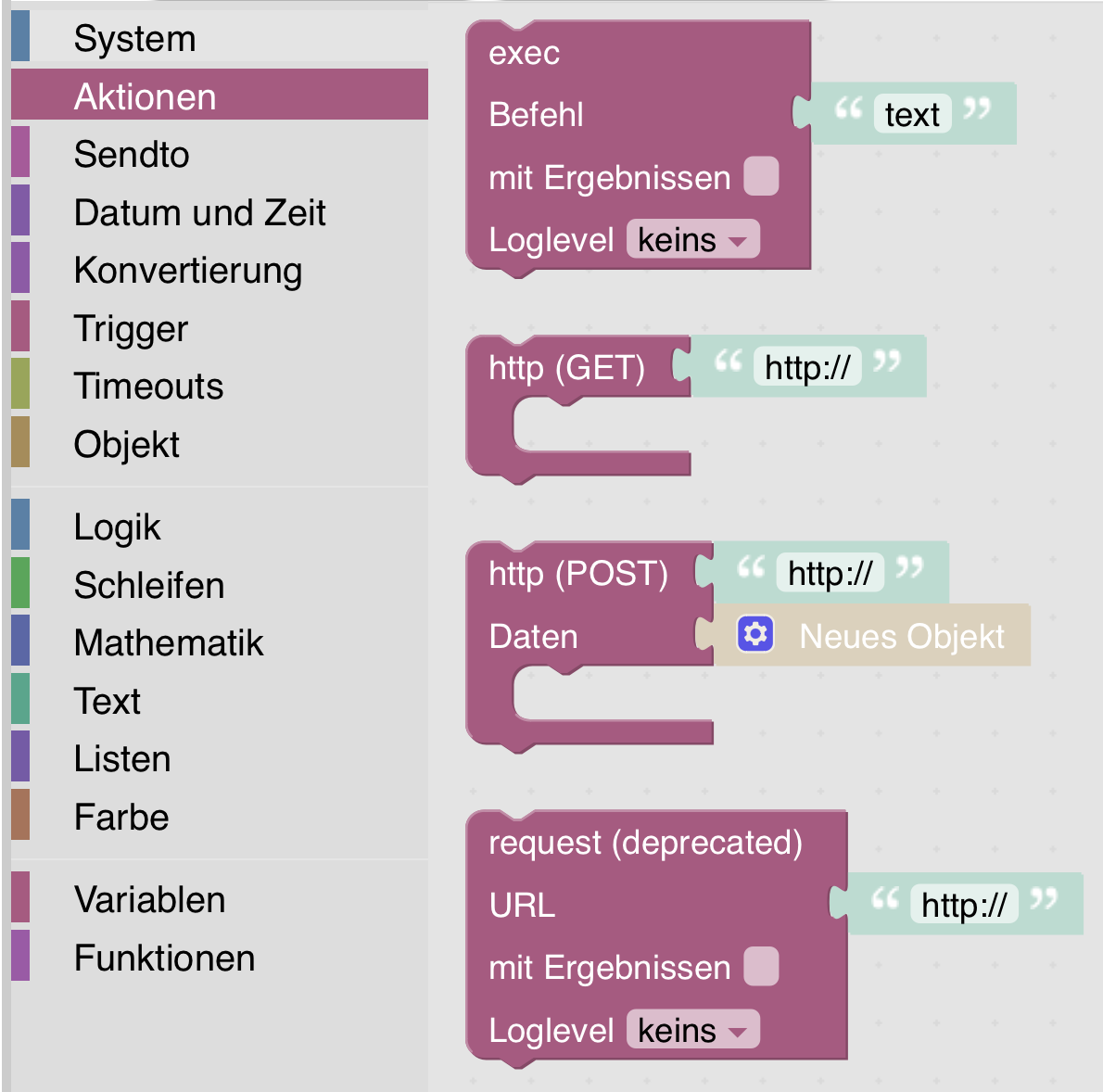
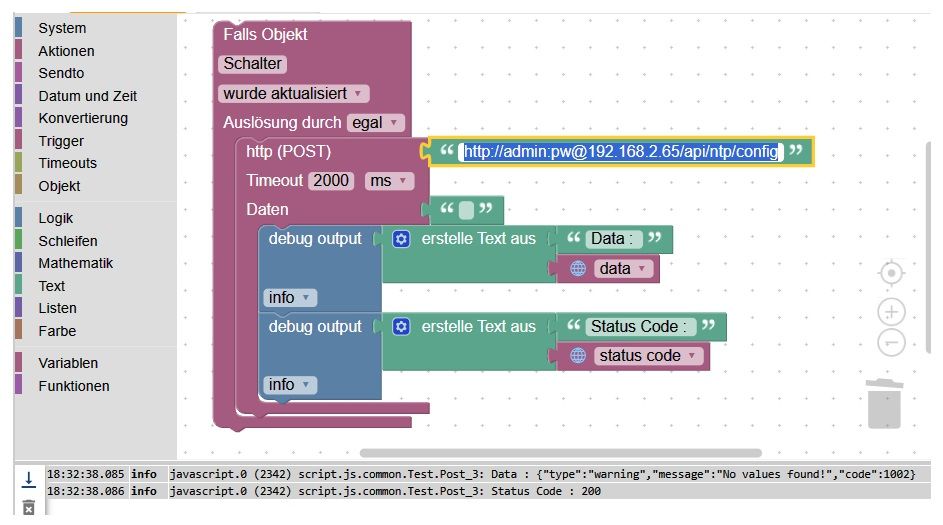
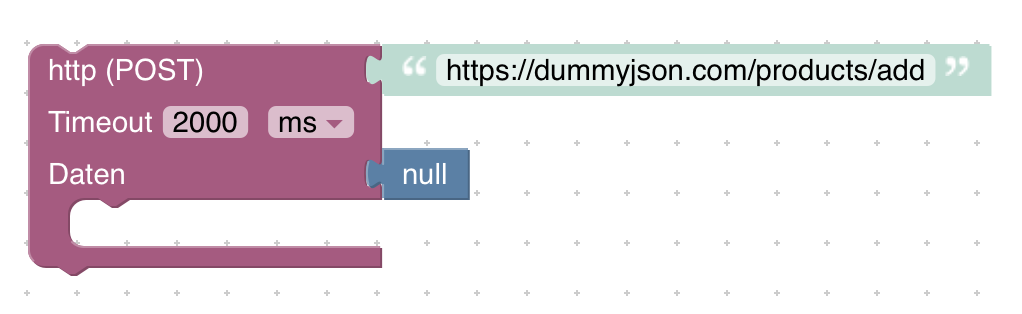
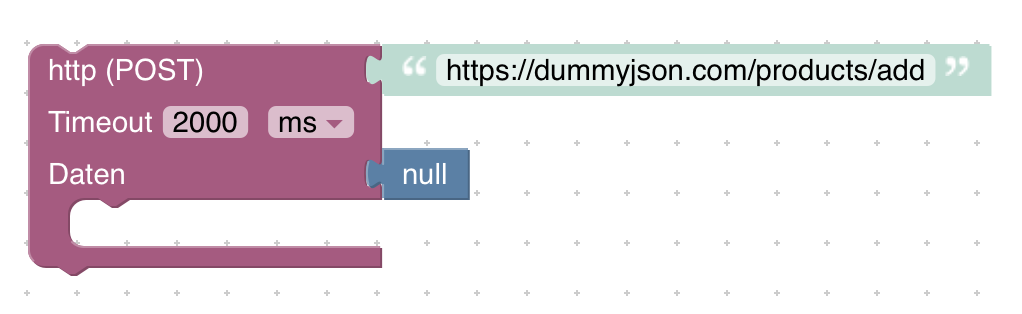
@ralla66 Post Request ohne Daten?
-
@ralla66 Post Request ohne Daten?
-
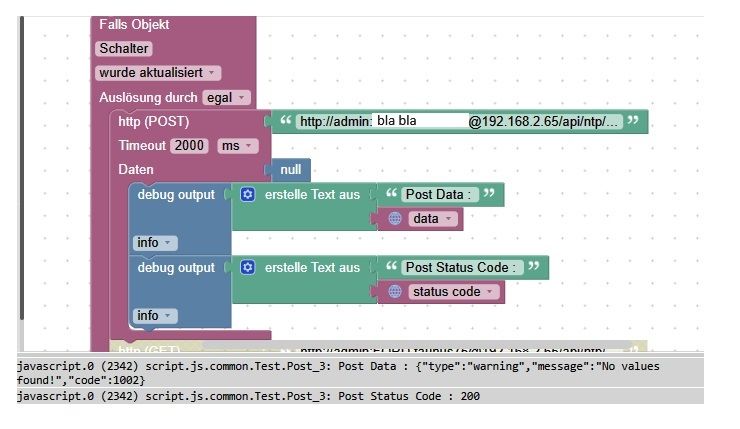
@ralla66 Pack mal
nullda rein. Also keinen Leerstring. -
@ralla66 Pack mal
nullda rein. Also keinen Leerstring.leider nein,
wird der Body Leer mit gesendet ? -
leider nein,
wird der Body Leer mit gesendet ?@ralla66 sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
leider nein,
Gerade getestet, funktioniert.

-
@ralla66 sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
leider nein,
Gerade getestet, funktioniert.

-
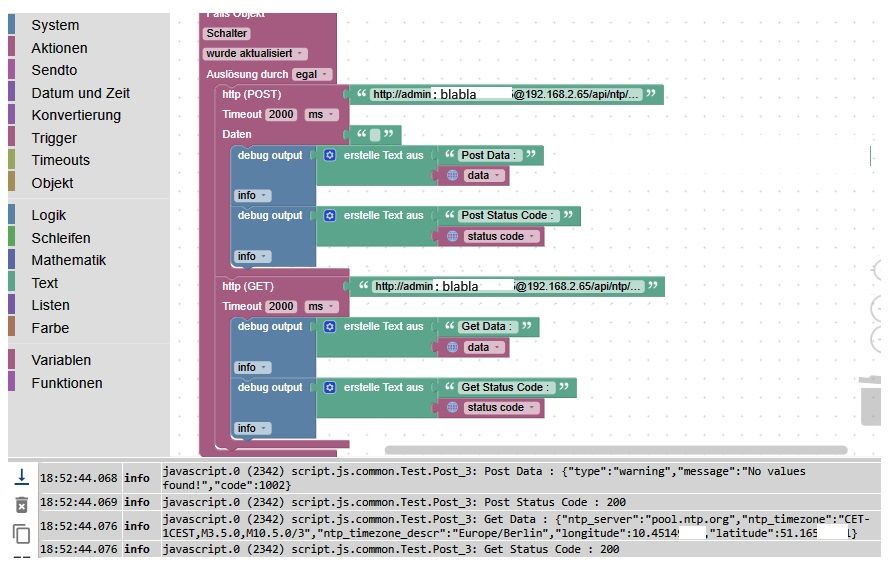
@ralla66 Du wollest einen leeren Post-Request und jetzt kommt die andere Seite damit nicht klar und möchte Werte? :)
Was rufst Du auf? Die ntp config? Die braucht doch Werte für die Konfiguration - laut Doku:
curl -u "admin:password" http://192.168.10.10/api/ntp/config -d 'data={"ntp_server":"my.own.ntp.server.home","ntp_timezone":"CET-1CEST,M3.5.0,M10.5.0/3","ntp_timezone_descr":"Europe/Berlin"}' {"type":"success","message":"Settings saved!"}Ich suche mal nicht weiter, gerne erklären wo der Fehler im JavaScript liegt mit einem funktionierenden Beispiel in curl.
-
@ralla66 Du wollest einen leeren Post-Request und jetzt kommt die andere Seite damit nicht klar und möchte Werte? :)
Was rufst Du auf? Die ntp config? Die braucht doch Werte für die Konfiguration - laut Doku:
curl -u "admin:password" http://192.168.10.10/api/ntp/config -d 'data={"ntp_server":"my.own.ntp.server.home","ntp_timezone":"CET-1CEST,M3.5.0,M10.5.0/3","ntp_timezone_descr":"Europe/Berlin"}' {"type":"success","message":"Settings saved!"}Ich suche mal nicht weiter, gerne erklären wo der Fehler im JavaScript liegt mit einem funktionierenden Beispiel in curl.
Danke soweit,
hatte auch die npt time getestet.
Schaue mal weiter, dann kann nur die Anfrage falsch sein.