NEWS
SONOFF NSPanel mit Lovelace UI
-
Hallo zusammen,
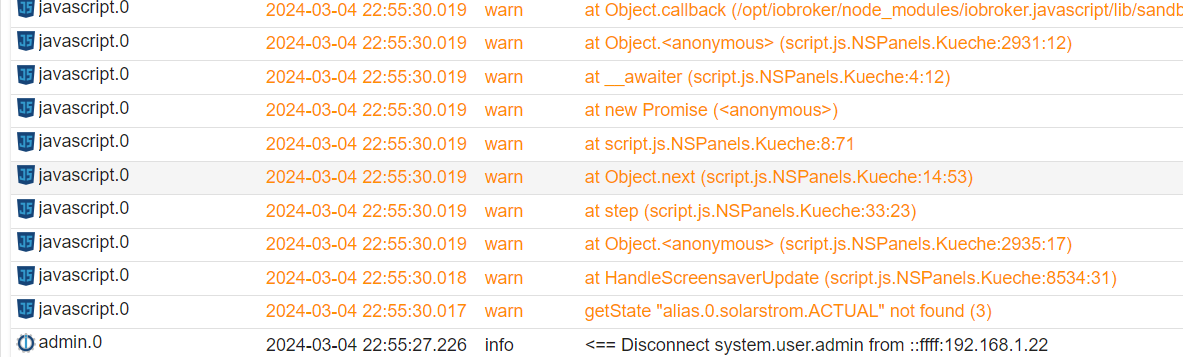
seit heute habe ich das Problem festgestellt, dass in meinem Skript sehr viele rote Markierungen auftauchen. Das Panel funktioniert jedoch einwandfrei.
Es scheint, dass dies hier die Ursache ist. Wie kann ich das Problem lösen ?


Vielen Dank -
@armilar Hat funktioniert. Danke.
Jetzt eine Frage...
Ich würde dann das NsPanel gerne im Bad installieren. Es soll unter anderem eine Sonos Box drüber gesteuert.
Hinter dem jetztigem Schalter hängt ein Shelly Dimmer 2. Kann ich das NsPanel dann einfach an Stelle des Lichtschalters anklemmen? Und so dann das Licht schalten und dimmen? -
Hallo zusammen,
seit heute habe ich das Problem festgestellt, dass in meinem Skript sehr viele rote Markierungen auftauchen. Das Panel funktioniert jedoch einwandfrei.
Es scheint, dass dies hier die Ursache ist. Wie kann ich das Problem lösen ?


Vielen Dank -
@armilar Hat funktioniert. Danke.
Jetzt eine Frage...
Ich würde dann das NsPanel gerne im Bad installieren. Es soll unter anderem eine Sonos Box drüber gesteuert.
Hinter dem jetztigem Schalter hängt ein Shelly Dimmer 2. Kann ich das NsPanel dann einfach an Stelle des Lichtschalters anklemmen? Und so dann das Licht schalten und dimmen?Ich würde dann das NsPanel gerne im Bad installieren. Es soll unter anderem eine Sonos Box drüber gesteuert.
Kein Problem - die cardMedia für Sonos einsetzen.
Hinter dem jetztigem Schalter hängt ein Shelly Dimmer 2. Kann ich das NsPanel dann einfach an Stelle des Lichtschalters anklemmen? Und so dann das Licht schalten und dimmen?
Lichtschalter?
Ein Dimmer am Shelly-Dimmer wird in der Regel per Taster/Doppeltaster gesteuert...
-
Ich würde dann das NsPanel gerne im Bad installieren. Es soll unter anderem eine Sonos Box drüber gesteuert.
Kein Problem - die cardMedia für Sonos einsetzen.
Hinter dem jetztigem Schalter hängt ein Shelly Dimmer 2. Kann ich das NsPanel dann einfach an Stelle des Lichtschalters anklemmen? Und so dann das Licht schalten und dimmen?
Lichtschalter?
Ein Dimmer am Shelly-Dimmer wird in der Regel per Taster/Doppeltaster gesteuert...
-
@maxim
Das sind keine Probleme, sondern falsche Fehlermarkierungen. Neustarten vom iobroker kann das beheben, ändert aber nix an der funktion. -
Hast du mal ein Beispiel für mich und kannst mir sagen wo ich das in dem Skript einfügen muss?
Und ja ist ein Taster im Bad. Hatte mich ein bisschen komisch ausgedrückt.
Was für ein einfacher oder Doppeltaster?
-
-
Ist grundsätzlich eine sehr interessante Sache... Könnte es mal testen, wird aber ein paar Tage dauern...
Den Shelly direkt an das NSPanel wird natürlich nicht funktionieren...
Die Buttons im NSPanel sind per default Schalter (keine Taster), lassen sich aber zu Tastern umstellen...
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQ#14--switchmodeJetzt wäre interessant, zu wissen, ob am MQTT zu sehen ist, ob es ein short/long Push ist.
Damit könntest du über ein externes Script den Shelly Dimmer steuern
EDIT: Weitere Infos zum entsprechenden Switchmode:
https://tasmota.github.io/docs/Buttons-and-Switches/#switchmode -
Ist grundsätzlich eine sehr interessante Sache... Könnte es mal testen, wird aber ein paar Tage dauern...
Den Shelly direkt an das NSPanel wird natürlich nicht funktionieren...
Die Buttons im NSPanel sind per default Schalter (keine Taster), lassen sich aber zu Tastern umstellen...
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQ#14--switchmodeJetzt wäre interessant, zu wissen, ob am MQTT zu sehen ist, ob es ein short/long Push ist.
Damit könntest du über ein externes Script den Shelly Dimmer steuern
EDIT: Weitere Infos zum entsprechenden Switchmode:
https://tasmota.github.io/docs/Buttons-and-Switches/#switchmode -
@armilar Ja, dass wäre super wenn du das mal testen könntest für mich.
Kannst du mir sagen wo und wie ich die Sonos Card dann in das Skript einfügen muss?
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-‐-cardMedia-‐-Der-SONOS-Player
noch detaillierter geht es nicht ;-)
-
Hi @icebear,
zu dem was @TT-Tom geschrieben hat, schau mal in der Wiki hier ganz unten. Da hast Du die die beiden Varianten der PopupNotify Page, mit der Du so eine Meldung realisieren kannst.
Egal, welche Variante Du nimmst, es gibt den DP popupNotifySleepTimeout, den musst Du auf 0 setzen, damit das Popup nicht automatisch geschlossen wird. Über ein Skript (Blockly) kannst Du dann die DP des PopupNotify befüllen und auch wieder leeren, wenn die Toilette frei wird. Alternativ setzt du den popupNotifySleepTimeout auf 1 Sekunde dann geht das Popup zu.
Ich hab mal sowas ähnliches über den Screensaver InfoPopup gemacht, schau mal hier.
Ich denke, das könnte für Dich auch eine Möglichkeit sein. Der Vorteil beim Screensaver Infopopup ist, dass Du keine Buttons raus steuern musst und das Panel kann im Energieeffizienten Screensaver laufen.Wenn Du noch Unterstützung benötigst, sag bescheid :-)
LG
@kuckuckmann said in SONOFF NSPanel mit Lovelace UI:
Wenn Du noch Unterstützung benötigst, sag bescheid
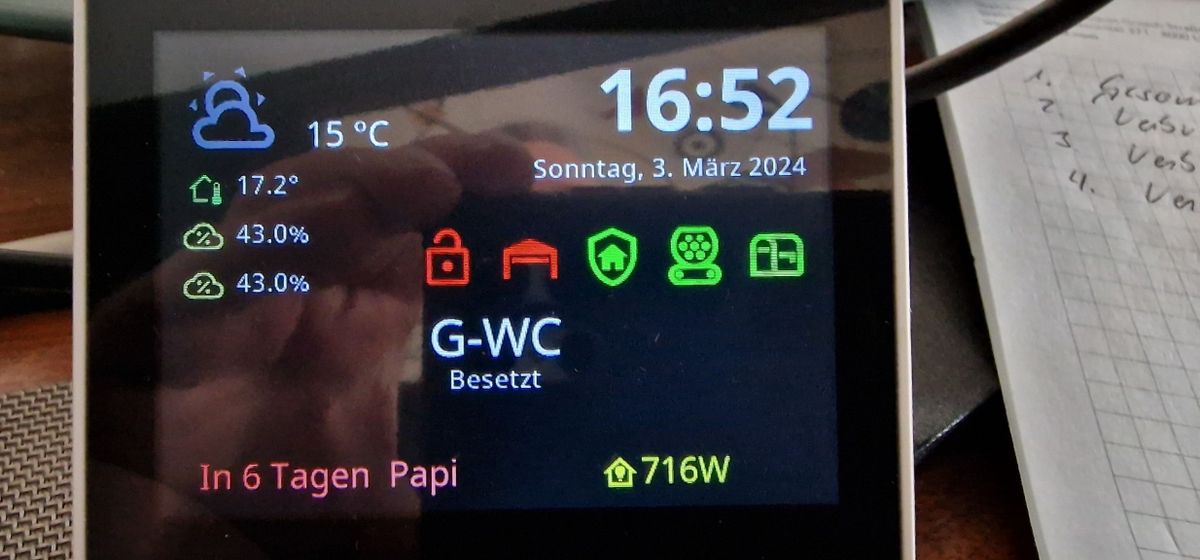
So, ich hab mal einen schnellen Test mit dem Blockly welches du verlinkt hattest.
Das hat auch erstmal funktioniert, siehe Bild.
Das Problem ist, das er mir das so klein in den Screensaver reinschreibt, ich hätte das gerne so das das als alleinige Nachricht und größer dort steht.
Ich hatte den Trigger auf das Licht vom G-WC gesetzt, also wenn Licht an= true dann Nachricht, und wenn Licht wieder aus= false dann Nachricht wieder zu.
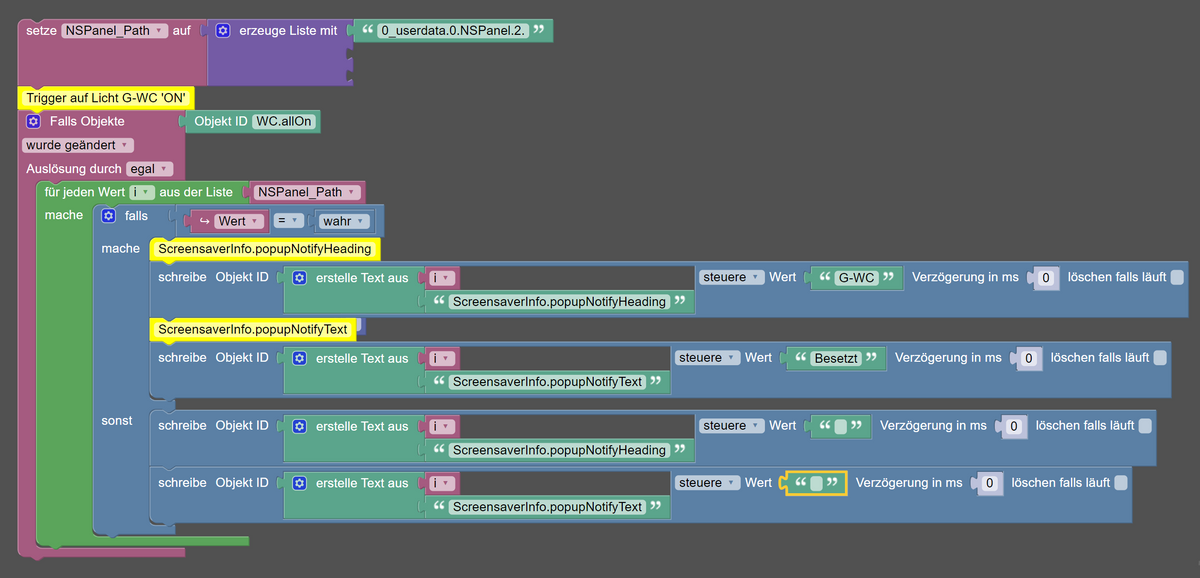
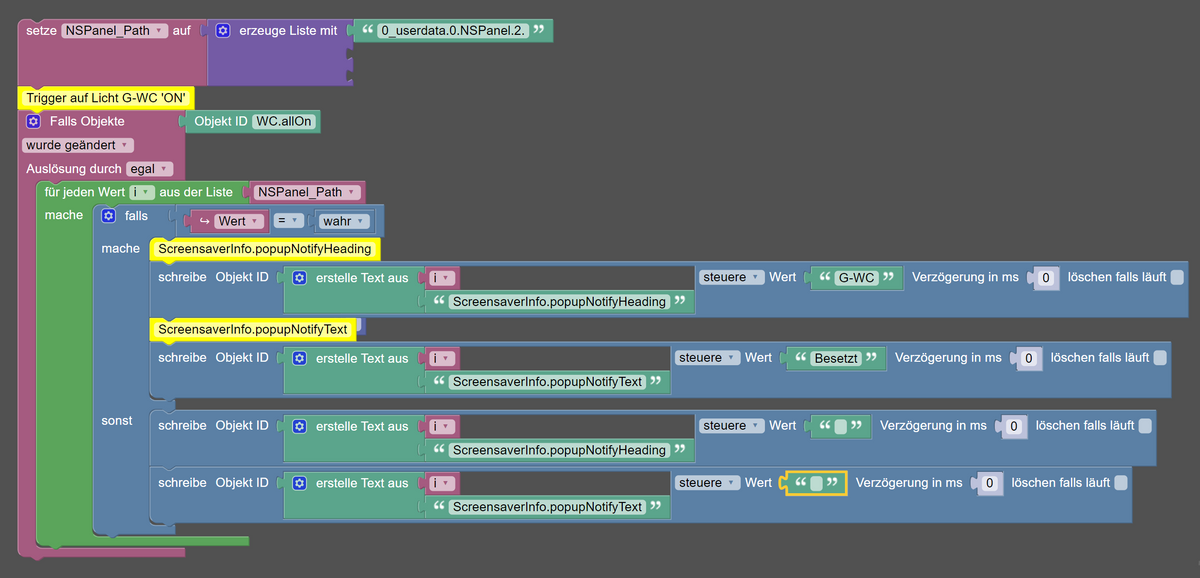
Hier noch das Blockly

Vielleicht hast du ja noch eine Idee
-
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-‐-cardMedia-‐-Der-SONOS-Player
noch detaillierter geht es nicht ;-)
-
@armilar Ich weiß nicht was ich verkehrt mache. Egal welche Card ich bei "Anfang eigner Seiten" einfüge, funktioniert nicht.
Für mich wäre es einfacher zu antworten, wenn ich wüsste was du machst :blush:
Wo du auch wohnst - meine Augen sind zu schlecht um deinen Monitor zu sehen und deinen Gedanken zu folgen...
-
@kuckuckmann said in SONOFF NSPanel mit Lovelace UI:
Wenn Du noch Unterstützung benötigst, sag bescheid
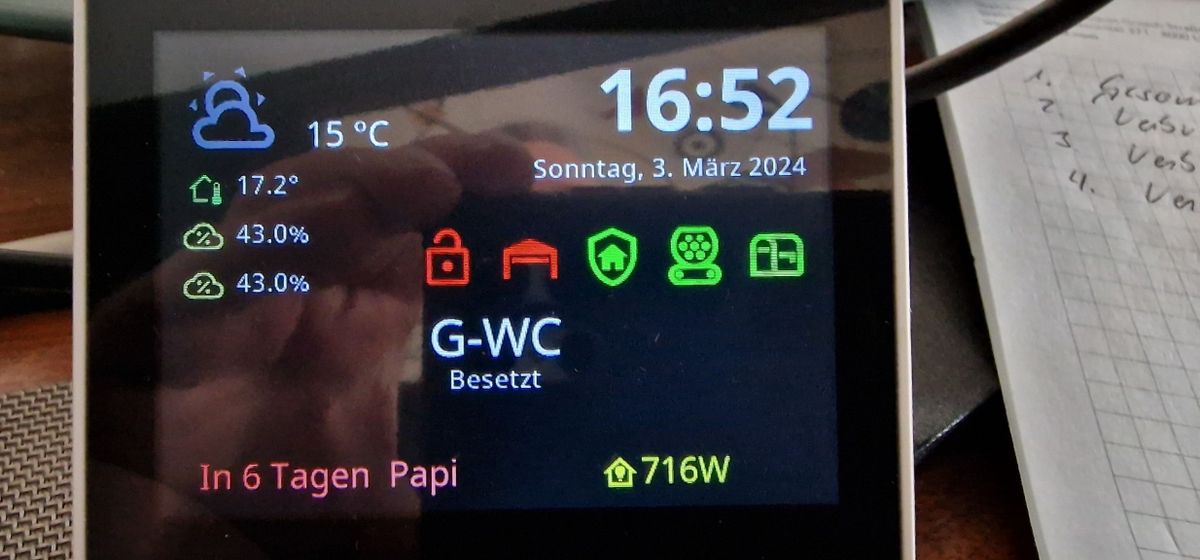
So, ich hab mal einen schnellen Test mit dem Blockly welches du verlinkt hattest.
Das hat auch erstmal funktioniert, siehe Bild.
Das Problem ist, das er mir das so klein in den Screensaver reinschreibt, ich hätte das gerne so das das als alleinige Nachricht und größer dort steht.
Ich hatte den Trigger auf das Licht vom G-WC gesetzt, also wenn Licht an= true dann Nachricht, und wenn Licht wieder aus= false dann Nachricht wieder zu.
Hier noch das Blockly

Vielleicht hast du ja noch eine Idee
Hi,
Da Du den Advanced Mode des Screensaver nutzt (Ist das an dem Ort notwendig?), geht die Info halt etwas unter.Also Du kannst es auf jeden Fall über die PopupNotifyPages machen, den Link ins Wiki hatte ich Dir ja rein gestellt.
Ich würde die Buttons leer lassen, dann wird der ganze Screen überblendet, bis jemand das "X" drückt oder du es weg steuerst. Sind halt nur andere Datenpunkte, die Du mit dem Blockly füttern musst ;-)
Dürfte für Dein kein großer Aufwand sein.LG
-
@lustig29 sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Ja, korrekt. Kurzes Drücken: An/Aus
Langes Drücken: Hell/DunkelHast du den Dimmer im IoBroker integriert?
Wenn ja, kannst Du mal die Datenpunkte Screenen und hier posten? -
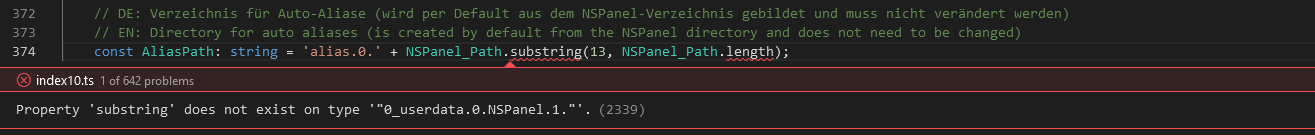
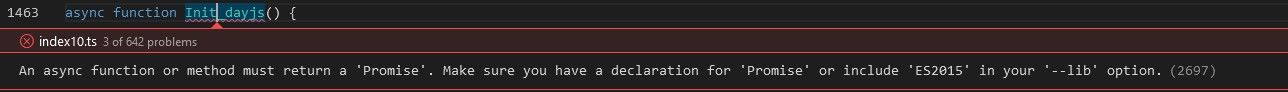
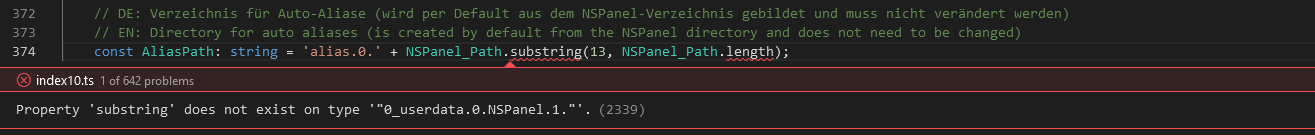
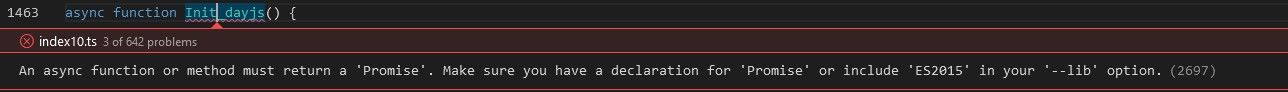
Hi, ich hab im iobroker den javascript adapter aktualisiert (7.8.0). Seit dem hab ich ganz viele Warnungen im iobroker log. Unter anderem das Aliase nicht mehr existieren würden. Die Aliase sind aber da. Gibt es da ein Bug? Konnte zumindest nicht in der Suche finden.
Habe TypeScript v4.3.1.1 im Einsatz.
-
Hi Leutz
Ich bin fleißig am NSPanel einrichten. Sollen insgesamt min 11 Stück werden. Blöderweise ist mir bei Nr.4 ein Fehler passiert. Ich habe mein Skript von Nr.3 kopiert und wollte den ComandSend, den Result und die 0.User Nr. ändern. Hatte aber den 0.User nicht geändert und hab speichern und starten gedrückt. Hatte es zwar sofort gemerkt, aber er scheint sich irgend etwas in den iobroker geschrieben zu haben. Ich habe as NSPanel Nr.4 noch einmal geflasht und es neu eingebunden. Funktioniert auch einwandfrei. Allerdings bekomme ich jetzt von diesem Panel eine Fehlermeldung. Einmal als warn und zeitgleich die gleiche Meldung als error.Ich werde aus der Fehlermeldung nicht schlau. Das NSPanel heist Flur oben. Die Fehlermeldung lautet:
script.js.NSPanel.NSPanel_Flur_oben: AxiosError: getaddrinfo ENOTFOUND undefined at Function.AxiosError.from (/opt/iobroker/node_modules/iobroker.javascript/node_modules/axios/lib/core/AxiosError.js:89:14) at RedirectableRequest.handleRequestError (/opt/iobroker/node_modules/iobroker.javascript/node_modules/axios/lib/adapters/http.js:610:25) at RedirectableRequest.emit (node:events:517:28) at RedirectableRequest.emit (node:domain:489:12) at ClientRequest.eventHandlers.<computed> (/opt/iobroker/node_modules/iobroker.javascript/node_modules/follow-redirects/index.js:38:24) at ClientRequest.emit (node:events:529:35) at ClientRequest.emit (node:domain:489:12) at Socket.socketErrorListener (node:_http_client:501:9) at Socket.emit (node:events:517:28) at Socket.emit (node:domain:489:12) at emitErrorNT (node:internal/streams/destroy:151:8) at emitErrorCloseNT (node:internal/streams/destroy:116:3) at processTicksAndRejections (node:internal/process/task_queues:82:21) at Axios.request (/opt/iobroker/node_modules/iobroker.javascript/node_modules/axios/lib/core/Axios.js:45:41) at processTicksAndRejections (node:internal/process/task_queues:95:5) { hostname: 'undefined', syscall: 'getaddrinfo', code: 'ENOTFOUND', errno: -3008, config: { transitional: { silentJSONParsing: true, forcedJSONParsing: true, clarifyTimeoutError: false }, adapter: [ 'xhr', 'http' ], transformRequest: [ [Function: transformRequest] ], transformResponse: [ [Function: transformResponse] ], timeout: 0, xsrfCookieName: 'XSRF-TOKEN', xsrfHeaderName: 'X-XSRF-TOKEN', maxContentLength: -1, maxBodyLength: -1, env: { FormData: [Function], Blob: [class Blob] }, validateStatus: [Function: validateStatus], headers: Object [AxiosHeaders] { Accept: 'application/json, text/plain, */*', 'Content-Type': undefined, 'User-Agent': 'ioBroker', 'Accept-Encoding': 'gzip, compress, deflate, br' }, method: 'get', url: 'http://undefined/cm?cmnd=Status0', data: undefined }, request: <ref *1> Writable { _writableState: WritableState { objectMode: false, highWaterMark: 16384, finalCalled: false, needDrain: false, ending: false, ended: false, finished: false, destroyed: false, decodeStrings: true, defaultEncoding: 'utf8', length: 0, writing: false, corked: 0, sync: true, bufferProcessing: false, onwrite: [Function: bound onwrite], writecb: null, writelen: 0, afterWriteTickInfo: null, buffered: [], bufferedIndex: 0, allBuffers: true, allNoop: true, pendingcb: 0, constructed: true, prefinished: false, errorEmitted: false, emitClose: true, autoDestroy: true, errored: null, closed: false, closeEmitted: false, [Symbol(kOnFinished)]: [] }, _events: [Object: null prototype] { response: [Function: handleResponse], error: [Function: handleRequestError], socket: [Function: handleRequestSocket] }, _eventsCount: 3, _maxListeners: 100, _options: { maxRedirects: 21, maxBodyLength: Infinity, protocol: 'http:', path: '/cm?cmnd=Status0', method: 'GET', headers: [Object: null prototype], agents: [Object], auth: undefined, family: undefined, beforeRedirect: [Function: dispatchBeforeRedirect], beforeRedirects: [Object], hostname: 'undefined', port: '', agent: undefined, nativeProtocols: [Object], pathname: '/cm', search: '?cmnd=Status0' }, _ended: true, _ending: true, _redirectCount: 0, _redirects: [], _requestBodyLength: 0, _requestBodyBuffers: [], _onNativeResponse: [Function (anonymous)], _currentRequest: ClientRequest { _events: [Object: null prototype], _eventsCount: 7, _maxListeners: 100, outputData: [], outputSize: 0, writable: true, destroyed: false, _last: true, chunkedEncoding: false, shouldKeepAlive: false, maxRequestsOnConnectionReached: false, _defaultKeepAlive: true, useChunkedEncodingByDefault: false, sendDate: false, _removedConnection: false, _removedContLen: false, _removedTE: false, strictContentLength: false, _contentLength: 0, _hasBody: true, _trailer: '', finished: true, _headerSent: true, _closed: false, socket: [Socket], _header: 'GET /cm?cmnd=Status0 HTTP/1.1\r\n' + 'Accept: application/json, text/plain, */*\r\n' + 'User-Agent: ioBroker\r\n' + 'Accept-Encoding: gzip, compress, deflate, br\r\n' + 'sentry-trace: add4a98aab4944a98b3bcaea981f525c-838cdbea701b62b1\r\n' + 'baggage: sentry-environment=production,sentry-release=iobroker.javascript%407.8.0,sentry-public_key=f3b9740caaee4ee69eb68019d71526ff,sentry-trace_id=add4a98aab4944a98b3bcaea981f525c\r\n' + 'Host: undefined\r\n' + 'Connection: close\r\n' + '\r\n', _keepAliveTimeout: 0, _onPendingData: [Function: nop], agent: [Agent], socketPath: undefined, method: 'GET', maxHeaderSize: undefined, insecureHTTPParser: undefined, joinDuplicateHeaders: undefined, path: '/cm?cmnd=Status0', _ended: false, res: null, aborted: false, timeoutCb: null, upgradeOrConnect: false, parser: null, maxHeadersCount: null, reusedSocket: false, host: 'undefined', protocol: 'http:', _redirectable: [Circular *1], [Symbol(kCapture)]: false, [Symbol(kBytesWritten)]: 0, [Symbol(kNeedDrain)]: false, [Symbol(corked)]: 0, [Symbol(kOutHeaders)]: [Object: null prototype], [Symbol(errored)]: null, [Symbol(kHighWaterMark)]: 16384, [Symbol(kRejectNonStandardBodyWrites)]: false, [Symbol(kUniqueHeaders)]: null }, _currentUrl: 'http://undefined/cm?cmnd=Status0', [Symbol(kCapture)]: false }, cause: Error: getaddrinfo ENOTFOUND undefined at GetAddrInfoReqWrap.onlookup [as oncomplete] (node:dns:107:26) { errno: -3008, code: 'ENOTFOUND', syscall: 'getaddrinfo', hostname: 'undefined' }}Was muss ich tun? Kann man das fixen?
LG aus dem Sauerland
Jörg














